Unity 编辑器开发实战【Editor Window】- Animation Clip Previewer 动画片段预览工具
【摘要】
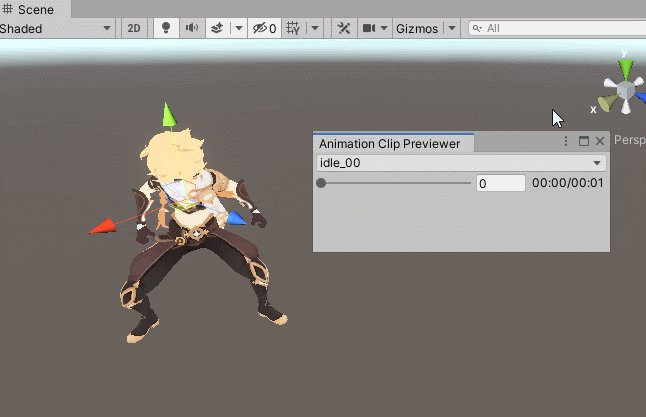
通常我们把一个人物模型拖到Scene场景中后是这样的:
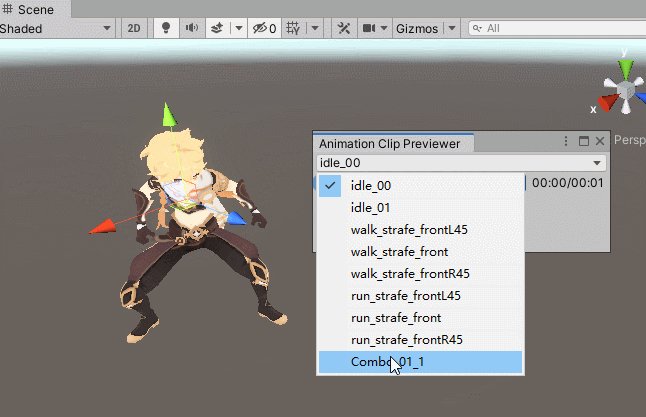
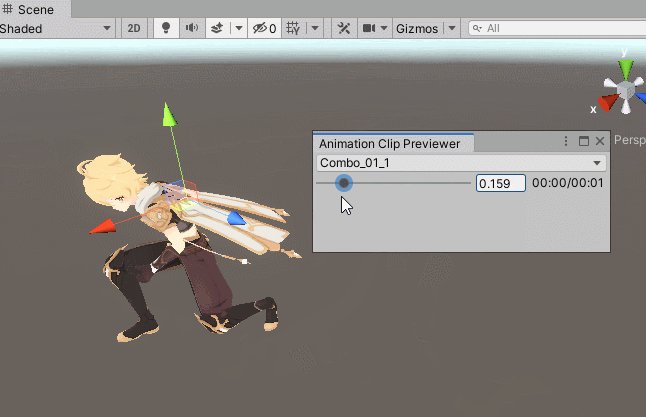
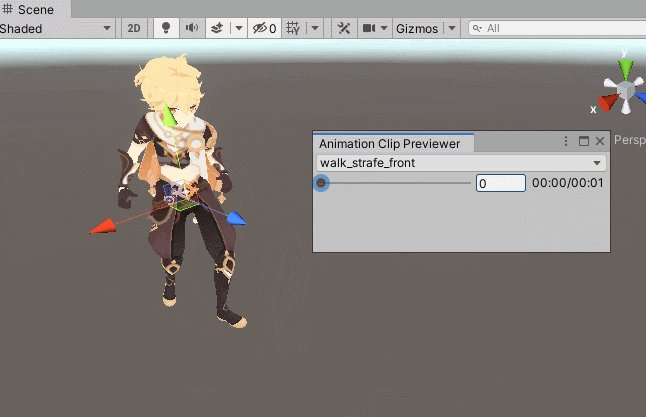
本文制作一个在Scene窗口预览动画片段的工具,如图所示:
代码如下:
using UnityEngine;using UnityEditor; namespace SK.Framework{ /// <summary> ///...
通常我们把一个人物模型拖到Scene场景中后是这样的:

本文制作一个在Scene窗口预览动画片段的工具,如图所示:

代码如下:
-
using UnityEngine;
-
using UnityEditor;
-
-
namespace SK.Framework
-
{
-
/// <summary>
-
/// 动画片段预览工具
-
/// </summary>
-
public class AnimationClipPreviewer : EditorWindow
-
{
-
//菜单
-
[MenuItem("SKFramework/Tools/Animation Clip Previewer")]
-
private static void Open()
-
{
-
//打开窗口
-
GetWindow<AnimationClipPreviewer>("Animation Clip Previewer").Show();
-
}
-
-
private int currentClipIndex;
-
private float previewNormalizedTime;
-
-
private void OnGUI()
-
{
-
//未选中任何物体 return
-
if (Selection.activeGameObject == null) return;
-
//选中的物体不包含Animator组件 return
-
var animator = Selection.activeGameObject.GetComponent<Animator>();
-
if (animator == null)
-
{
-
EditorGUILayout.HelpBox("Not found Animator component.", MessageType.Warning);
-
return;
-
}
-
//动画未初始化 return
-
if (!animator.isInitialized)
-
{
-
EditorGUILayout.HelpBox("Animator is not initialized.", MessageType.Warning);
-
return;
-
}
-
//获取所有动画片段
-
var clips = animator.runtimeAnimatorController.animationClips;
-
if (clips.Length == 0)
-
{
-
EditorGUILayout.HelpBox("Animation clips count: 0", MessageType.Info);
-
return;
-
}
-
//获取所有动画片段名称
-
var names = new string[clips.Length];
-
for (int i = 0; i < names.Length; i++)
-
{
-
names[i] = clips[i].name;
-
}
-
//通过名称选择动画片段
-
currentClipIndex = EditorGUILayout.Popup(currentClipIndex, names);
-
//水平布局
-
GUILayout.BeginHorizontal();
-
{
-
//预览的进度
-
previewNormalizedTime = EditorGUILayout.Slider(previewNormalizedTime, 0f, 1f);
-
//当前动画片段总时长
-
float length = clips[currentClipIndex].length;
-
//当前预览的时间点
-
float currentTime = length * previewNormalizedTime;
-
//文本显示时长信息 00:00/00:00
-
GUILayout.Label($"{ToMSTimeFormat(currentTime)}/{ToMSTimeFormat(length)}");
-
//动画采样 进行预览
-
clips[currentClipIndex].SampleAnimation(animator.gameObject, currentTime);
-
}
-
GUILayout.EndHorizontal();
-
}
-
-
//将秒数转换为00:00格式字符串
-
private string ToMSTimeFormat(float length)
-
{
-
int v = (int)length;
-
int minute = v / 60;
-
int second = v % 60;
-
return string.Format("{0:D2}:{1:D2}", minute, second);
-
}
-
-
private void OnSelectionChange()
-
{
-
Repaint();
-
}
-
}
-
}
文章来源: coderz.blog.csdn.net,作者:CoderZ1010,版权归原作者所有,如需转载,请联系作者。
原文链接:coderz.blog.csdn.net/article/details/123210592
【版权声明】本文为华为云社区用户转载文章,如果您发现本社区中有涉嫌抄袭的内容,欢迎发送邮件进行举报,并提供相关证据,一经查实,本社区将立刻删除涉嫌侵权内容,举报邮箱:
cloudbbs@huaweicloud.com
- 点赞
- 收藏
- 关注作者



评论(0)