SAP Commerce Cloud SmartEdit 打开 Spartacus home page 的网络请求
- 本地启动 Hybris 服务器
- 本地启动 Spartacus
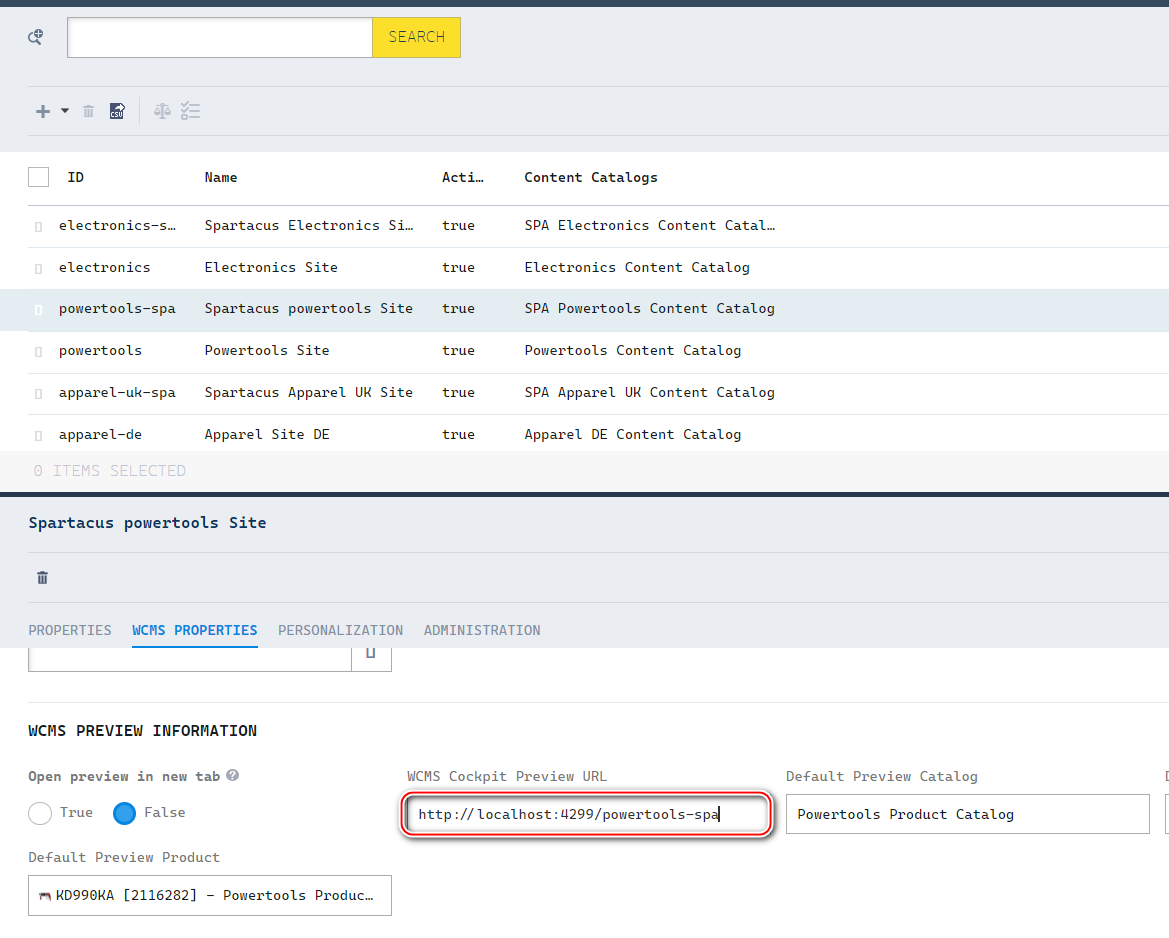
- Backoffice WCMS site 里维护的 preview url 为:
http://localhost:4299/powertools-spa

- 确保浏览器里输入
http://localhost:4299/powertools-spa之后,可以正常访问。url 自动变为:http://localhost:4299/powertools-spa/en/USD/
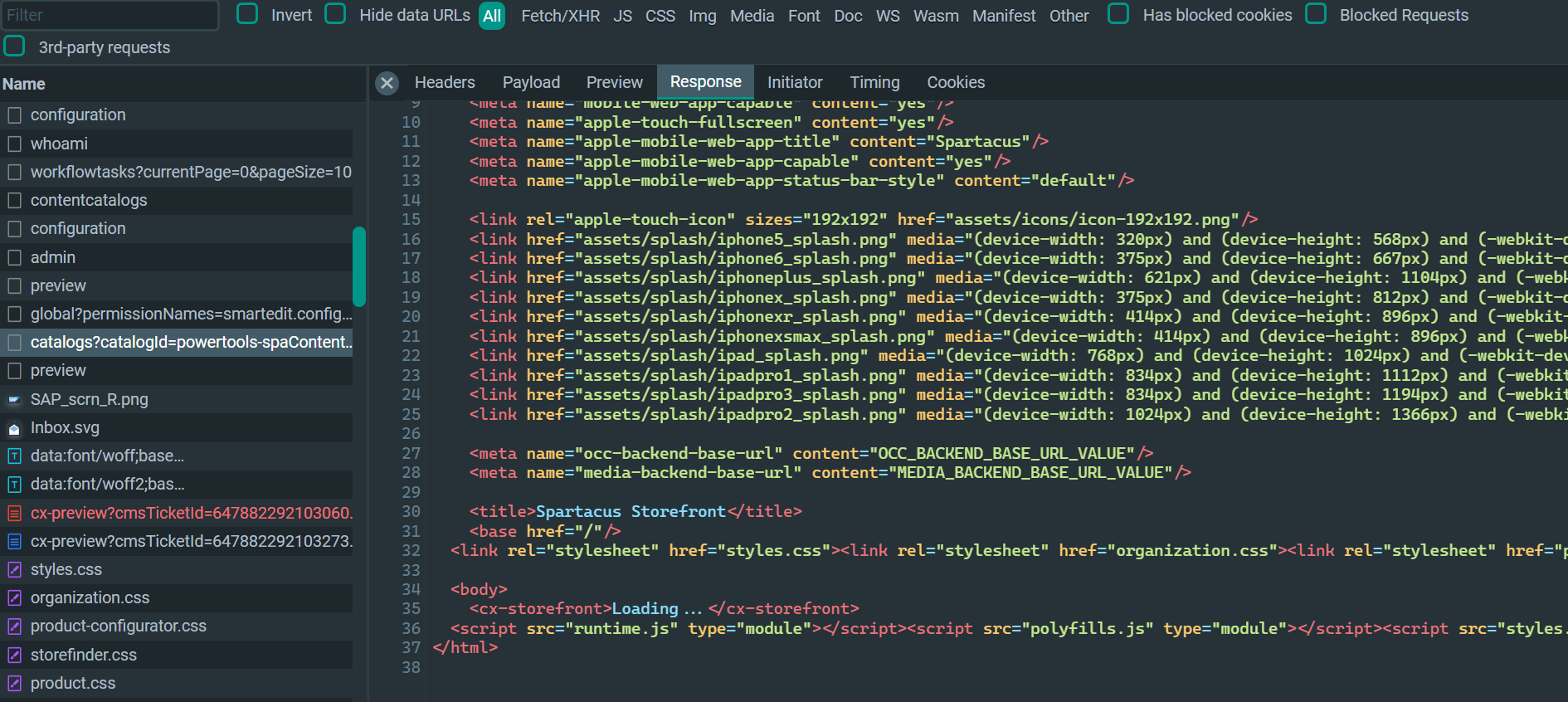
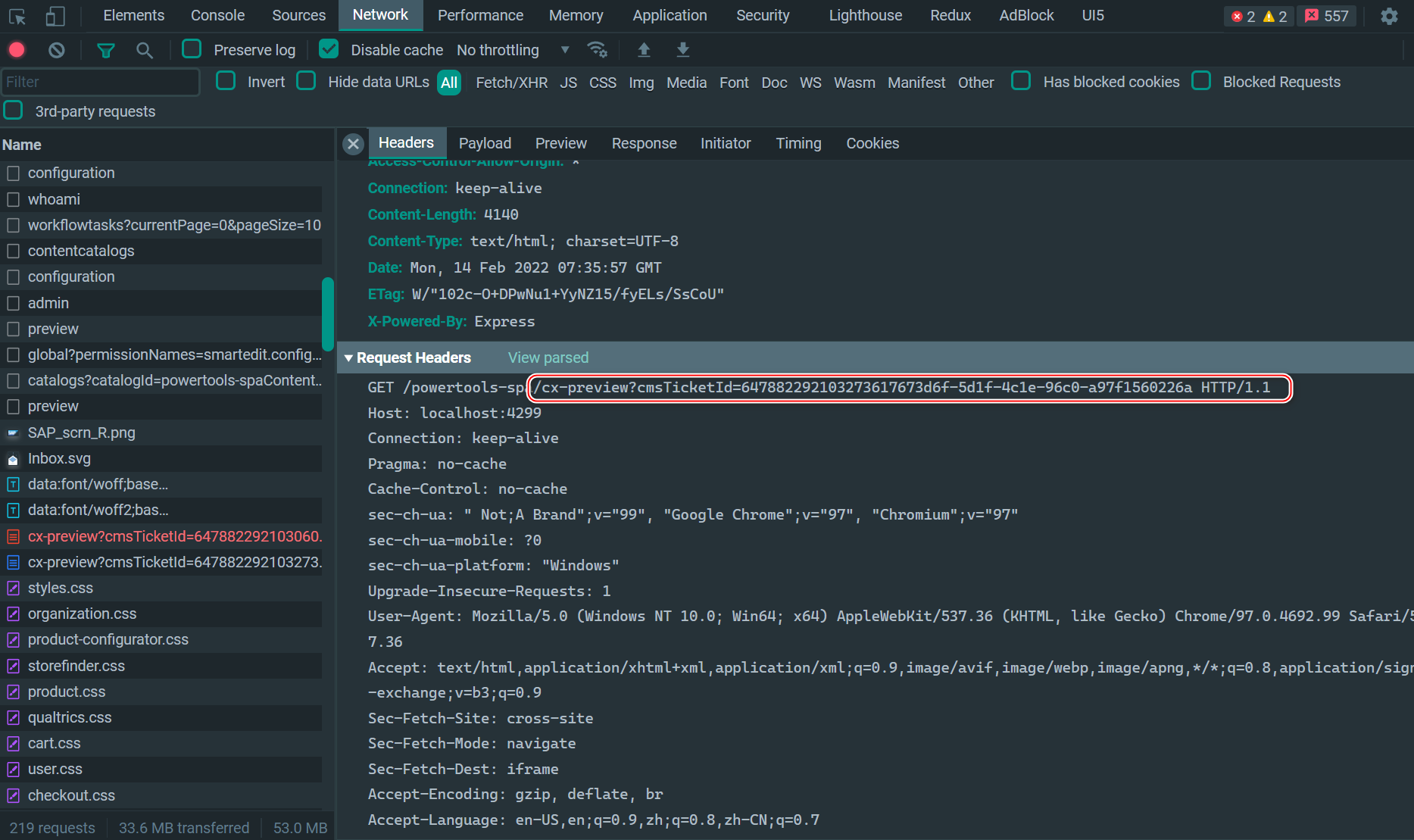
第一个请求,这个 cmsTicketId 不是 Spartacus 生成的。应该是 SmartEdit 从 Hybris 服务器获取的。
GET /powertools-spa/cx-preview?cmsTicketId=647882292103273617673d6f-5d1f-4c1e-96c0-a97f1560226a HTTP/1.1
response:得到一个 CSR Spartacus home page:

把这个 url 直接粘贴到浏览器地址栏,也能工作:

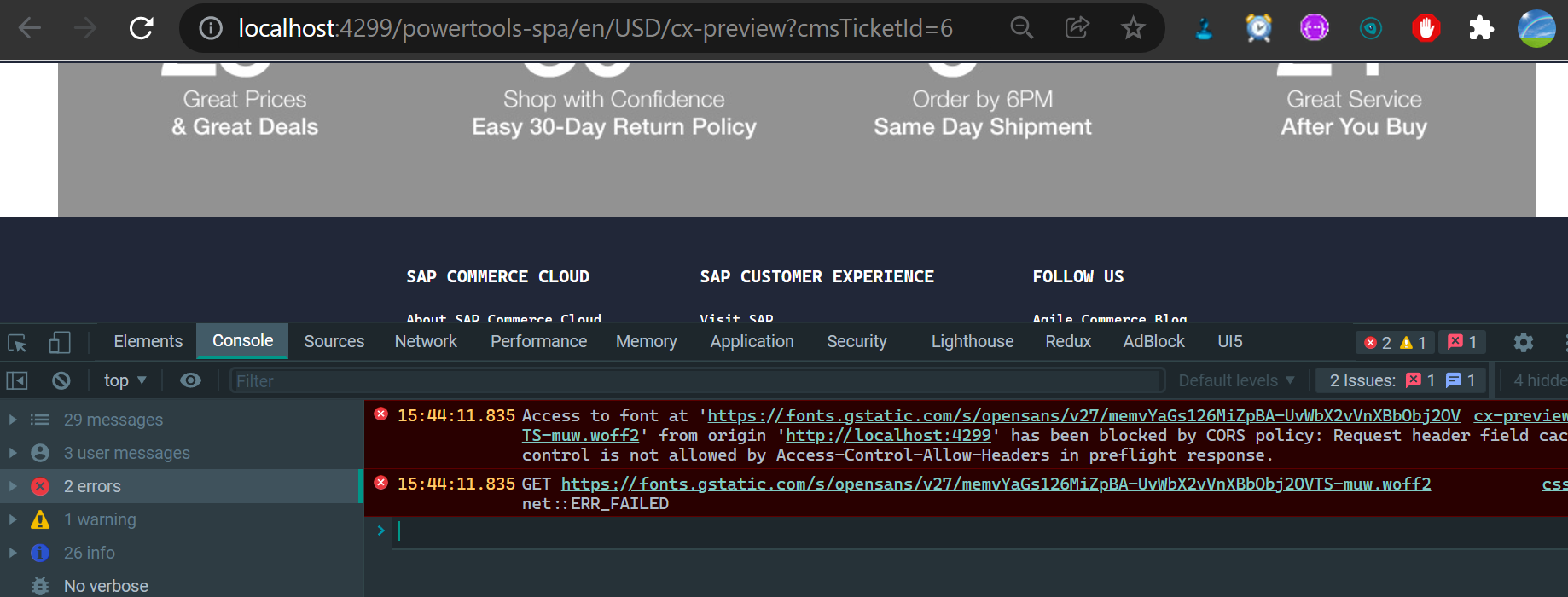
换一个不存在的 cmsTicketId 试试。
http://localhost:4299/powertools-spa/en/USD/cx-preview?cmsTicketId=6
似乎仍然可以工作:

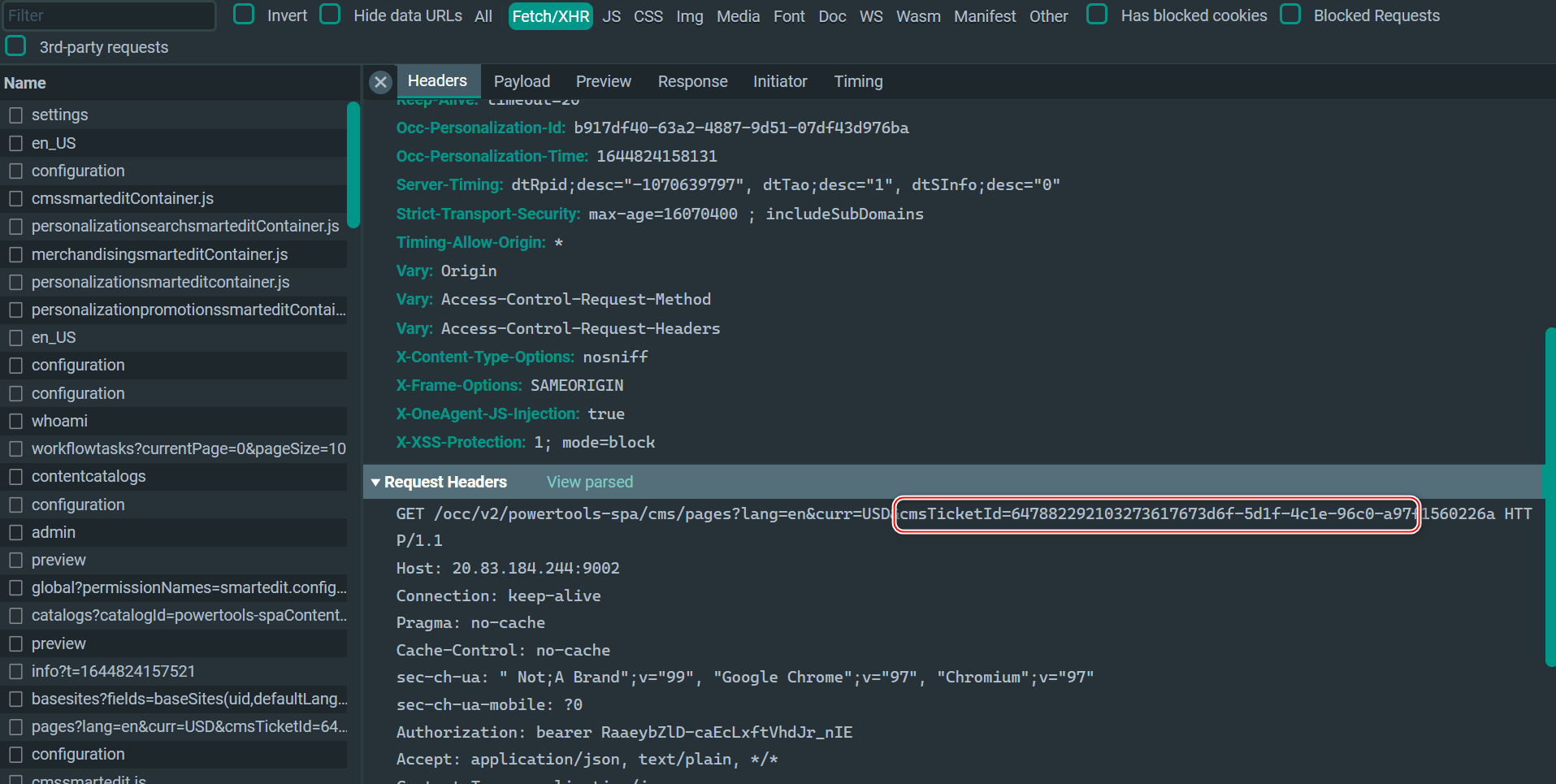
为了使 SmartEdit 能够在 Spartacus 中加载页面,它需要获取所有需要的上下文数据,包括站点、内容目录和内容目录版本,也可以是指定的语言,或日期和时间。 因此,cmsTicketId 需要附加到从 Spartacus 发送到后端的任何 CMS 请求中。
这些 cmsTicketId 可以在 Chrome 开发者工具里观察到。Spartacus 在正常模式下运行,是看不到这个字段的。

在 Spartacus 中,我们有 CmsTicketInterceptor。 如果 cmsTicketId 存在并且请求是 cms 指定的,它会将 cmsTicketId 添加为请求参数之一。
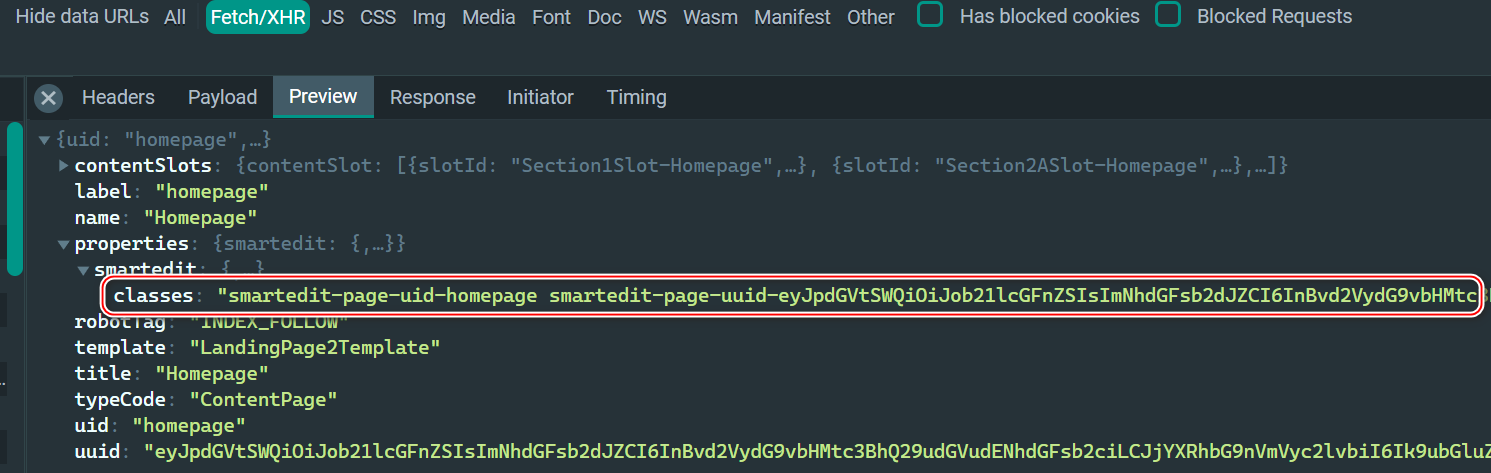
使用 cmsTicketId 发送 CMS 请求,响应 JSON 数据中会有 properties 字段。 properties 包含包含 CMS 项目所需的动态属性组。 例如,CMS 页面中的属性可能包含以下数据:

在 Spartacus 中,我们有 DynamicAttributeService。 它可以为 DOM 添加动态属性。 这些属性是从从后端接收的 CMS 项目的属性中提取的。
要将 SmartEdit HTML 标记合约添加到 Slot,我们有以下功能:
private addSmartEditContract(slot: ContentSlotData): void {
this.dynamicAttributeService.addDynamicAttributes(
slot.properties,
this.hostElement.nativeElement,
this.renderer
);
}
对于前端呈现的页面,店面重新呈现页面而不是 SmartEdit。 在这种情况下,Spartacus 在 window.smartedit 命名空间中实现了 renderComponent 函数,如以下代码摘录所示:
window.smartedit.renderComponent = function(componentId, componentType, parentId) { ... };
如果 parentId 不存在,则 CMS 项目是一个插槽,然后 renderComponent 会实际刷新整个 CMS 页面。 如果 parentId 确实存在,则 CMS 项是一个组件,在这种情况下,仅刷新此 CMS 组件。
- 点赞
- 收藏
- 关注作者



评论(0)