Unity Shader Graph 制作车流效果(UV滚动)
国际惯例先看效果:

模型用到的是一个简单的管线:

用到的贴图:

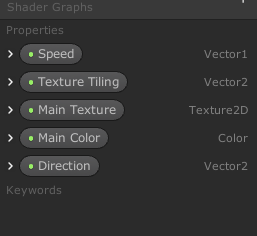
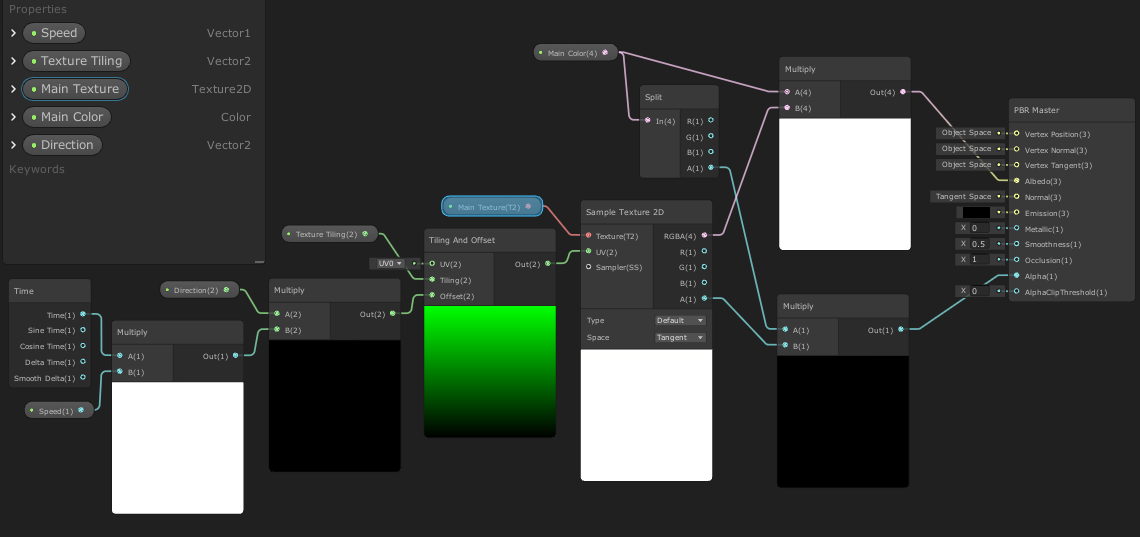
首先创建一个新的PBR Graph,在Blackboard面板处创建以下属性:
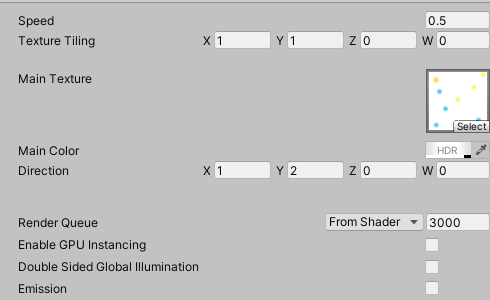
Speed(Vector1 类型):用于控制UV滚动的速度
Texture Tiling(Vector2 类型):用于控制Tiling属性
Main Texture(Texture2D 类型):用于滚动的贴图
Main Color(HDR类型Color):用于控制颜色
Direction(Vector2 类型):用于控制滚动方向


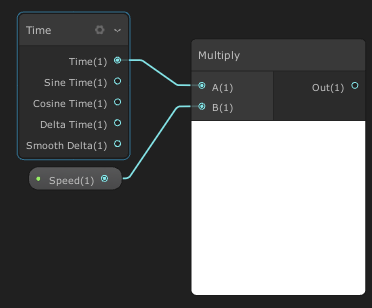
让UV动起来首先需要Time时间节点,为了使用创建的Speed属性来控制滚动速度,使用Multiply节点将两者相乘

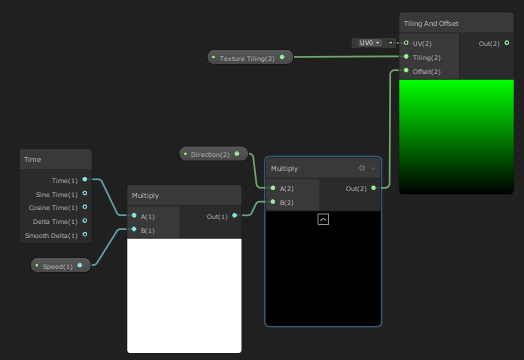
创建Tiling And Offset节点,将其Tiling属性与我们创建的Texture Tiling属性相连,为了使用创建的Direction属性控制滚动方向,将Speed与Time相乘后的输出与Direction相乘,连接至Tiling And Offset中的Offset节点。

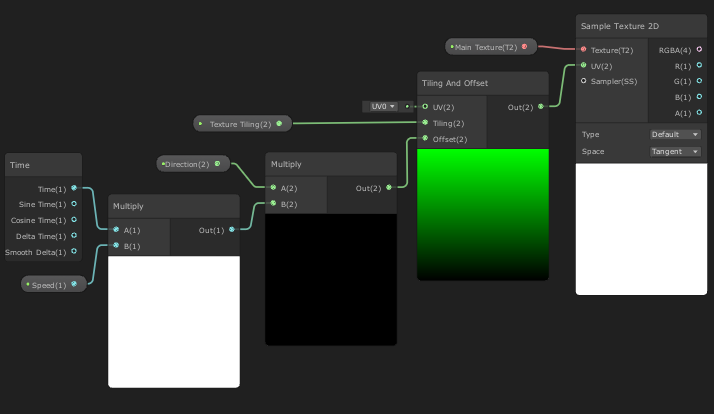
创建Sample Texture 2D节点,Texture与Main Texture属性相连,则与Tiling And Offset的输出相连

Main Color属性与Sample Texture 2D的RGBA输出节点相乘连接至PBR Master中的Albedo节点,将Main Color中的Alpha值与Sample Texture 2D中的Alpha值相乘连接至PBR Master中的Alpha节点,最终完成:

为了实现发光效果需要用到后处理中的Bloom效果,因为Shader Graph不支持内置渲染管线,所以用的是URP管线中的内置Volume组件:

文章来源: coderz.blog.csdn.net,作者:CoderZ1010,版权归原作者所有,如需转载,请联系作者。
原文链接:coderz.blog.csdn.net/article/details/121749217
- 点赞
- 收藏
- 关注作者


评论(0)