发现 postman 自动生成接口调用代码的一个问题
postman 是程序员经常使用的一个接口测试和验证工具。
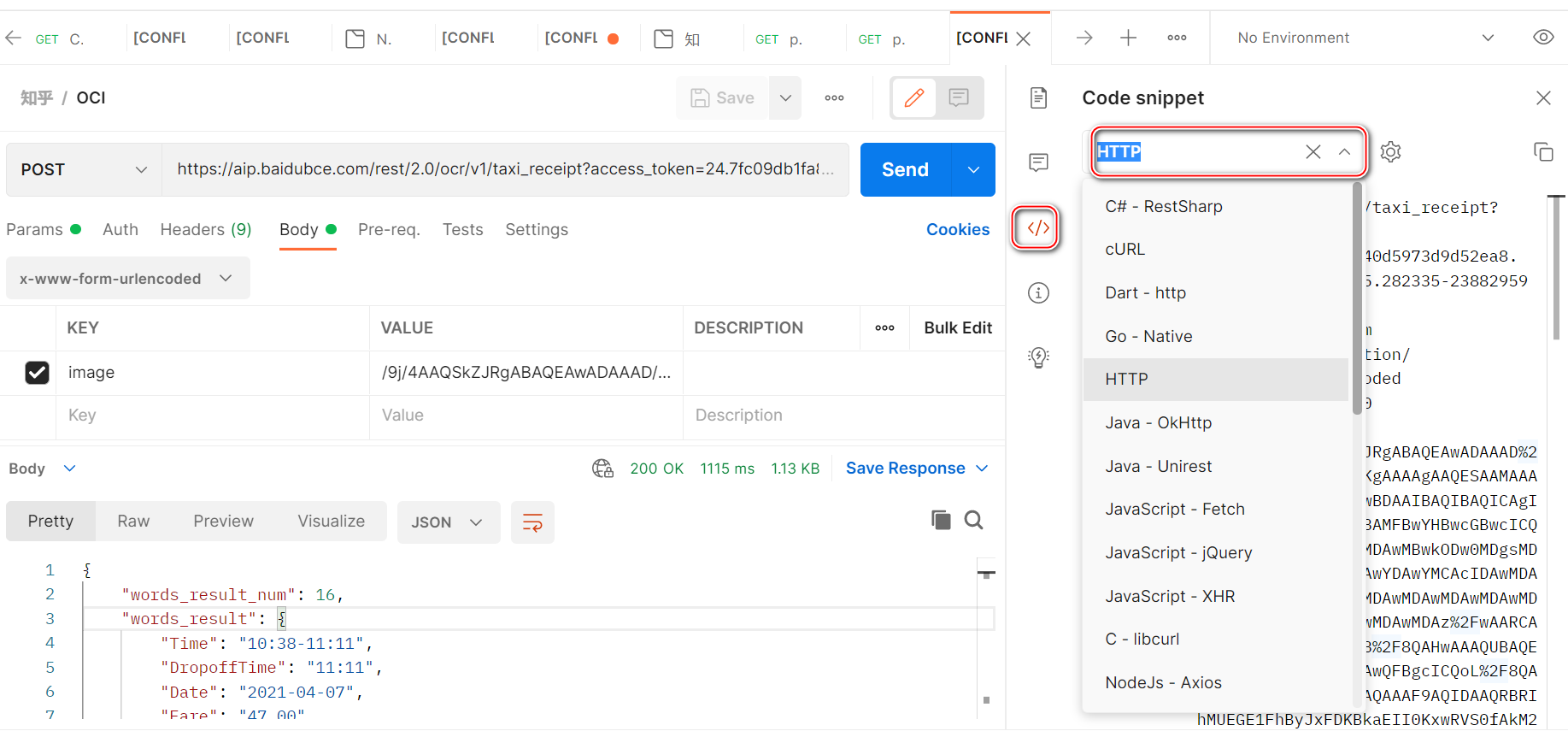
我们在 postman 里点击下图按钮,能够在 Code Snippet 里,看到该接口调用对应的不同编程语言里的实现代码。

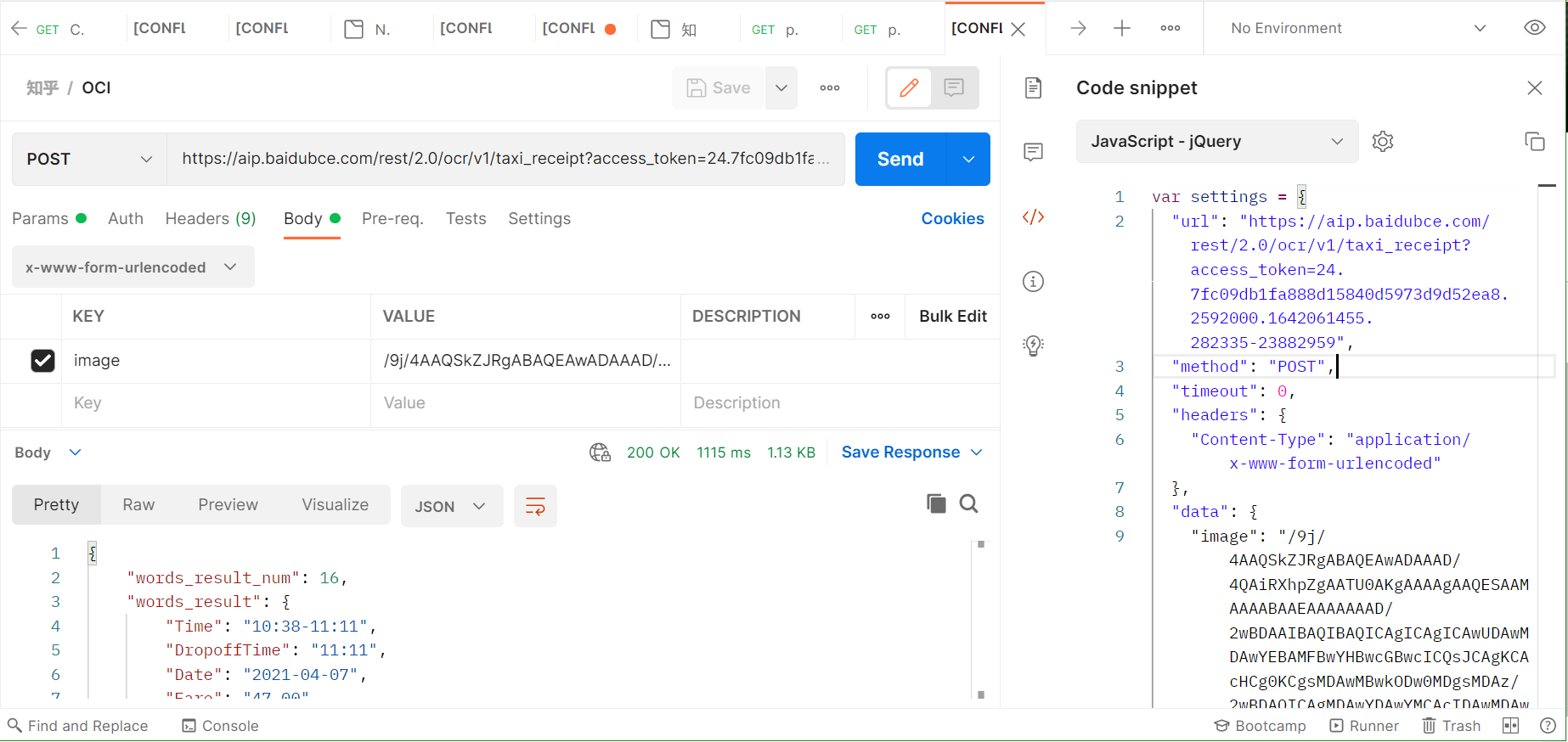
比如自动生成对应的 jquery 代码:

但是这些自动生成的代码,我发现并不能够直接复制粘贴了就能用。
比如上图我用 postman 调用的接口,使用的 HTTP 方法是 POST.
自动生成的 jQuery 代码,method:POST,乍一看也指定了 HTTP 方法类型为 POST.
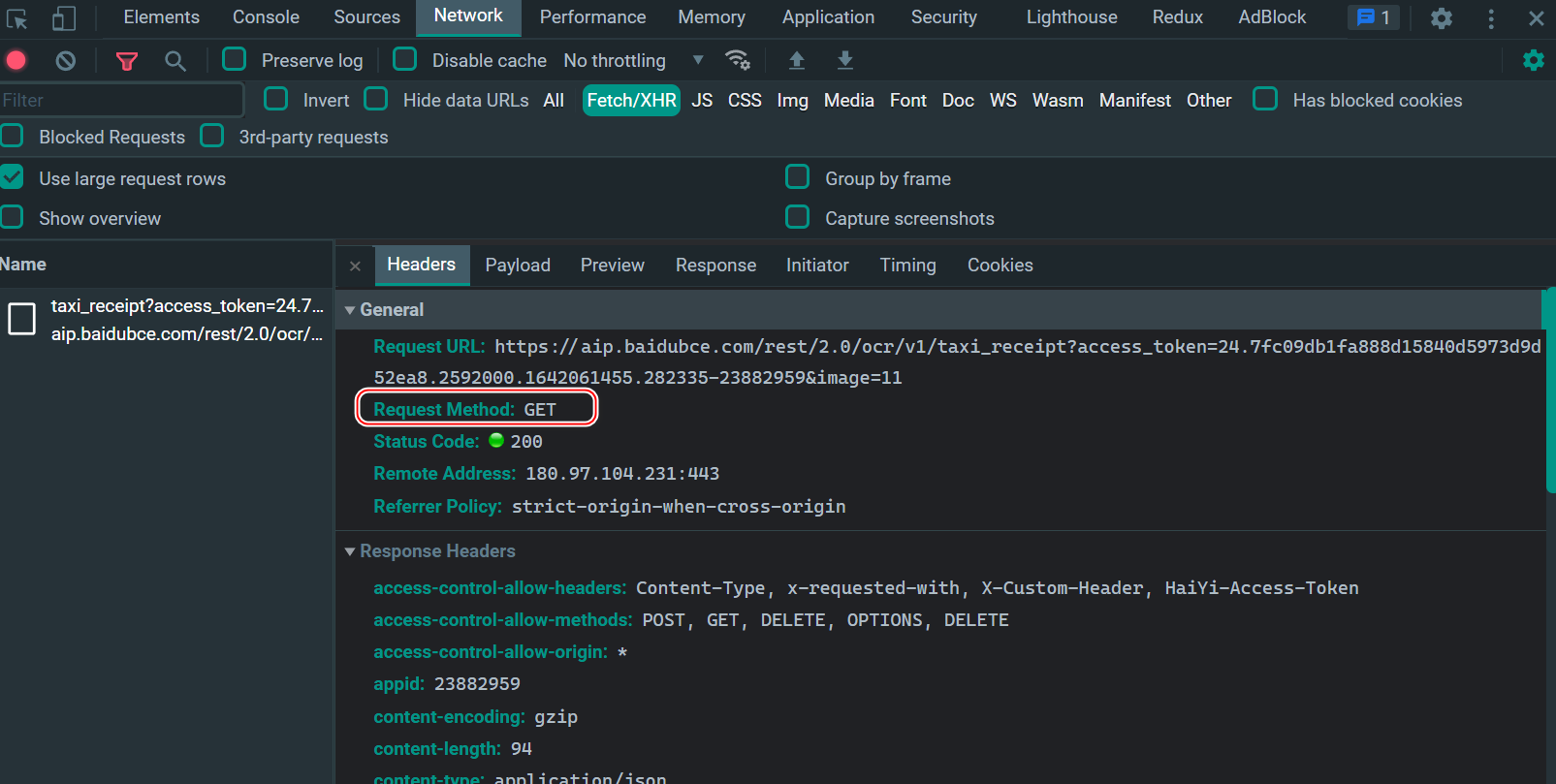
但我粘贴到 HTML 代码里一跑,最后的 method 却是 GET,而不是期望的 POST:

var settings = {
"url": "https://aip.baidubce.com/rest/2.0/ocr/v1/taxi_receipt?access_token=335-23882959",
"method": "POST",
"timeout": 0,
"headers": {
"Content-Type": "application/x-www-form-urlencoded"
},
"data": {
"image": "11",
"name": "2"
}
}
/*
$.ajax(settings).done(function (response) {
console.log(response);
});*/
经过研究,下面才是正确的写法,即把 “method”: “POST” 替换成 type: “POST”
$.ajax({
type: "POST",
url: settings.url,
data: settings.data,
dataType: "application/x-www-form-urlencoded"
});
我的 jQuery 版本较低:jQuery/jquery1.7.1.js
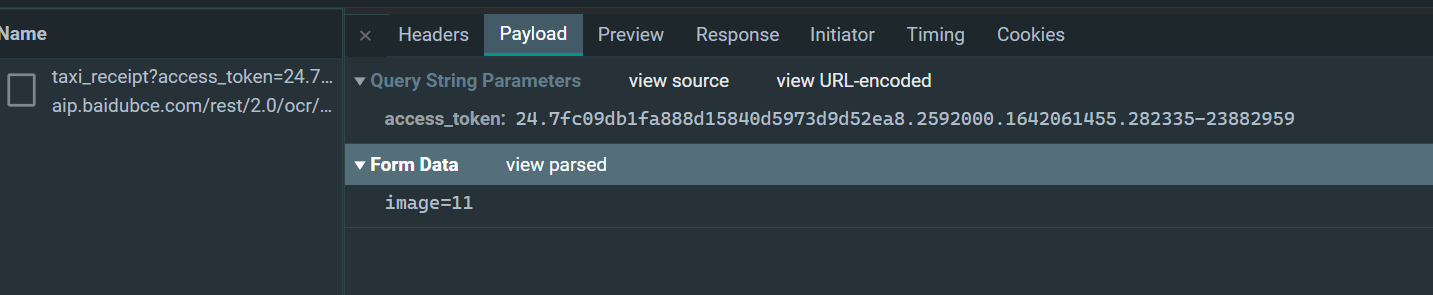
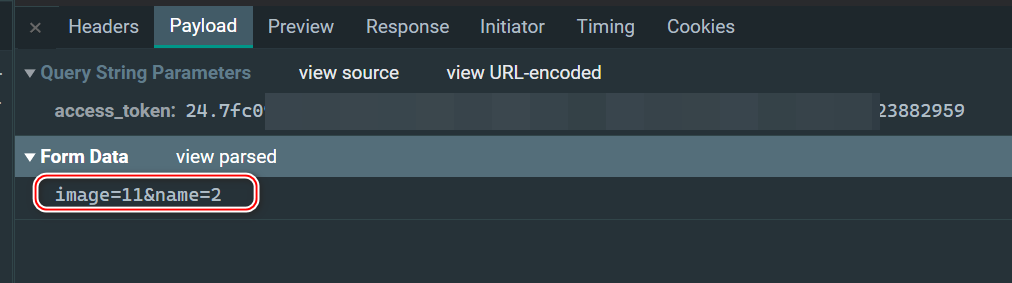
成功发送的 HTTP 请求,key 为 image,value 为11,在 Chrome 开发者工具里显示如下图所示:
form data:

并没有出现在 url 尾部:



postman里图片的 base64 编码,是自动 encode 过的:

因此用 ABAP 调用时,我们必须手动执行这个 encode 动作。
如果用 curl 测试,使用 --data 指定请求体的负载。
curl -i -k ‘https://aip.baidubce.com/rest/2.0/ocr/v1/taxi_receipt?access_token=【调用鉴权接口获取的token】’ --data ‘image=【图片Base64编码,需UrlEncode】’ -H ‘Content-Type:application/x-www-form-urlencoded’
- 点赞
- 收藏
- 关注作者


评论(0)