SAP 移动开发技术综述
作为全球最杰出的企业管理软件提供商之一,SAP 的解决方案涵盖了从 PC 端到移动设备等多个平台。笔者在 SAP 成都研究院工作了 15 年,对企业管理软件领域内的移动开发也有所涉猎。本文将我过去工作中关于移动开发中积累的一些经验和大家交流,请社区内移动开发的专家们不吝赐教。
本文通过以下三部分,分享笔者在 SAP 经历过的移动应用开发的项目经验:
(1) 基于 Java 的 Android 原生移动应用开发
(2) 基于 UI5 + Cordova 的混合移动应用开发
(3) 基于 SAP BTP 平台 Mobile Service 的移动应用开发
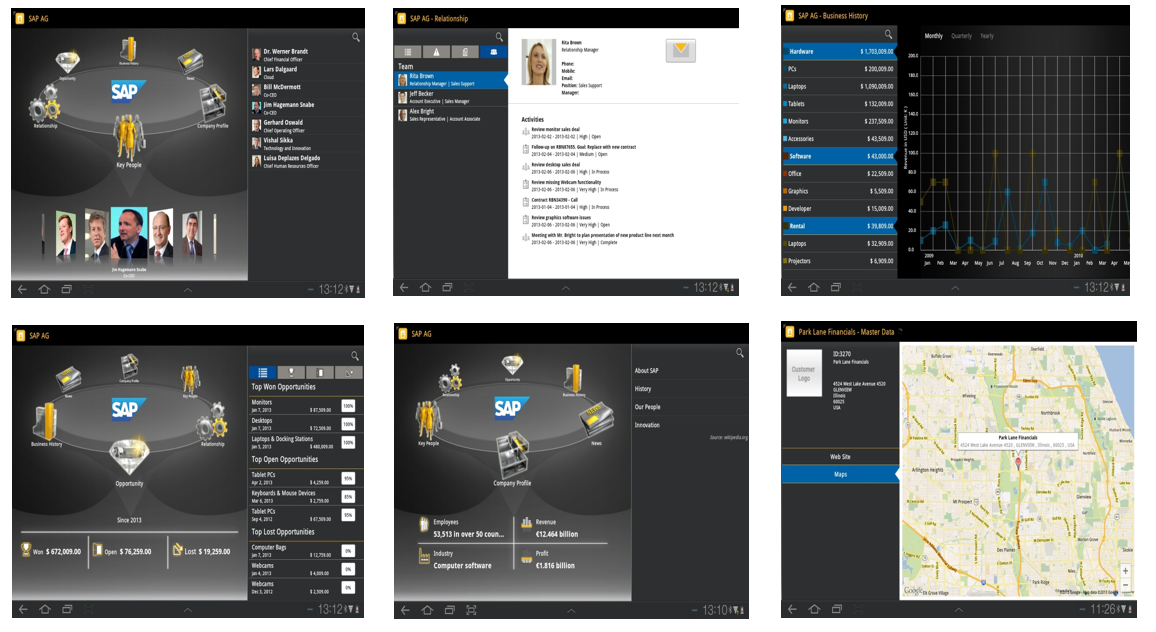
移动操作系统里的最耀眼的两颗明星,iOS 和 Android,于 2007 年先后诞生。SAP 随后也推出了一系列基于 iOS 和 Android 平台的原生移动应用。以 2011年笔者所在的 CRM 开发团队,负责开发的名为 SAP Customer Briefing 的一款 Android 原生应用为例,该应用能帮助使用者,高效快速地浏览应用连接远端的 CRM 系统里存储的客户主数据,显示每个客户的 Company Profile, 历史业务数据,Key People,销售机会,社交媒体相关信息等维度的数据。

CRM 系统里的客户主数据信息,通过 OData 暴露给 Android 原生应用消费。OData 是一种描述如何创建和访问 Restful 服务的 OASIS 标准,我们采取 ABAP 这门编程语言来实现供 Customer Briefing 应用消费的 OData 服务,具体源代码位于 CRM 系统名为 CRM_ODATA 开发包内。

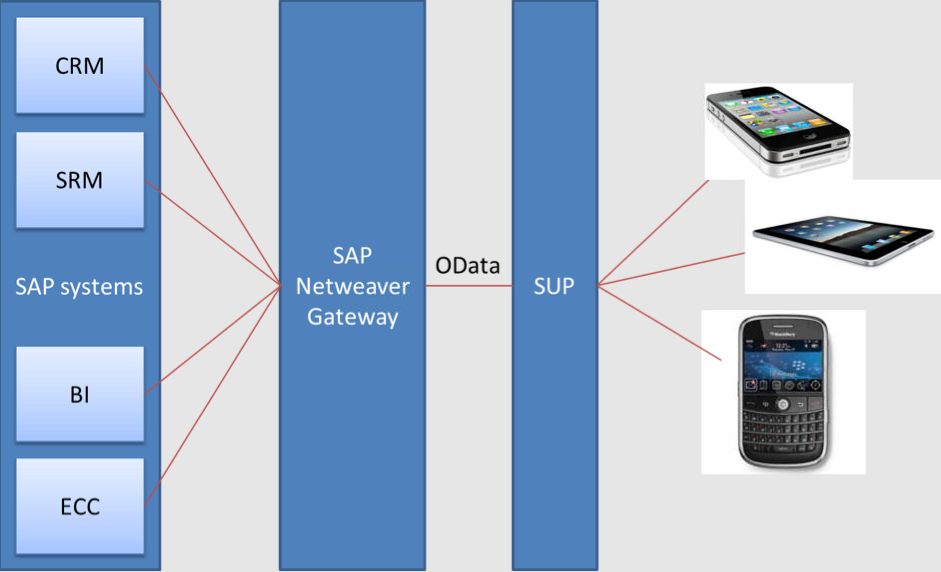
对于这种典型的 iOS/Android 移动原生应用连接远端 CRM 系统的应用场景,因为 CRM 系统部署在企业内网受防火墙保护,移动原生应用无法通过 HTTP 直接消费防火墙后面的 OData 服务。
为了解决内外网穿越问题,我们采用了 SUP 和 SAP Netweaver Gateway 的组合方案,将位于公网的原生移动应用的 OData 请求,转发到内网防火墙后的 ABAP On-Premises 系统进行业务处理。
SUP 即 Sybase Unwired Platform 的缩写,是一个移动企业应用程序平台 (Mobile Enterprise Application Platform, 简称 MEAP)。SUP 是一种用于管理移动应用程序的中间件,主要用于在 移动设备和 SAP 系统之间存储和传递数据。

基于 UI5 + Cordova 的混合移动应用开发
采用移动原生应用开发方式发布的移动应用,企业需要为同一个业务场景分别维护 iOS 和 Android 两套不同的代码线。随着 SAP 自研的前端开发框架 UI5 的诞生,以及 Cordova 开源项目的不断成熟,我们在 2014 年起开始 SAP CRM Fiori 移动应用开发时,选择了 UI5 + Cordova 的技术解决方案。
SAP UI5 是 SAP UI Development Toolkit for HTML5 的简称,是 SAP 为了快速开发具有 Fiori 设计语言风格的 UI,构建企业级 Web 应用而推出的一款前端开发框架,包含丰富的界面控件、CSS 页面展示模板、数百个工业图标,以及支持控件的扩展功能。
Cordova 是一个开源的移动开发框架,通过 Cordova,开发人员可以用 HTML5 和 JavaScript 等通用的 Web 开发技术,完成跨平台的移动应用开发,即达到类似 Java 的 “一次编译,到处执行” 的效果。

SAP CRM Fiori 移动应用采取 UI5 + Cordova 组合方案后,作为应用开发人员,我们使用 UI5 完成了 Web 应用的开发,然后再使用 Cordova 提供的 build 工具,将开发好的前端应用,打包成能够安装到 iOS 和 Android 平台上去的混合移动应用(Hybrid Mobile Application )。所谓混合移动应用,是为了同使用原生开发手段得到的 native 应用相区分。对混合移动应用的最终用户来说,其用户体验同原生移动应用几乎没有太大差别。
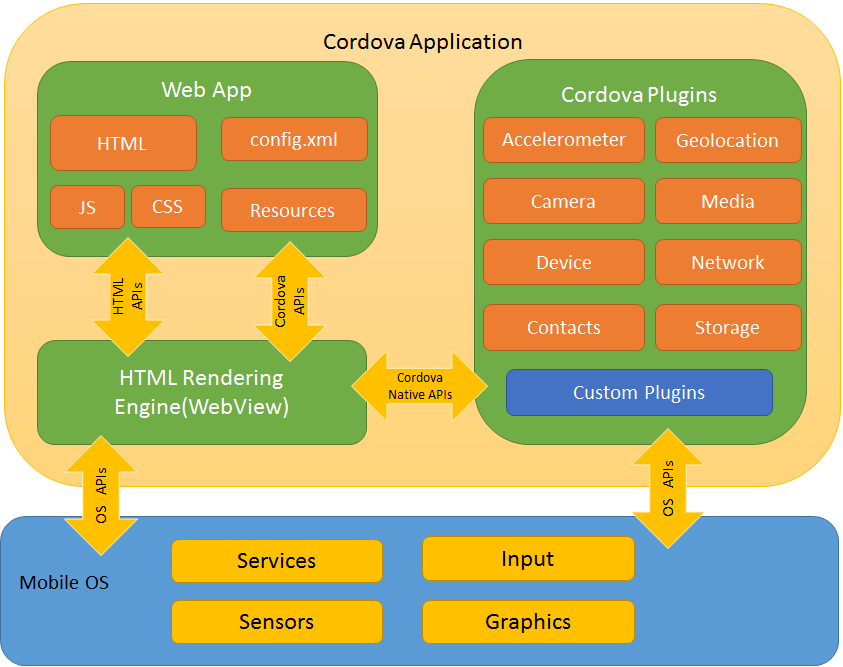
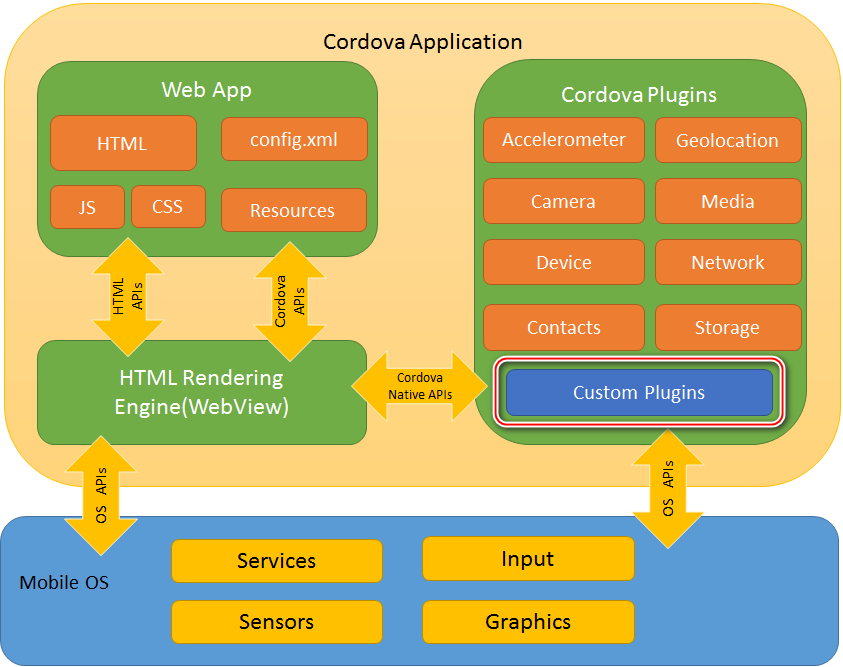
下图是 Cordova 官网上的架构图。图中上半部分橘色的 Cordova Application,即前端 Web 应用使用 Cordova 工具打包后的生成的混合应用。运行时,这个混合应用里的前端资源文件被加载,渲染并且运行在一个嵌入的 HTML Rendering Engine,即 WebView控件内部。这个嵌入的 WebView 通过 Cordova 框架提供的插件(Plugins),能够访问移动操作系统的 Native API,比如相机,陀螺仪,本地存储等系统调用。
另一方面,Cordova 也具有极佳的可扩展性。如果混合移动应用里需要使用的某些移动操作系统提供的 API,并不被 Cordova 现有插件支持,此时还可以直接在 iOS 或者 Android 等移动开发平台上,自行开发自定义 Cordova 插件(即下图蓝色的 Custom Plugins),在该插件里使用 iOS 的 Object C & Swift,Android 系统的 Java & kotlin 等编程语言,调用移动操作系统的 API,然后通过JavaScript 接口,将这些 Custom Plugin 暴露给前端应用消费。

对混合移动应用的终端一旦用 UI5 结束 Web 应用的开发之后,将其打包成特定移动平台上可以安装并运行的混合移动应用,采取简单的命令行即可完成。
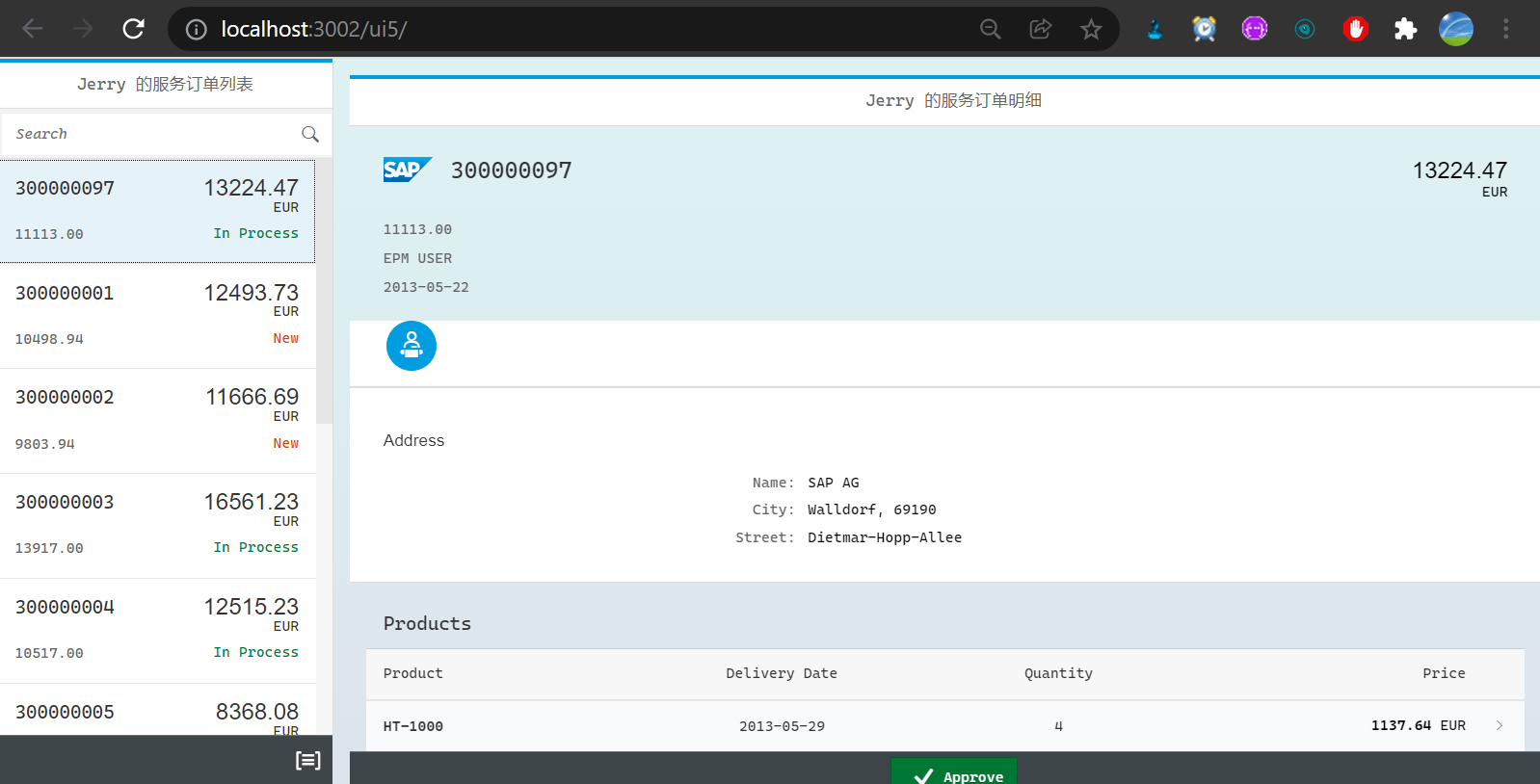
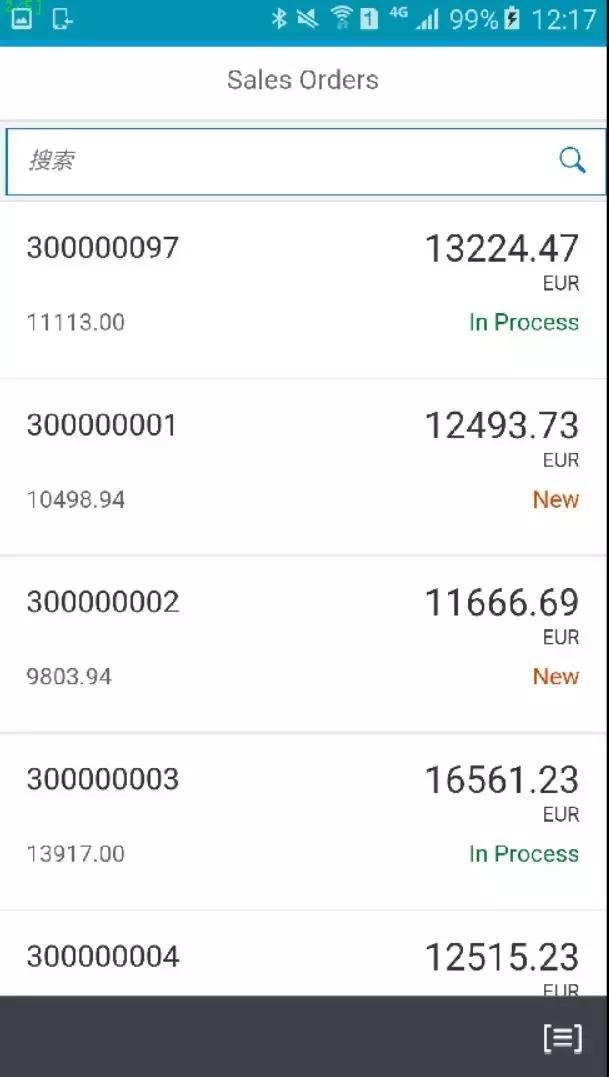
如下图所示,这是我用 UI5 完成的一个服务订单列表的应用。下面我将展示如何使用 Cordova 的构建工具,生成一个可以在 Android 平台安装的 APK 文件。

首选使用命令行安装 Cordova:
npm -g install cordova:
然后新建一个文件夹,进入该文件夹内部,使用命令行创建一个新的 Cordova 项目:
cordova create JerryUI5HelloWorld

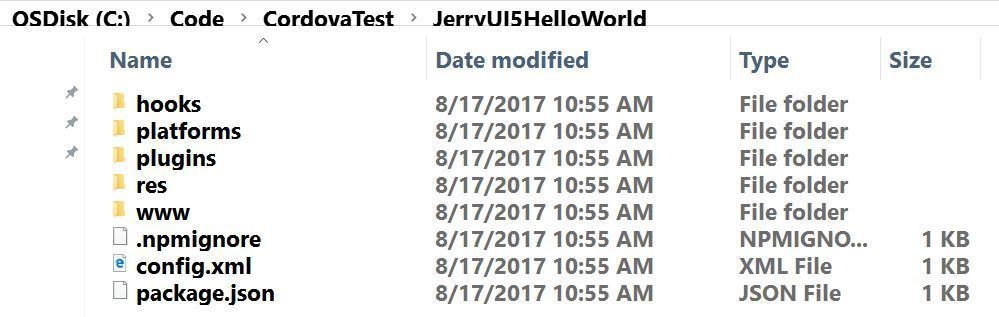
cordova 命令行为我们自动创建了如下的资源文件。此时 platforms 文件夹还是空的,因为我们尚未添加该Cordova 项目支持的目标移动平台。

使用命令行添加对 Android 平台的支持:
cordova platform add android

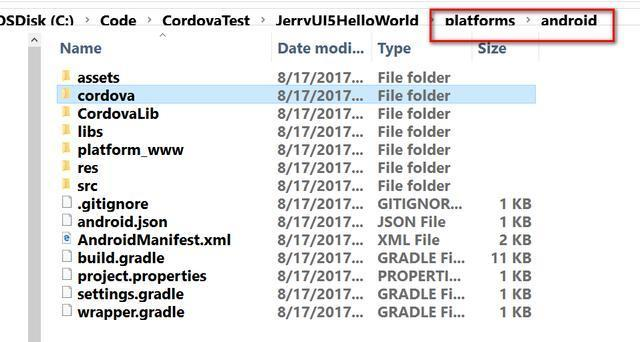
之后 platforms 文件夹内就会多出一个 android 文件夹,里面包含的资源文件都是生成 Android APK 安装文件所必需的。

将完成开发的 UI5 应用拷贝到 Cordova 项目根目录下的 www 文件里,然后执行命令行 cordova prepare,根目录下 www 文件内的资源自动被拷贝到 platforms/android 文件夹内。
最后使用命令行 cordova compile 进行打包,生成的针对 Android 平台的混合移动应用的 APK 文件,就出现在文件夹 platforms/android/build/output/apk 里了。

把这个 APK 文件拷贝到我的 Android 手机上进行安装后运行,效果如下:

Cordova 有着极佳的可扩展性,即 Cordova 的官方架构图里提到的 Custom Plugin,自开发插件,如下图红色高亮区域所示。
假设我们需要开发的混合移动应用,需要使用到 Android 系统一些硬件设备比如陀螺仪。传统的 Web 应用里是无法通过 JavaScript 代码直接调用移动操作系统提供的原生 API,因此需要开发 Custom Plugin,作为沟通 Cordova 混合移动应用中的 JavaScript 代码和 移动操作系统中原生 API 的桥梁。

我们看一个具体的例子。以 Android 平台为例,用 Java 实现两个整数相加,来模拟平台上的原生 API。我们在 Android 平台以 Custom Plugin 的形式用 Java 实现一个加法器,然后用 Web 应用的 JavaScript 代码消费这个 Custom Plugin.
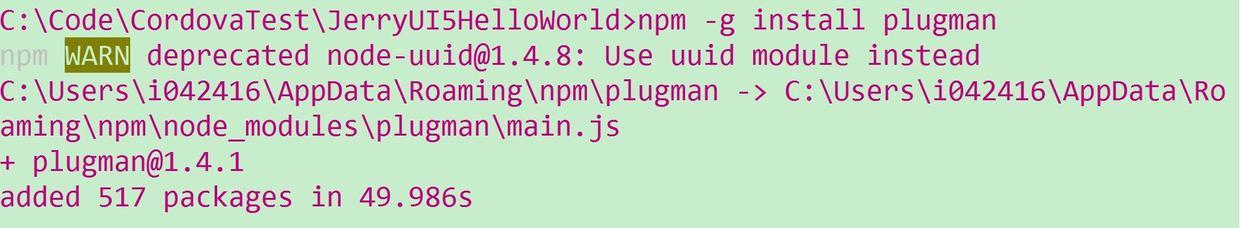
首先使用 npm 安装 Cordova 插件管理器。
命令行:npm -g install plugman

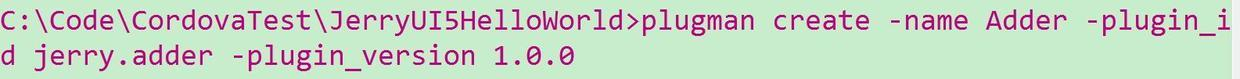
成功安装插件管理器后,用它创建一个 Custom Plugin:
命令行:plugman create -name Adder -plugin_id jerry.adder -plugin_version 1.0.0

这个命令会自动创建一个名叫Adder的插件,插件id为jerry.adder, 版本号为1.0.0。
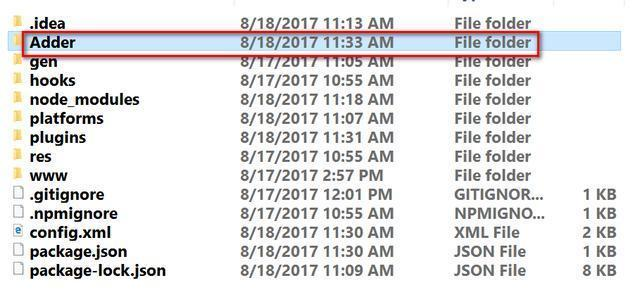
plugman 会自动生成一个名为 Adder 的文件夹,该 Custom Plugin 的实现源代码就写在 Adder 文件夹内:

进入 Adder 文件夹,为该插件添加对 Android 平台的支持:plugman platform add –platform_name android

该命令会自动生成子文件夹 src/android 和插件实现文件Adder.java。现在可以动手编写 Java 代码了。
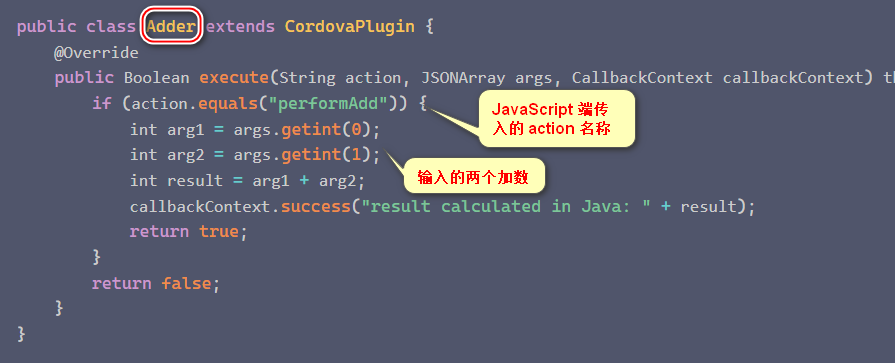
用 Java 实现两个整数的加法运算,操作数通过Web 应用的 JavaScript 代码通过参数 args 传入,计算结果通过回调上下文 CallbackContext 返回给调用端。

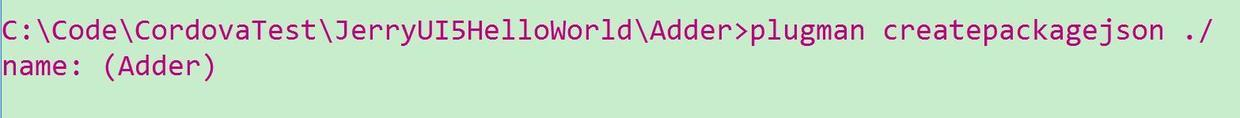
完成 Custom Plugin 开发之后,为其创建一个 package.json 文件:
plugman createpackagejson ./

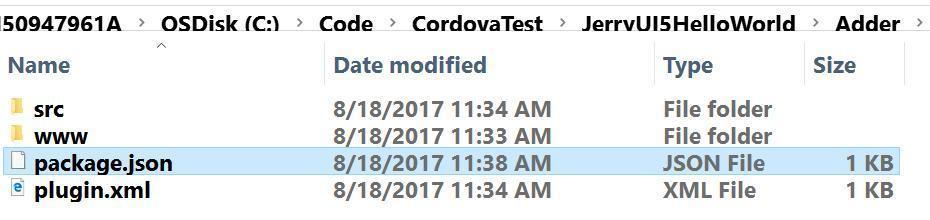
自动生成一个 package.json 文件。

最后使用命令行将开发好的 Custom Plugin,安装到混合移动应用中。
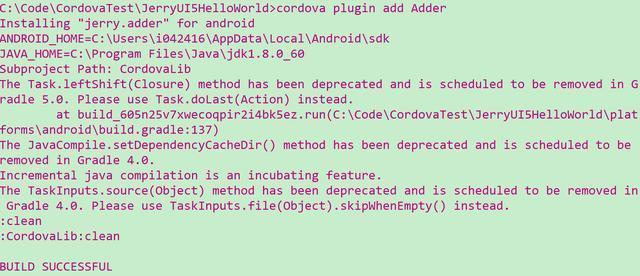
cordova plugin add Adder。
一切正常的话,能看到 BUILD SUCCESSFUL 的提示,意味着该插件可以被 Web 应用的 JavaScript 代码消费了。

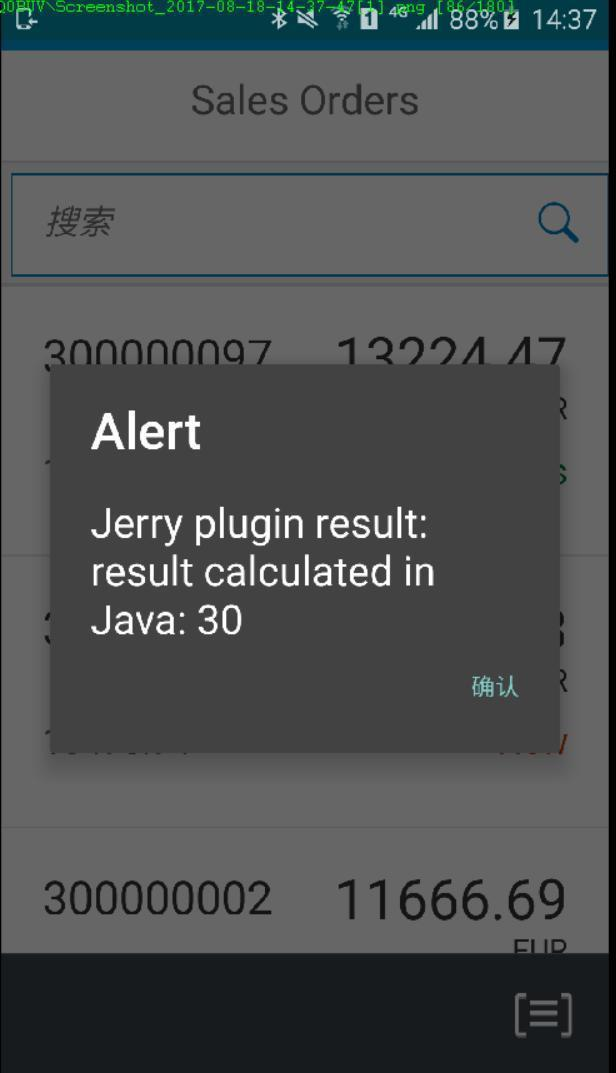
在移动混合应用文件夹 /platforms/android/assets/www/js 的 index.js 文件里,使用下面的 JavaScript 代码消费 Custom Plugin:

JavaScript 调用代码里传入的 action 名称 performAdd, 必须和 Custom Plugin 实现 Java 代码里接收的 action 名称保持一致。Custom Plugin 的执行结果,通过上图代码里的 success 回调函数,返回给 JavaScript 调用端。
上图代码我在 JavaScript 代码里传入了 10 和 20 作为加数,传递给 Custom Plugin,在手机上运行这个混合移动应用,得到了加法器的计算结果 30.

Cordova 混合移动技术的出现,使得企业无需专门组建具有 iOS 和 Android 原生移动应用开发技能的团队,只需维护一套 Web 应用的代码库,就能交付跨平台且用户体验不逊色于原生移动应用的混合移动应用,降低了应用的开发和维护成本。
SAP CRM 和 SAP Cloud for Customer 的移动应用,均是采取本文所述的 UI5 + Cordova 的技术方案开发而成。

基于 SAP BTP 平台 Mobile Service 的移动应用开发
随着云时代的到来,SAP 也推出了自己的云原生应用开发平台:SAP 业务技术平台(SAP Business Technology Platform,下文简称 SAP BTP).
SAP BTP 将智能企业应用程序与数据库和数据管理、分析、集成和扩展功能整合到一个平台中,适用于云环境和混合环境,包括数百个用于 SAP 和第三方应用程序的预构建集成。
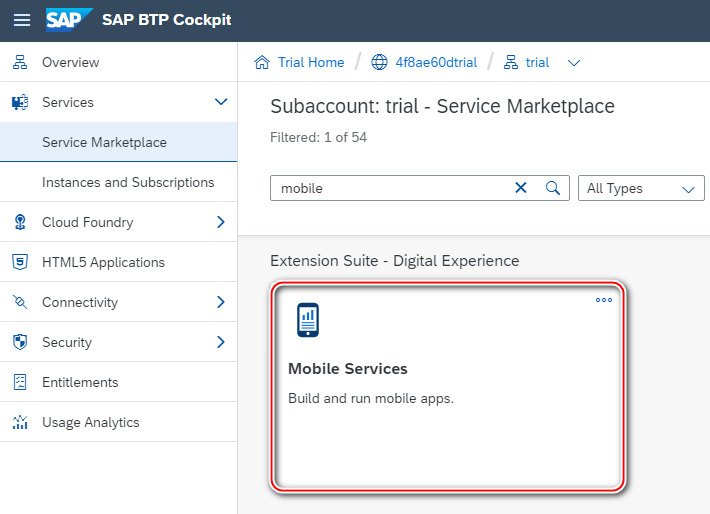
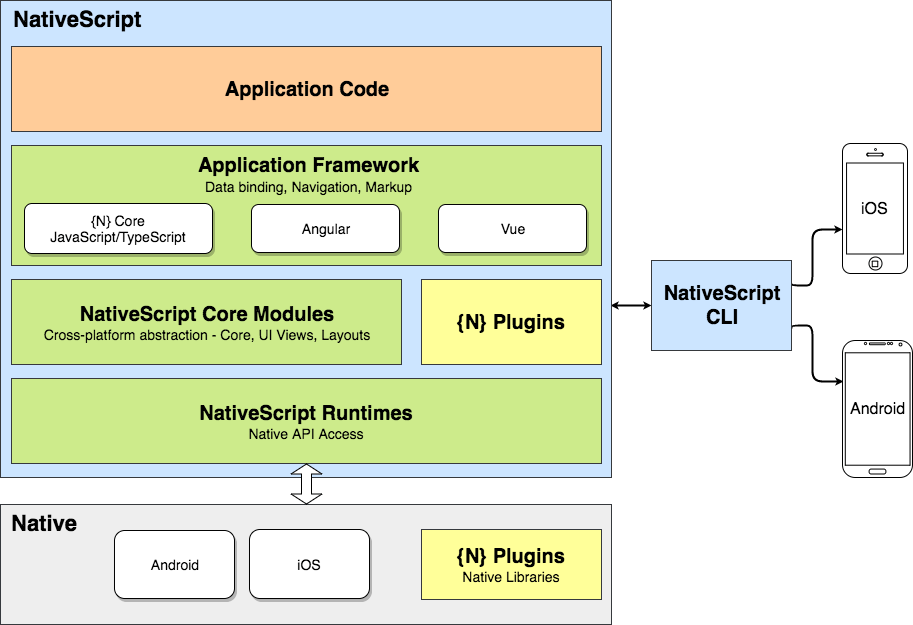
SAP BTP Service Marketplace 里提供了各种类别开箱即用的服务,其中之一就是 Mobile Service,其底层基于 NativeScript,一个使用 JavaScript 构建原生移动应用的开源框架:


本文刚刚介绍过的基于 Cordova 开发而成的混合移动应用,其本质是一个运行在移动平台 Webview 控件里的 Web 应用,这也是其名称中"混合(Hybrid)"的由来。
业界另一个流行的框架 React Native,构建出的是一个真正的原生移动应用,其使用的基础 UI 组件与用 Object C或 Java 编写的原生移动应用相比并无差异,只不过 React Native 应用里的 UI 组件,是由 Web 开发人员通过 JavaScript 语言和 React 进行操纵,最后被编译器转换成原生组件罢了。

SAP BTP Mobile Service 基于的 NativeScript 框架的工作原理,和 React-Native 又有所不同。React Native 通过 Bridge 概念实现了 JavaScript 和移动操作系统原生 API 的双向交互,而 NativeScript 编写的JavaScript 代码,在一个称之为 NativeScript Runtime 的环境中执行,后者负责 JavaScript 代码同移动平台原生 API 交互。NativeScript Runtime 本质是一个 JavaScript 虚拟机,在 Android 平台上采用 Google V8 引擎实现,在 iOS 上基于 WebKit JavaScriptCore 实现。

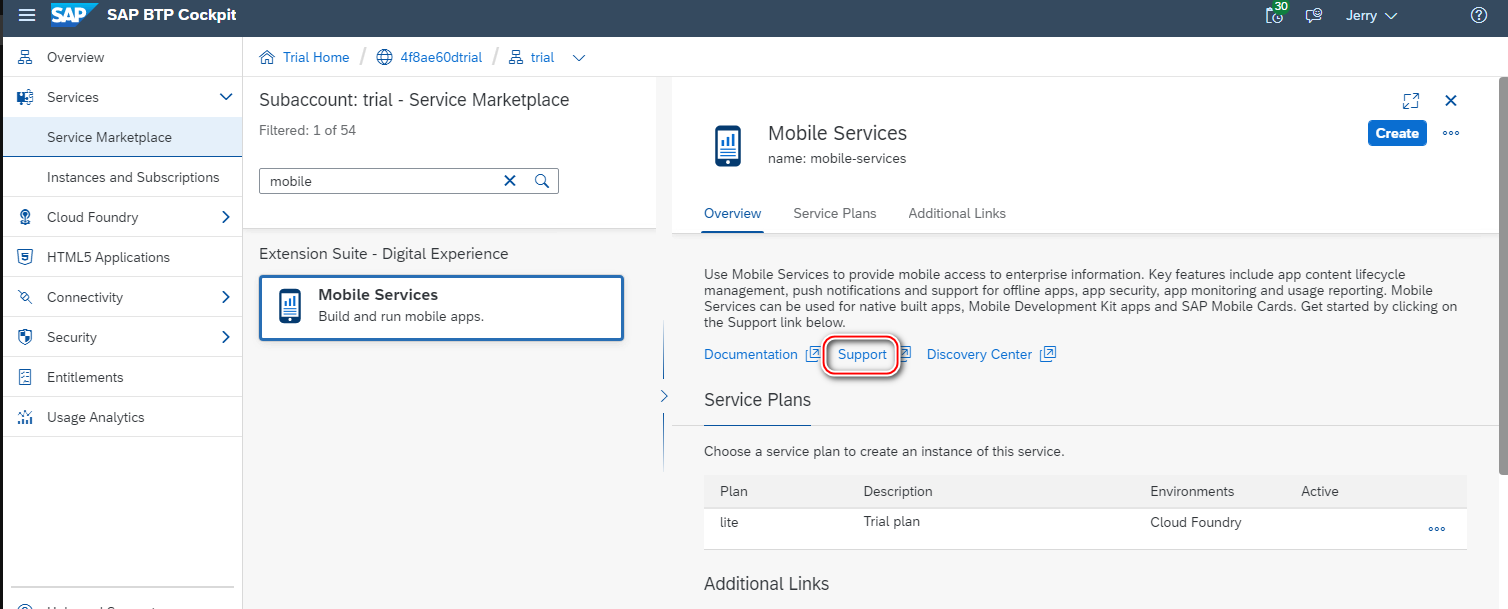
我们登录 SAP BTP 控制台,在 Service Marketplace 里找到 Mobile Services,点击 Support 进入服务控制台:

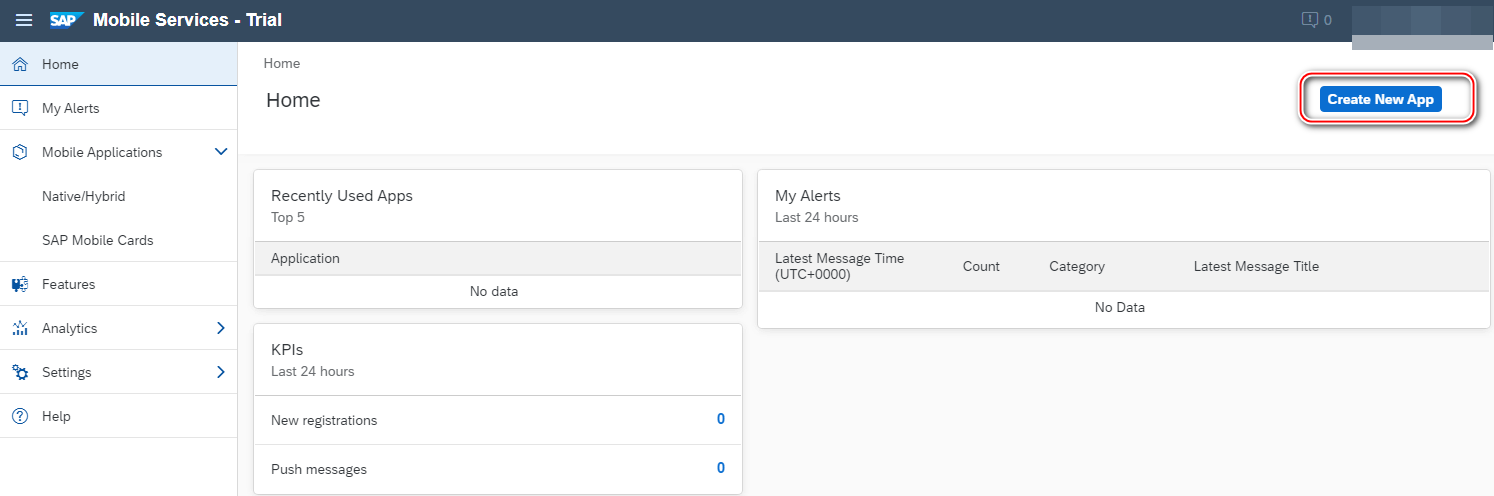
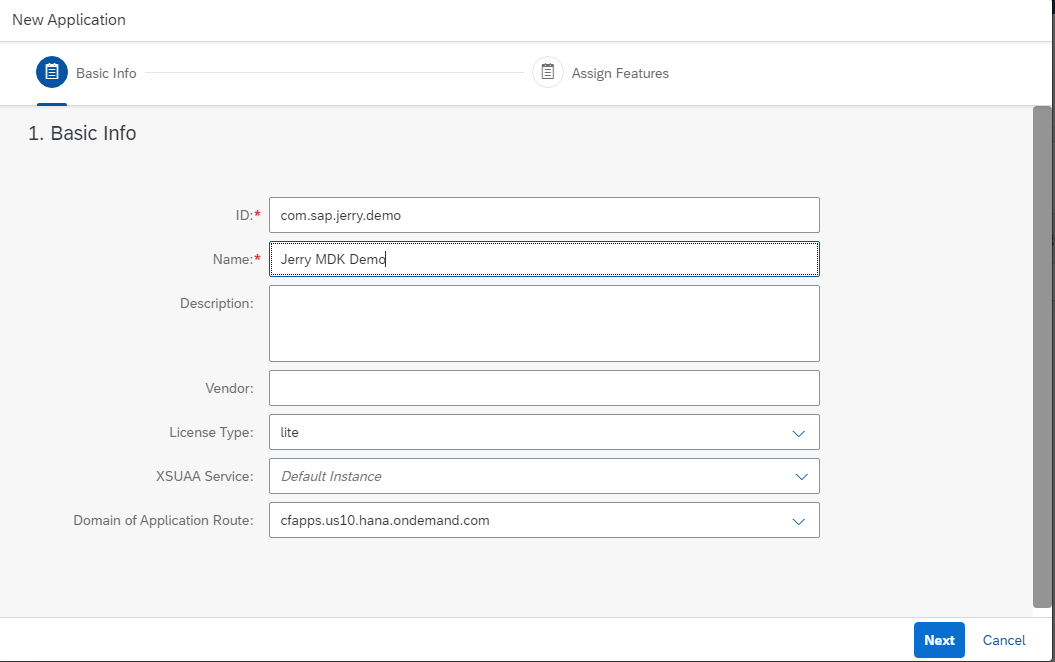
新建一个应用:

维护应用的 ID 和 Name 字段:

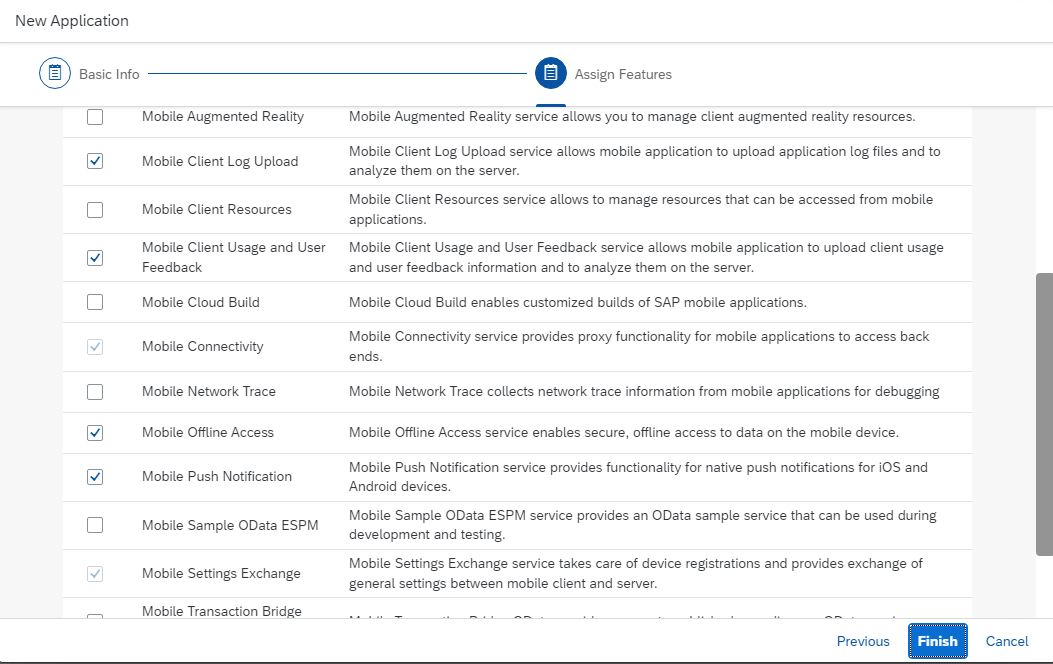
给该移动应用分配 Features:

这些 Features 可以理解成 SAP 对企业级移动应用所需满足的最基本功能集合所抽象出的一些最佳实践。根据项目实际需要分配 Features 之后,我们用WebIDE生成的移动应用工程项目,将自动包含对应的模板实现。
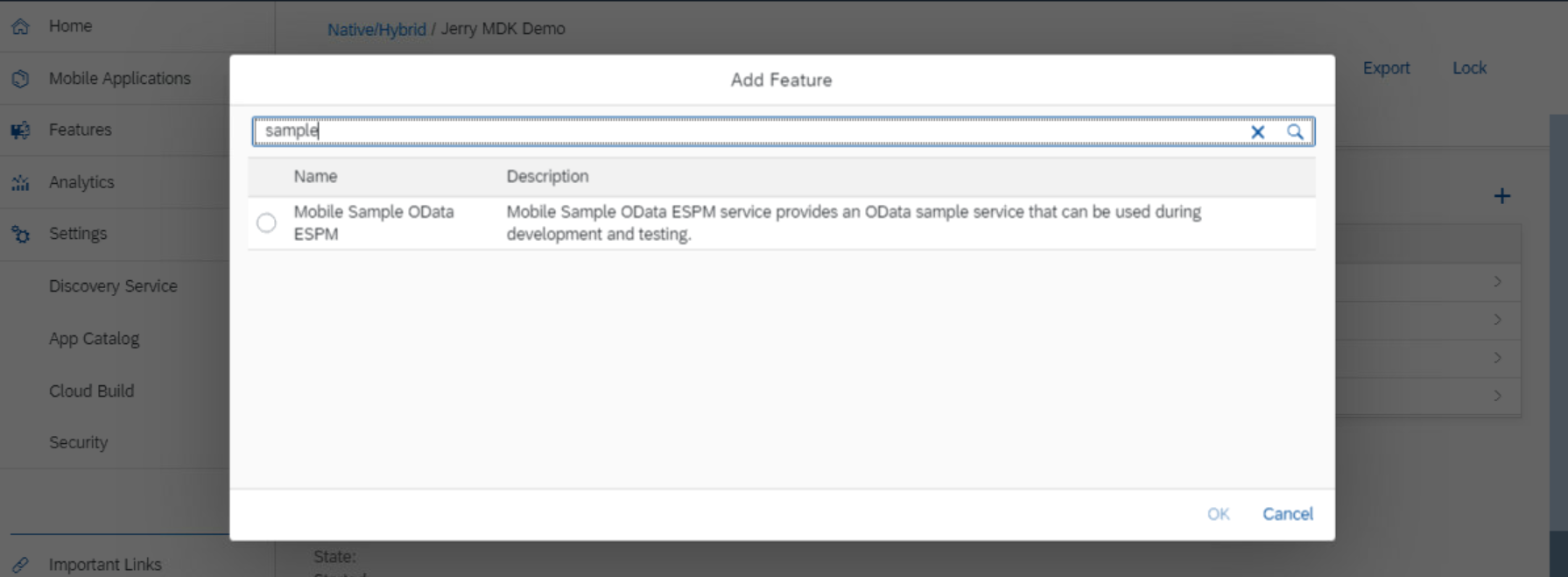
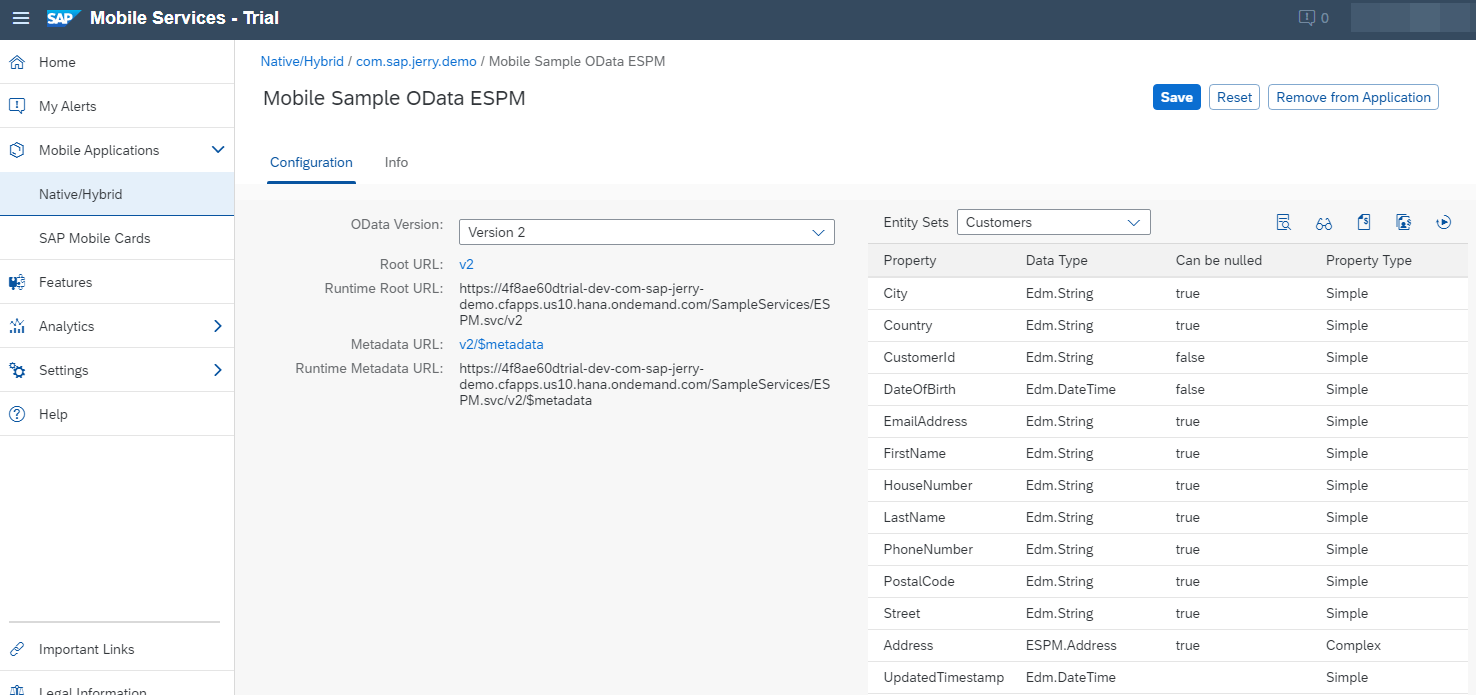
其中一个名叫 Mobile Sample OData ESPM 的 Feature,扮演的是类似 UI5 开发中 Mock Server 的角色,可以让移动应用在开发过程中,不需要连接远端的 OData 服务实现。ESPM 即 Enterprise Sales Procurement Model 的缩写, 包含 SalesOrder,Customers,Products 等一系列业务数据的集合。


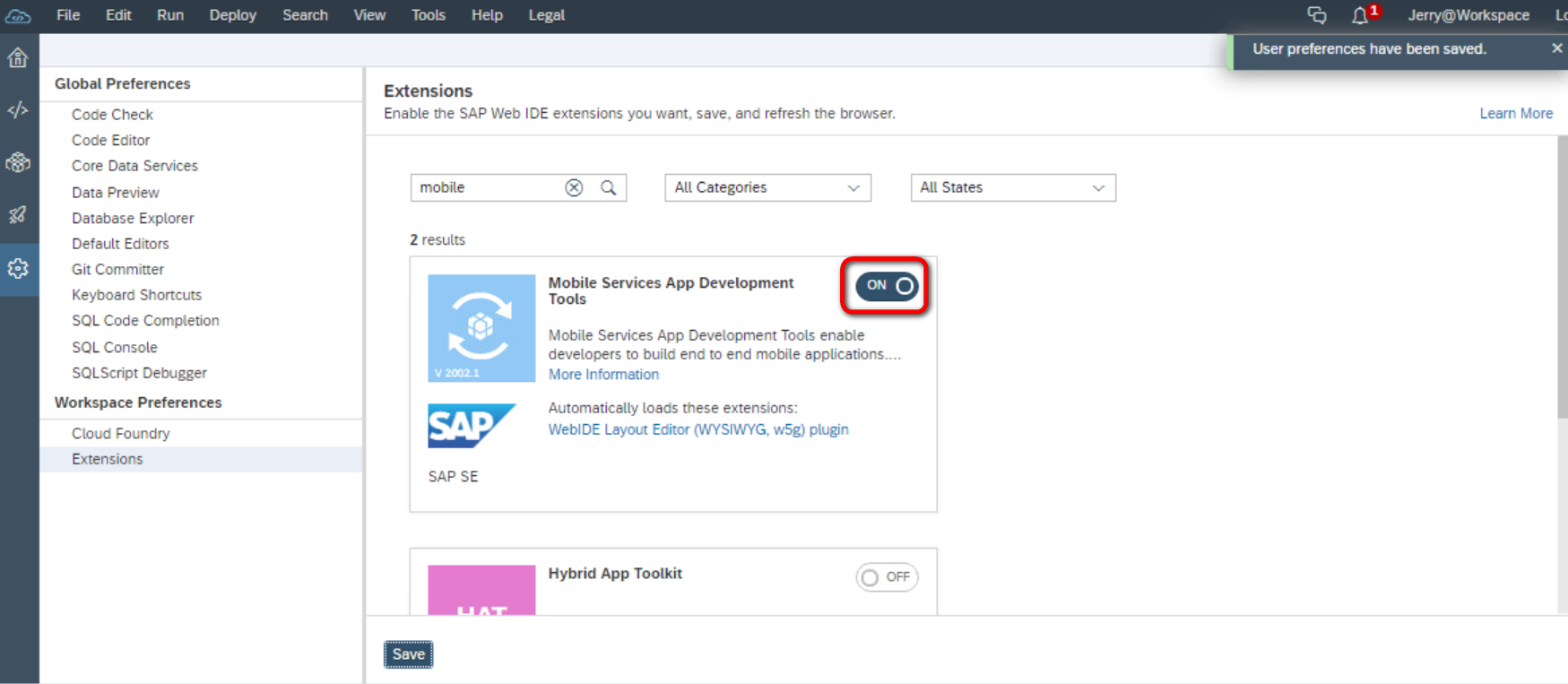
给移动应用分配好需要的 Features 之后,打开 SAP WebIDE,启用 Mobile Service Development Tools这个扩展:

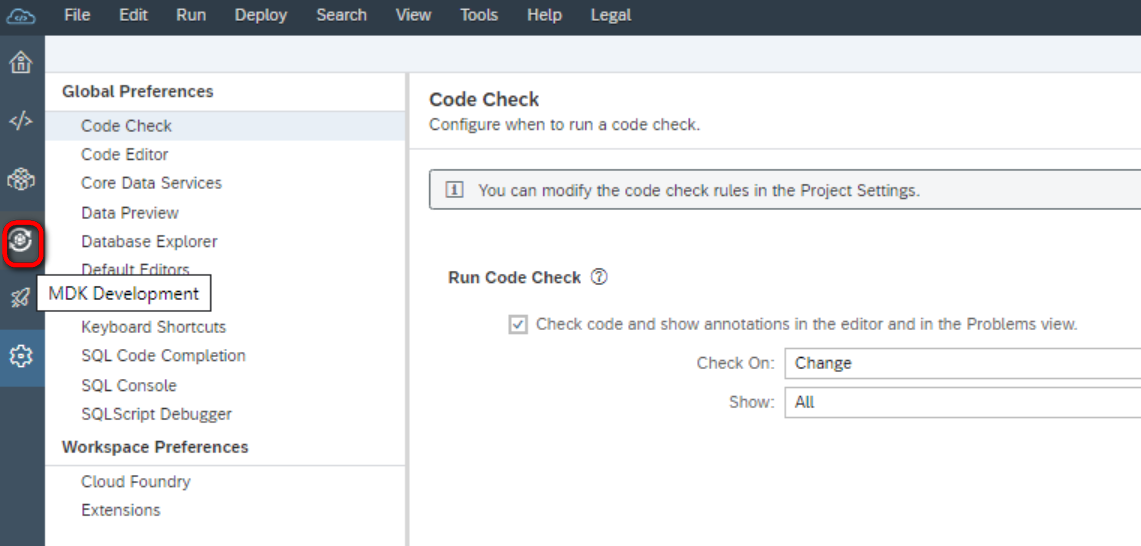
成功启用后,在 SAP WebIDE 左侧会多出一个 MDK Development 的标签:

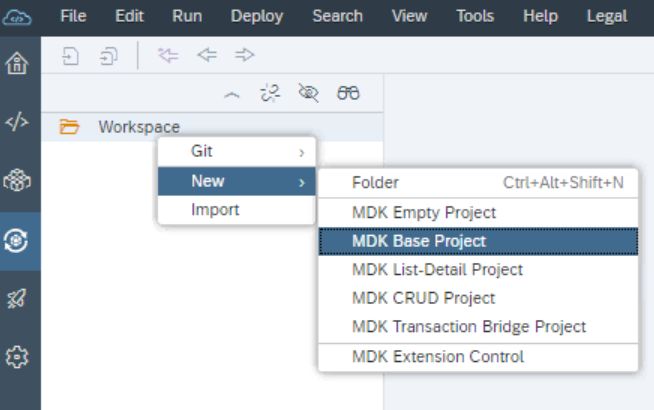
创建一个新的 MDK 项目:


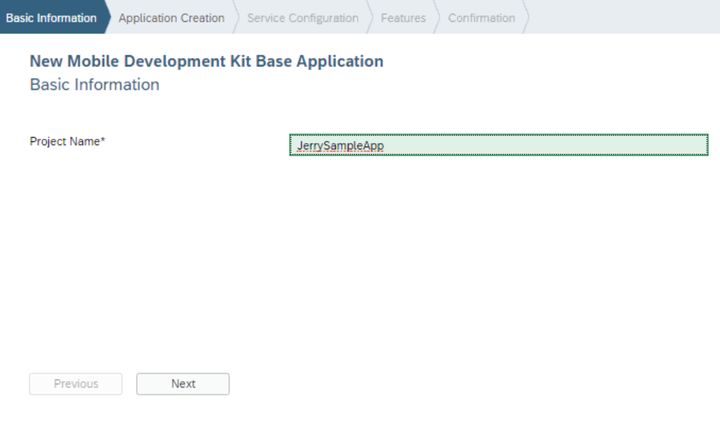
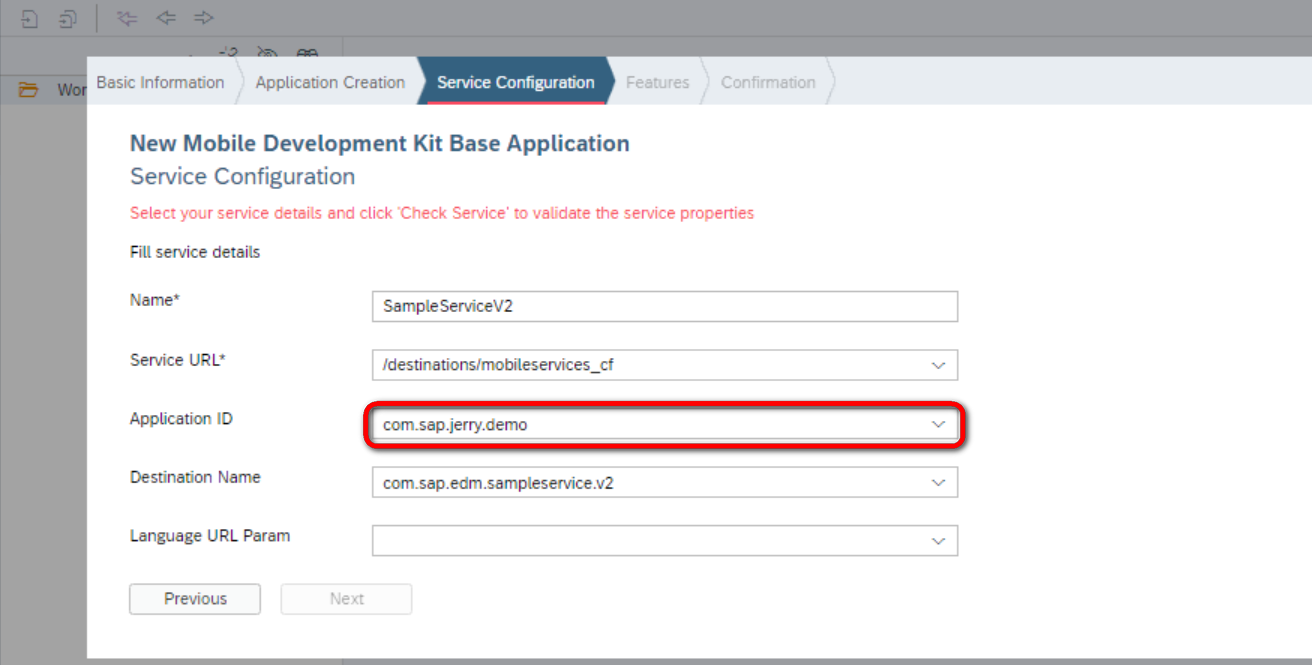
在 Application ID 下拉菜单里,选择刚才在 Mobile Service 控制台里创建并分配了 Features 的应用 ID com.sap.jerry.demo:

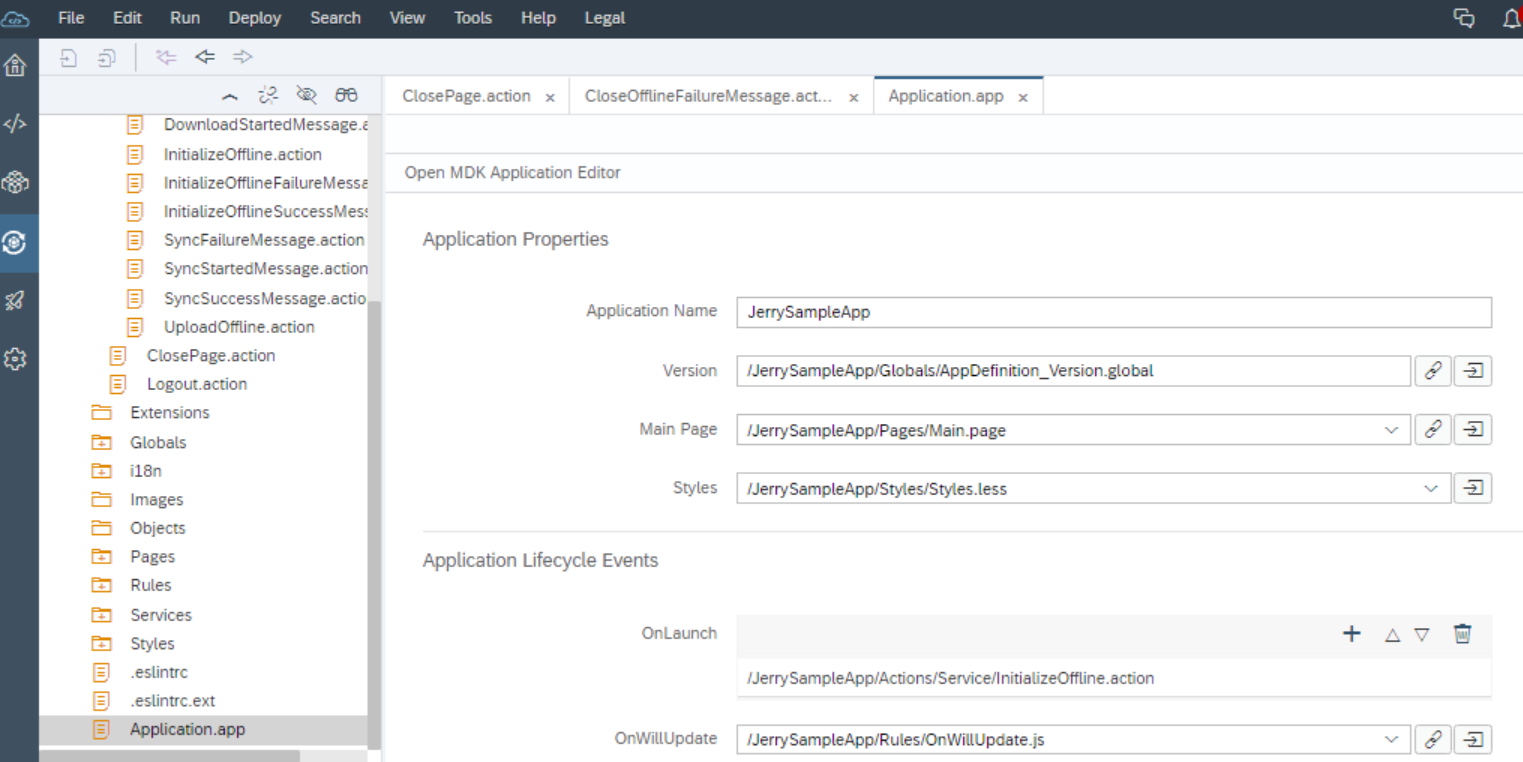
Mobile Service Development Tools 扩展自动生成的项目如下图所示,其中文件 Application.app 所起的作用,类似 Android原生开发项目中的 manifest.xml 配置文件:

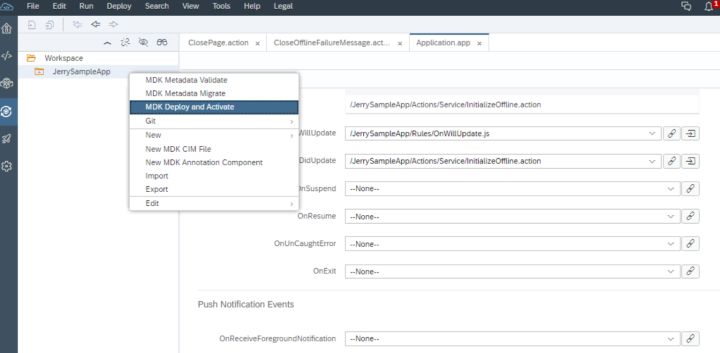
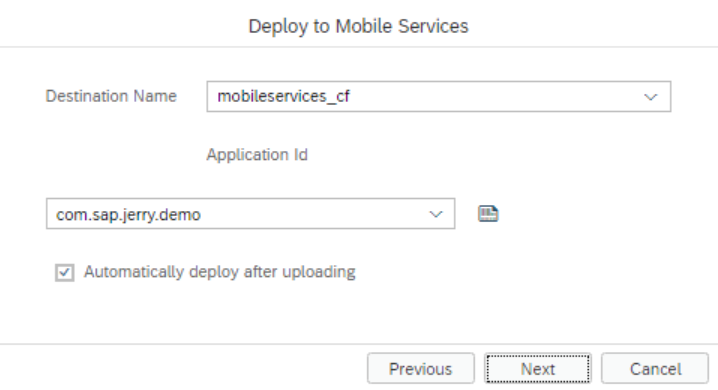
如何将这个 WebIDE 里的移动应用工程,部署到 Android 设备上呢?右键菜单里选择 MDK Deploy and Activate:


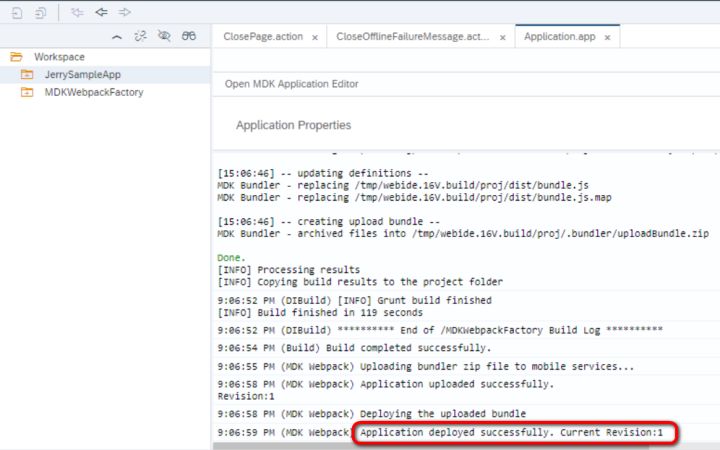
WebIDE 控制面板里打印出部署成功的消息:

通过 WebIDE 部署成功后,会生成一个二维码。此时 Android 移动设备上若已安装 SAP Mobile Services Client,扫描该二维码,会自动在 Android 设备上刚刚部署好的应用。

SAP WebIDE 里创建的 MDK 项目,生成的实际是 JSON 格式的元数据。使用 Android 移动设备上的 SAP Mobile Services Client 连接 SAP BTP Mobile Service 后,前者会从 Mobile Services 接收这些元数据,绘制出 Android 原生应用的 UI,完成初始化动作。
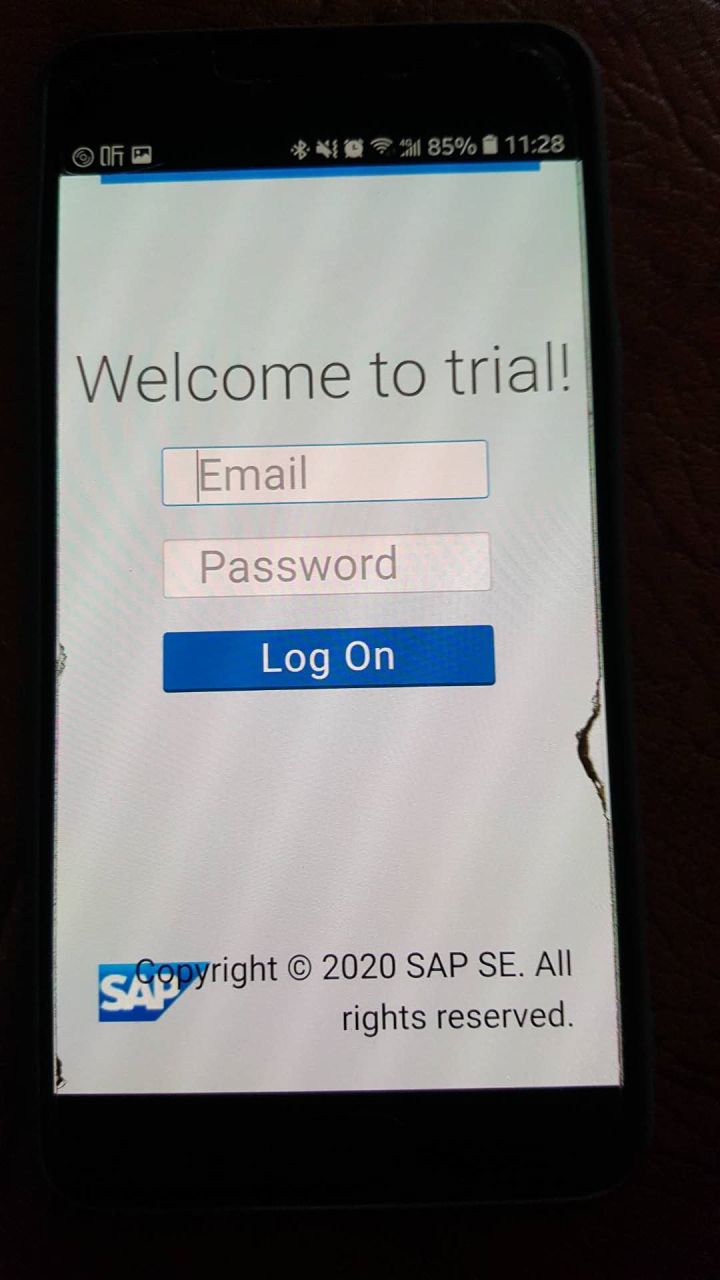
笔者使用的 Android 手机,安装 SAP Mobile Services Client 后,扫描二维码,弹出登录提示窗口。输入 SAP BTP 的用户名和密码登录:

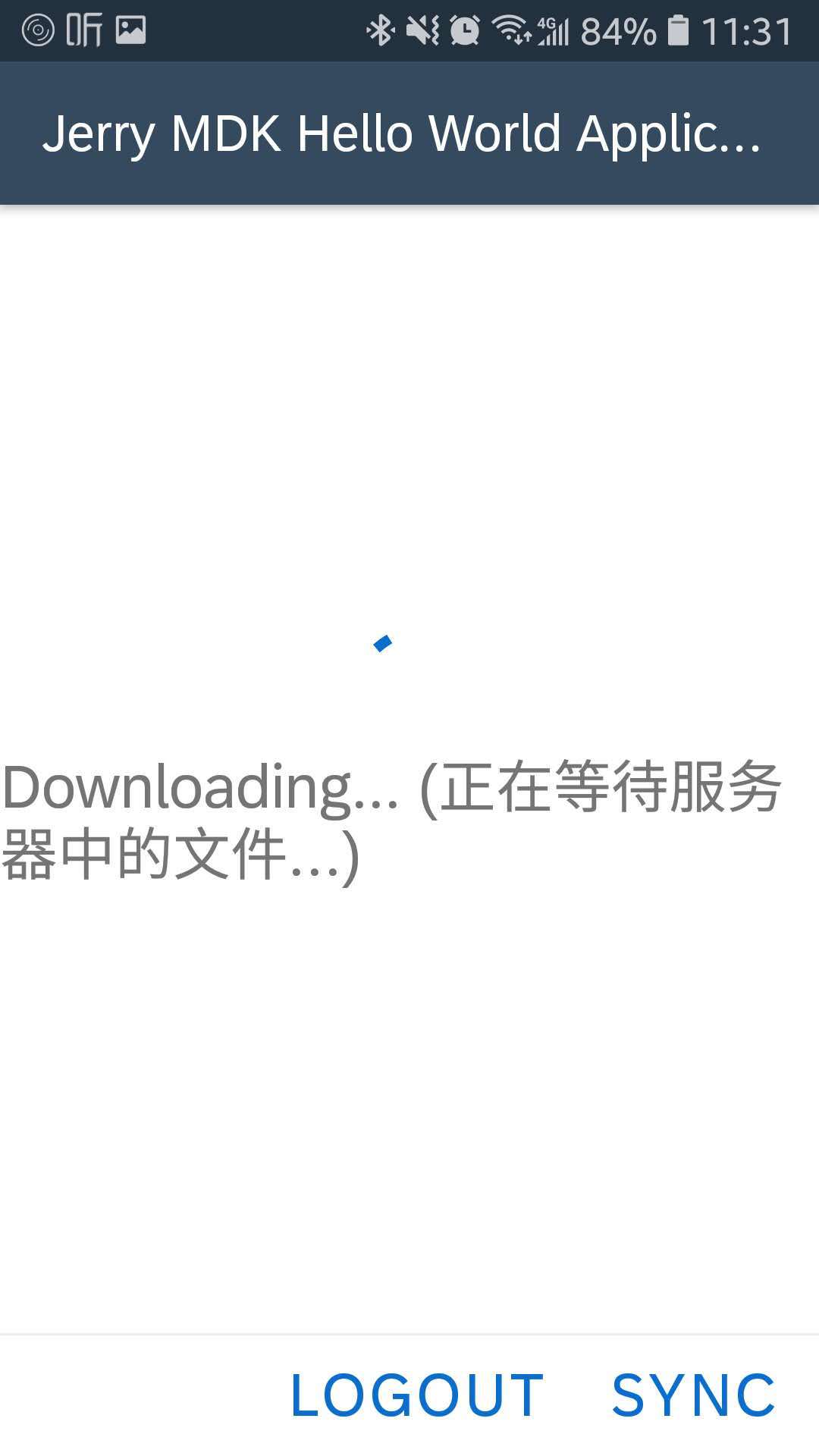
之后点击 Get Started 按钮:

SAP Mobile Services Client 会连接 SAP BTP Mobile Service,下载 WebIDE 里生成的 JSON 格式的应用元数据并完成应用初始化操作。

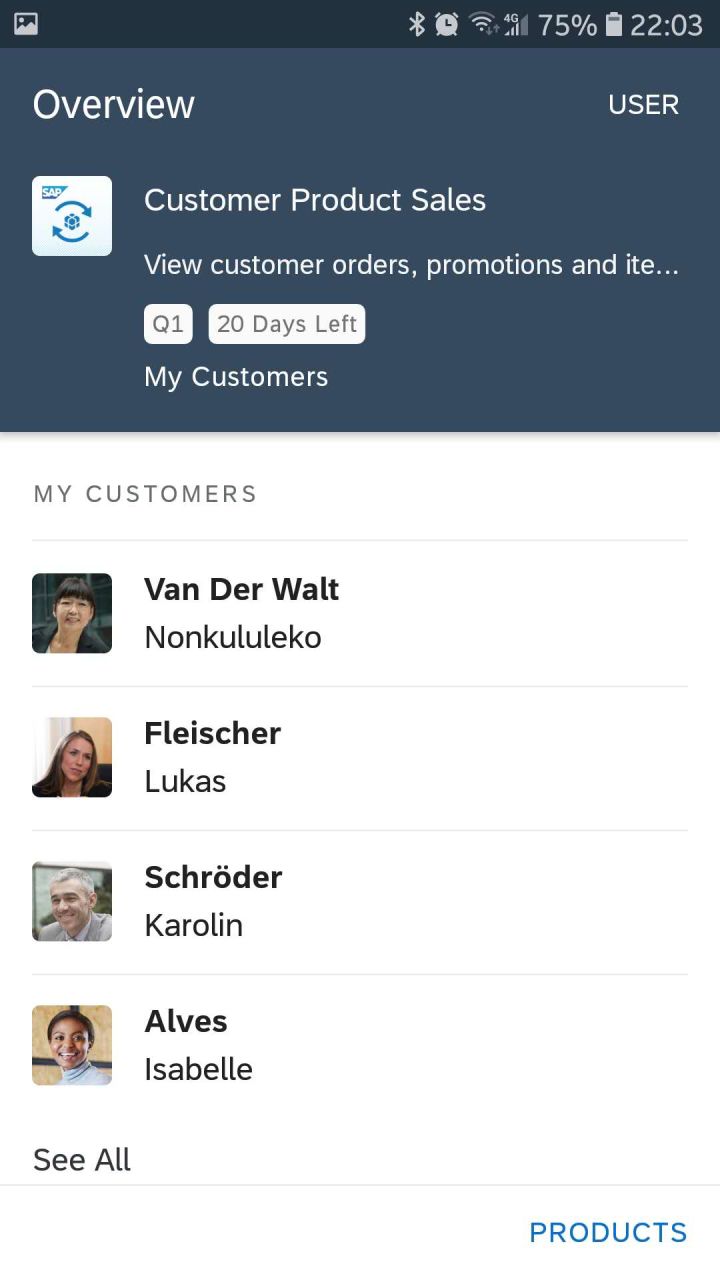
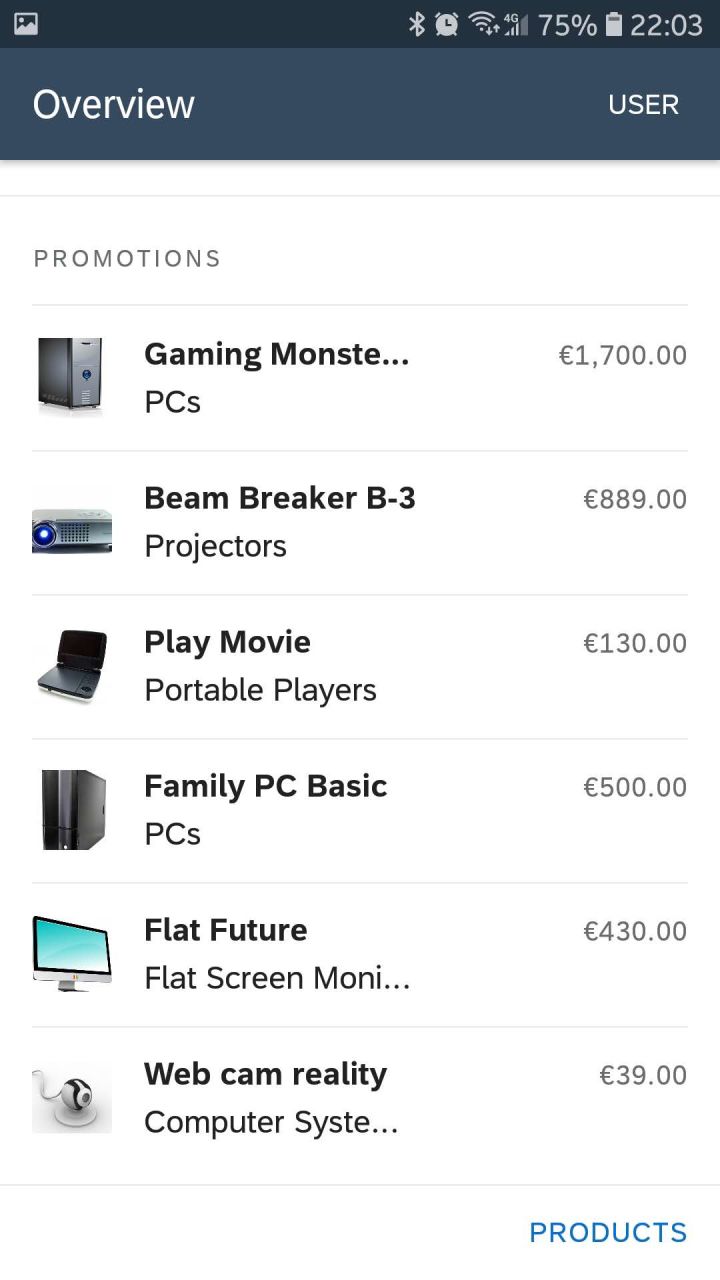
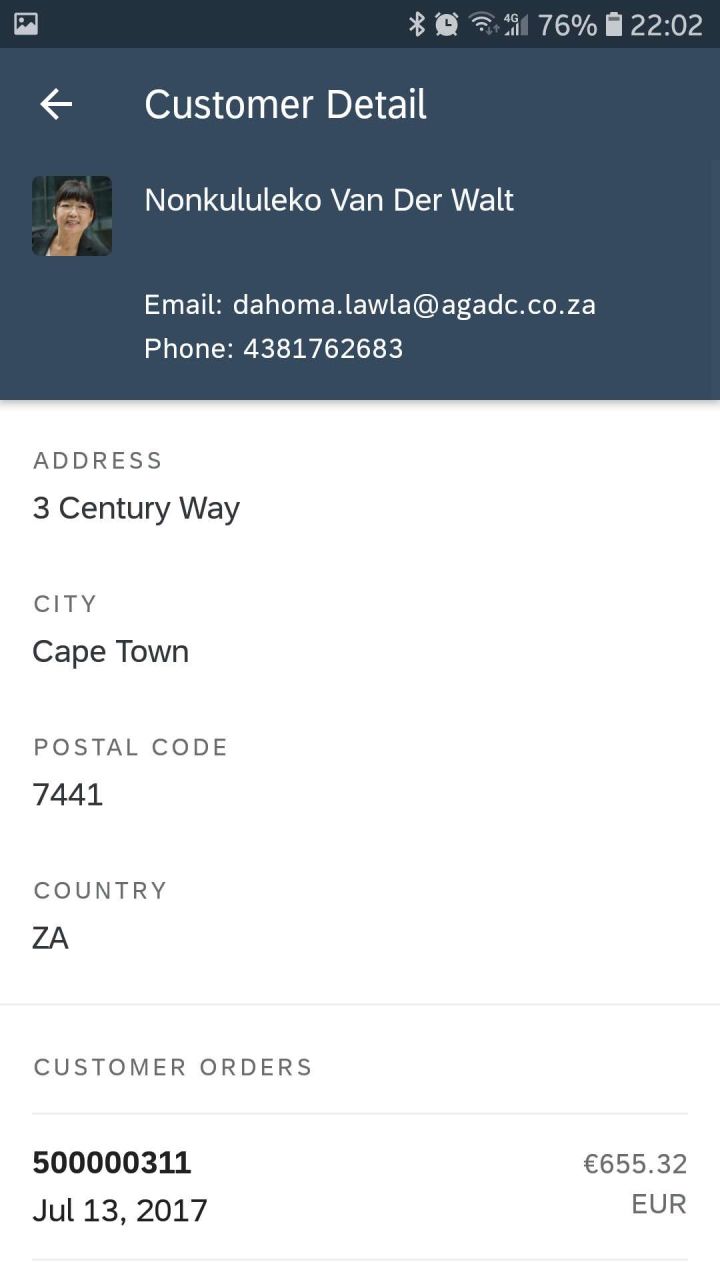
最后,成功在 Android 手机上显示出之前在 WebIDE 里分配 Features 时选中的 Mobile Sample OData ESPM 里包含的本地测试数据,效果如下:



总结
本文依次分享了笔者在 SAP 成都研究院从事开发工作中,先后使用过的三种不同的开发移动应用的思路和技术。
如果您的公司也在开发面向企业级用户的移动应用,并且具有原生移动开发技术能力很强的团队,能够承受分别为 iOS 和 Android 二者维护两套不同的代码线,那么当然可以选择原生移动开发的技术路线。
如果移动应用的需求里对移动操作系统原生 API 的依赖不高,并且希望充分利用开发团队的 Web 开发技能,或者不希望为不同的移动平台分别维护不同的代码线,则可考虑选择基于 Cordova 的混合移动应用技术路线。
如果企业本身就已经在采取 SAP BTP 同其他 SAP 应用进行集成,愿意直接重用 SAP BTP Mobile Services 提供的众多开箱即用的 Mobile Features,可以考虑采取 SAP BTP Mobile Services 来进行移动应用开发。

- 点赞
- 收藏
- 关注作者


评论(0)