Unity Visual Effect Graph 制作Fireworks烟花特效
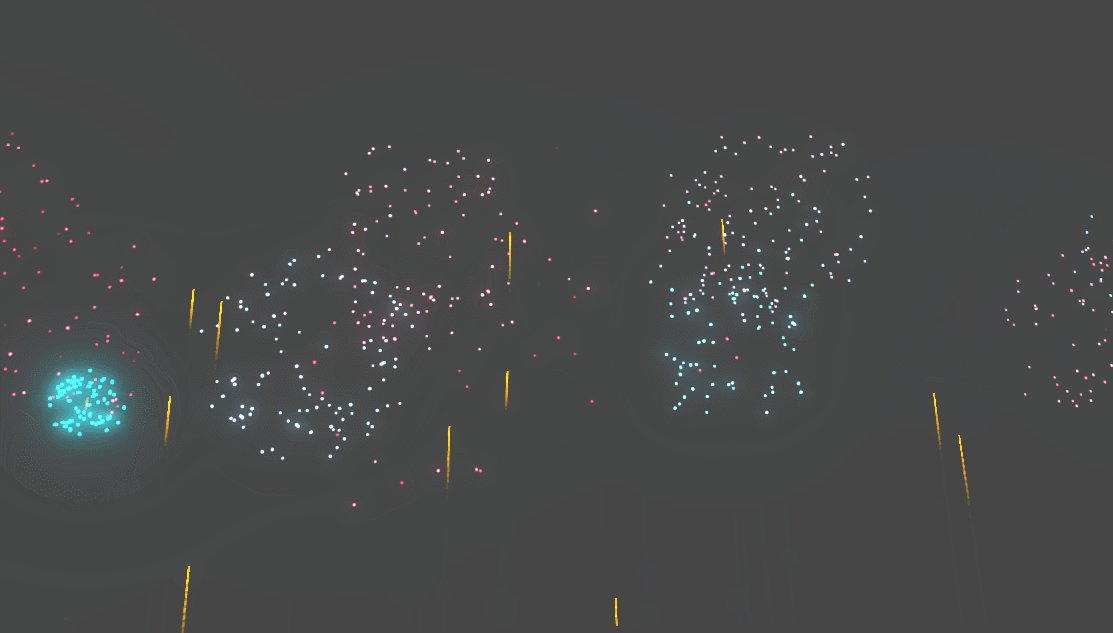
效果图:

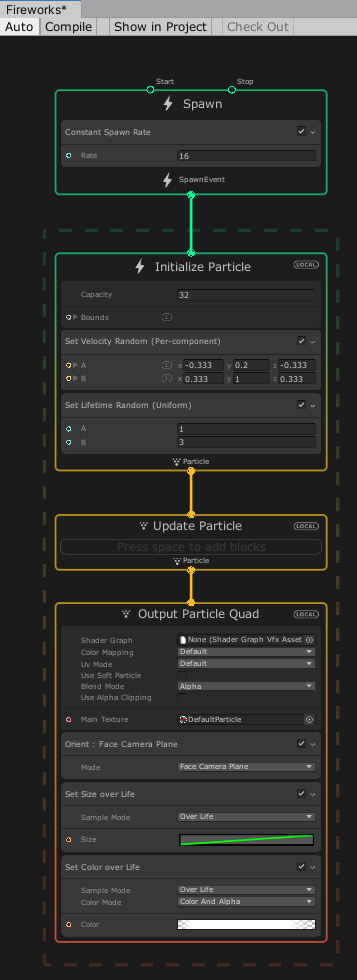
首先创建一个Visual Effect Graph,命名为Fireworks,以下是默认内容:

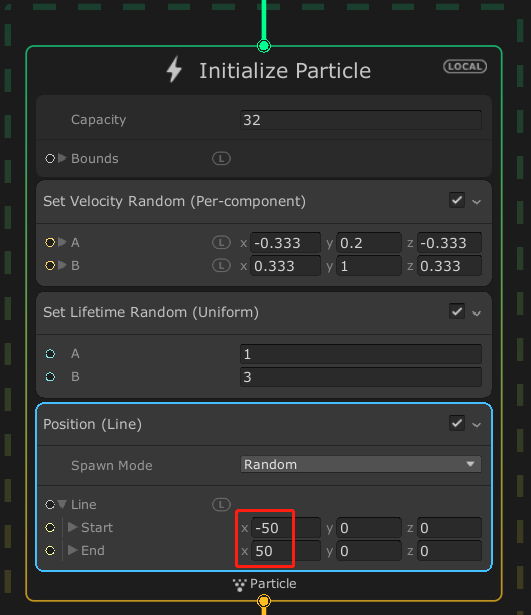
在粒子初始化中,我们设置烟花的生成位置,让烟花沿着X轴在[-50, 50]取值范围内随机生成粒子,使用Position(Line)节点:

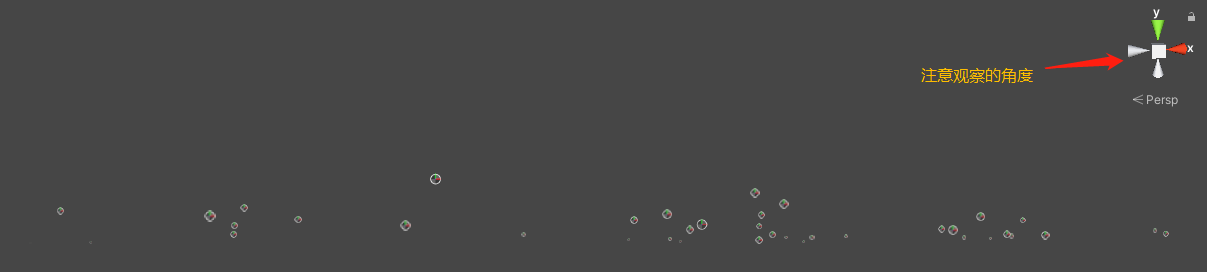
在Scene窗口可以看到粒子已经沿着x轴生成:

将粒子的生命周期设为[1, 1.5]内随机,并给粒子设置一个向上发射的速度,将Set Velocity Random节点中的y值取值范围改为[15, 25]

返回Scene窗口观察我们的粒子,已经向上发射,但是其速度并没有受到重力影响而减速,因此,在Update Particle中添加一个Gravity重力节点,将力(Force)的y值设为-10:


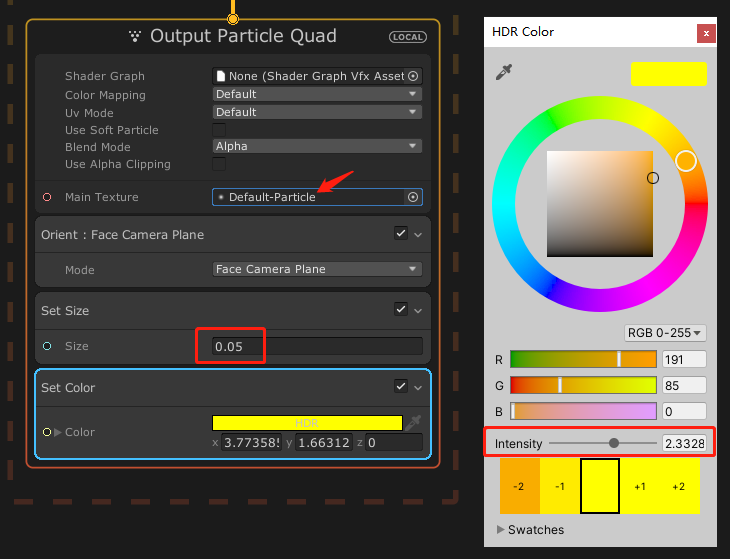
将Output Particle Quad中的Main Texture设为默认的粒子贴图,并将Set Size over Life节点删除,在生命周期中并不改变它的大小,因此我们使用Set Size为其设置固定的大小0.05,Color颜色值同样,使用Set Color设为固定的颜色,并适当增加Intensity使其发光:


以上是烟花发射的部分,在发射的过程中,还需要增加一些痕迹,在Update Particle中增加一个Trigger Event Always GPU事件,Count设为2或适当值:

如果搜索不到该Trigger节点,需要到Edit / Preferences / Visual Effects中将Experimental Operators / Blocks选项设为true:

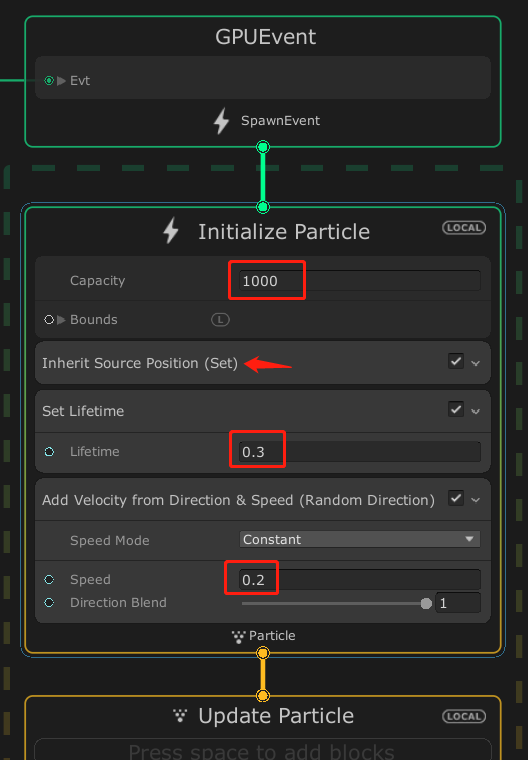
痕迹部分初始化粒子,首先需要继承发射的位置,添加Inherit Source Position节点。将生命周期设为0.3或适当值,并为其添加速度,通过Add Velocity from Direction & Speed(Random Direction)节点,最终将Capacity容量设为1000或适当值: 
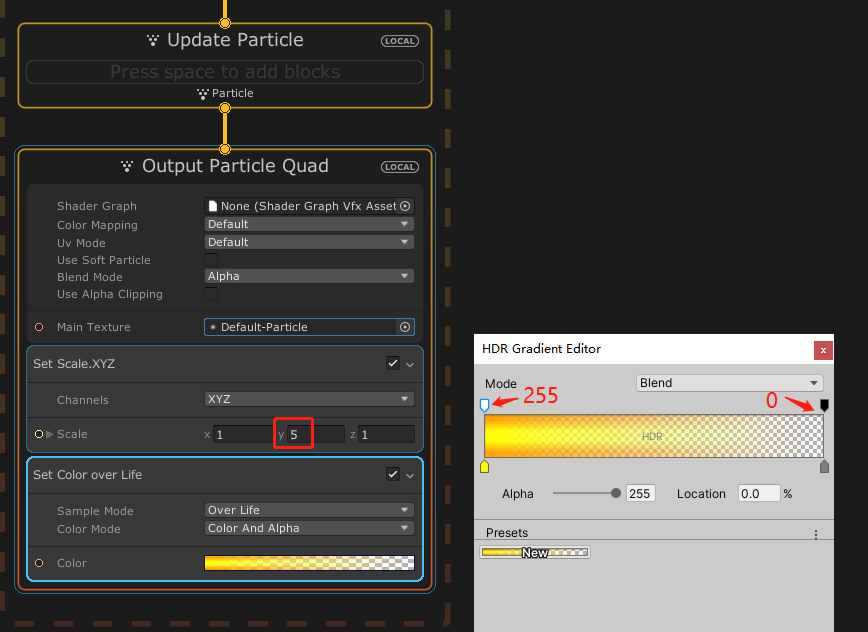
在Output Particle Quad中添加Set Scale节点,将其y值改为5或适当值,将其适当拉伸,添加Set Color over Life节点,设置适当颜色,并让其透明度在生命周期内从255逐渐到0:

以上发射及痕迹部分已经完成,回到Scene窗口查看效果:

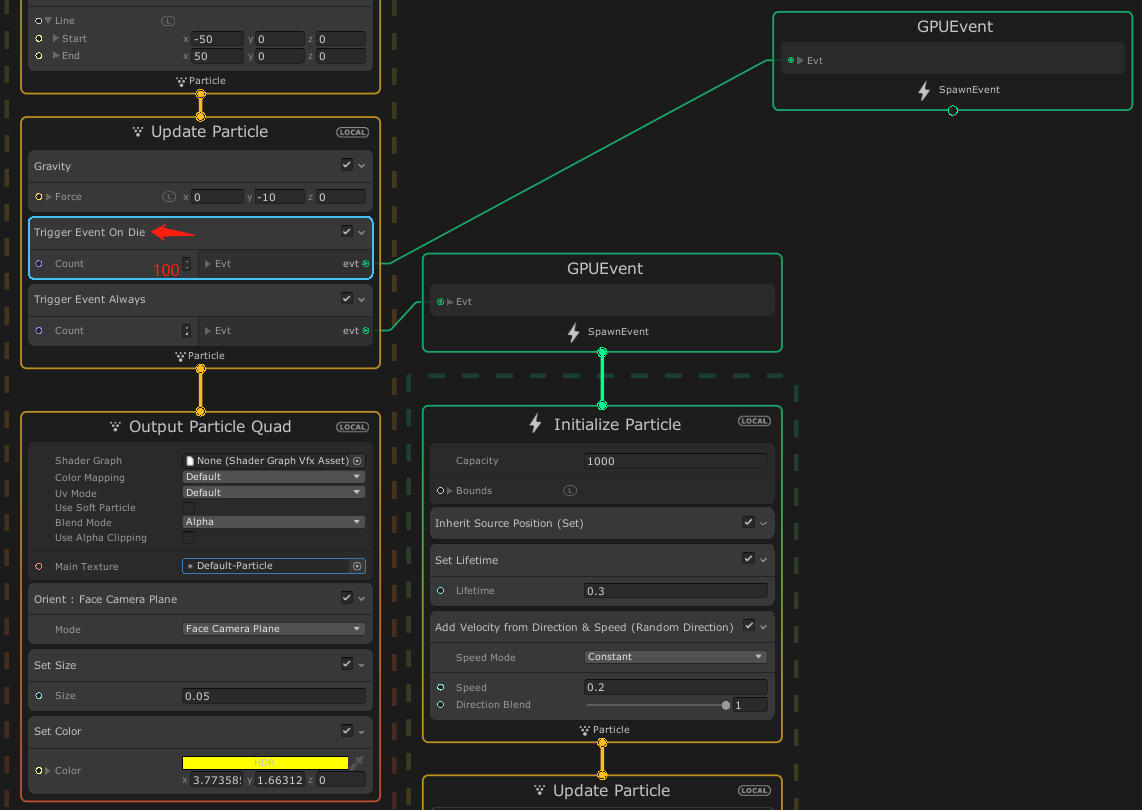
接下来增加爆炸的部分,爆炸需要在发射完成后执行,所以我们通过Trigger Event On Die类型GPU事件添加,Count数量设为100或适当值:

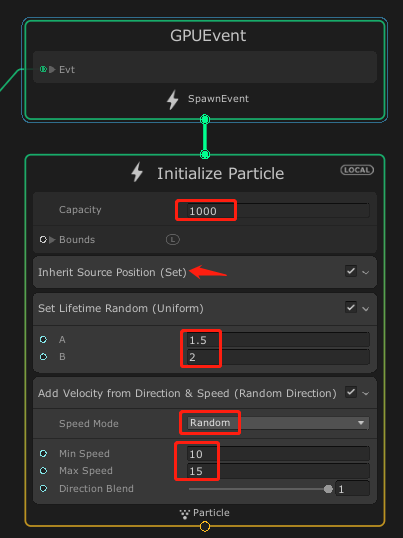
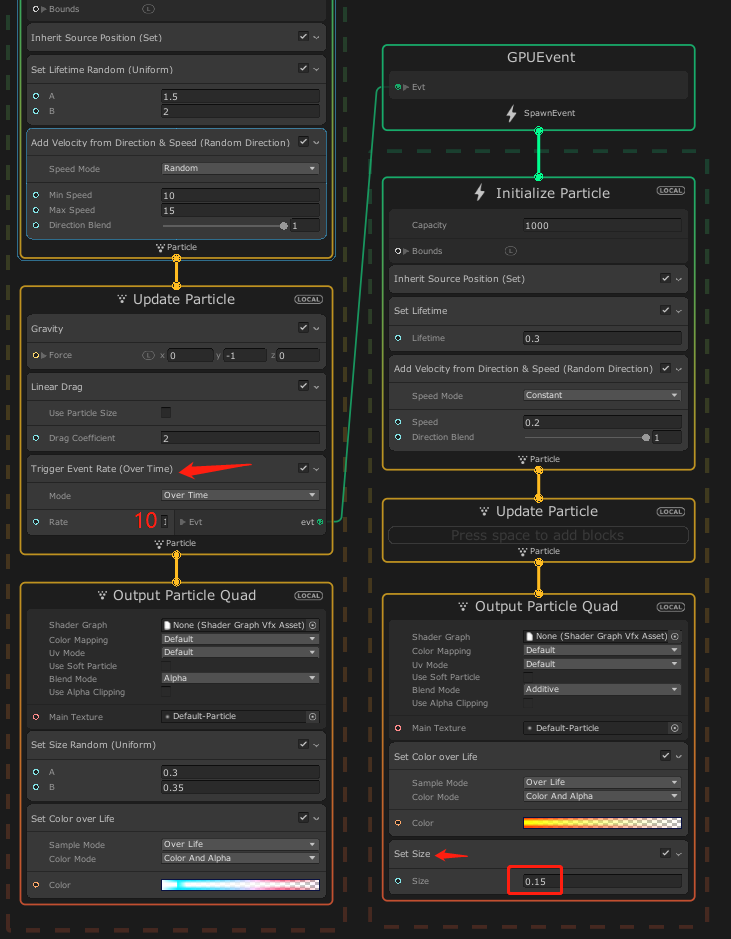
在爆炸部分的粒子初始化中,同样需要先继承源位置,其生命周期通过Set Life Random设为[1.5, 2]内随机,同样添加Add Velocity from Diection & Speed(Random Direction)节点,Mode模式改为Random,将其最小、最大值设为10、15或其它适当值,最终将Capacity容量设为1000:

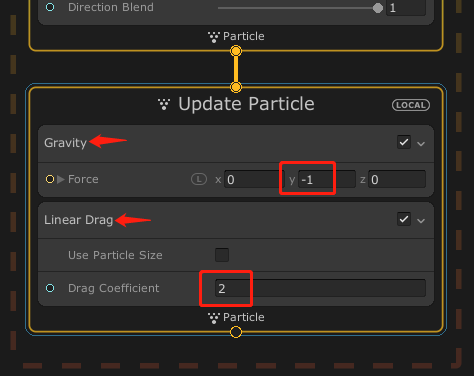
在爆炸过程中,粒子需要受到重力及空气阻力的影响,因此在Update Particle中添加Gravity重力节点,将其y值设为-1,添加Linear Drag阻力节点,将其值设为2或适当值:

最终在Output Particle Quad中通过Set Size Random节点设置其大小在[0.3, 0.35]取值范围内,并通过Set Color over Life节点为其设置颜色:
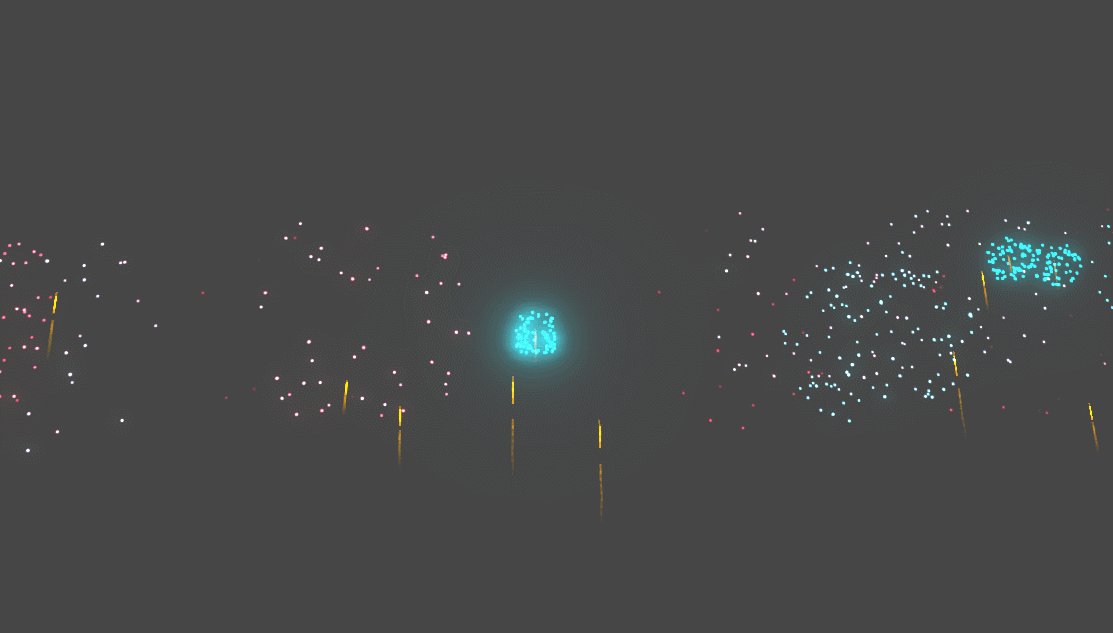
 回到Scene窗口查看效果:
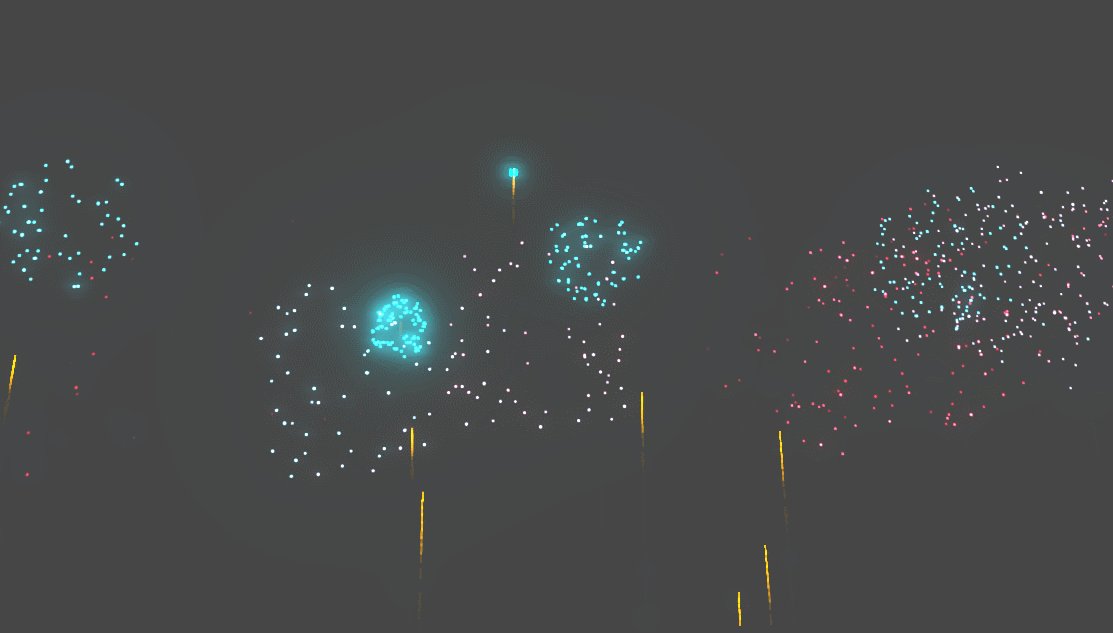
回到Scene窗口查看效果:

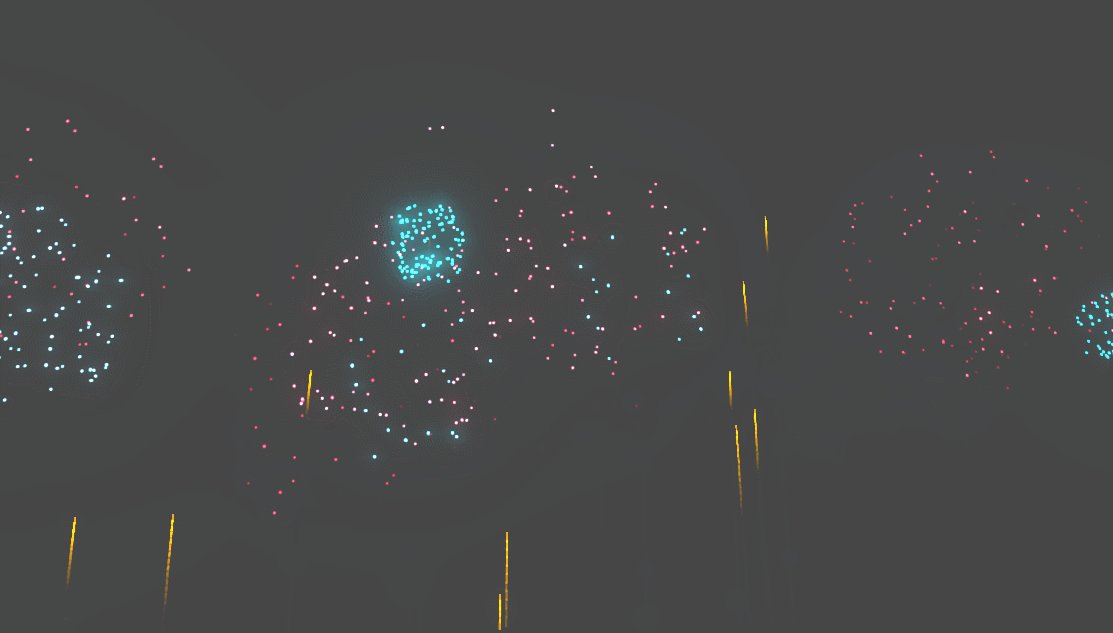
为了在爆炸的瞬间添加一个闪光的效果,可以在HDR Gradient Editor中Location0%处,及最左侧,添加一个白色,适当增加Intensity值,我们可以先给一个夸张的值看一下效果,后续可以适当调整其值:


最后给爆炸的粒子也增加一些效果,将发射痕迹的部分复制粘贴,为爆炸部分增加GPU事件,将Output Particle Quad中的Set Scale节点删除,替换为Set Size节点:

最终Graph节点如下:


文章来源: coderz.blog.csdn.net,作者:CoderZ1010,版权归原作者所有,如需转载,请联系作者。
原文链接:coderz.blog.csdn.net/article/details/122193098
- 点赞
- 收藏
- 关注作者


评论(0)