关于编程等宽字体 Cascadia Code
之前有读者看了我文章里代码截图之后,给我留言,Jerry,你为什么不用等宽字体呢?确实,我对编程等宽字体没有什么研究,感谢这位读者对我文章细心的阅读。网上做了一番功课,最后我选择了 Cascadia Code 这款等宽字体。
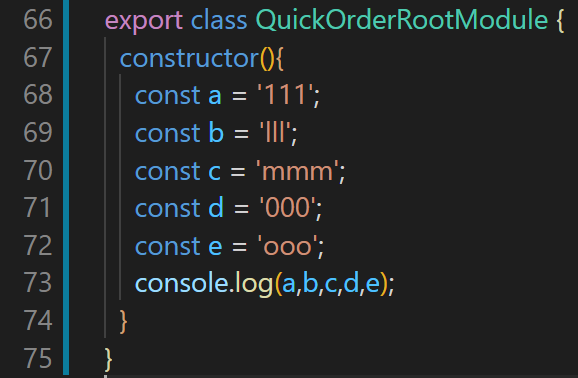
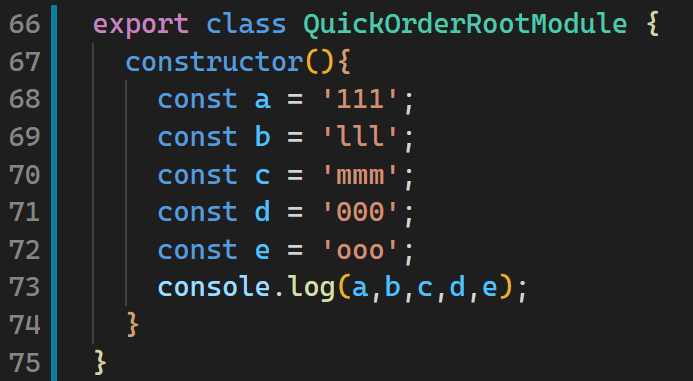
看一下效果。图1和图2 分别是在 Visual Studio Code 里的非等宽字体和等宽字体 Cascadia Code,可见等宽字体确实能治疗程序员的强迫症。


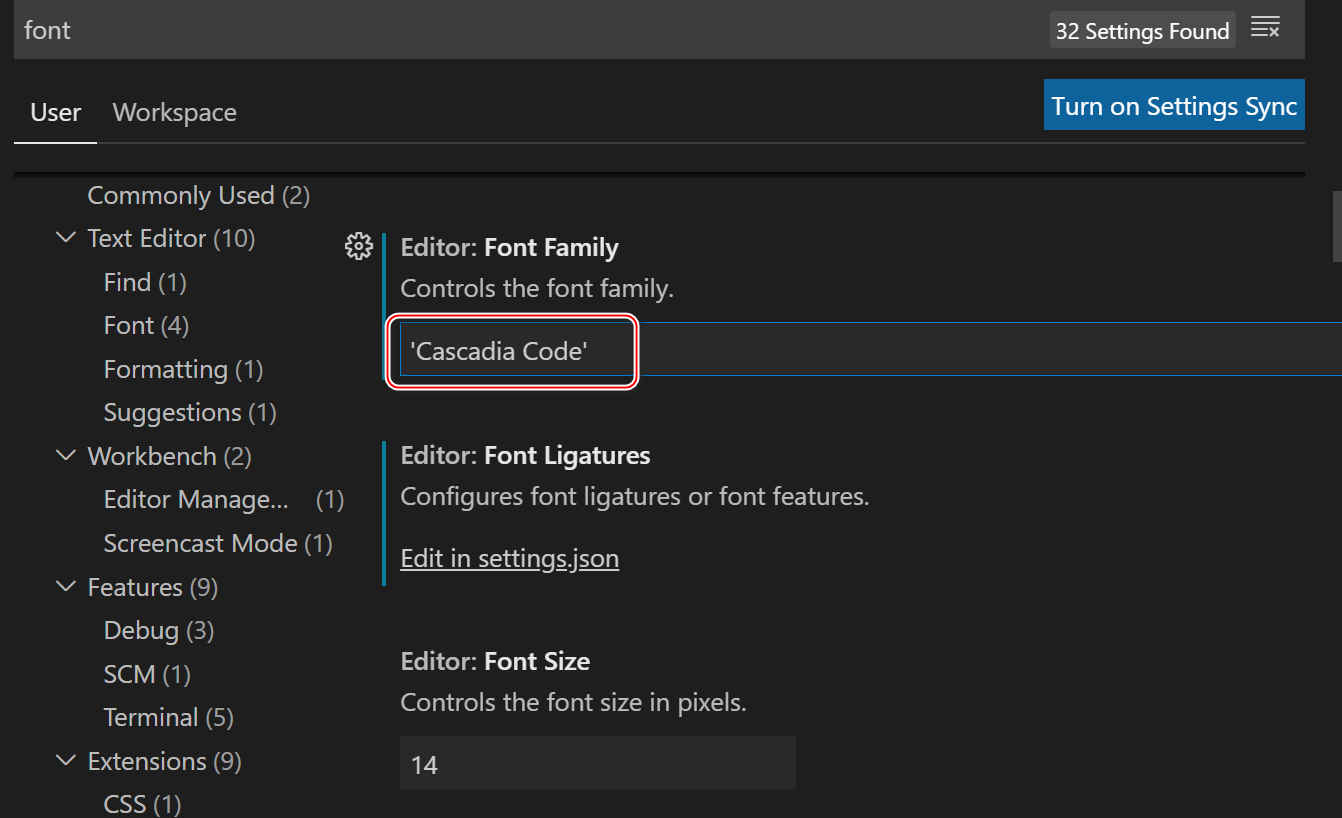
在 Visual Studio Code 里更换字体,注意如果字体名称中有空格符号,则整个字体名称需要用单引号包裹起来:

sublime text 里启用等宽字体:

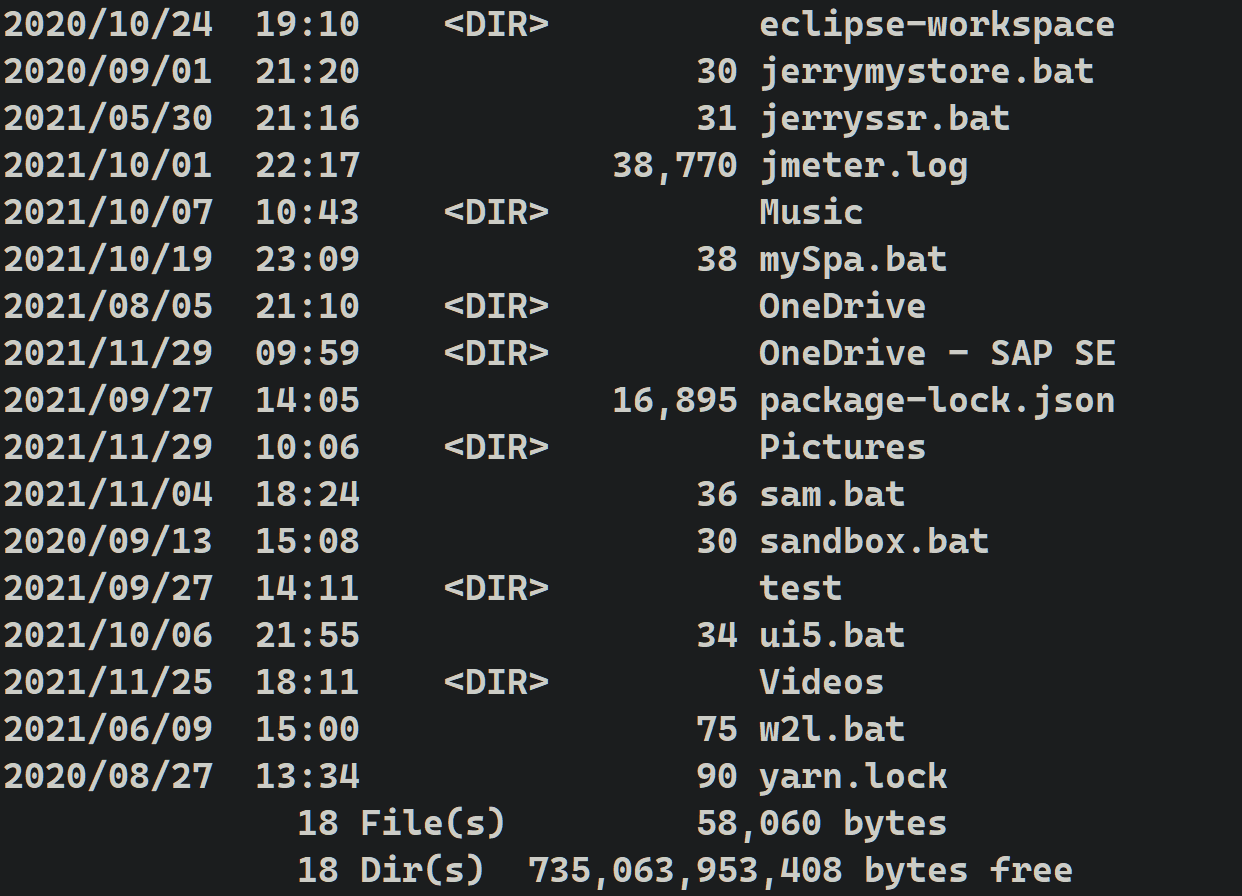
cmd 里启用等宽字体:

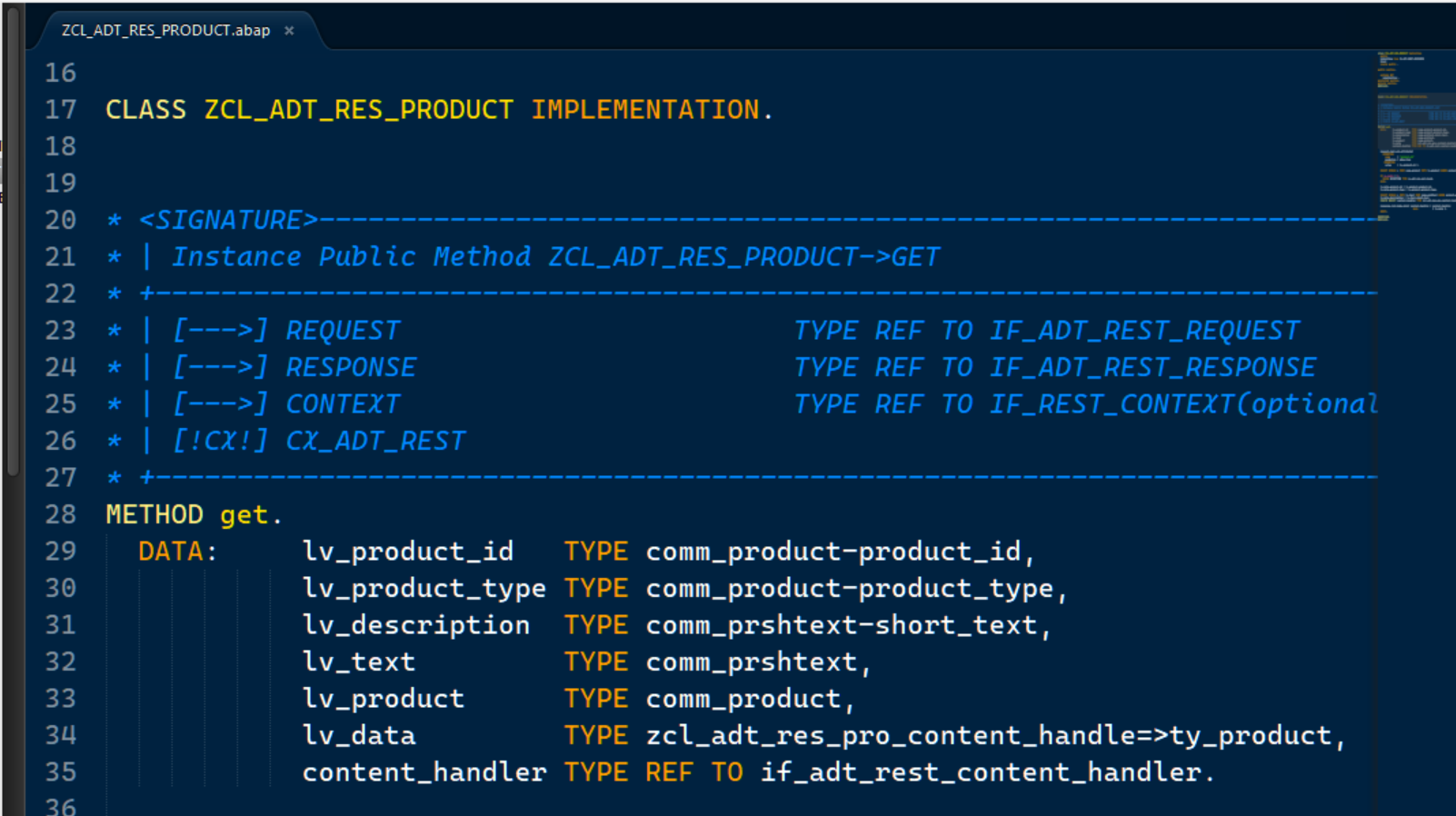
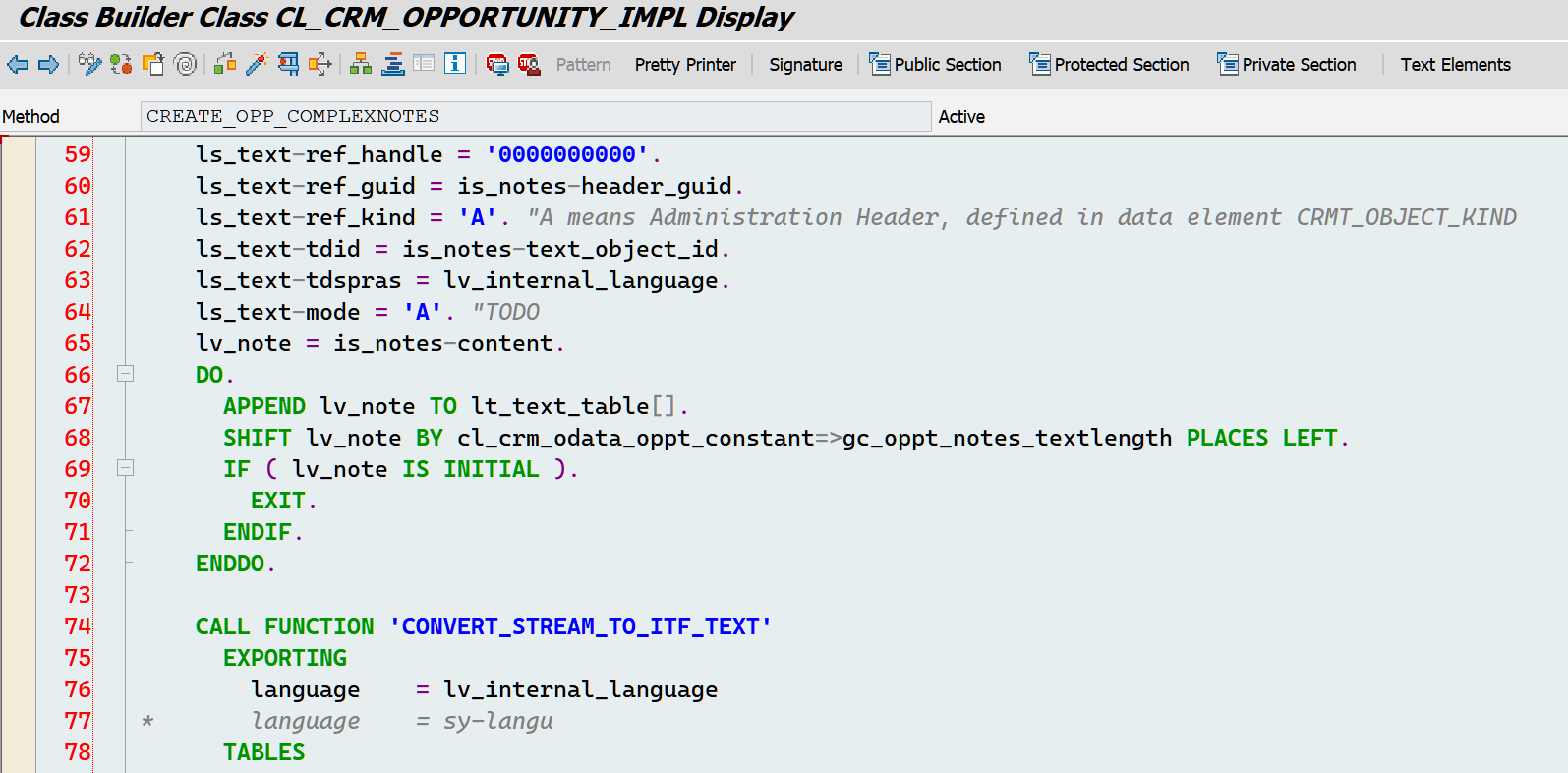
SAP GUI 里启用等宽字体:

Chrome 浏览器里启用等宽字体:

我用的是 Fonts Changer 这款 Chrome 扩展:


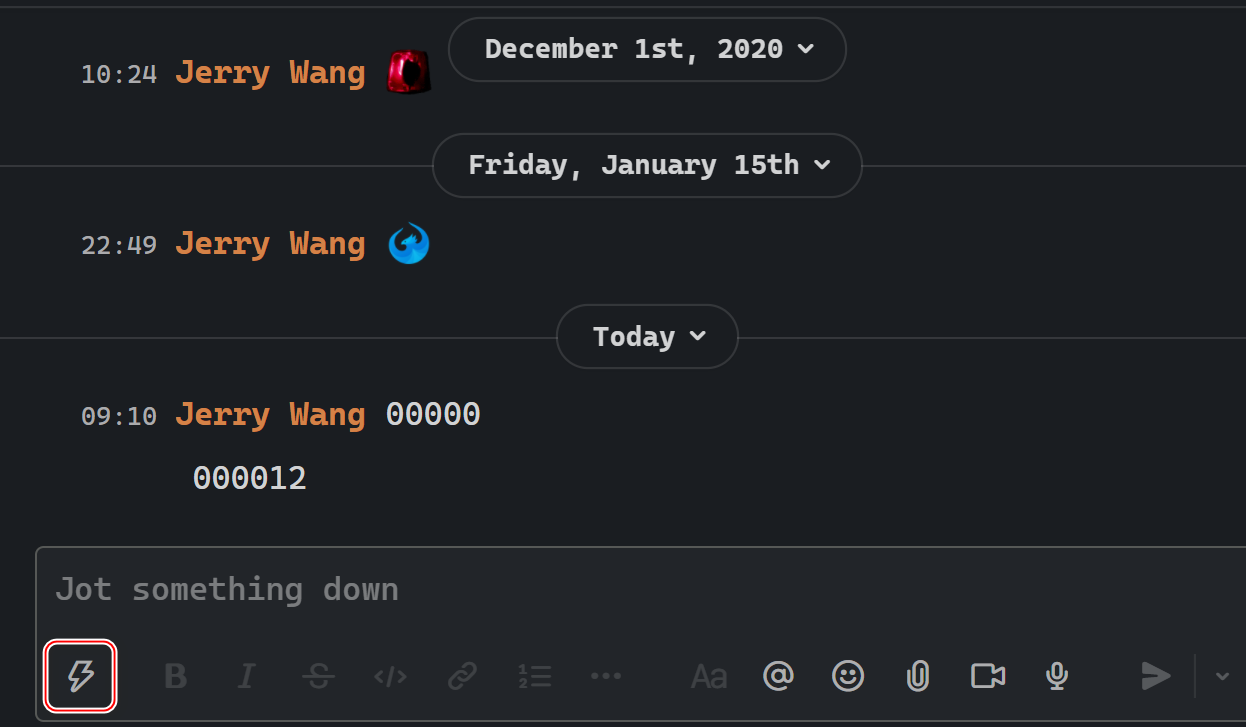
在 slack 里,自己给自己发一条 direct message,点击这个闪电图标:

输入内容:
/slackfont Cascadia Code
然后 slack 的字体也能切换了:

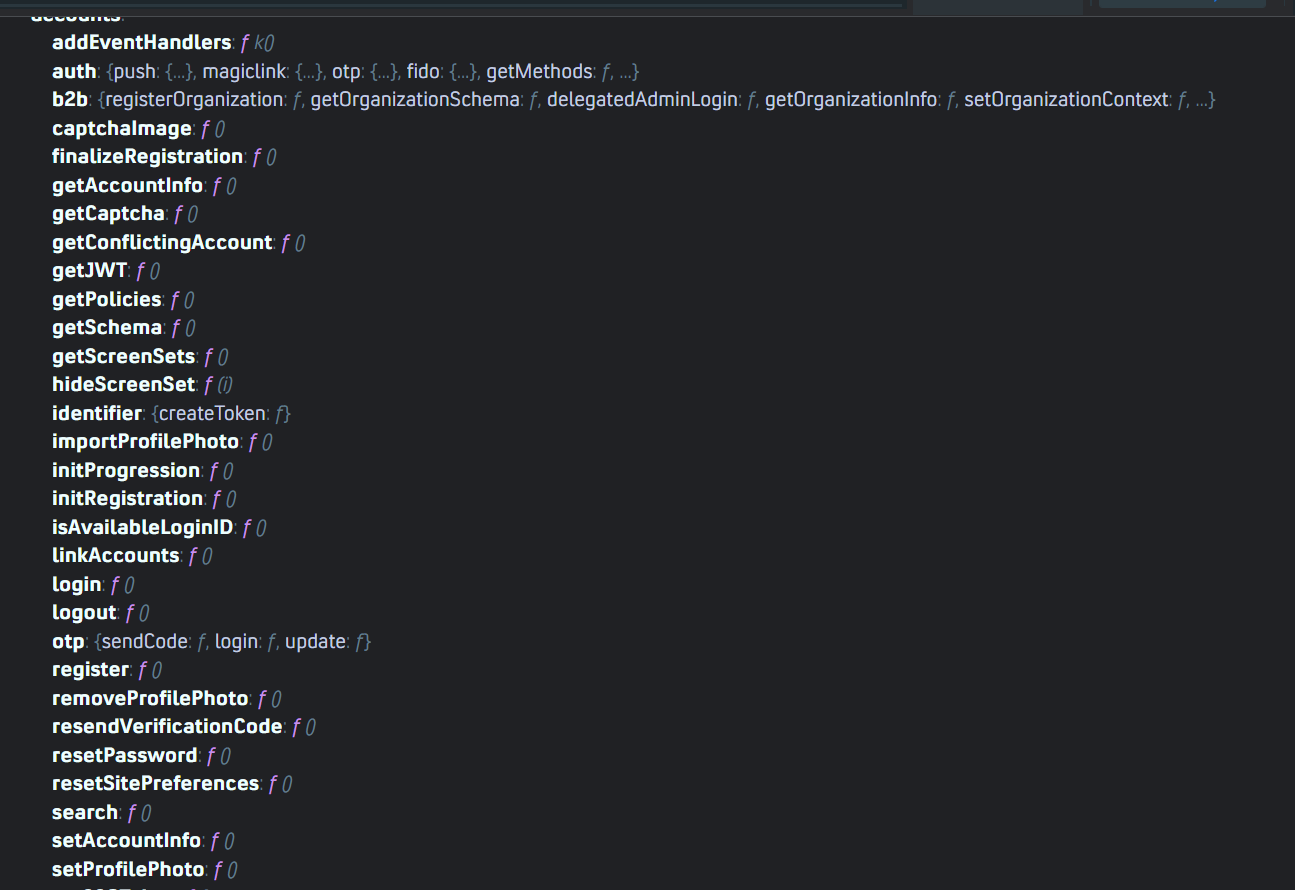
在 Chrome 开发者工具 console 里,输入 gigya(就是 SAP Customer Data Cloud,简称 CDC,被收购之前的名称),能看到下列信息:

account 节点下的 api:

localinfo:

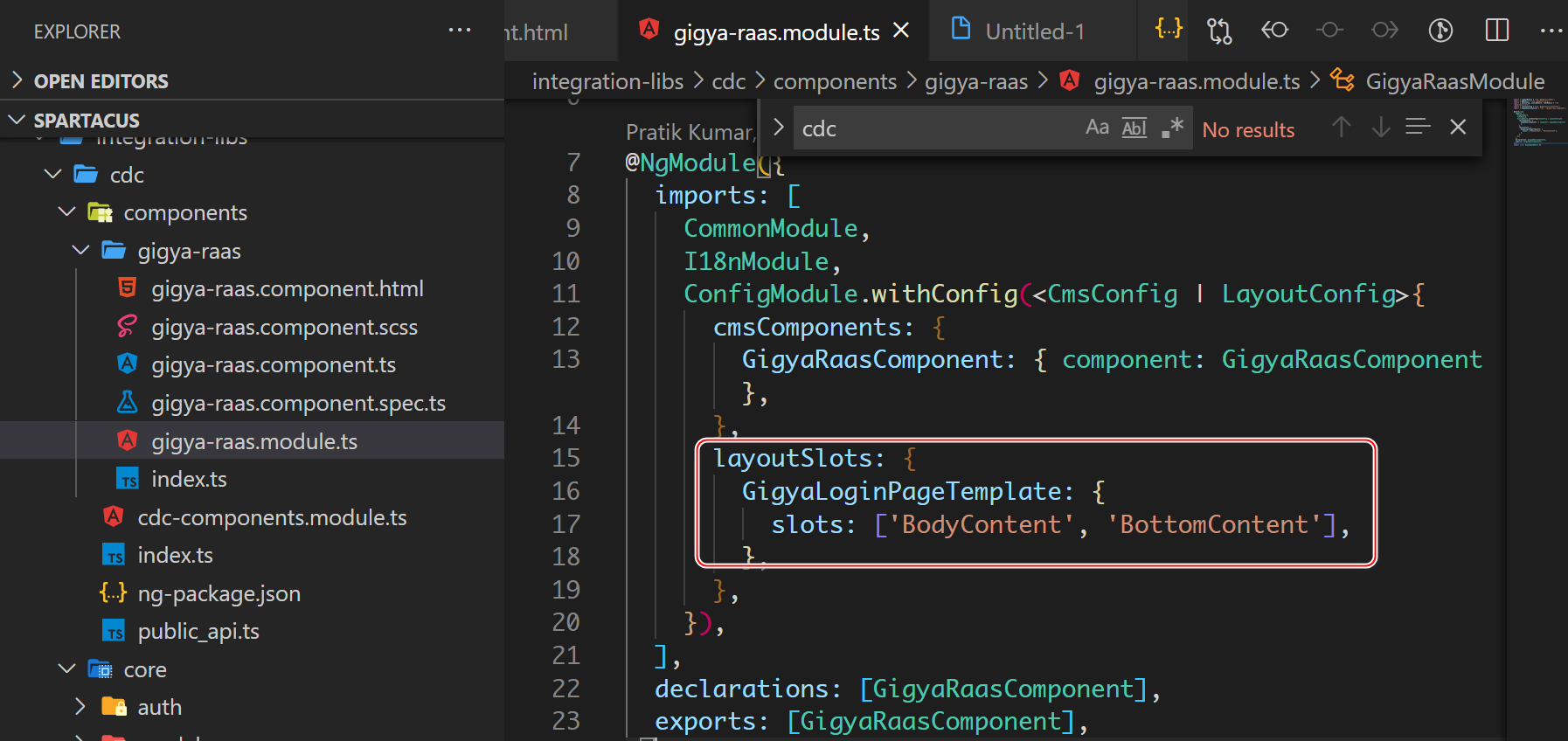
在 SAP Spartacus cdc integration library 里面定义了 GigyaLoginPageTemplate 和对应的 content slot:BodyContent 和 BottomContent:

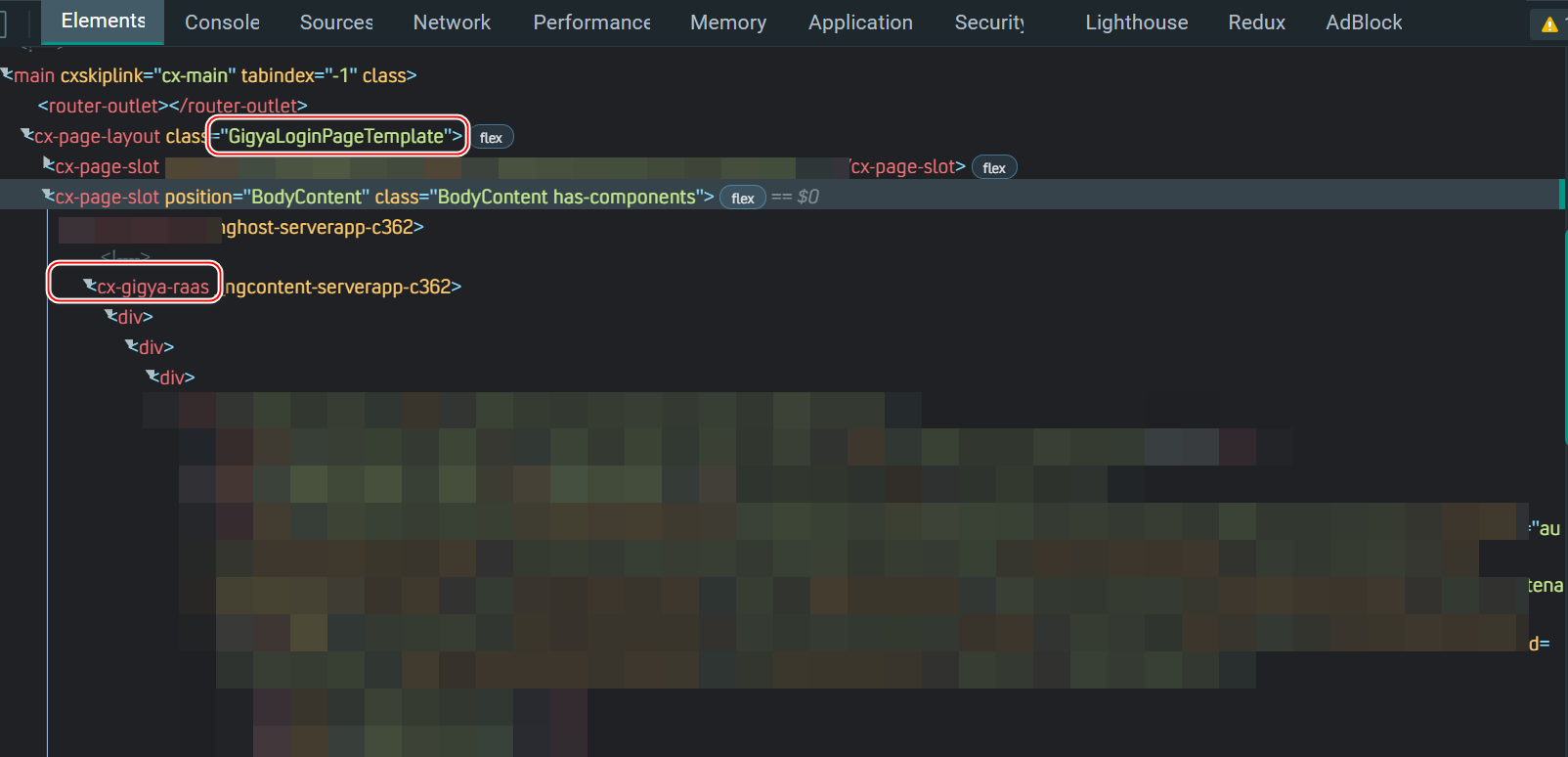
cx-gigya-raas 里面包含了真实的 gigya screen set:

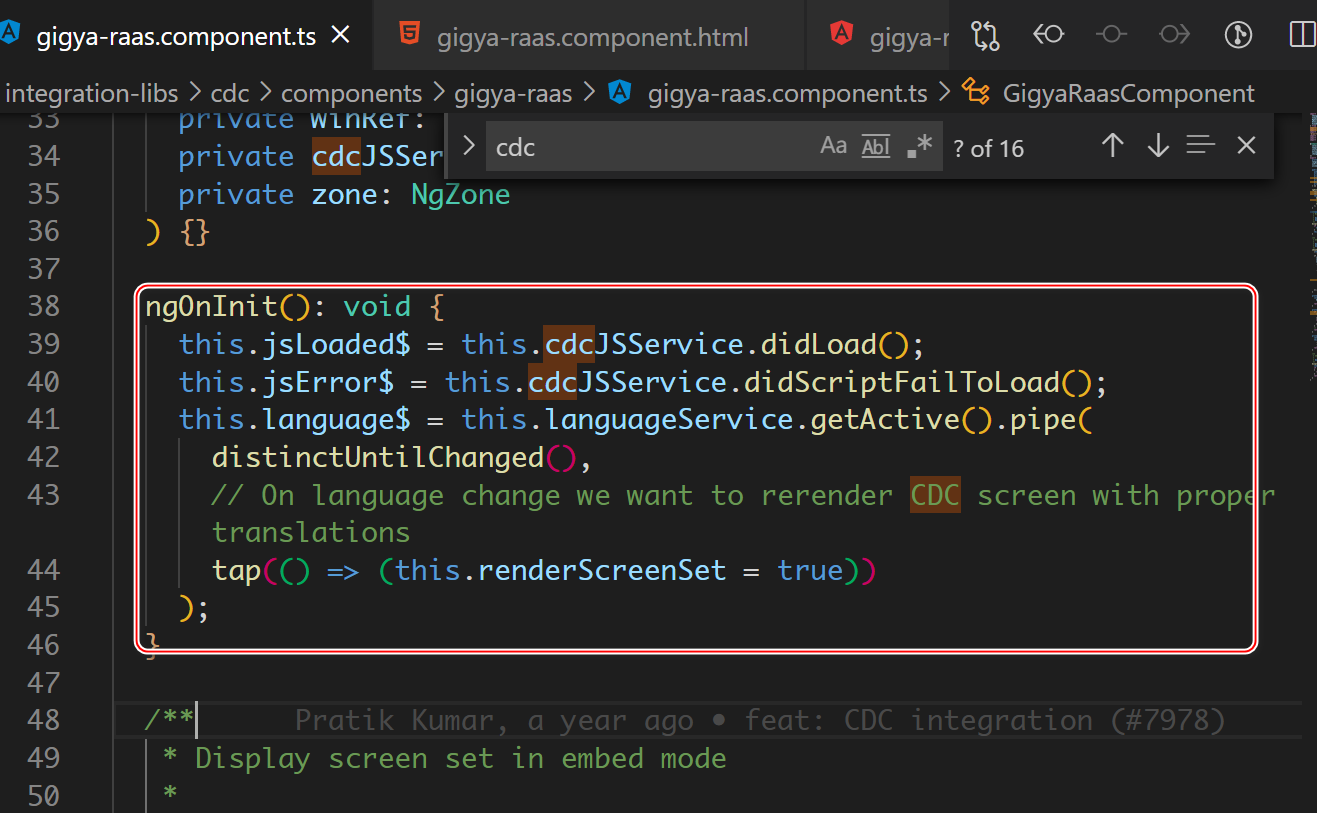
GigyaRaasComponent 是负责渲染 Gigya Screen set 的源头。
当系统语言设置发生变化时,设置 renderScreenSet 为 true,触发重新渲染。

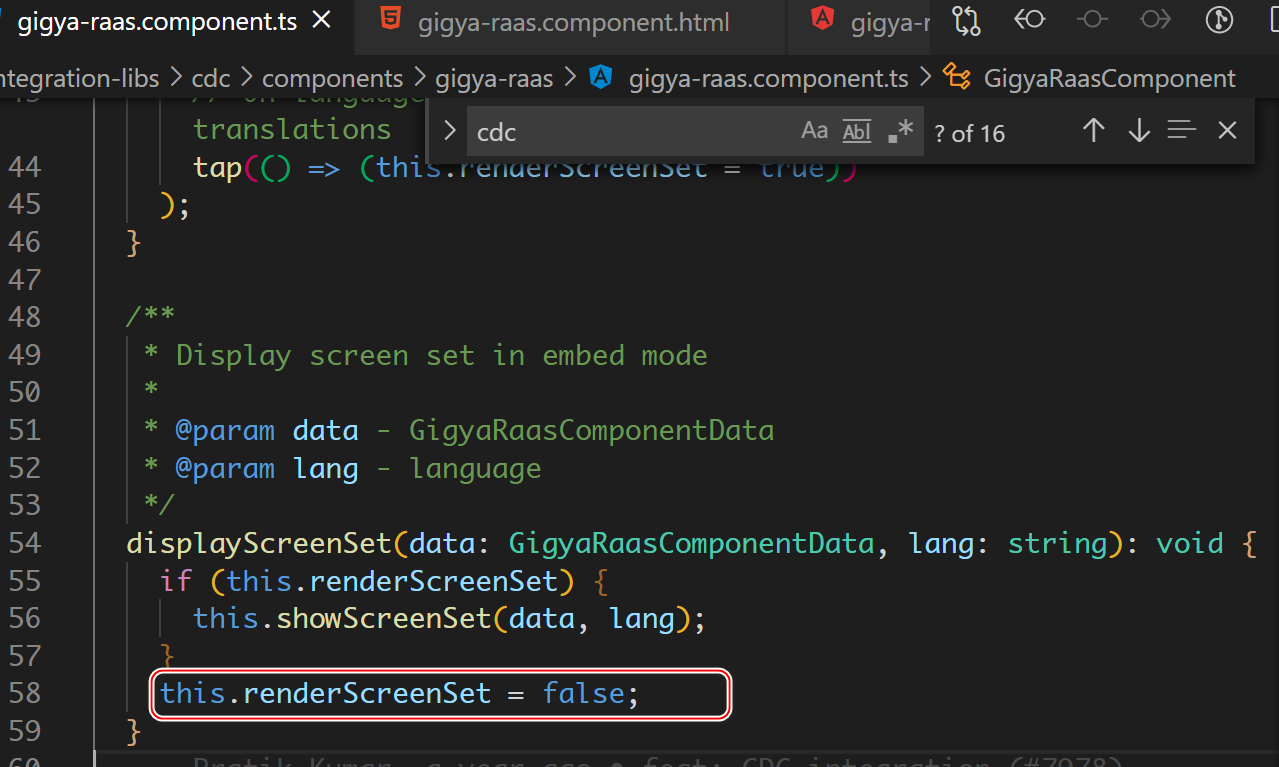
显示 embedded screen set 的前提:标志位 renderScreenSet 为 true:

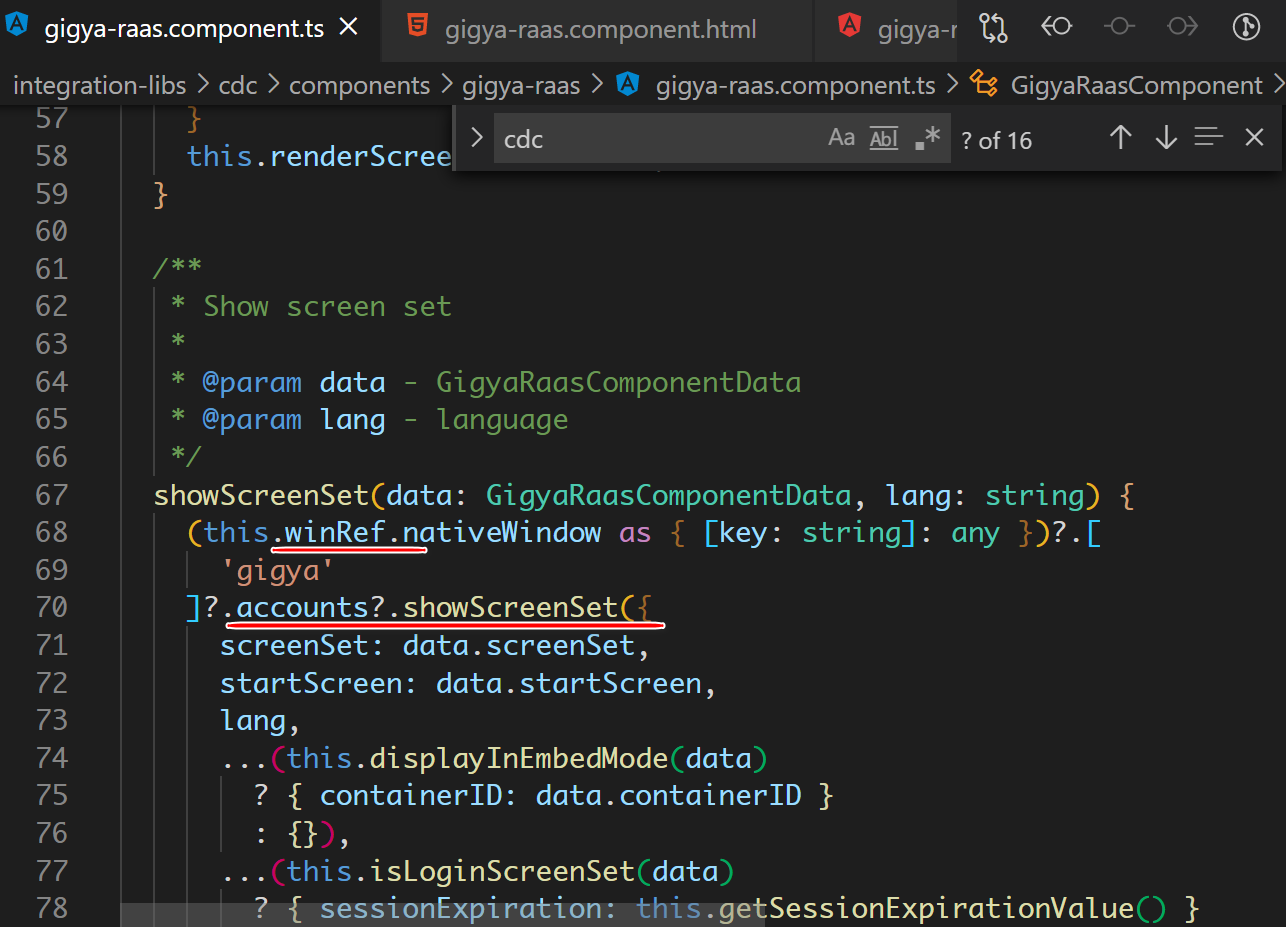
最后 delegate 到 window 全局对象的 gigya 对象的 accounts 对象的 showScreenSet 方法进行的:

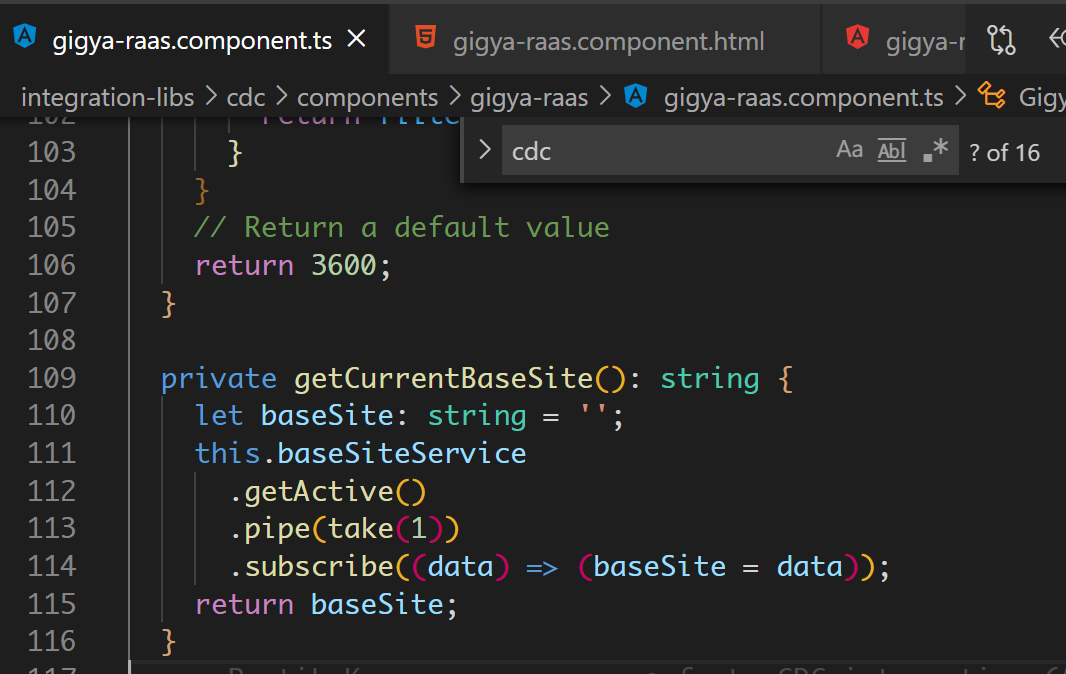
如何从 Observable 里以同步方式取出值:

114行箭头函数的变量 baseSite, 是 110 行定义的局部变量。
- 点赞
- 收藏
- 关注作者


评论(0)