SAP 电商云 Spartacus UI 的交货模式 Delivery Mode 设计
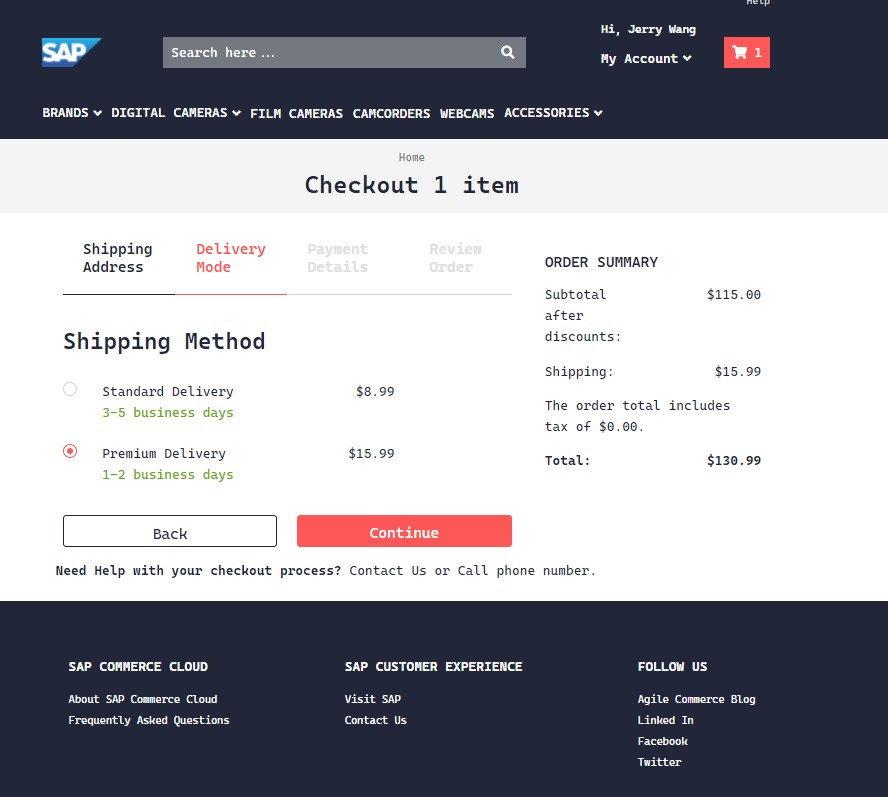
本文讨论 Spartacus UI checkout 流程时,下图高亮的两种交货模式,Delivery Mode 的数据来源:

从组件的模板文件里能看出,这些 radio input 的数据,来自 Observable 对象 supportedDeliveryModes$:

后者通过服务类 checkoutDeliveryService 的 getSupportedDeliveryModes 获得。

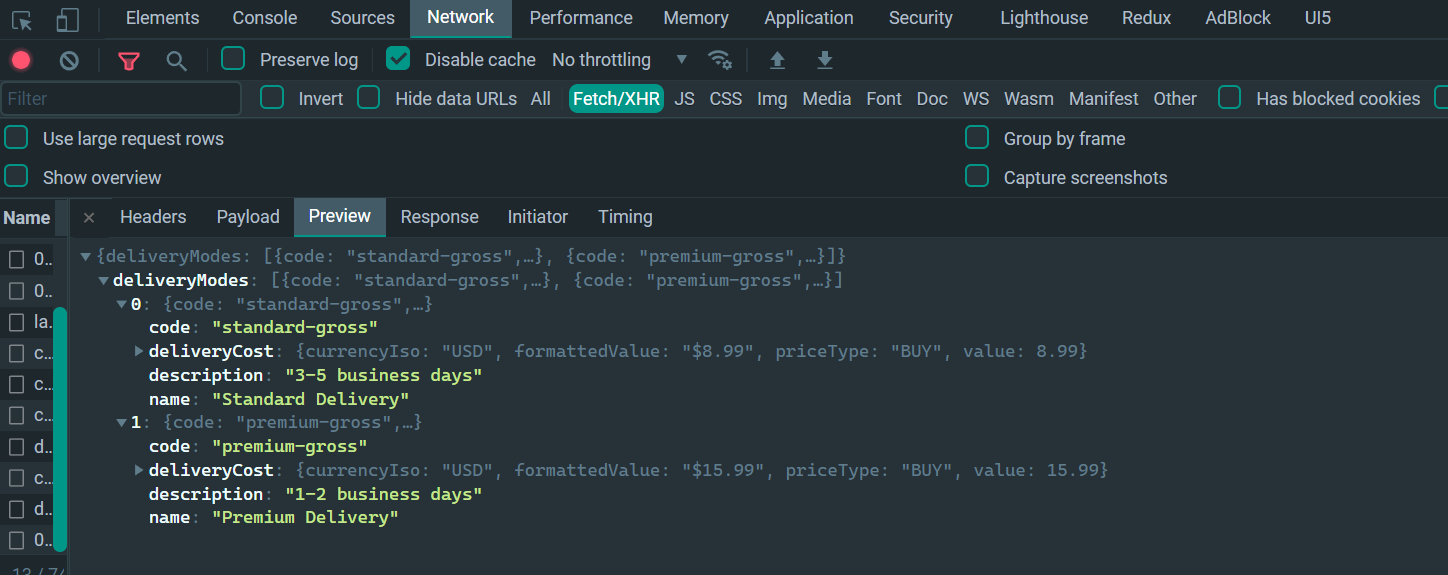
对应的 HTTP 请求为:

supportedDeliveryModes$ 一旦 subscribe,就会触发其 pipe 方法里传入的一系列 Operators:

此时 delivery modes 还是空的:

如果为空,filter 执行完毕后就结束了。
稍后 delivery modes 从后台读取完毕之后:

最后,通过了 filter 和 distinctUntilChanged 的 delivery modes,被模板的 async 所解析:

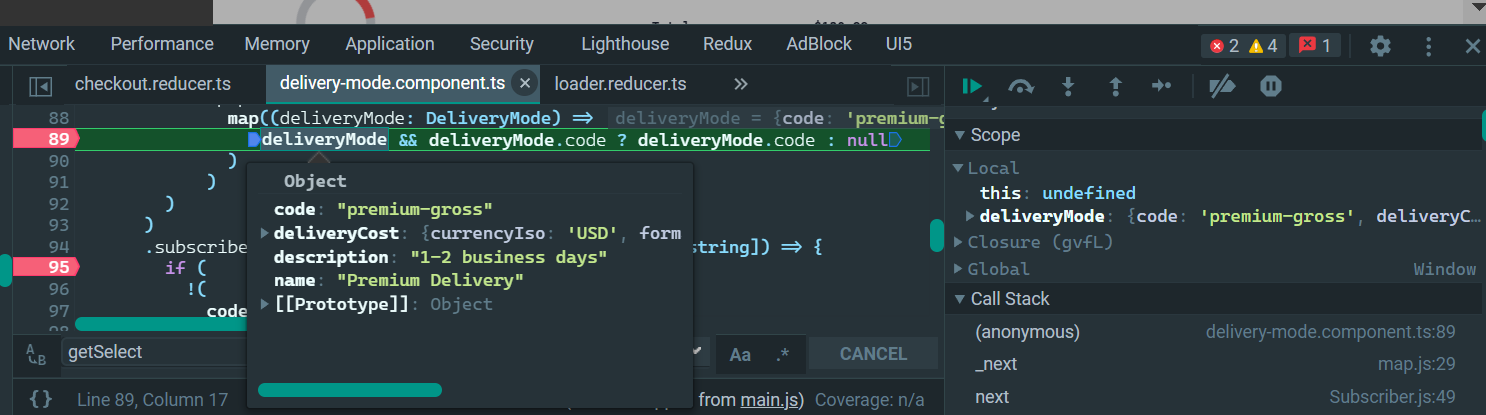
然后再看 getSelectedDeliveryMode:

第一次触发的时候,deliveryMode 为 null.
第二次触发:

pipe 具有管道功能,把多个操作符连接起来:

下一步我们需要弄清楚的是,这个 premium-gross 是如何默认被选中的?

它的值来自 withLatestFrom 另一个 Observable 的贡献:this.checkoutDeliveryService.getSelectedDeliveryMode:

delivery Mode 的选中与否状态,通过 selected 标志位区分,这些数据,全部来自 CheckoutStepsState,后者存储于 ngrx store 里:

在 checkout.reducer.ts 第 88 行和第 175 行设置断点:

调试之后发现,第 175 行代码首先触发:

对应的 HTTP 请求是:
选中的 delivery mode 存储在 cart 模型上:




读取 supported delivery mode 是通过 checkout.effect.ts 来完成的:

Spartacus 4.0 引入了 checkout library. 与结帐相关的代码已从@spartacus/core 和@spartacus/storefrontlib 移出,并移至新结帐库的入口点之一。
结帐库分为以下入口点:
-
@spartacus/checkout/assets: 和国际化相关的资源。
-
@spartacus/checkout/components:相关的 UI 组件,guards 和 UI service.
-
@spartacus/checkout/core
checkout facade API 的具体实现,包含 connectors, event builder, event listener, models, other services, 以及 state management. -
@spartacus/checkout/occ
checkout related adapters 以及 converters.
- @spartacus/checkout/root
root entity 总是通过 eager load 方式加载。包含config, events, facades, http interceptors 和 models.
- @spartacus/checkout/styles
和 checkout 相关的 scss 文件。
- 点赞
- 收藏
- 关注作者


评论(0)