关于 ng-template 通过 @input 传入另一个 Component 不能工作的问题调试
问题描述
本文设计到的代码仓库:https://github.com/wangzixi-diablo/ngDynamic
host Component:
<ng-template #paramTemplate>
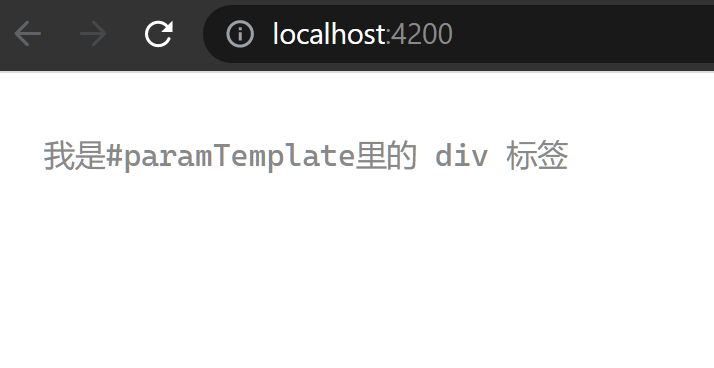
<div>我是#paramTemplate里的 div 标签</div>
</ng-template>
<app-template-input inputTemplate='paramTemplate'></app-template-input>
我期望把 id 为 paramTemplate 的模板实例传入子 Component:app-template-input.
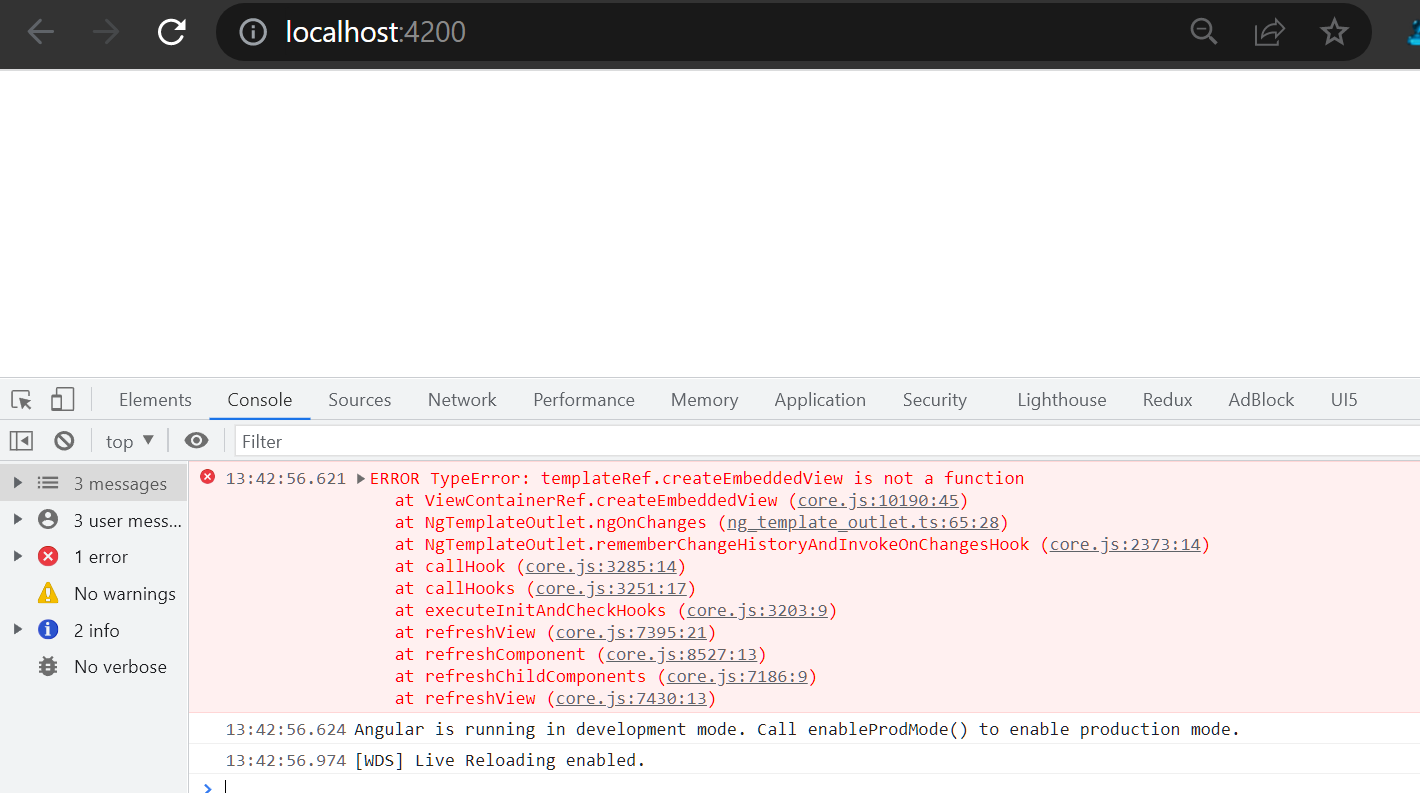
然而运行时 Chrome console 报错:

这些错误没有一个是在我书写的代码之内:
ERROR TypeError: templateRef.createEmbeddedView is not a function
at ViewContainerRef.createEmbeddedView (core.js:10190:45)
at NgTemplateOutlet.ngOnChanges (ng_template_outlet.ts:65:28)
at NgTemplateOutlet.rememberChangeHistoryAndInvokeOnChangesHook (core.js:2373:14)
at callHook (core.js:3285:14)
at callHooks (core.js:3251:17)
at executeInitAndCheckHooks (core.js:3203:9)
at refreshView (core.js:7395:21)
at refreshComponent (core.js:8527:13)
at refreshChildComponents (core.js:7186:9)
at refreshView (core.js:7430:13)
问题分析
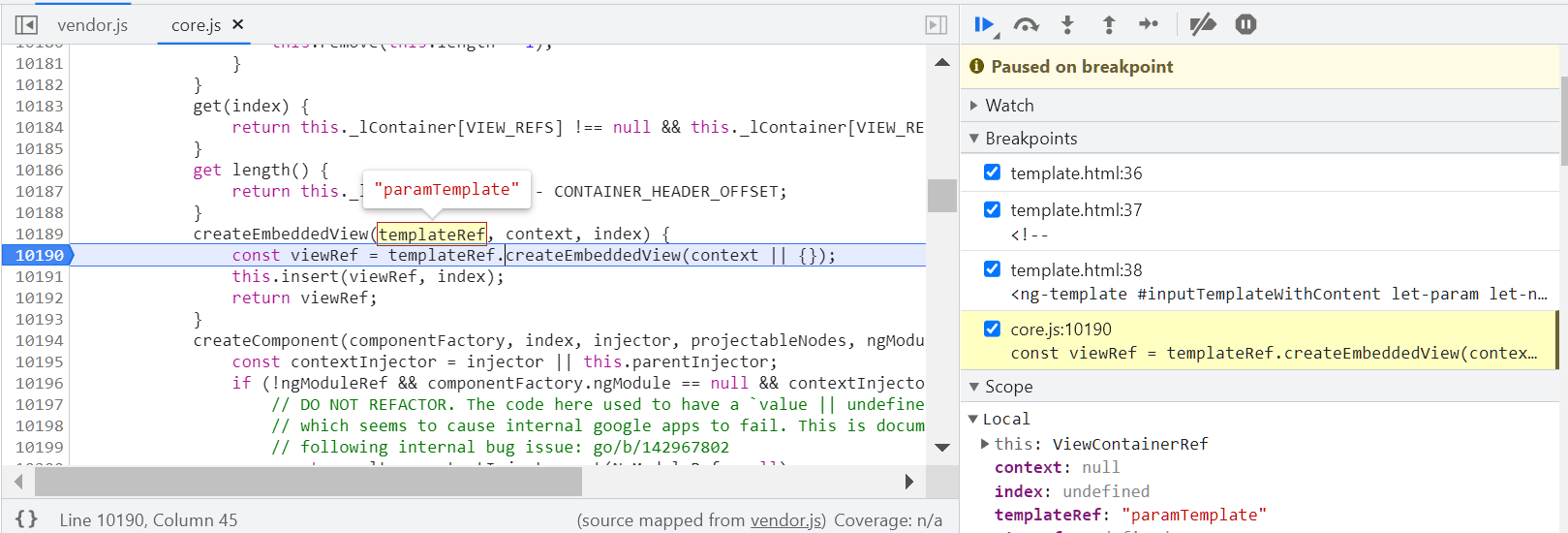
从调用栈 ViewContainerRef.createEmbeddedView 开始分析。设置断点开始调试:

重新刷新页面,断点触发:

检查变量 templateRef,发现它的值是一个字符串。
但是接下来的语句,需要调用 templateRef 的 createEmbeddedView 方法。显然,string 类型的变量,其原型链上是不可能有这个方法的,所以报错。
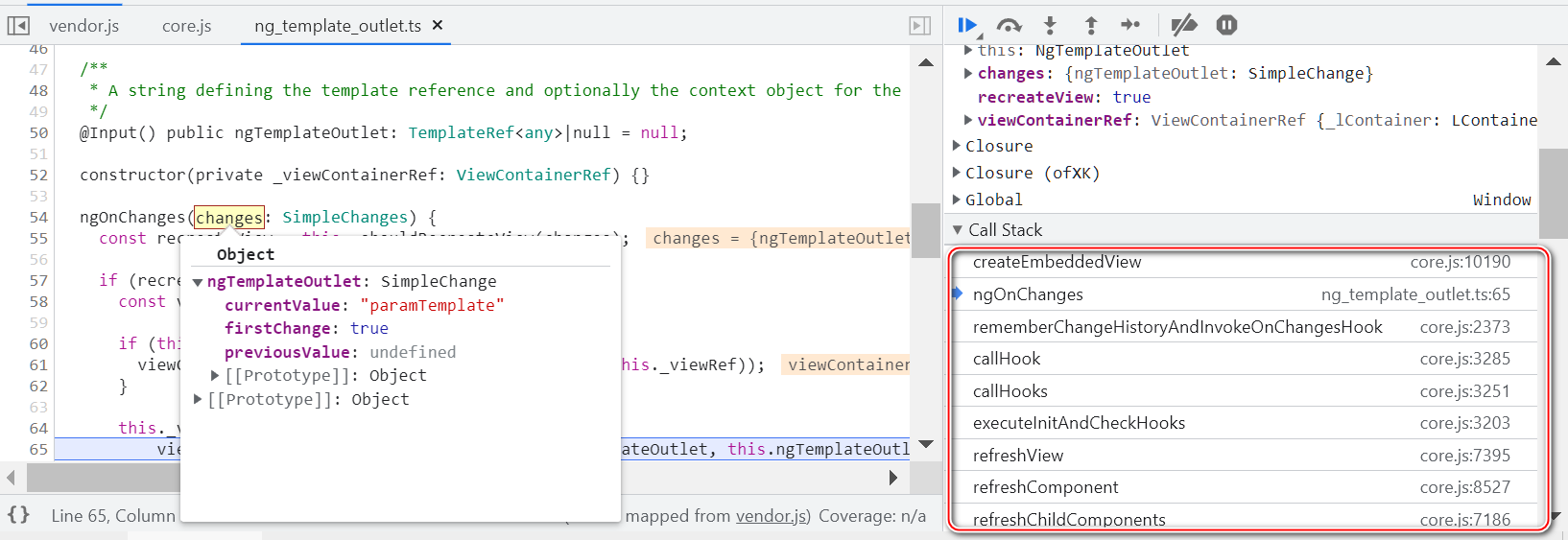
我们注意到,当前的调用栈,发生在 ngTemplateOutlet 的 ngOnChanges 方法内。

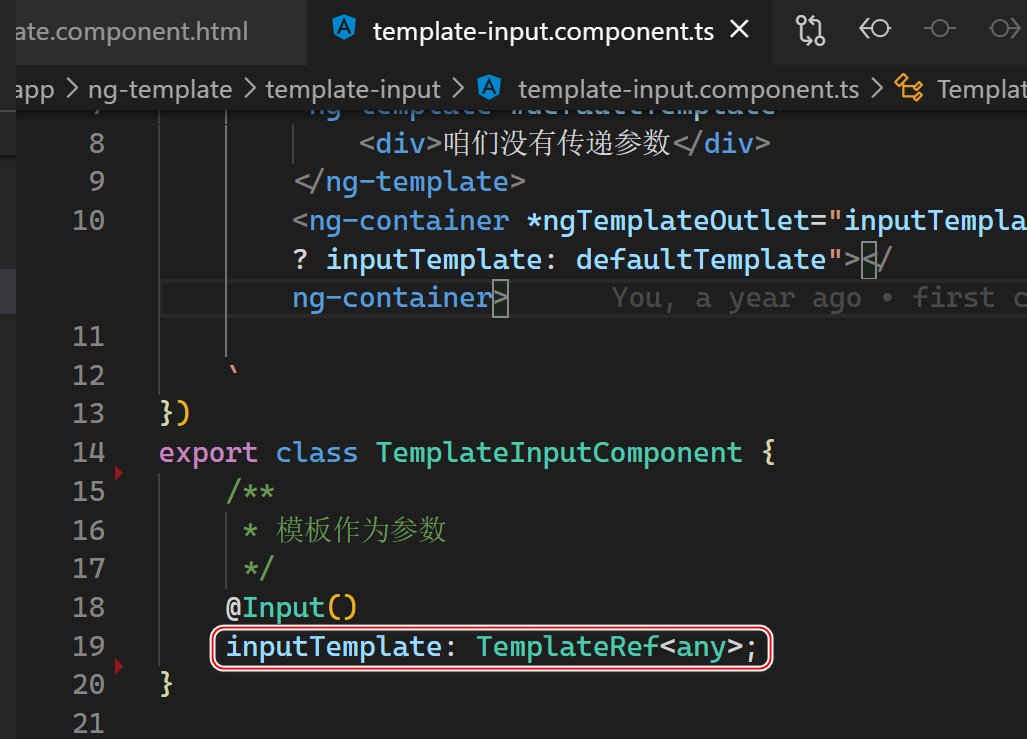
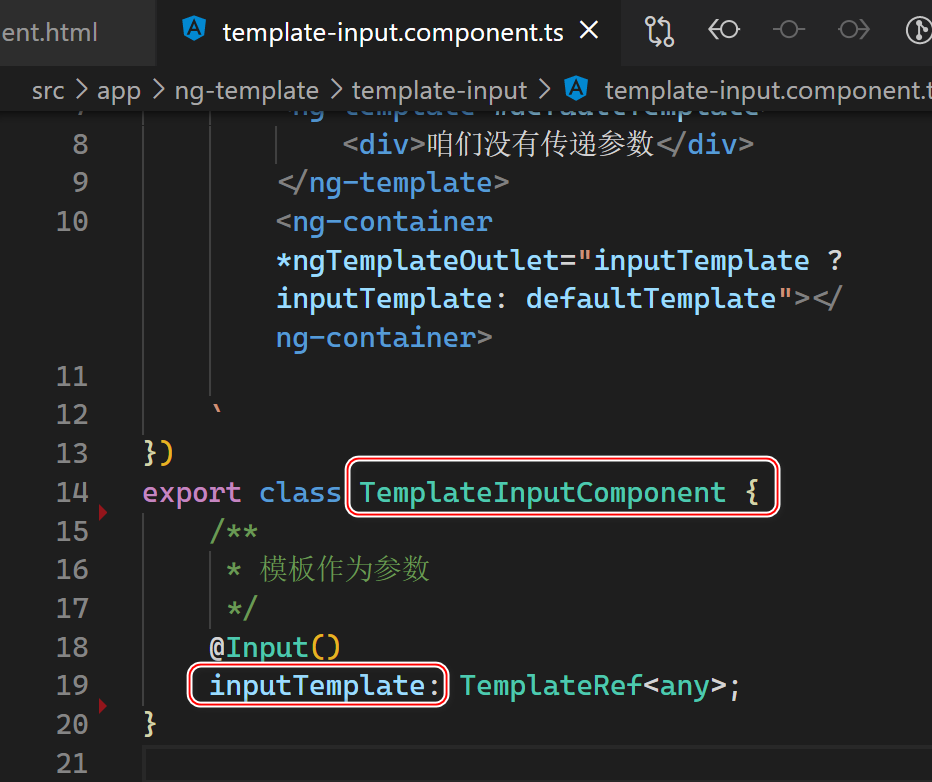
查看 app-template-input 的实现,发现 @Input 接收的数据类型为 TemplateRef,因为只有这个类型,才定义了 createEmbeddedView 方法。

我们的实现里,错误地给其传入了一个字符串。
解决办法
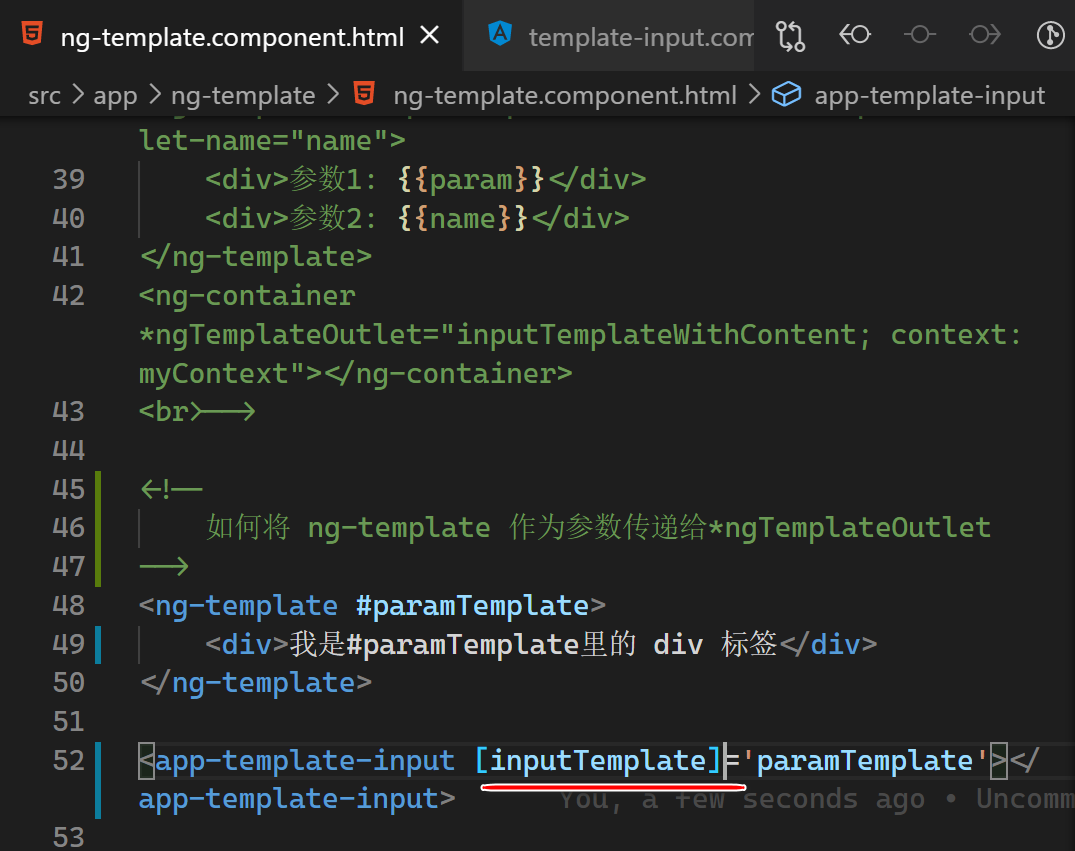
给属性 inputTemplate 加上一对中括号,使用表达式绑定语法,这样 paramTemplate 会被当作一个表达式执行,导致第 48 行的 paramTemplate 实例被传给 @Input:

最后问题解决:

总结
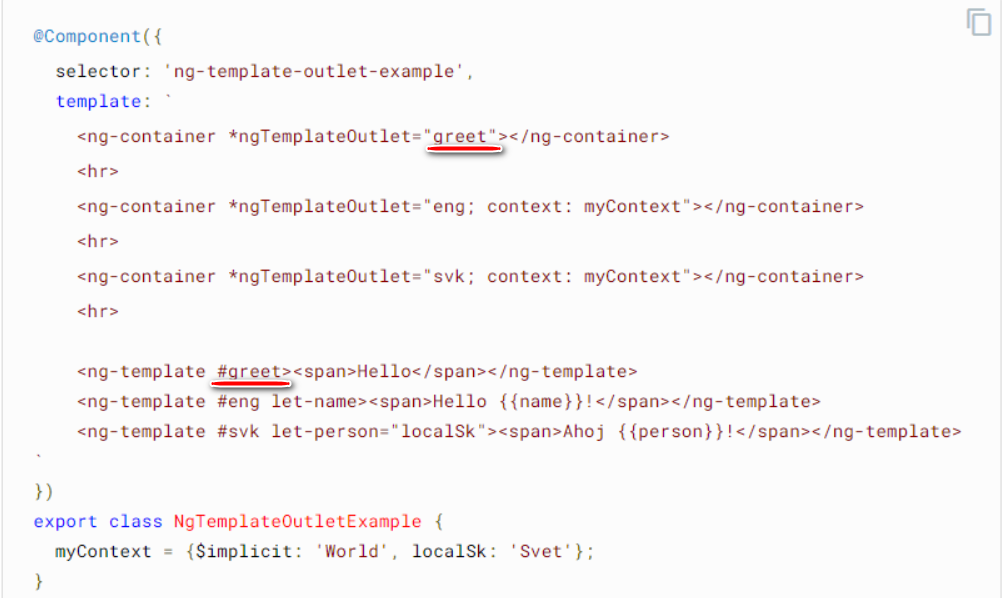
这里我们用 ng-container 里包裹了一个结构指令 *ngTemplateOutlet.
看 app-template-input 的实现。
任何消费 TemplateInputComponent 的 parent Component,都需要给第 18 行的 @Input 赋一个模板实例。

赋值语法如下:
<app-template-input [inputTemplate]="paramTemplate"></app-template-input>
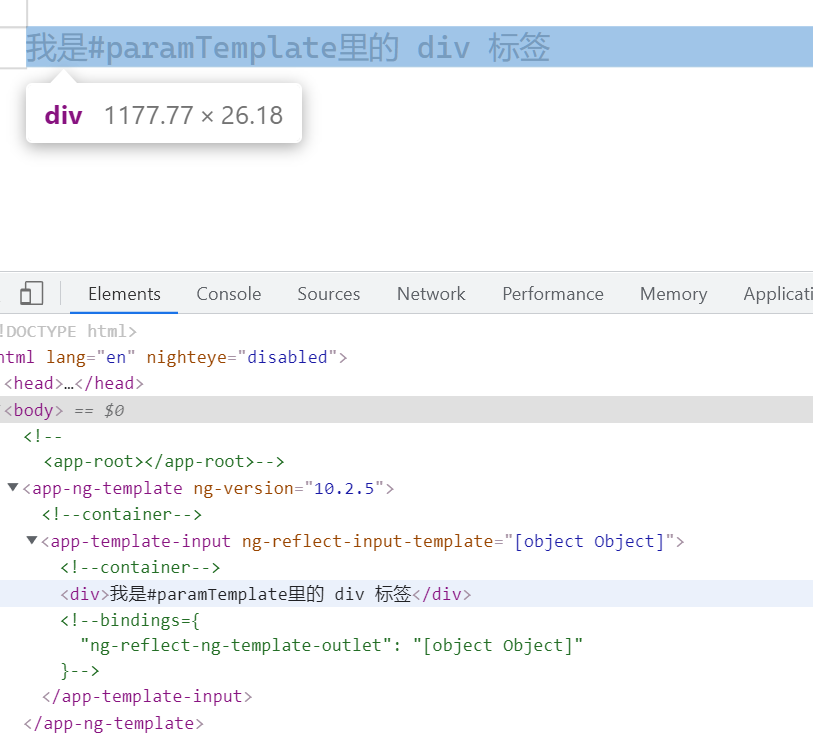
看起来给 inputTemplate 赋值的内容 paramTemplate 是一个字符串,实际是一个表达式。
最后生成的源代码:

这里使用 *ngTemplateOutlet,动态生成一个 template 实例。
也就是说,ng-template 用 # 定义的 id,和 ng-container, *ngTemplateOutlet 这三者是配合起来使用的。

- 点赞
- 收藏
- 关注作者


评论(0)