Unity UI层级/遮挡顺序
【摘要】
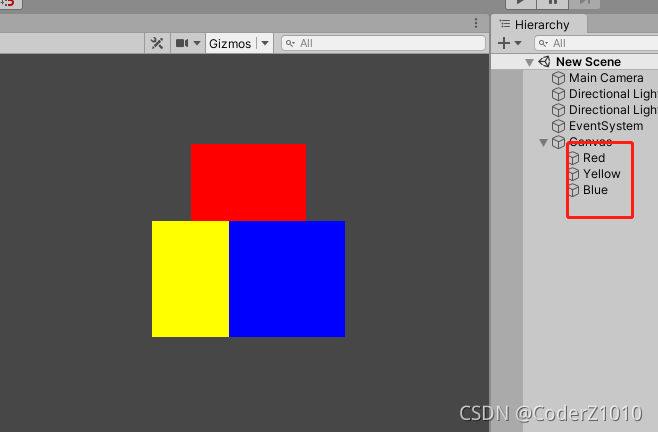
在Unity的Hierarchy层级面板中,层级在下的会遮挡住层级在上的UI视图,如下图所示,有三个Image物体Red、Yellow、Blue 层级从上到下,在Scene窗口中可以看见蓝色在最上层,会遮挡住黄色和红色、黄色在中间层,被蓝色遮挡但会遮挡红色,红色在最下层。
若想在程序运行过程中动态调整层级顺序,则需要用到Trans...
在Unity的Hierarchy层级面板中,层级在下的会遮挡住层级在上的UI视图,如下图所示,有三个Image物体Red、Yellow、Blue 层级从上到下,在Scene窗口中可以看见蓝色在最上层,会遮挡住黄色和红色、黄色在中间层,被蓝色遮挡但会遮挡红色,红色在最下层。

若想在程序运行过程中动态调整层级顺序,则需要用到Transfrom类中的函数SetSiblingIndex、SetAsFirstSibling、SetAsLastSibling:
1.SetSiblingIndex函数需要传入一个int类型参数,表示将该物体的层级调整为第几个;
2.SetAsFirstSibling函数会将层级调整为第一个;
3.SetAsLastSibling函数会将层级调整为最后一个。
-
using UnityEngine;
-
-
public class Foo : MonoBehaviour
-
{
-
public Transform red;
-
public Transform yellow;
-
public Transform blue;
-
-
private void Start()
-
{
-
red.SetAsLastSibling();
-
}
-
}
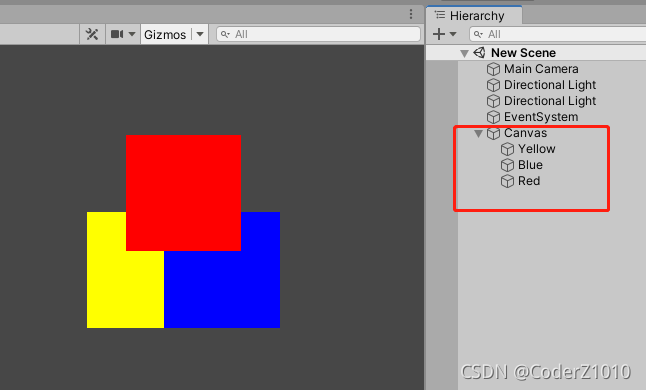
上述代码运行后会将red的层级调整为最后一个,可见遮挡效果变为红色遮住其它颜色:

文章来源: coderz.blog.csdn.net,作者:CoderZ1010,版权归原作者所有,如需转载,请联系作者。
原文链接:coderz.blog.csdn.net/article/details/120433873
【版权声明】本文为华为云社区用户转载文章,如果您发现本社区中有涉嫌抄袭的内容,欢迎发送邮件进行举报,并提供相关证据,一经查实,本社区将立刻删除涉嫌侵权内容,举报邮箱:
cloudbbs@huaweicloud.com
- 点赞
- 收藏
- 关注作者


评论(0)