如何创建 Angular library 并在生产环境中消费
本文使用的 Github 项目:https://github.com/wangzixi-diablo/angular-monorepo/commits/main
项目本地路径:
C:\Code\SPA\angular-monorepo
Github commit 1:https://github.com/wangzixi-diablo/angular-monorepo/commit/a9da6b7d49e48ab60b43749fb45ea750fae8a5bd
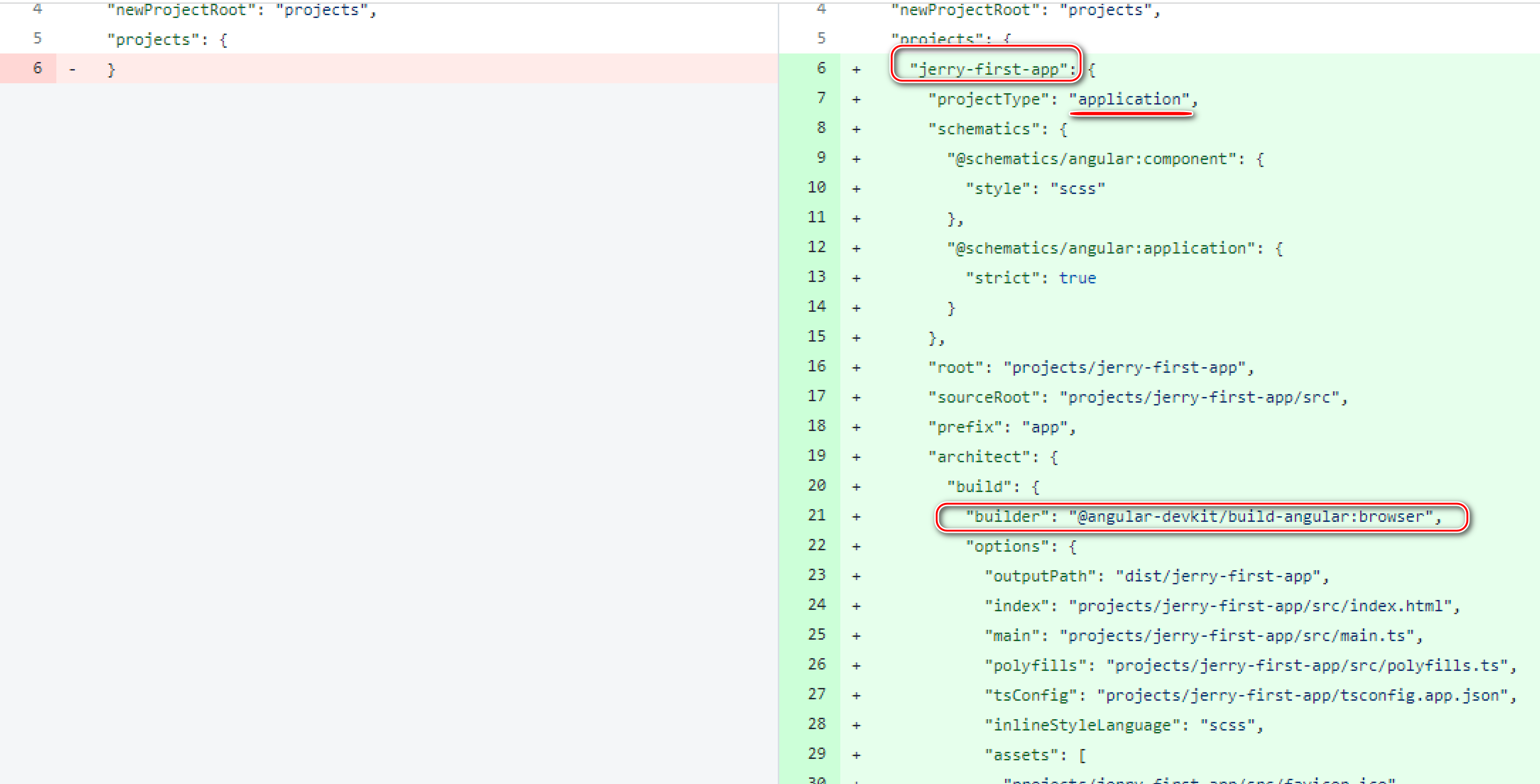
在这个 commit 里,在工作区 workspace 里创建了一个新的类型为 application 的 project:

build 时使用的工具为:@angular-devkit/build-angular:browser
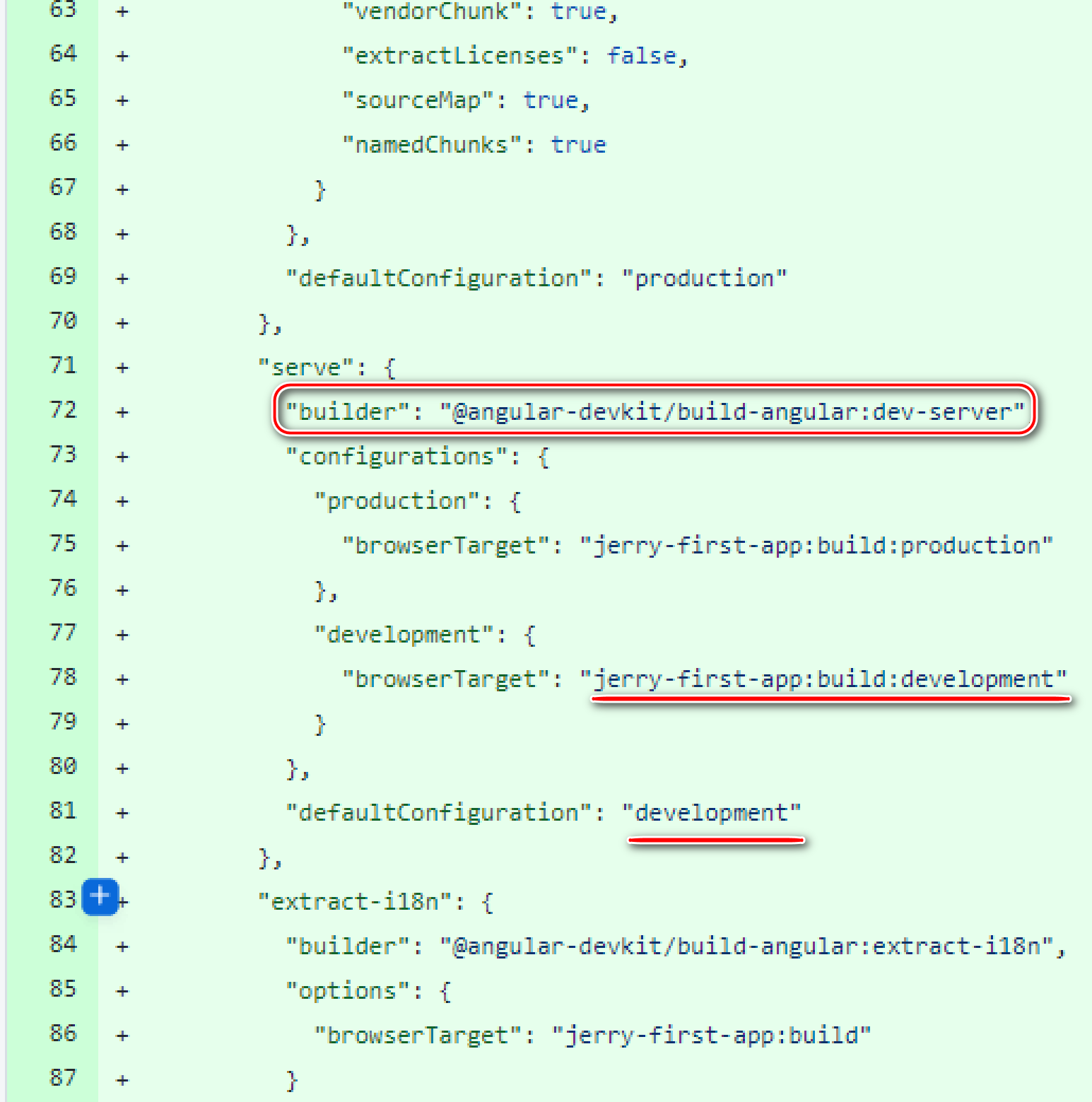
ng serve 时,使用的工具为:@angular-devkit/build-angular:dev-server

创建 Angular library 的 commit:
https://github.com/wangzixi-diablo/angular-monorepo/commit/221c15d4ef68b0d75783b4b5f81547296d650abd
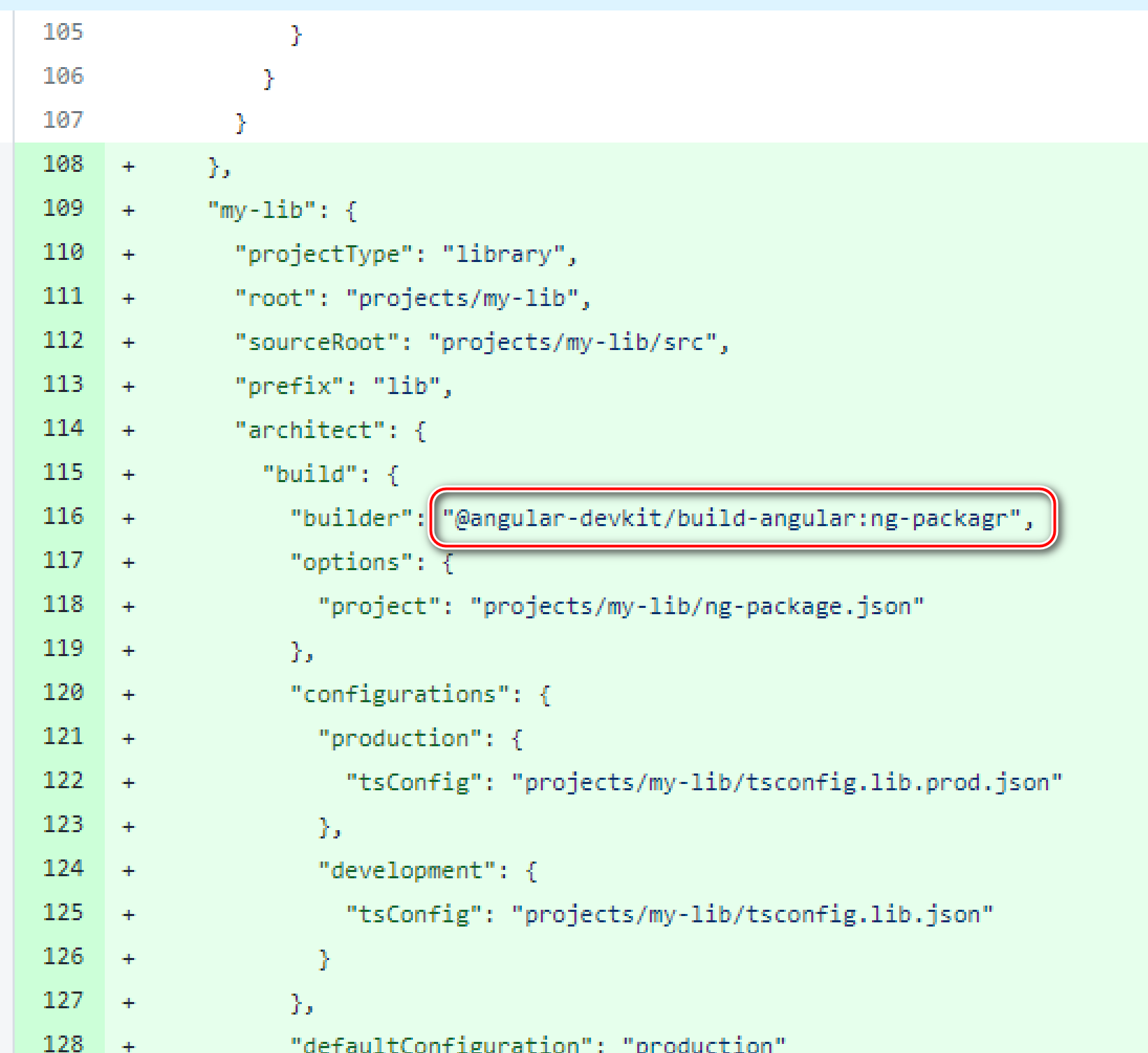
对于 library 来说,使用的 build 工具是 packagr:

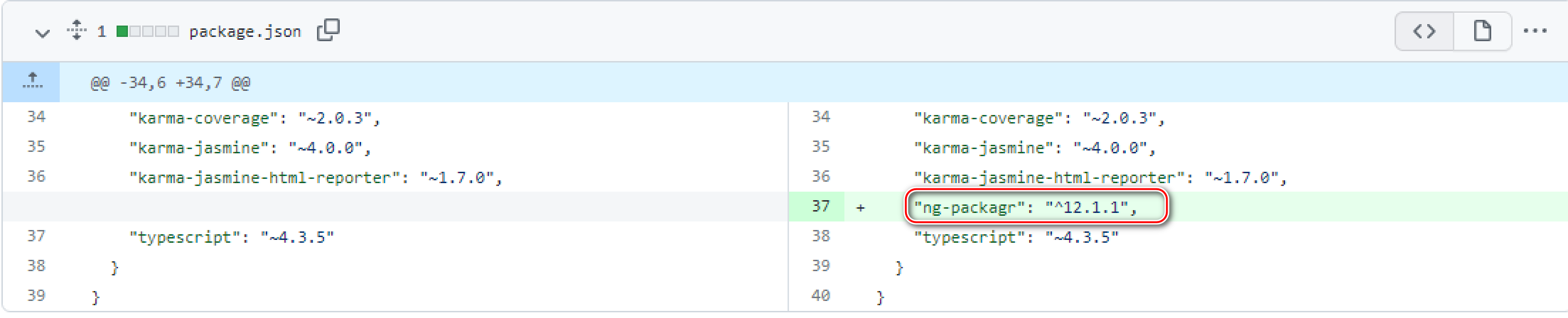
因此,在 package.json 里自动导入了 ng-packagr 的依赖:

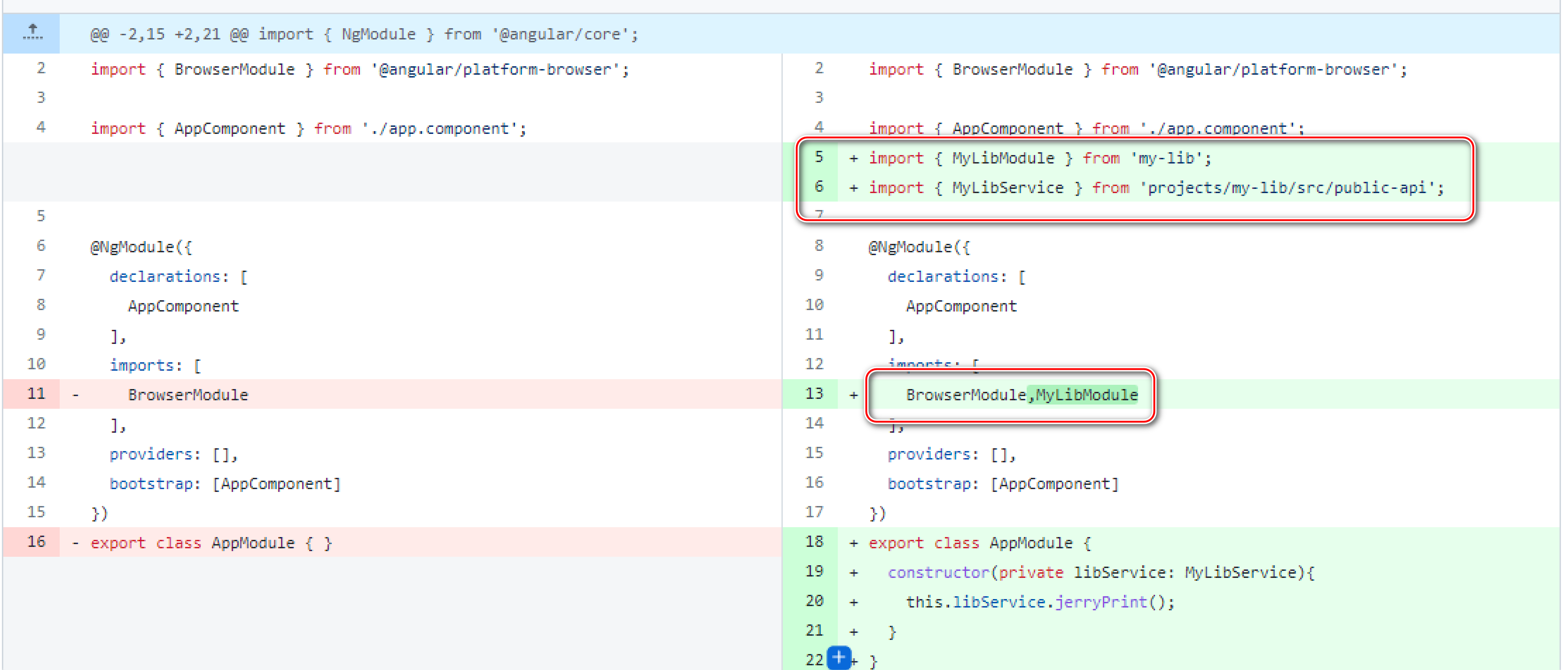
如何消费:

注意第五行,这里并没有直接从文件系统导入 my-lib,而是使用了其名称。
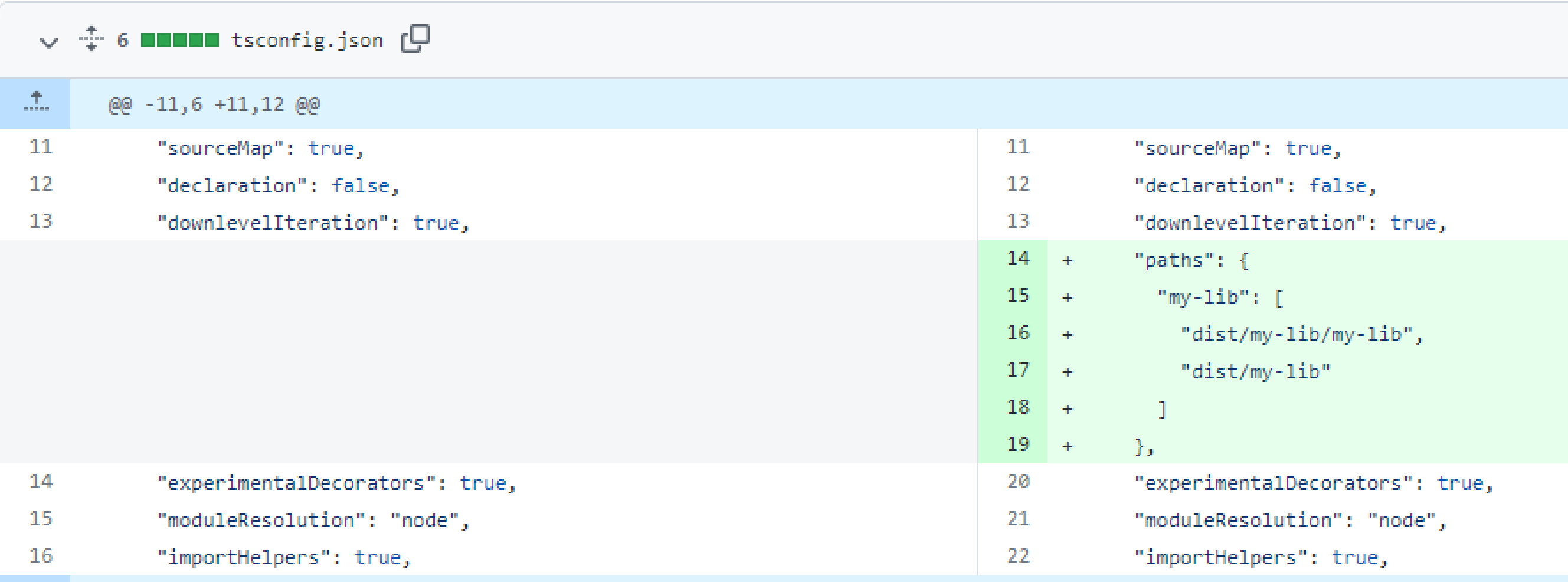
在工作区的 tsconfig.json 文件里,自动在 paths 里添加了 my-lib 到磁盘上物理文件的映射关系。这样,ng build 时,看到 my-lib 的 symbol,就会到 dist/my-lib 文件夹里查找类型定义:

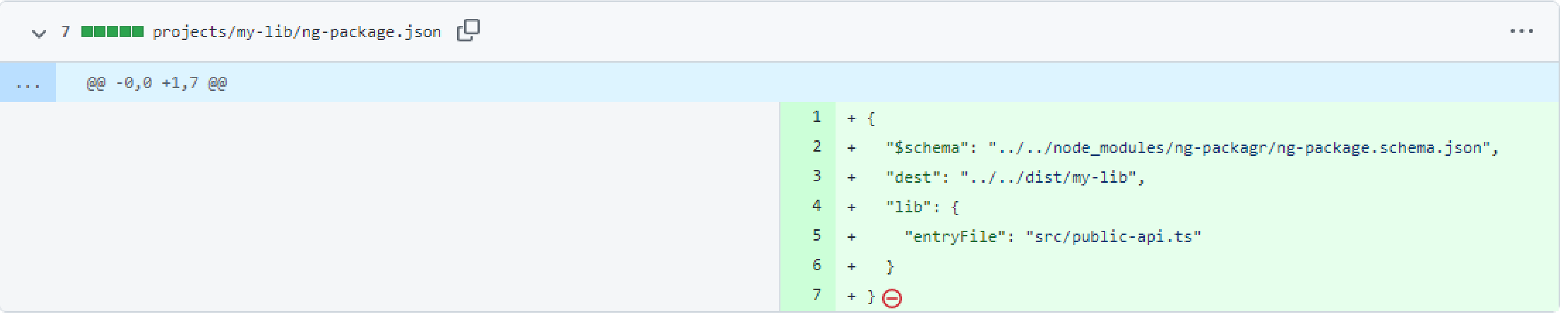
library 文件夹下的 package.json,指定了入口文件为 public-api.ts:

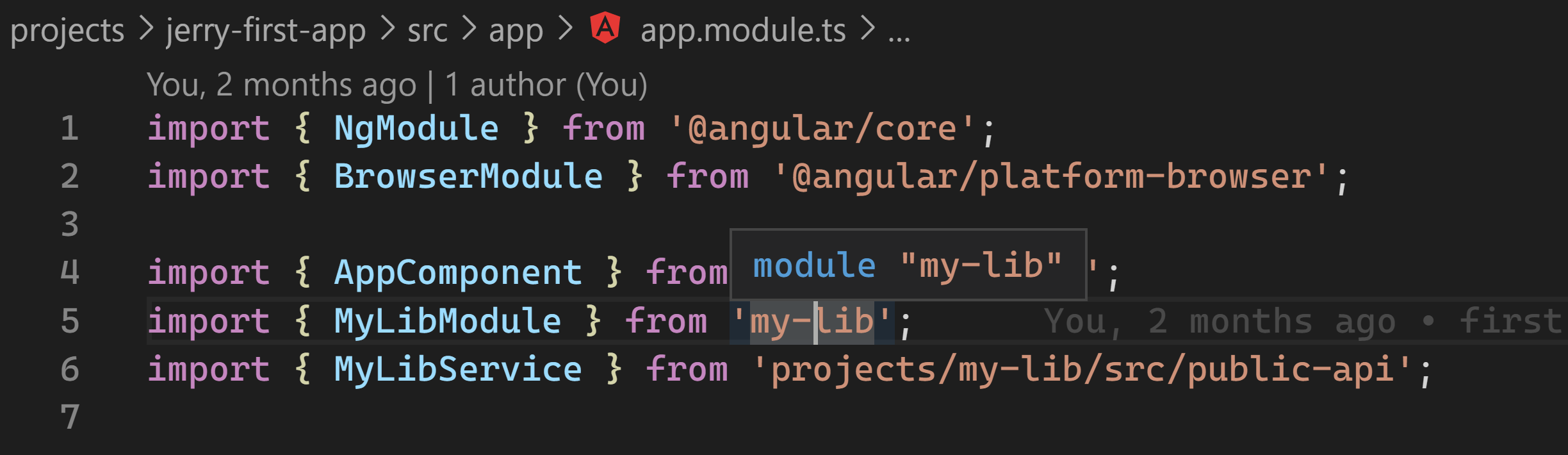
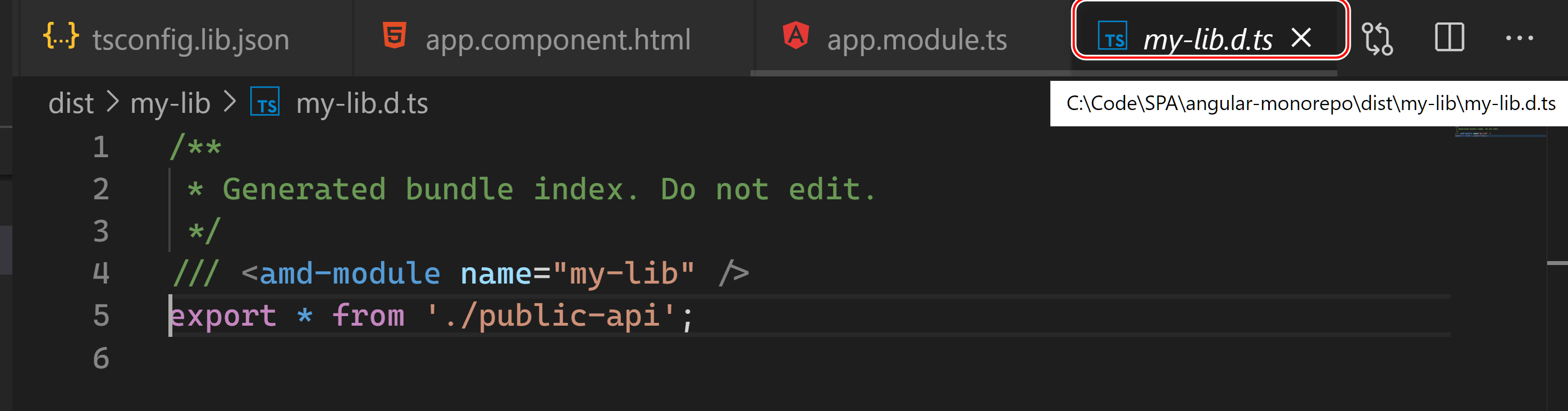
我们在 Visual Studio Code 里查看 my-lib,鼠标 hover 上去,能看到 module “my-lib” 的提示:

按住 ctrl 再点击左键,能看到其自动定位到 dist 文件夹的 my-lib.d.ts 里:

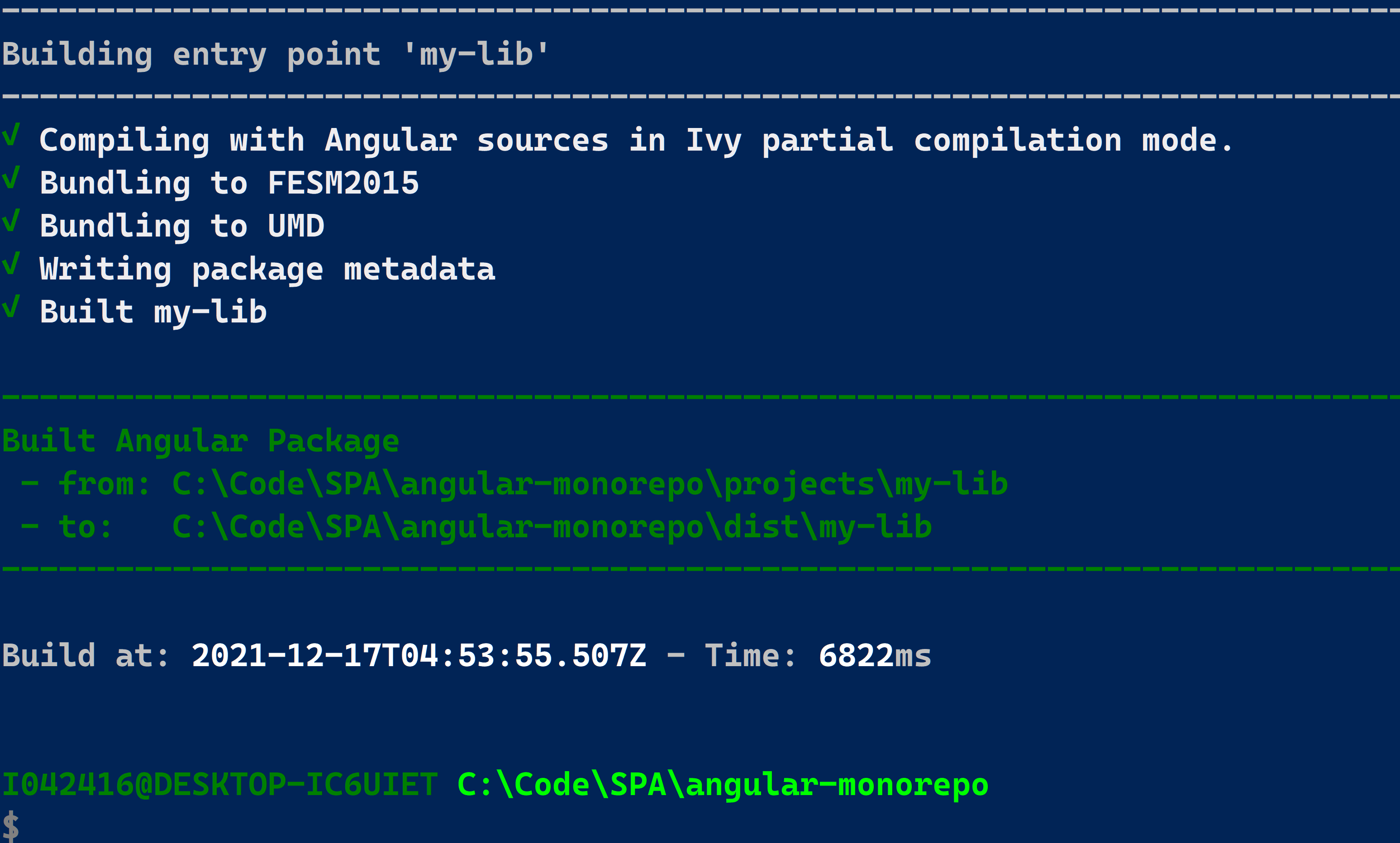
ng build my-lib:

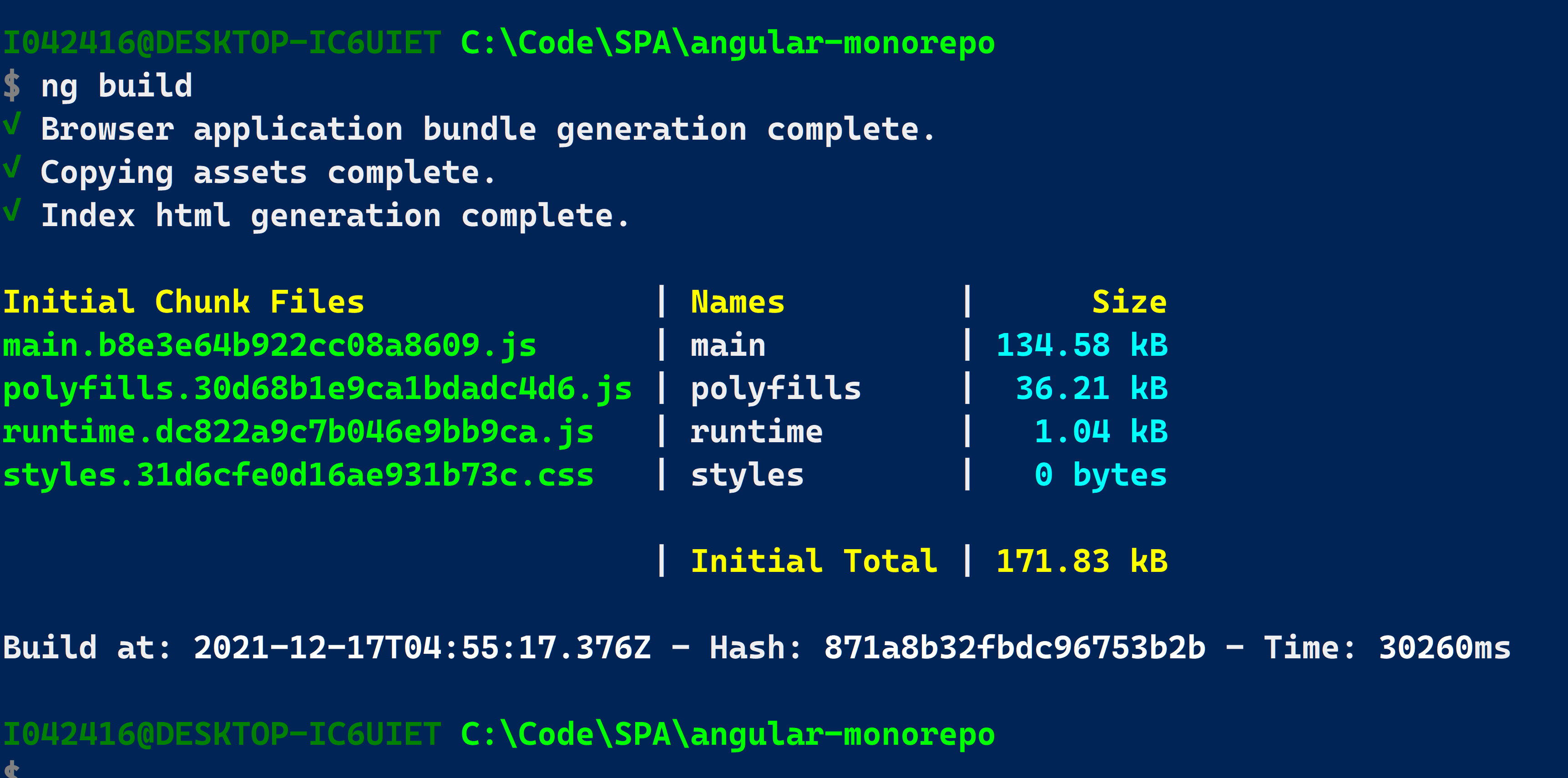
ng build 成功:

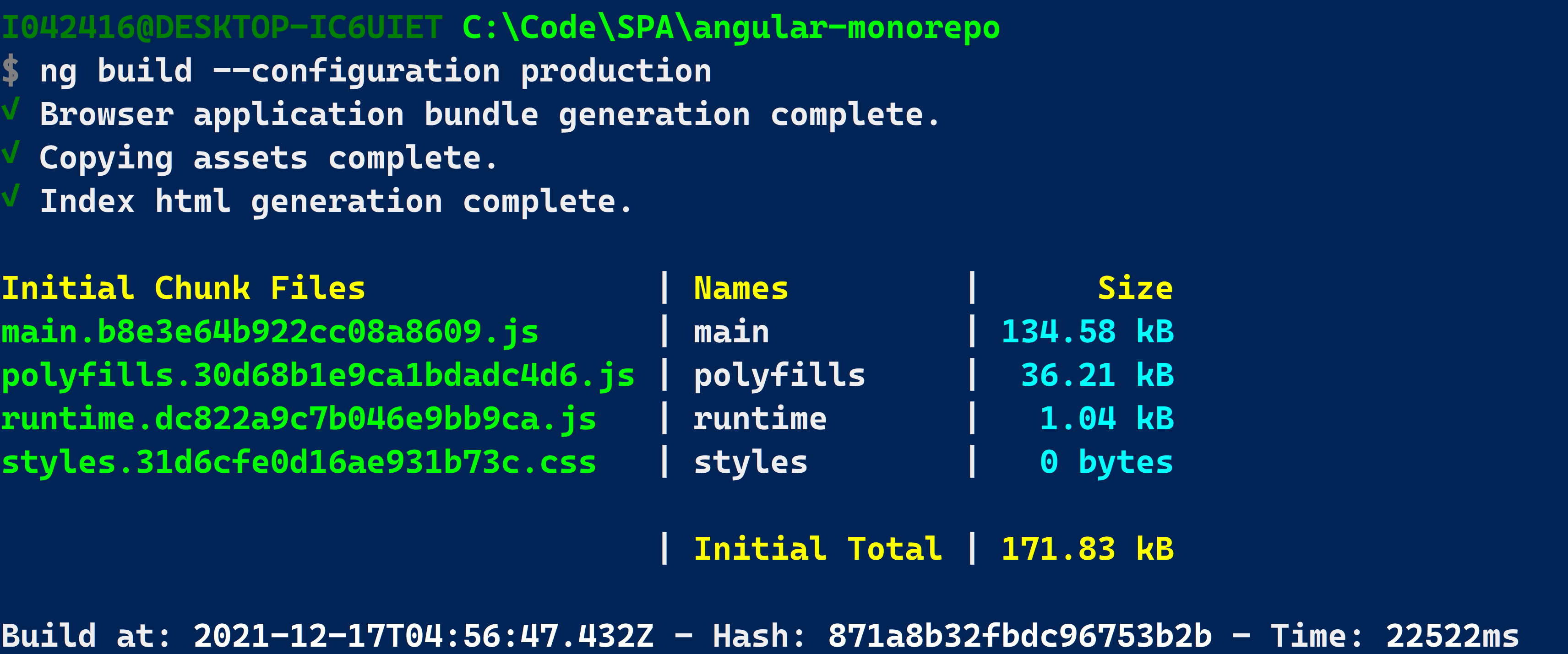
ng build --configuration production 成功:

dist 文件夹出现了 jerry-first-app:

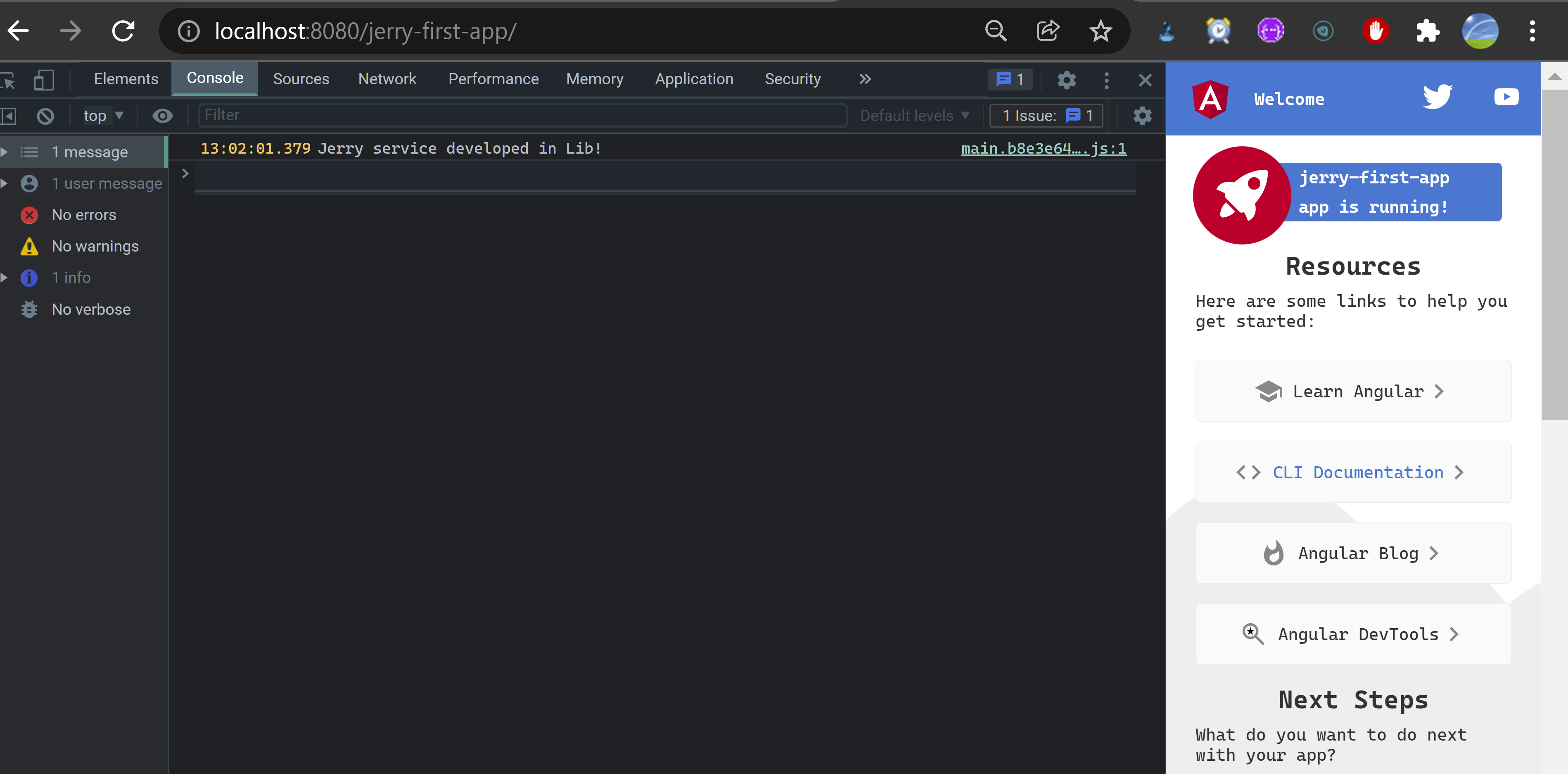
最后运行成功:

这个项目里还有一些其他文件。
polyfills.ts:在 Web 开发中,polyfill 是在不支持该功能的 Web 浏览器上实现该功能的代码。 大多数情况下,它指的是实现 HTML5 或 CSS 网络标准的 JavaScript 库,或者是旧浏览器上的既定标准(某些浏览器支持),或者现有浏览器上的提议标准(任何浏览器都不支持)。 正式地说,“polyfill 是浏览器 API 的垫片”。
无论浏览器是否支持,Polyfills 允许 Web 开发人员使用 API,并且通常开销最小。 通常,他们首先检查浏览器是否支持 API,如果可用就使用它,否则使用他们自己的实现。Polyfills 本身使用其他更受支持的特性,因此不同的浏览器可能需要不同的 polyfills。 该术语也用作动词:polyfilling 为功能提供 polyfill。
- 点赞
- 收藏
- 关注作者


评论(0)