SAP UI5 Tools 使用简介
我们可以使用如下命令行安装 SAP UI5 Tools:
npm install --global @ui5/cli
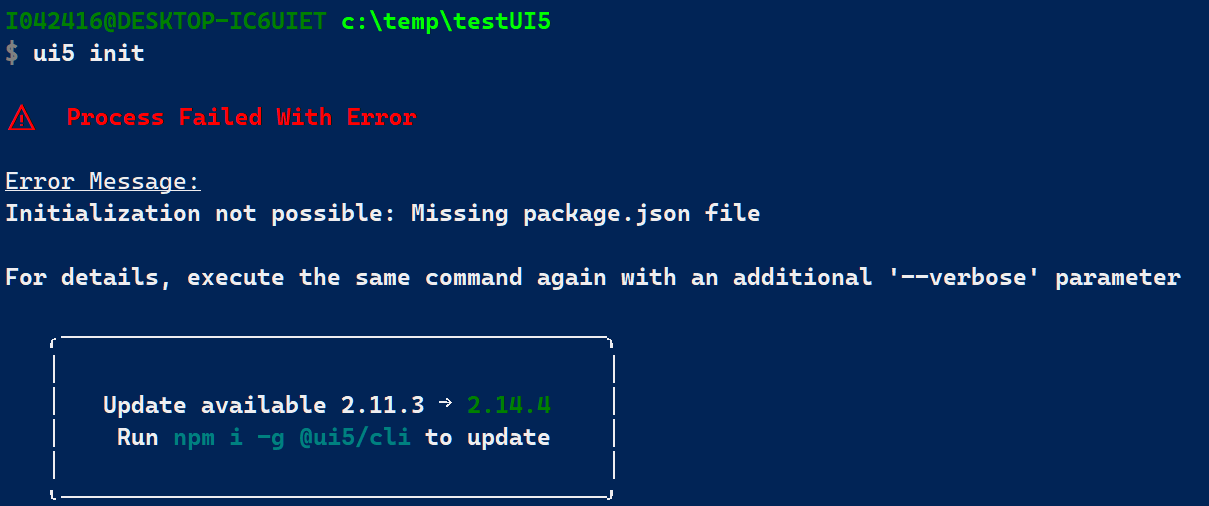
进入一个空的文件夹,执行命令行 ui5 init 报错:
Initialization not possible: Missing package.json file

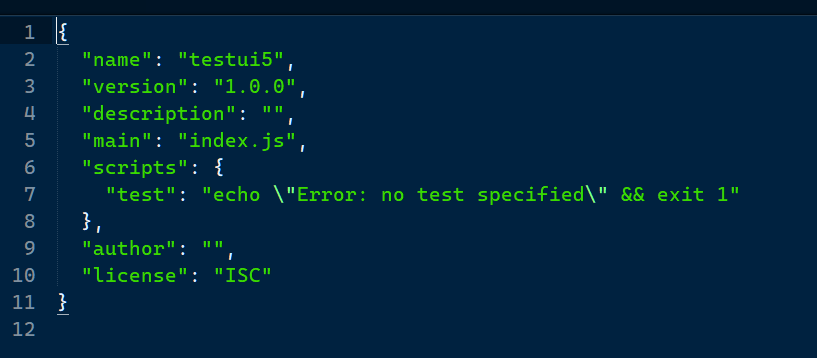
然后用命令行 npm init 生成一个 package.json:


然后重新执行 ui5 init:
出现新的错误消息:
Could not detect project type: Could not find ‘webapp’ or ‘src’ / ‘test’ folders.
Applications should only have a ‘webapp’ folder.

那么我就手动创建一个 webapp 文件夹。
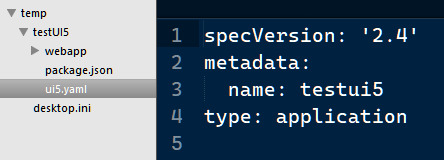
之后 init 执行成功,自动创建了一个 ui5.yaml 文件:

内容如下:

按照我这篇文章 使用 generator-easy-ui5 快速创建 SAP UI5 应用的工程结构 介绍的工具,创建一个 SAP UI5 应用所需的基本文件层级结构。
生成之后,查看其 package.json 里 script 区域定义的脚本:
"scripts": {
"start": "fiori run --open 'index.html'",
"start-local": "fiori run --config ./ui5-local.yaml --open 'index.html'",
"start-noflp": "fiori run --open 'index.html'",
"build": "ui5 build -a --clean-dest --include-task=generateManifestBundle generateCachebusterInfo",
"deploy": "fiori verify",
"deploy-config": "fiori add deploy-config",
"unit-tests": "fiori run --open test/unit/unitTests.qunit.html",
"int-tests": "fiori run --open test/integration/opaTests.qunit.html"
},
脚本里的 fiori 命令,即是本文标题提到的 SAP UI5 Tools 的命令提示行工具 CLI。
执行 npm run start,实际执行的命令是 fiori run --open 'index.html':

最后运行时的效果:

我们直接运行 fiori deploy,会报错:
‘fiori’ is not recognized as an internal or external command,
operable program or batch file.
需要在 npm 这个 wrapper 里运行:
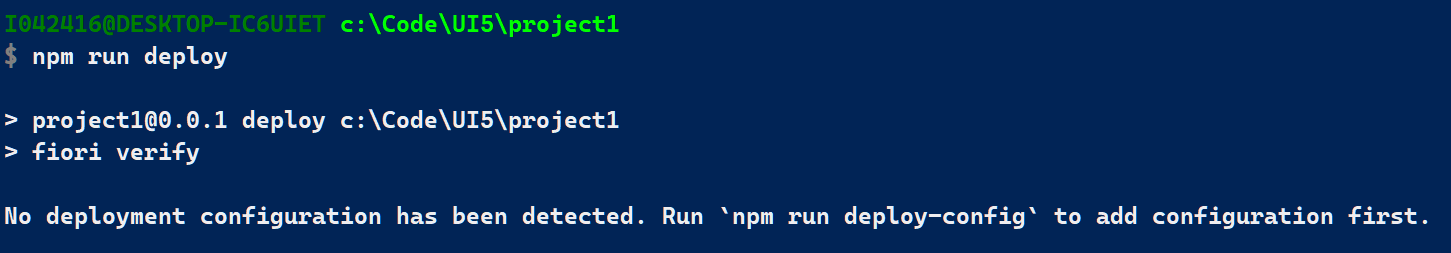
npm run deploy:

错误消息:
No deployment configuration has been detected. Run
npm run deploy-configto add configuration first.
意思是没有检测到 deployment configuration,需要先运行另一个命令:npm run deploy-config。
首先选择 ABAP 环境:

这个命令行 npm run deploy-config 底层运行的还是 yo:

Target System URL,先随便维护一个,后续可以修改:

输入部署到 ABAP 系统后生成的 bsp 应用名称和存储的 ABAP package 名称,即可成功生成 deployment configuration:


- 点赞
- 收藏
- 关注作者


评论(0)