SAP UI5 日期类型 sap.ui.model.type.Date 的解析格式问题分析
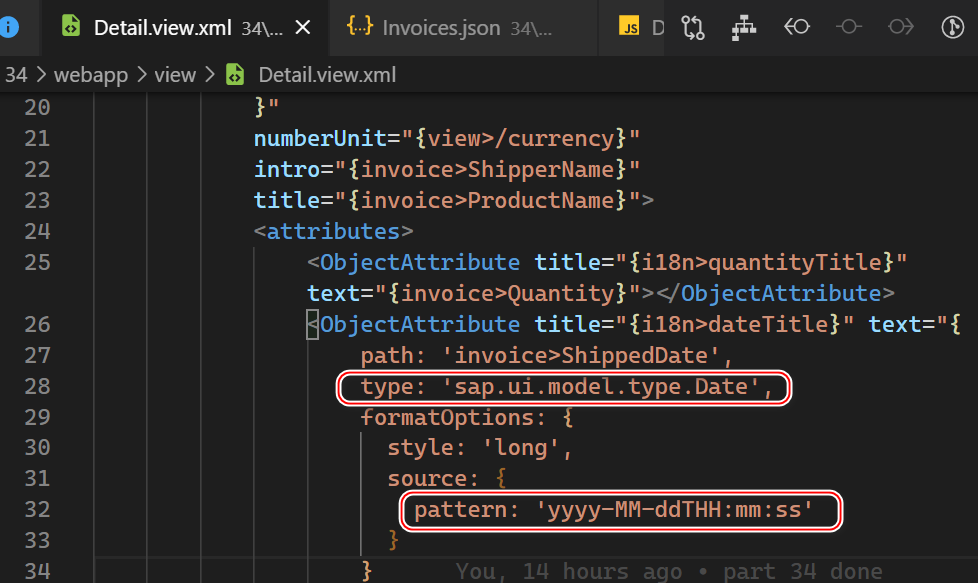
我开发了一个 SAP UI5 应用,使用了数据类型 sap.ui.model.type.Date,并且指定了显示格式 pattern 为:yyyy-MM-ddTHH:mm:ss:

<ObjectAttribute title="{i18n>dateTitle}" text="{
path: 'invoice>ShippedDate',
type: 'sap.ui.model.type.Date',
formatOptions: {
style: 'long',
source: {
pattern: 'yyyy-MM-ddTHH:mm:ss'
}
}
}"/>
这个字段绑定的数据源的值为:2015-04-01T01:20:59
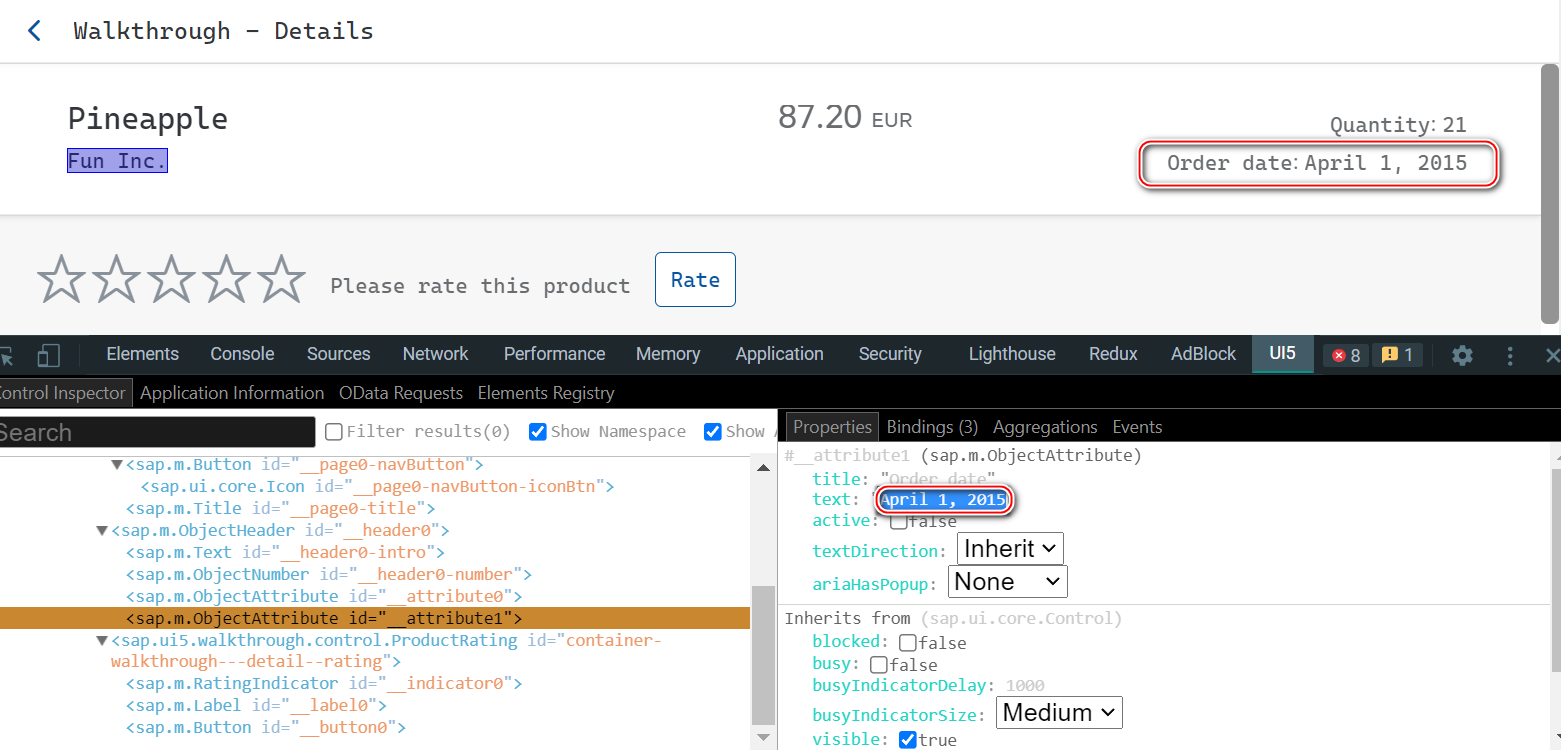
我期望在 SAP UI5 上显示的格式为 某年-某月-某日-T-小时-分-秒,但是最后的显示效果如下图:April 1,2015

本文介绍如何分析这个显示格式的问题。
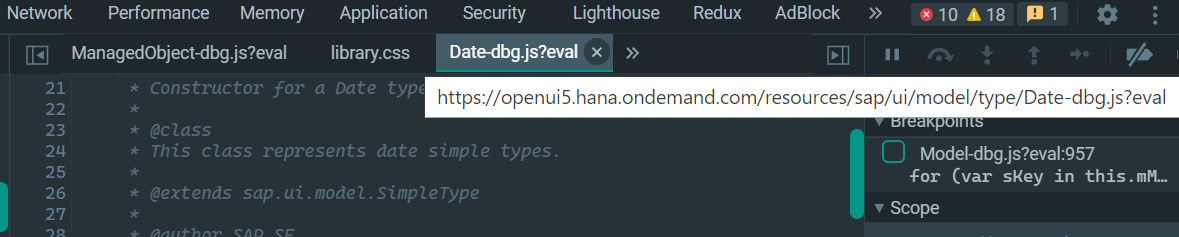
我们在 Chrome 开发者工具里找到 sap.ui.model.type.Date 的实现文件地址:
sap/ui/model/type/Date.js

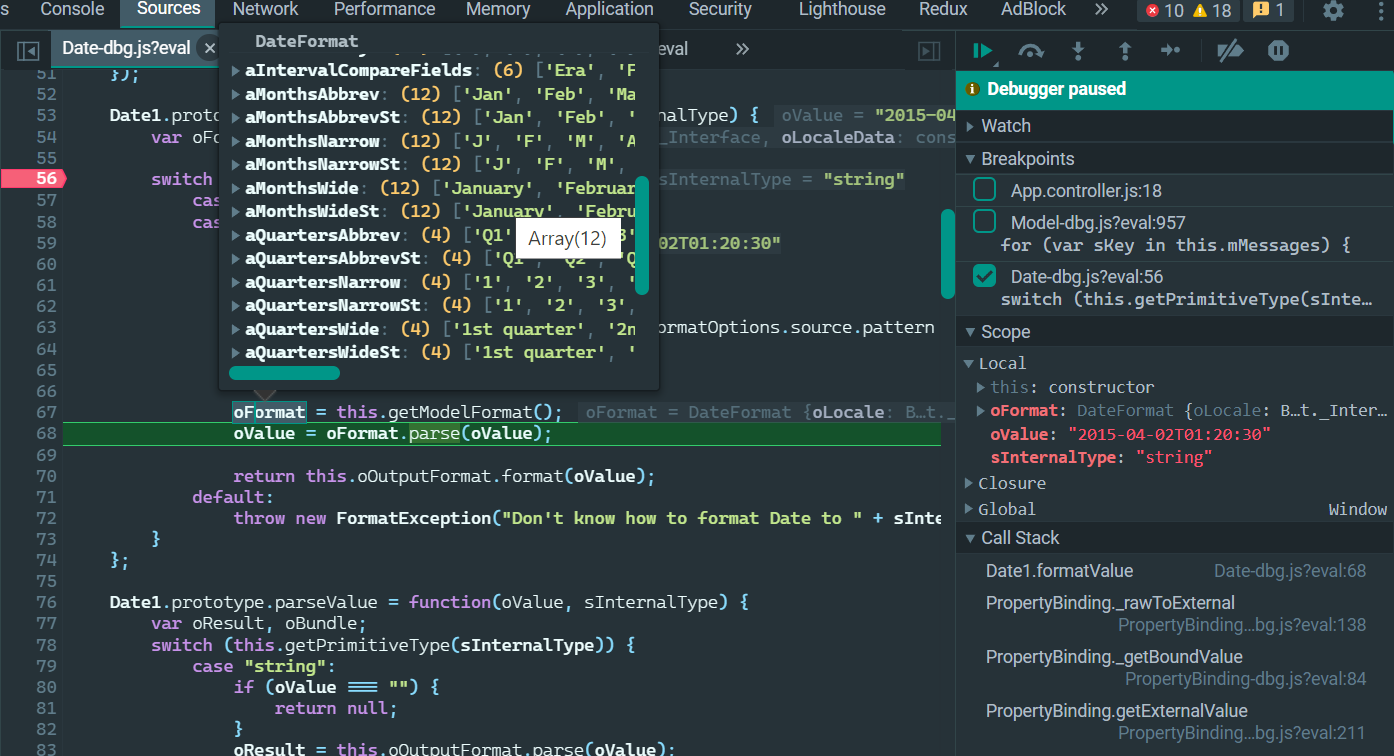
首先在函数 Date1.prototype.formatValue 设置断点,观察到字符串类型的原始值,已经成功传入该函数了:

sInternalType 的值:string

string 类型的 PrimitiveType 值就为其本身。
该逻辑定义在如下函数里:
SimpleType.prototype.getPrimitiveType = function (sInternalType) {
// Avoid dealing with type objects, unless really necessary
switch (sInternalType) {
case "any":
case "boolean":
case "int":
case "float":
case "string":
case "object":
return sInternalType;
default:
var oInternalType = DataType.getType(sInternalType);
return oInternalType && oInternalType.getPrimitiveType().getName();
}
};
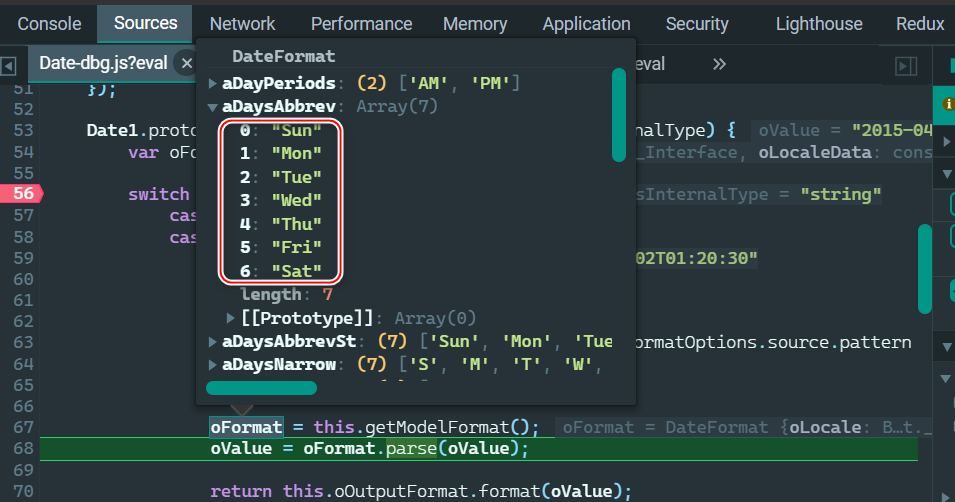
从模型中拿到格式数据的模板:

比如一周七天的缩写单词,存储在 aDaysAbbrev 里:

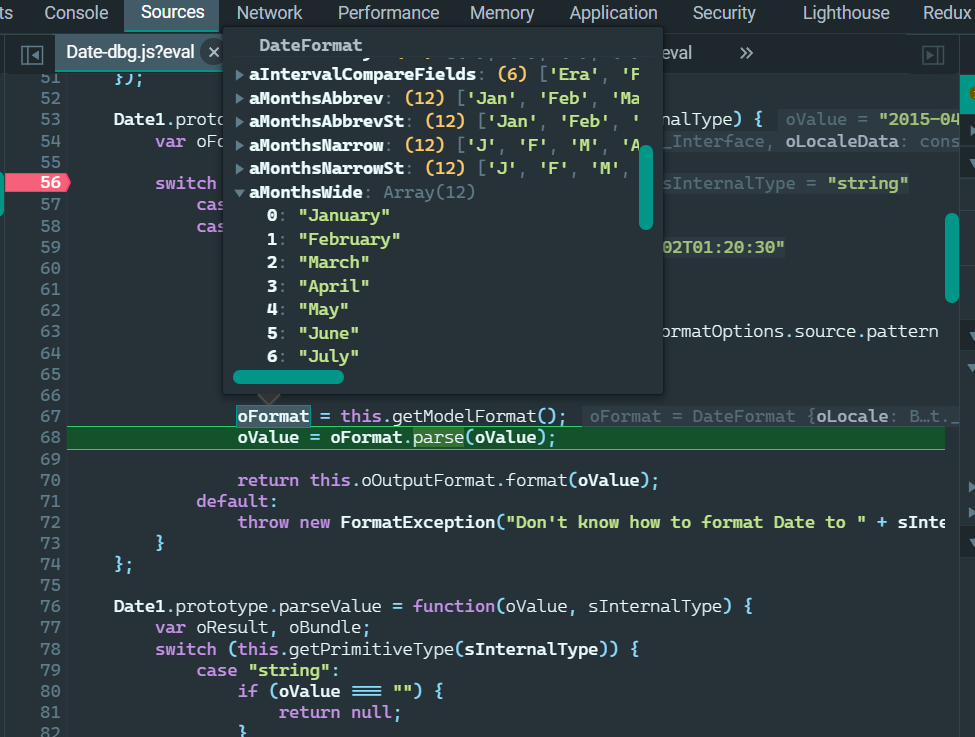
一年 12 个月的单词,存储在 aMonthsWide 里:

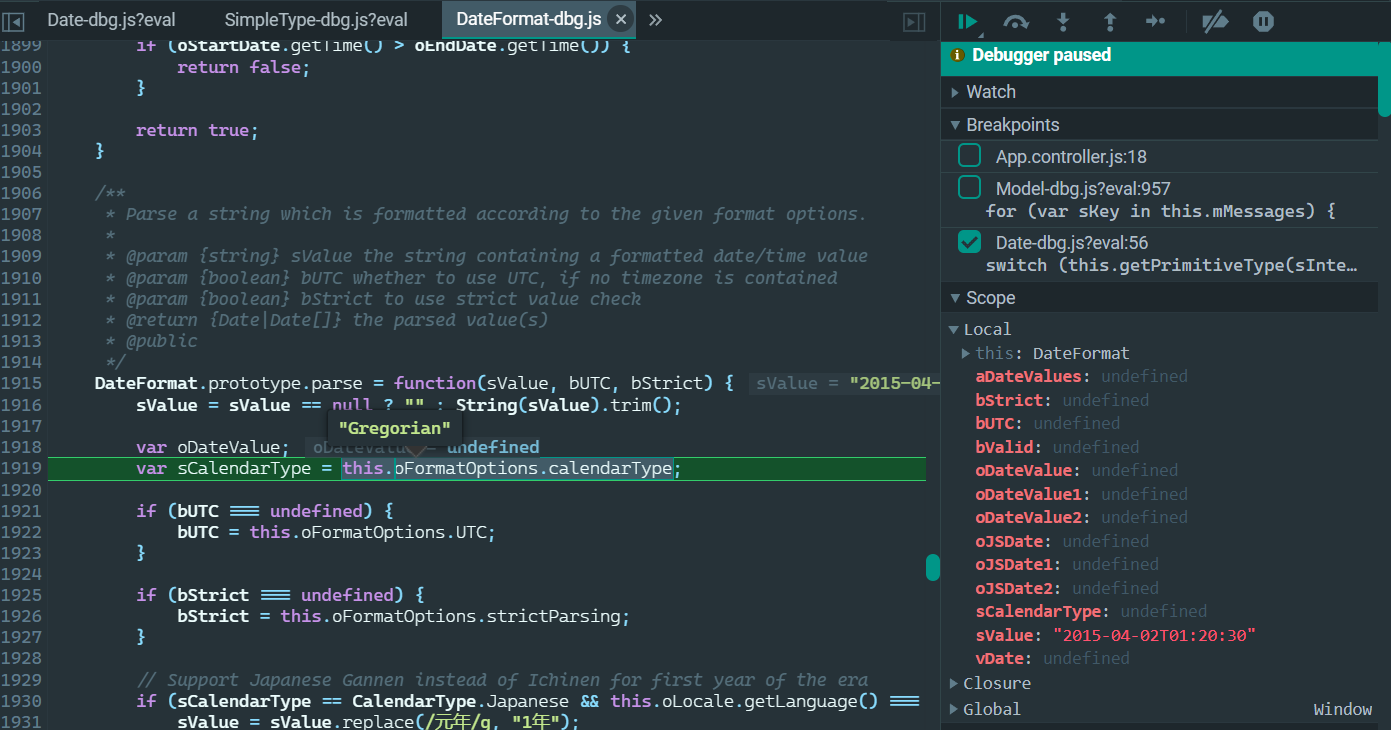
进入 parse 函数内部,Calendar type 为:Gregorian,意思是阳历。

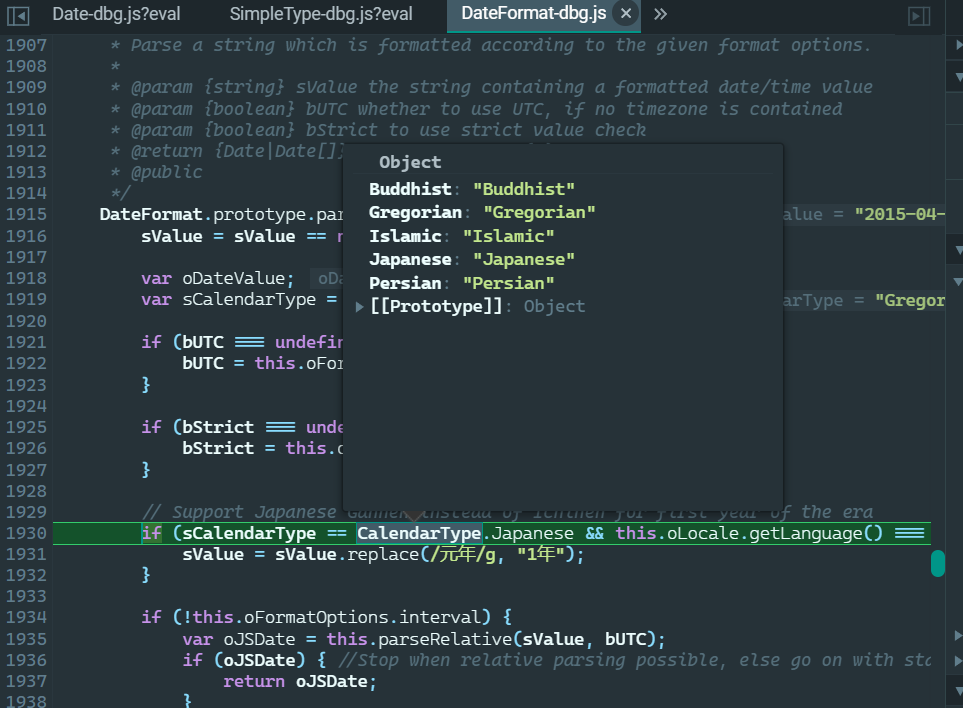
Calendar type 为枚举值,所有支持的 calendar 类型如下图所示:

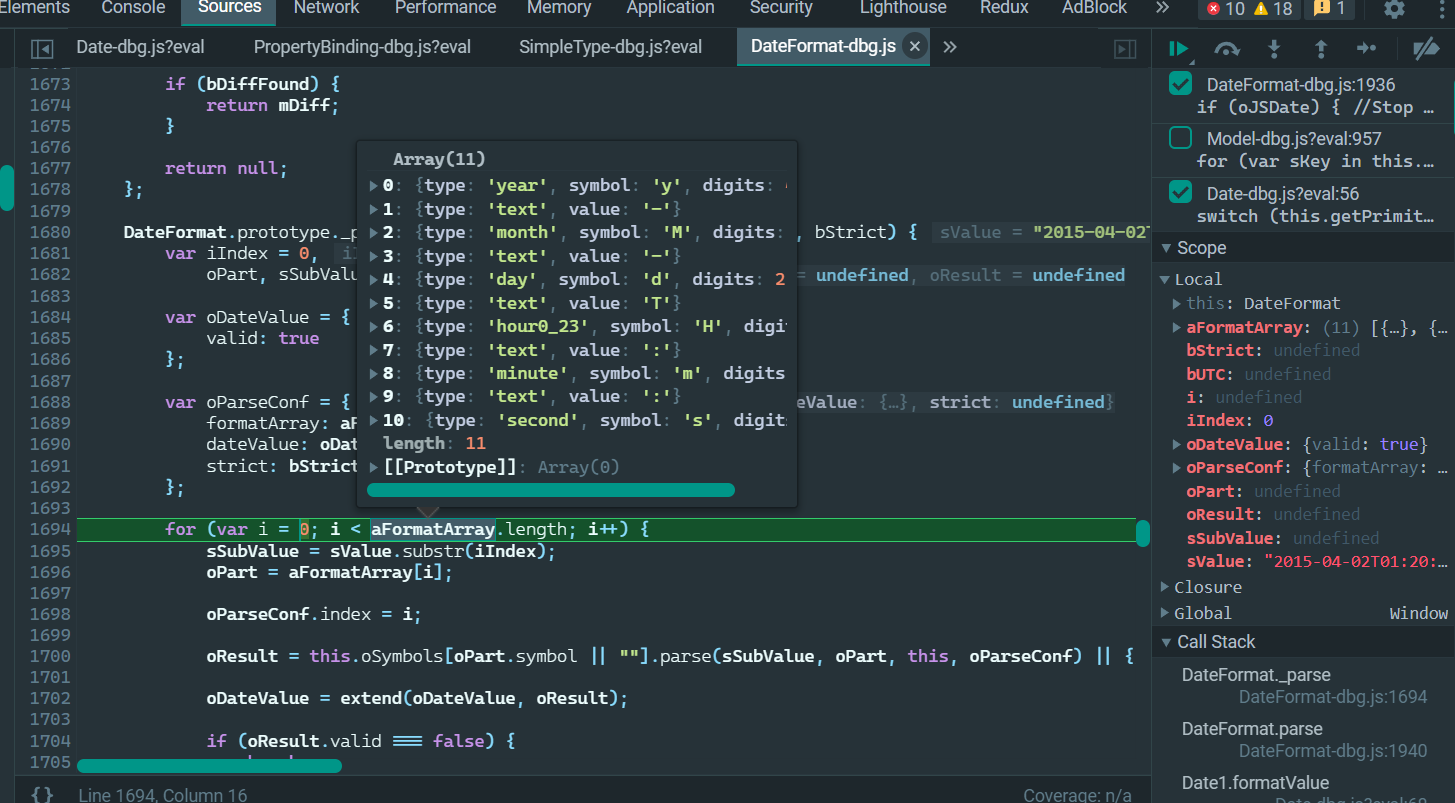
格式化数组的值:aFormatArray

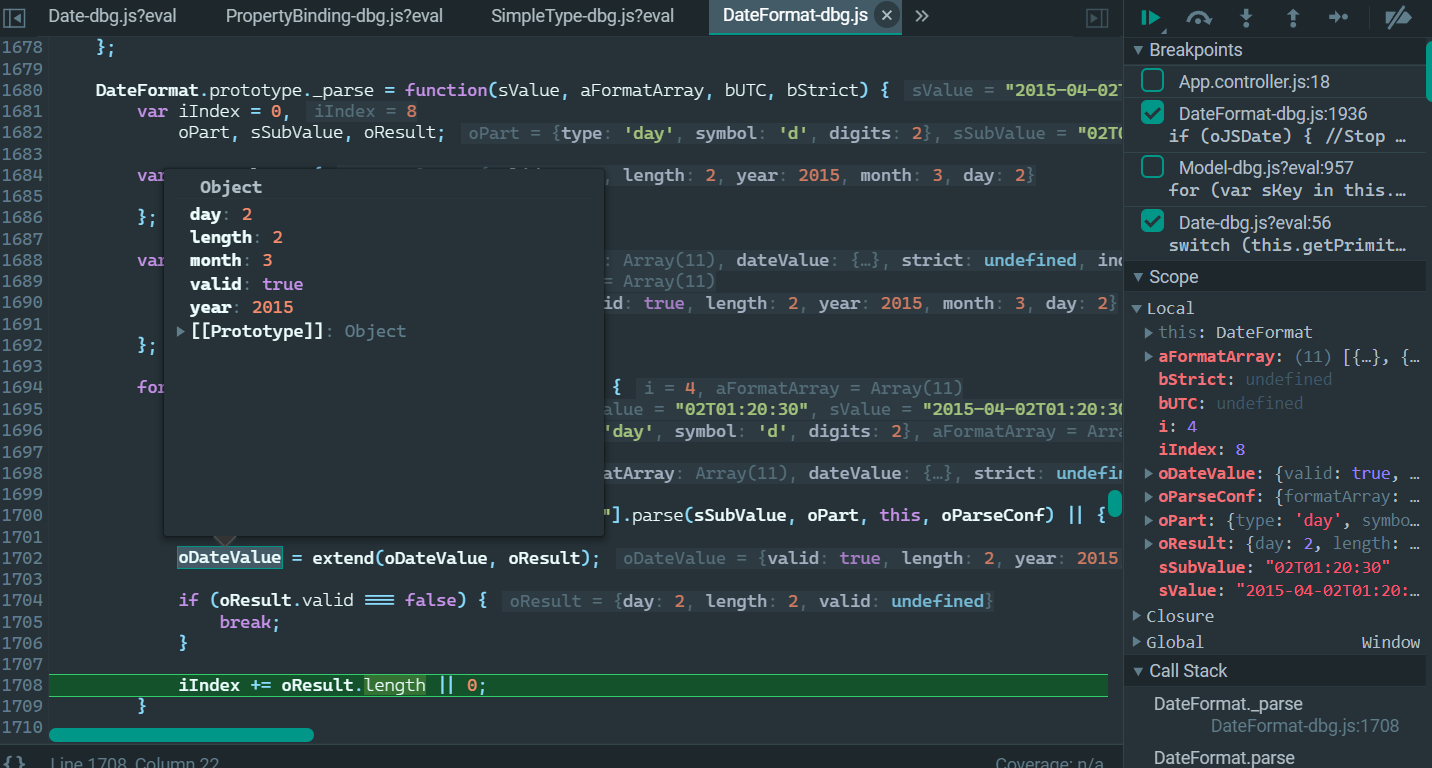
已经成功解析出 2015年4月2日了:

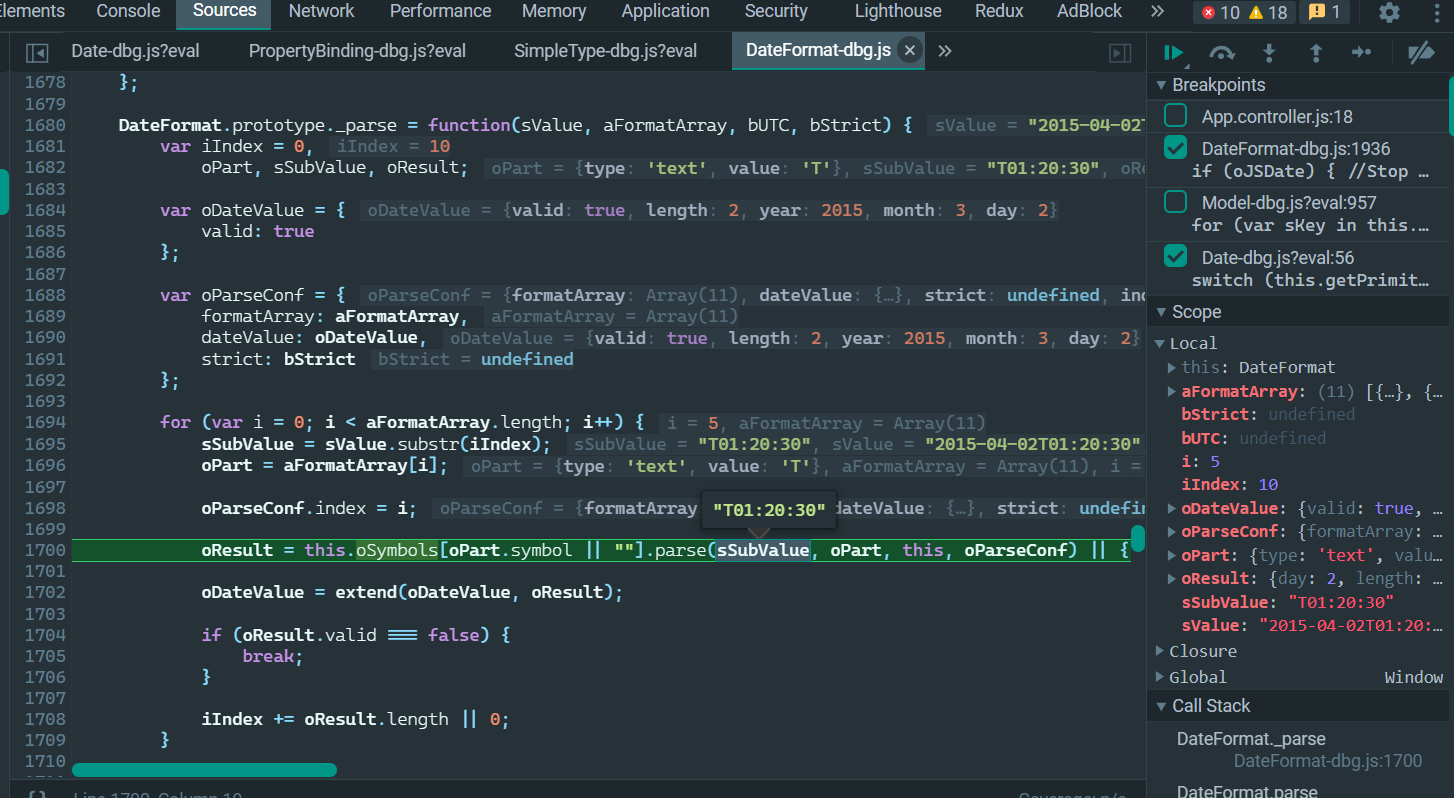
开始解析:T01:20:30

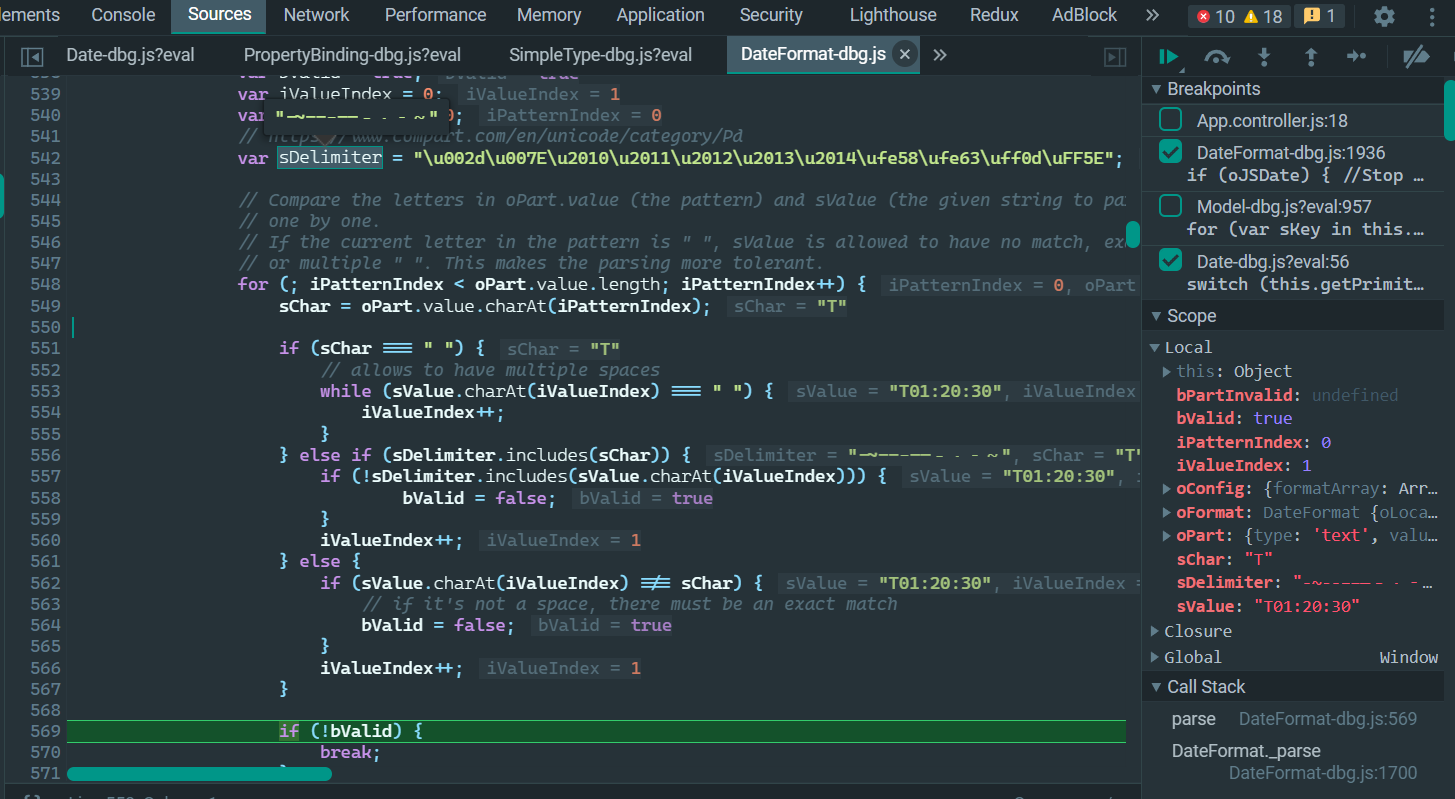
所有可能的日期分隔符:
\u002d\u007E\u2010\u2011\u2012\u2013\u2014\ufe58\ufe63\uff0d\uFF5E

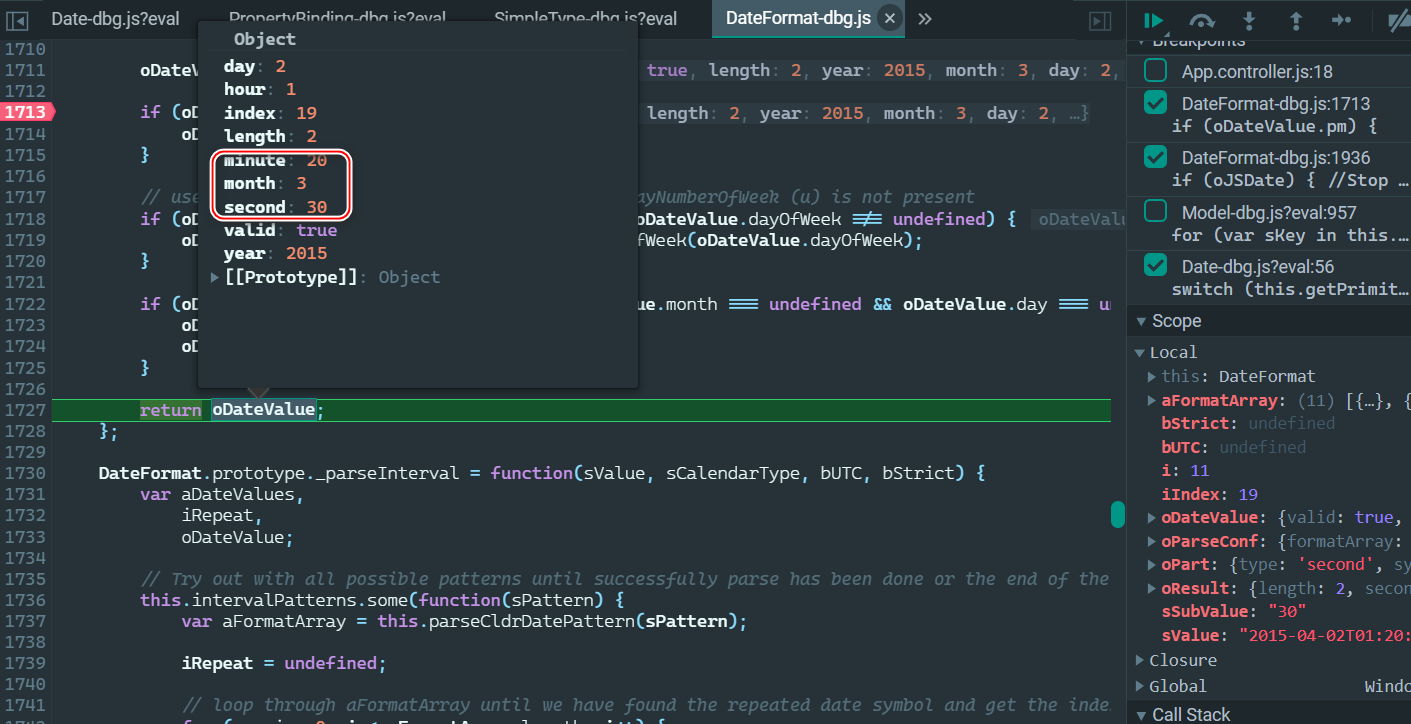
在 Dateformat.js 函数的 _parse 函数的返回值,已经观察到小时,分和秒已经成功解析了。所以问题没有出在解析,而是在值的显示上。

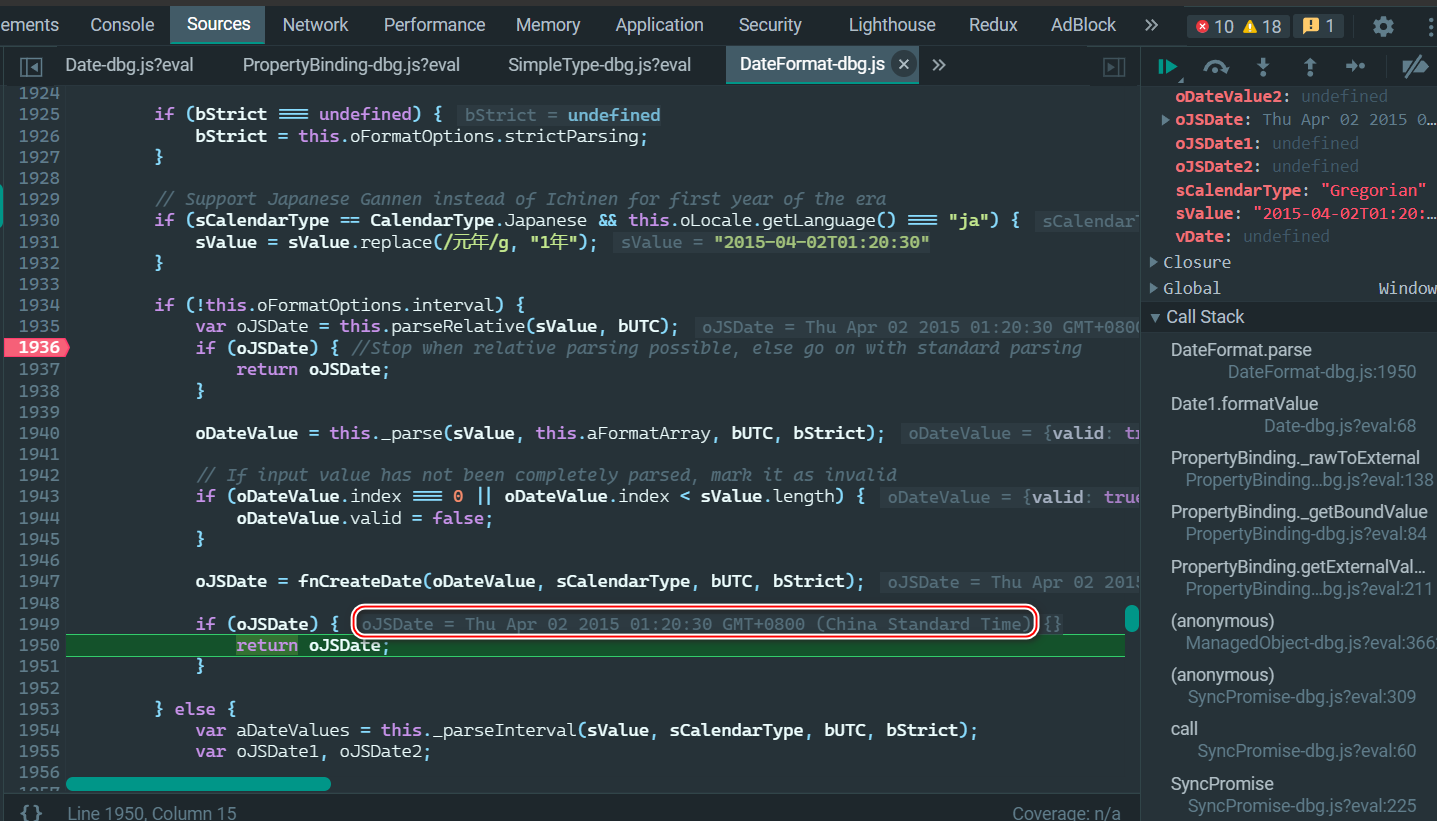
最后返回的值:Thu Apr 02 2015 01:20:30 GMT+0800 (China Standard Time

- 点赞
- 收藏
- 关注作者


评论(0)