SAP UI5 Library Resource Bundle 的设计原理
按照 Jerry 这篇文章介绍的代码,运行之后,给类型为 sap.ui.model.type.Currency 的字段设置一个非 number 类型的值之后,触发该数据类型自带的数据校验机制,显示 Enter a number 的错误消息。
SAP UI5 应用开发教程之四十六 - 使用 Message Manager 实现开箱即用的验证(Validation)信息抛出
本文介绍这个 Enter a number 文本的数据来源。
入口处:sap.ui.define 导致 ResourceBundle 的加载:

资源包是 *.properties 文件的集合。所有文件都使用相同的基本名称(标识资源包的前缀)、标识每个文件中包含的语言的可选后缀以及固定的 .properties 扩展名来命名。语言后缀是根据旧的 JDK 语言环境语法形成的。按照惯例,应该存在没有语言后缀的文件,并包含开发人员语言的原始未翻译文本。如果找不到更合适的语言,则使用此文件。
当需要本地化文本时,应用程序使用 SAPUI5 API 加载与当前语言最匹配的属性文件。这同样适用于可以表示为字符串的任何其他本地化数据,例如日期格式化字符串。要从属性文件中检索文本,应用程序使用(与语言无关的)键。如果找不到此键的文本,则加载下一个最佳匹配文件并检查文本。最后,如果没有文件匹配,则加载并检查原始文件。
执行 sap/m/ListItemBase.js module 的加载:

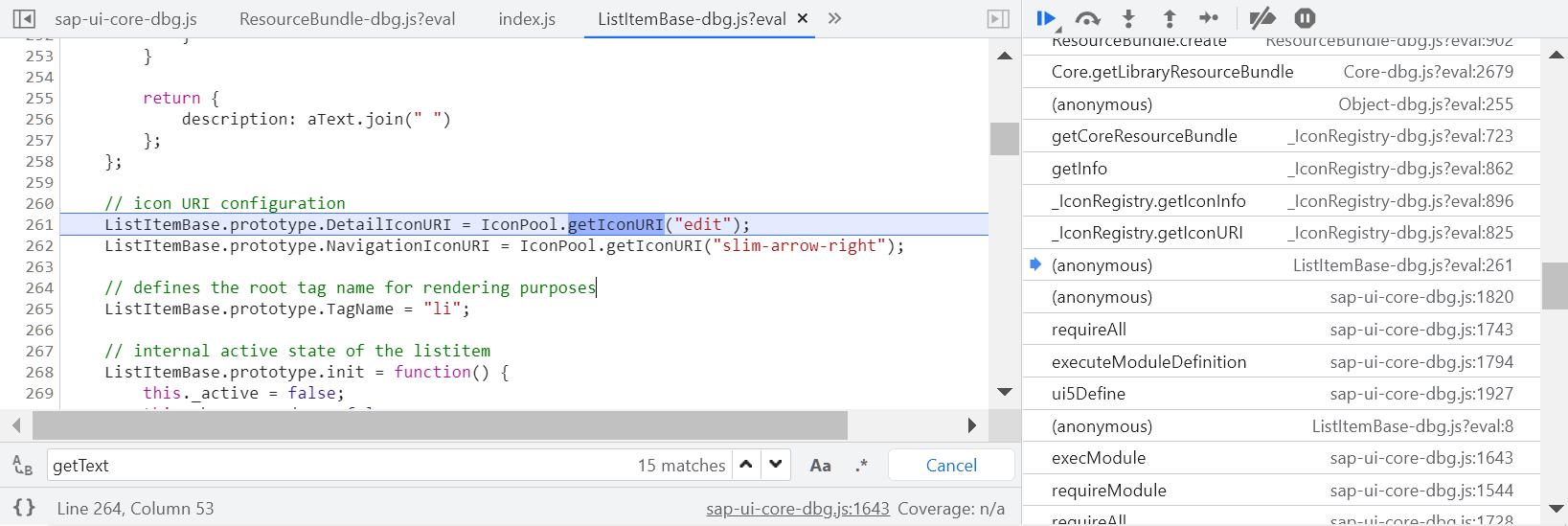
在 ListItemBase.js 里需要读取 edit icon 的 url,因此触发 ResourceBundle 的加载:

ListItemBase.prototype.DetailIconURI = IconPool.getIconURI("edit");

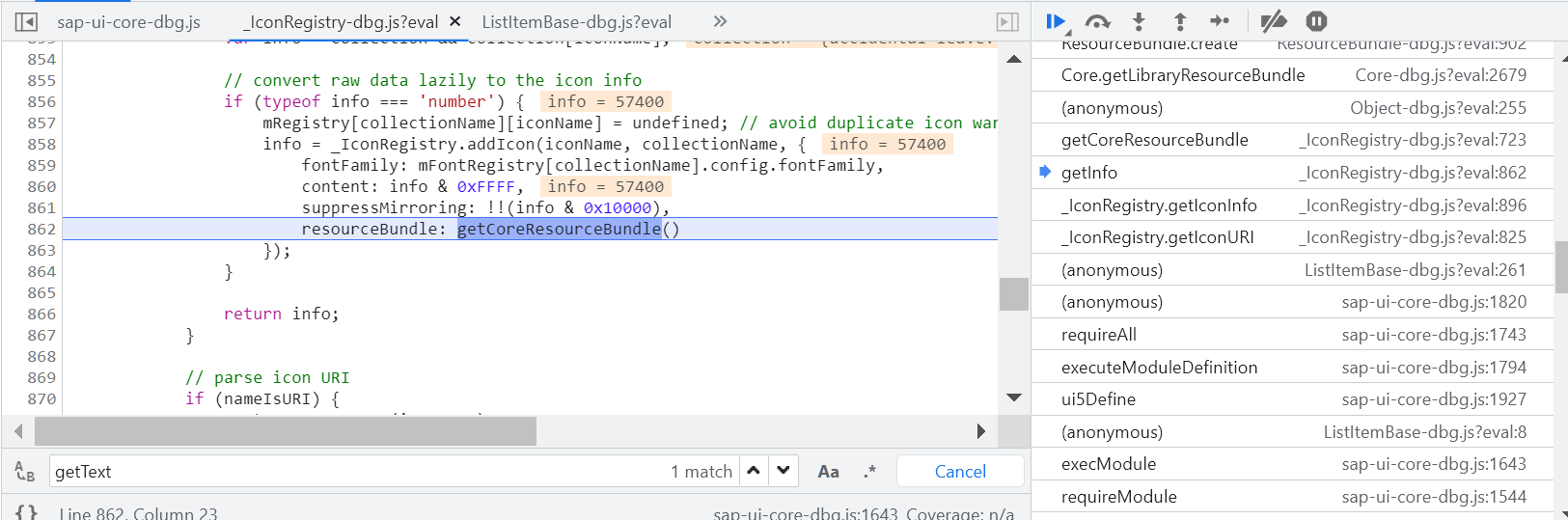
进而触发 CoreResourceBundle 的加载:
if (typeof info === 'number') {
mRegistry[collectionName][iconName] = undefined; // avoid duplicate icon warning
info = _IconRegistry.addIcon(iconName, collectionName, {
fontFamily: mFontRegistry[collectionName].config.fontFamily,
content: info & 0xFFFF,
suppressMirroring: !!(info & 0x10000),
resourceBundle: getCoreResourceBundle()
});
}
加载代码:
// Lazy load core resource bundle
function getCoreResourceBundle() {
if (!oCoreResourceBundle) {
oCoreResourceBundle = sap.ui.getCore().getLibraryResourceBundle("sap.ui.core");
}
return oCoreResourceBundle;
}
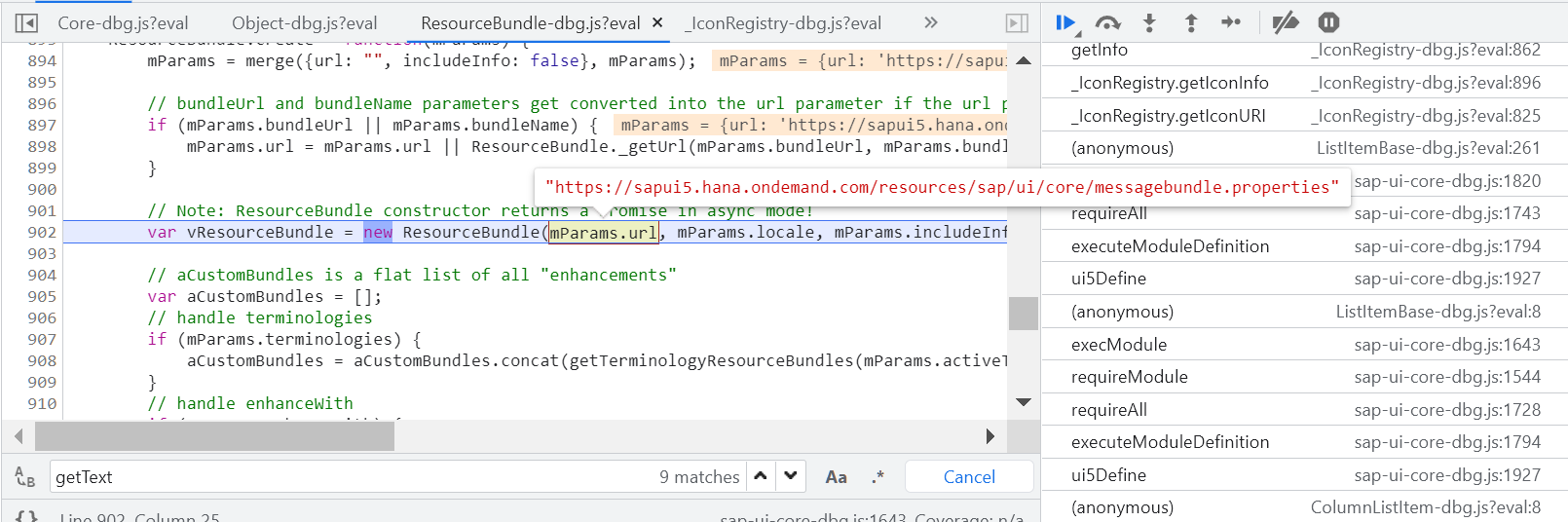
最后得到 resource bundle 的完整 url:
https://sapui5.hana.ondemand.com/resources/sap/ui/core/messagebundle.properties

将上述 url 输入浏览器地址栏访问,得到完整的 resource bundle 内容:Enter a number 也在其中。

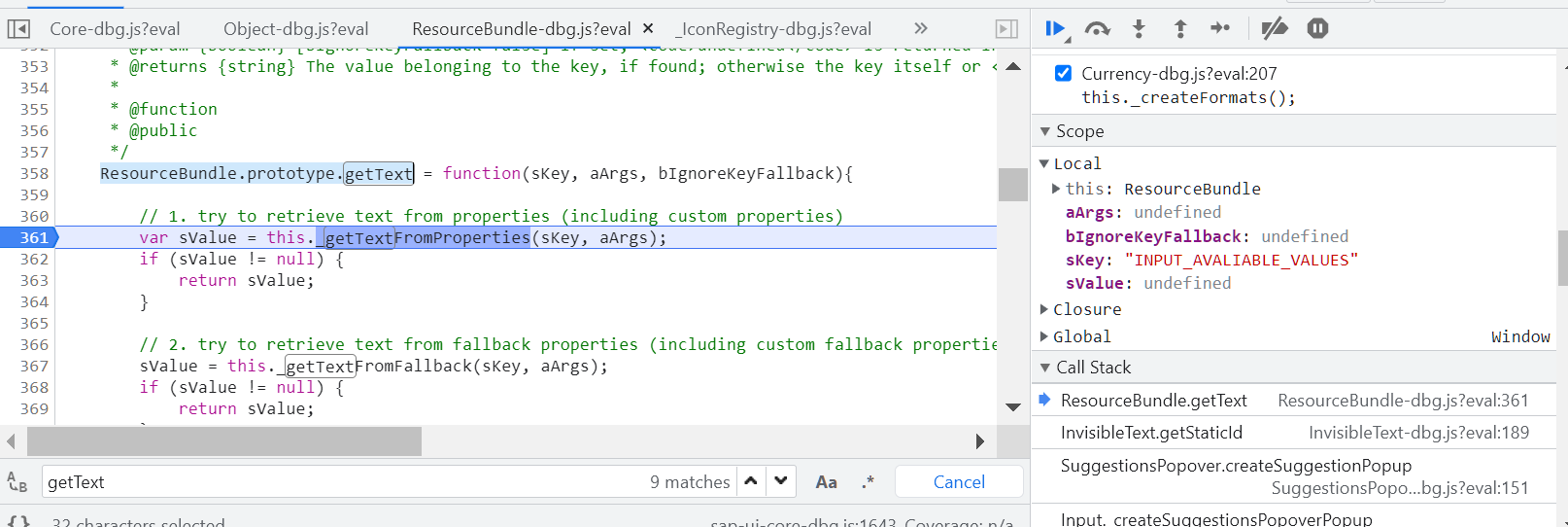
ResourceBundle.prototype.getText:

- 点赞
- 收藏
- 关注作者


评论(0)