什么是 bootstrap 中的 break point
断点是 Bootstrap 中的触发器,用于触发布局响应按照设备或视口大小的变化而变化。
断点是响应式设计的基石。 使用它们来控制您的布局何时可以适应特定的视口或设备大小。
使用 media query 通过断点来构建你的 CSS。 媒体查询是 CSS 的一项功能,它允许您根据一组浏览器和操作系统参数有条件地应用样式。 我们最常在媒体查询中使用 min-width。
移动优先,响应式设计是我们需要达到的目标。
Bootstrap 的 CSS 旨在应用最少的样式来使布局在最小的断点处工作,然后对样式进行分层以针对更大的设备调整该设计。 这可以优化您的 CSS,缩短渲染时间,并为您的访问者提供出色的体验。
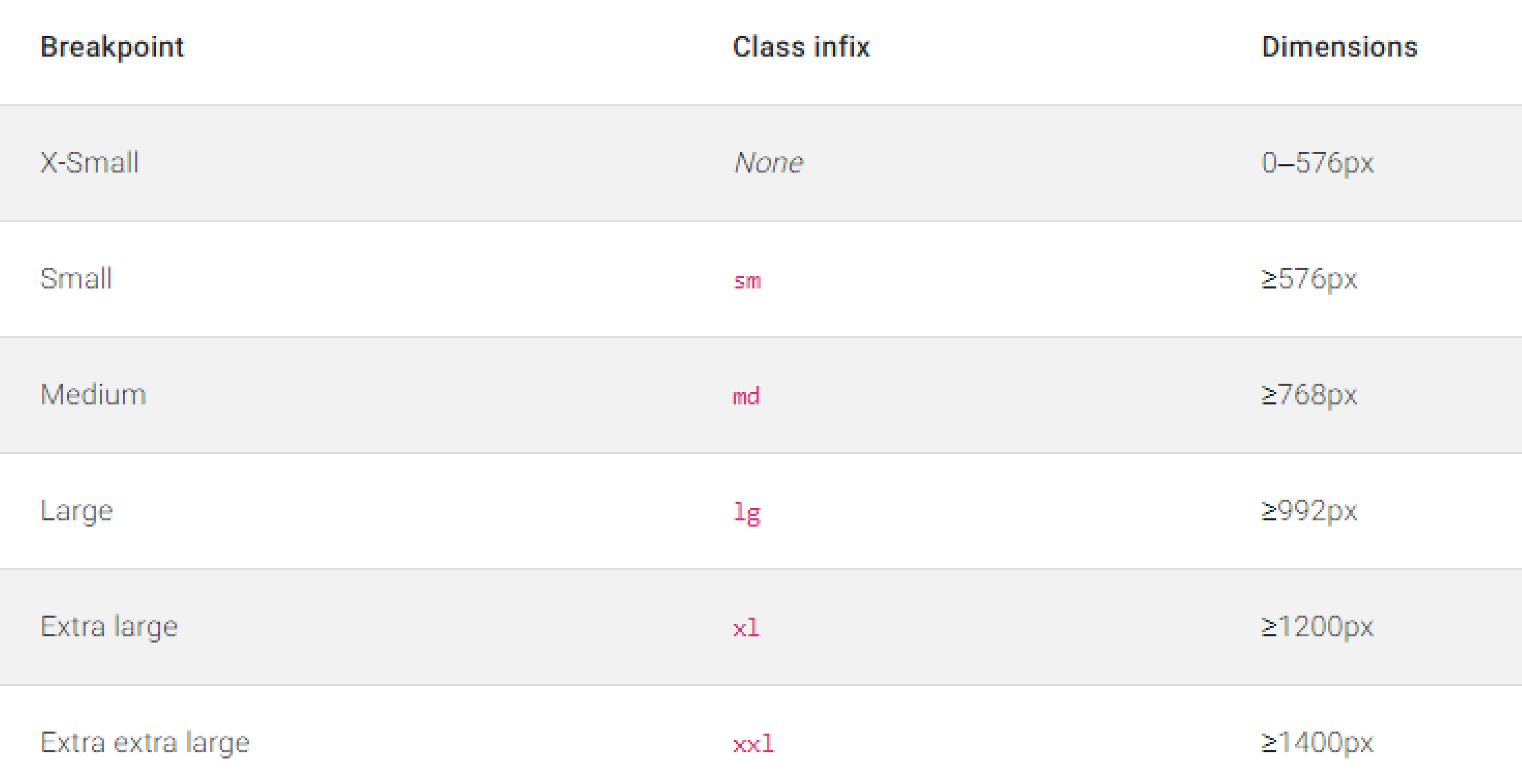
Bootstrap 包括六个默认断点,有时称为 grid layers,用于响应式构建。 如果您使用我们的源 Sass 文件,可以自定义这些断点。
bootstrap 里默认的 media query:

每个断点大小被选择为 12 的倍数,并代表常见设备大小和视口尺寸的子集。 它们并不专门针对每个用例或设备,但提供范围为构建响应式应用提供了强大且一致的基础。
Media queries
由于 Bootstrap 是采取了 modile first 的设计方针,因此我们使用一些媒体查询来为我们的布局和界面创建合理的断点。 这些断点主要基于最小视口(minimum viewport)宽度,并允许我们随着视口的变化放大元素。
下面这段代码的语义是:
// Source mixins
// No media query necessary for xs breakpoint as it's effectively `@media (min-width: 0) { ... }`
@include media-breakpoint-up(sm) { ... }
@include media-breakpoint-up(md) { ... }
@include media-breakpoint-up(lg) { ... }
@include media-breakpoint-up(xl) { ... }
@include media-breakpoint-up(xxl) { ... }
// Usage
// Example: Hide starting at `min-width: 0`, and then show at the `sm` breakpoint
.custom-class {
display: none;
}
@include media-breakpoint-up(sm) {
.custom-class {
display: block;
}
}
在默认的屏幕尺寸即 x-small,min-width: 0 的情况下,隐藏具有 custom-class 的 DOM 元素。但是,在 sm 以及更大尺寸的屏幕上,使用 display:block 来显示。
同样,下列代码的语义:
%cx-product-facet-navigation {
min-width: 0;
// hides the filter button in desktop experience
@include media-breakpoint-up(lg) {
button.dialog-trigger {
display: none;
}
}
}

在 lg breakpoint 代表的屏幕尺寸上,将具有 dialog-trigger 的 button 按钮隐藏掉。
- 点赞
- 收藏
- 关注作者


评论(0)