如何将 SAP 电商云 Spartacus UI 部署到 tomcat 上运行
【摘要】 首先执行命令行 yarn build:libs, 将所有的 libraries 进行构建,大概需要花费 10 分钟时间。然后再使用命令行 yarn build 构建 storefrontapp:全部成功之后,storefrontapp 文件夹:将文件夹下全部资源文件,拷贝到 tomcat webapps 文件夹下。访问 url localhost:8080/spa/index.html, 发...
首先执行命令行 yarn build:libs, 将所有的 libraries 进行构建,大概需要花费 10 分钟时间。


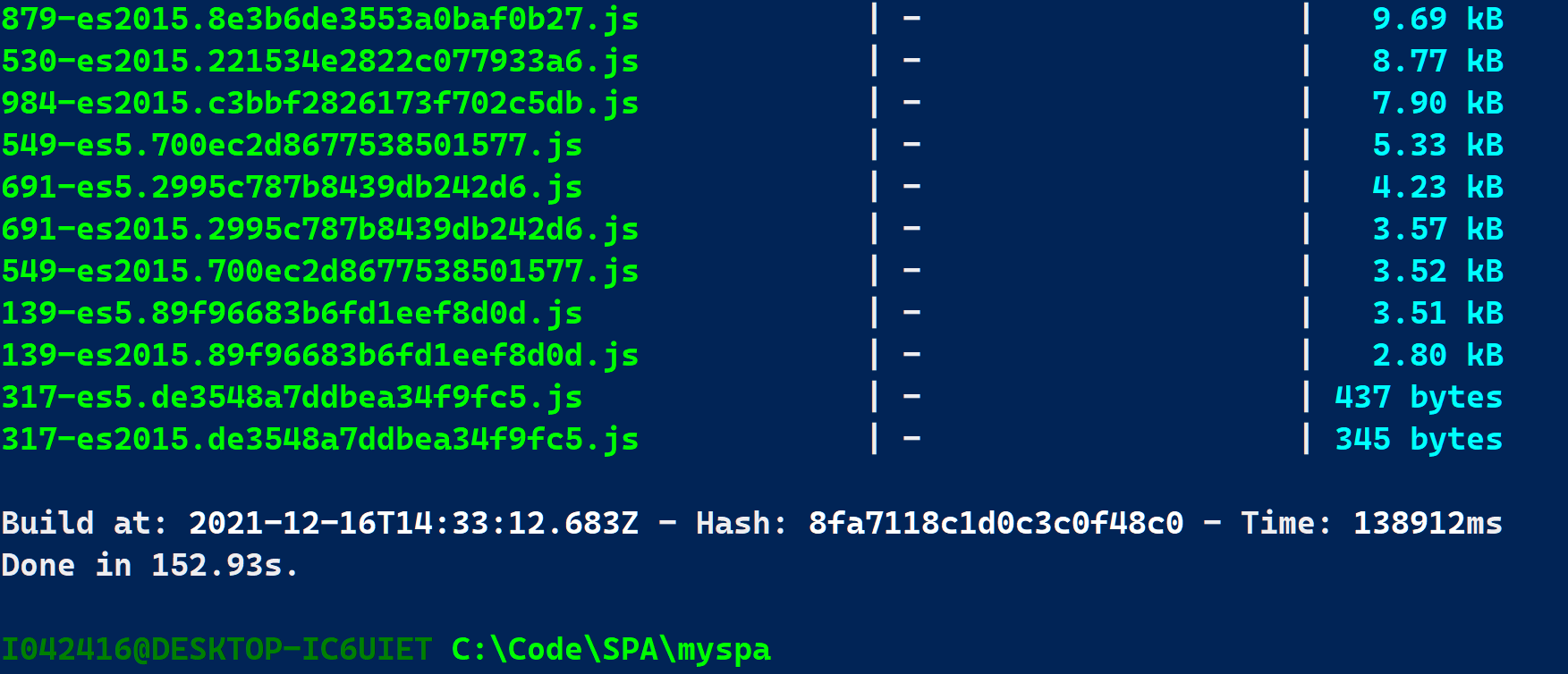
然后再使用命令行 yarn build 构建 storefrontapp:


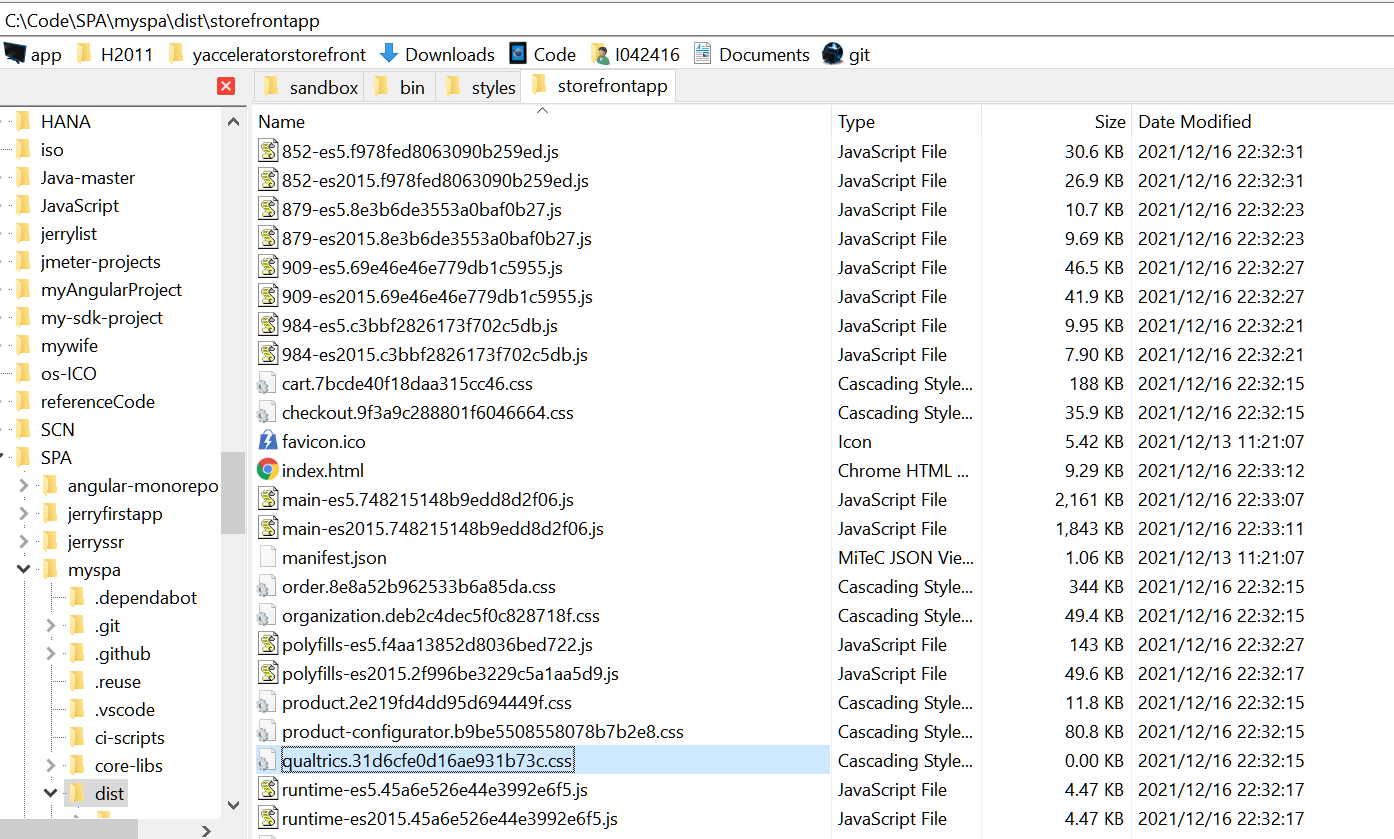
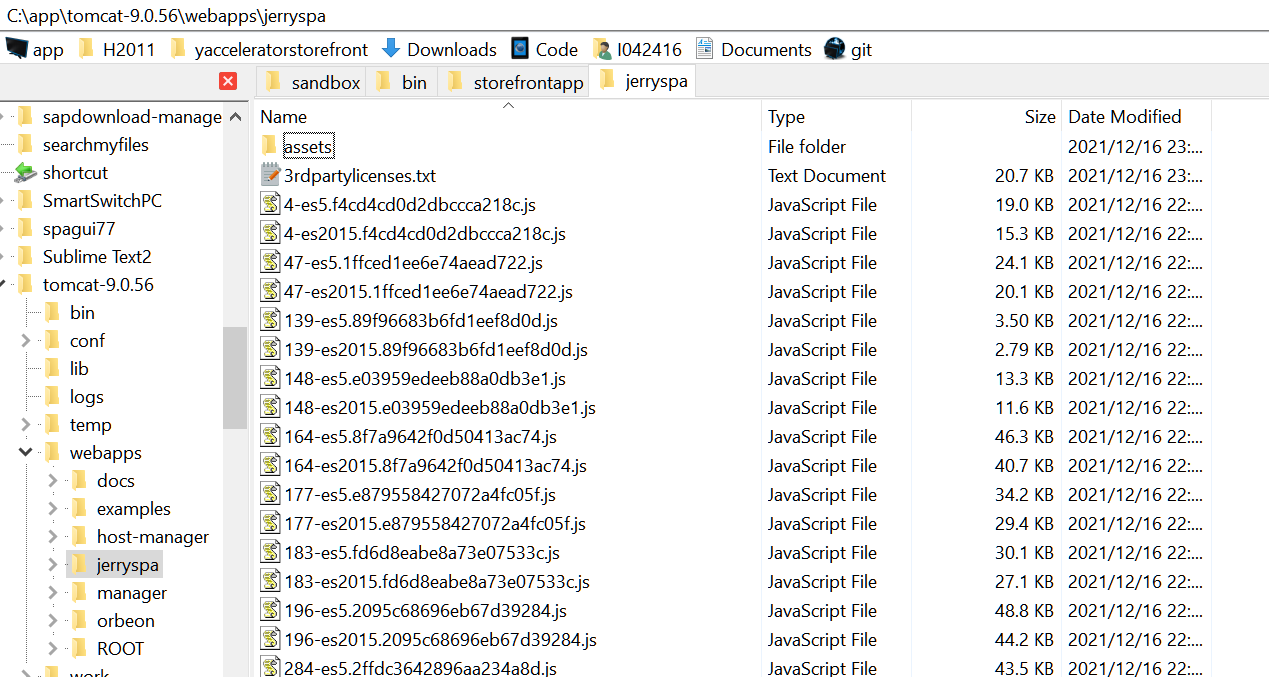
全部成功之后,storefrontapp 文件夹:

将文件夹下全部资源文件,拷贝到 tomcat webapps 文件夹下。
访问 url localhost:8080/spa/index.html, 发现
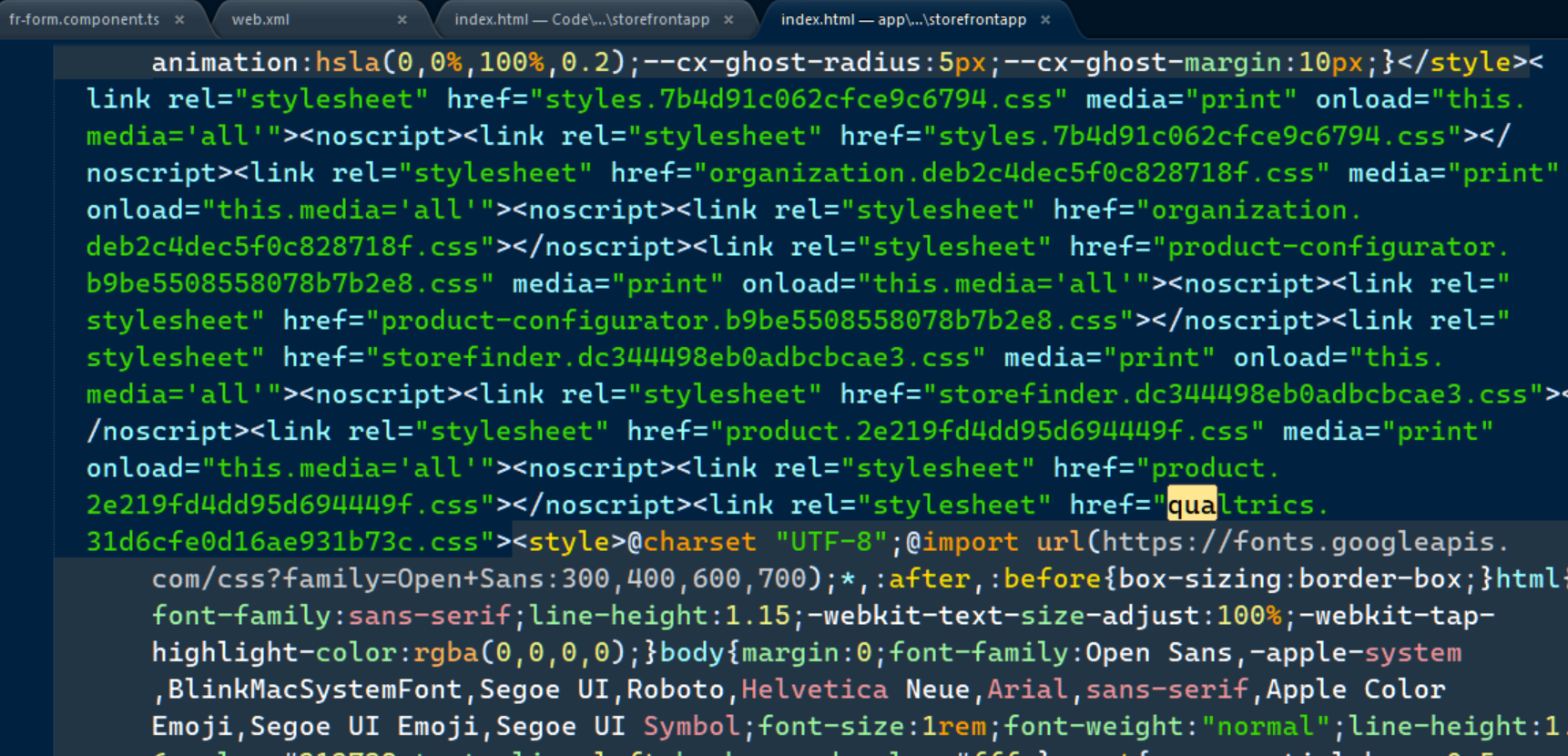
读取不到这些和 index.html 在同一目录下的 css 文件:

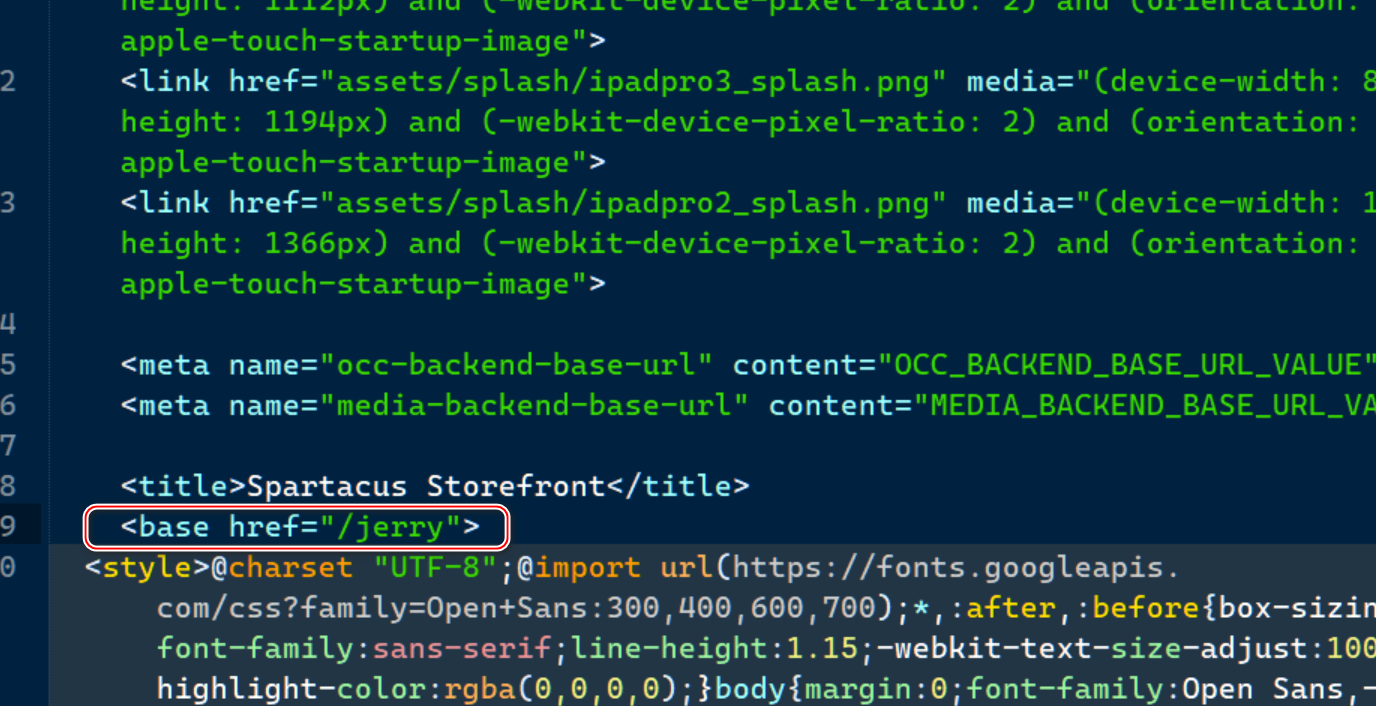
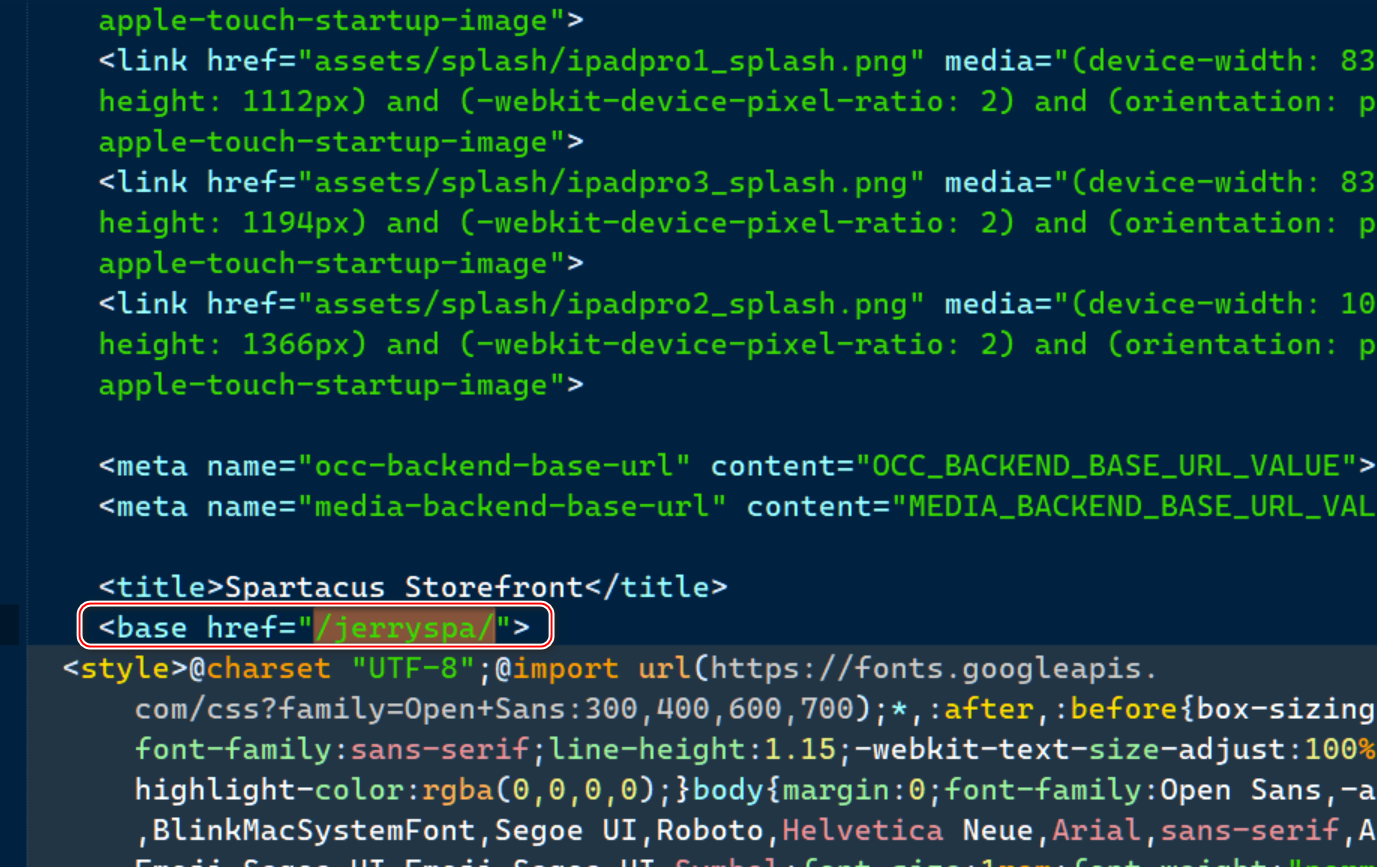
需要设置 index.html 里这个 base href 属性。


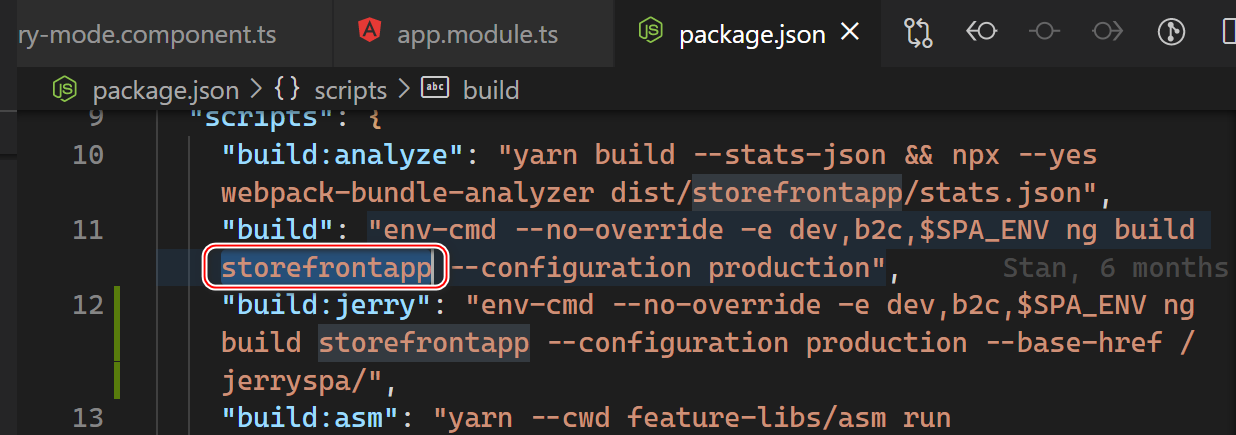
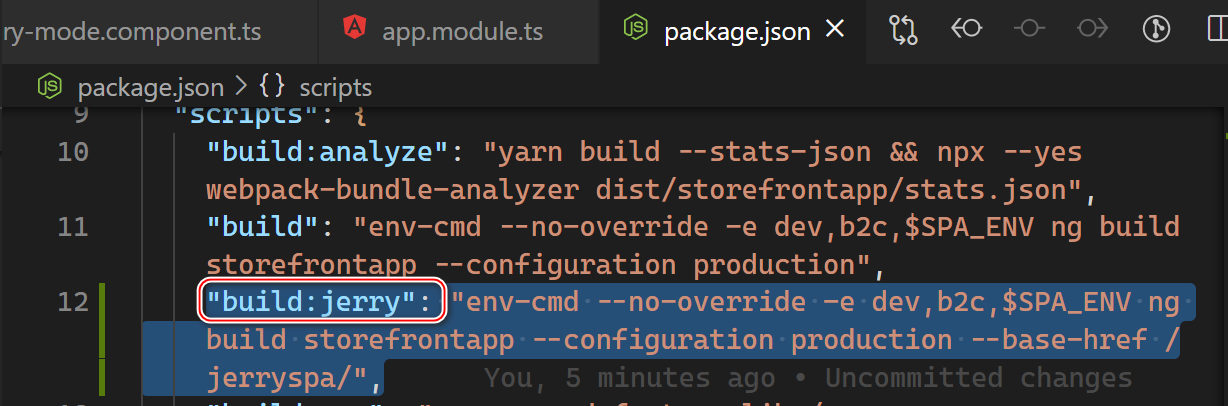
方法是,在 package.json 里定义一个新的 build script,如下图所示:
"build:jerry": "env-cmd --no-override -e dev,b2c,$SPA_ENV ng build storefrontapp --configuration production --base-href /jerryspa/",
指定 base href 的值为 jerryspa:

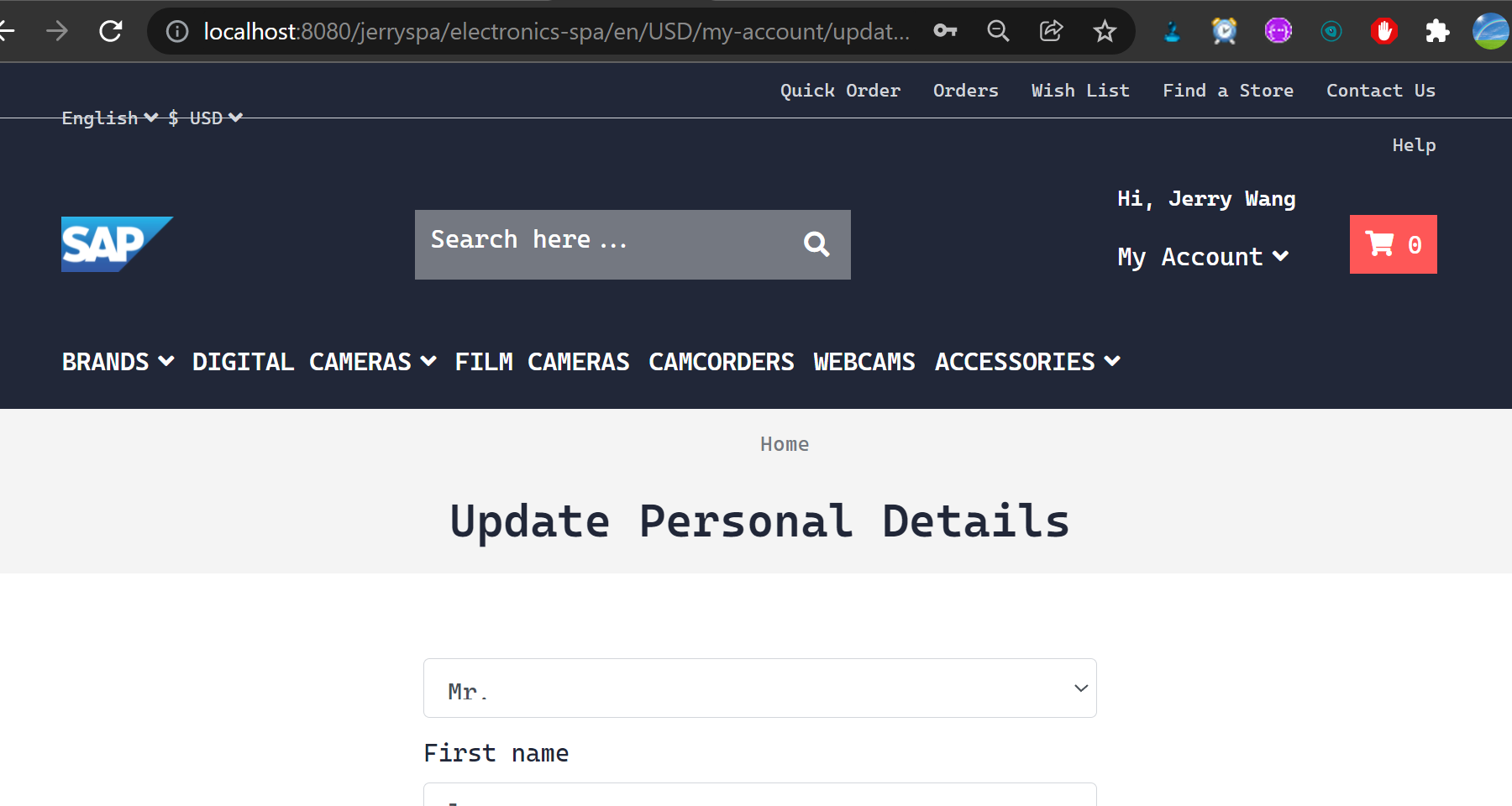
之后就工作了:




【声明】本内容来自华为云开发者社区博主,不代表华为云及华为云开发者社区的观点和立场。转载时必须标注文章的来源(华为云社区)、文章链接、文章作者等基本信息,否则作者和本社区有权追究责任。如果您发现本社区中有涉嫌抄袭的内容,欢迎发送邮件进行举报,并提供相关证据,一经查实,本社区将立刻删除涉嫌侵权内容,举报邮箱:
cloudbbs@huaweicloud.com
- 点赞
- 收藏
- 关注作者


评论(0)