Unity Shader Graph 制作Hologram全息效果
效果图:

用到网上找的一张线条贴图:

创建一个新的PBR Graph,创建以下属性:
Hologram Texture(Texture 2D 类型):即上面的线条贴图
Tiling(Vector2 类型):用于控制平铺属性
Scroll Speed(Vector1 类型):用于控制全息线条的滚动速度
Edge Emission Color(HDR 类型Color):用于调整边缘发光颜色
Line Emission Color(HDR 类型Color):用于调整线条发光颜色

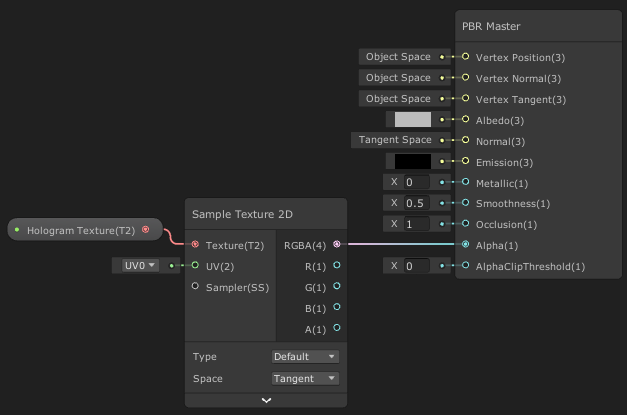
首先创建Sample Texture 2D节点,将Hologram Texture连接至其Texture属性,并将其输出到PBR Master中Alpha节点:

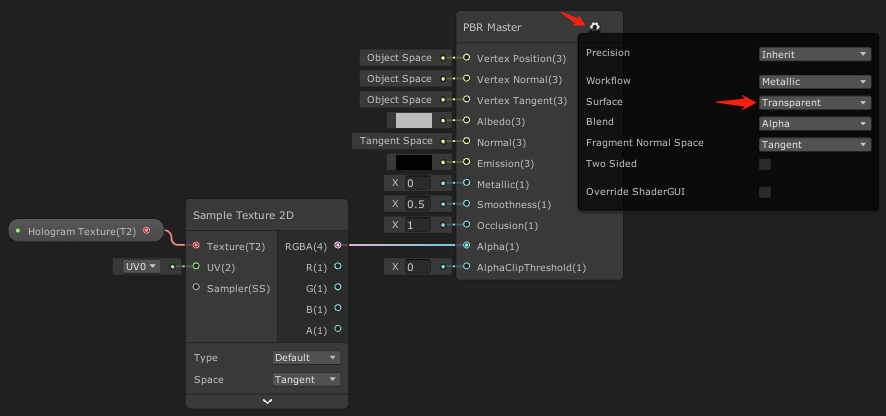
这时在场景中看不出任何效果,因为还要将Surface Mode改为Transparent模式,在PBR Master主节点的右上角打开设置:

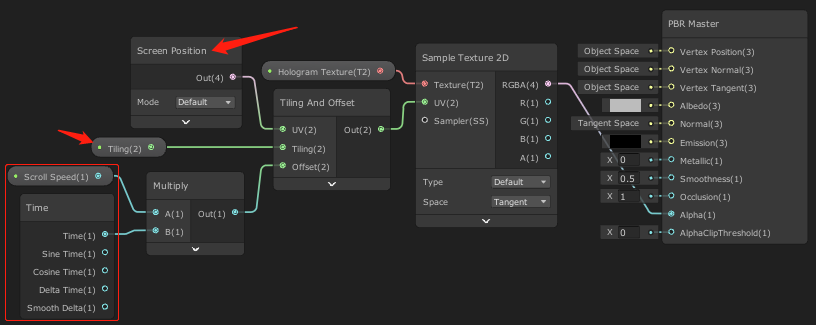
创建Tiling And Offset节点,Tiling属性我们已经在Blackboard中创建,Offset便宜则用时间节点与Scroll Speed相乘后的输出值,最终将输出连接到Sample Texture 2D中UV节点:

可以发现全息线条已经滚动起来了,但是方向不是我们想要的,所以创建Screen Position节点输出到Tiling And Offset中的UV节点:

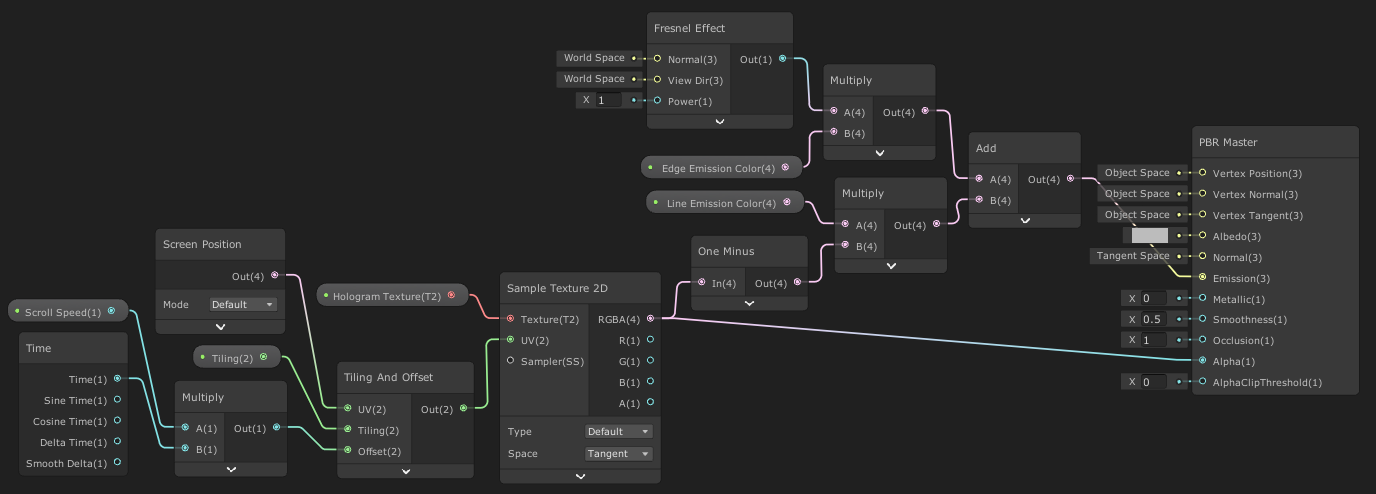
接下来先来加一个边缘发光的效果,使用Fresnel Effect菲涅尔节点,与Edge Emission Color边缘发光颜色相乘输出到PBR Master中Emission节点:


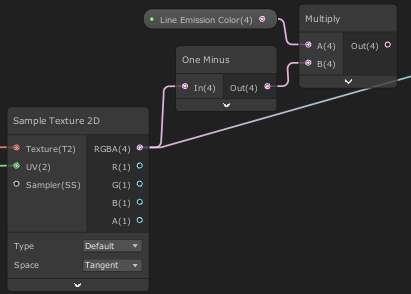
接下来给全息线条也加上发光效果,创建One Minus节点输入值用Sample Texture 2D节点的输出值,与Line Emission Color属性值相乘:

最终将相乘后的值与之前连接至Emission的值通过Add节点相加再输出:


有些全息效果也会加一些类似于故障艺术中的闪烁效果,可以通过Time时间节点的输出用Random Range取随机值并通过Comparison节点与一个值进行比较,比如0.95,通过Branch分支节点,若随机值大于0.95则取1否则取0.8,最终与上面的Emission值相乘后再输出即可实现闪烁效果。
文章来源: coderz.blog.csdn.net,作者:CoderZ1010,版权归原作者所有,如需转载,请联系作者。
原文链接:coderz.blog.csdn.net/article/details/121806664
- 点赞
- 收藏
- 关注作者


评论(0)