借助 SAP 电商云 Spartacus UI 提供的 Schematics 辅助前端项目升级
将 Spartacus 升级到新的主要版本(例如,从 3.x 到 4.0)时,Spartacus 迁移机制会自动修复新版本中修改或删除的代码。
当您处理功能或错误,或对 Spartacus 源代码进行任何其他更改时,您需要更新原理图作为完成定义的一部分。 通过将这些更新迭代地作为 DoD 的一部分对源代码进行每次更改,您就不必在开发周期结束时花费大量时间升级迁移机制,因此,它更容易 为新的主要版本准备 Spartacus 库。
Migration Mechanism
升级到新的主要版本后,迁移机制应该在新的开发周期开始时更新。 比如Spartacus已经从2.x版本更新到3.0,更新后的机制应该尽快合并到develop分支。 这允许贡献者从开发周期的一开始就包含迁移及其功能和错误修复。
Structure for Updating Schematics
下面这个文件包含了每个 Spartacus 版本对应的迁移脚本:
projects/schematics/src/migrations/migrations.json
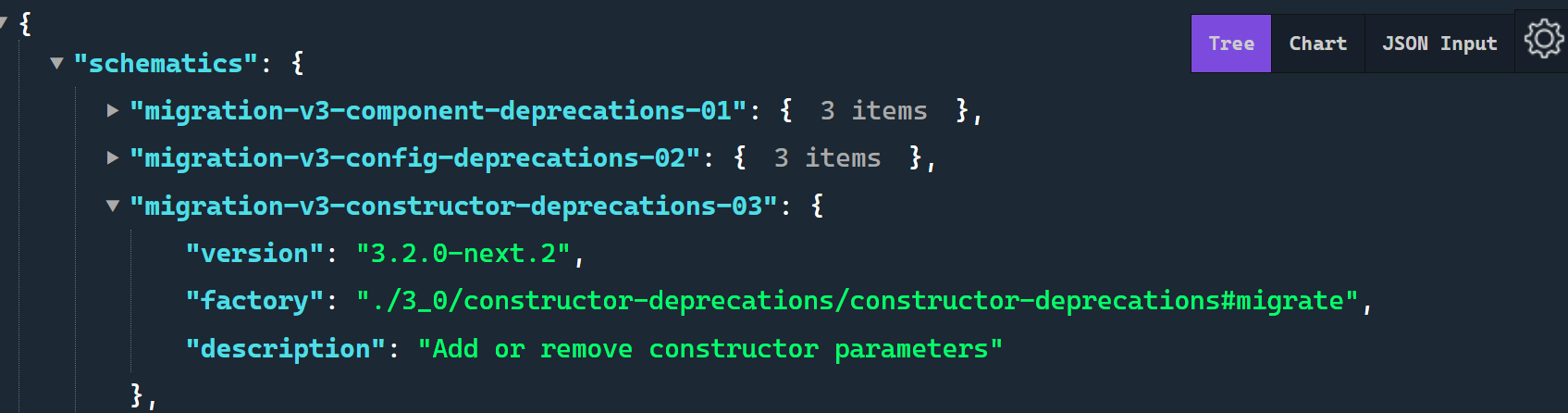
下面是其中一个迁移脚本的例子:
"migration-v3-constructor-deprecations-03": {
"version": "3.0.0",
"factory": "./3_0/constructor-deprecations/constructor-deprecations#migrate",
"description": "Add or remove constructor parameters"
},
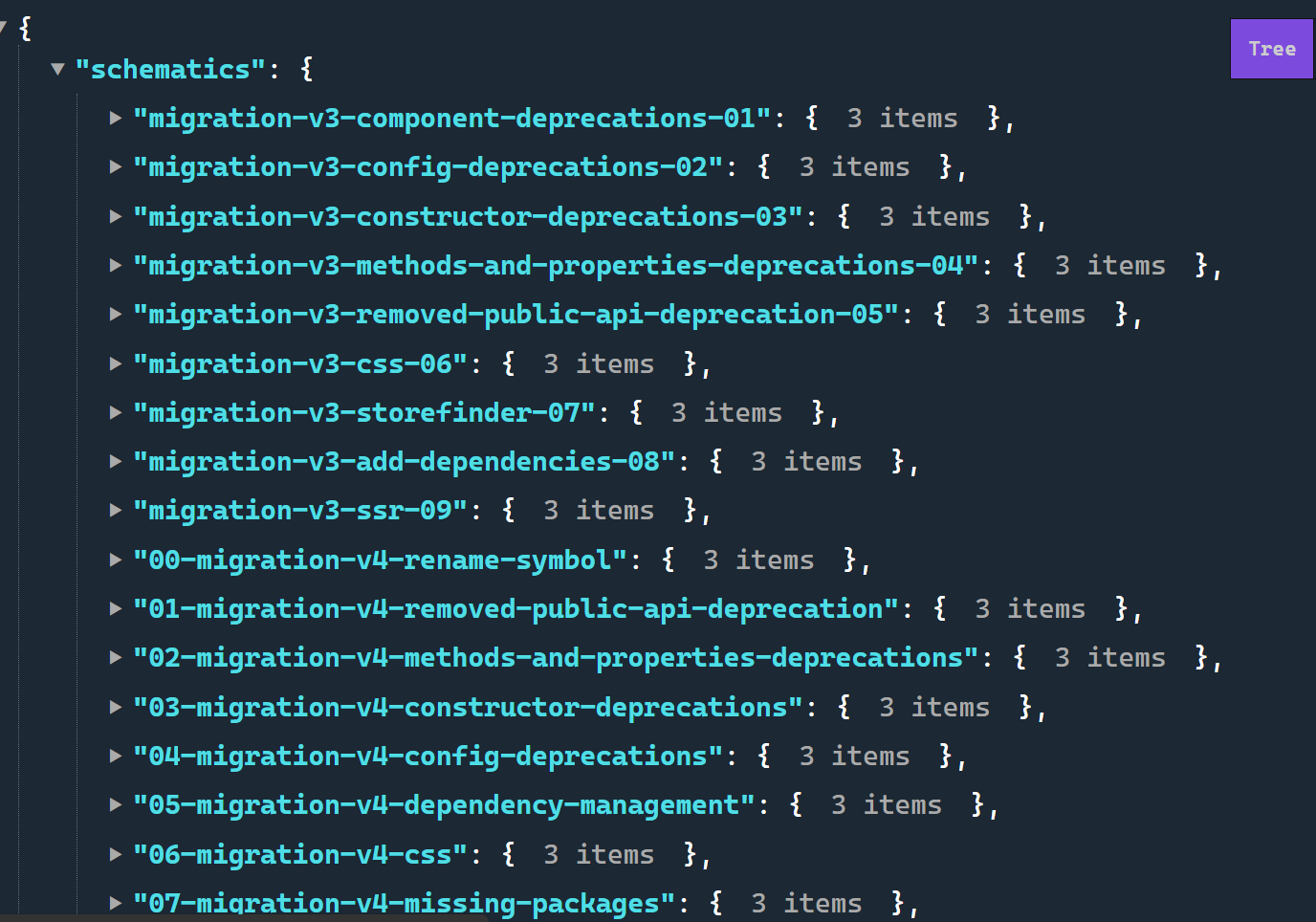
26 个子文件:


以 v3 为例:

每个脚本有四个属性:name,version, factory 和 description:
name 允许开发人员快速了解迁移脚本在做什么。 迁移名称具有以下模式:
migration-v<version>-<migration-feature-name>-<sequence-number>。
name的要素如下:
-
version:
指示迁移适用于哪个版本的 Spartacus。 -
migration-feature-name:
迁移功能名称是一个简短的名称,用于描述迁移正在执行的操作。
- sequence-number: 序列号指示迁移脚本的执行顺序。 例如,如果脚本的序列号为 03,则在运行迁移脚本时,它将是要执行的第三个脚本。
版本对于 Angular 更新机制非常重要。 它用于自动运行特定版本所需的迁移脚本。 有关更多信息,请参阅原理图自述文件的发布更新原理图部分。
factory 指向相关的迁移脚本。
description 是一个简短的、自由格式的描述字段,用于描述迁移脚本的作用。
Constructor Deprecation
projects/schematics/src/migrations/2_0/constructor-deprecations.ts 执行构造函数迁移任务。 通常,开发人员不需要接触这个文件,而是应该在projects/schematics/src/migrations/2_0/constructor-deprecation-data.ts 中描述构造函数的弃用。 CONSTRUCTOR_DEPRECATION_DATA 常量描述了已弃用的构造函数,并包括 addParams 和 removeParams 属性,它们允许您分别指定应添加或删除哪些参数。
Commenting Code
当无法自动迁移代码时,我们通常会在客户的代码库中添加注释,描述客户应该如何将他们的项目升级到新版本的 Spartacus。 我们应该只在手动升级很容易并且编写迁移脚本太复杂的情况下才这样做。
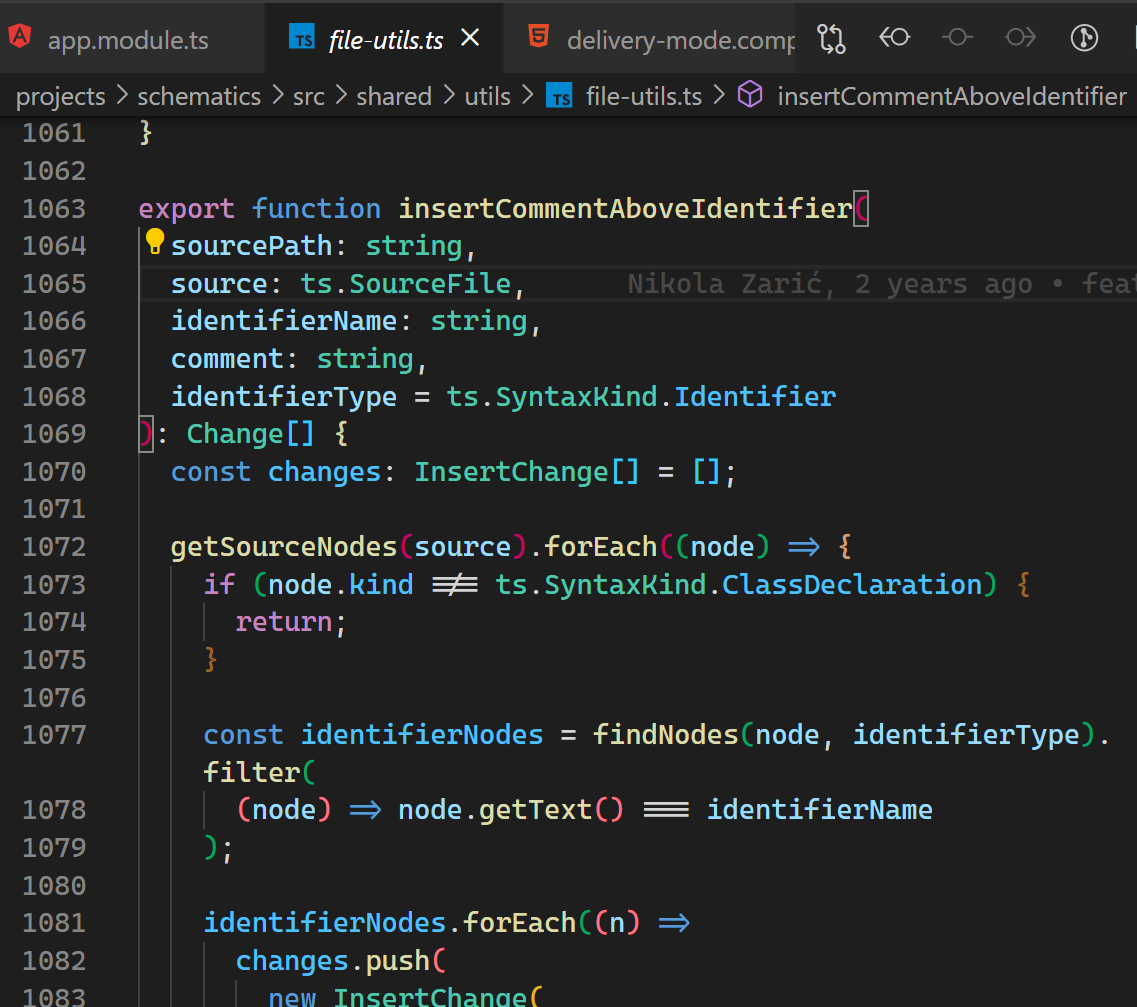
projects/schematics/src/shared/utils/file-utils.ts#insertCommentAboveIdentifier 方法在指定标识符 TypeScript 节点上方添加注释。
以下是如何添加评论的示例:
-
如果您删除了一个 API 方法,您可以在删除的方法上方添加一条注释,建议可以改用哪个方法。
-
如果您更改了 NgRx 操作的参数,您可以在更改参数的操作上方添加注释。

Component Deprecation
与构造函数弃用类似,projects/schematics/src/migrations/2_0/component-deprecations.ts 为组件 *.ts 和 HTML 模板执行组件迁移任务。 通常,开发人员不需要接触这个文件,而是应该在projects/schematics/src/migrations/2_0/component-deprecations-data.ts 中描述组件的弃用。 COMPONENT_DEPRECATION_DATA 常量描述了已弃用的组件。
CSS
为了处理 CSS 更改,我们打印了一个指向 CSS 迁移文档的链接,客户可以在其中查找哪些 CSS 选择器在新版本的 Spartacus 中发生了更改。 如果您要更改 CSS 选择器,只需更新相关文档(例如 3.0 中的样式更改)。
Adding a Migration
(1) 检查是否有任何更改的文件在公共 API 中导出。 如果否,则无需采取进一步措施。
(2) 检查您所做的任何更改是否是破坏性更改。 如果没有,则无需采取进一步措施。 有关更多信息,请参阅维护公共 API。
(3) 对于每个重大更改,您必须执行以下操作:
a. 通过更新相应的迁移文档文件(例如 docs/migration/3_0.md)来记录重大更改,并在必要时确保已添加代码注释。
b. 构建自动化任务,如上面的验证、构造函数弃用和组件弃用)部分所述。
c. 通过运行测试、尝试迁移示例应用程序等来测试添加的迁移。
- 点赞
- 收藏
- 关注作者


评论(0)