基于 Angular 的企业级 Web 应用服务器端渲染的推荐建构
图片来源:

一个普通的 Angular 应用程序在浏览器中执行,在 DOM 中呈现页面以响应用户操作。 Angular Universal 在服务器上执行,生成静态应用程序页面,然后在客户端上引导。 这意味着应用程序通常会更快地呈现,让用户有机会在应用程序完全交互之前查看应用程序布局。
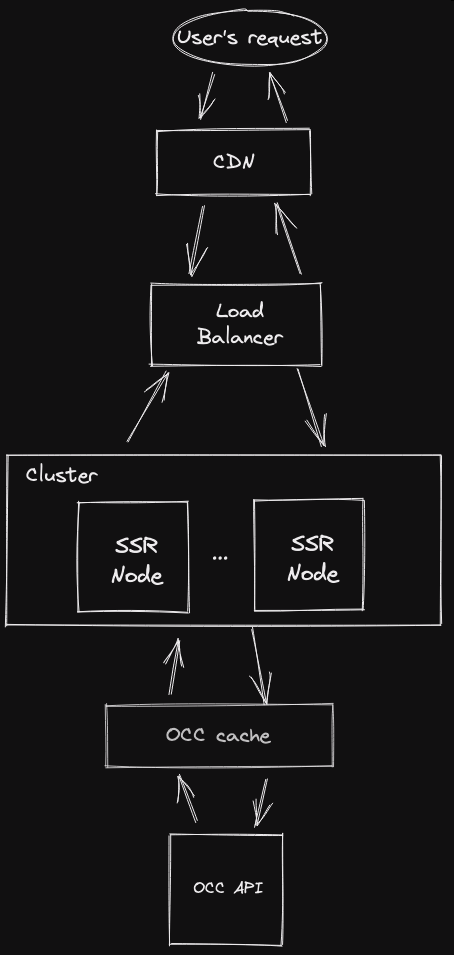
起点是用户的请求,通常从浏览器发出。
请求应该到达缓存层(例如 CDN),该层可能包含已经在服务器端呈现的应用程序,在这种情况下响应非常快。
CDN 通常将服务器端渲染存储一段时间,具体取决于业务需求。在给定时间之后,缓存失效。为了以最佳方式进行此失效,建议 CDN 在缓存被驱逐之前请求新的服务器端渲染,并在执行新渲染时继续提供现有缓存。
如果 CDN 没有缓存 SSR 渲染,它会将请求进一步转发到反向代理(例如负载均衡器)。
反向代理(通常是负载均衡器)将决定将请求转发到哪个 SSR 节点(在节点集群中)。
SSR 节点接收请求并开始渲染。它向 OCC API 发出 OCC 调用。
不建议将 SSR 服务器/节点直接暴露给用户,因为渲染速度很慢并且无法满足预期的响应时间。
OCC API 缓存层负责缓存来自 OCC API 服务器的 OCC API 响应。通常,这意味着缓存 GET 和 HEAD 请求的响应。如果 OCC API 缓存层缓存了响应,则立即将其返回给 SSR 节点,而无需将请求到达实际的 OCC API 服务器,从而使 SSR 节点执行渲染的速度非常快。
建议为 OCC API 服务器设置某种缓存层,因为这部分在服务器端渲染时花费的时间最多。
如果 OCC API 缓存层不包含给定请求的缓存响应,它会将其转发给 OCC 服务器进行处理。
- 点赞
- 收藏
- 关注作者


评论(0)