Unity Shader 基础溶解效果
【摘要】
溶解效果实现首先需要一张噪点贴图,在网上随便下了一张:
创建Dissolve.shader,添加基础属性:
Properties
{
_MainTex ("Main Texture", 2D) = "white" {}
//噪点贴图
_DissolveTex("Dissolve Texture", 2D)...
溶解效果实现首先需要一张噪点贴图,在网上随便下了一张:

创建Dissolve.shader,添加基础属性:
Properties
{
_MainTex ("Main Texture", 2D) = "white" {}
//噪点贴图
_DissolveTex("Dissolve Texture", 2D) = "white" {}
//阈值
_DissolveThreshold("Dissolve Threshold", Range(0, 1)) = 0
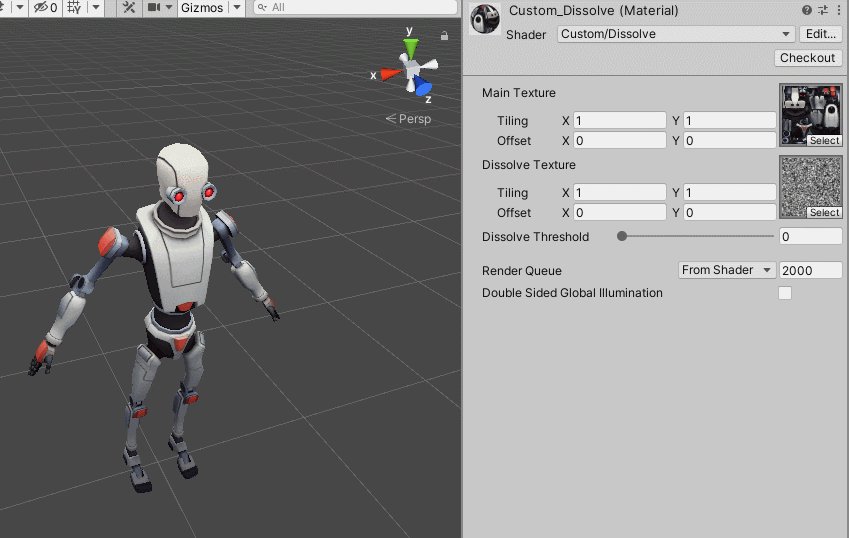
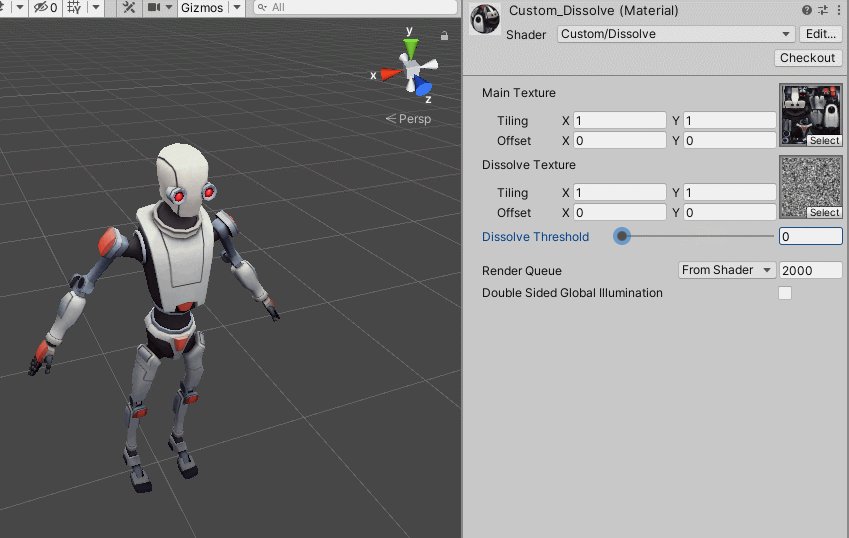
}Dissolve Threshold阈值,用于控制溶解的进度,声明在Properties中,即可在Inspector面板进行控制:

在CGPROGRAM和ENDCG中声明顶点函数和片元函数,添加UnityCG.cginc,其中包含了Unity Shader内置的一些函数。
CGPROGRAM
#pragma vertex vert
#pragma fragment frag
#include "UnityCG.cginc"
ENDCG声明数据结构a2v,将其作为参数传递给vert顶点函数,v2f将vertex中输出的数据传递到frag片元函数:
struct a2v
{
float4 vertex : POSITION;
float2 uv : TEXCOORD0;
};
struct v2f
{
float4 position : SV_POSITION;
float2 uv : TEXCOORD0;
};POSITION语义指顶点位置,TEXCOORD0语义指uv信息,SV_POSITION语义用于标识经过顶点着色器变换之后的顶点位置。
在CG中获取属性:
sampler2D _MainTex;
sampler2D _DissolveTex;
float _DissolveThreshold;最终编写顶点函数和片元函数:
v2f vert(a2v v)
{
v2f o;
o.position = UnityObjectToClipPos(v.vertex);
o.uv = v.uv;
return o;
}
fixed4 frag(v2f i) : SV_TARGET
{
float4 texColor = tex2D(_MainTex, i.uv);
float4 dissolveColor = tex2D(_DissolveTex, i.uv);
clip(dissolveColor.rgb - _DissolveThreshold);
return texColor;
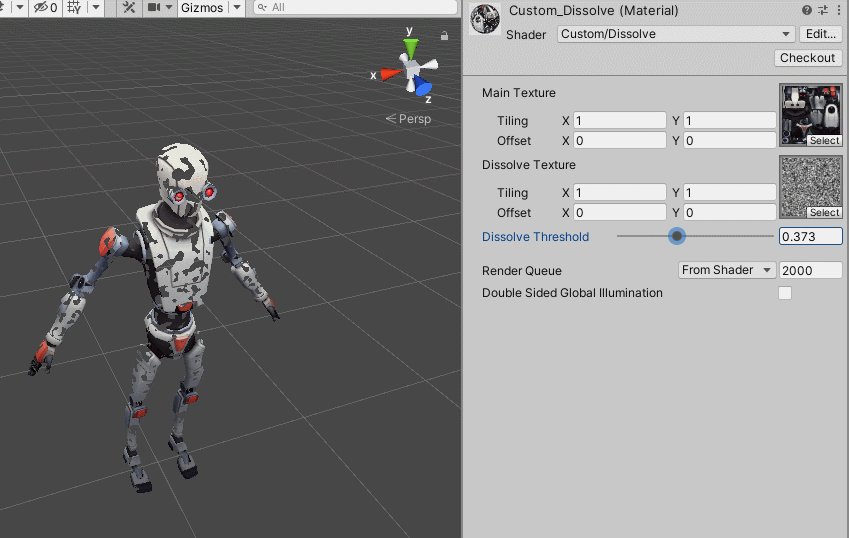
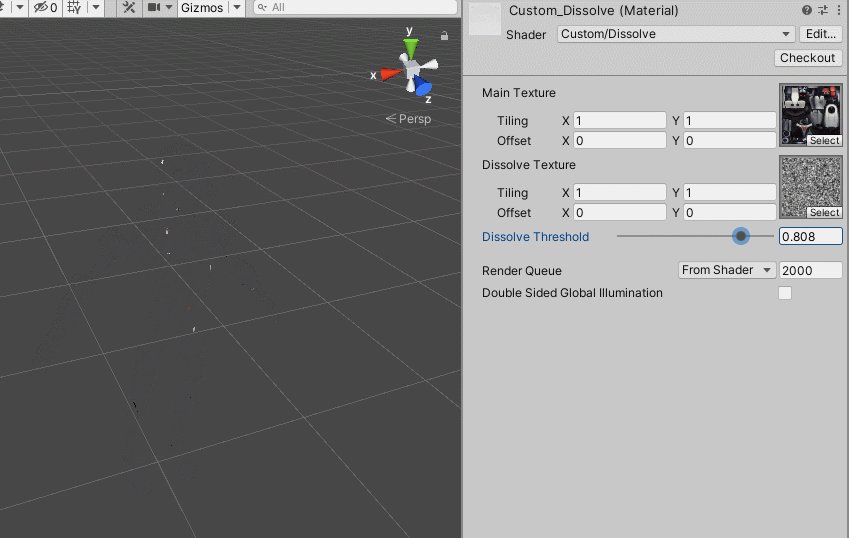
}片元函数中clip函数用于将参数小于0的像素点丢弃,当溶解阈值从0到1逐渐变大时,像素点逐渐被完全丢弃,最终实现简单的溶解效果,以下为完整代码:
Shader "Custom/Dissolve"
{
Properties
{
_MainTex ("Main Texture", 2D) = "white" {}
_DissolveTex("Dissolve Texture", 2D) = "white" {}
_DissolveThreshold("Dissolve Threshold", Range(0, 1)) = 0
}
SubShader
{
Pass
{
CGPROGRAM
#pragma vertex vert
#pragma fragment frag
#include "UnityCG.cginc"
struct a2v
{
float4 vertex : POSITION;
float2 uv : TEXCOORD0;
};
struct v2f
{
float4 position : SV_POSITION;
float2 uv : TEXCOORD0;
};
sampler2D _MainTex;
sampler2D _DissolveTex;
float _DissolveThreshold;
v2f vert(a2v v)
{
v2f o;
o.position = UnityObjectToClipPos(v.vertex);
o.uv = v.uv;
return o;
}
fixed4 frag(v2f i) : SV_TARGET
{
float4 texColor = tex2D(_MainTex, i.uv);
float4 dissolveColor = tex2D(_DissolveTex, i.uv);
clip(dissolveColor.rgb - _DissolveThreshold);
return texColor;
}
ENDCG
}
}
}
文章来源: coderz.blog.csdn.net,作者:CoderZ1010,版权归原作者所有,如需转载,请联系作者。
原文链接:coderz.blog.csdn.net/article/details/121691564
【版权声明】本文为华为云社区用户转载文章,如果您发现本社区中有涉嫌抄袭的内容,欢迎发送邮件进行举报,并提供相关证据,一经查实,本社区将立刻删除涉嫌侵权内容,举报邮箱:
cloudbbs@huaweicloud.com
- 点赞
- 收藏
- 关注作者


评论(0)