SAP UI5 应用的 OData 元数据请求的发送原理分析
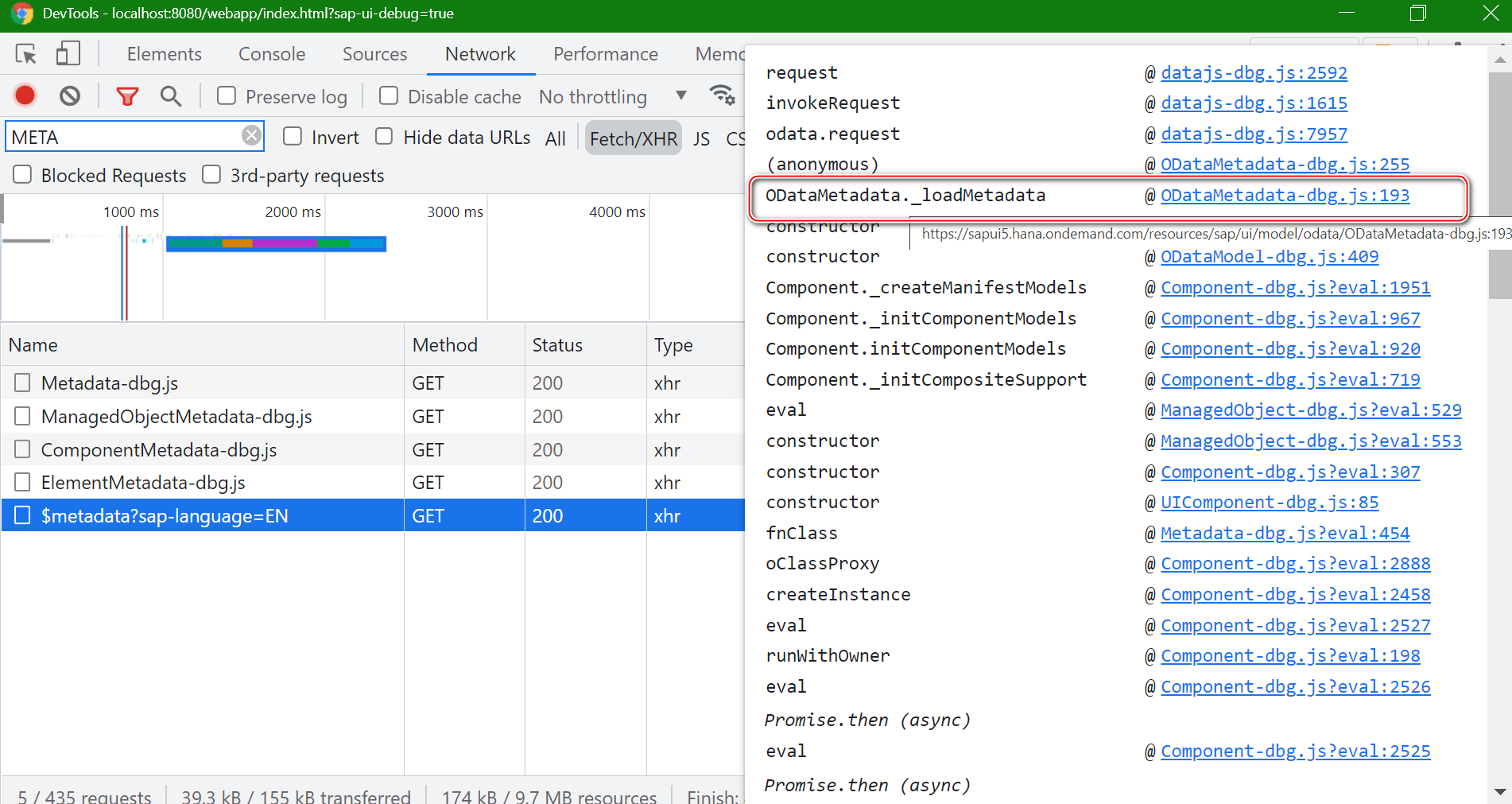
当我们的 SAP UI5 应用里使用了 OData 模型从远端服务器读取数据,具体实现细节可以参考我这篇文章:SAP UI5 初学者教程之二十四 - 如何使用 OData 数据模型,可以在 Chrome 开发者工具里,观察到一个由 SAP UI5 框架自动发出的元数据请求。

请求的 url :
https://services.odata.org/V2/Northwind/Northwind.svc/$metadata?sap-language=EN
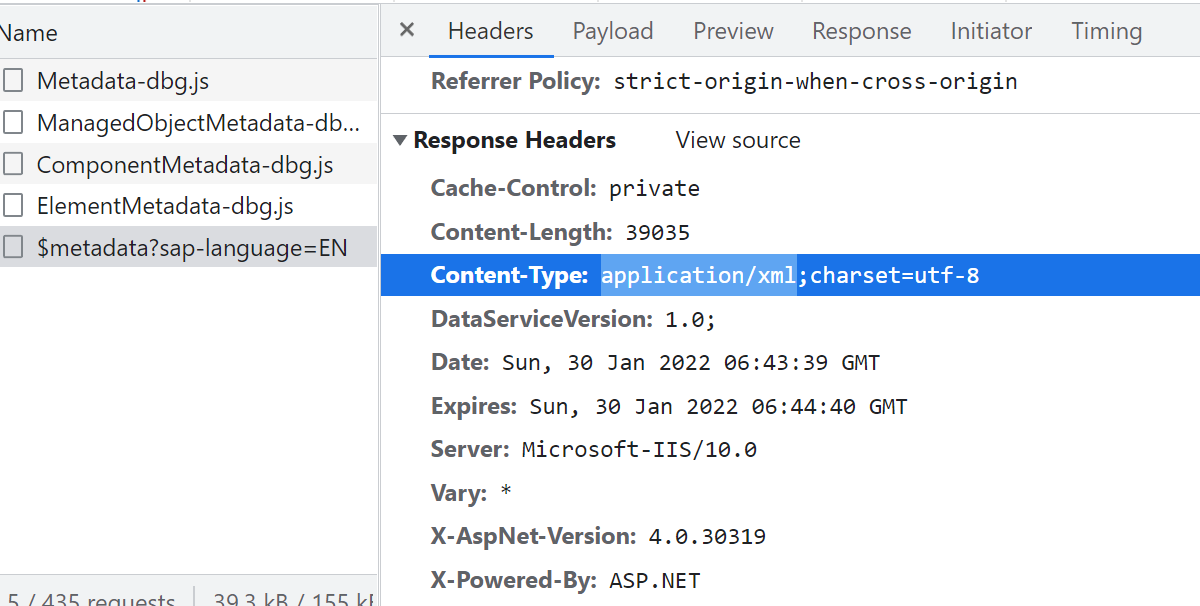
该请求没有 content-type 字段,只有一个 accept 字段,值为:application/xml

还有一个 MaxDataServiceVersion,值为 3.0
响应的头部字段里,没有 Accept 字段,只有 Content-Type 字段,注意大小写:

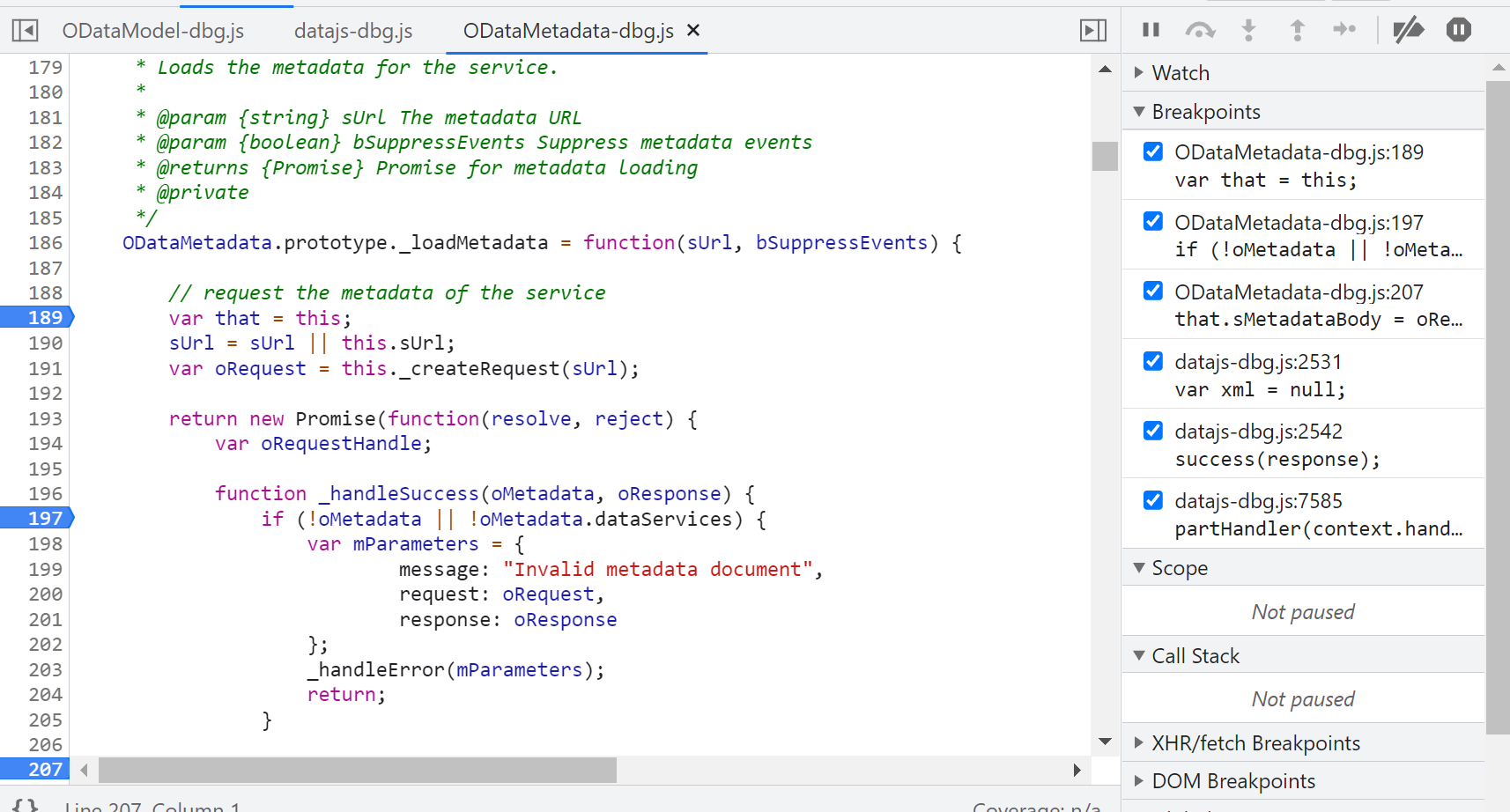
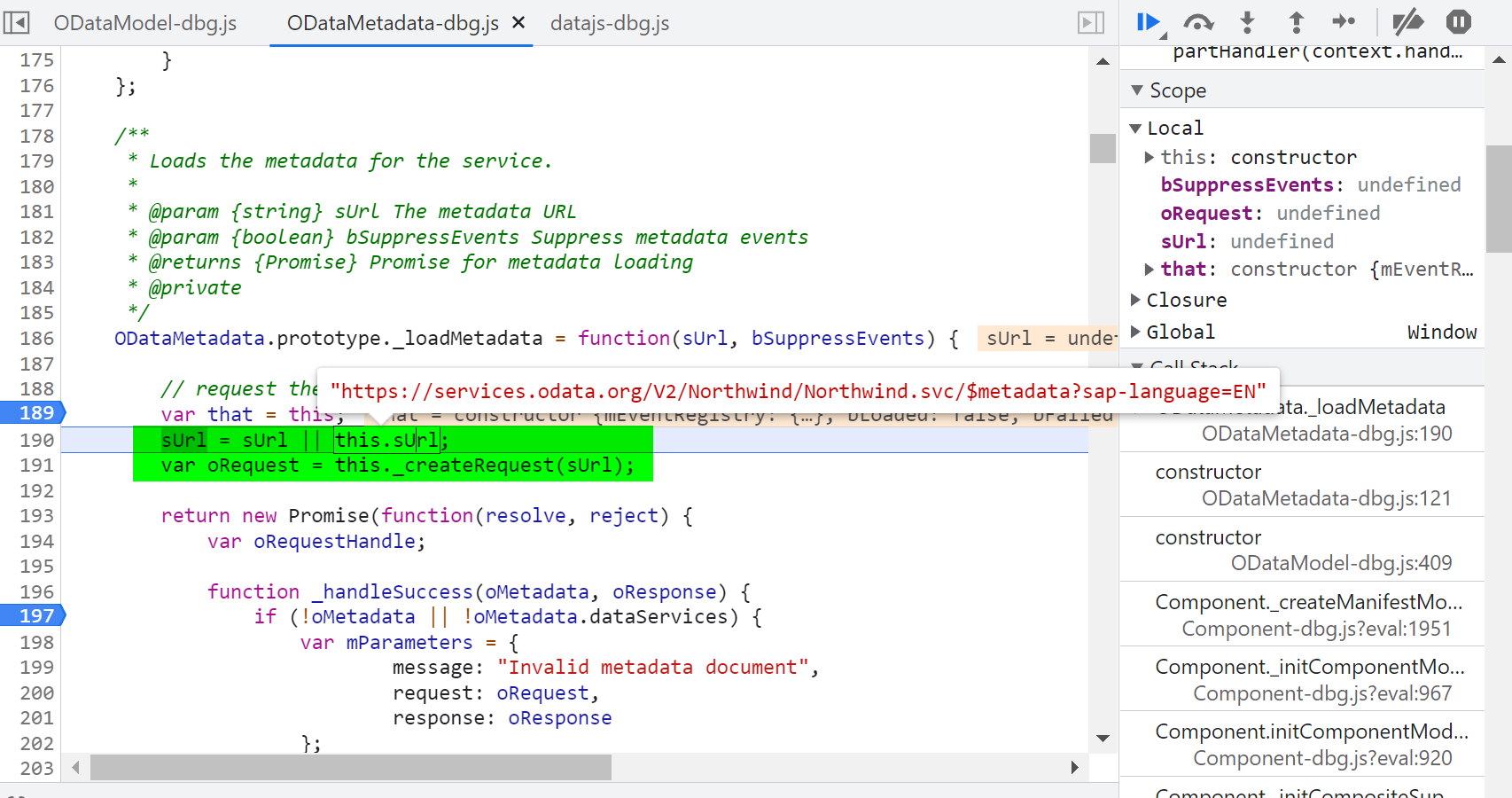
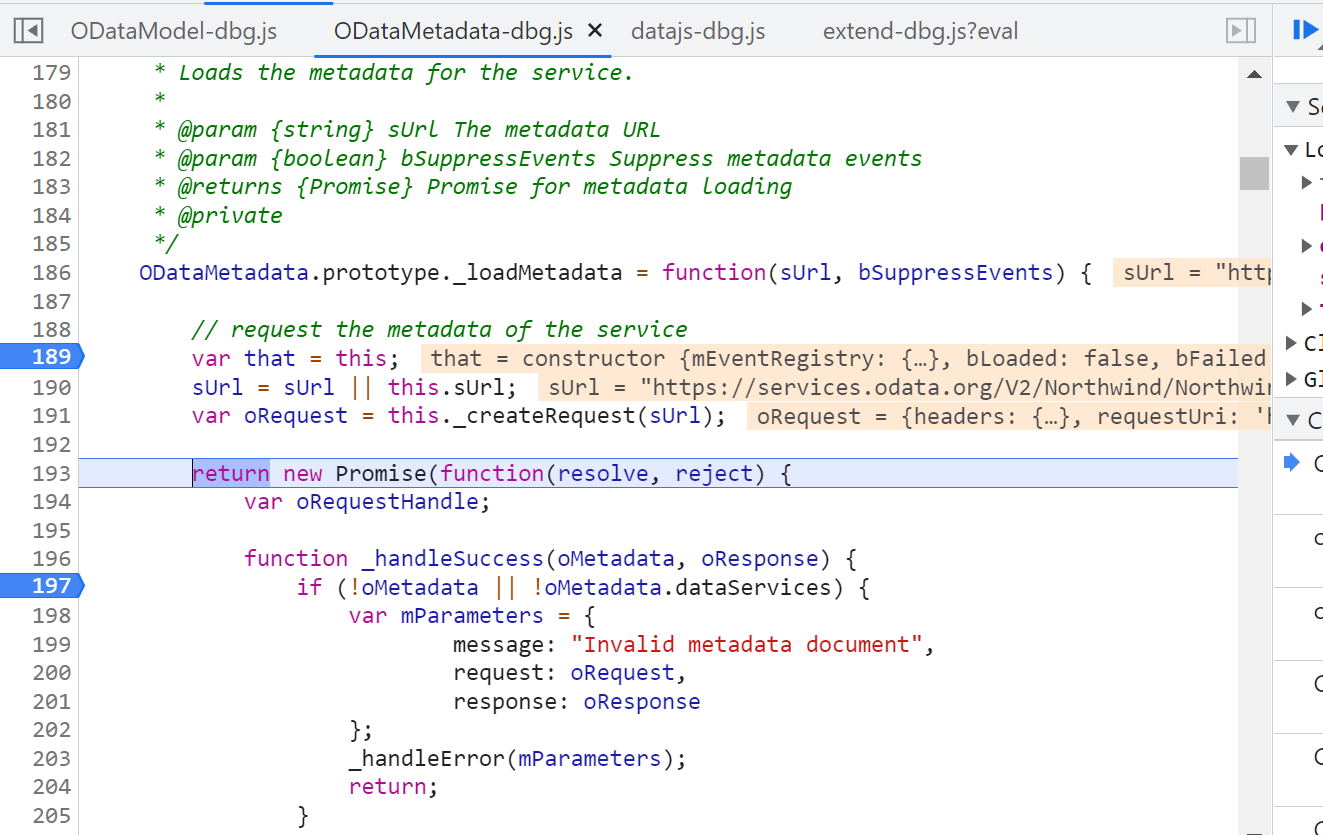
具体发起该 HTTP 请求的代码位置:ODataMetadata 的 _loadMetadata 方法:


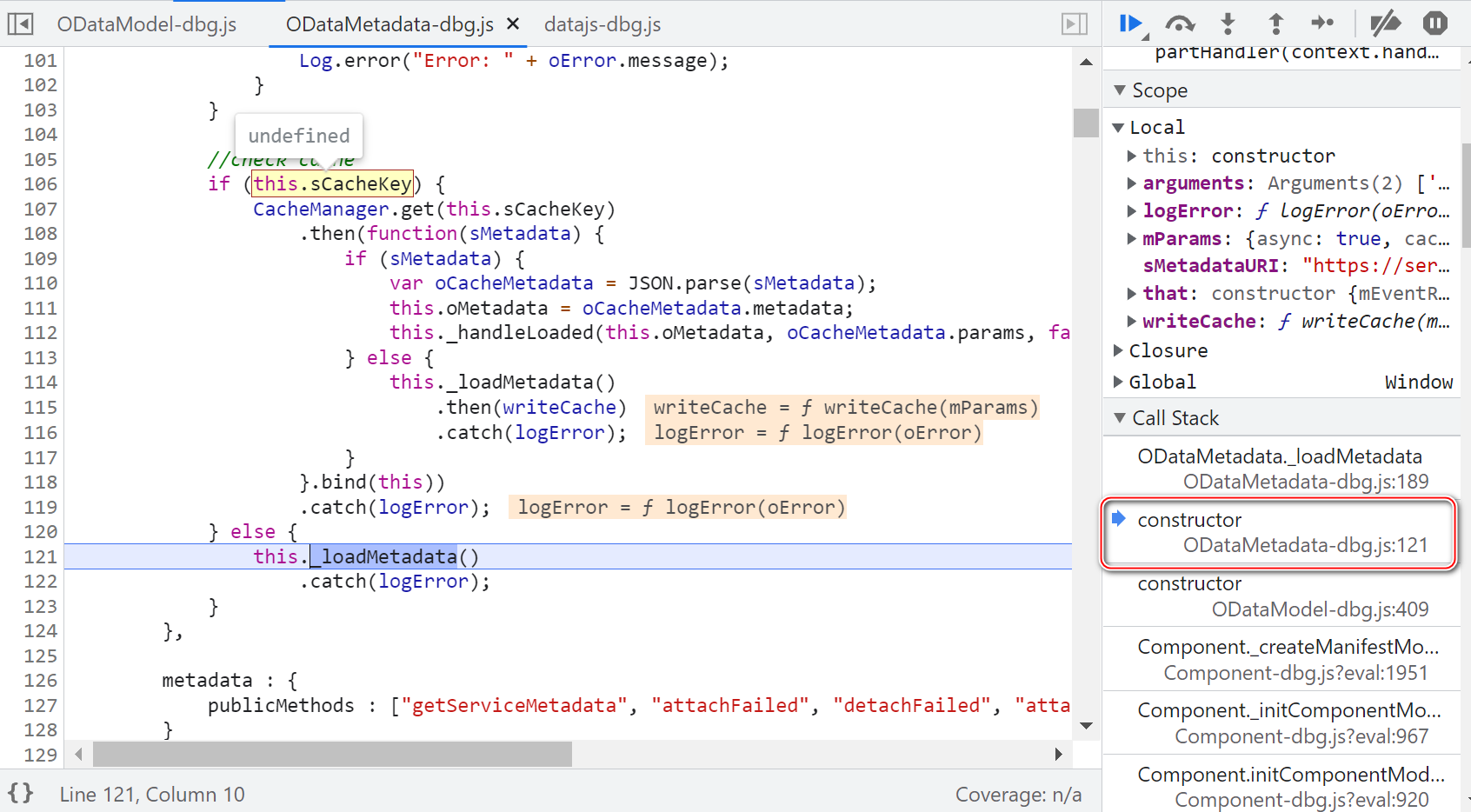
在构造函数里触发 _loadMetadata:

基于 url 创建 request 对象:

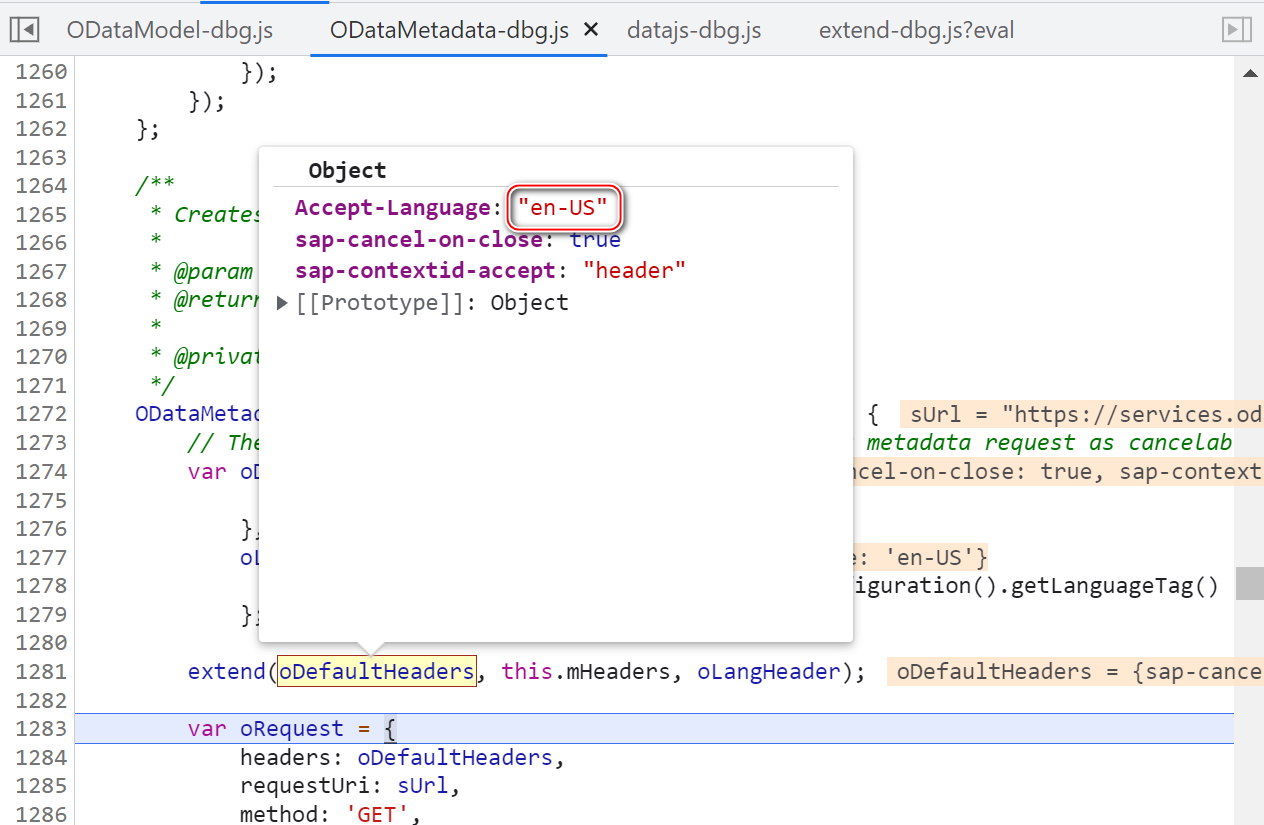
根据如下的 API 获得 HTTP 请求支持的语言:Accept-Language
sap.ui.getCore().getConfiguration().getLanguageTag()
计算出来是:en-US

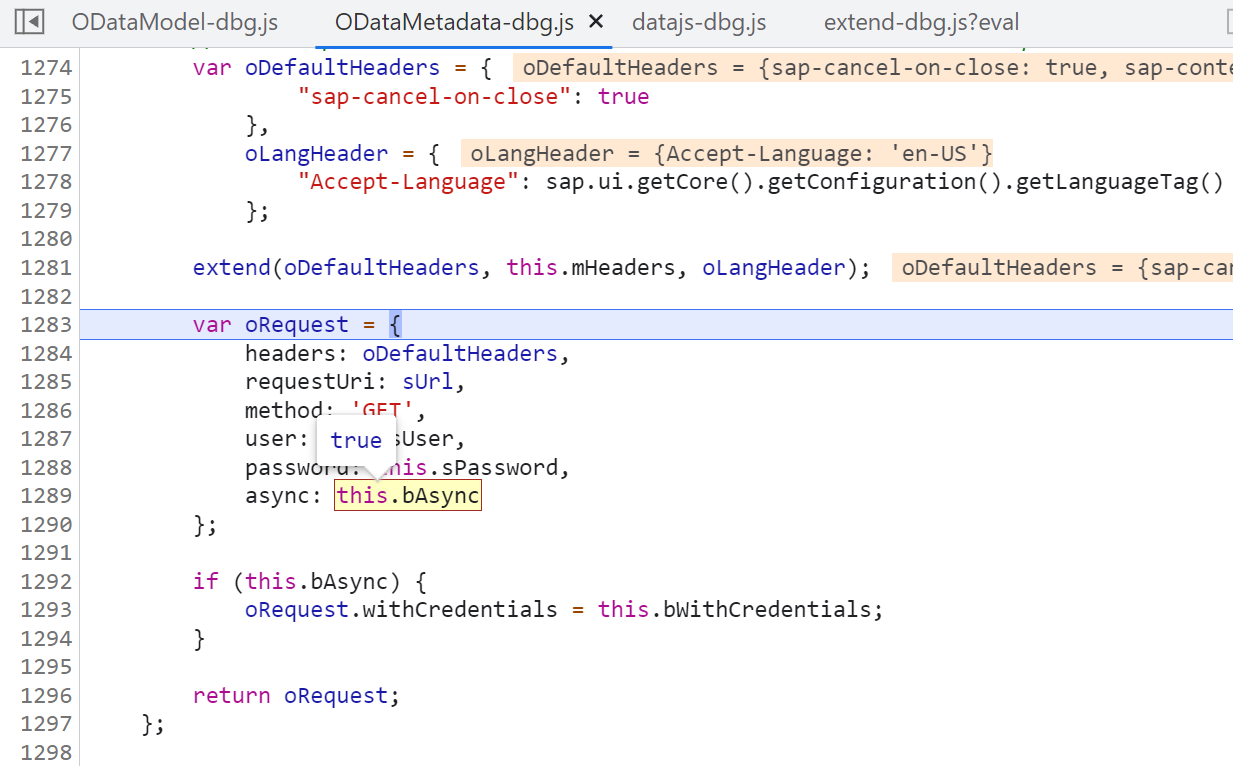
bAsync 标志位为 true,代表这是个异步请求:

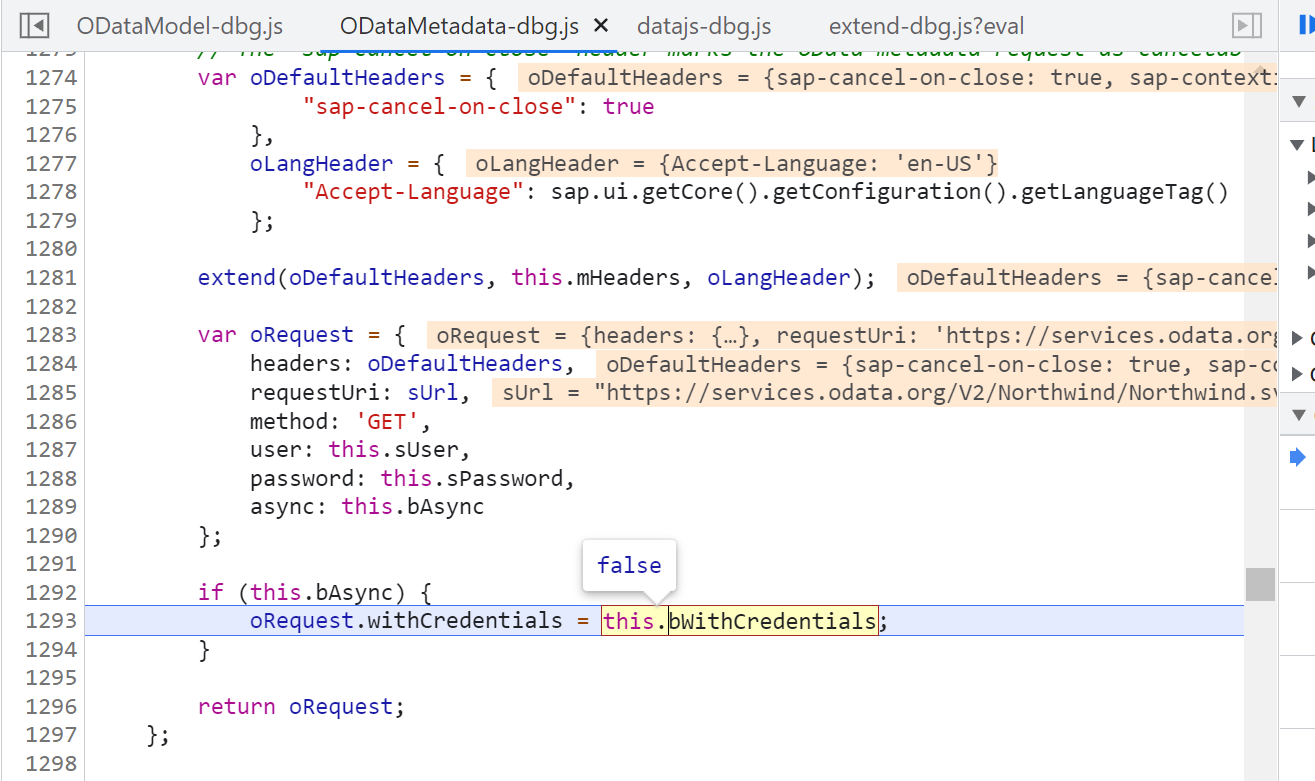
withCredentials 标志位为 false:

然后使用传统的 promise API 发起请求:

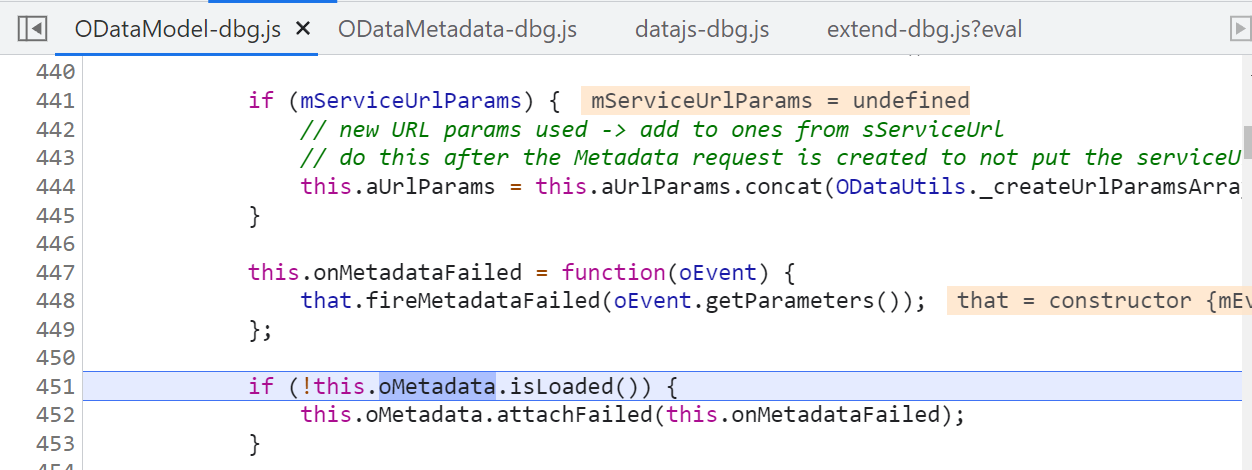
如果 metadata 加载成功,就在其回调里执行初始化逻辑:
if (!this.oMetadata.isLoaded()) {
this.oMetadata.attachFailed(this.onMetadataFailed);
}

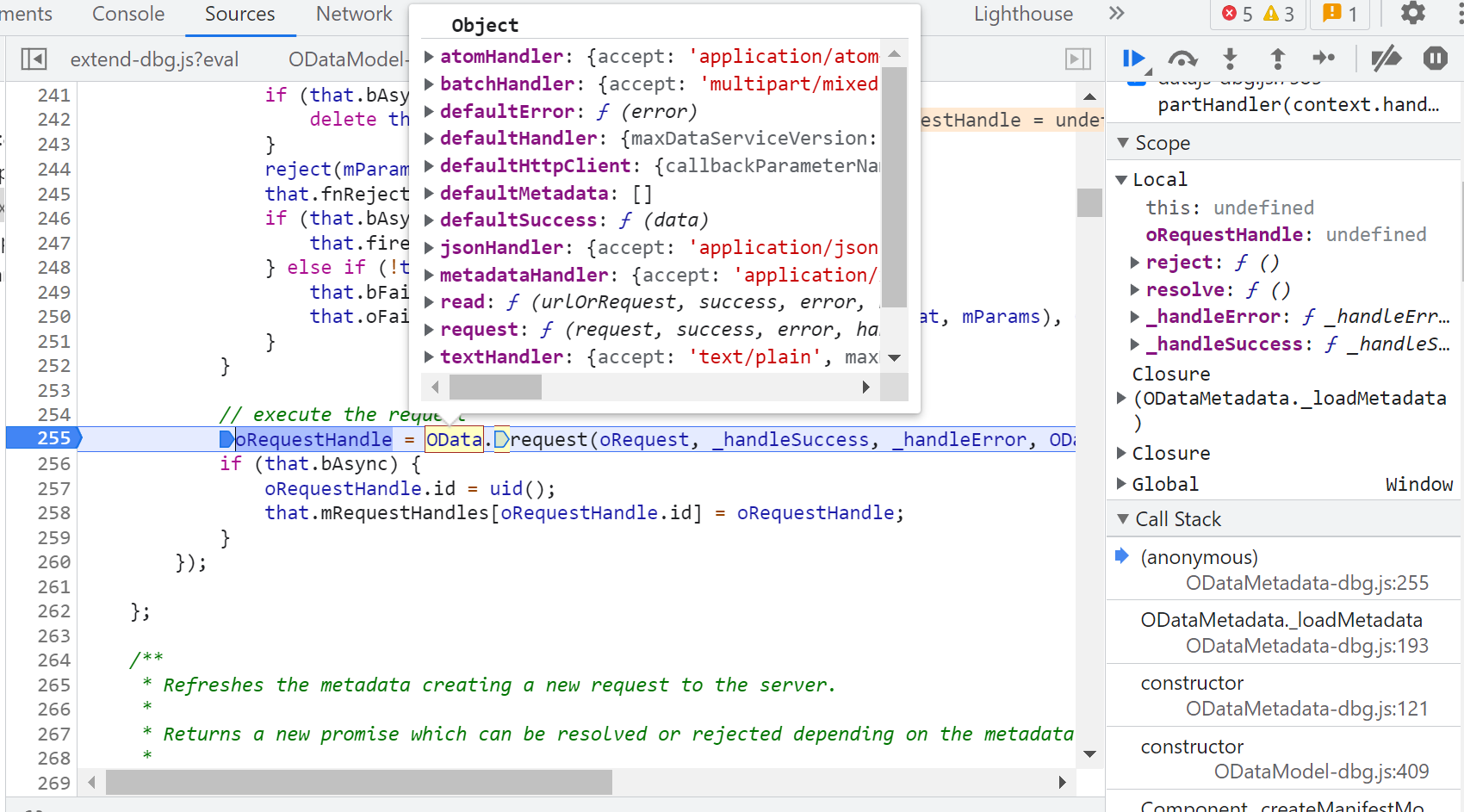
下面调用 OData API,传入刚才构造好的请求对象,进行请求发送:

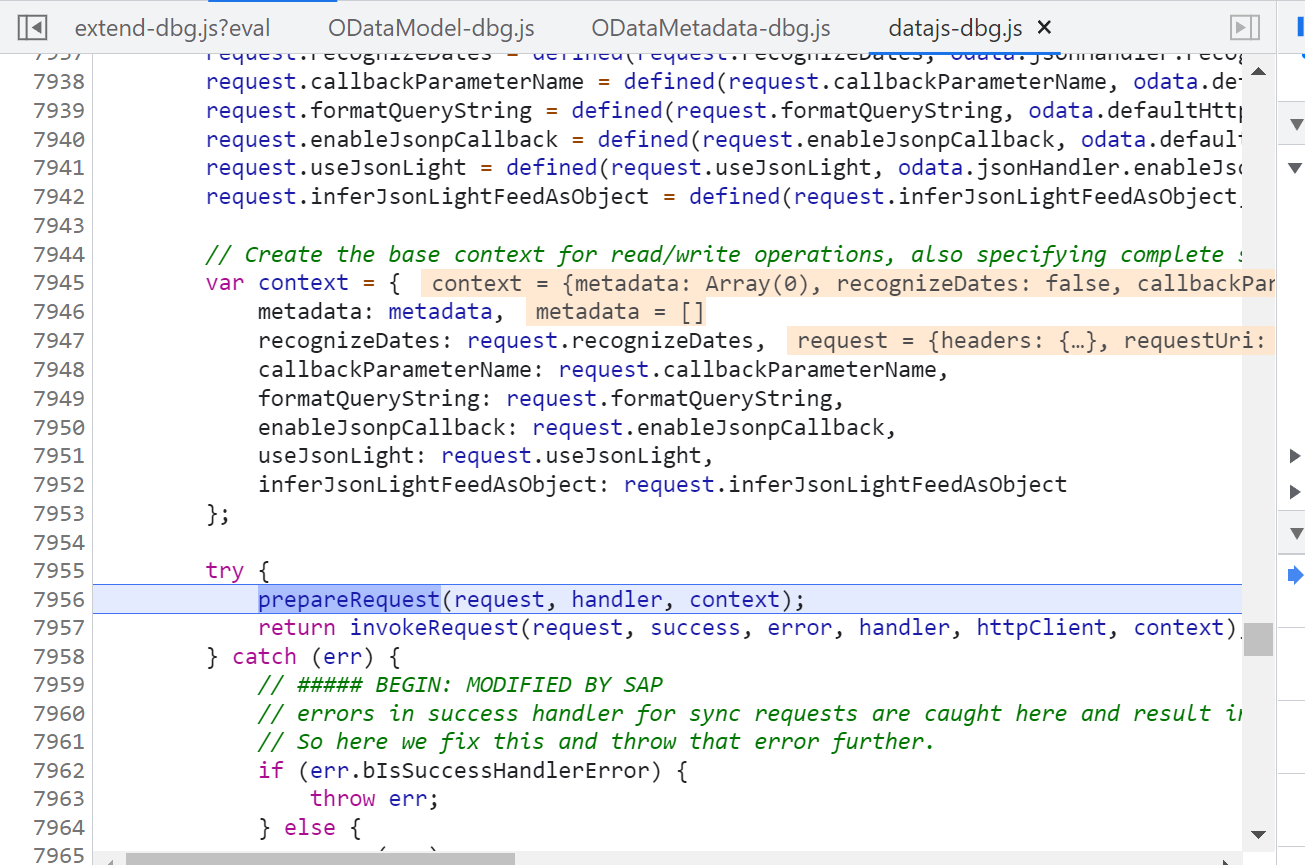
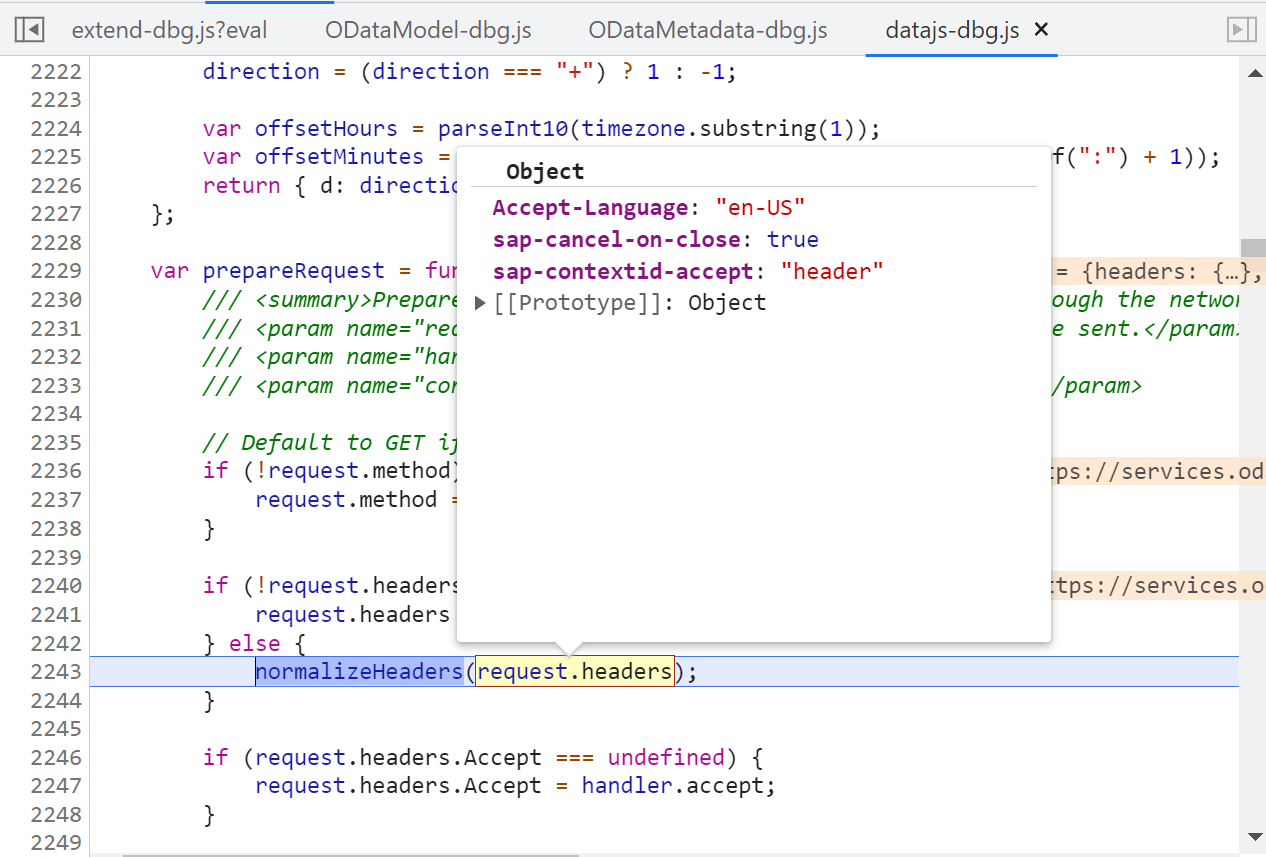
进入 datajs.js, 首先 prepareRequest:


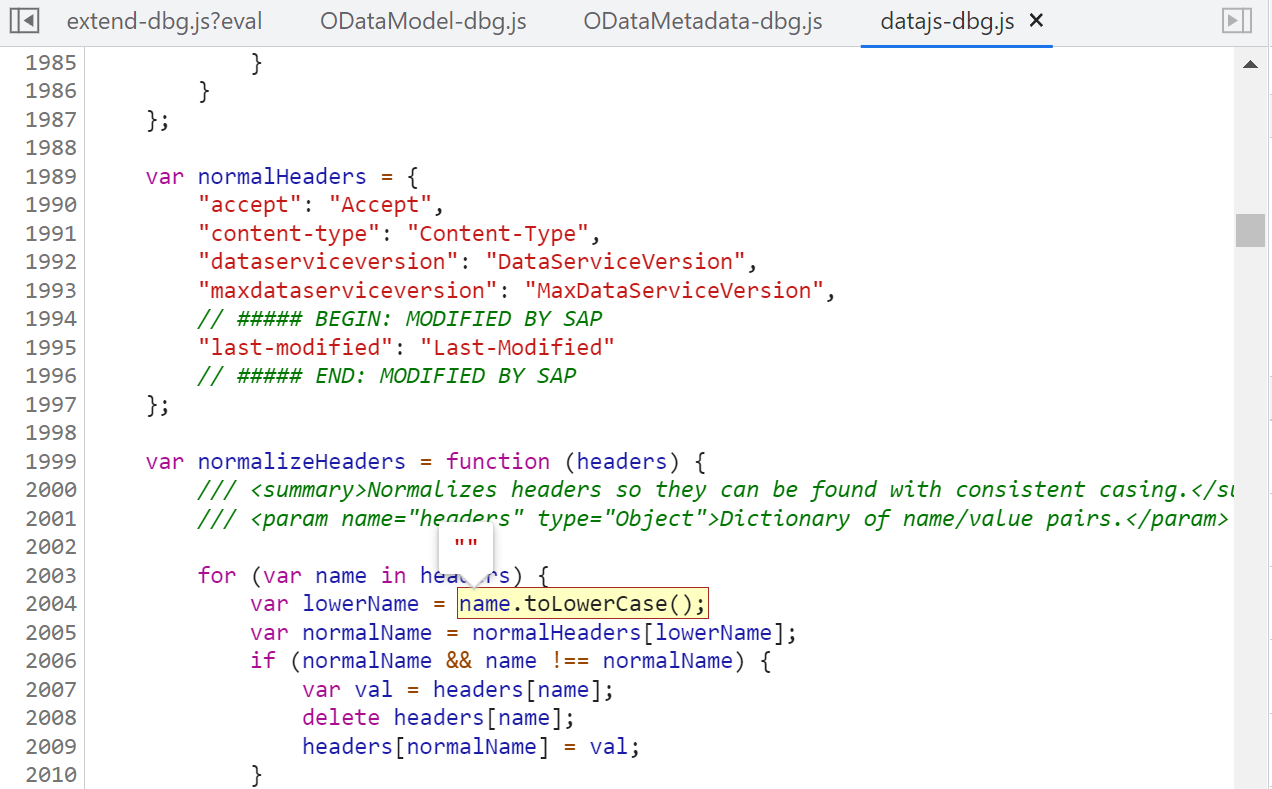
normalizeHeaders:对头部字段进行规范化处理,其实就是将头部字段转换成小写:

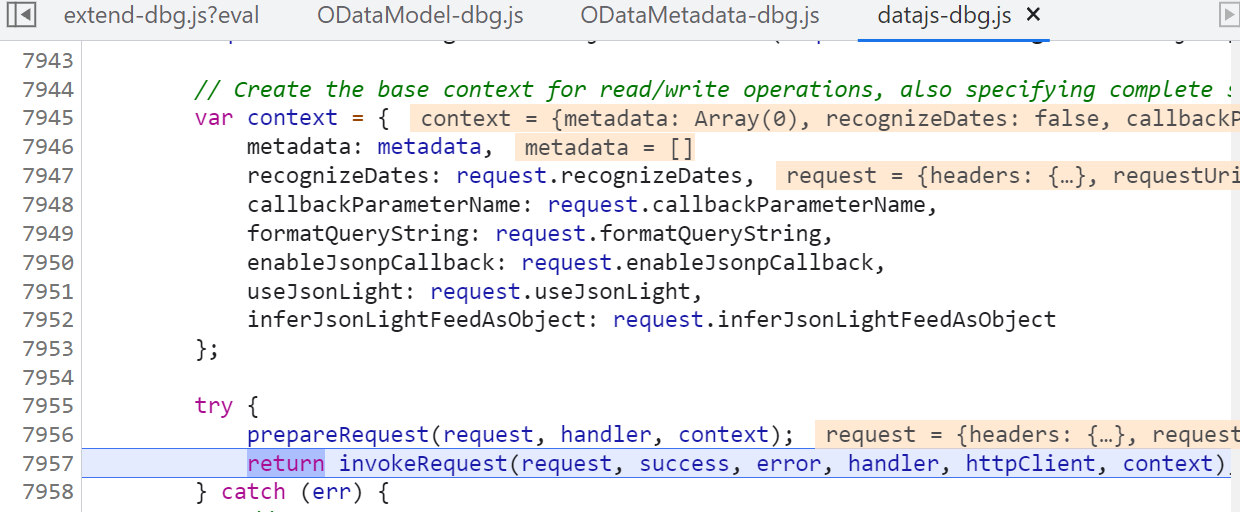
然后调用 invokeRequest 进行发送:

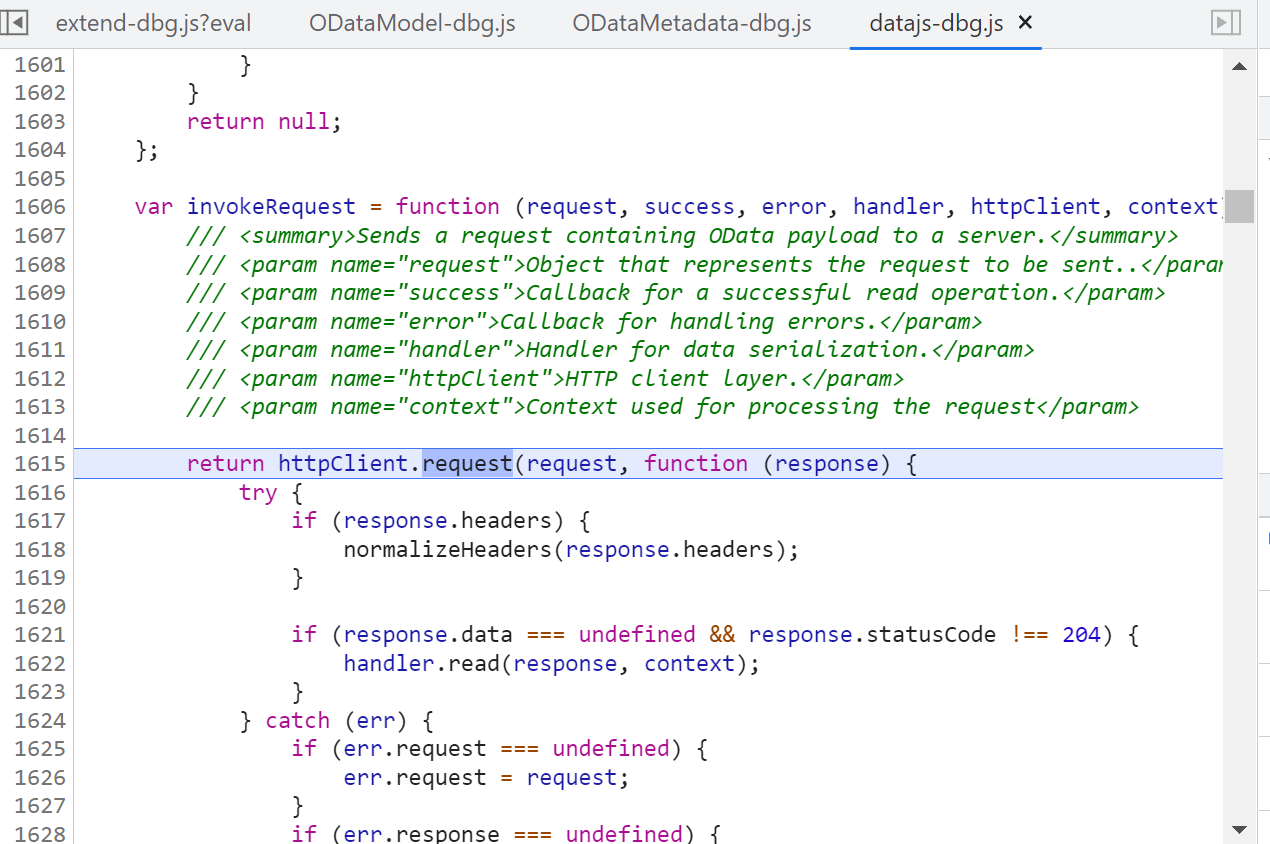
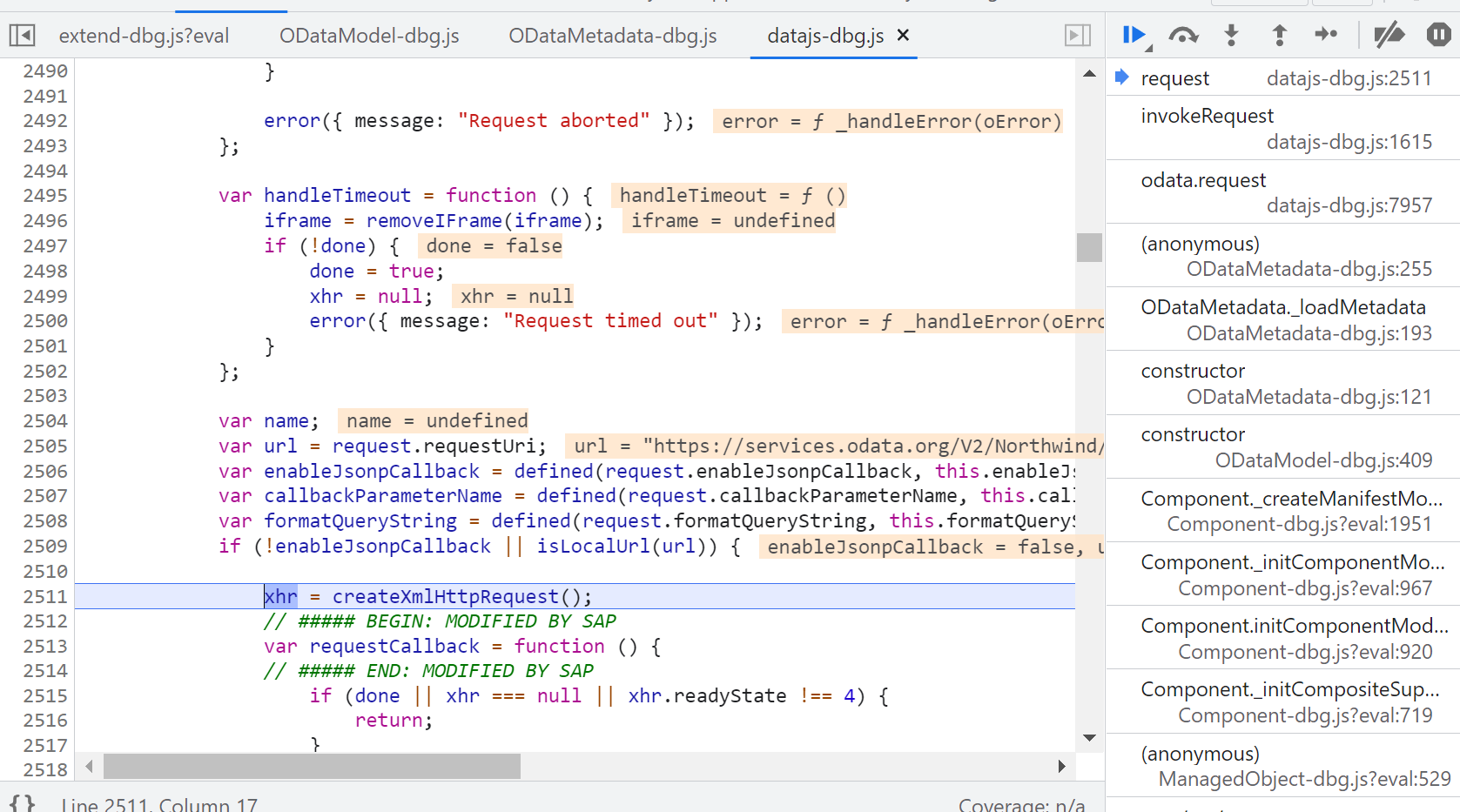
移交给 httpClient:

datajs.js 的底层还是基于 XHR 即 XmlHttpRequest:

直接使用浏览器原生的 XMLHttpRequest:

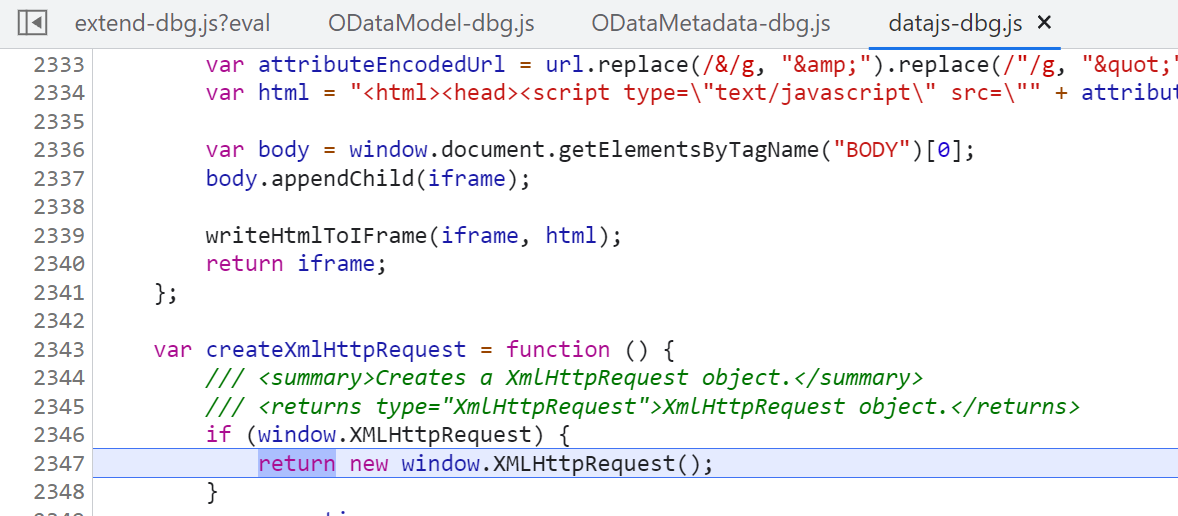
这里的 fallback 机制用的是已经很古老的 ActiveXObject 了,现代浏览器都不会执行到:
var createXmlHttpRequest = function () {
/// <summary>Creates a XmlHttpRequest object.</summary>
/// <returns type="XmlHttpRequest">XmlHttpRequest object.</returns>
if (window.XMLHttpRequest) {
return new window.XMLHttpRequest();
}
var exception;
if (window.ActiveXObject) {
try {
return new window.ActiveXObject("Msxml2.XMLHTTP.6.0");
} catch (_) {
try {
return new window.ActiveXObject("Msxml2.XMLHTTP.3.0");
} catch (e) {
exception = e;
}
}
} else {
exception = { message: "XMLHttpRequest not supported" };
}
throw exception;
};
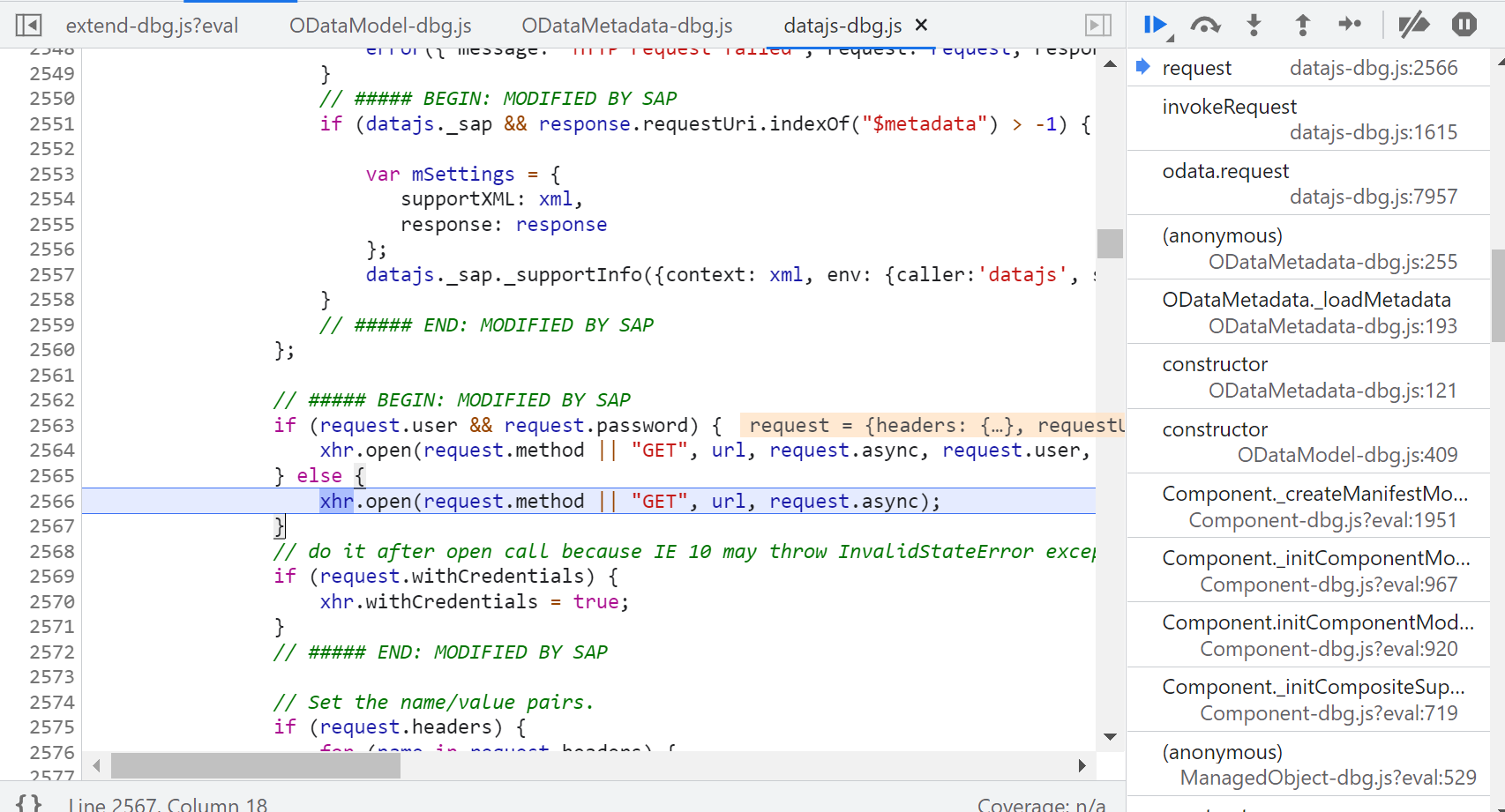
最后调用 xhr.open:

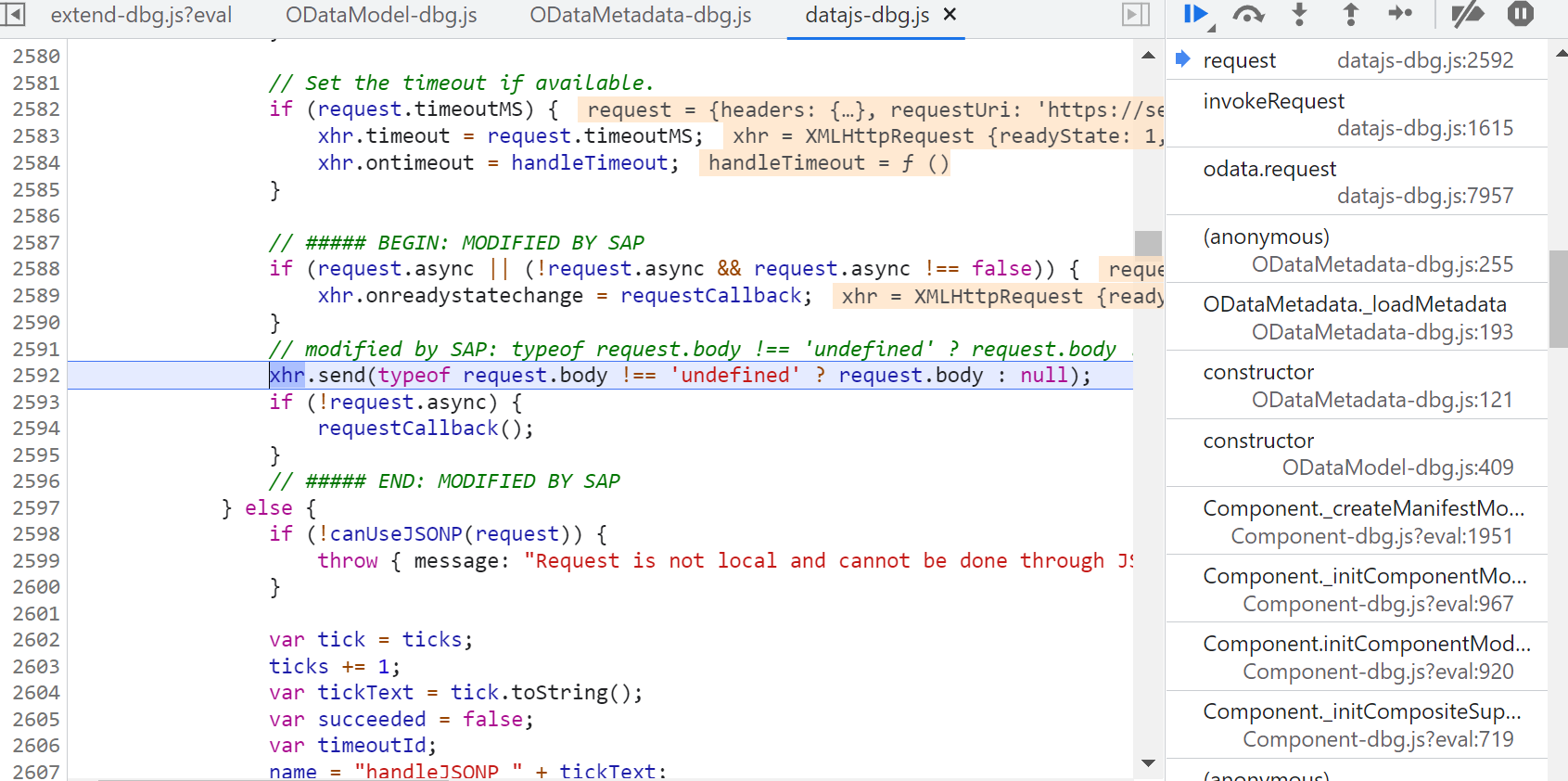
使用 send api 进行请求发送。

- 点赞
- 收藏
- 关注作者


评论(0)