orbeon form 通过 url 的方式同第三方应用集成的开发明细
Form Builder 和 Form Runner 通过多种方式与其他系统集成,本文介绍 url 集成方式的实现细节。
当您使用 Form Builder 创建表单时,您可以为该表单选择一个应用程序名称和表单名称。 例如,对于婚姻登记,您可以选择文员作为申请名称,并选择婚姻登记作为表格名称。
当您发布表格时,假设您在 http://www.city.gov/forms 上的服务器上部署了 Orbeon Forms,公民将能够通过访问 http://www.city 填写新的婚姻登记,这个登记表的 url 为:
http://www.city.gov/forms/fr/clerk/marriage-registration/new
在典型的部署中,用户将从您的网站或 Web 应用程序的另一部分访问此页面,其中包含指向 Orbeon Forms 提供的表单的链接。
例如,市政府可能在其网站上有一个列出公民可以填写的表格的页面,该页面链接到 http://www.city.gov/forms/fr/clerk/marriage-registration/new 上的婚姻登记表。

Technology agnostic
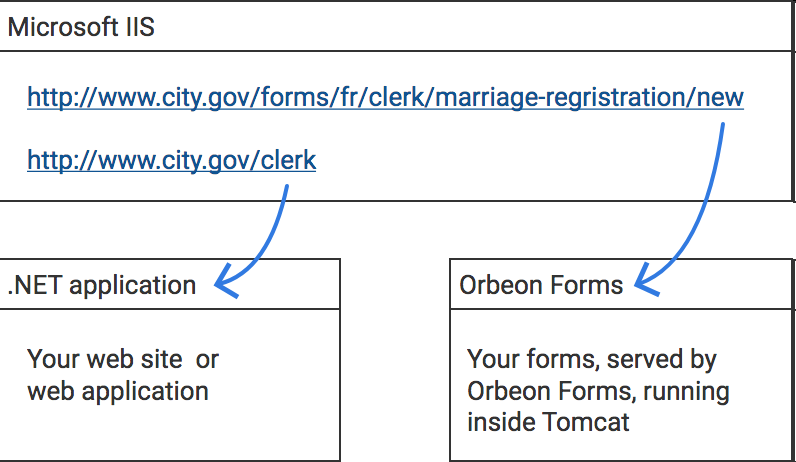
链接不会对您所链接的网站或应用程序所使用的技术做出任何假设。 您的站点可以使用 Drupal、WordPress、由 IIS 提供服务、使用 .NET 或任何其他技术。 例如,下图适用于以下情况:您的网站由 Microsoft IIS 提供服务,在 .NET 中实现,并且链接到由 Orbeon Forms 提供服务的表单。

Paths
我们示例中的 /fr/clerk/marriage-registration/new 是以下称为路径的内容,对于给定的表单,存在多个这样的路径。 了解这些路径是特别重要的,因为这允许您从您的网站或 Web 应用程序链接到您使用 Form Builder 创建的表单。 所有路径都与部署上下文相关,即您部署 Orbeon Forms 的位置,在我们的示例中为 http://www.city.gov/forms。
url 规范
Summary page for a given form definition:
-
对于指定的 form 定义的 summary 页面: /fr/[APPLICATION_NAME]/[FORM_NAME]/summary
-
新建一个空的 form: /fr/[APPLICATION_NAME]/[FORM_NAME]/new
-
编辑已经存在的 form 数据:/fr/[APPLICATION_NAME]/[FORM_NAME]/edit/[DOCUMENT_ID]
-
以只读方式显示 HTML 视图:
/fr/[APPLICATION_NAME]/[FORM_NAME]/view/[DOCUMENT_ID] -
以只读 PDF 格式显示 form:
/fr/[APPLICATION_NAME]/[FORM_NAME]/pdf/[DOCUMENT_ID] -
以只读 TIFF 格式显示 form:
/fr/[APPLICATION_NAME]/[FORM_NAME]/tiff/[DOCUMENT_ID]
我们可以使用 form-version 参数传入指定的版本号:
/fr/[APPLICATION_NAME]/[FORM_NAME]/summary?form-version=2
使用参数 fr-language 指定语言。
- 点赞
- 收藏
- 关注作者


评论(0)