SAP Spartacus express checkout 设计
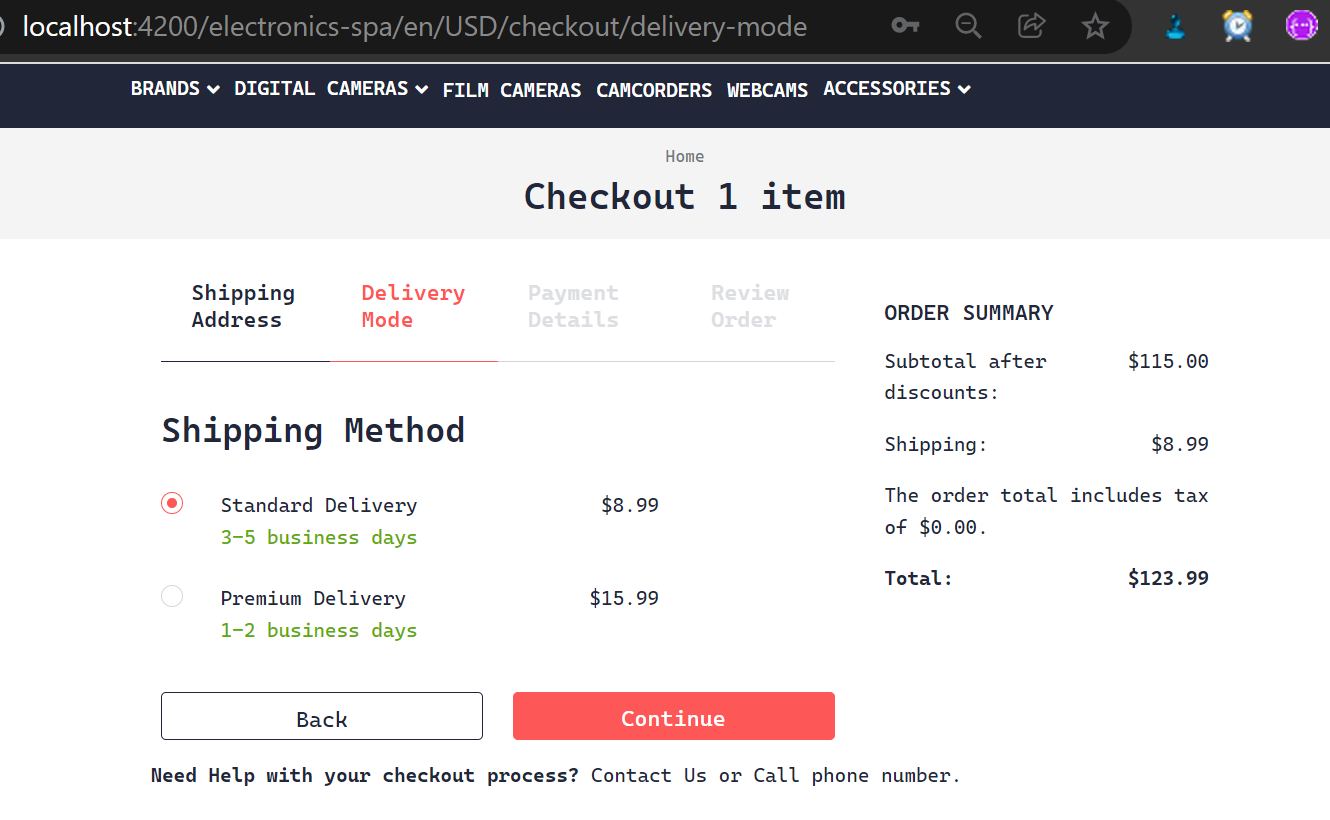
所谓 express checkout(快速结账),是一种超快速结账表格,通常为回头客设计,可减少表单字段以确保更快的结账流程。运输、计费和付款信息在站点的一个包含区域中提交,从而为客户提供简单和高效的服务。快速结帐允许用户跳过所有步骤,并在单击“转到结帐”后立即看到评论摘要页面。
Angular Page Guard 将检查用户是否至少有 1 个送货地址和 1 种付款方式 - 如果有更多,它将选择默认值。 设置好地址后,会选择当前配置的默认投递方式。
如果一切都成功了,用户应该被重定向到评论摘要。 否则,他将完成结帐步骤。
在评论摘要步骤中,用户将看到预先设置的数据,也有可能更新步骤。

如何启用
该功能由 2 个新的可选属性控制:
- express 标记位:在默认运输方式和付款方式可用时允许快速结帐。
- 数组 defaultDeliveryMode:i.a. 的默认交付模式。 用于快速结帐。 按一般偏好(例如 DeliveryModePreferences.LEAST_EXPENSIVE)或特定交付代码的顺序设置偏好。
checkout?: {
//...
express?: boolean;
defaultDeliveryMode?: Array<DeliveryModePreferences | string>;
};
Spartacus 支持下列几种交货模式的偏好设置:
enum DeliveryModePreferences {
FREE = 'FREE',
LEAST_EXPENSIVE = 'LEAST_EXPENSIVE', // but not free
MOST_EXPENSIVE = 'MOST_EXPENSIVE',
}
默认的配置:
checkout: {
//...
express: false,
defaultDeliveryMode: [DeliveryModePreferences.FREE],
};
客户可以使用下面的代码让自己的配置生效:
provideConfig({
//...
checkout: {
//...
express: true,
defaultDeliveryMode: ['sample-code'],
},
});
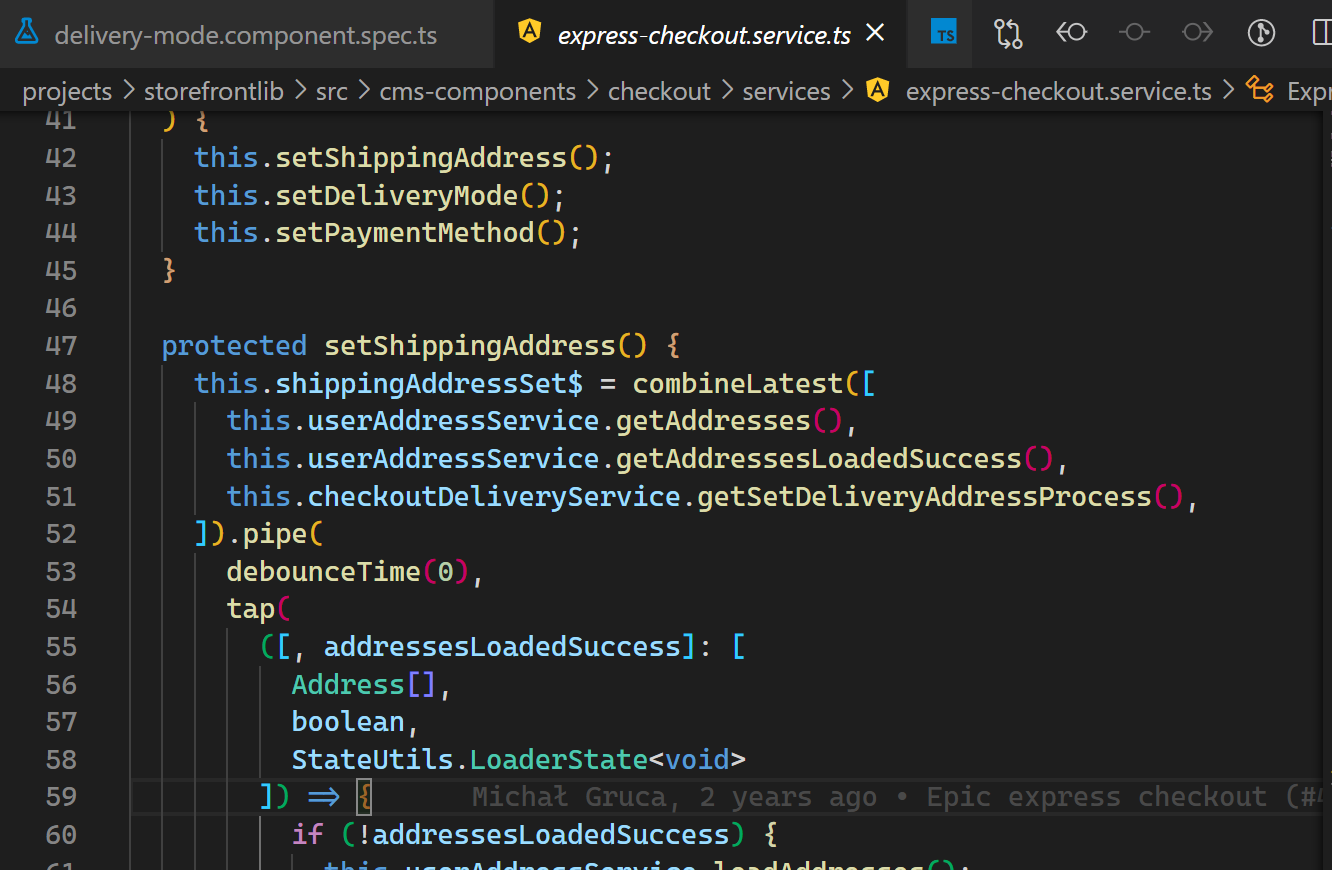
express checkout 的实现代码:

注意第 53 行 debounceTime(0) 的用法。
debounceTime 将源发出的值延迟给定的到期时间。 如果在此时间内有新值到达,则删除先前的挂起值并重置计时器。 以这种方式 debounceTime 跟踪最近的值并在给定的到期时间过去时发出该最近的值。
该算子多用于每秒可触发数十次甚至数百次的事件。 最常见的例子是 DOM 事件,例如滚动、鼠标移动和按键。 使用 debouceTime 时,您只关心最终状态。 例如,用户停止滚动时的当前滚动位置,或用户停止输入字符后搜索框中的最终文本。 实际上,使用运算符允许将多个顺序事件组合成一个事件,因此只执行一次回调。 这可以大大提高性能。
去抖动的常见场景是调整大小、滚动和 keyup/keydown 事件。 此外,您应该考虑将任何触发过多计算或 API 调用的交互包含在去抖动中。
- 点赞
- 收藏
- 关注作者


评论(0)