SAP 电商云 Category Navigation 页面设计
产品是每个目录(catalog)的基本元素。 通过对它们进行分组,您可以按类别(category)排列您的收藏。 为了构建分层的产品结构,可以将产品保存在类别(category)中。
要组织产品,您可以将它们分组到代表逻辑组的类别中。 这使您能够将相关产品组合在一起,例如使用衬衫类别和夹克类别。 您可以将类别与传统商店的部门进行比较。
类别可以包含其他类别,以便您可以将相应的类别包括其产品组合在一个超类别中,也称为父类别。 因此,您可以任意嵌套类别并构建分层类别结构。
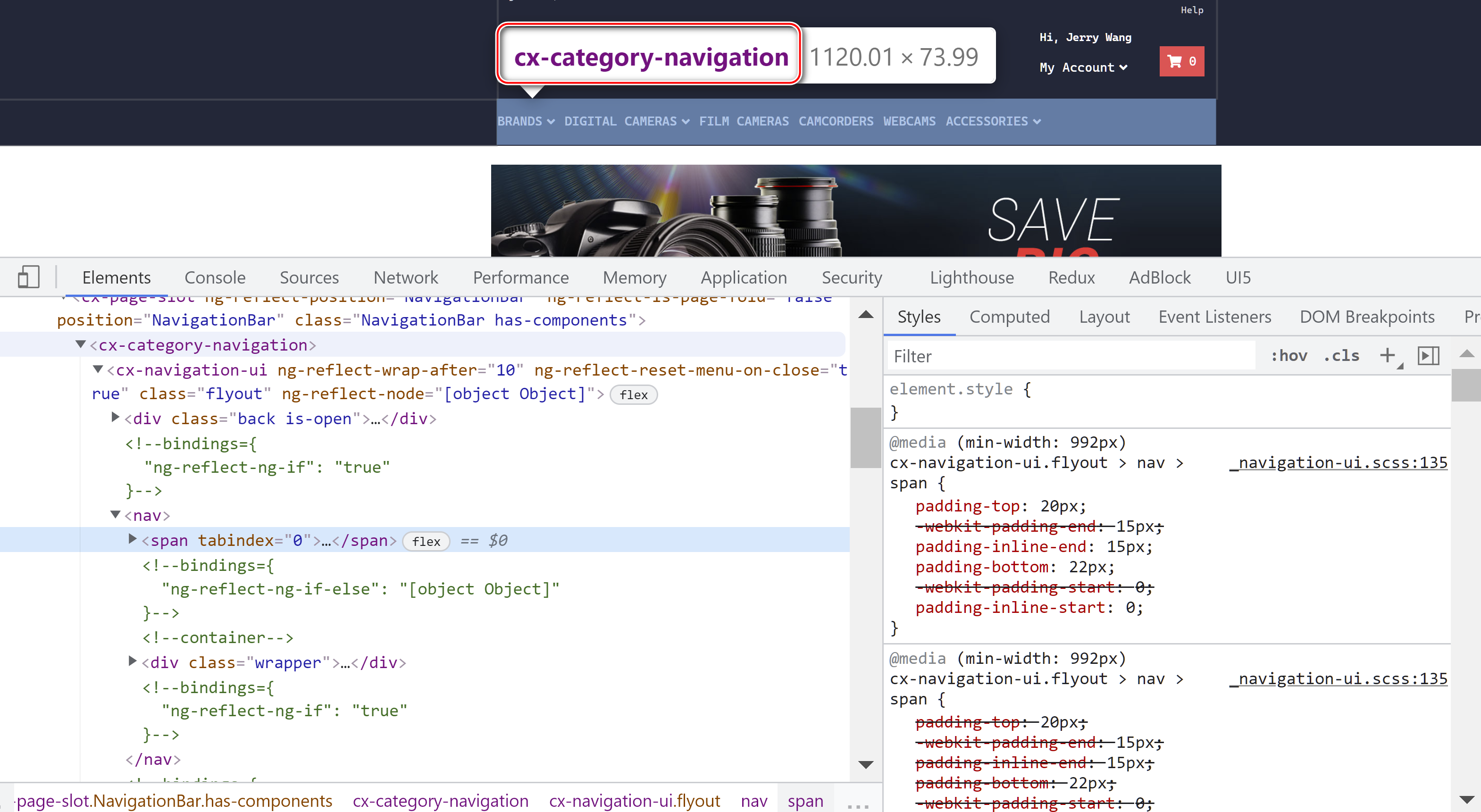
category navigation 页面所在的区域如下图所示,选择器为 cx-category-navigation:

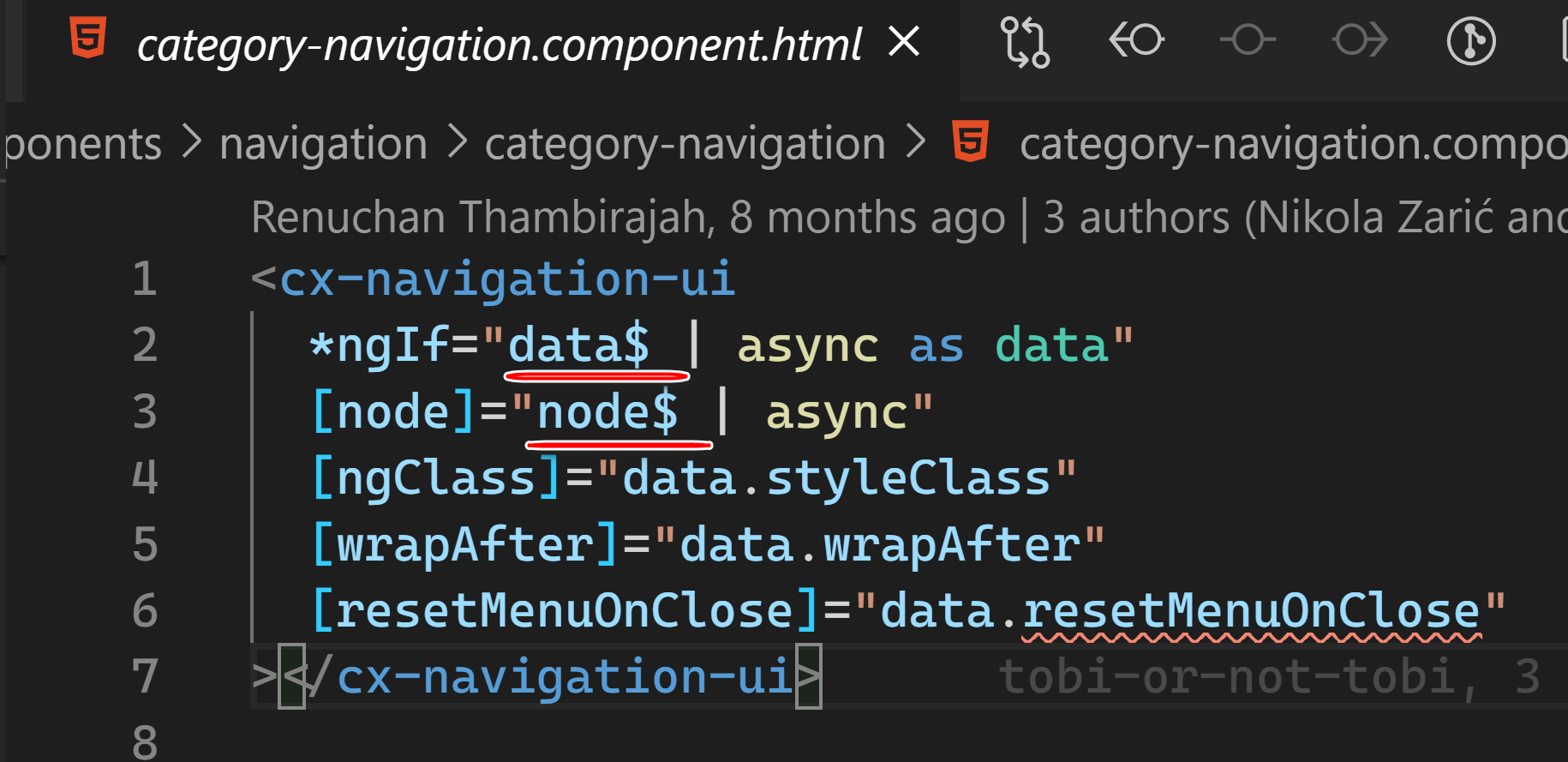
其数据源包含 data$ 和 node$:

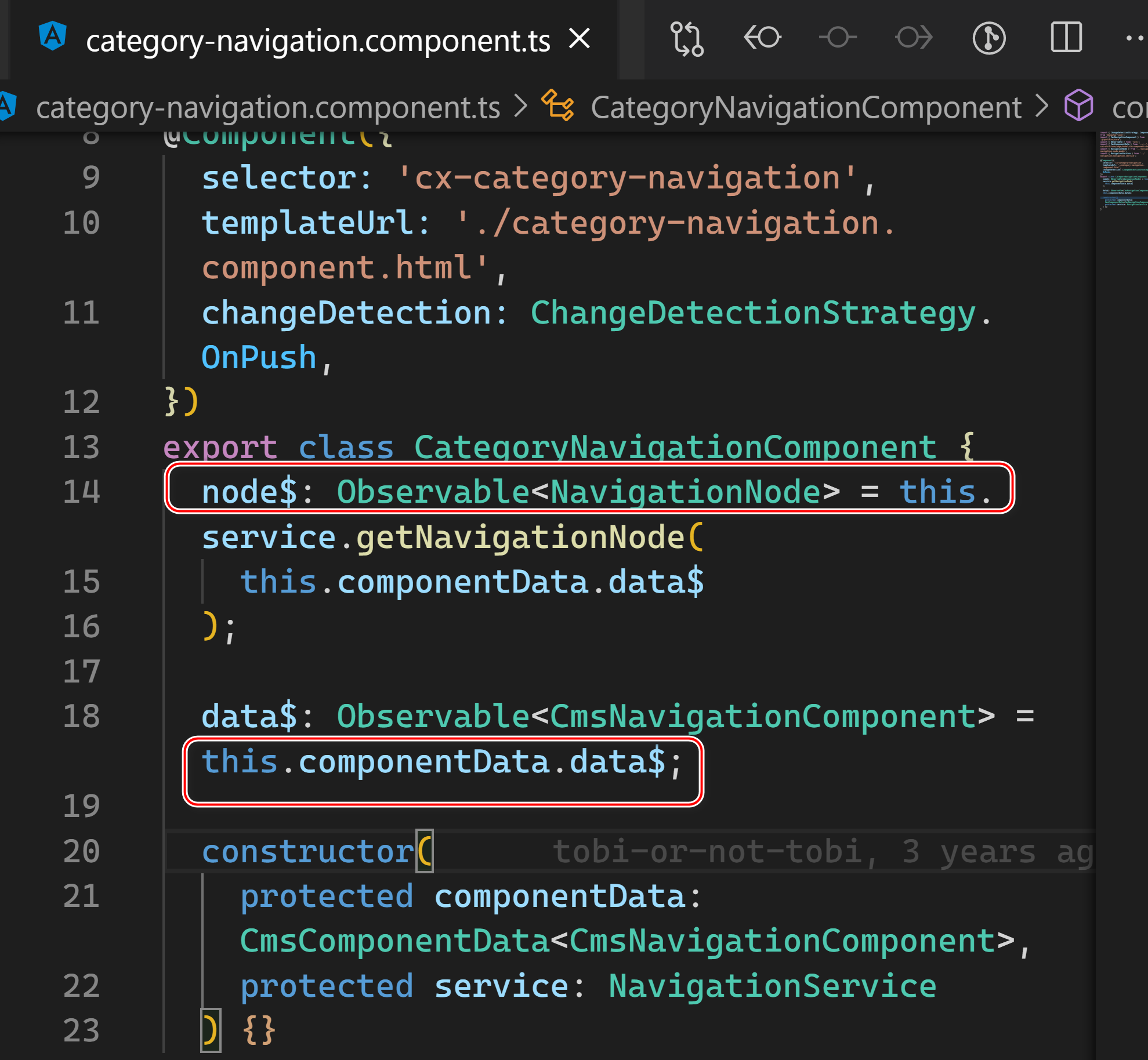
其中 node$ 依赖于 data$, 后者来自 ComponentData:

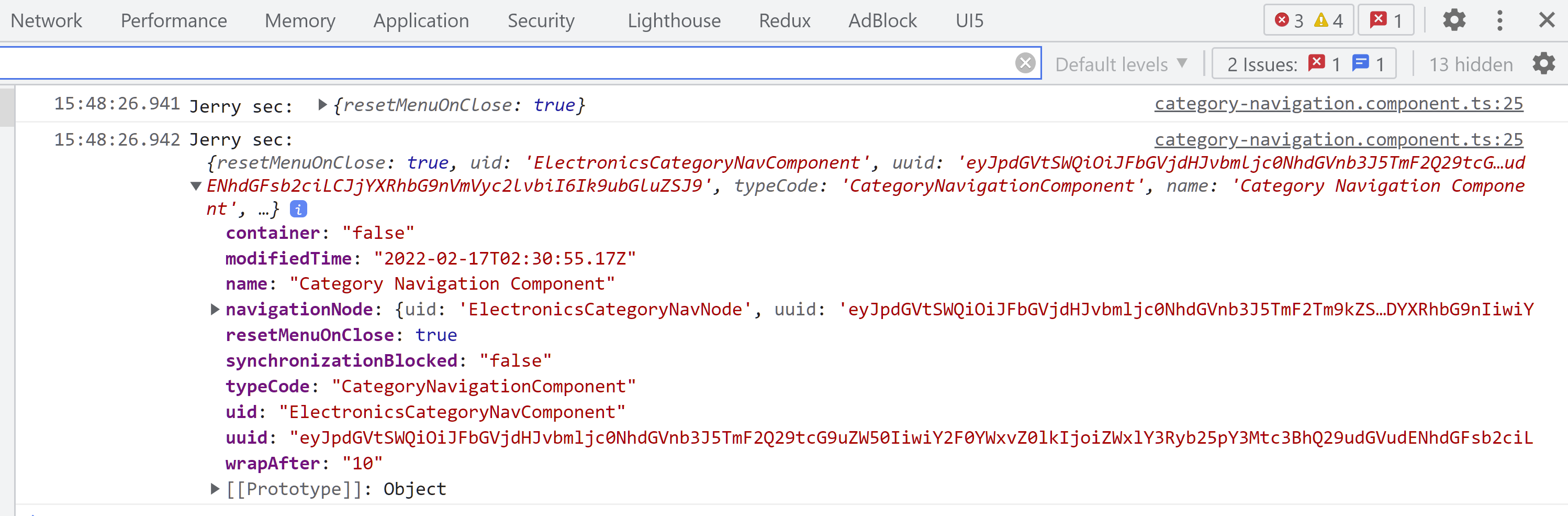
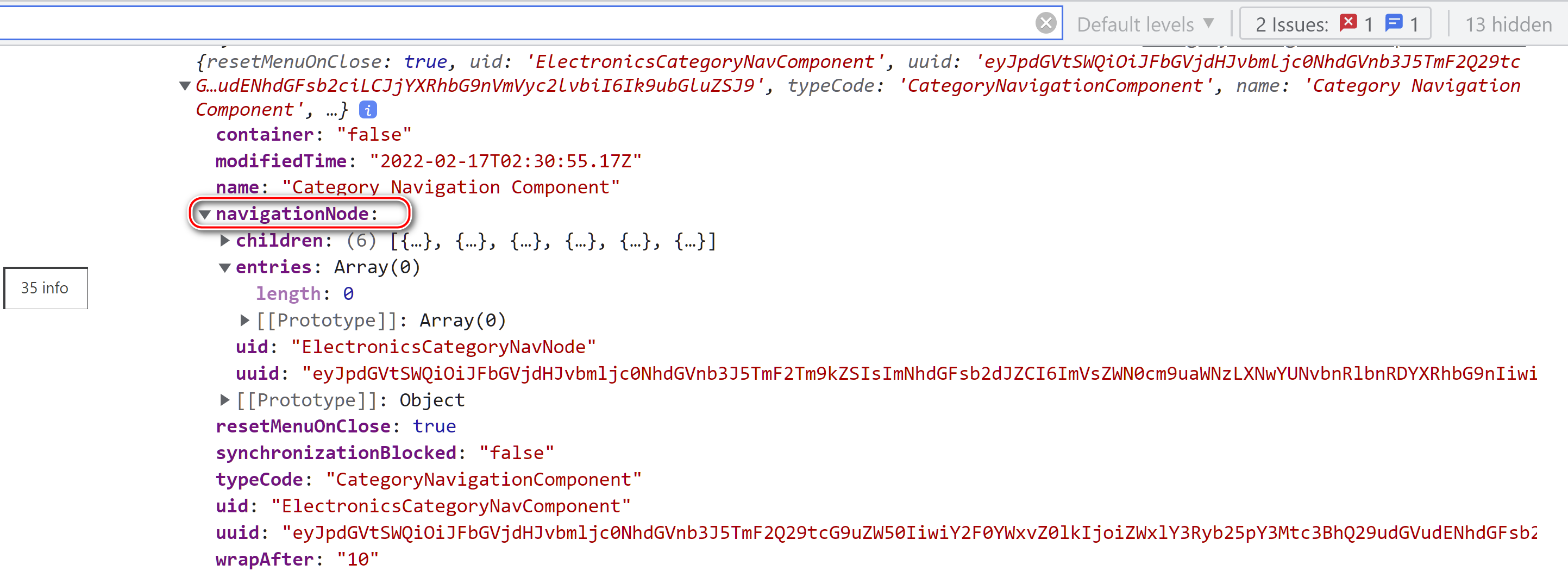
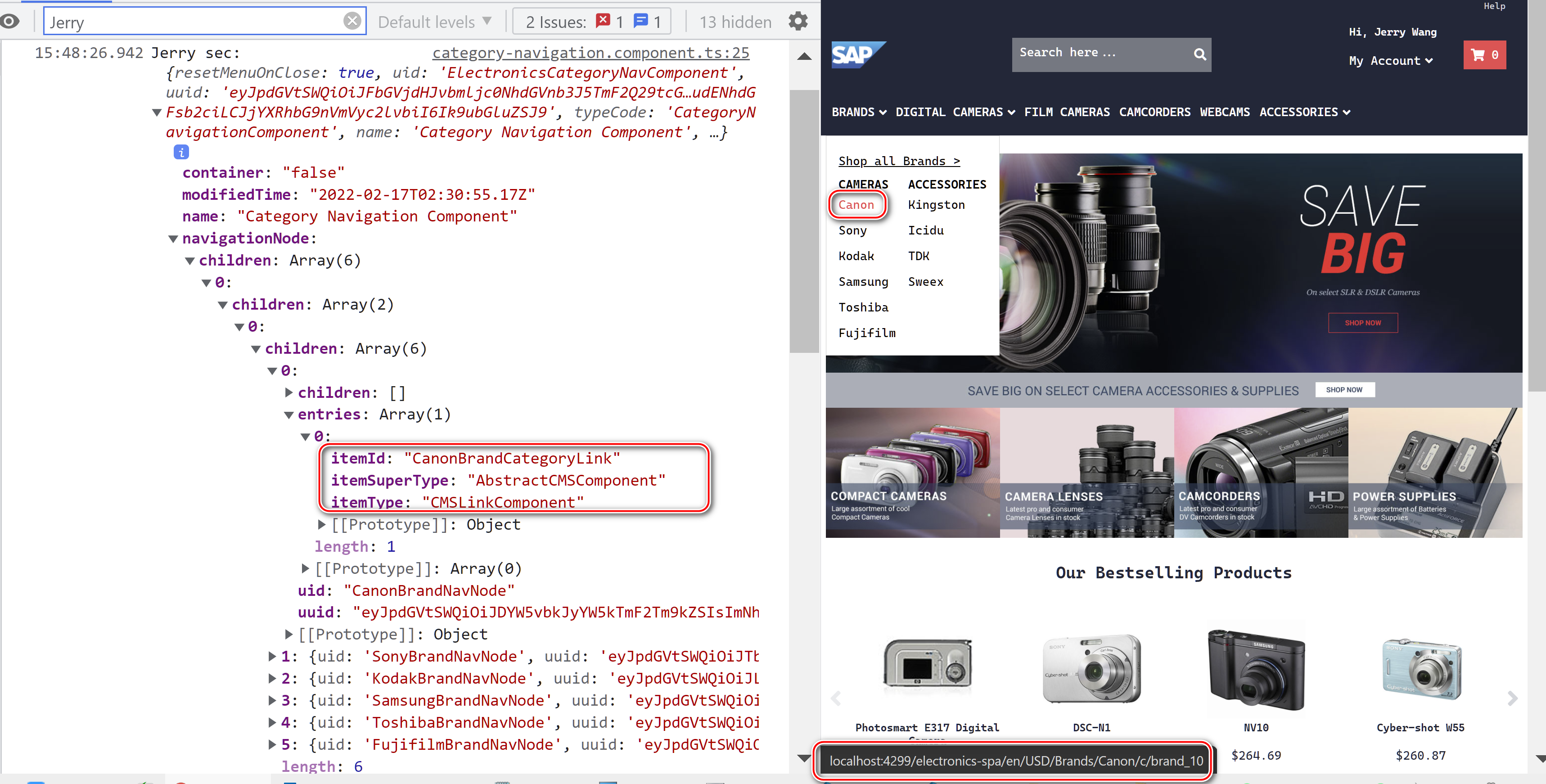
ComponentData 打印出来如下:

- typeCode: “CategoryNavigationComponent”
- uid: “ElectronicsCategoryNavComponent”
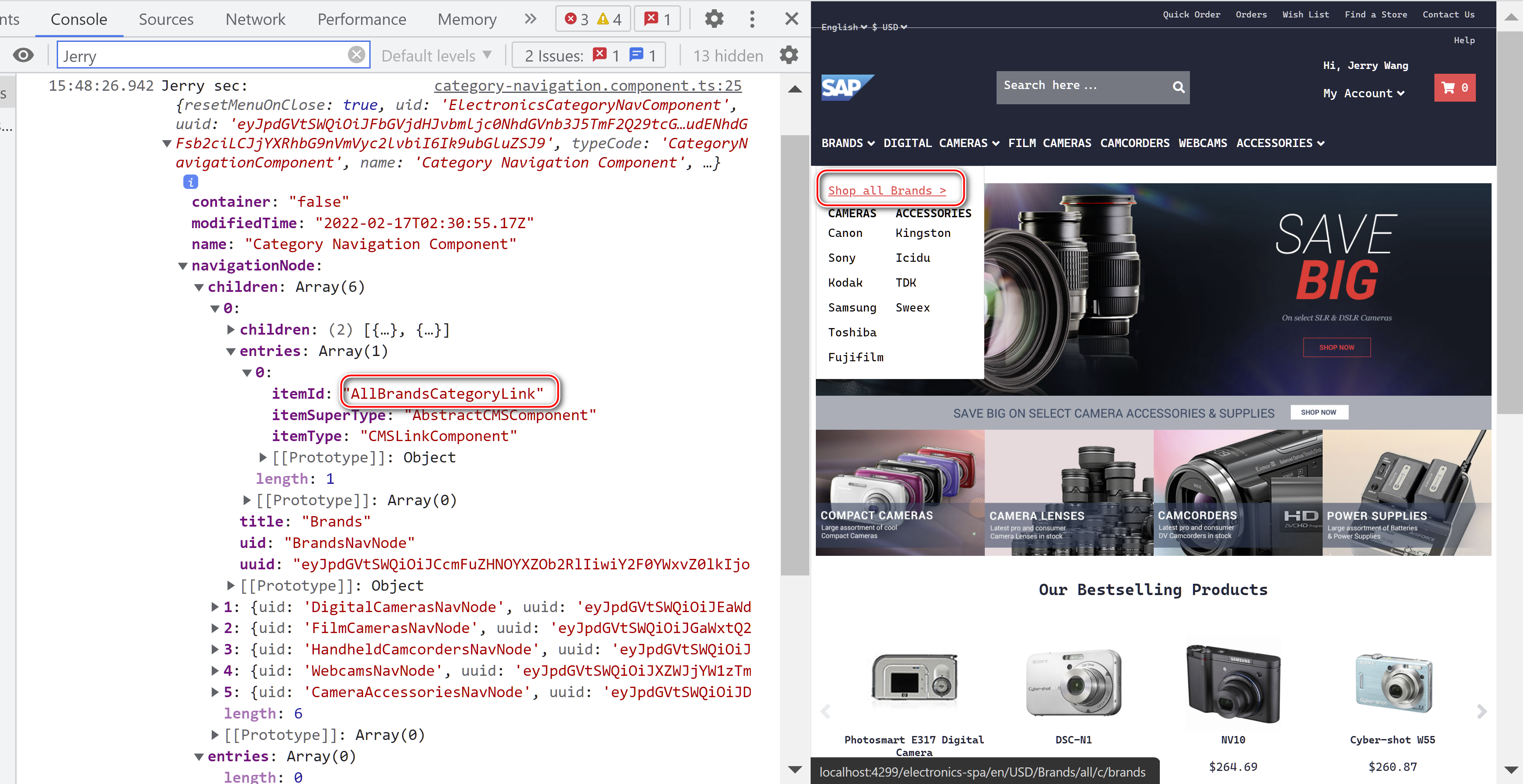
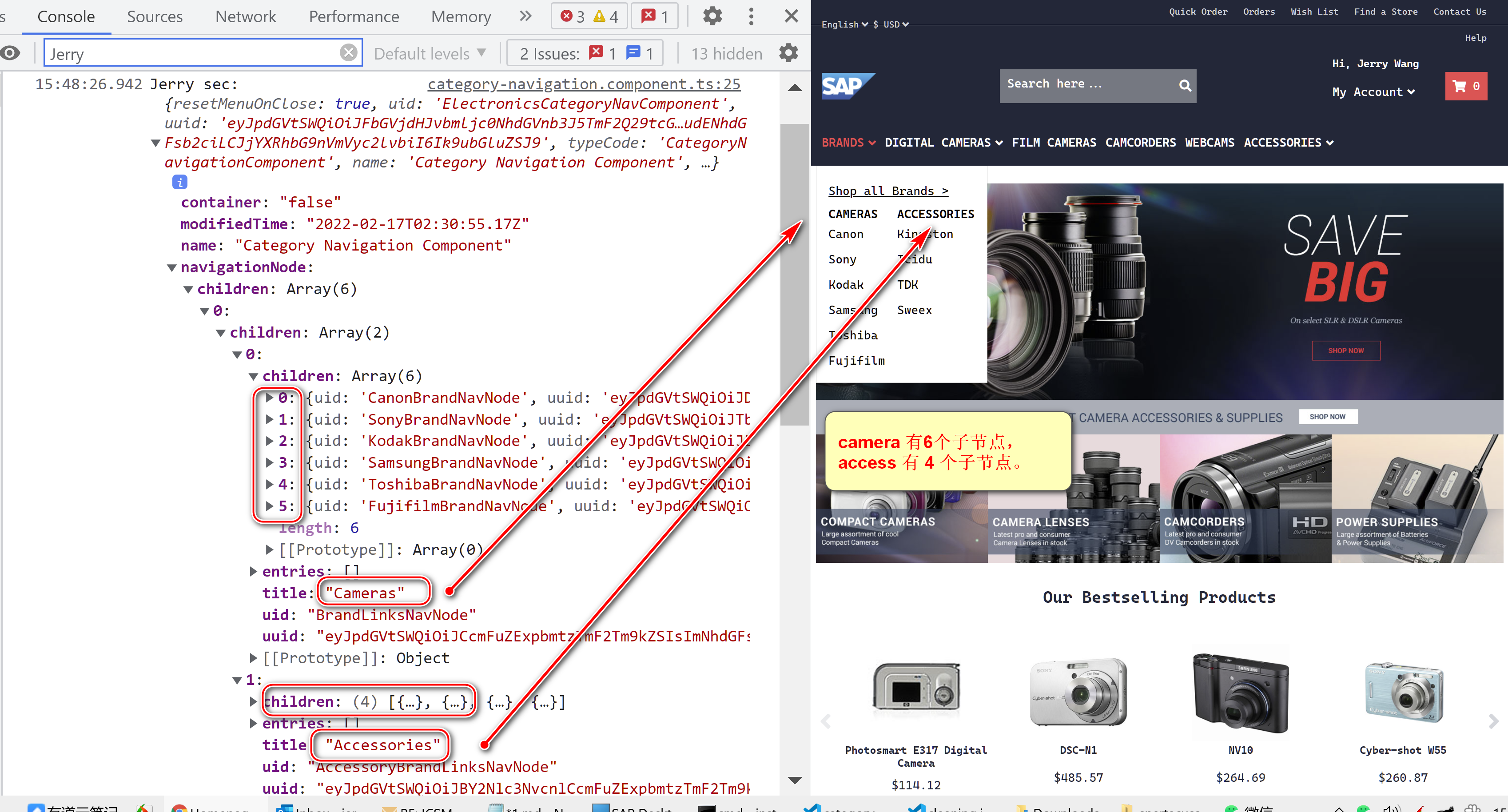
包含 6 个 navigation node:

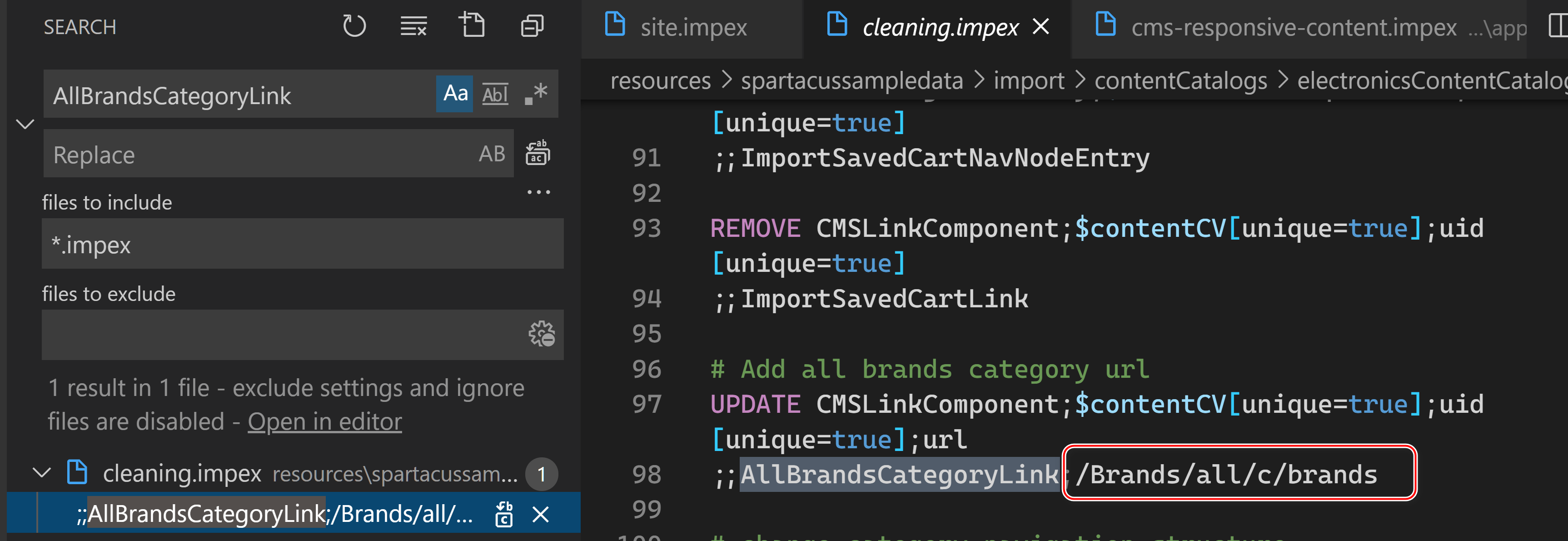
包括一个 entry:AllBrandsCategoryLink

上图 HTML 页面里看到的 url,/Brands/all/c/brands, 在这个 impex 里维护的。


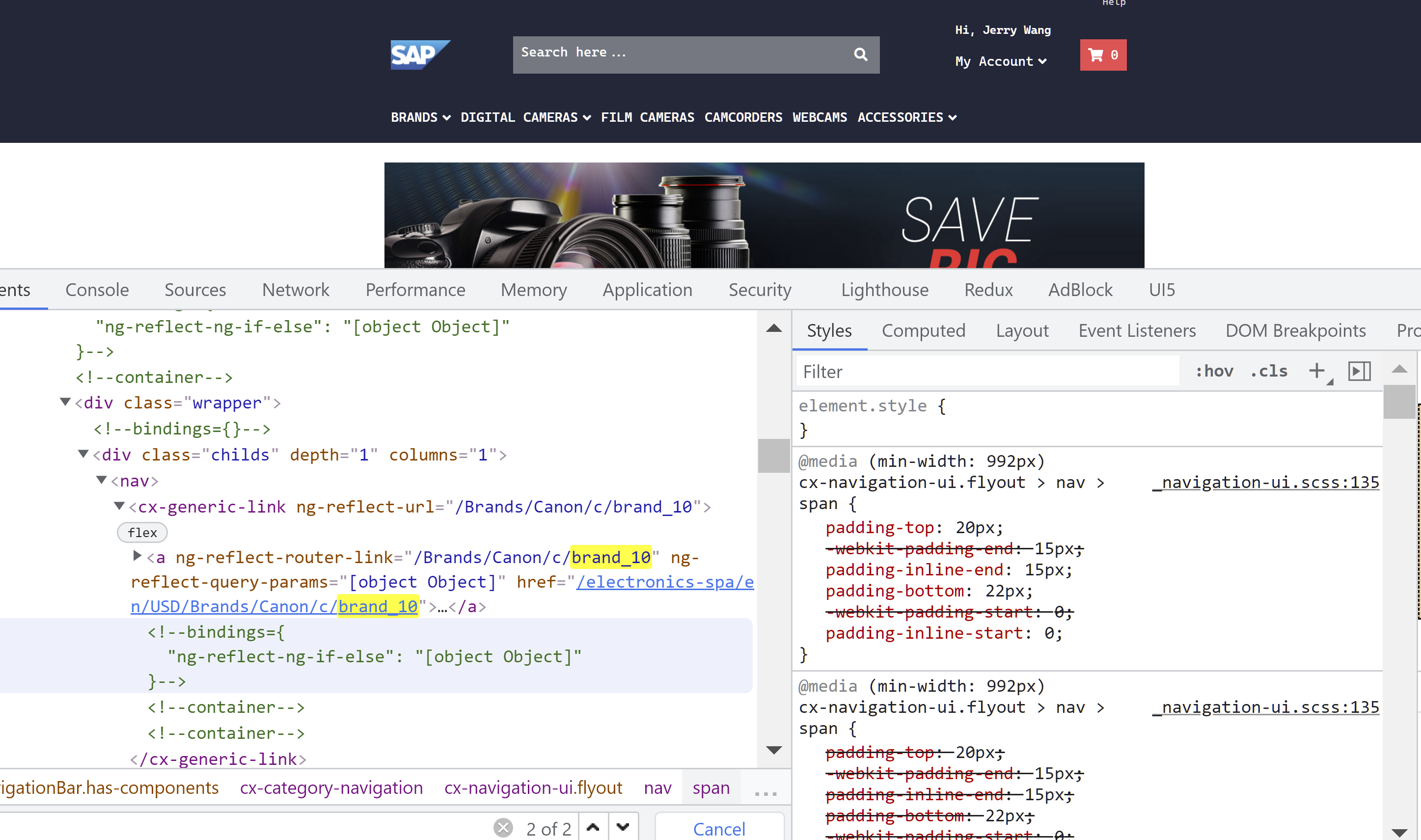
看这个 canon 的 url:/Brands/Canon/c/brand_10

这个 url 是 Angular 动态生成的,还是从 Commerce Cloud 后台返回回来的呢?

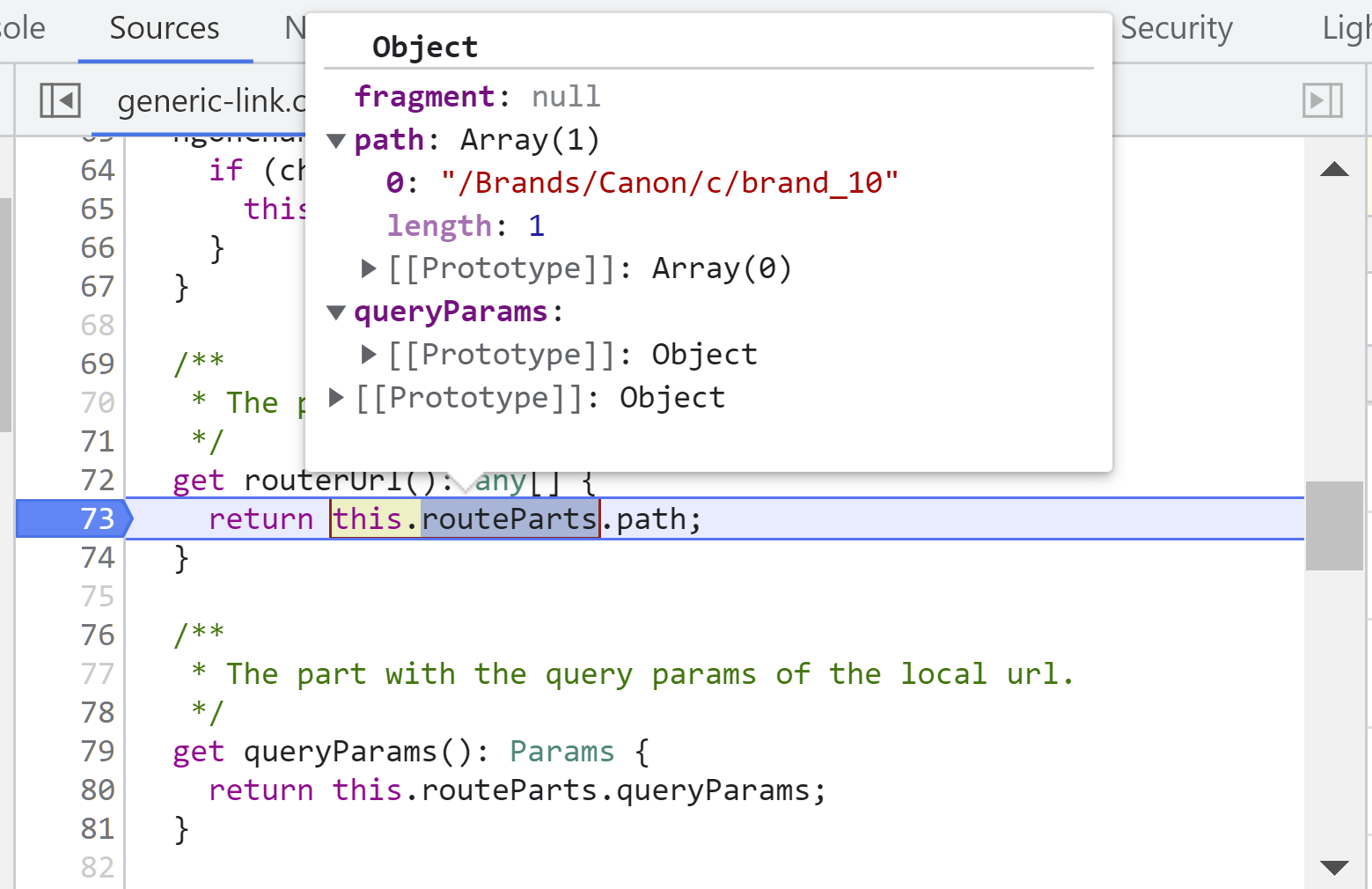
查看 cx-generic-link 的实现:
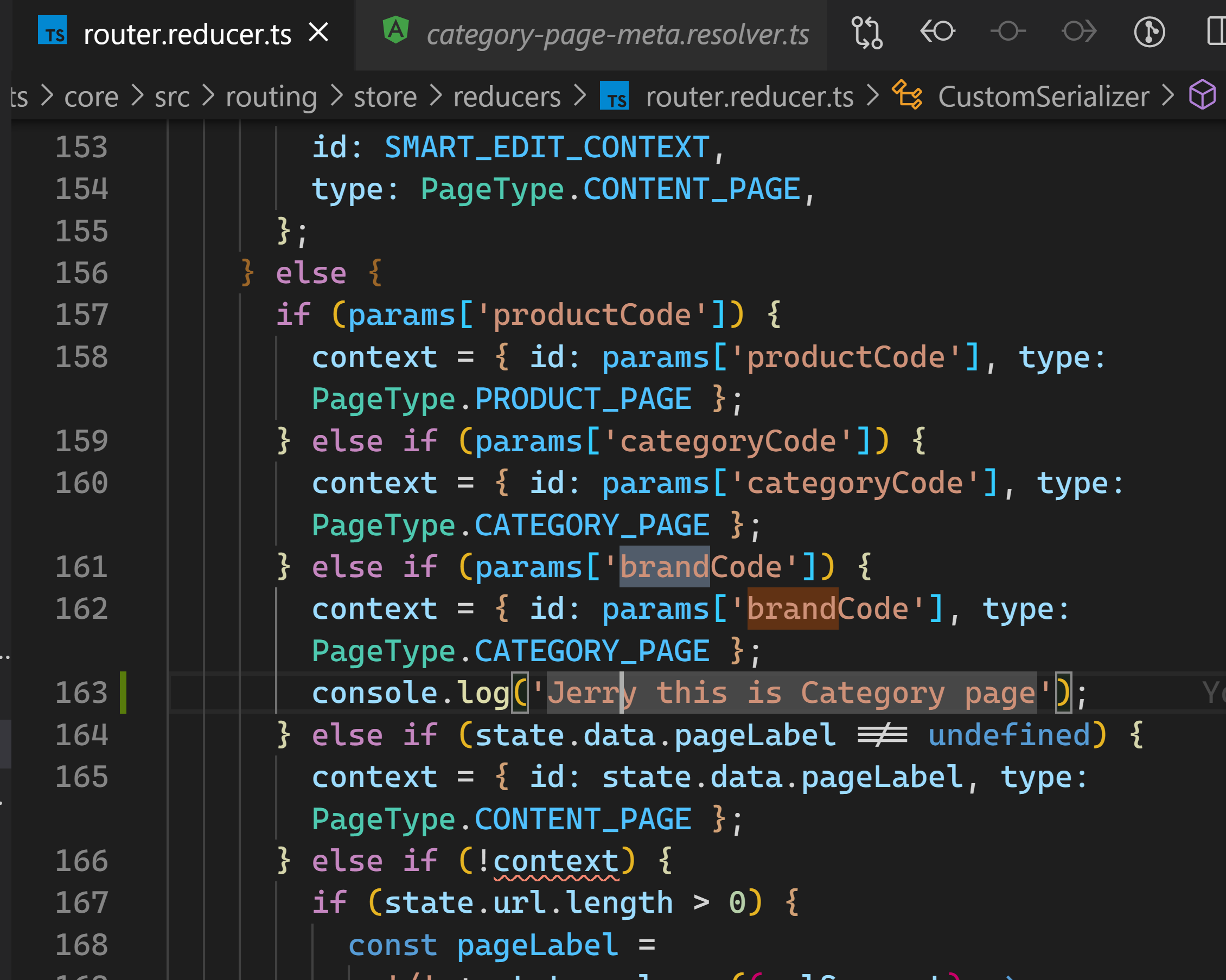
判断 category page 上下文的位置:



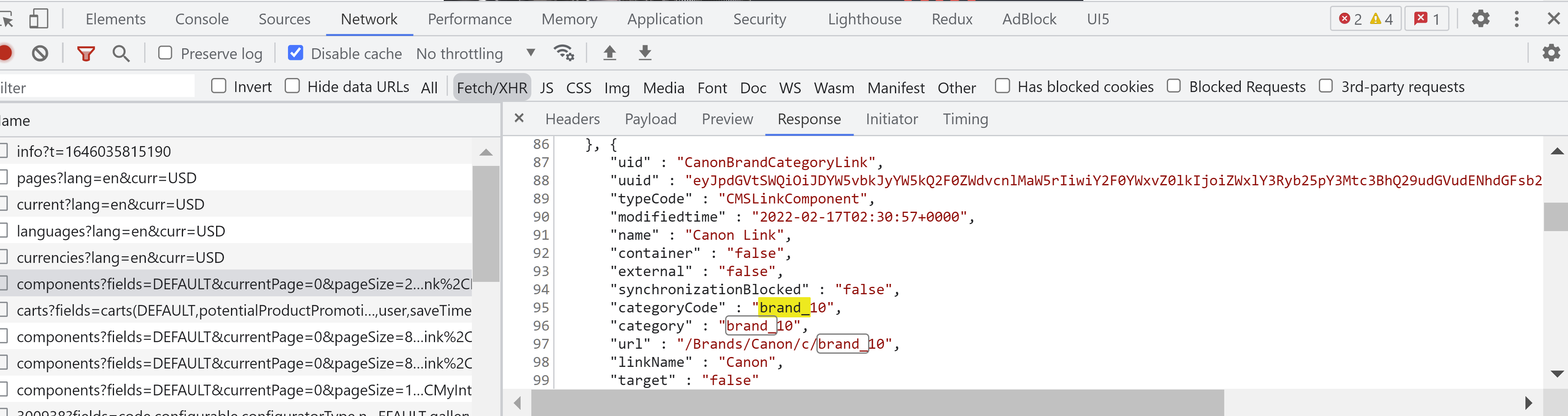
答案是从 Commerce Cloud CMS 里返回的:

完整信息:
"uid" : "CanonBrandCategoryLink",
"uuid" : "eyJpdGVtSWQiOiJDYW5vbkJyYW5kQ2F0ZWdvcnlMaW5rIiwiY2F0YWxvZ0lkIjoiZWxlY3Ryb25pY3Mtc3BhQ29udGVudENhdGFsb2ciLCJjYXRhbG9nVmVyc2lvbiI6Ik9ubGluZSJ9",
"typeCode" : "CMSLinkComponent",
"modifiedtime" : "2022-02-17T02:30:57+0000",
"name" : "Canon Link",
"container" : "false",
"external" : "false",
"synchronizationBlocked" : "false",
"categoryCode" : "brand_10",
"category" : "brand_10",
"url" : "/Brands/Canon/c/brand_10",
"linkName" : "Canon",
"target" : "false"
如何判断当前页面是 category 页面?
http://localhost:4299/electronics-spa/en/USD/Brands/Canon/c/brand_10
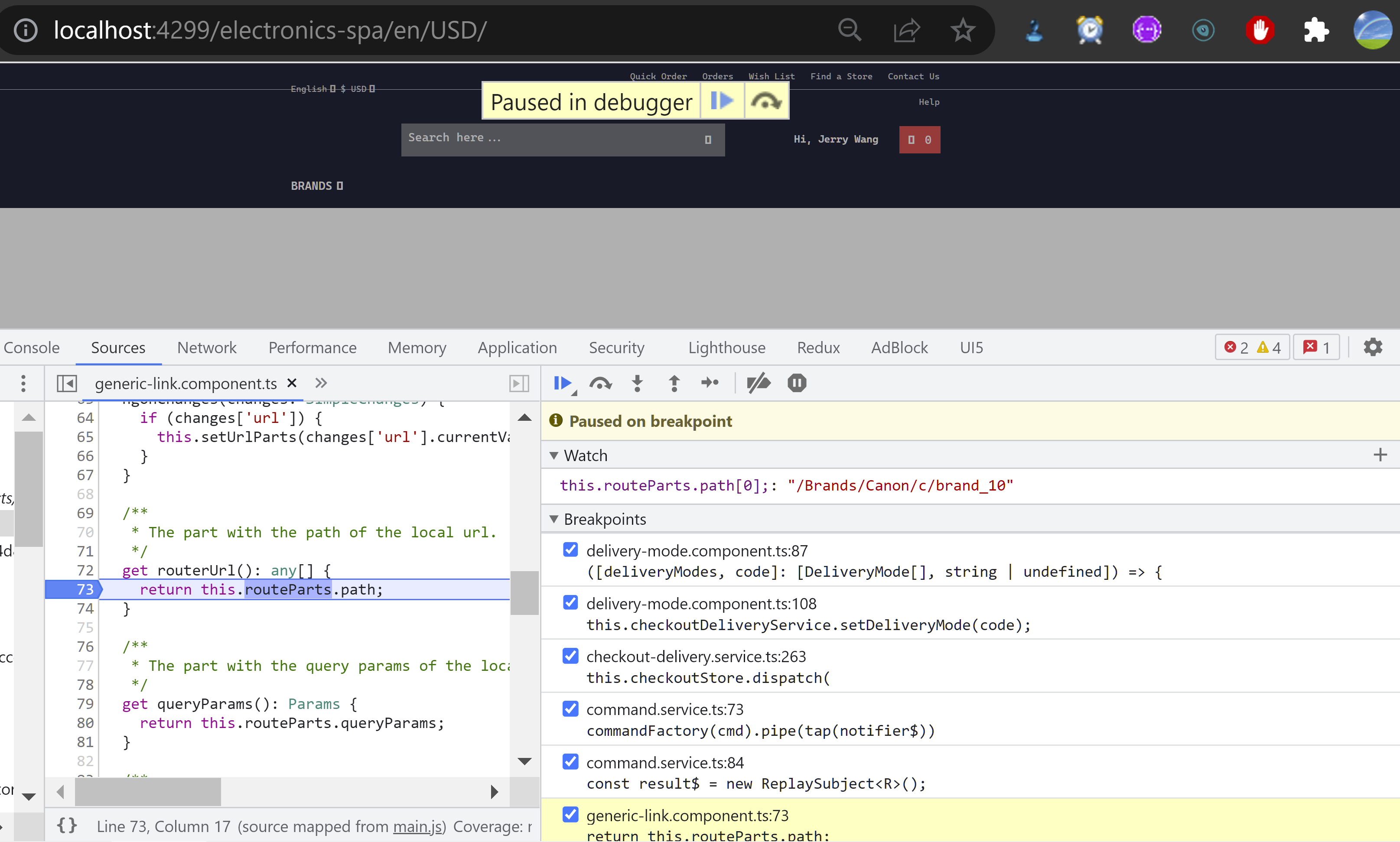
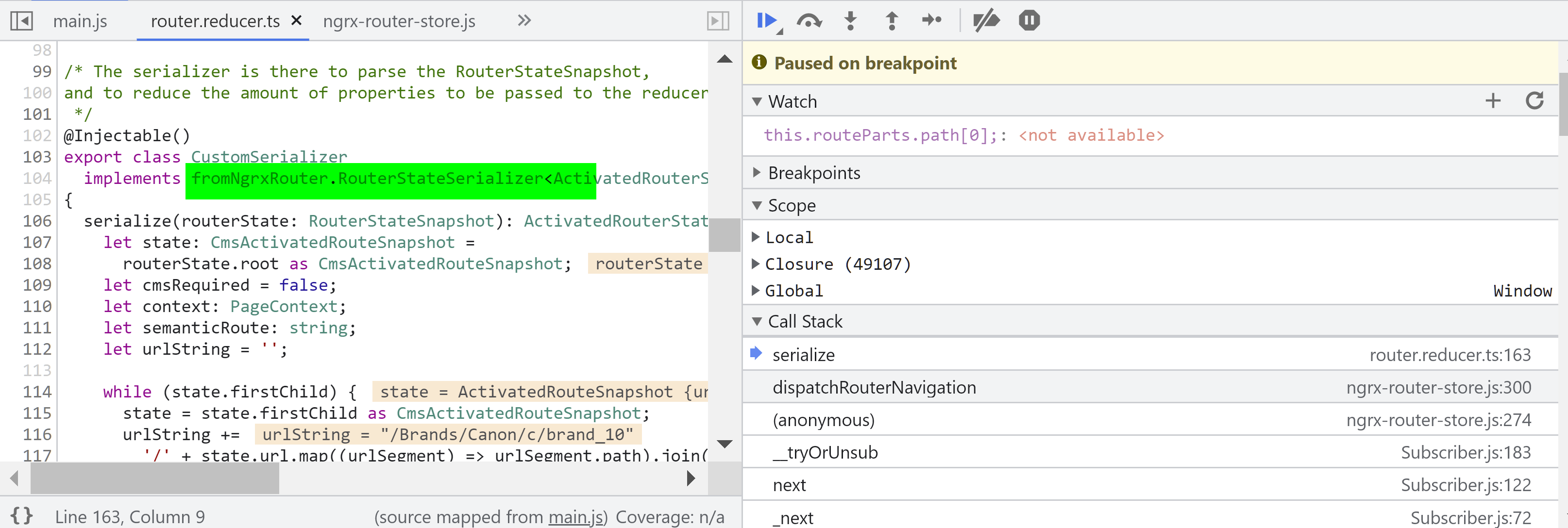
我们自己写的 hook 方法被触发了:

@Injectable()
export class CustomSerializer
implements fromNgrxRouter.RouterStateSerializer<ActivatedRouterStateSnapshot>
{
serialize(routerState: RouterStateSnapshot): ActivatedRouterStateSnapshot {
let state: CmsActivatedRouteSnapshot =
routerState.root as CmsActivatedRouteSnapshot;
let cmsRequired = false;
let context: PageContext;
let semanticRoute: string;
let urlString = '';
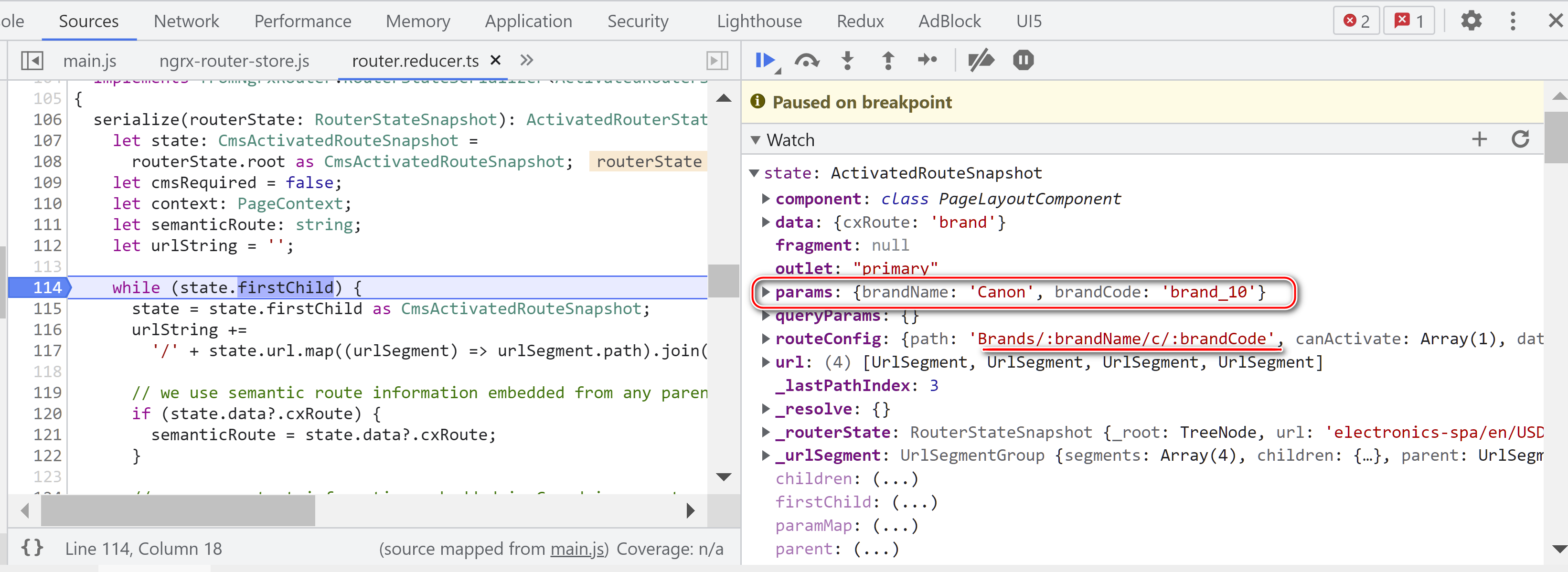
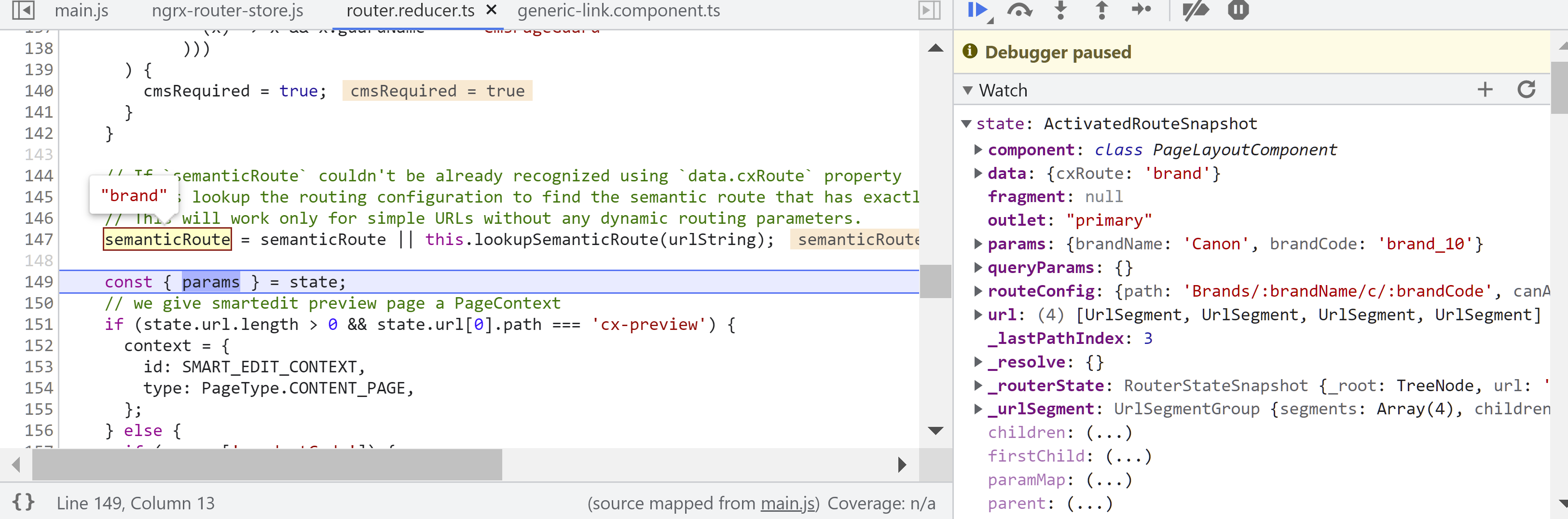
这里 cms 里配置的 url /Brands/Canon/c/brand_10 已经被成功解析了:

加了冒号的代码 url 参数,brandName 的值为 Canon,brandCode 的值为 brand_10.
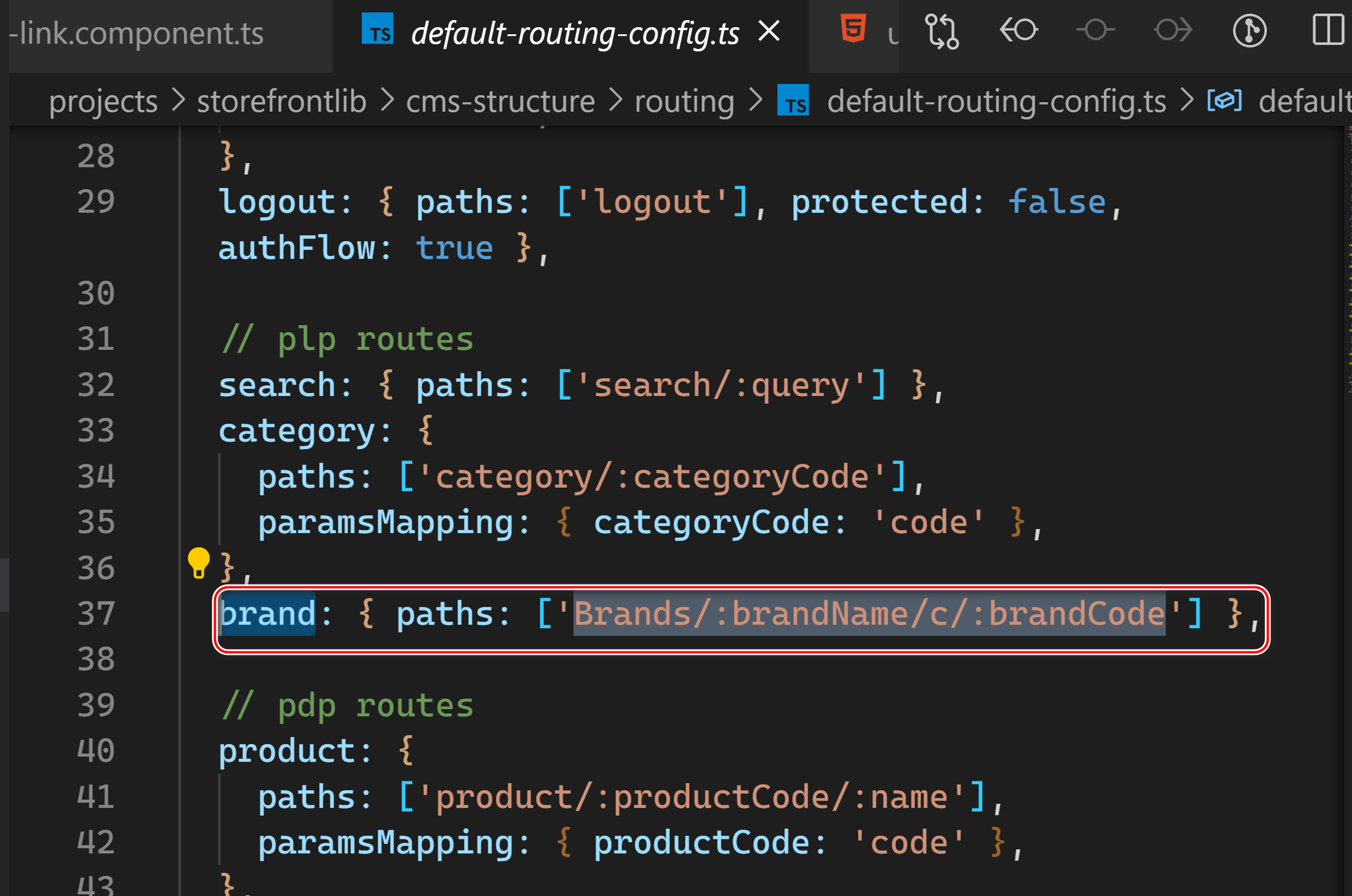
路由配置:
Brands/:brandName/c/:brandCode

semantic route 的值为 brand:

- 点赞
- 收藏
- 关注作者


评论(0)