Unity Shader Graph 制作Grid网格效果
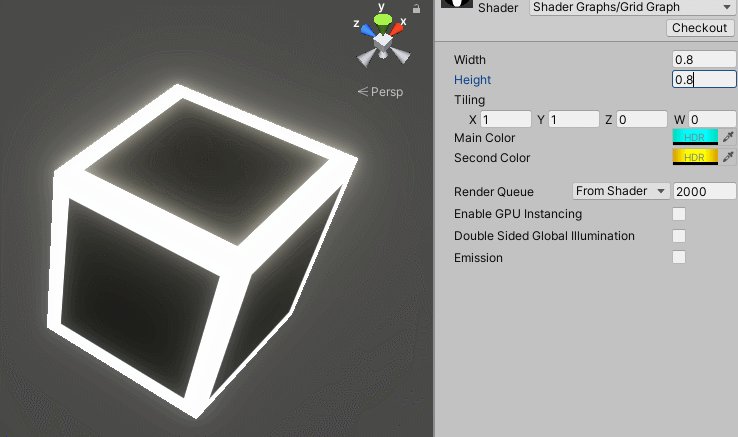
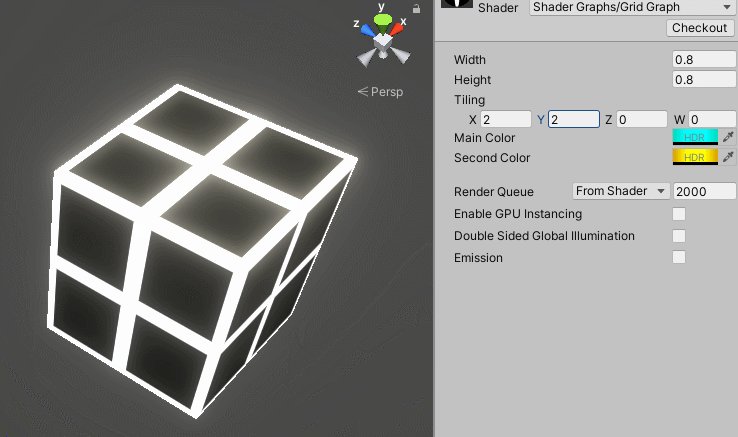
效果图:

用到的关键节点:Rectangle矩形节点、Fraction
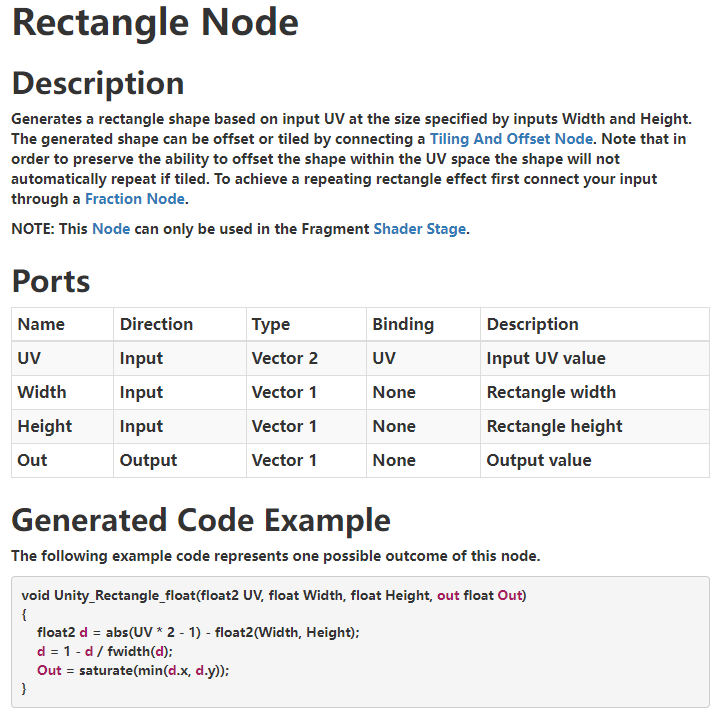
关于Rectangle矩形节点的官方文档介绍:

大概含义指根据输入的UV生成一个矩形形状,大小由输入的宽度和高度指定,生成的形状可以通过连接一个Tiling And Offset节点进行偏移和平铺。实现重复矩形的效果需要通过Fraction节点连接输入。
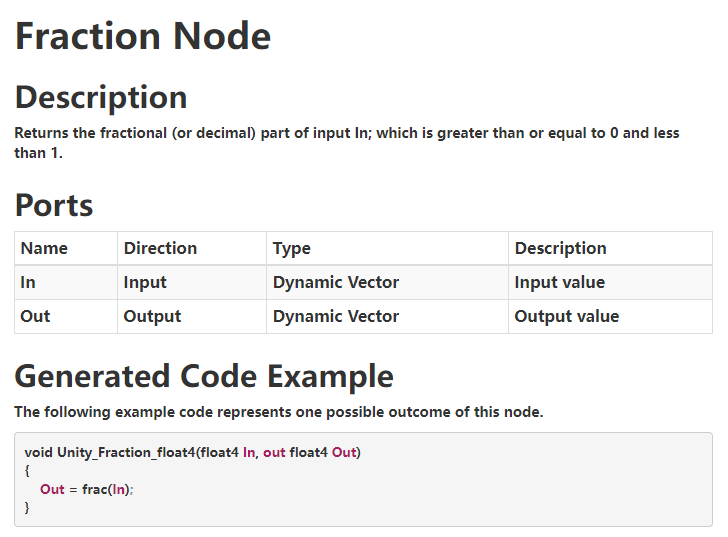
关于Fraction节点的官方文档介绍如下,其含义很简单,就是返回输入值的小数部分。

实现:
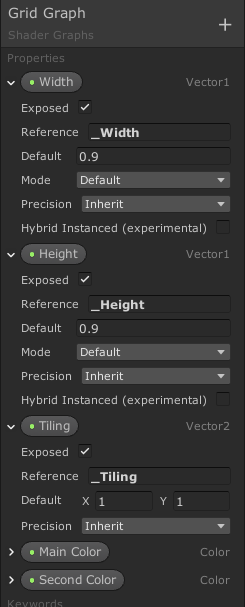
首先创建一个PBR Graph,在Blackboard黑板中创建要用到的相关属性:
Width(Vector1 类型):用于控制Rectangle节点宽度,即网格分割线的宽度
Height(Vector1 类型): 用于控制Rectangle节点高度,即网格分割线的高度
Tiling(Vector2 类型):用于控制Tiling And Offset节点的平铺属性,即网格的规模
Main Color、Second Color(HDR类型 Color):用于发光效果,实现两种颜色间的插值变换

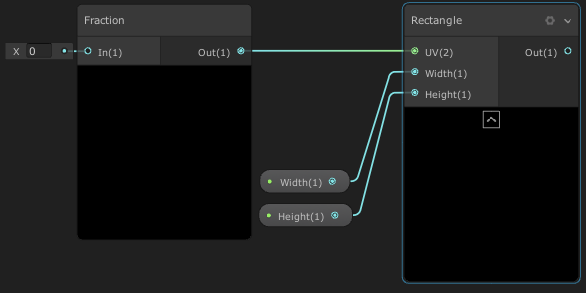
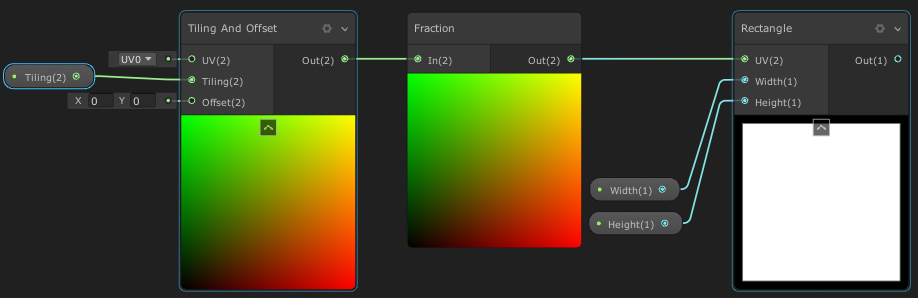
创建Rectangle节点,输入Width、Height属性:

创建Fraction节点,输出至Rectangle节点UV:

创建Tiling And Offset节点,输出至Fraction节点,并输入Tiling属性值:

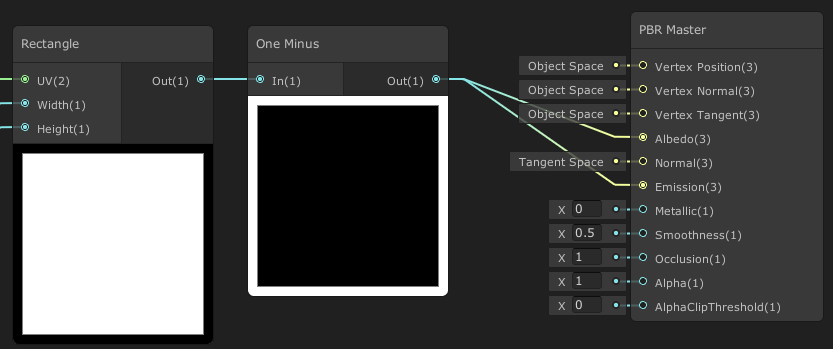
通过One Minus节点调整Rectangle节点的输出值,再输出至PBR Master主节点中的Albede和Emission:

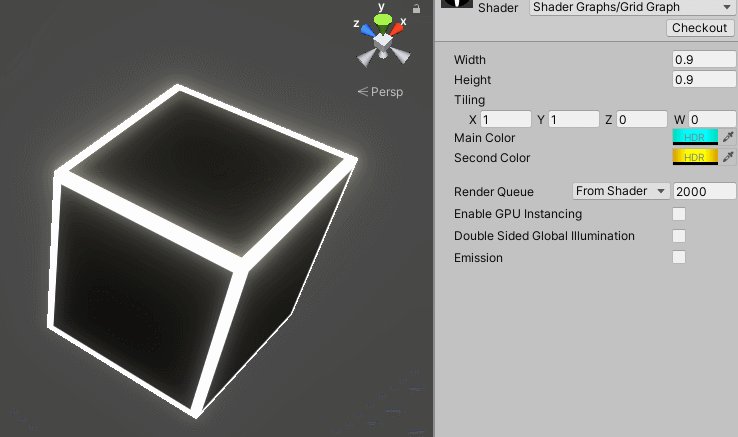
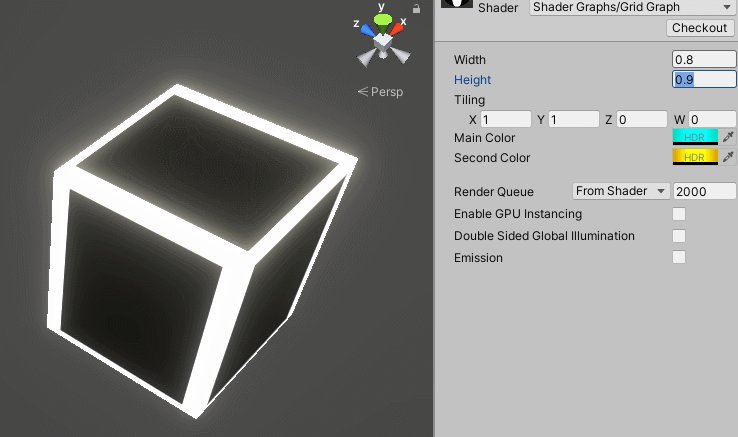
创建一个Cube立方体将材质球给其赋值,在Inspector检视面板调整属性查看效果:

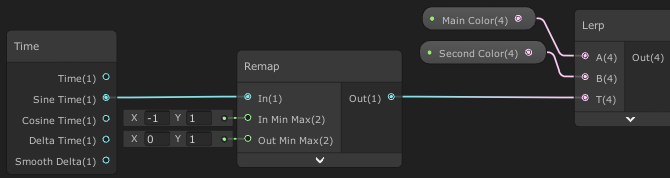
创建Lerp节点,通过Sine Time时间节点实现Main Color和Second Color两种颜色间的变换,正弦函数取值范围为[-1, 1],因此通过Remap节点将取值范围映射到[0, 1]:

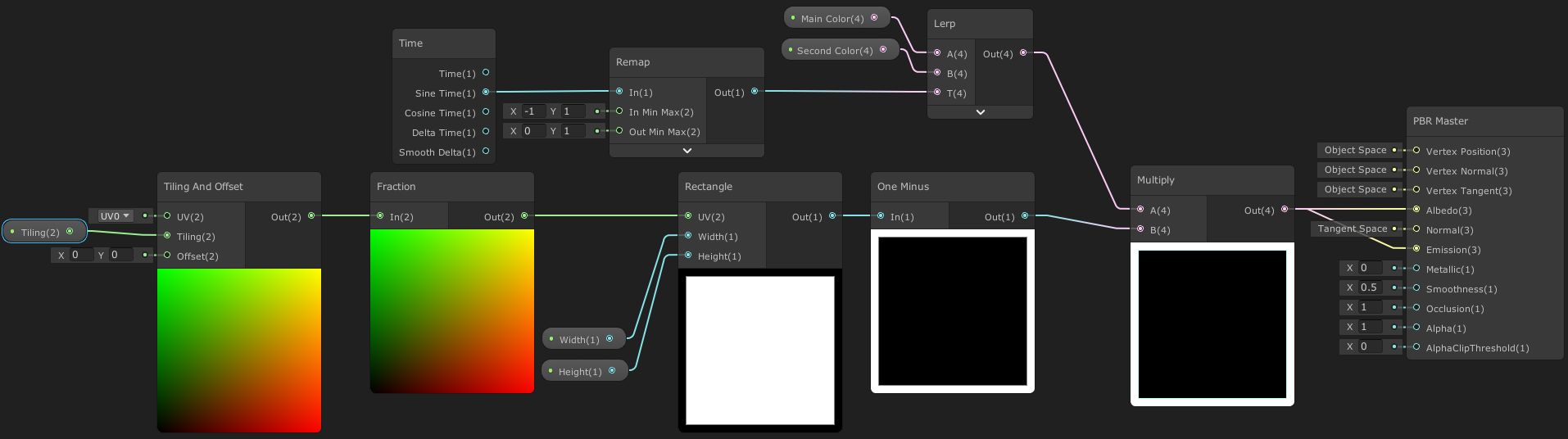
最后通过Multiply节点与之前的值相乘后再进行输出,最终完整节点:

文章来源: coderz.blog.csdn.net,作者:CoderZ1010,版权归原作者所有,如需转载,请联系作者。
原文链接:coderz.blog.csdn.net/article/details/122209830
- 点赞
- 收藏
- 关注作者


评论(0)