Unity 基于LineRenderer组件实现连线功能
【摘要】
项目需求:
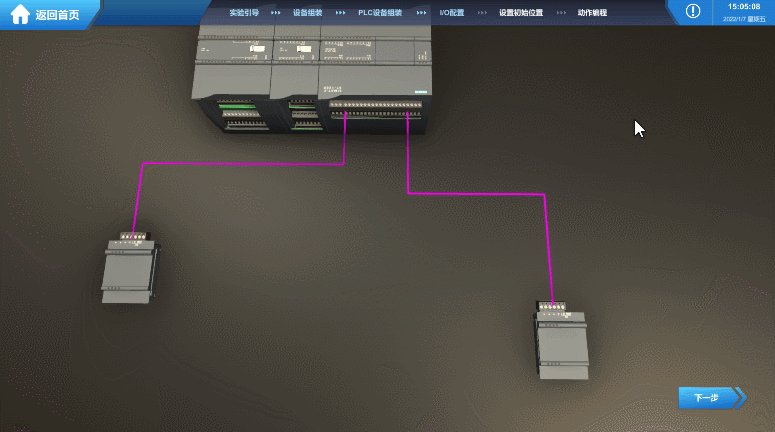
从一个设备的输出端口连线到另一个设备的输入端口。鼠标点击输出端口时,开始画线,位置随鼠标位置移动,再次点击鼠标,若为输入端口,连线成功。
实现思路:
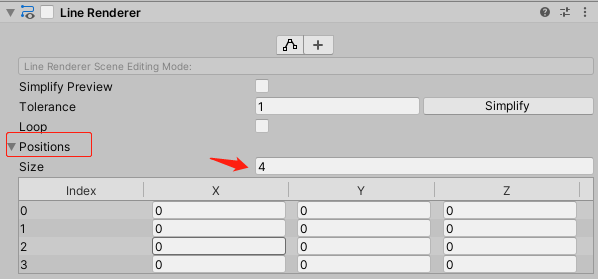
第一时间想到了LineRenderer组件,该组件通过设置顶点数量和位置,在顶点间绘制线条,我们需要4个顶点,输出端口为起点,中间为两个拐点,终点为鼠标位置或输入端口...
项目需求:
从一个设备的输出端口连线到另一个设备的输入端口。鼠标点击输出端口时,开始画线,位置随鼠标位置移动,再次点击鼠标,若为输入端口,连线成功。

实现思路:
第一时间想到了LineRenderer组件,该组件通过设置顶点数量和位置,在顶点间绘制线条,我们需要4个顶点,输出端口为起点,中间为两个拐点,终点为鼠标位置或输入端口,位置在脚本中使用代码动态设置:

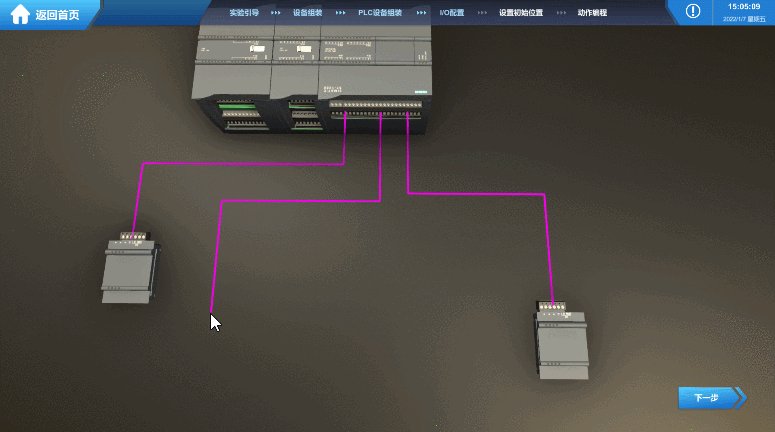
首先LineRenderer组件挂于输出端口物体,将其enable默认设为false,即默认不显示,当鼠标点击输出端口时,将其设为true,开始画线,实时计算两个拐点的位置。
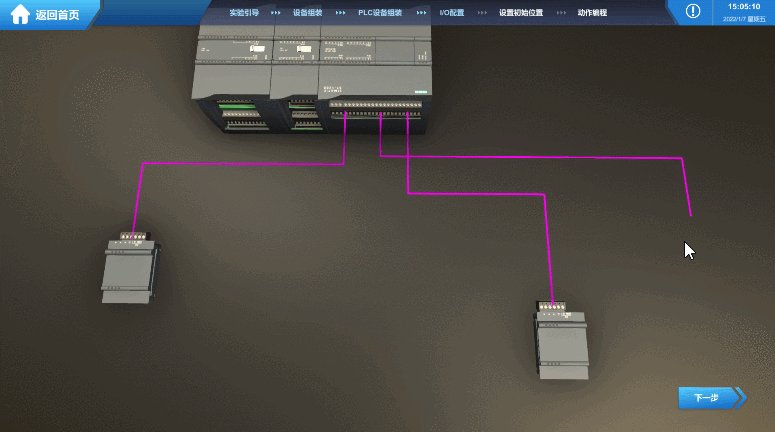
拐点的位置计算:首先取起点和终点的中点位置,两个拐点的z值都取该中点的z值。拐点B的x值取起点的x值,拐点C的x值取终点的x值。y都取相同的值。

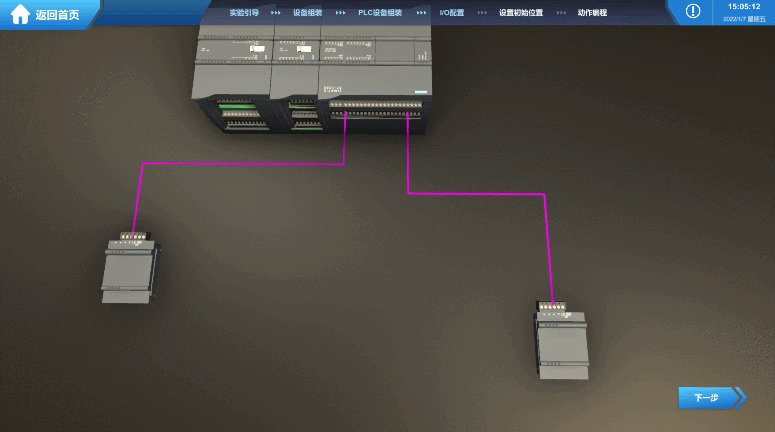
再次点击鼠标,判断如果是输入端口,则将终点设为输入端口位置,画线完成,否则画线失败,将LineRenderer组件enable设为false。

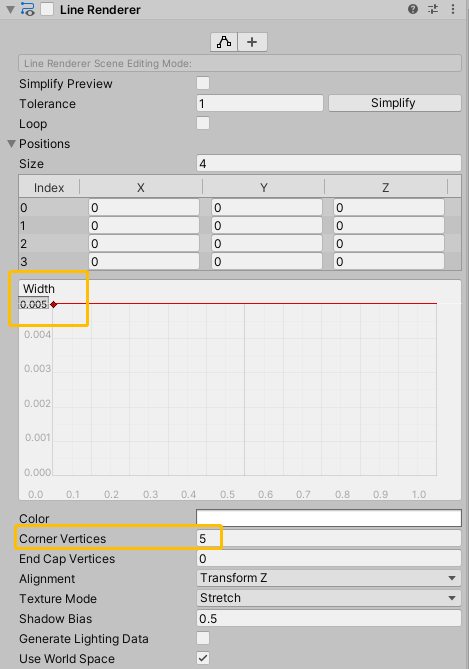
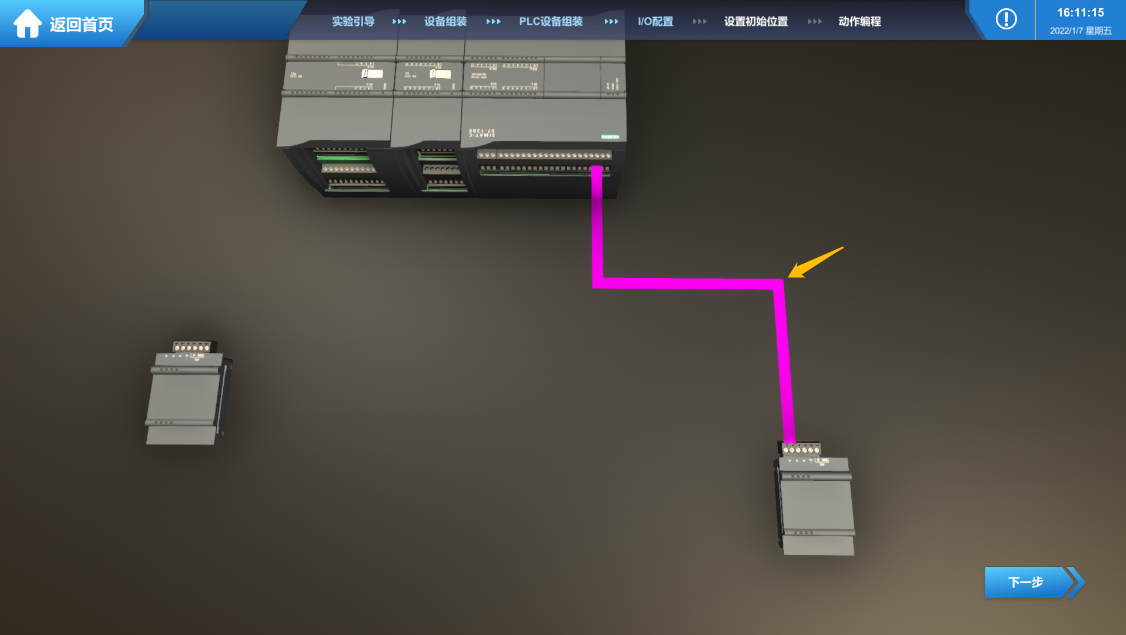
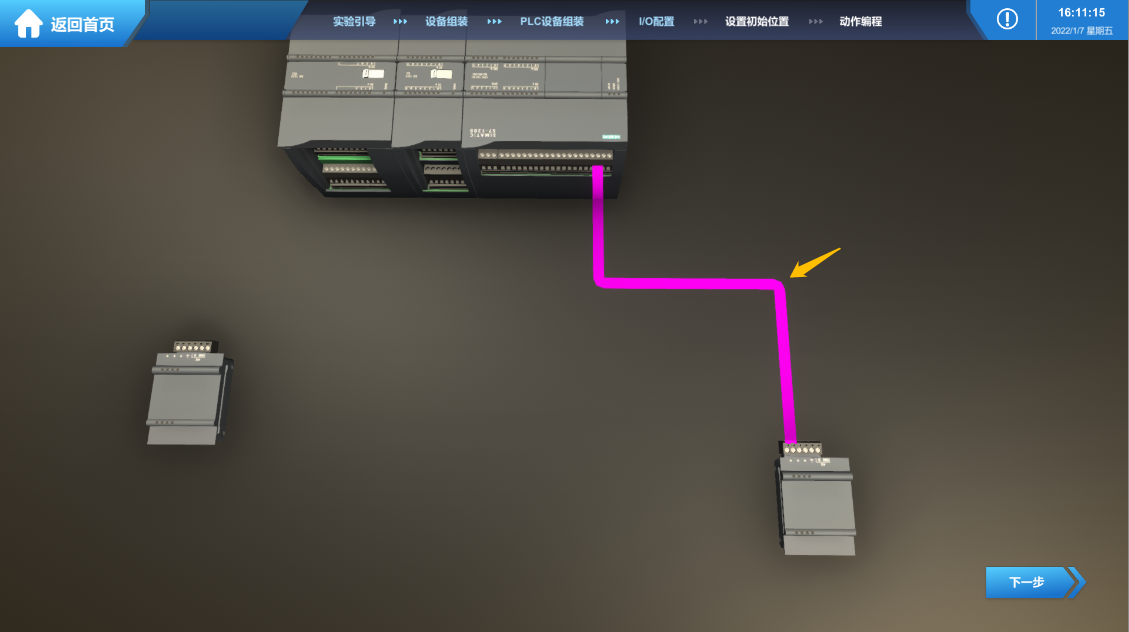
通过设置Width属性调整线条宽度,Corner Vertices属性设为5或其他适当值,可以使拐点看起来柔和,即圆角,我们暂时将线条宽度值设大一些,通过下图看一下区别:


核心代码:
-
//检测鼠标左键点击
-
if (Input.GetMouseButtonDown(0))
-
{
-
if (!lineRenderer.enabled)
-
{
-
//开始画线
-
lineRenderer.enabled = true;
-
//起点设为输出端口物体位置
-
lineRenderer.SetPosition(0, transform.position);
-
}
-
}
-
//从鼠标位置发出射线检测
-
Ray ray = Camera.main.ScreenPointToRay(Input.mousePosition);
-
Physics.Raycast(ray, out RaycastHit hit);
-
//起点位置
-
Vector3 startPos = LineRenderer.gameObject.transform.position;
-
//取起点与终点的中点
-
Vector3 half = (LineRenderer.transform.position + hit.point) * .5f;
-
//设置第一个拐点位置 x取起点x值 z取中点z值
-
LineRenderer.SetPosition(1, new Vector3(startPos.x, hit.point.y, half.z));
-
//设置第二个拐点位置 x取终点x值 z取终点z值
-
LineRenderer.SetPosition(2, new Vector3(hit.point.x, hit.point.y, half.z));
-
//设置终点
-
LineRenderer.SetPosition(3, hit.point);
-
-
//检测鼠标左键点击
-
if (Input.GetMouseButtonDown(0))
-
{
-
//判断点击是否为输入端口 如果是enable设为true 画线完成,否则设为false 画线失败
-
LineRenderer.enabled = hit.collider.GetComponent<InputPort>() != null;
-
}
文章来源: coderz.blog.csdn.net,作者:CoderZ1010,版权归原作者所有,如需转载,请联系作者。
原文链接:coderz.blog.csdn.net/article/details/122364736
【版权声明】本文为华为云社区用户转载文章,如果您发现本社区中有涉嫌抄袭的内容,欢迎发送邮件进行举报,并提供相关证据,一经查实,本社区将立刻删除涉嫌侵权内容,举报邮箱:
cloudbbs@huaweicloud.com
- 点赞
- 收藏
- 关注作者


评论(0)