Unity Button中Transition的四种类型
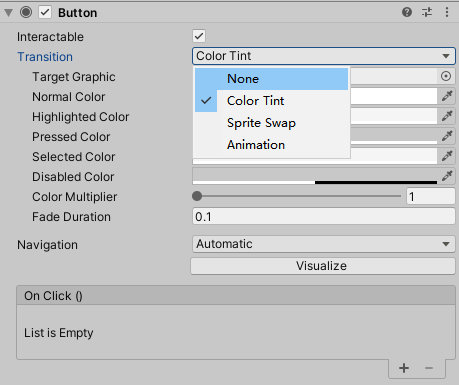
Button组件中的Transition属性用于设置用户交互的响应方式,包含四种类型:
1.None
2.Color Tint
3.Sprite Swap
4.Animation

1.None
将Transition设为None类型时,用户与Button的交互不会有任何响应,因此一般不会用到,如图所示,鼠标进入、按下按钮时没有任何反应,当然按钮绑定的监听事件是会执行的。

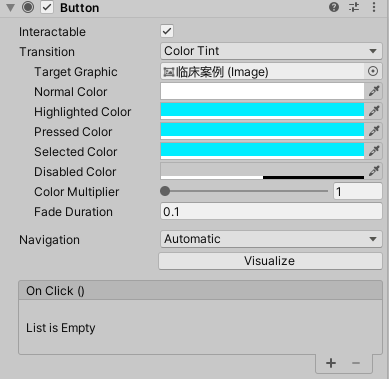
2. Color Tint
将Transition设为Color Tint类型,用户与Button交互时,按钮的颜色会进行变化,这也是我们创建一个Button时默认的Transition类型,如图所示,我们将Highlighted Color、Pressed Color、Selected Color都设为蓝色,它们分别表示鼠标悬浮在按钮上、鼠标按下按钮、选中按钮时的颜色变化:

这时再来看按钮的响应效果:

3. Sprite Swap
将Transition设为Sprite Swap类型,用户与Button交互时,按钮会切换为我们指定的Sprite切图,如图所示,我们将Highlighted Sprite、Pressed Sprite、Selected Sprite设为另一张不同于Target Grphic中Sprite的切图:


这时再来看按钮的响应效果:

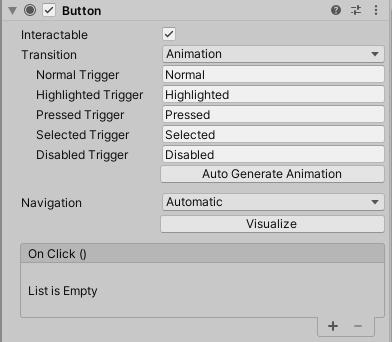
4.Animation
将Transition设为Animation类型则表示用户与按钮交互时,按钮会播放动画进行响应,因此该类型需要依赖Animator组件,也会依赖一个Animator Controller资产,因此使用较少。其中Trigger的名称是指在Animator中的State名称:


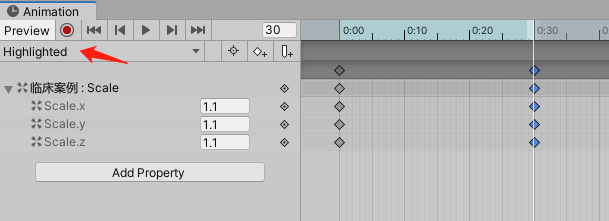
例如我们为Highlighted编辑一个Scale放大的动画:


文章来源: coderz.blog.csdn.net,作者:CoderZ1010,版权归原作者所有,如需转载,请联系作者。
原文链接:coderz.blog.csdn.net/article/details/123048927
- 点赞
- 收藏
- 关注作者


评论(0)