SAP UI5 未来发展的趋势之一:拥抱 TypeScript
近年来,前端开发领域迅猛发展,各种新技术、新框架、新工具和新的开发理念,层出不穷。另一方面,前端应用的规则和复杂度也大大增加。虽然 JavaScript 已经成为 Web 前端开发最普遍使用的编程语言,但 JavaScript 诞生之初,并不是为了开发超大规模的复杂前端应用而设计的。作为一门动态类型编程语言,JavaScript 缺乏类型检查支持,使得许多代码问题直至运行时才能被发现,降低了项目开发效率,使其在开发复杂前端应用时显得力不从心。

正因如此,越来越多的现代前端开发框架,比如 Angular,React 和 Vue,都引入了对 TypeScript 的支持。
TypeScript 出身名门,是微软 2012 年推出的一门静态类型编程语言,属于 JavaScript 的超集,可以编译为 JavaScript 执行。
TypeScript 的最大特点就是静态类型和从语言层面对 ECMAScript 6 标准的原生支持。
基于 TypeScript 开发的前端应用,在编译期就能进行类型和语法检查,提高了代码的健壮性和可预测性,降低了项目维护成本。TypeScript 对模块、命名空间和面向对象的原生支持,也有助于降低大型复杂前端应用的项目组织和管理成本。
让 Web 开发人员如虎添翼的是,现代流行的 Web 开发工具比如 Visual Studio Code,WebStorm,Atom 等等,均对 TypeScript 提供了非常完善的支持。
TypeScript 在 SAP 产品开发中的一个成功案例
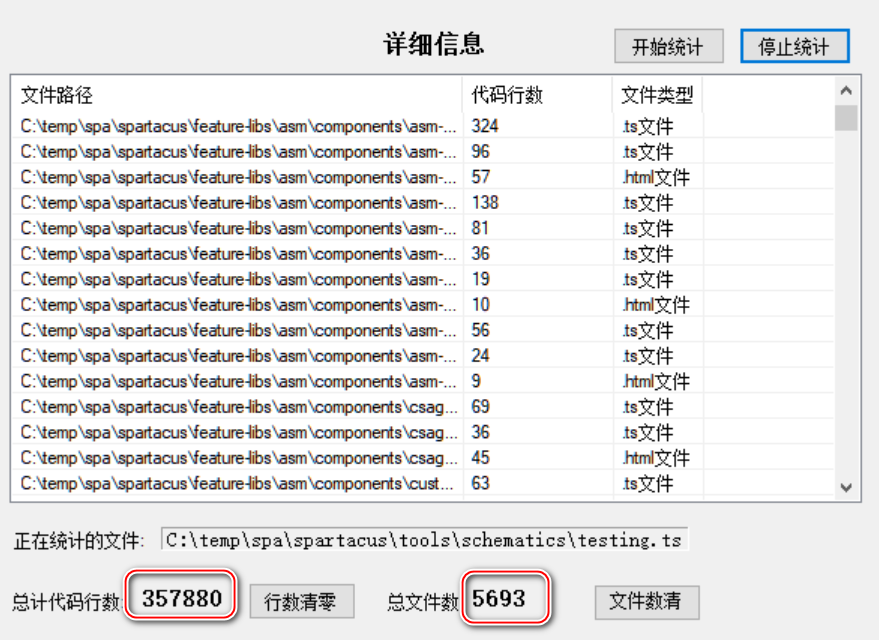
以 Jerry 所在 SAP 电商云 Spartacus UI 开发团队的工作为例,到 2022 年 1 月,Spartacus 最新的版本为 4.3.0:
https://github.com/SAP/spartacus
总共有效代码数已经超过 35 万行,ts 和 html 文件个数超过 5000 个。

Spartacus 选择的开发语言正是 TypeScript,归功于前文所述 TypeScript 的诸多优点,我们团队的开发效率丝毫没有因为应用本身的复杂度而降低。
作为另一个诞生已经十余年的企业级前端应用开发框架,SAP UI5,也从 2021 年开始,引入了对 TypeScript 的支持。时至今日,这一支持工作仍然在进行中,最新进展可以从 SAP 官网获得:
https://sap.github.io/ui5-typescript/

本文通过一个实际的 Hello World 级别的 SAP UI5 应用,介绍 SAP UI5 如何引入对 TypeScript 的支持。
新建一个空的文件夹 ts-ui5. 因为我们要借助 npm 来安装和 TypeScript 开发相关的依赖,所以首先使用 npm init 创建一个空的 Node.js 项目。该命令行会生成一个默认的 package.json 文件。

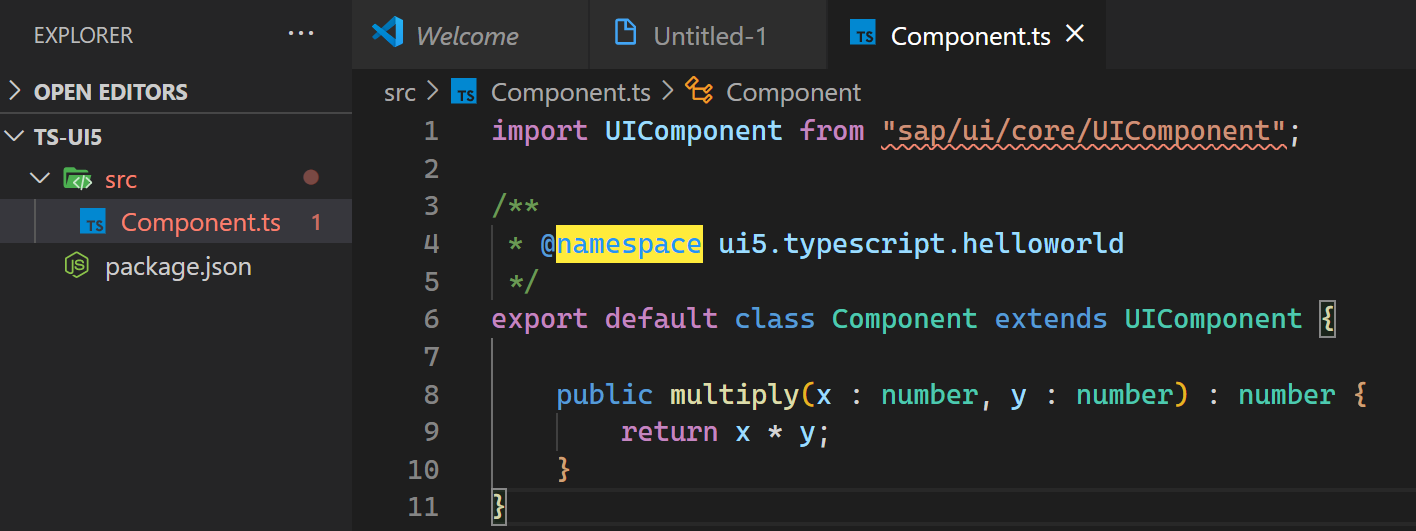
新建一个 src 文件夹,里面放置一个 Component.ts 文件,代码如下:

在这段代码里,我创建了一个新的 Component 类(第6行),其父类为 SAP UI5 标准的 UIComponent.

这里我们初次领略了 TypeScript 静态类型检查的风格:Visual Studio Code 抱怨找不到 sap/ui/core/UIComponent 这个 module 以及其类型定义。
这正是意料之中的错误,因为 TypeScript 本身是无法识别 SAP UI5 那一套类型定义的,为此我们需要手动将 SAP UI5 框架完整的类型定义系统,导入我们的 TypeScript 项目。
使用如下的命令行导入 SAP UI5 为 TypeScript 提供的类型定义:
npm install --save-dev typescript @types/openui5@1.97.0
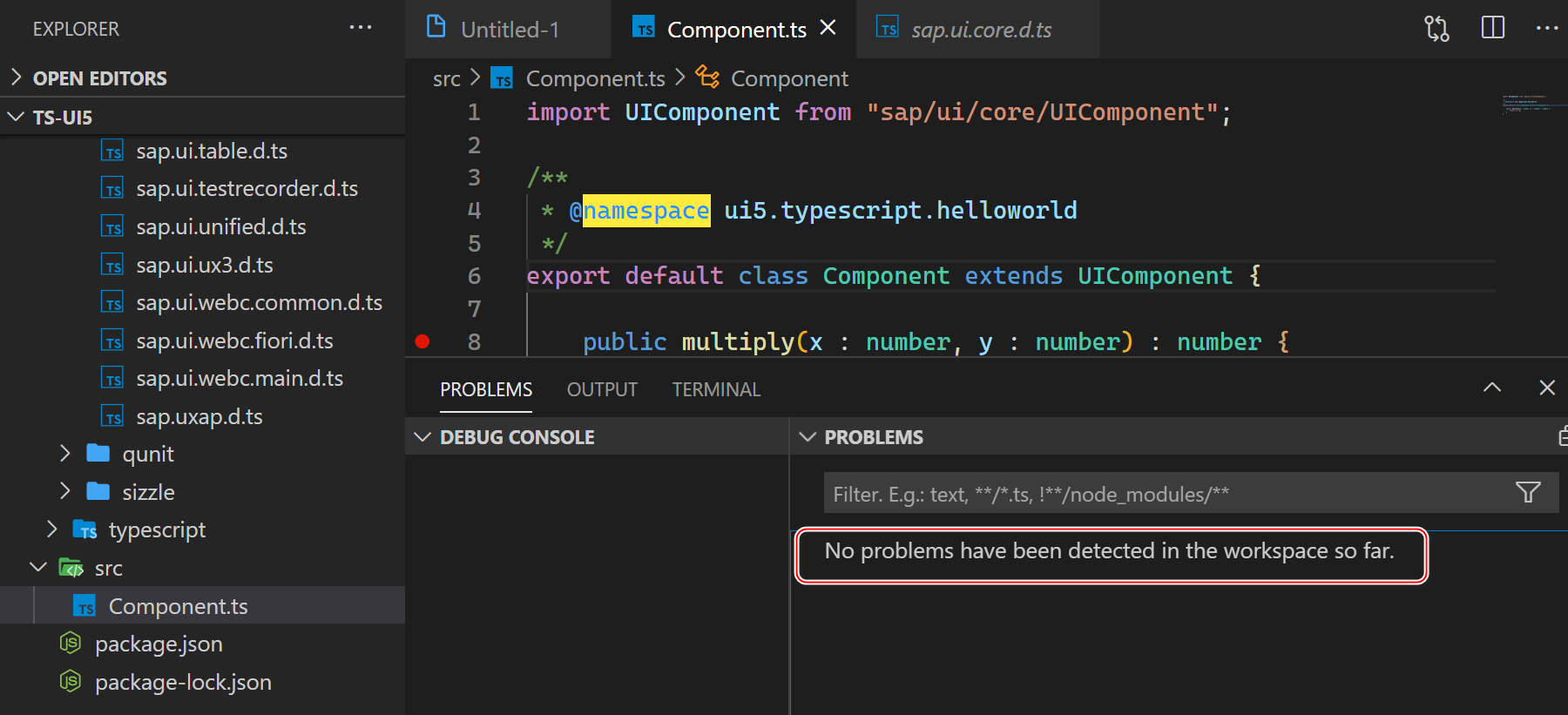
安装完之后,上述编译错误就消失了。

我们通过命令行 npm install 为 TypeScript 安装了针对 SAP UI5 所谓的 DefinitelyTyped(外部类型定义). SAP UI5 开发团队基于 SAP UI5 JSDoc 生成了一套 TypeScript 能够识别的外部类型定义,这样 TypeScript 可以依据这些类型定义,进行编译期的静态类型检查。
SAP UI5 开发团队为 TypeScript 制作的外部类型定义发布在如下的公网可访问的 Github 仓库里:
https://github.com/DefinitelyTyped/DefinitelyTyped/tree/master/types/openui5
npm install 之后,这些类型定义文件,以 d.ts 格式的文件形式,出现在工程的 node_modules@types\openui5 文件夹内。这些文件也是 TypeScript 对 SAP UI5 应用代码进行语法检查的基础。

因为浏览器无法直接运行 TypeScript,因此我们需要使用 TypeScript 的编译器 tsc,将 Component.ts 编译成 JavaScript 代码。
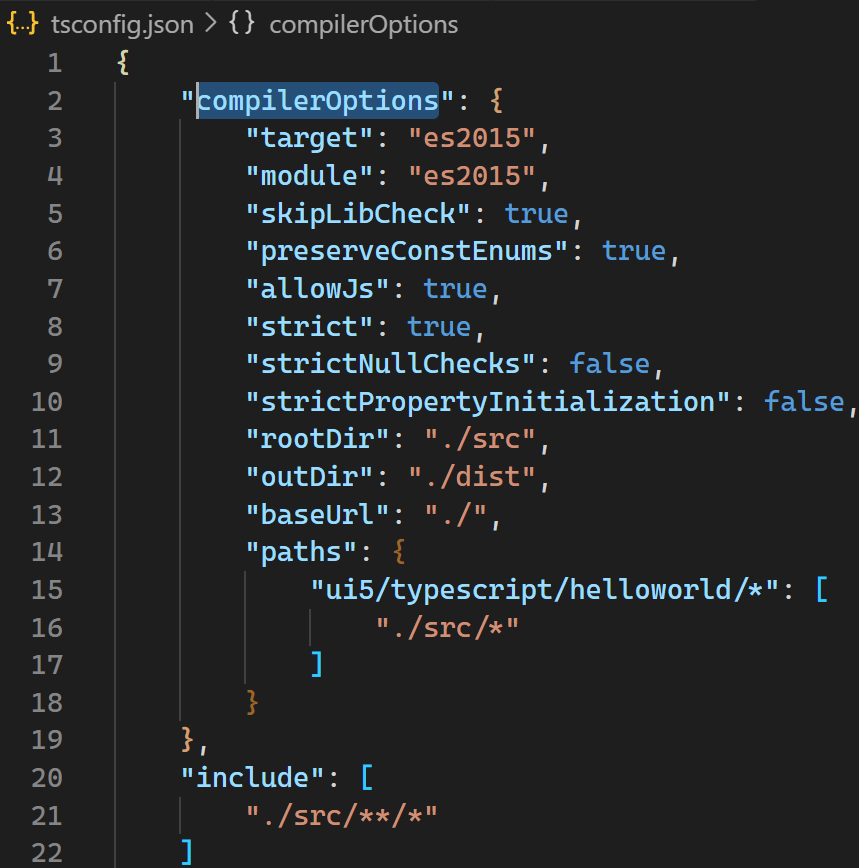
为 TypeScript 编译器创建一个配置文件 tsconfig.json, 这个文件的作用是提供更详细的编译选项,比如通过将 target 字段维护成 es2015,从而指定编译出来的 JavaScript 文件支持 es2015 的语法特性,编译的输入目录为 src,输出目录为 dist.
ES2015 是 ECMAScript 6 的第一个版本,于 2015 年 6 月发布,正式名称为 ECMAScript 2015 标准,简称为 ES2015.

tsconfig.json 文件维护好之后,执行命令行 npx tsc 进行编译。
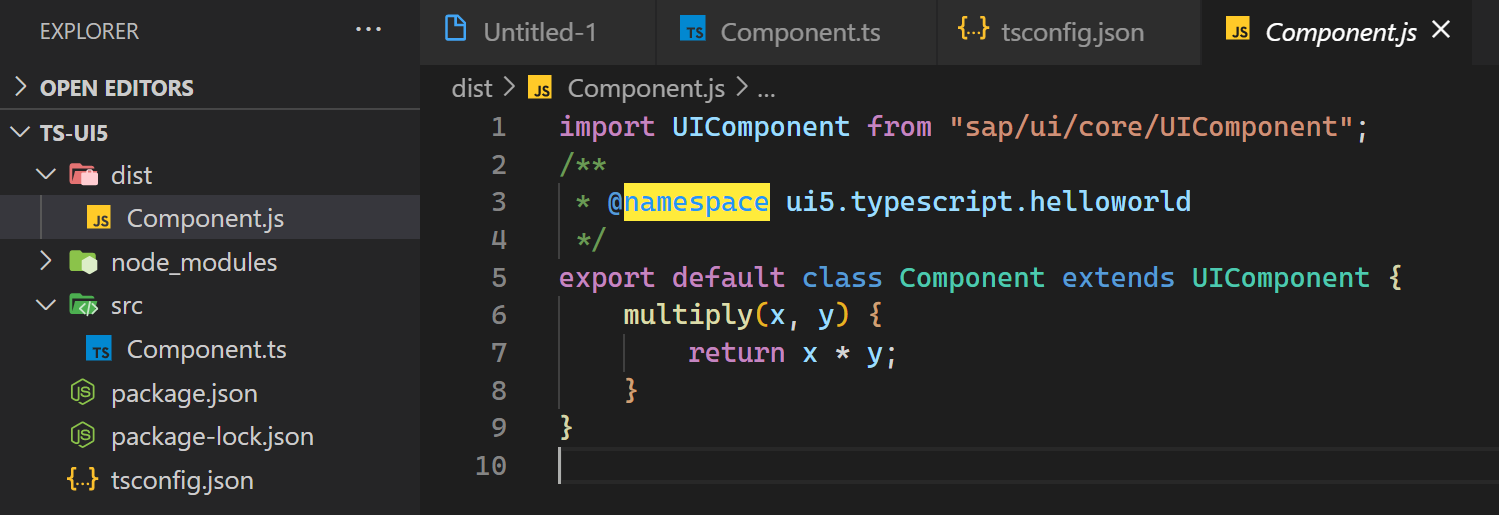
成功编译之后,在文件夹 dist 里生成了一个新的 Component.js 文件,其 JavaScript 语法支持 ES2015 特性。
对于很多 SAP UI5 开发人员来说,可能更习惯使用传统的 UIComponent.extend(“ui5.typescript.helloworld.Component”) 方式来定义 Component,而不是下图基于 ES2015 的 extends 语法。

另一方面,并不是所有的浏览器都支持 ES2015,我们也不应该强迫客户升级其浏览器到能够支持 ES2015 的版本:

因此我们可以使用 Babel 这个工具,将 ES2015 版本的 JavaScript 代码,转译成低版本的传统 JavaScript 代码(比如 ES5 ).
使用命令行安装 Babel 转译器的相关依赖:
- npm install --save-dev @babel/core @babel/cli @babel/preset-env
- npm install --save-dev @babel/preset-typescript babel-preset-transform-ui5
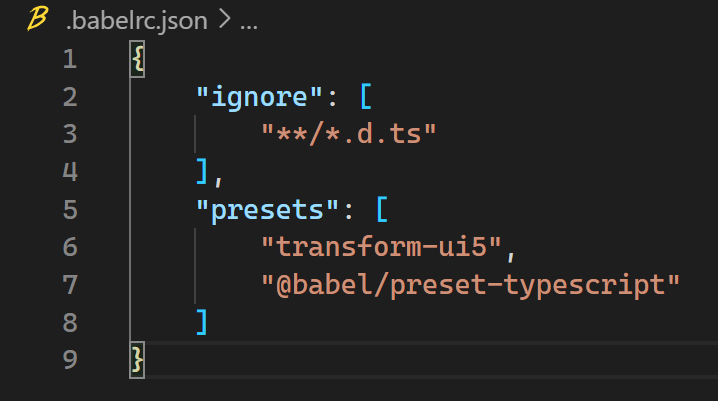
同样为 Babel 创建一个配置文件 .babelrc.json,通过 presets 数组里的记录,告诉其执行转译操作的具体细节:

执行下列命令行,使用 Babel 进行 JavaScript 的转译操作,输出文件夹指定为 webapp:
npx babel src --out-dir webapp --extensions “.ts,.js”

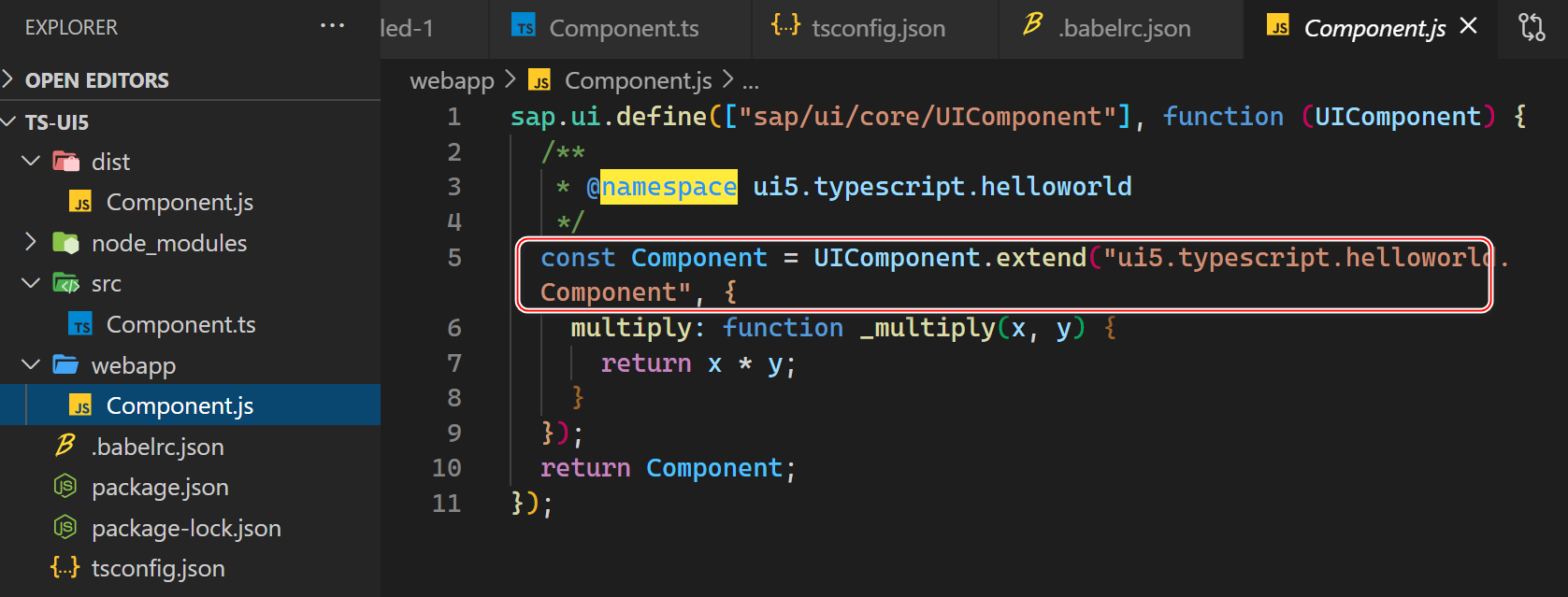
转译完成后,输出文件夹 webapp 里出现了一个 Component.js, 其源代码就是 SAP UI5 开发人员熟悉的 UIComponent.extend 这种传统语法了。
SAP UI5 开发团队已经事先准备好了一个用于学习的 Github 仓库,里面包含了采用 TypeScript 开发好的一个 SAP UI5 Hello World 应用的源代码:
https://github.com/SAP-samples/ui5-typescript-helloworld/blob/main/src
我们把该仓库的 src 文件夹里的全部内容,拷贝到本地 src 文件夹。
下图是使用 TypeScript 开发的 App Controller 代码:
(1) 从 sap.ui.core.d.ts 提供的外部类型定义里,导入 Controller 类定义
(2) 定义一个新的 App 类,继承自 SAP UI5 标准的 Controller 类
(3) 重载 Controller 类定义的两个 public 方法

是不是觉得 TypeScript 这种纯粹面向对象的代码编写方式,可读性要优于传统 ES5 的 JavaScript 代码呢?
归功于 SAP UI5 团队提供的外部类型定义,此刻我们就可以在 Visual Studio Code 这种本地开发环境里,享受到原本只有在 SAP WebIDE 和 SAP Business Application Studio 等在线开发环境里才能支持的语法检查和代码自动完成提示等功能了:

TypeScript 开发结束之后,使用开源的 SAP UI5 Tools(@ui5/cli) 这个工具进行构建和本地启动。
为此,首先安装 SAP UI5 Tools 的依赖:
npm install --save-dev @ui5/cli
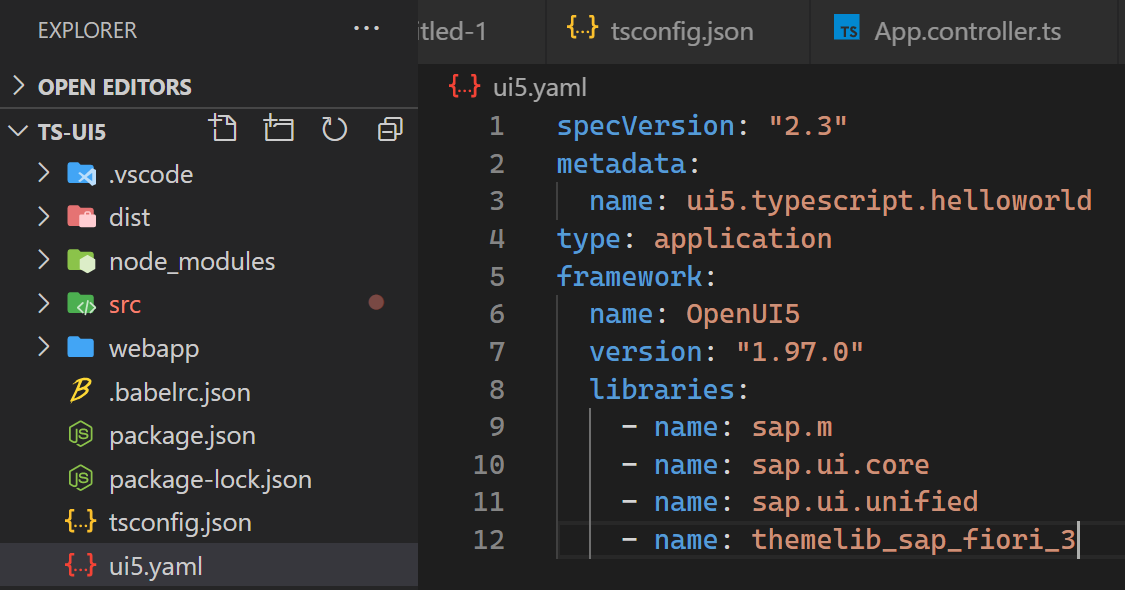
同样我们需要为 @ui5/cli 创建一个配置文件 ui5.yaml,提供具体的构建选项。

使用下列命令行,将 src 文件夹里的 TypeScript 代码,通过 Babel 转译成传统的 JavaScript 代码,放置于输出文件夹 webapp 内。
npx babel src --out-dir webapp --source-maps true --extensions “.ts,.js” --copy-files
上述命令行里两个选项的解释:
-
source-maps true: 生成 .map 源码映射文件,这样我们就可以直接在 Chrome 开发者工具里,给原始的 TypeScript 代码设置断点并单步调试。浏览器实际执行的是 babel 转译后的 JavaScript 代码。通过这些 .map 映射文件,Chrome 开发者工具会自动帮助我们将当前执行到的 JavaScript 代码映射成原始的 TypeScript 代码。
-
copy-files:对于所有后缀非 .ts 的文件,直接从 src 文件夹拷贝到 webapp 文件夹,比如这个项目里所有的 xml view 文件。
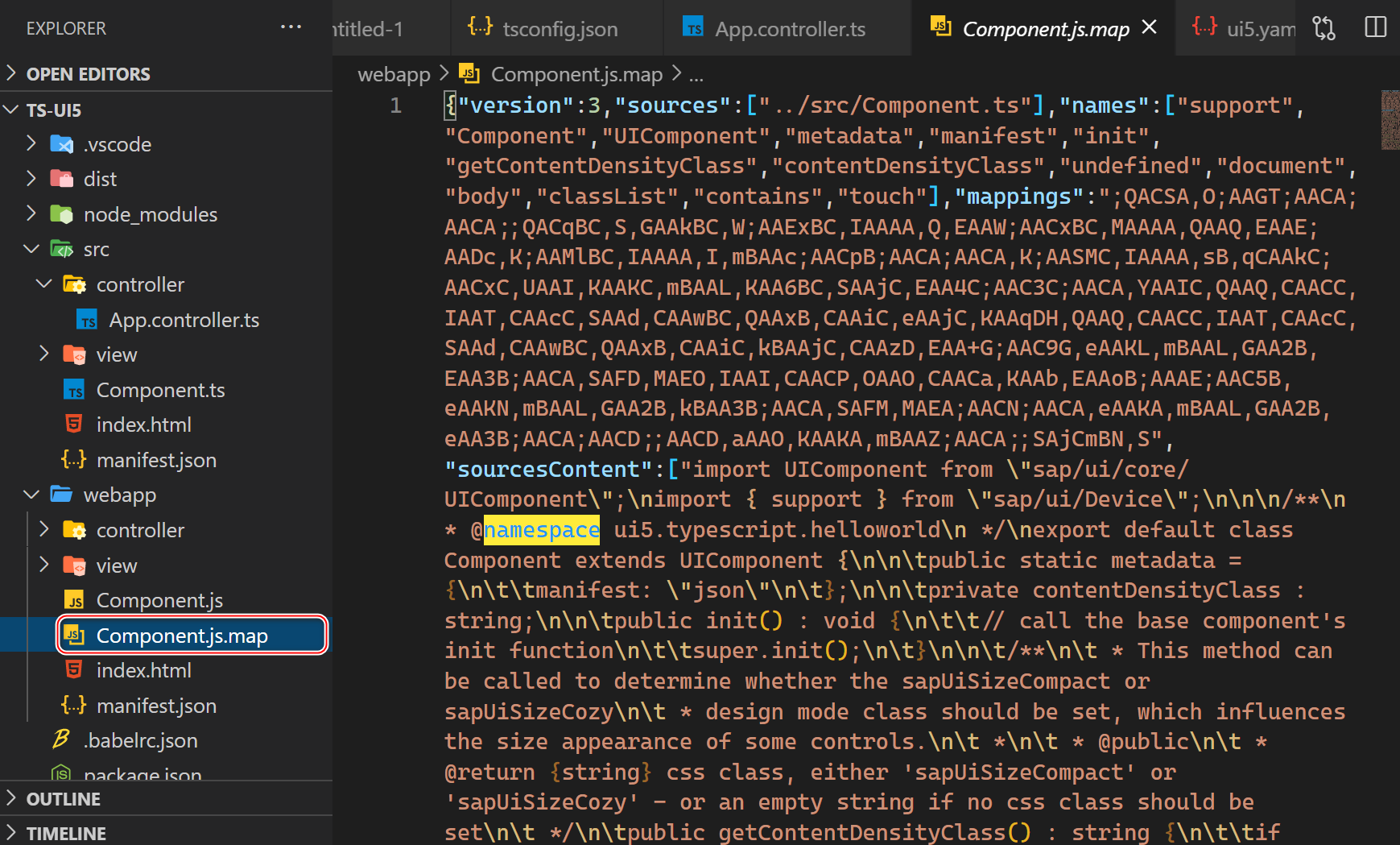
babel 生成的 .map 源码映射文件:

最后通过命令行本地启动这个 SAP UI5 应用:
npx ui5 serve -o index.html

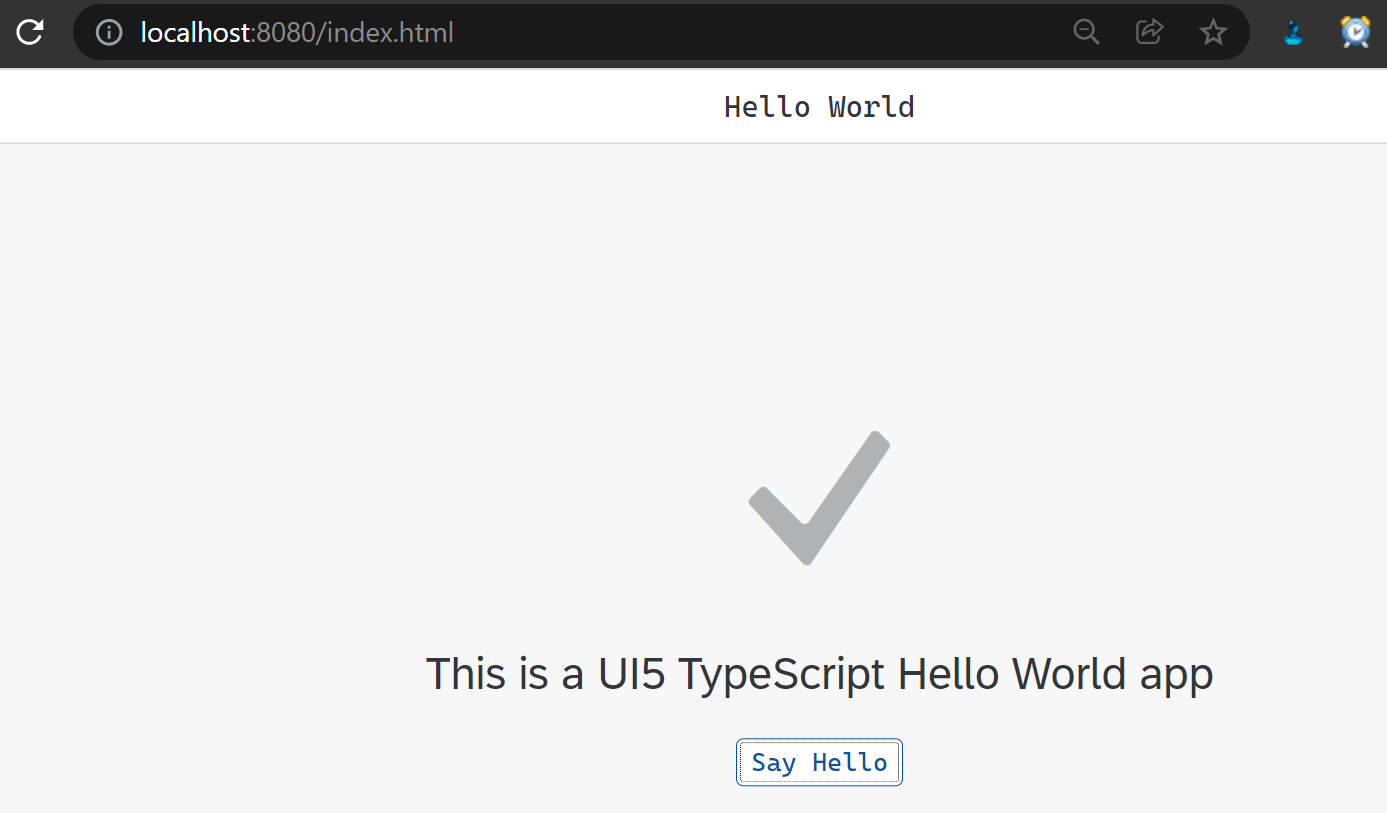
外观如下:

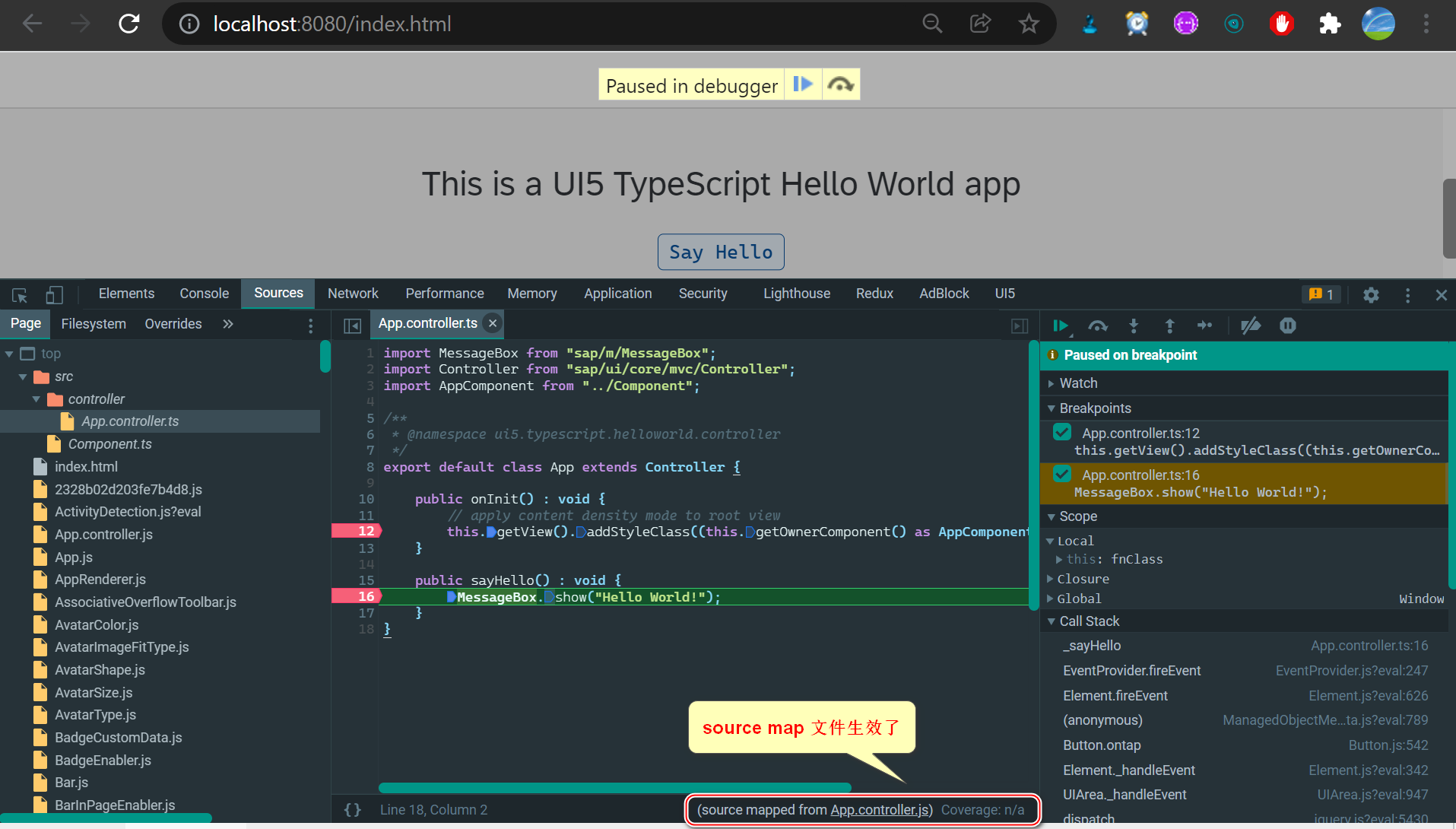
Chrome 开发者工具 Sources 标签页里打开后,看到的是原始的 TypeScript 文件,可以直接设置断点,单步调试:

关于 SAP UI5 对 TypeScript 支持工作的最新进展,请持续关注 SAP 官网:https://sap.github.io/ui5-typescript/
感谢阅读。

- 点赞
- 收藏
- 关注作者


评论(0)