Unity WebGL 程序如何调用Java Script函数
【摘要】
在WebGL的程序中我们可能需要与网页上的其他元素进行通信,或者需要调用一些其他的Web API,本文介绍如何在Unity脚本中调用Java Script函数。
首先需要将Java Script函数源码封装在拓展名为.jslib的文件中,通过创建.txt文本,修改其拓展名,最终将文件放置在Unity Assets文件夹中的Plugin...
在WebGL的程序中我们可能需要与网页上的其他元素进行通信,或者需要调用一些其他的Web API,本文介绍如何在Unity脚本中调用Java Script函数。
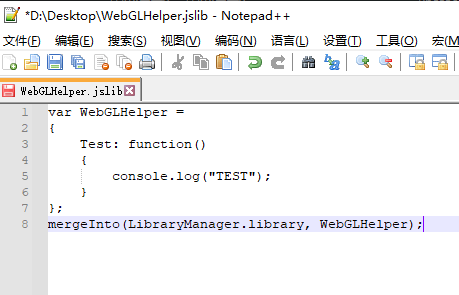
首先需要将Java Script函数源码封装在拓展名为.jslib的文件中,通过创建.txt文本,修改其拓展名,最终将文件放置在Unity Assets文件夹中的Plugins子文件夹下,jslib文件内容需要有如下语法:

-
var WebGLHelper =
-
{
-
Test: function()
-
{
-
console.log("TEST");
-
}
-
};
-
mergeInto(LibraryManager.library, WebGLHelper);
或者:
-
mergeInto(LibraryManager.library,
-
{
-
Test: function()
-
{
-
console.log("TEST");
-
}
-
});
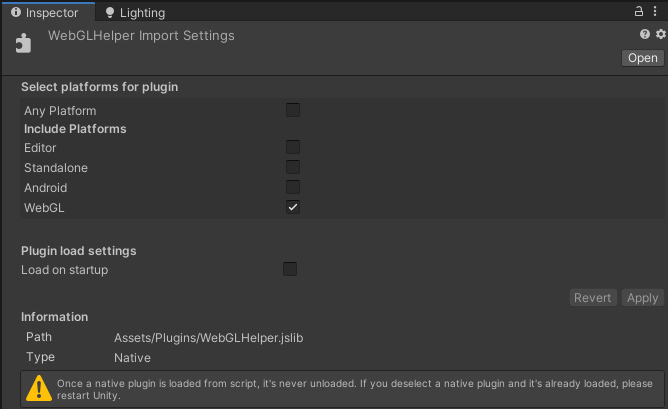
示例函数中使用console.log函数在控制台打印一句日志,我们将其导入到Unity中Plugins文件夹中,再创建测试脚本,需要引入命名空间System.Runtime.InteropServices :

-
using UnityEngine;
-
using System.Runtime.InteropServices;
-
-
public class JslibTest : MonoBehaviour
-
{
-
[DllImport("__Internal")]
-
private static extern void Test();
-
-
private void Start()
-
{
-
Test();
-
}
-
}
使用DllImport来引用外部方法,注意函数名需要与jslib文件中的函数名一致,在Start函数中调用该方法进行打包测试:

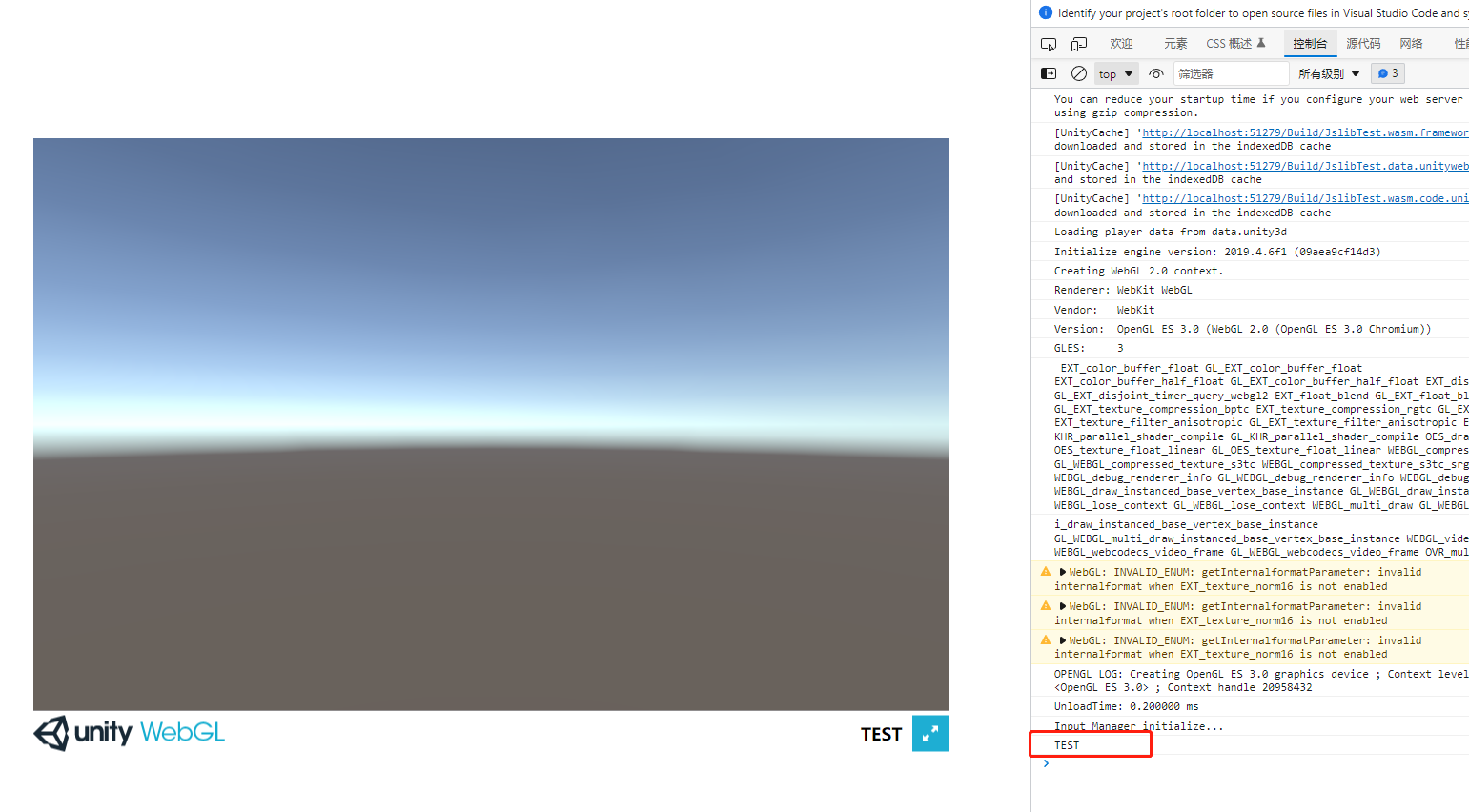
运行打包后的WebGL程序,F12打开控制台可见看到我们打印的日志内容。
文章来源: coderz.blog.csdn.net,作者:CoderZ1010,版权归原作者所有,如需转载,请联系作者。
原文链接:coderz.blog.csdn.net/article/details/122633459
【版权声明】本文为华为云社区用户转载文章,如果您发现本社区中有涉嫌抄袭的内容,欢迎发送邮件进行举报,并提供相关证据,一经查实,本社区将立刻删除涉嫌侵权内容,举报邮箱:
cloudbbs@huaweicloud.com
- 点赞
- 收藏
- 关注作者


评论(0)