SAP Spartacus develop branch 的服务器端渲染启动方式
(1) yarn build:libs
这个命令行是完成本地 library 的构建。需要将近10分钟。

(2) 这个命令是完成 shell app 的构建。
yarn build --prod
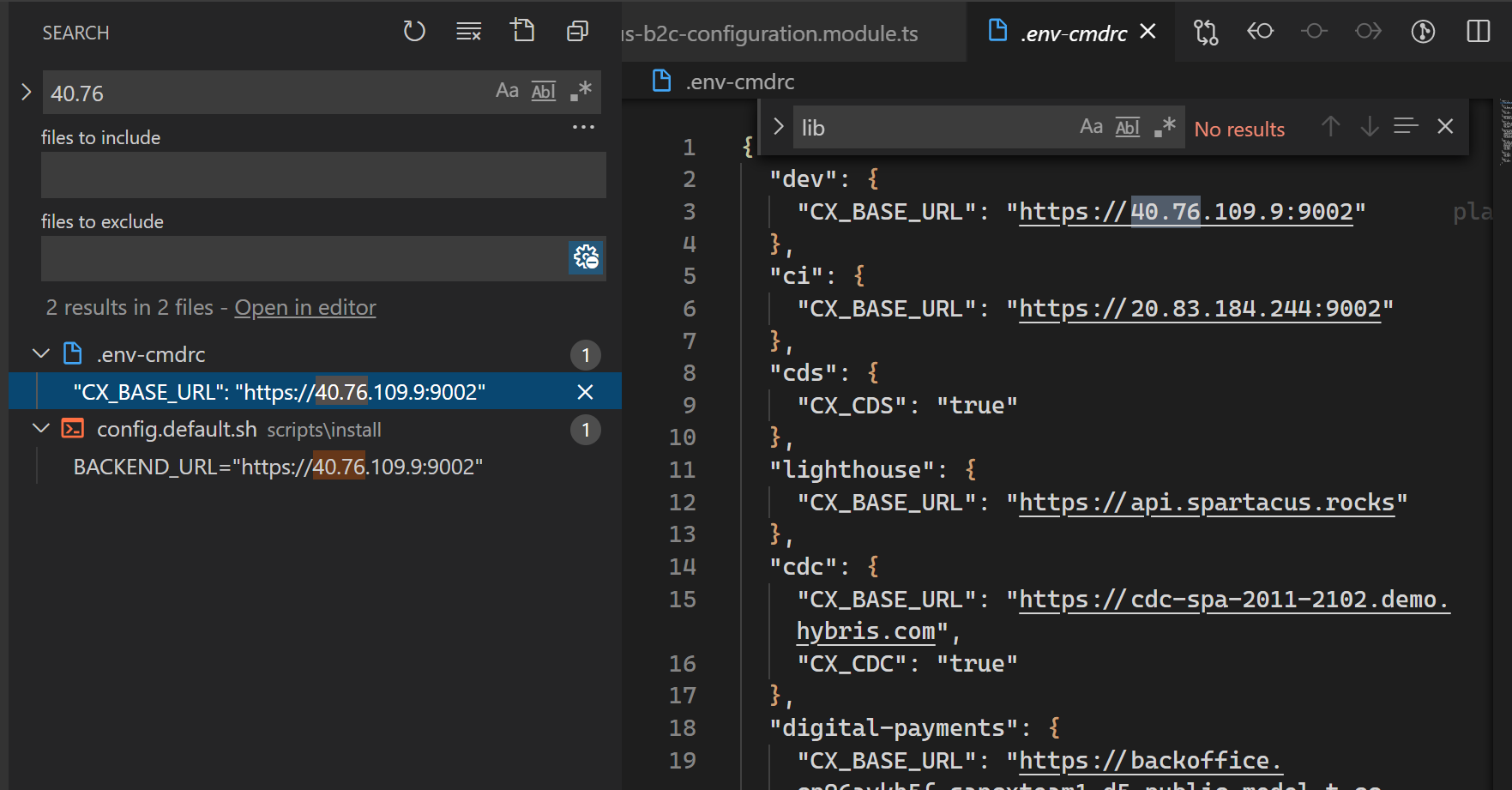
命令行里出现的 40.76 来自 .env-cmdrc 文件:



需要将近3分钟。
(3) 使用如下命令进行服务器端 shell 应用的构建:
yarn build:ssr

需要将近1分钟。
(4) 以服务器端模式启动 Spartacus 服务器:
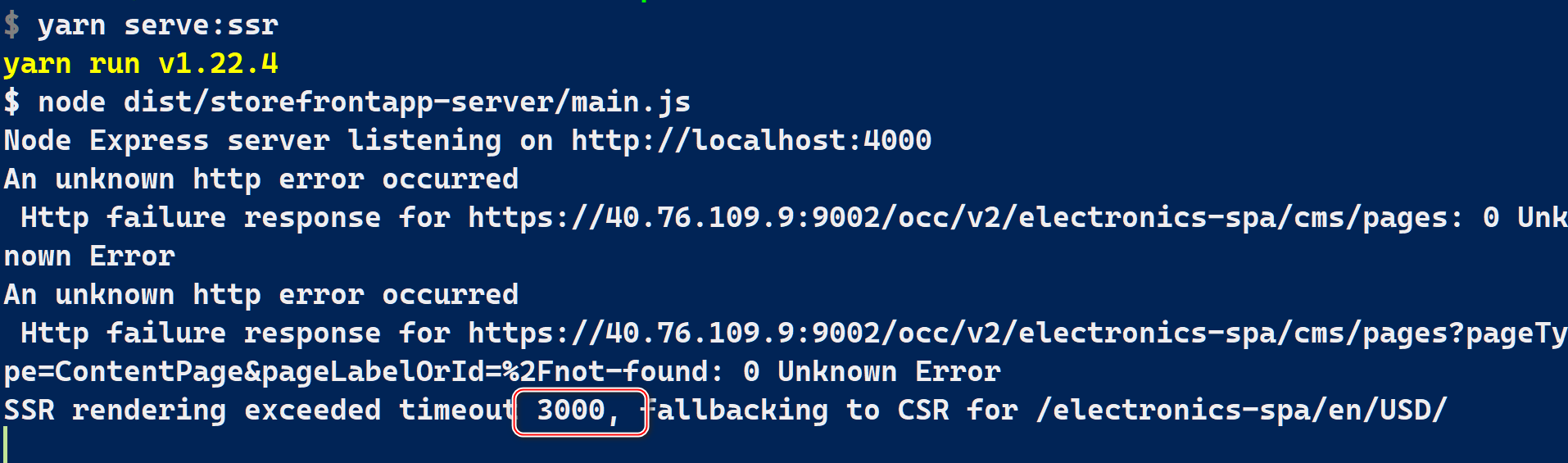
yarn serve:ssr
如果看到下面的提示消息,说明启动成功了:

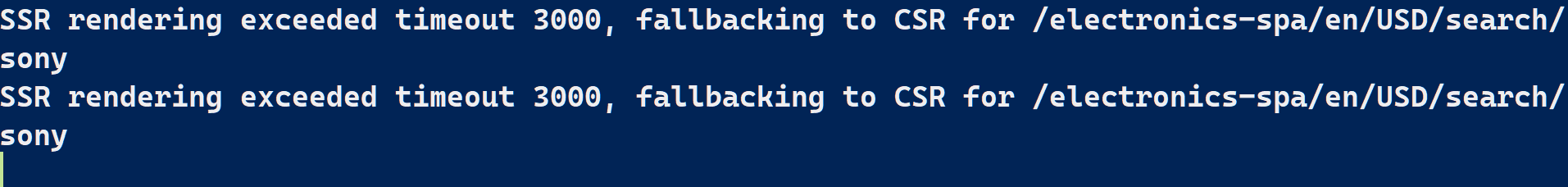
如果 Node.js 服务器后台观察到这种消息:SSR rendering exceeded timeout 3000, 说明默认的 3000 毫秒时间不足以完成首页的服务器段渲染:

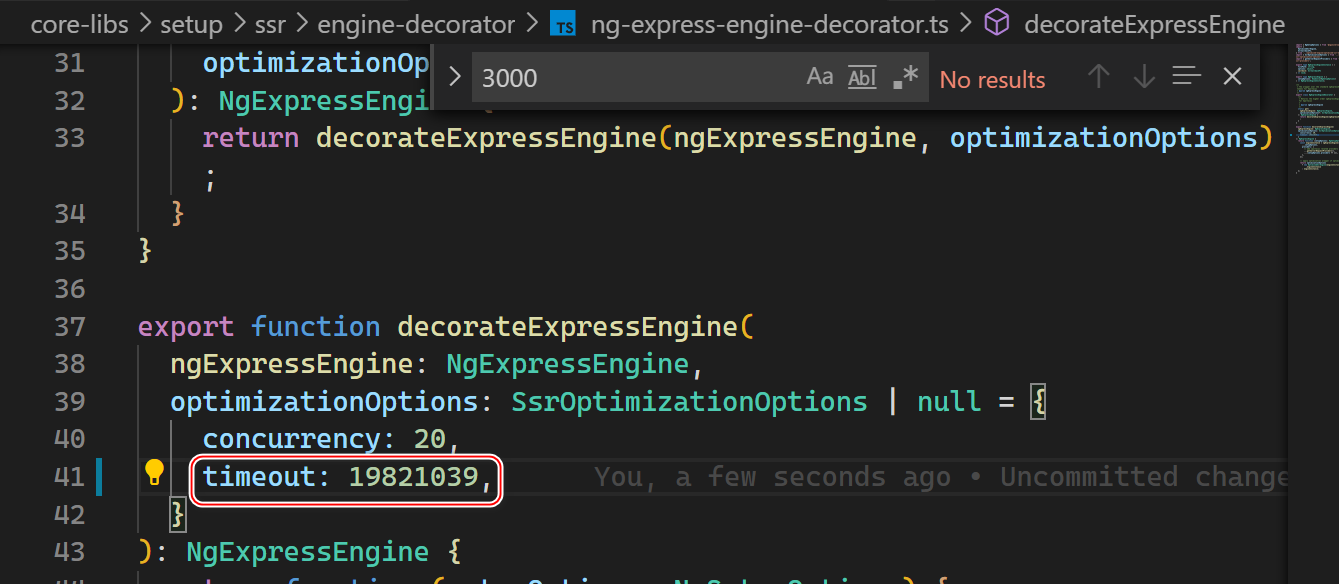
此时修改 ng-express-engine-decorator.ts 里 tineout,然后重新执行 yarn:build:setup, yarn build --prod 和 yarn build:ssr.

改成一个特殊的值比如 19821039, 方便将来查找。

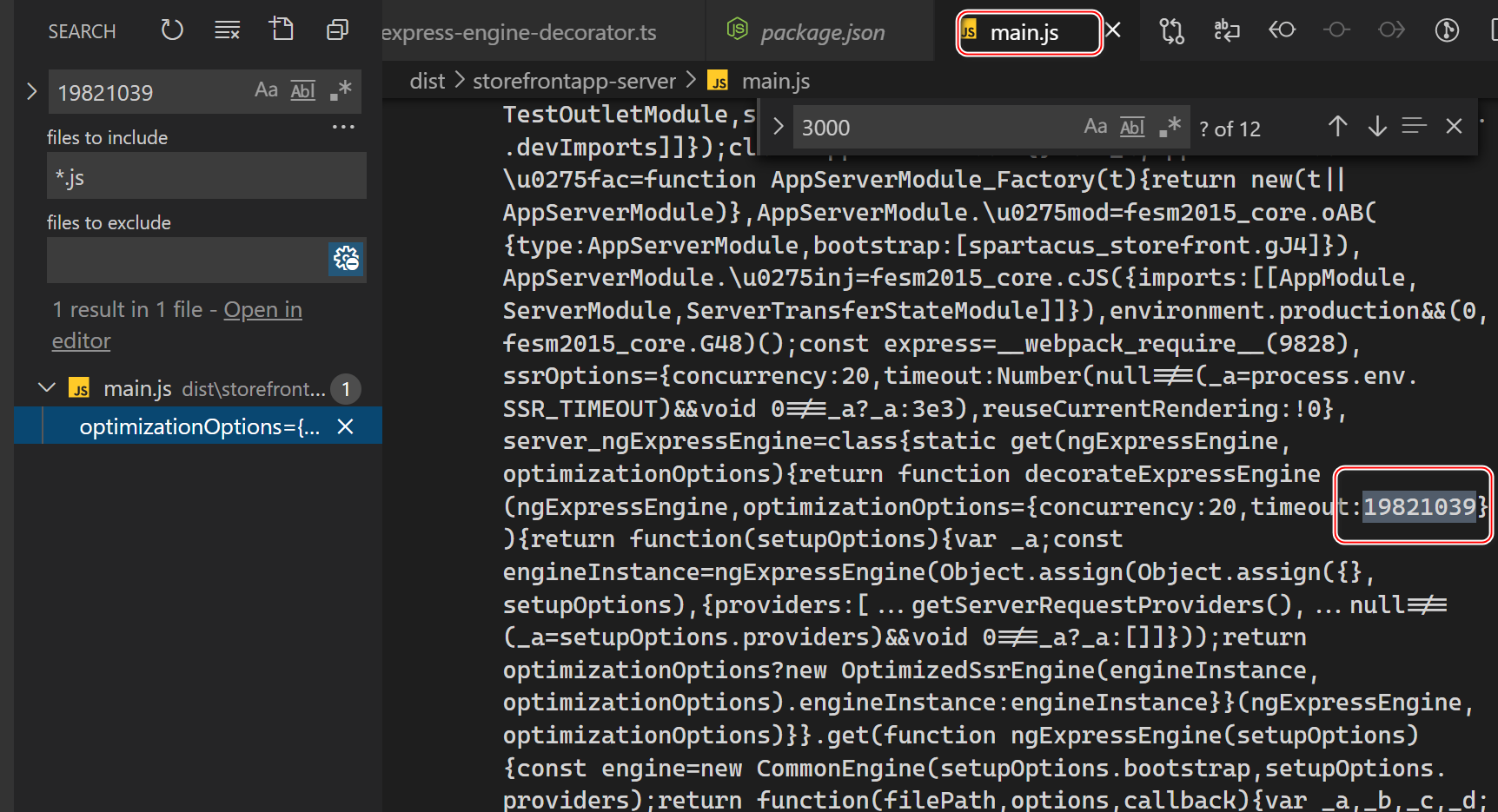
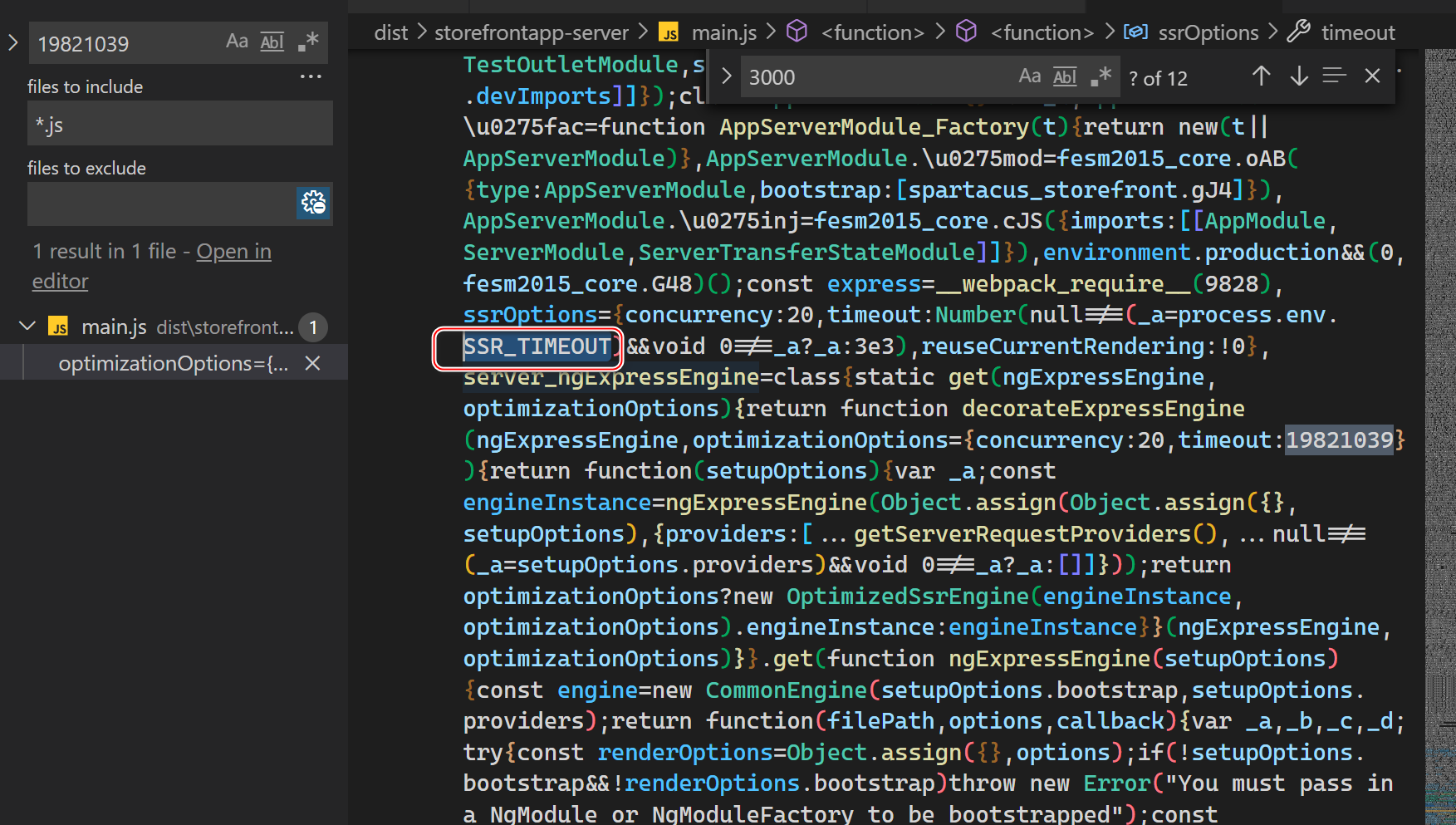
最后在 dist 文件夹的 main.js 里面能够搜索到这个特殊值。
怎么还是 3000?

发现了process.env 里的这个环境变量 SSR_TIMEOUT:

那么我就新建一个 ssr.bat 的批处理文件,内容如下:
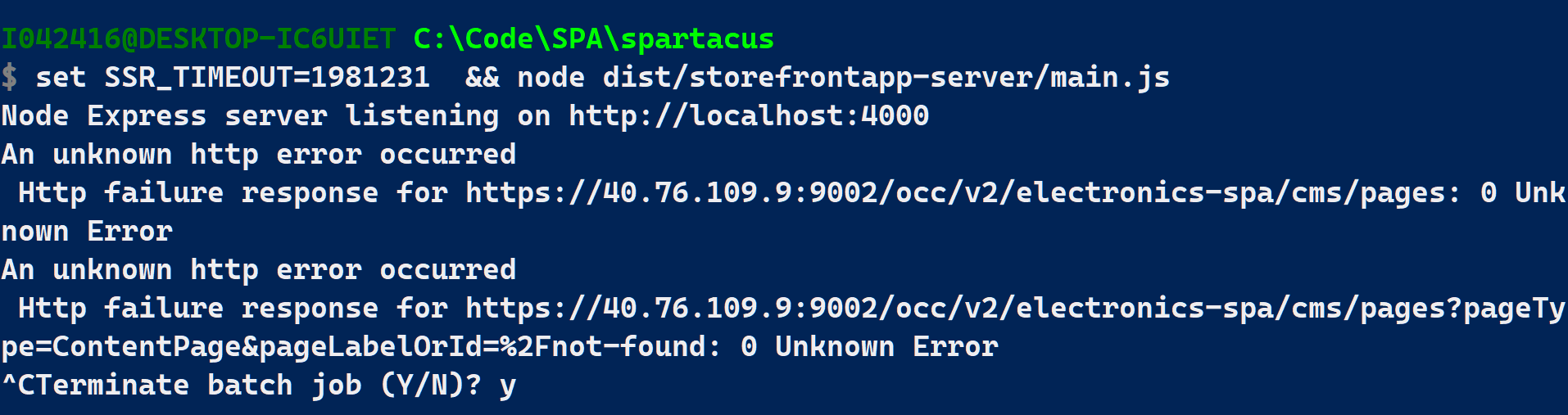
set SSR_TIMEOUT=1981231&& yarn serve:ssr

结果又遇到新问题:Http failure response for https://xxxxx
An unknown http error occurred:
所以 bat 文件的内容应该改成:
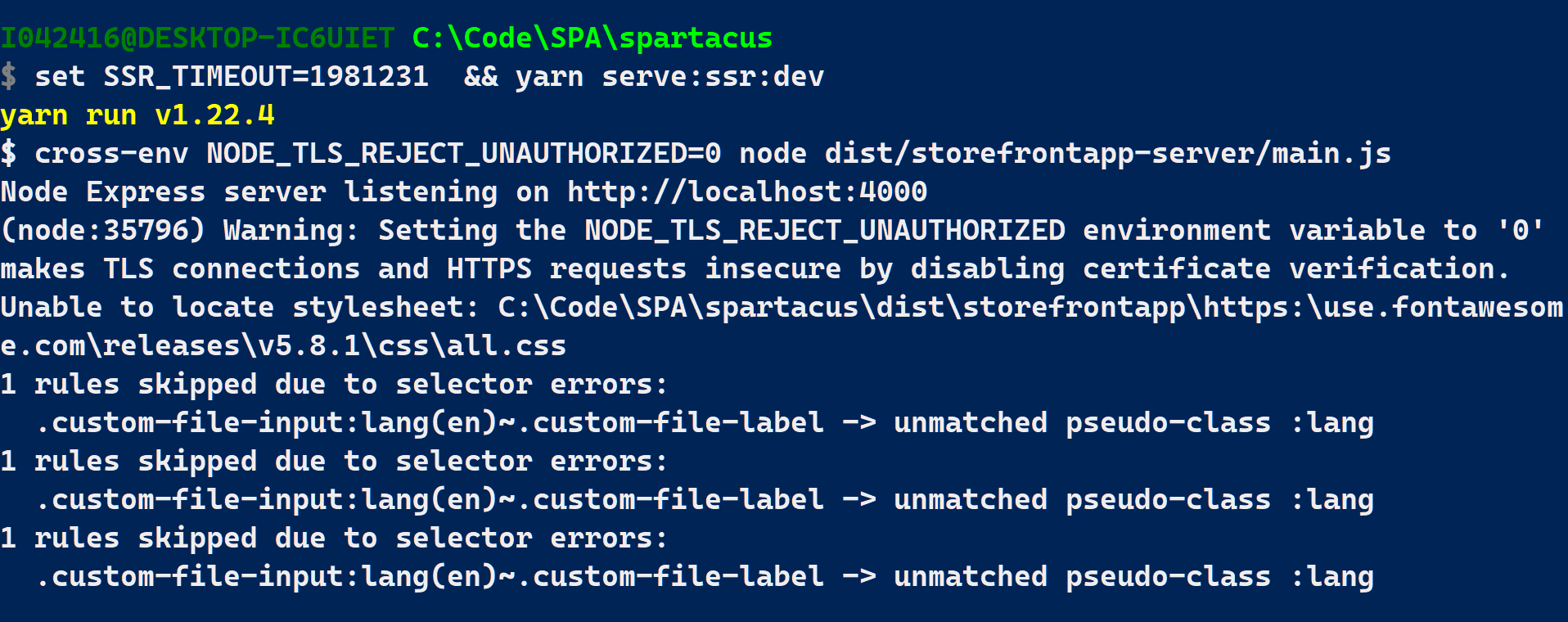
set SSR_TIMEOUT=1981231&& yarn serve:ssr:dev
这样,可以使用参数 cross-env NODE_TLS_REJECT_UNAUTHORIZED=0 启动 node.js 服务器,绕过 certificate 问题。
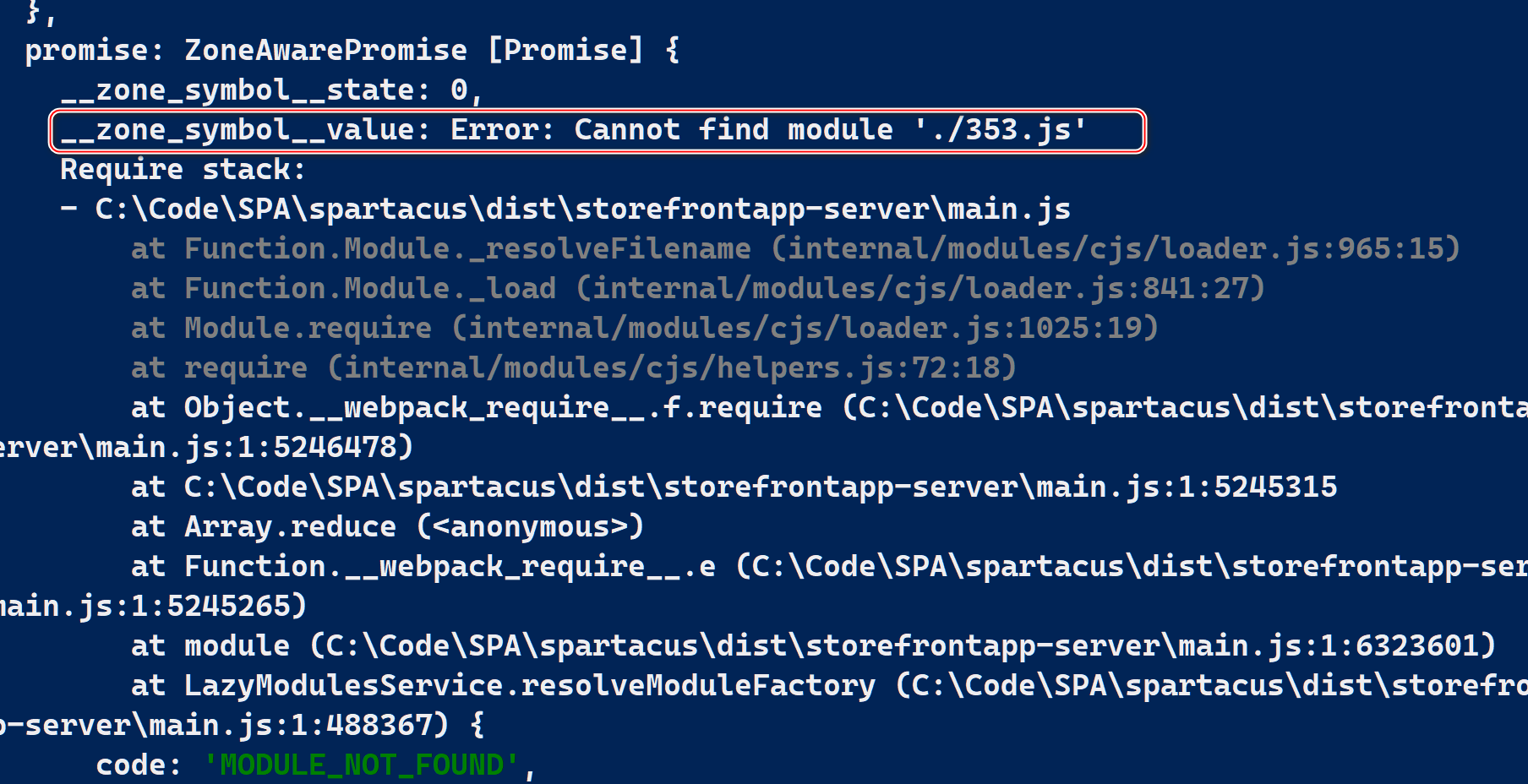
然而又遇到新问题:cannot find module ./353.js??

这种情况下,从头开始对整个 Spartacus 进行构建,然后重试。
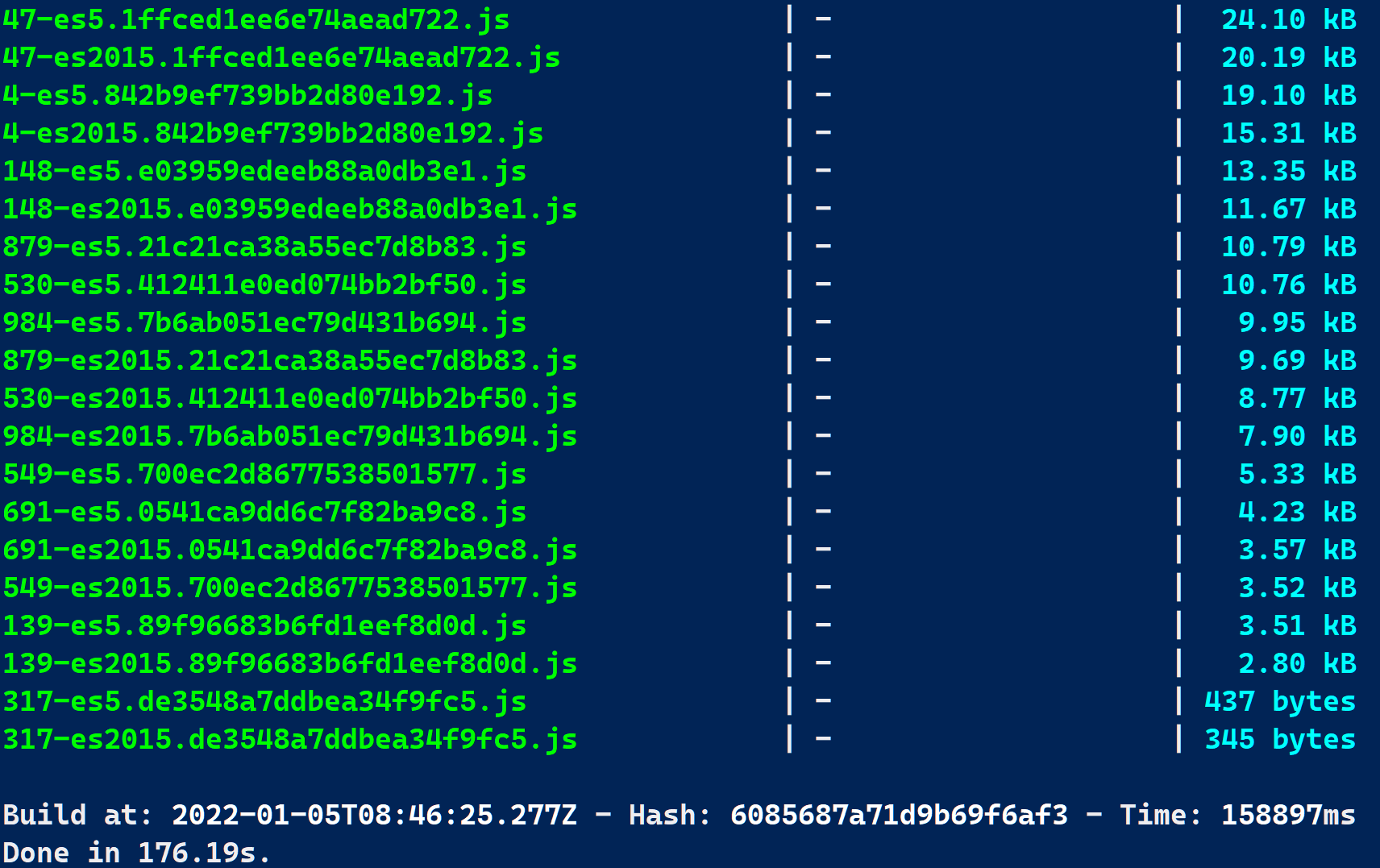
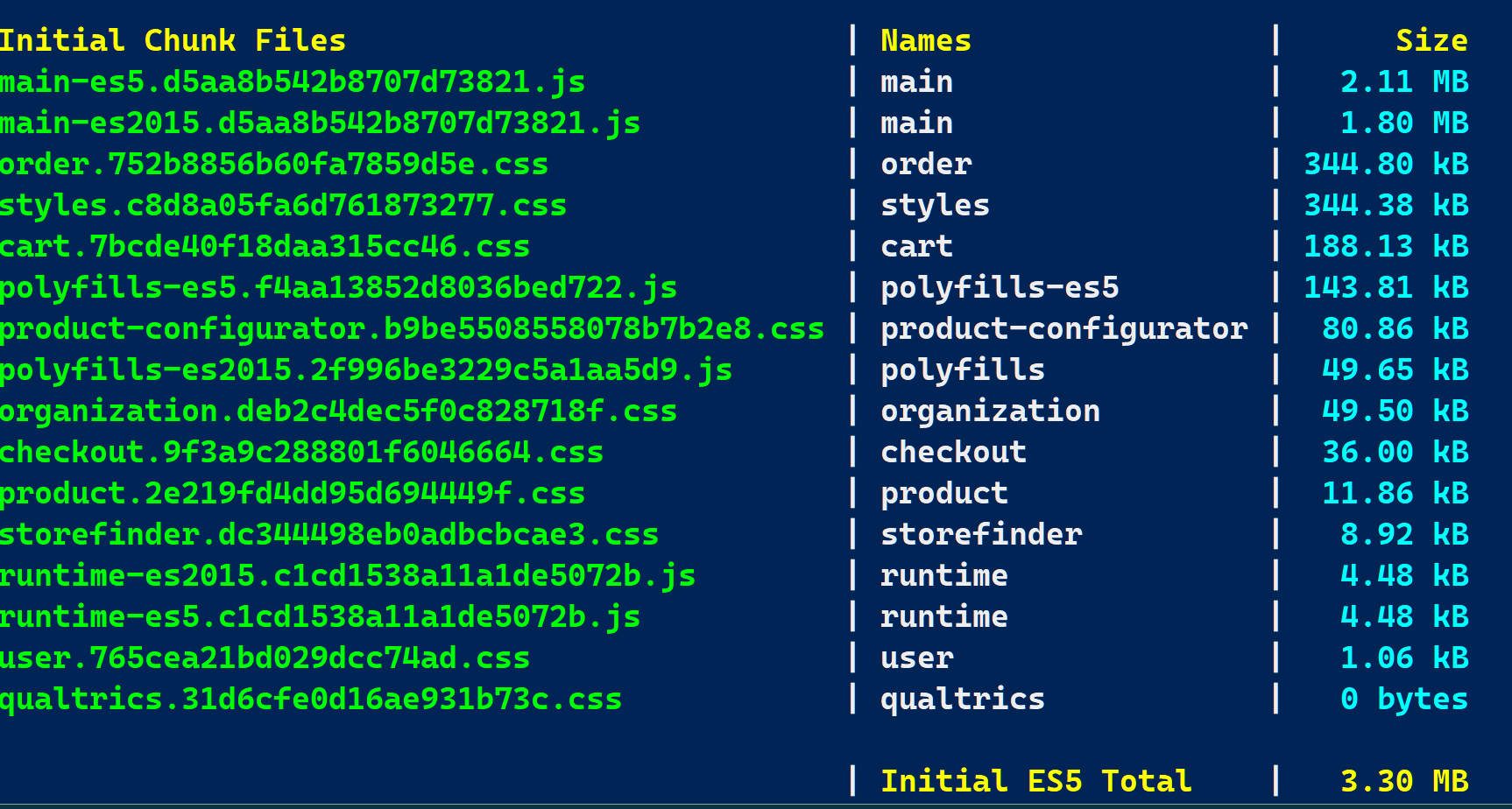
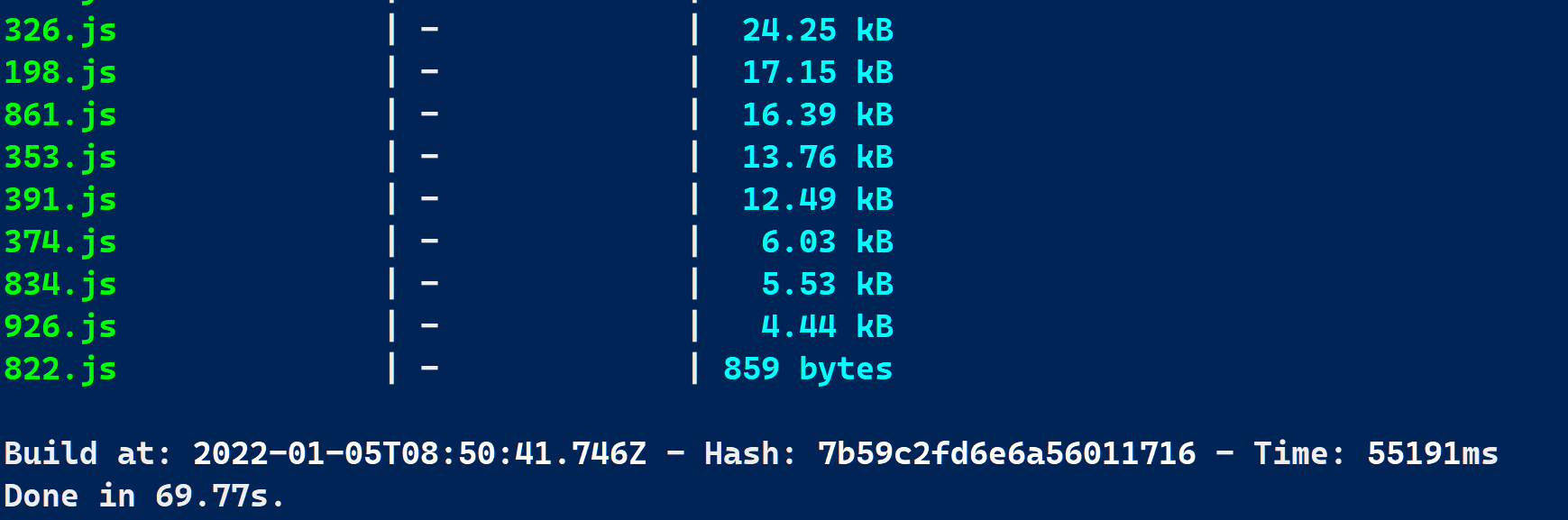
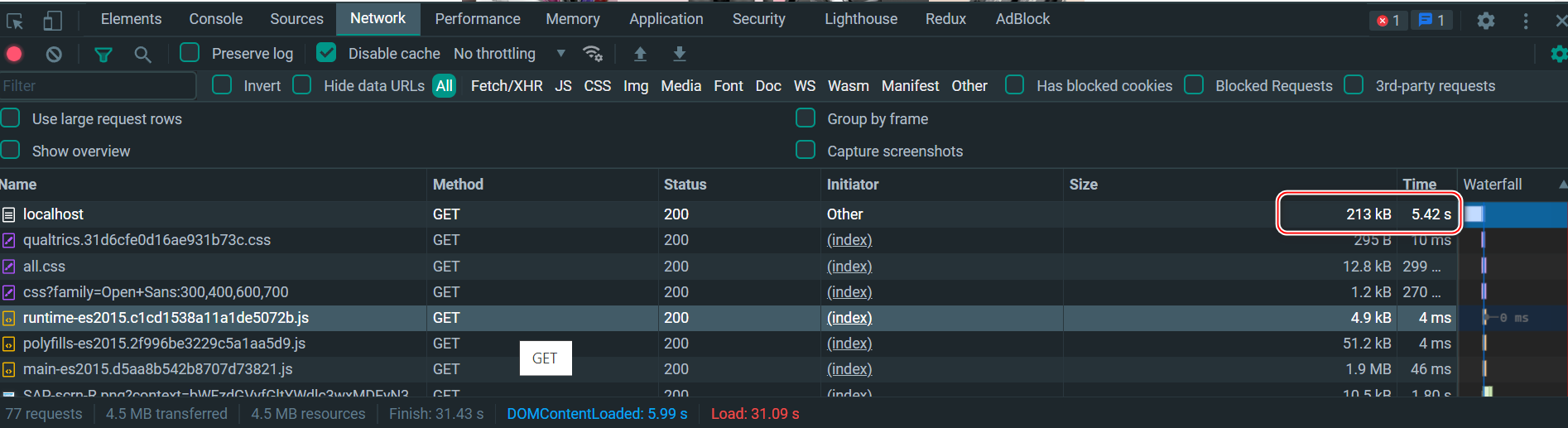
果然,全部从头做之后就正常了:

213kb,这个数据量才是正常的:

Spartacus 支持移动和平板电脑平台上的常青网络浏览器。
iOS 浏览器
在基于 iOS 的设备上,Spartacus 支持 Safari、Chrome 和其他浏览器。 尽管不是每个浏览器都经过测试,但 Spartacus 应该可以与任何 iOS 浏览器兼容,因为所有 iOS 浏览器都使用基于 Webkit 的 iOS 浏览器引擎。
安卓浏览器
在基于 Android 的设备上,Spartacus 在基于 Chromium 和 Blink 布局引擎的 Chrome 上进行了测试。 任何使用相同引擎的 Android 浏览器都可能与 Spartacus 一起使用。 其他使用不同浏览器引擎的浏览器没有经过测试,但那些使用 Webkit 的浏览器应该也能正常工作。
- 点赞
- 收藏
- 关注作者


评论(0)