SAP Commerce Cloud Spartacus UI footer 区域的设计模型
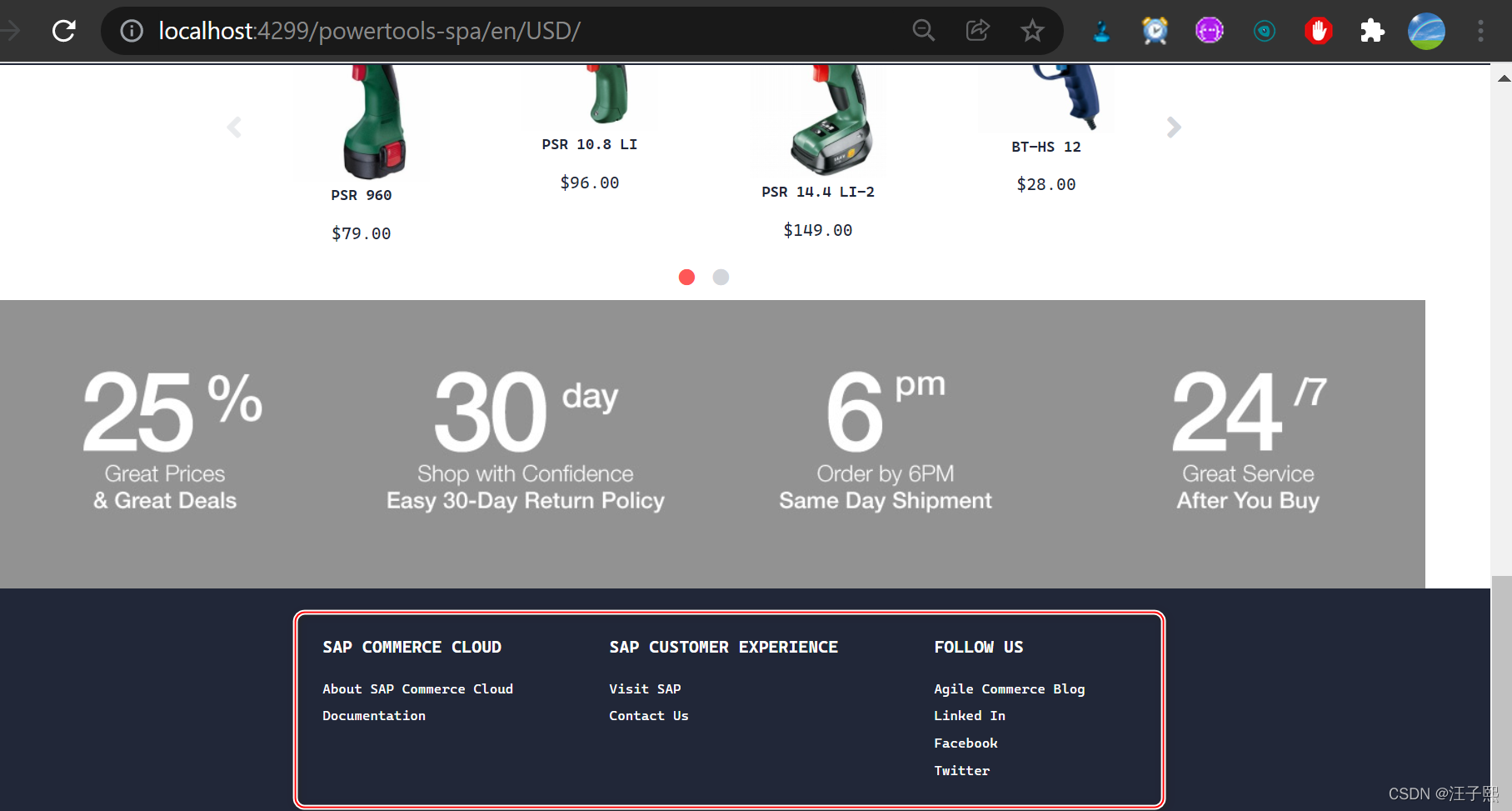
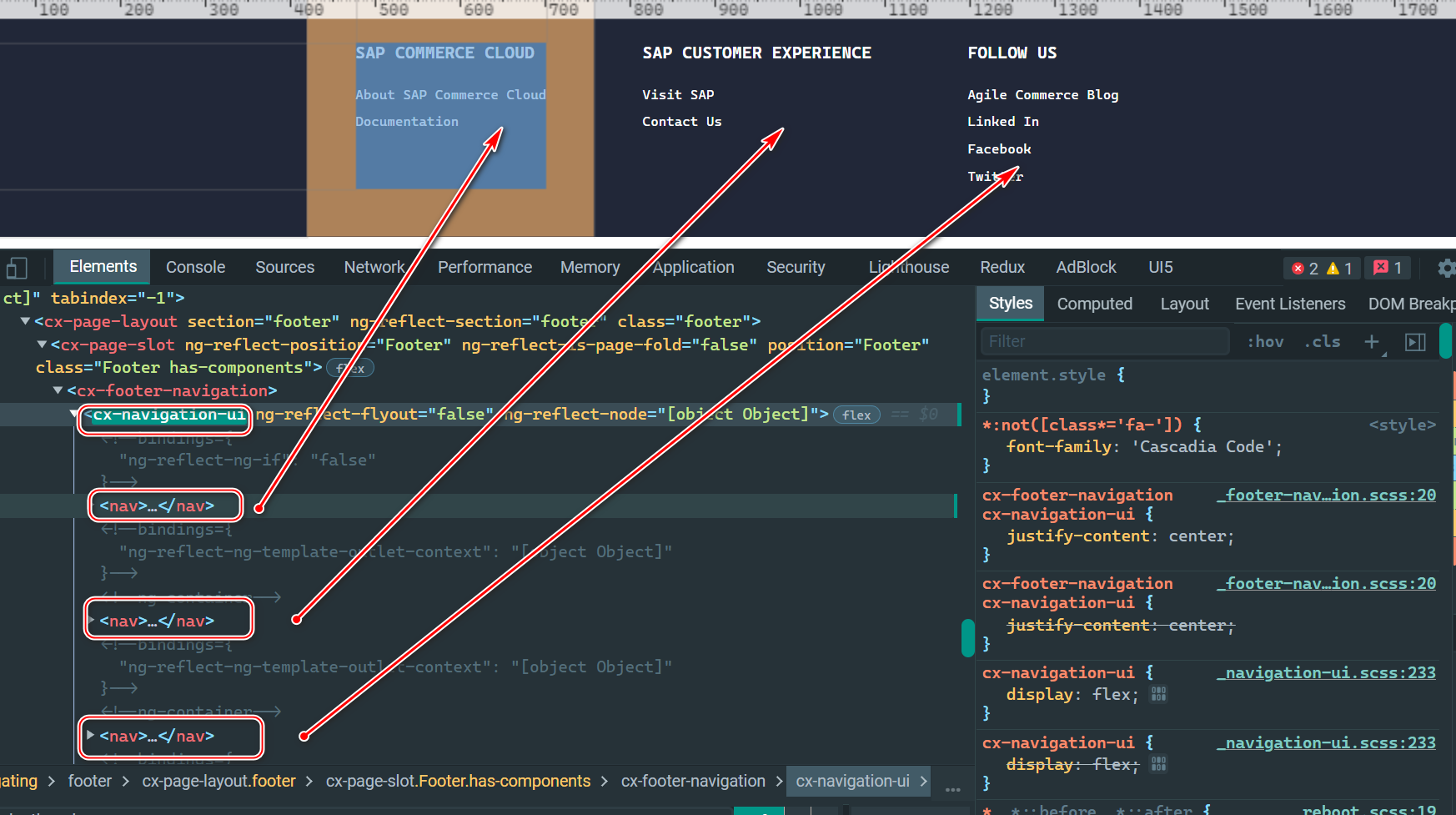
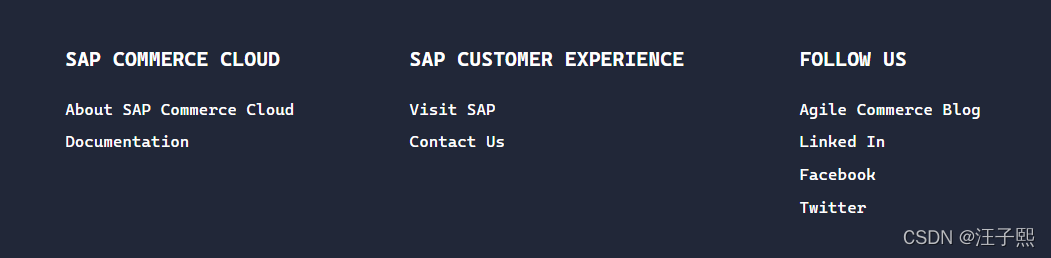
本文研究如下图高亮所示的 SAP 电商云 Footer 区域的设计明细。

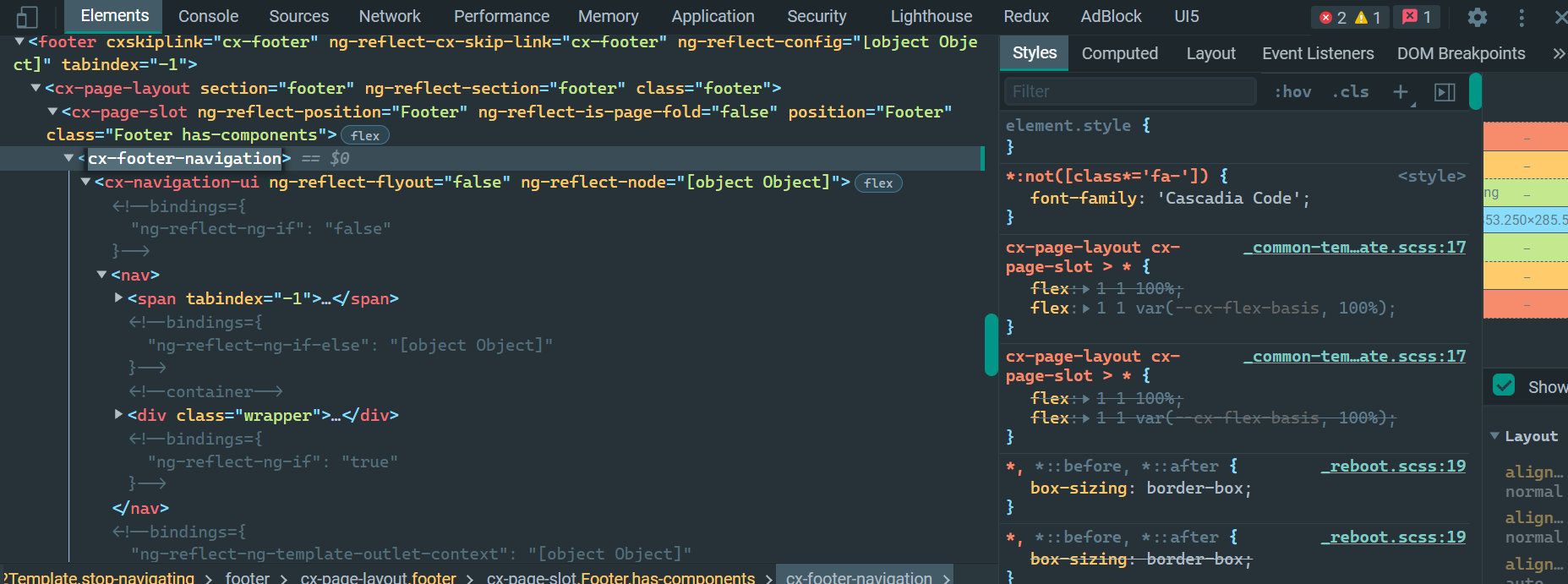
对应的 HTML markdup 入口:cx-footer-navigation:

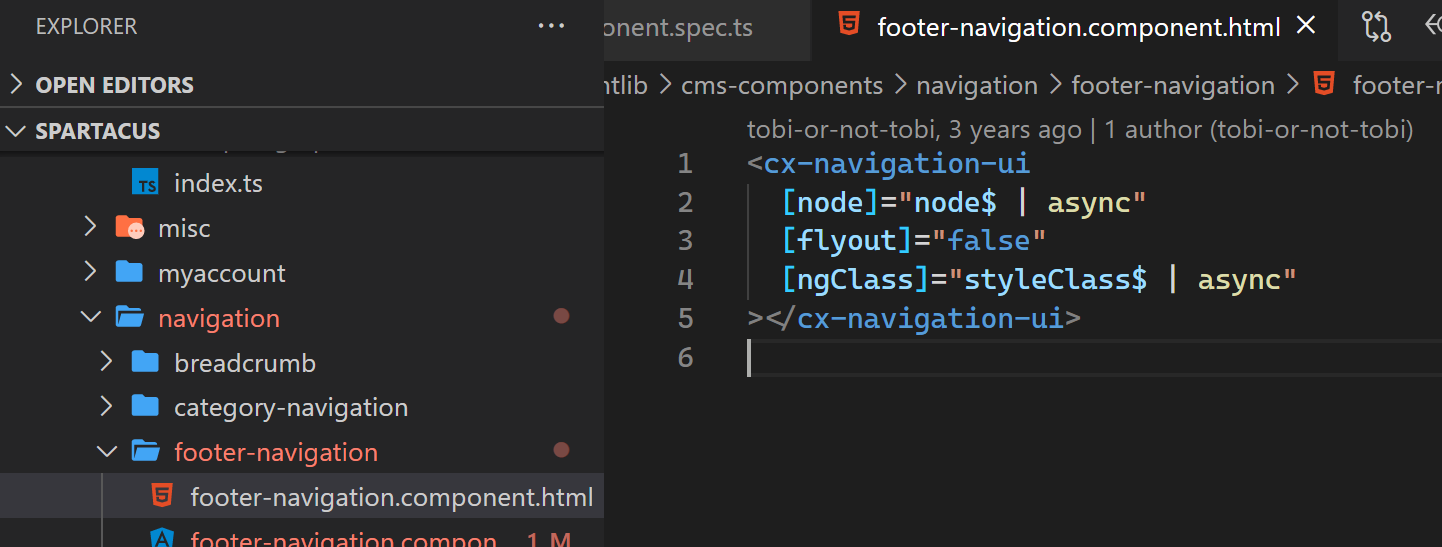
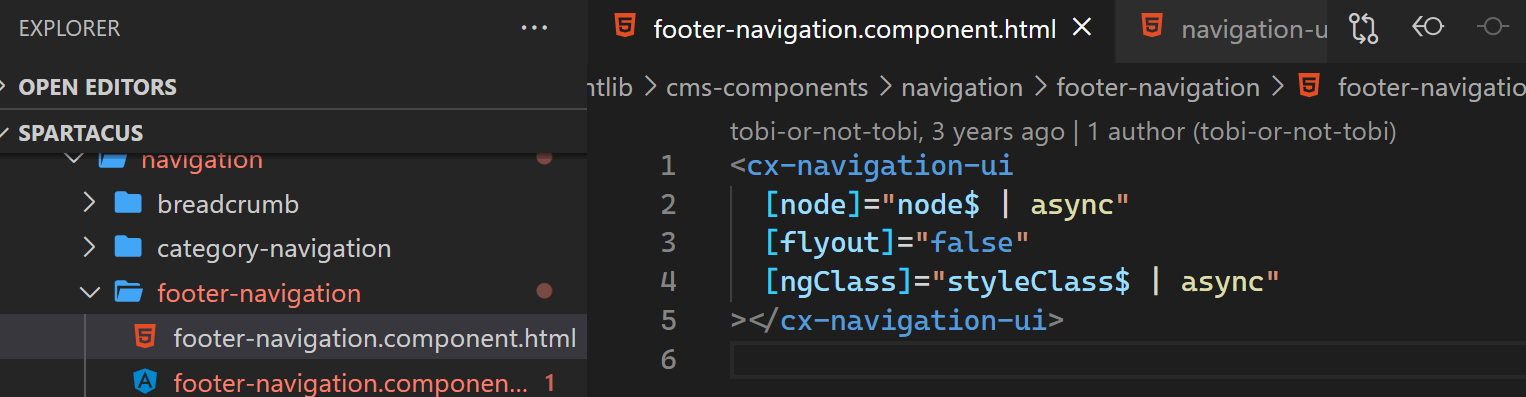
cx-footer-navigation 只包含了一个单独的节点:cx-navigation-ui

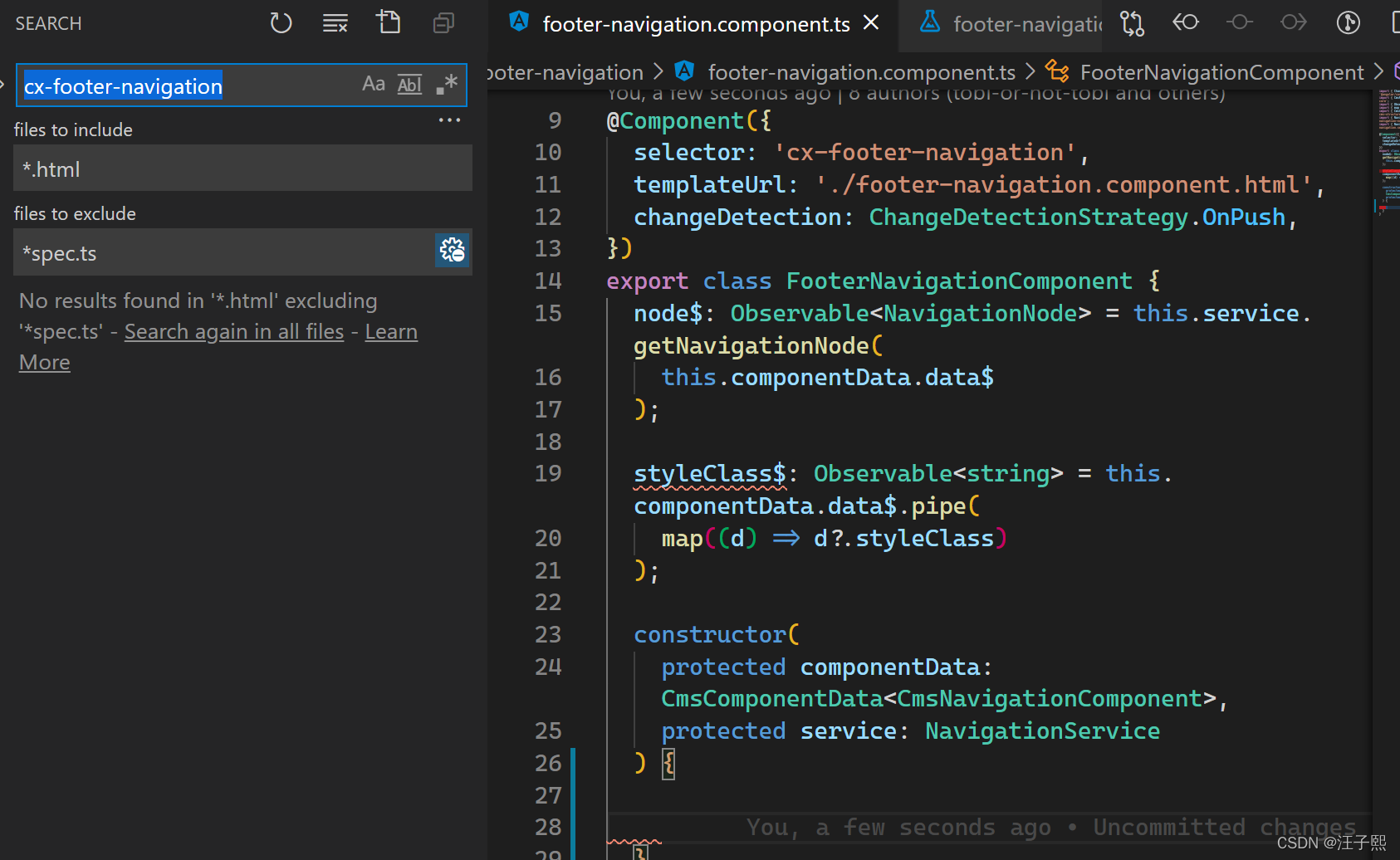
第二行的 node$ 是具体的数据源。

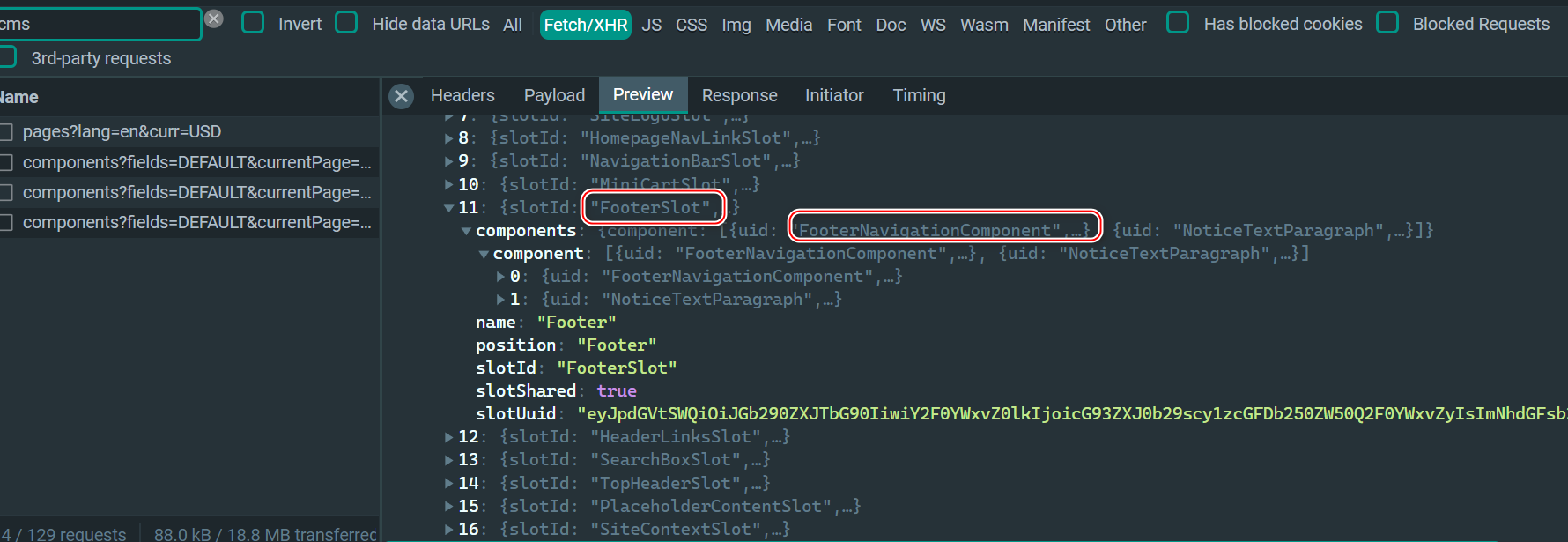
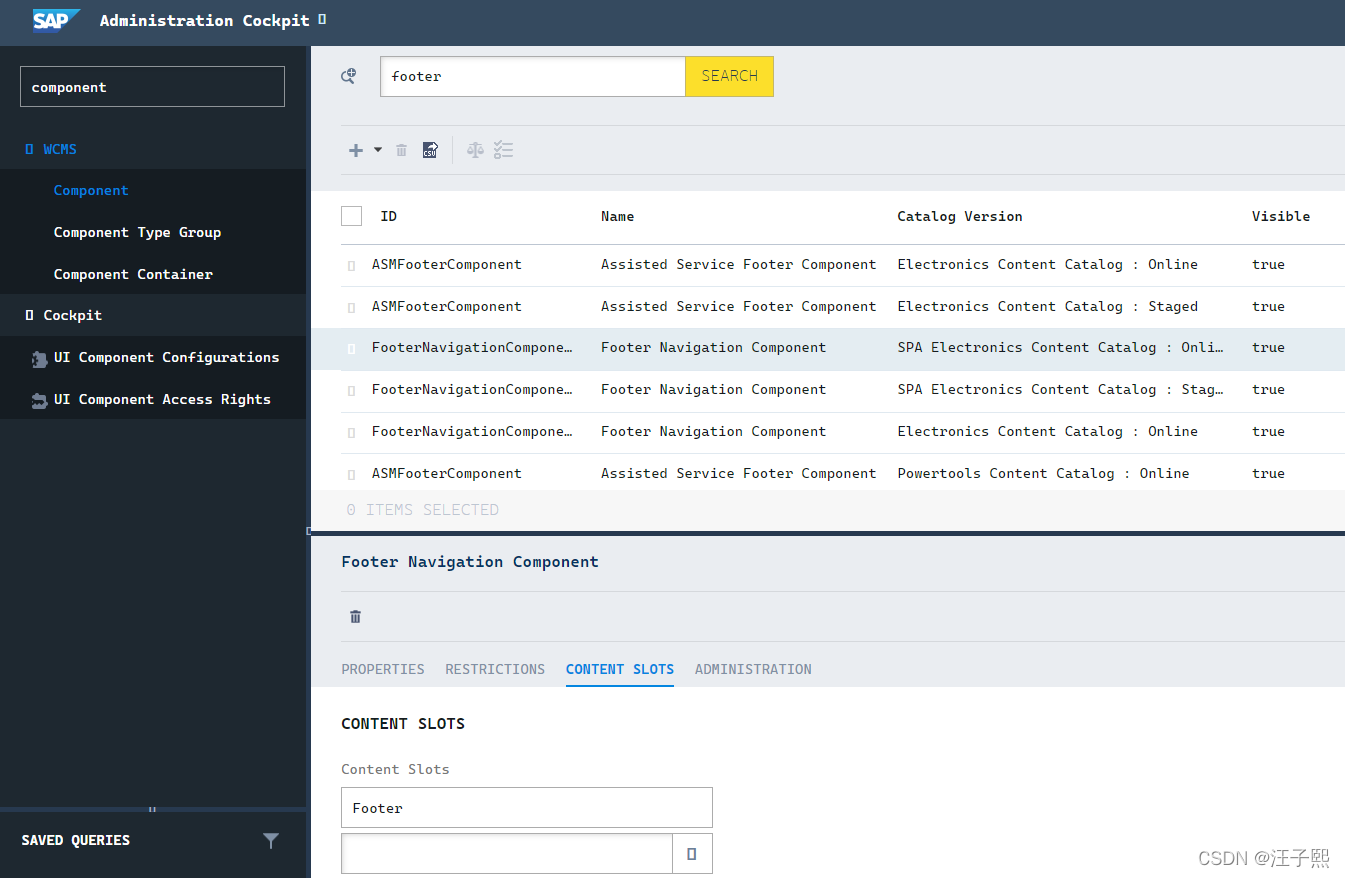
footer slot 包含两个 Components:FooterNavigationComponent

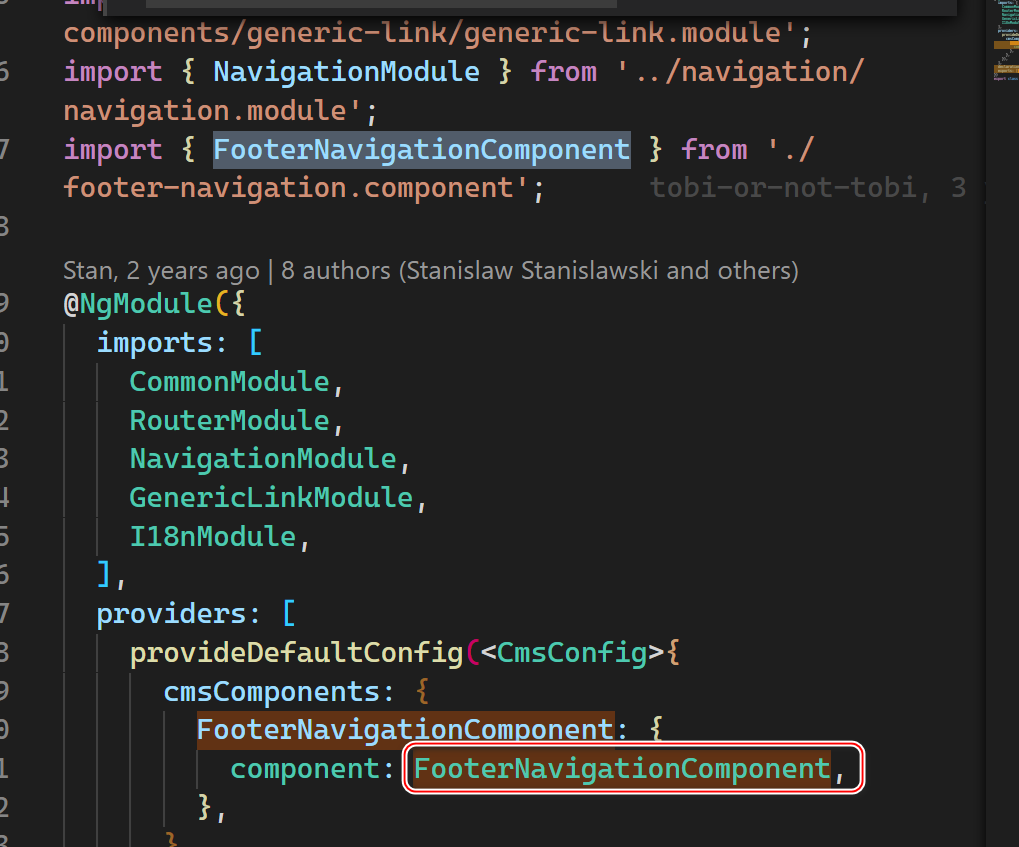
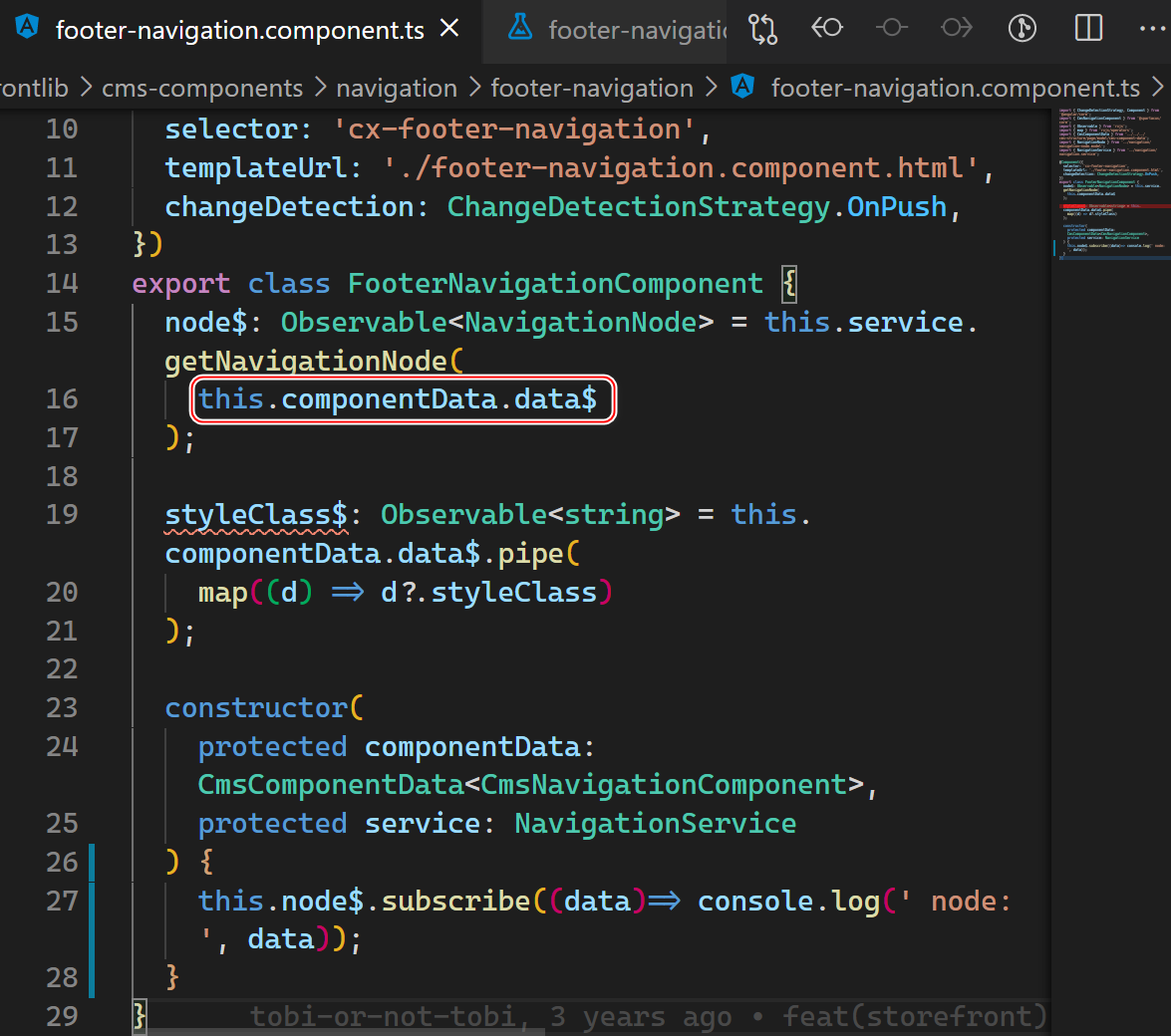
对应的 Angular Component 实现名称:FooterNavigationComponent,其 selector 正是 cx-footer-navigation:

这个 Component,使用了另一个 Angular Component:cx-navigation-ui,即 NavigationUIComponent:

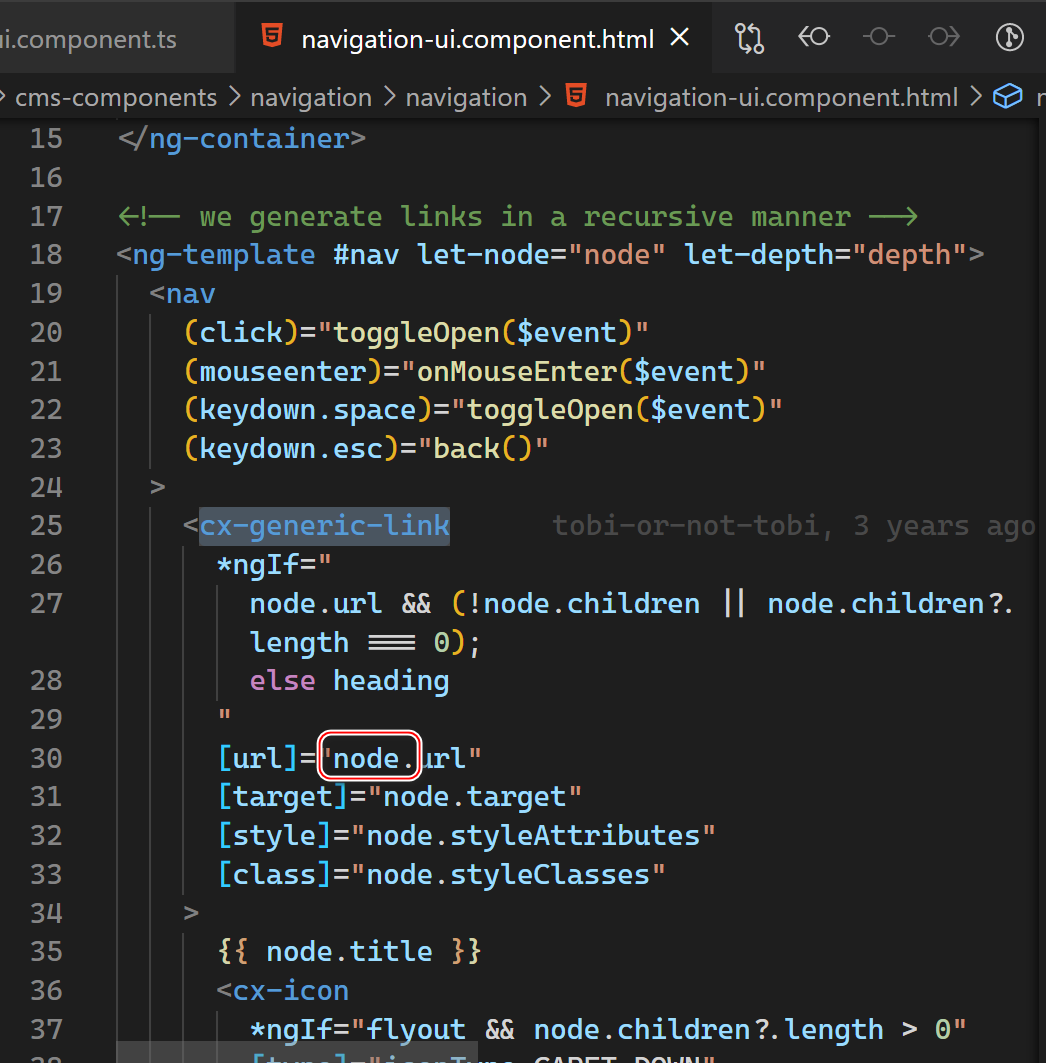
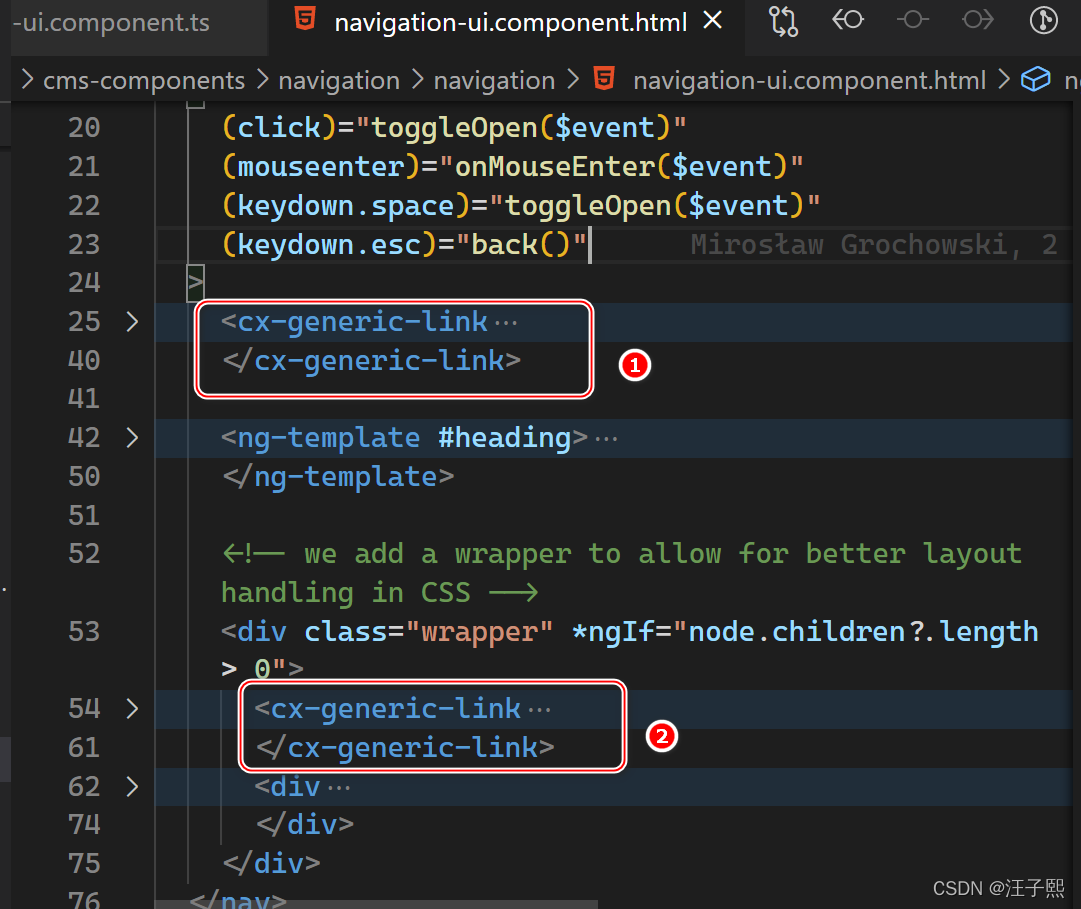
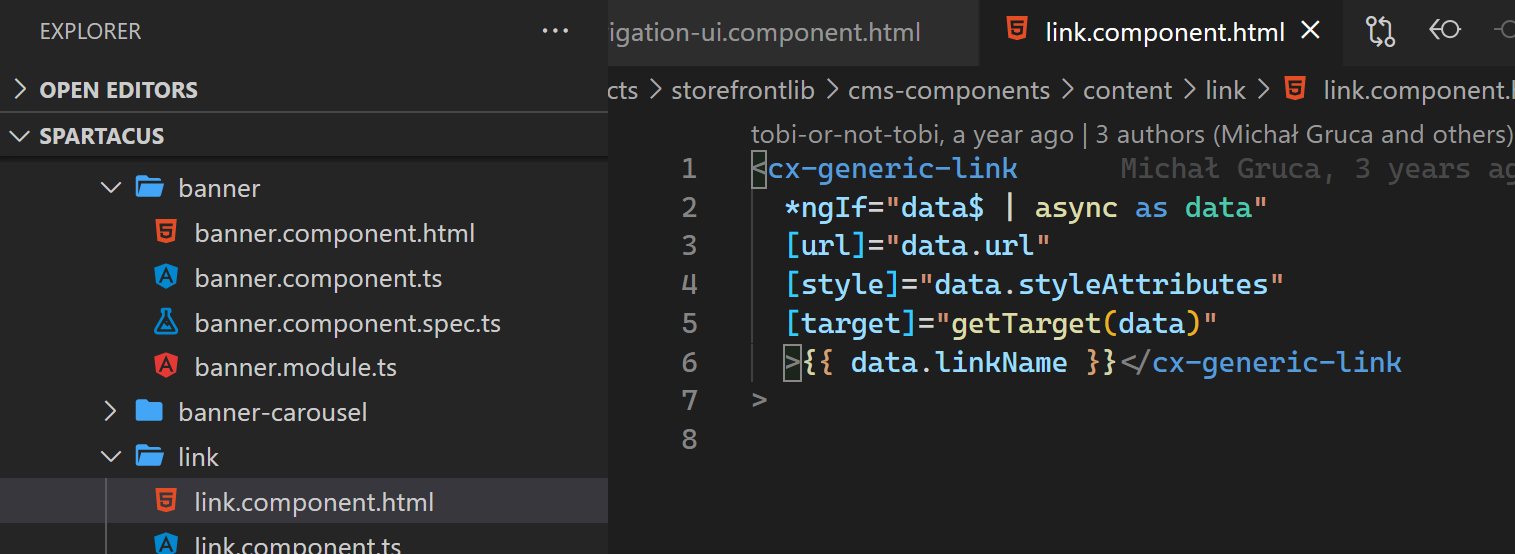
NavigationUIComponent 里又使用了 cx-generic-link.
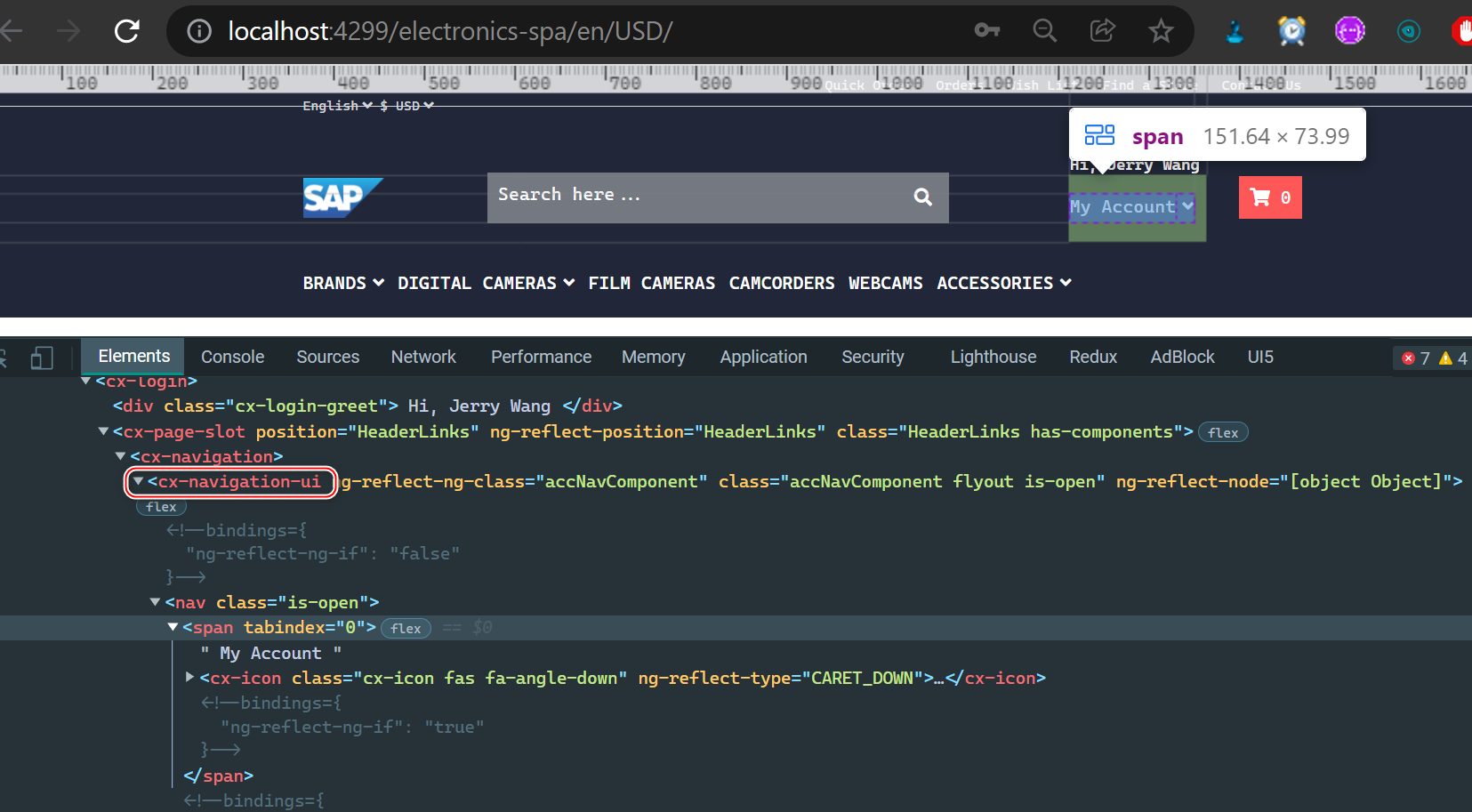
这个 NavigationUIComponent 不仅被 footer 使用,在 my account 菜单也被使用。

数据源来自 node:

三个 nav node:

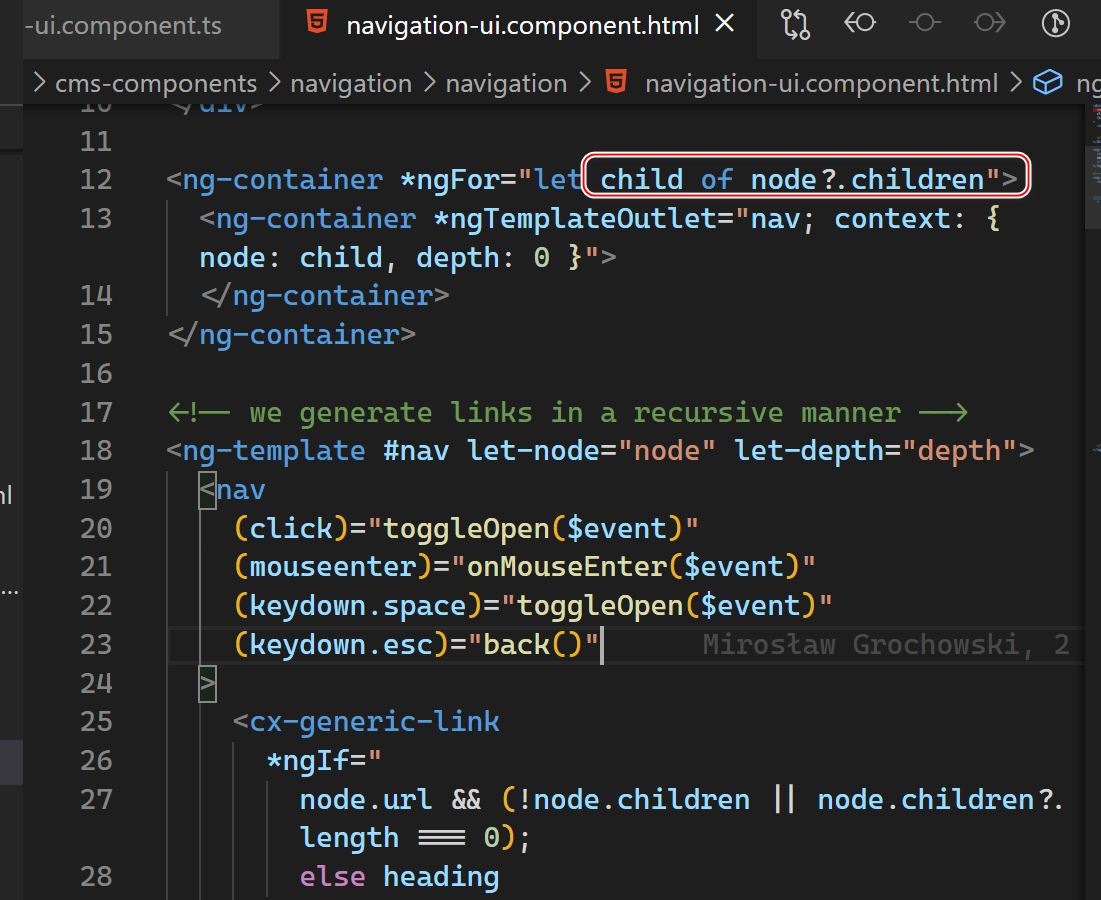
是 node.children 展开的结果:

注意第 12 行 let 的用法。
简写形式:
<div *ngFor="let hero of heroes; let i=index; let odd=odd; trackBy: trackById" [class.odd]="odd">
({{i}}) {{hero.name}}
</div>
完整形式:
<ng-template ngFor let-hero [ngForOf]="heroes" let-i="index" let-odd="odd" [ngForTrackBy]="trackById">
<div [class.odd]="odd">({{i}}) {{hero.name}}</div>
</ng-template>
在这里,与 ngFor 结构指令相关的所有内容都适用于 <ng-template>。 元素上的所有其他绑定和属性都适用于 <ng-template> 中的 <div> 元素。 宿主元素上的其他修饰符,除了 ngFor 字符串,在元素在 <ng-template> 内移动时保持不变。 在此示例中,[class.odd]=“odd” 保留在\ <div> 上。
let 关键字声明了一个模板输入变量,您可以在模板中引用该变量。 此示例中的输入变量是 hero、i 和奇数。 解析器将 let hero、let i 和 letodd 转换为名为 let-hero、let-i 和 let-odd 的变量。 let-i 和 let-odd 变量变为 let i=index 和 let odd=odd。 Angular 将 i 和 odd 设置为上下文index 和 odd 属性的当前值。
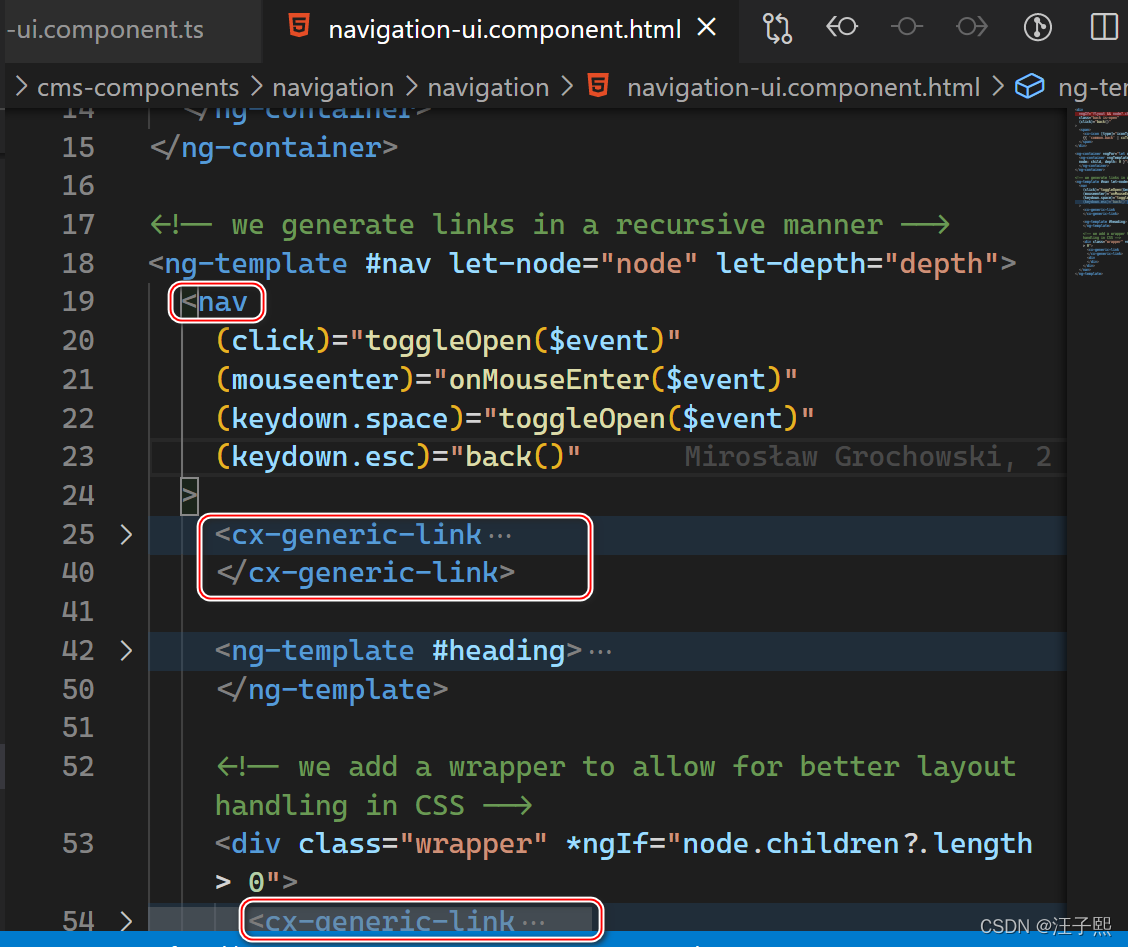
nav 节点下有两层 cx-generic-link:

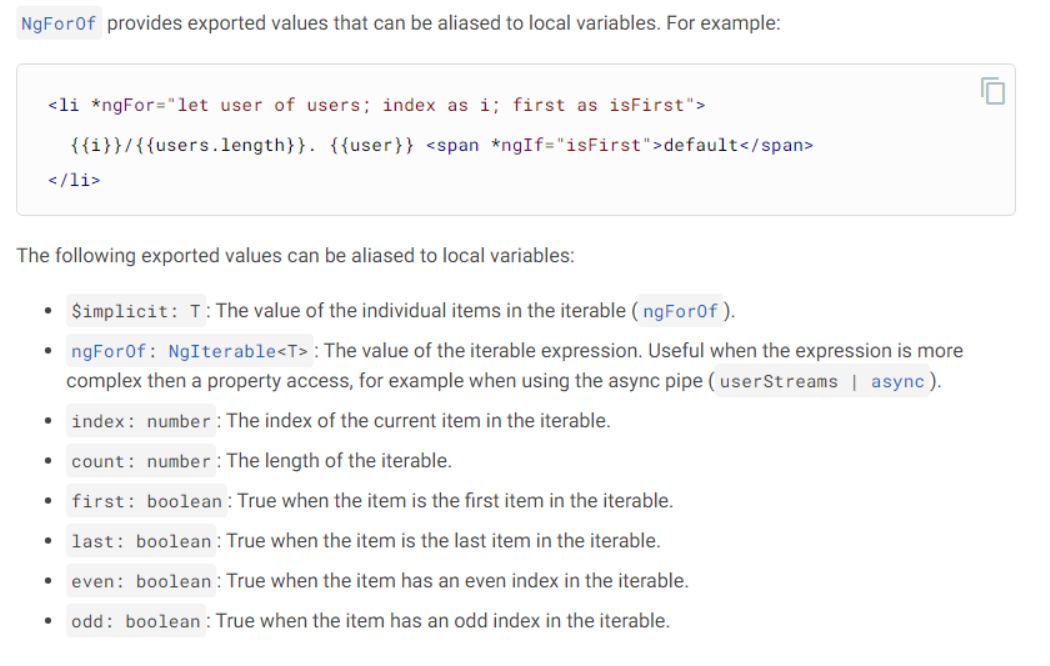
NgForOf 提供了下列默认的 exported values:


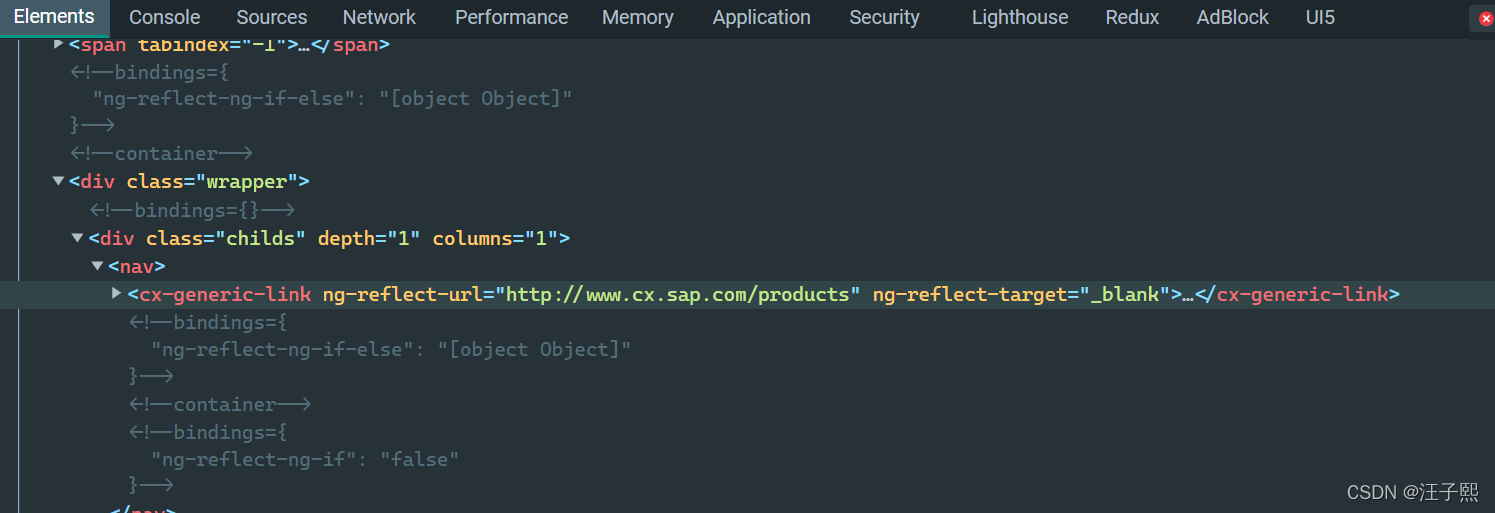
以递归方式渲染而成:

cx-footer-navigation 下面有三个 nav 节点。
谁调用(消费)的这个 selector?
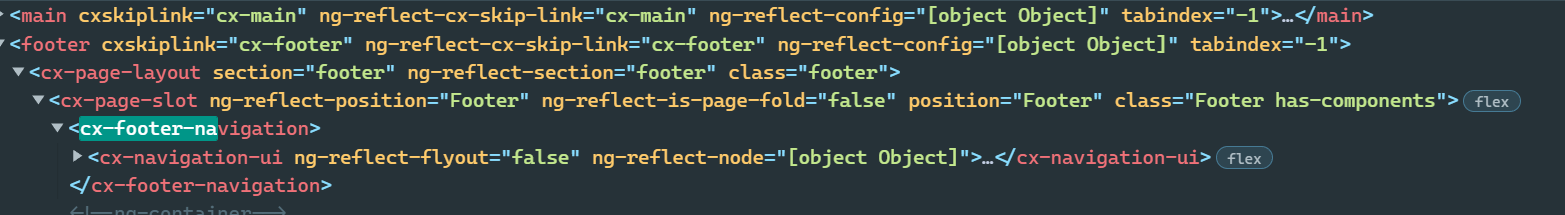
没有更外层的 HTML wrapper 了:

说明是 CMS 驱动。
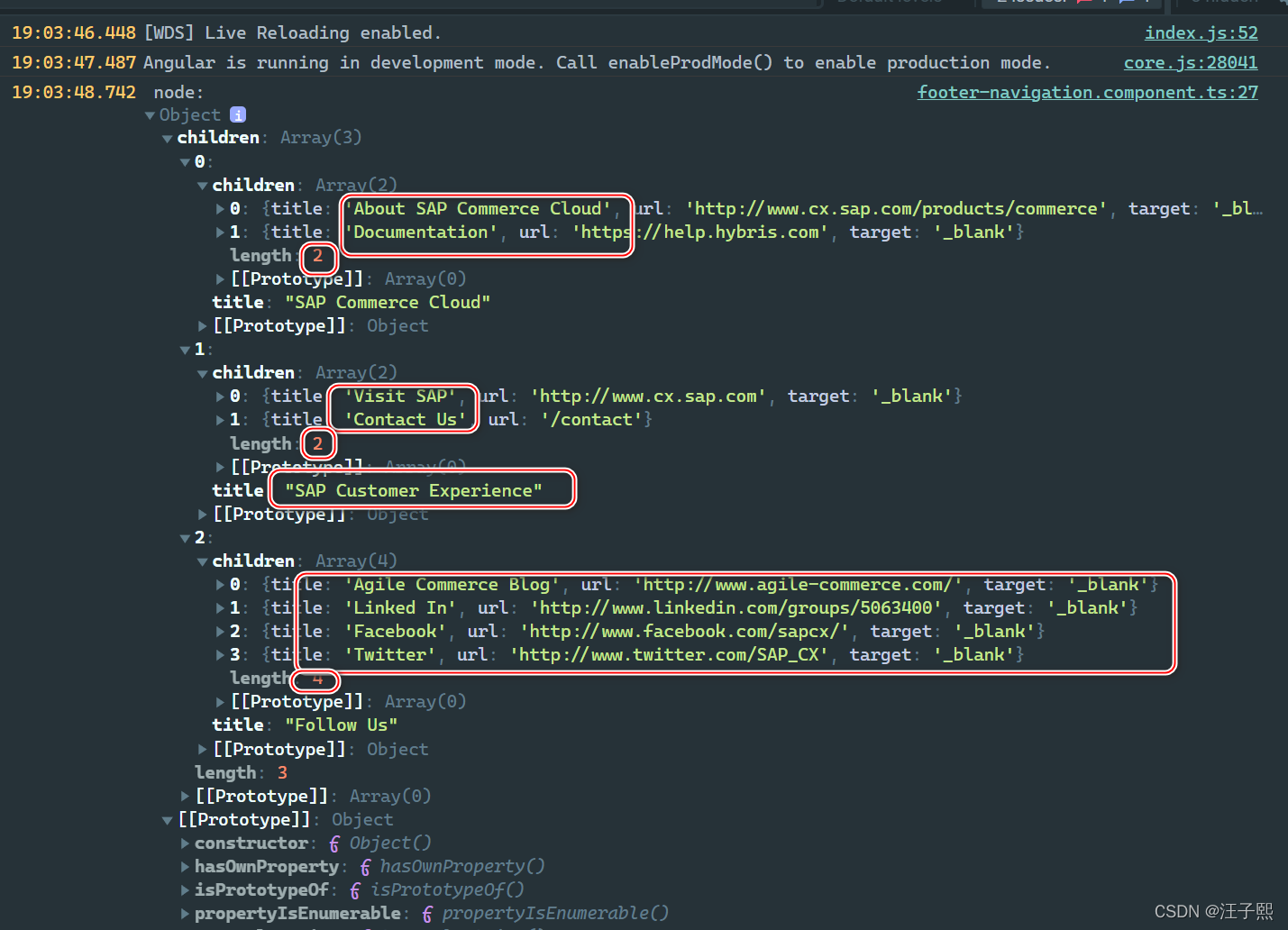
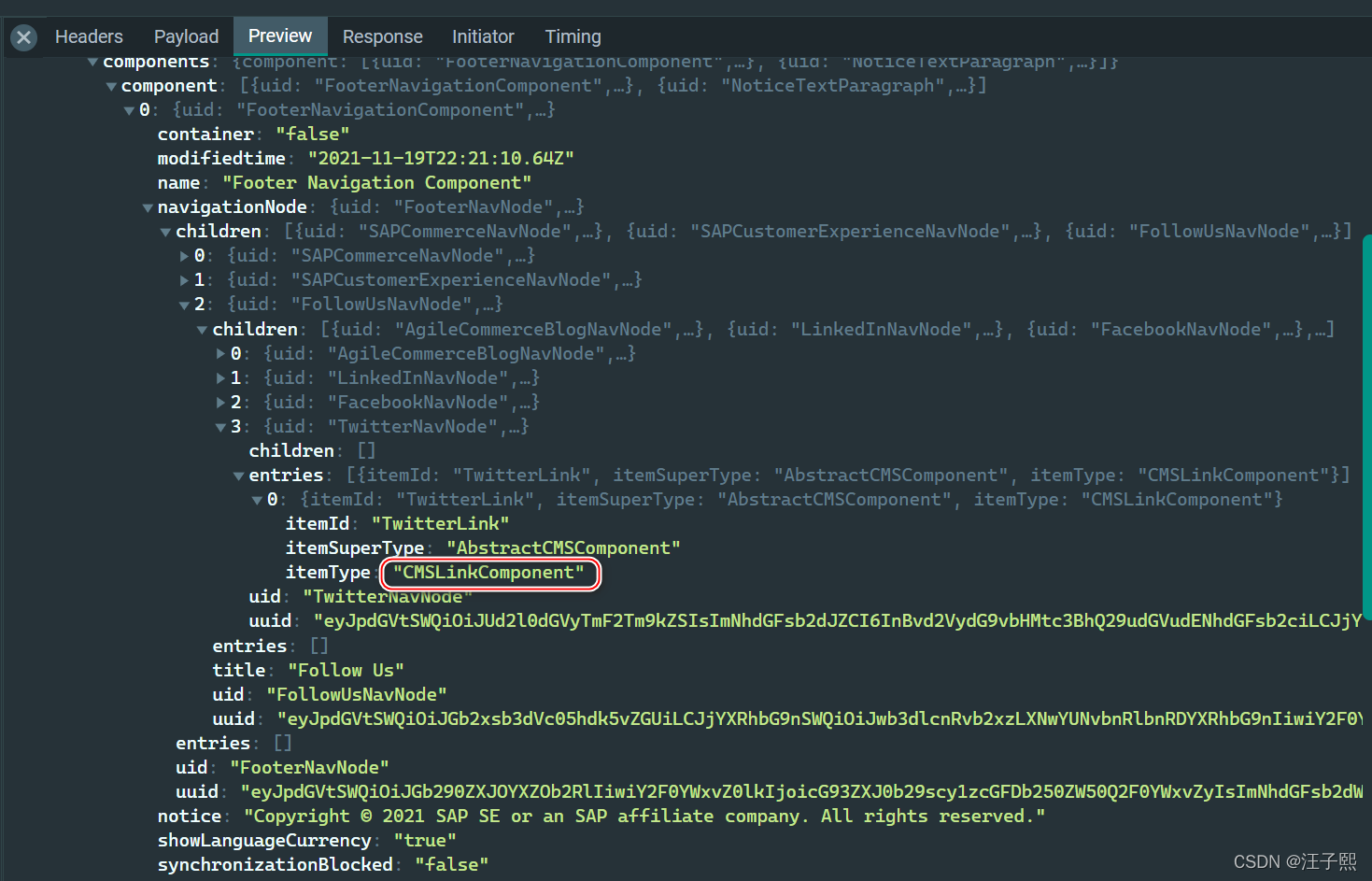
footer navigation 打印出的 data:

footer area 打印出的数据:

2,2,4 的 length 正好和 footer 的实际内容吻合:

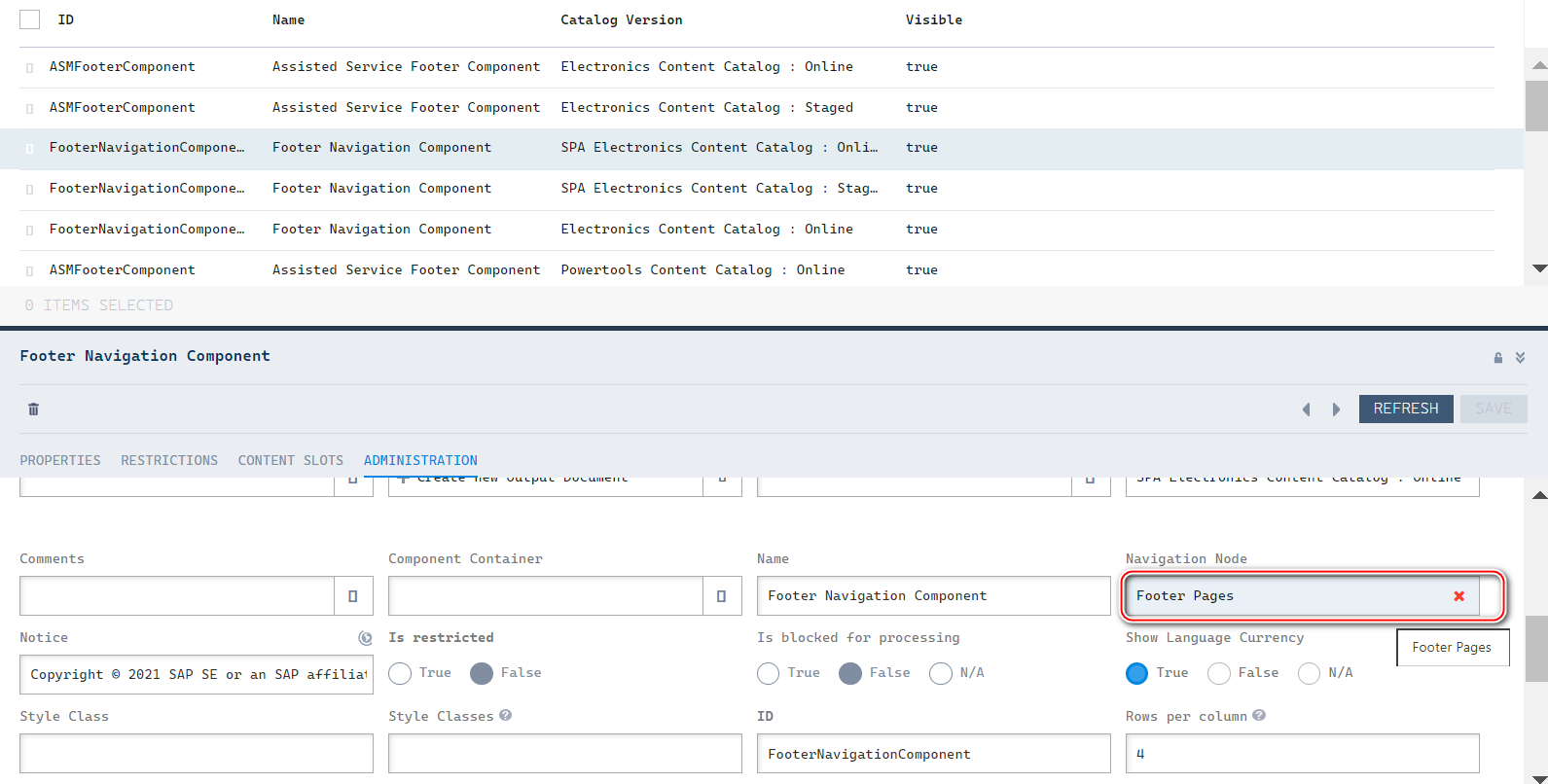
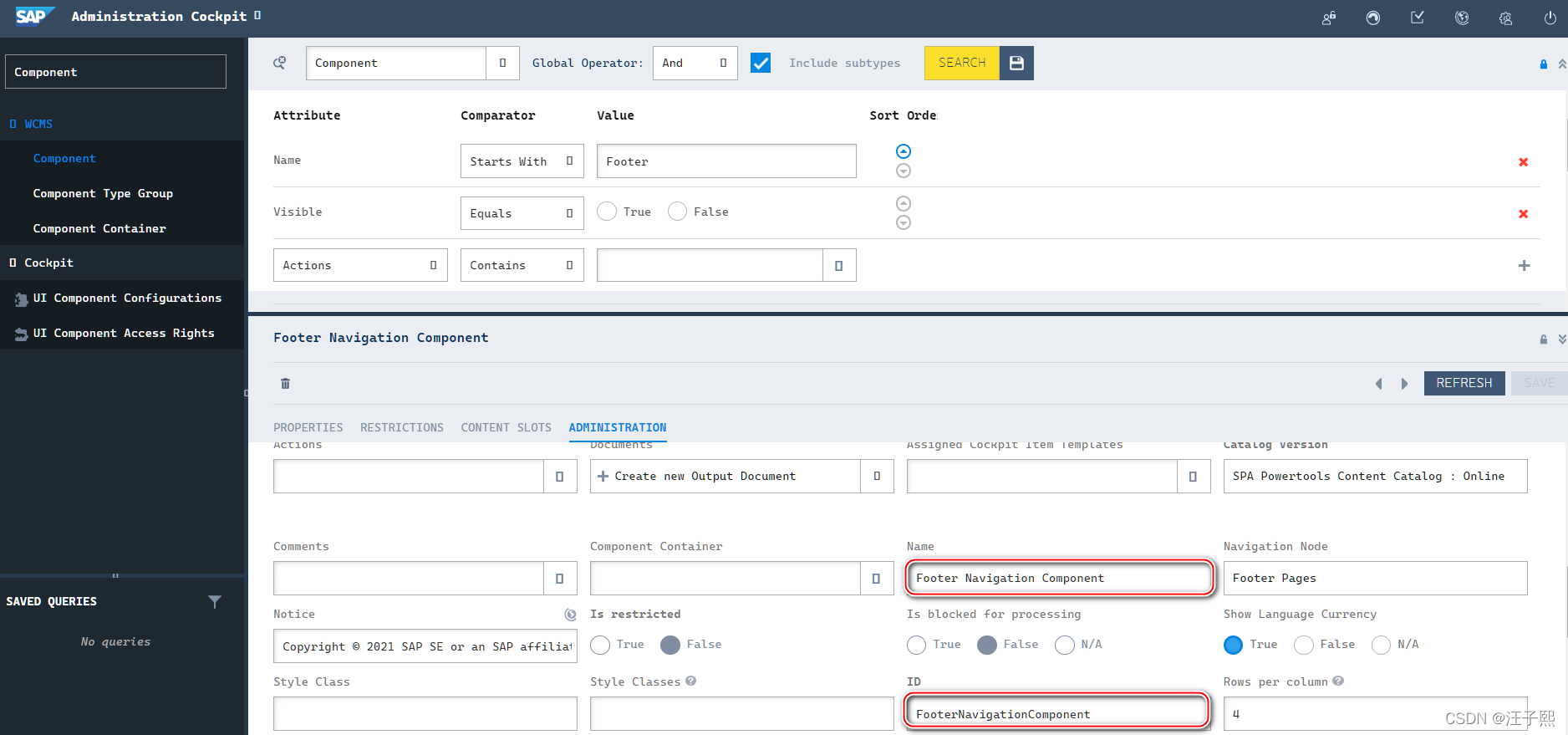
footer navigation Component 包含 footer content slot:

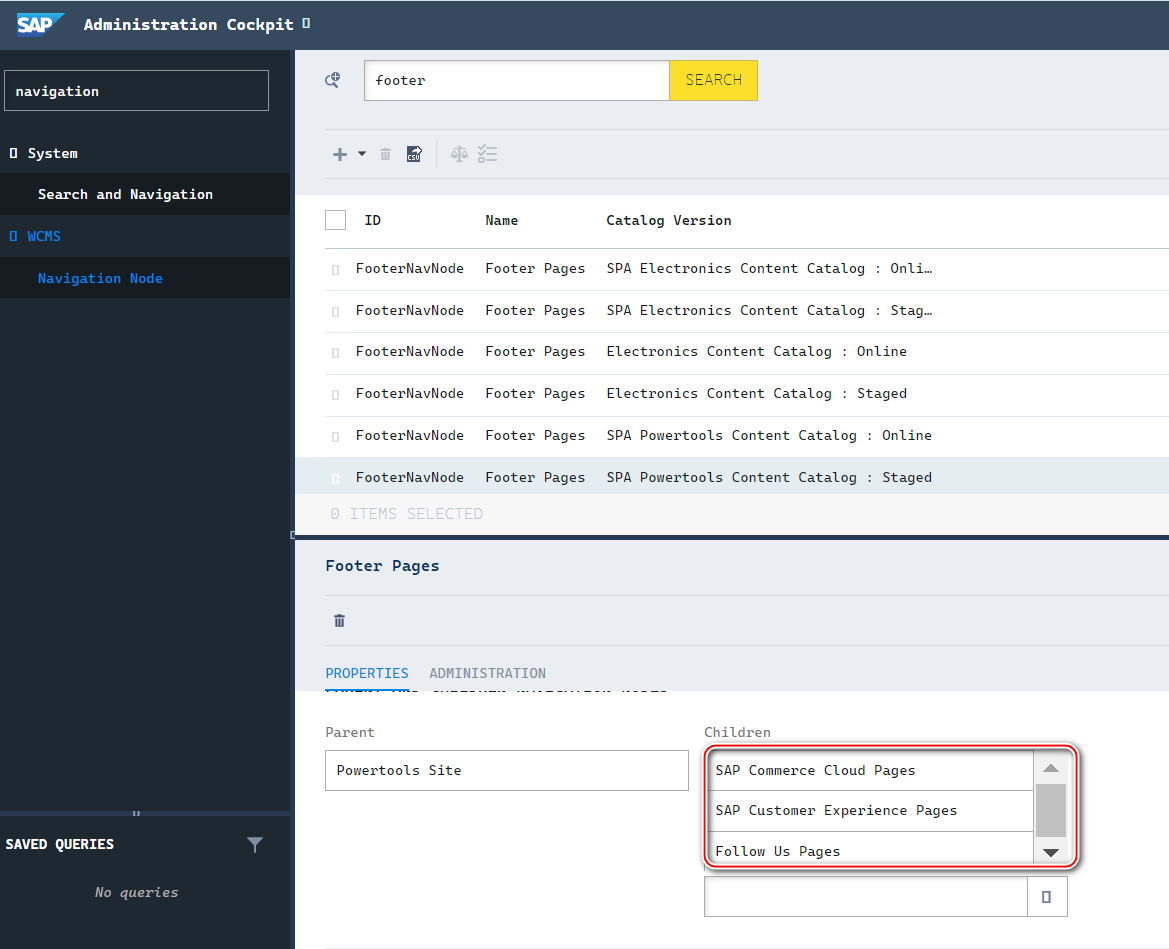
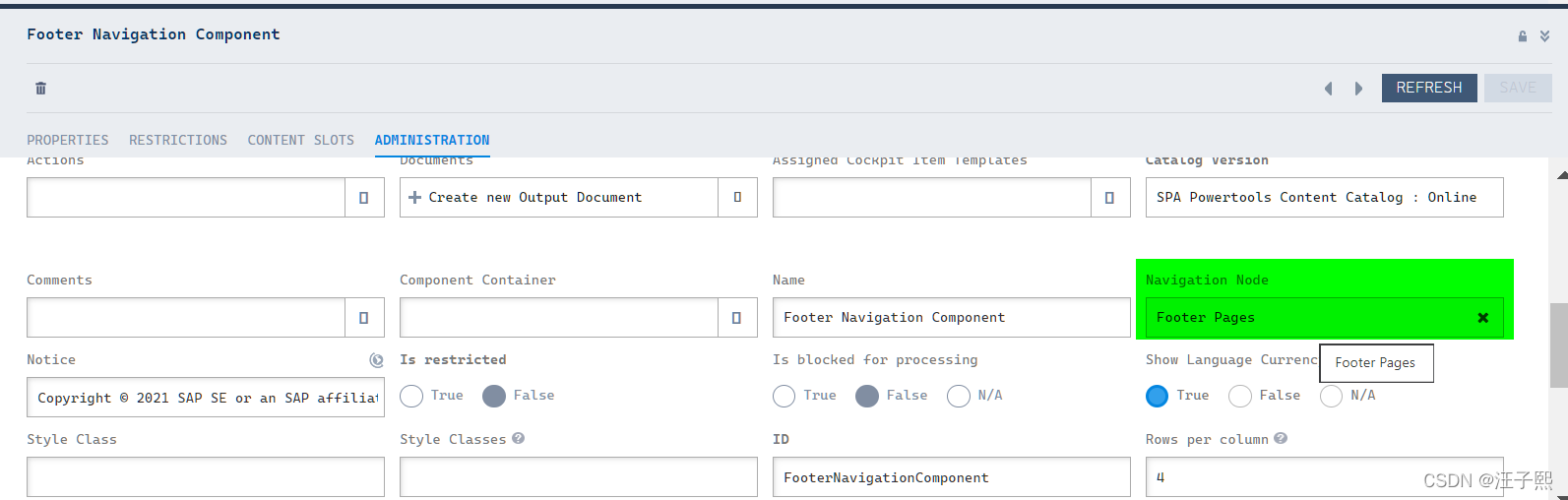
navigation nodes:Footer Pages

三个子节点,充分体现了 CMS 驱动的设计原则:


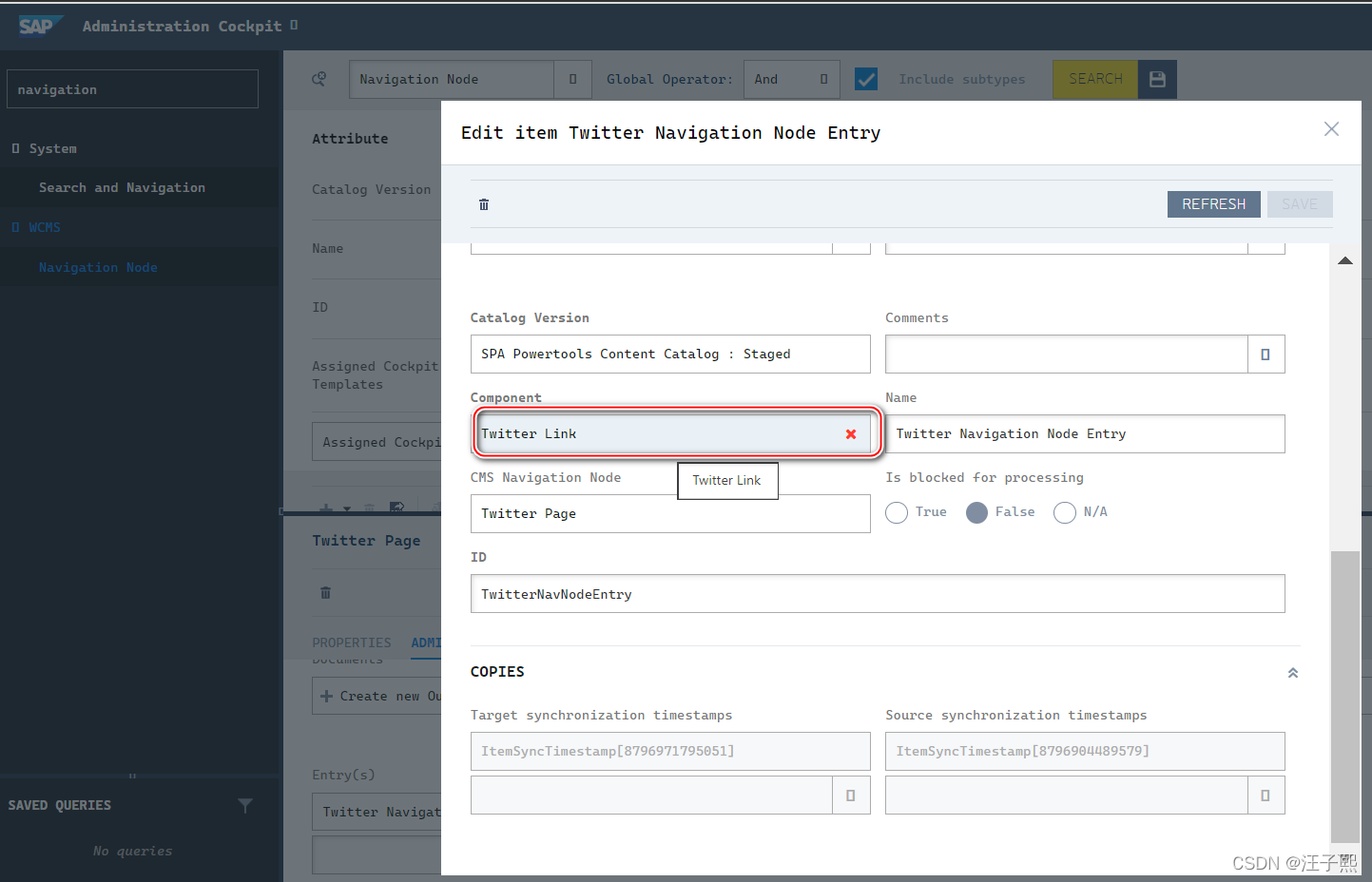
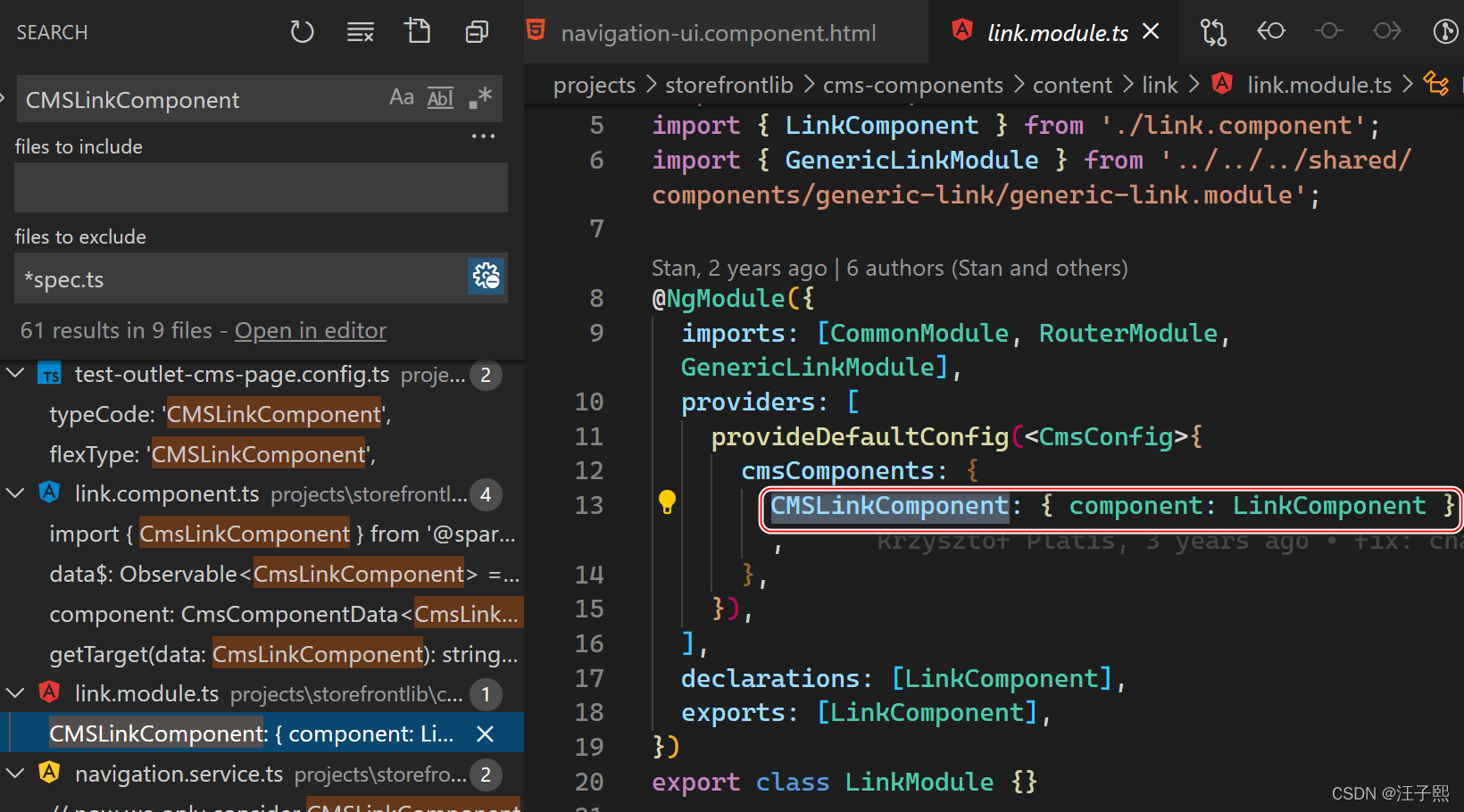
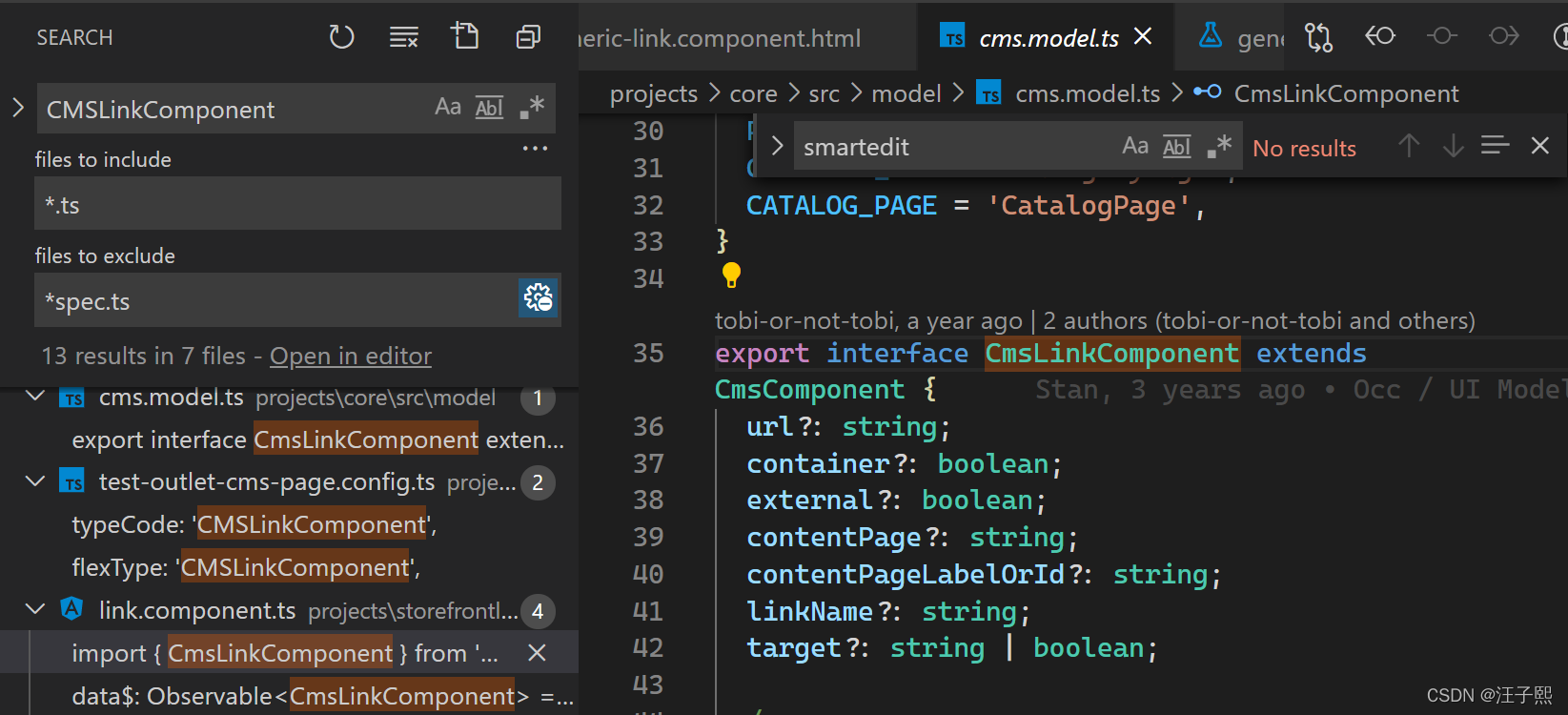
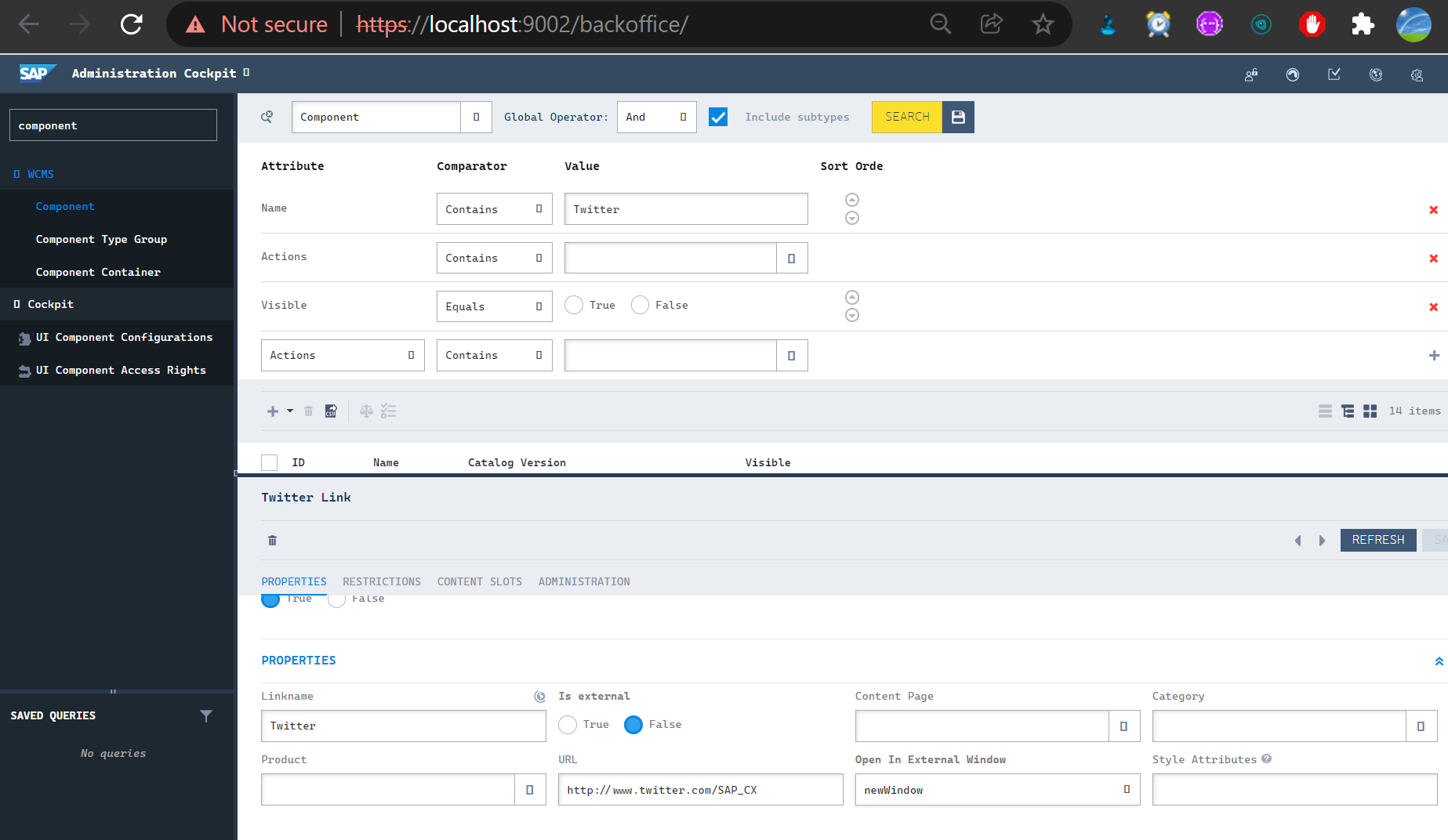
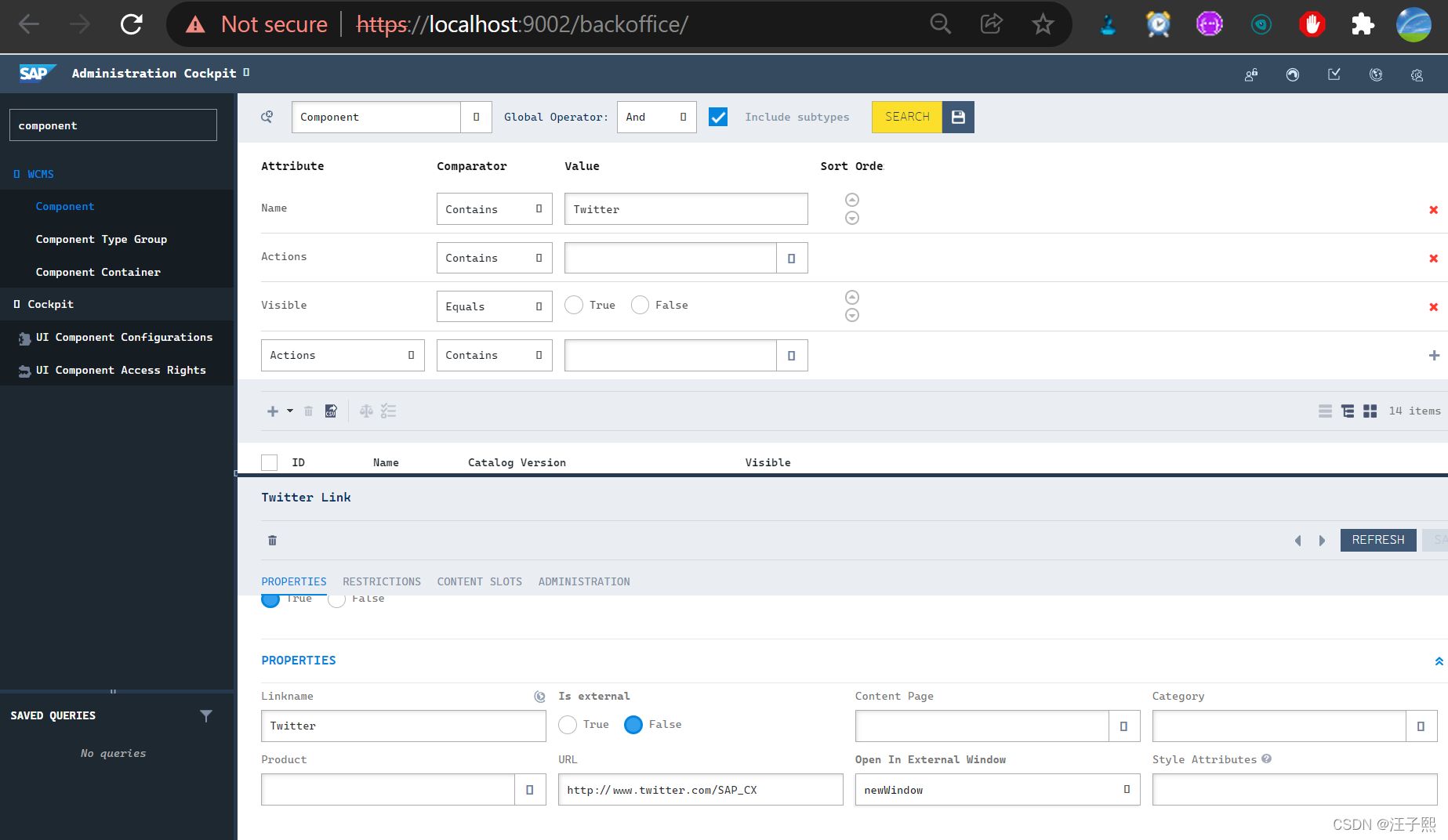
Twitter Link 是一个 Component,类型为 CMSLinkComponent:

对应的 Angular Component 名称为:LinkComponent


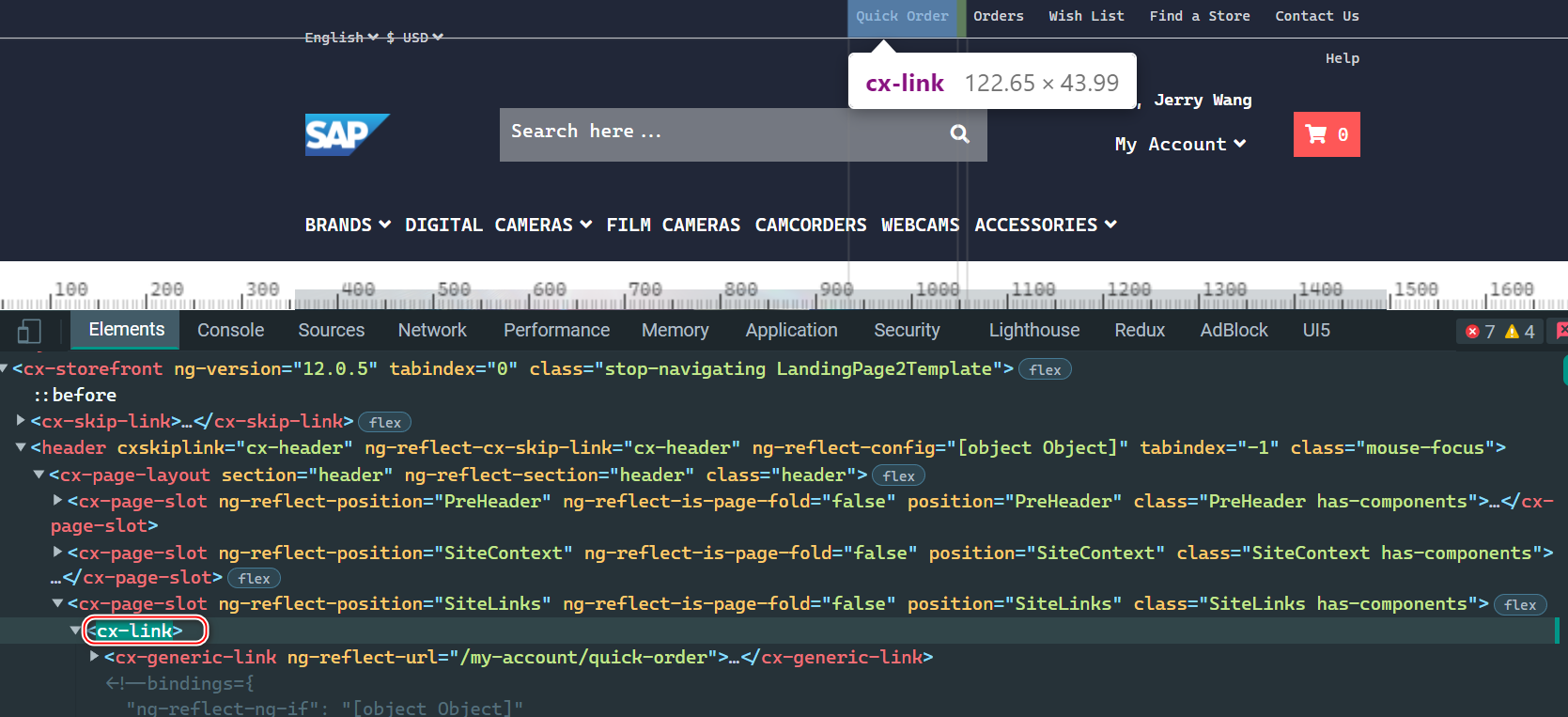
cx-link 也是 generic link 的消费者之一:


Twitter link 是一个 Component?

ID: FooterNavigationComponent


navigation node:Footer Pages

- 点赞
- 收藏
- 关注作者


评论(0)