在生产环境中调试 Angular 应用程序而不显示源映射
当我们的 Angular 应用程序部署到生产环境时,我们经常会遇到与我们在开发过程中编辑的不同的代码。我们的代码在构建过程中会以各种方式进行修改和优化。
TypeScript 被 transpiled, minified 和 uglifed。生成的 JavaScript 包尽可能小,并且能够在浏览器中运行。
所有这些概念都很棒,因为它们提高了我们应用程序的性能。但是,这也给生产系统的故障排查带来了一些困难。
SourceMap 是一个解决方案。
从本质上讲,源映射是一个 JSON 文件,其中包含将转译后的代码映射回原始源所需的所有信息。很酷!
从技术上讲,源映射只是一个包含以下字段的 JSON 文件:
- version : 表示源映射规范版本
- file : 此源映射所属的转译文件的名称
- sourceRoot : basePath — 源相对于这里
- sources : 原始源文件的路径(例如 TypeScript 文件)
- sourcesContent : 可选属性,可以包含您的整个源代码。当源代码在此属性中内联时,无需托管源代码即可检索。
- names:代码中找到的方法或变量名称
- mappings:这是整个魔术发生的地方。从技术上讲,映射属性是一个非常大的字符串,其中包含Base64 VLQ(可变长度数量)值。这些值有助于找到源文件中的原始位置。

如何检索源映射?
要检索源映射,我们需要告诉浏览器它们所在的位置。我们可以通过添加以下行在文件末尾指定
sourceMappingURL:
例子:
//# sourceMappingURL=pathToSourceMaps
有了这些信息,浏览器就可以下载源映射文件并解释其内容以创建映射。
注意:浏览器仅在开发者工具打开时下载源地图。对于普通用户,没有性能影响。
除了在文件末尾添加注释之外,您还可以SourceMap在获取 minified 的 JavaScript 文件的响应中将路径作为HTTP 标头的值发送。
SourceMap: pathToSourceMap
第二种可能性使您可以在服务器端切换源映射,而无需更改 minified 之后的 JavaScript 文件。
开发和生产期间的源映射
开发和生产版本不同。
在开发过程中,拥有完整的源图是有意义的,因为我们专注于工具、开发经验或 hot module 替换。
另一方面,在生产中,我们专注于性能——使用 small bundles 快速初始加载。
应该在生产过程中启用源映射吗?
这个问题的答案很大程度上取决于您的项目。如果您正在从事开源项目,那么肯定是这样。
但是我们大多数人在日常工作中并不从事开源项目。在企业项目中,您有充分的理由不想公开您的源代码。
- 我们不想暴露易于阅读的应用程序代码给外界。
- 更快的构建
- 不想暴露 source map 的提供源头
下面介绍如何在生产环境启用 Source Map,但是不暴露其来源。
Angular CLI 允许我们配置是否需要源映射。然后它将这些信息传递给底层的 Webpack。
要探索 Angular 中的源映射,让我们从一个由 Angular CLI 生成的全新 Angular 项目开始。
ng new sourceMapInspector
Component 实现很简单:
public changeTitle(): void {
this.title = 'awesome app';
}
模板里的消费代码:
<button (click)="changeTitle()">Change title</button>
使用 ng serve 命令。
源映射帮助我们在开发工具中显示我们的原始源。
我们现在可以打开app.component.ts并在changeTitle函数内放置一个断点。通过单击“更改标题”按钮,我们然后点击了我们的断点。
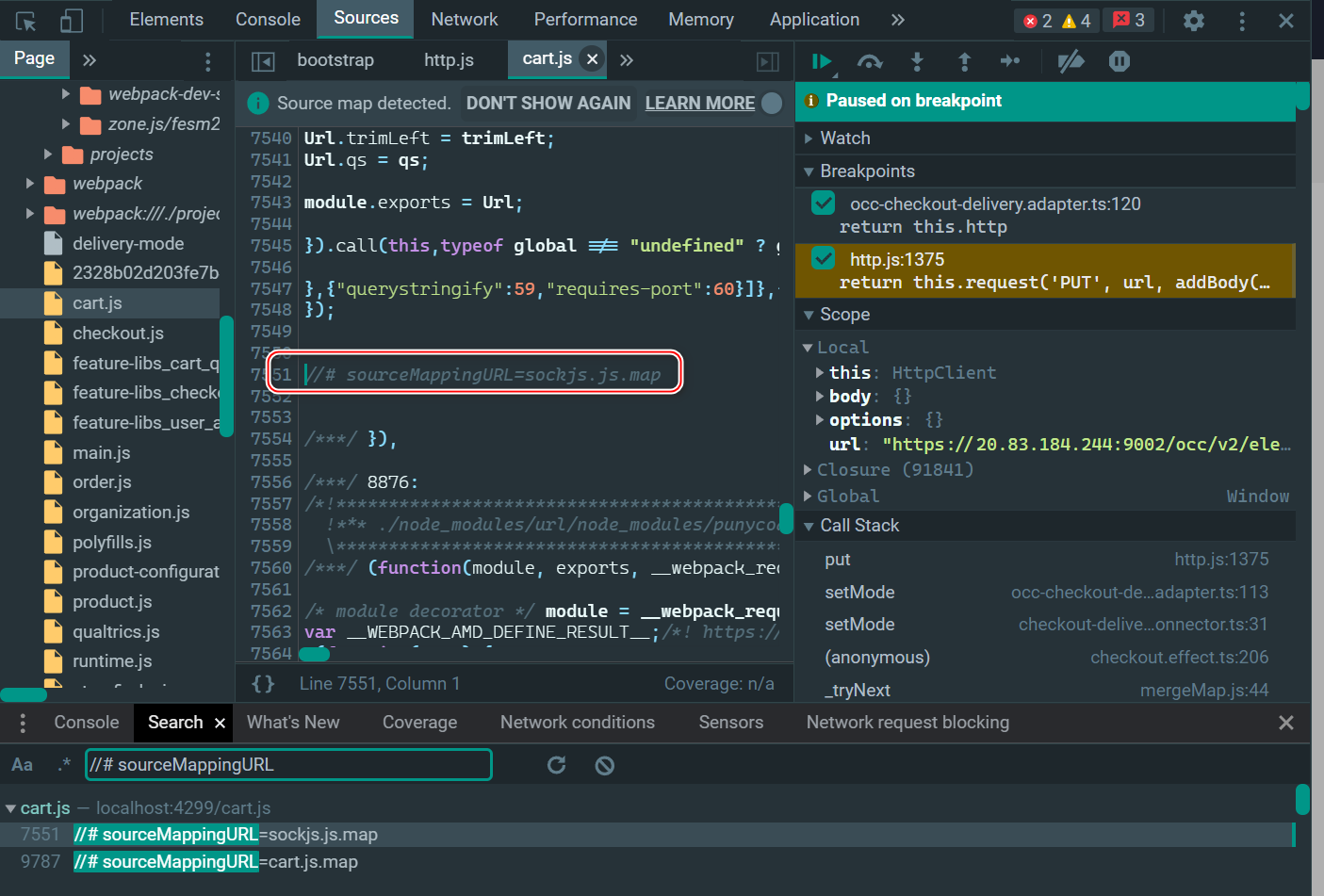
如果我们查看 main.js 文件的最后一行,我们可以看到浏览器获取源映射的位置。
//# sourceMappingURL=main.js.map
这对开发非常有用。我们有完整的源映射,可以轻松调试我们的代码。

让我们检查一下 Angular 中的生产构建在源映射方面的行为。我们可以使用以下命令运行 prod 构建。
ng build --prod
该 dist 文件夹现在包含没有 source map 的捆绑文件。让我们切换到该dist文件夹并在 HTTP 服务器上运行该应用程序,以了解它在生产中的外观。
可以使用 npm 模块http-server作为本地 Web 服务器。
http-server 是一个简单的、零配置的命令行 http 服务器,可以安装 npm i -g http-server
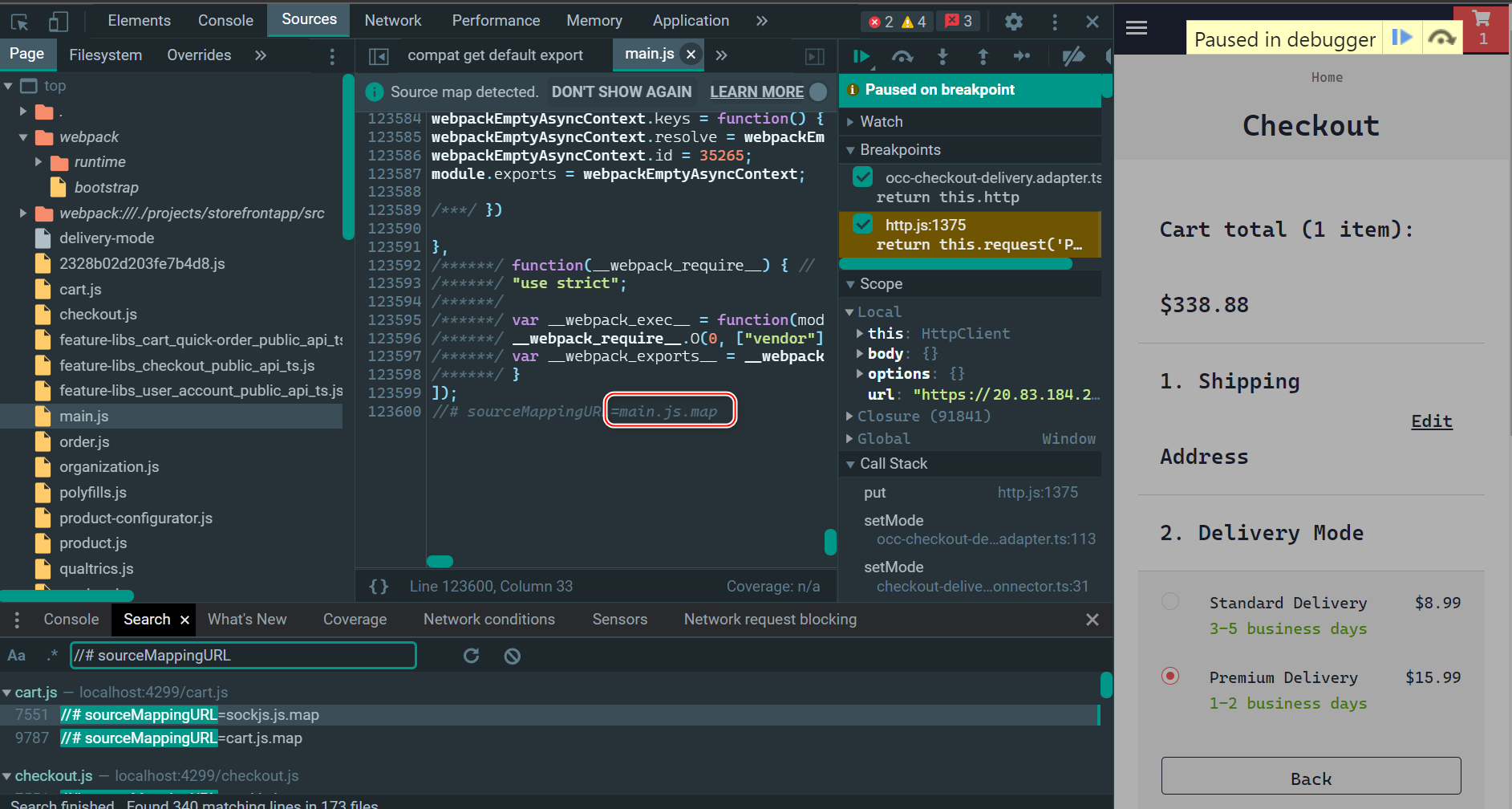
因此,让我们运行我们的生产版本并打开开发工具来调试我们的功能。

在生产模式下,没有来源,也没有可供点击的 Webpack 菜单项。
我们在哪里设置断点?我们需要手动在转换后的 JavaScript 文件中找到我们的函数,这很麻烦。
我们在第 7841 行设置了断点,即使我们的应用程序只包含几行代码。
将源映射添加到 Angular 生产构建
angular.json 文件包含一个 architect 属性,允许我们指定是否要为我们的生产构建使用源映射。
要启用源映射,我们需要将 sourceMap 属性更改为 true或通过传递 --source-map 给我们的 ng build 命令来覆盖它。
这种方法会将源映射添加到我们的生产构建中并在生产中获取它们,以便每个人都可以访问我们的源。
对源映射的细粒度控制️
Angular 7.2 为我们提供了对源映射的更细粒度控制。该 sourceMap 属性现在接受具有以下属性的对象,而不是一个简单的 boolean 值。
"sourceMap": {
"hidden": true,
"scripts": true,
"styles": true
}
scripts 和 styles 属性允许我们只为 scripts 或者 styles 生成 source map.
而 hidden 属性,顾名思义,可以生成隐藏的 source map.
源映射本身对于常规构建或带有隐藏源映射的构建没有区别。只有生成的包在一行中有所不同——webpack 添加的用于检索源映射的注释。
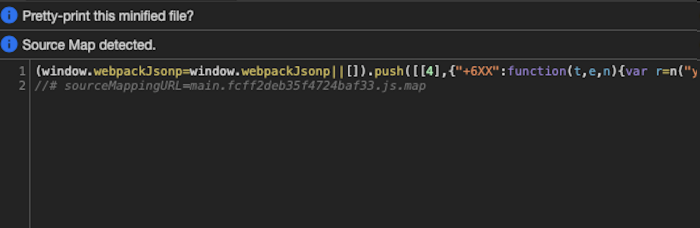
让我们看一下使用源映射生成的包。

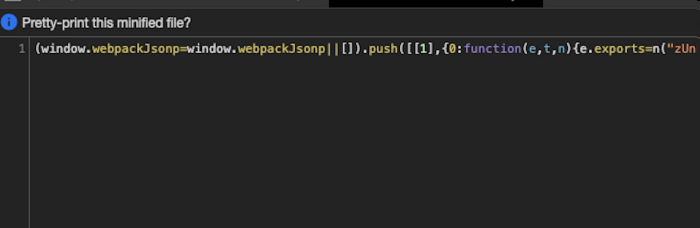
注意最后的一行注释语句。当我们打开开发工具时,浏览器将解释此注释并尝试获取源映射。现在让我们看一下使用隐藏源映射生成的包。

我们可以看到文件末尾没有添加注释。因此浏览器不会尝试获取源映射。如果有一种方法可以使用一些简单的 npm 脚本来处理生产环境中的源映射呢?
上传本地源地图
我们总是可以在本地重新生成源映射并在以后上传它们。
"sourceMap": {
"hidden": true,
"scripts": true,
"styles": true
}
接下来,我们需要创建一个 postbuild 脚本,该脚本仅删除我们刚刚生成的源映射。
"postbuild": "rm dist/sourceMapInspector/*.map"
该 postbuild 脚本是必需的,否则我们将提供源映射。由于缺少 comment,它们不会被解析。但他们仍然被提供。
为了在生产中进行调试,我们手动上传源映射。但是我们从哪里得到它们呢?我们刚刚删除了它们。
答案很简单,我们需要重新生成它们。
"build:sourcemaps": "ng build --prod --output-path=localSourceMaps"
我们现在可以使用 Chrome 开发工具从本地文件系统上传源映射。因此,打开开发工具并右键单击您的main[hash].js. 现在输入上面脚本生成的源映射的路径。
必须按以下方式添加路径:file///pathToFile.
- 点赞
- 收藏
- 关注作者


评论(0)