什么是 StackBlitz 的 web container
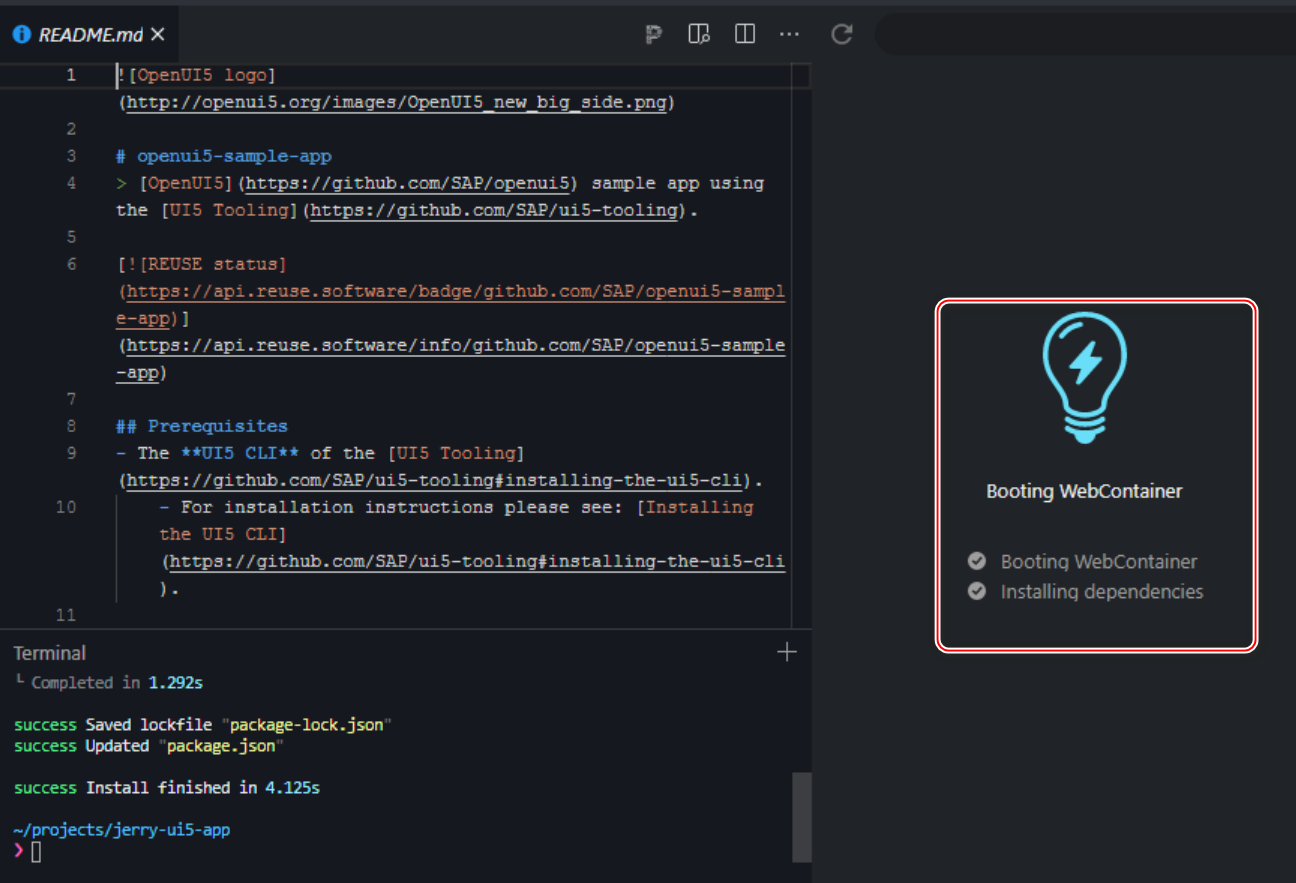
如下图所示,我们可以利用 StackBlitz,在浏览器里开发 Node.js 应用:

这一切归功于所谓的 WebContainer,如下图 Booting WebContainer 和 Installing dependencies 的信息:

几年前,我们就能感觉到,web 开发正在走向一个关键的拐点。
WebAssembly 和新的 capabilities API 的出现,使得编写一个基于 WebAssembly 的操作系统似乎成为可能,该操作系统功能强大到可以完全在浏览器中运行 Node.js。 提供一个比本地环境更快、更安全、更一致的卓越开发环境,以实现无缝代码协作,而无需设置本地环境,这个目标似乎离 Web 开发人员越来越近了。
实现这个目标的关键之一是 Web Container.
传统在线 IDE 在远程服务器上运行您的整个开发环境,并将结果通过 Internet 流式传输回您的浏览器。 这种方法的问题在于,它几乎没有安全优势,并且在几乎所有方面都比本地机器提供更糟糕的体验:启动容器需要几分钟时间,容易出现网络延迟,无法离线工作,经常导致网络超时, 调试冻结/损坏的容器几乎是不可能的,点击刷新只会将您重新连接到损坏的容器。
StackBlitz 提供的 WebContainers 允许您创建全栈 Node.js 环境,该环境可在几毫秒内启动并立即处于在线状态,可以通过链接共享——只需单击一下。 该环境加载了 VS Code 强大的编辑体验、完整的终端、npm 等。 它也完全在浏览器中运行,这会产生下列这些关键的好处:
- 比本地环境更快。 构建完成速度比 yarn/npm 快 20%,包安装完成速度 >= 5 倍。
- Node.js 应用可以在浏览器中调试。 与 Chrome DevTools 的无缝集成支持本地后端调试,无需安装或扩展。
- 默认的安全级别。 所有代码执行都发生在浏览器的安全沙箱内,而不是远程虚拟机或本地二进制文件上。
同样,这些环境不在远程服务器上运行。 相反,这些运行环境都完全包含在 Web 浏览器中。 Node.js 运行时本身第一次在浏览器内部本地运行。
- 点赞
- 收藏
- 关注作者


评论(0)