Unity NavMesh & LineRenderer AI寻路及导航路径的绘制
【摘要】 Nav Mesh是Unity中用于寻路行为的AI功能,下面简单介绍Nav Mesh的使用以及如何使用Line Renderer组件将寻路的路径通过如下方式绘制出来:首先需要将场景中属于寻路过程中的障碍物体做Navigation Static处理,在Inspector检视面板右上角的Static中:然后打开Navigation窗口进行烘焙,在Window/AI菜单中:点击Bake烘焙,在Sc...
Nav Mesh是Unity中用于寻路行为的AI功能,下面简单介绍Nav Mesh的使用以及如何使用Line Renderer组件将寻路的路径通过如下方式绘制出来:
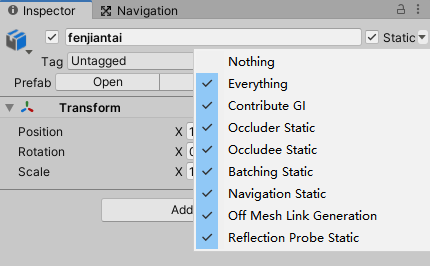
首先需要将场景中属于寻路过程中的障碍物体做Navigation Static处理,在Inspector检视面板右上角的Static中:
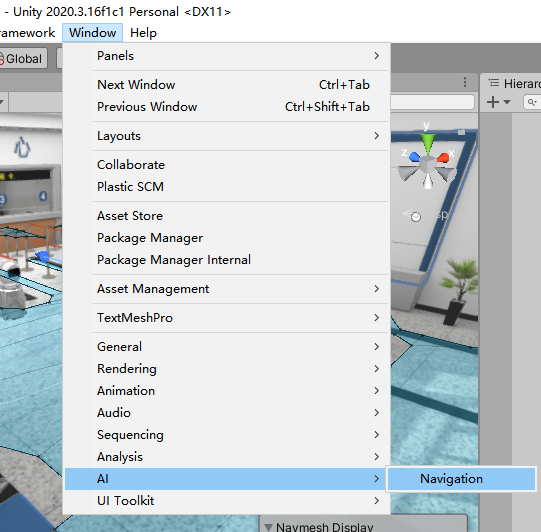
然后打开Navigation窗口进行烘焙,在Window/AI菜单中:
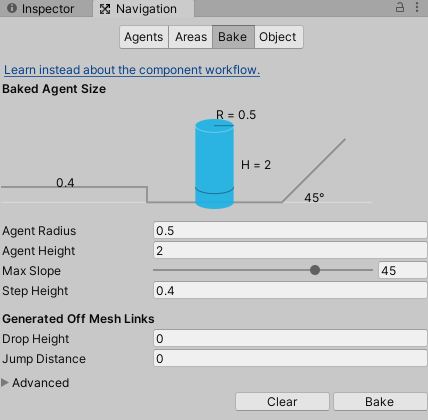
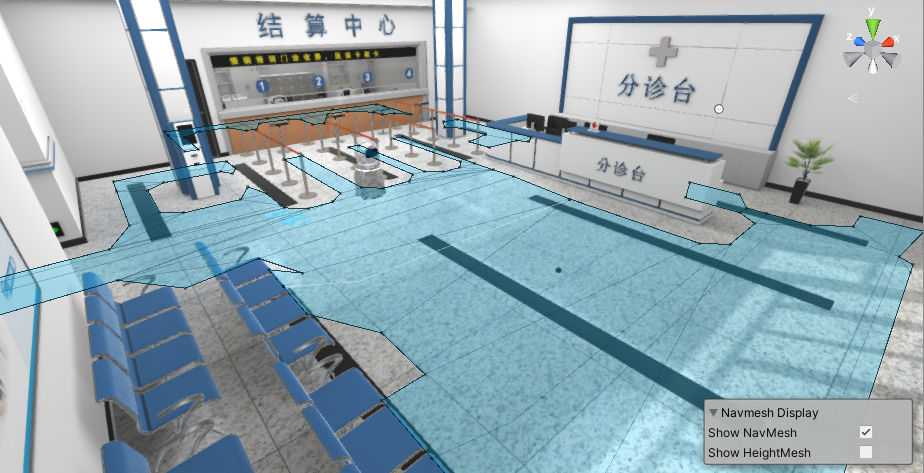
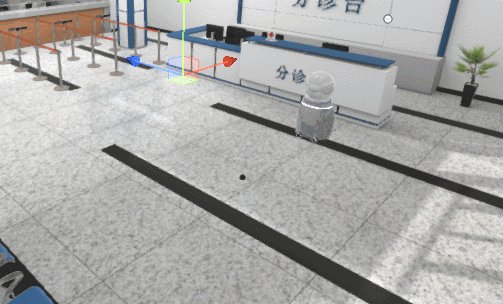
点击Bake烘焙,在Scene场景窗口中进行预览,其中蓝色的区域即是寻路时可以行走的区域:
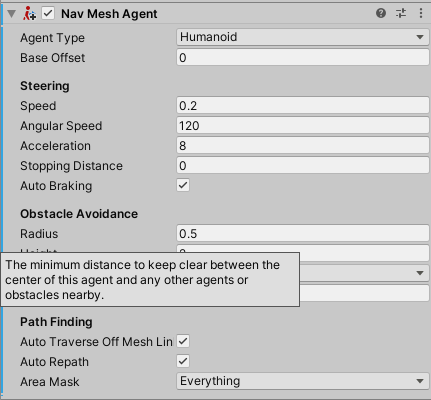
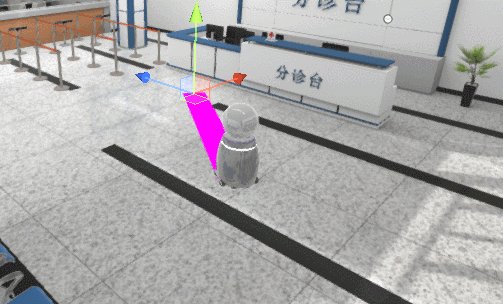
为示例中的机器人添加NavMesh Agent组件,该类中的SetDestination函数可以设置寻路的目标,传入一个坐标即可:
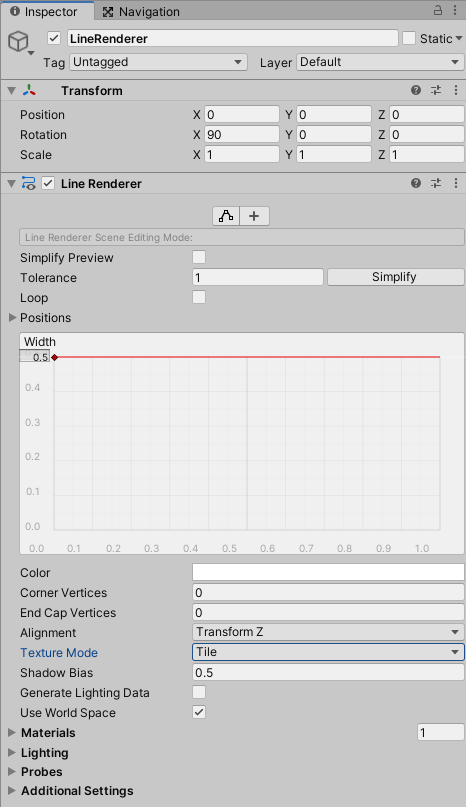
下面绘制寻路的路径,为机器人创建一个子物体并添加Line Renderer组件,路径不需要面向视图方向,因此Alignment模式设为TransformZ,同时将Texture Mode设为Tile:
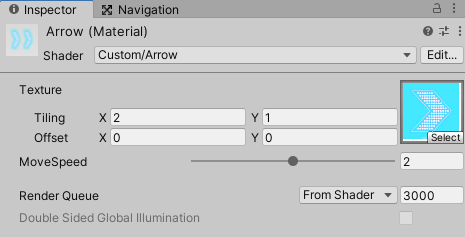
创建一个Shader,为LineRenderer添加Material材质球:
用到的贴图资源:
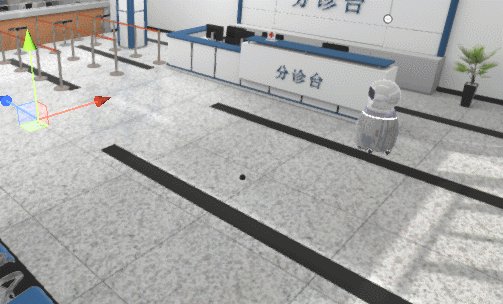
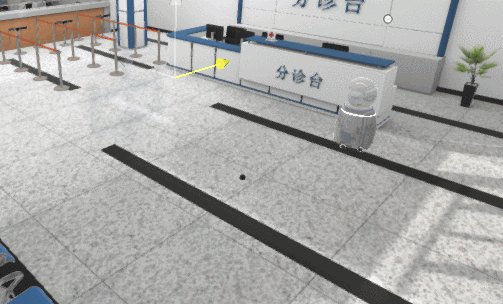
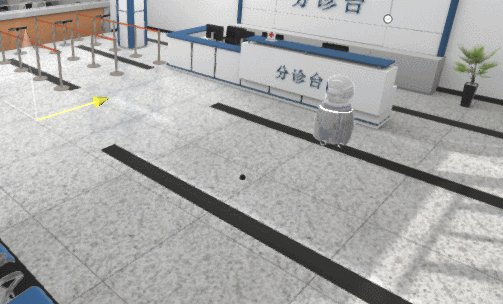
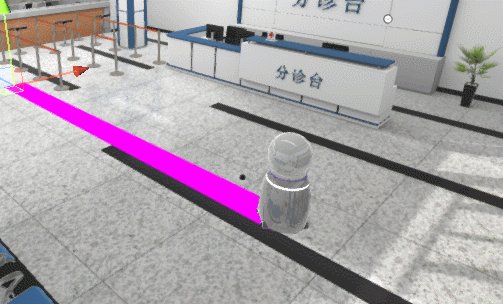
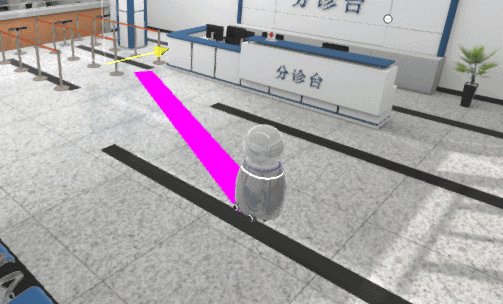
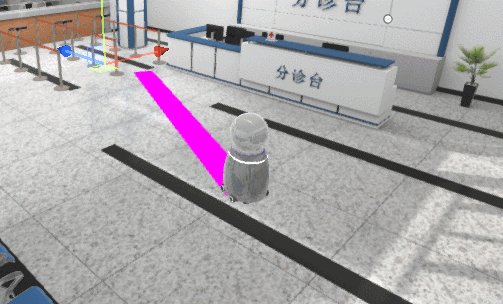
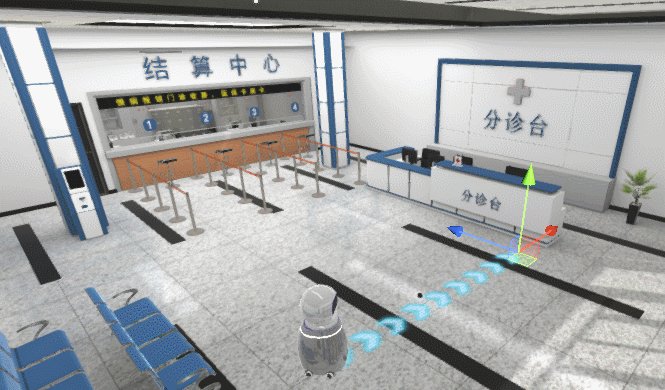
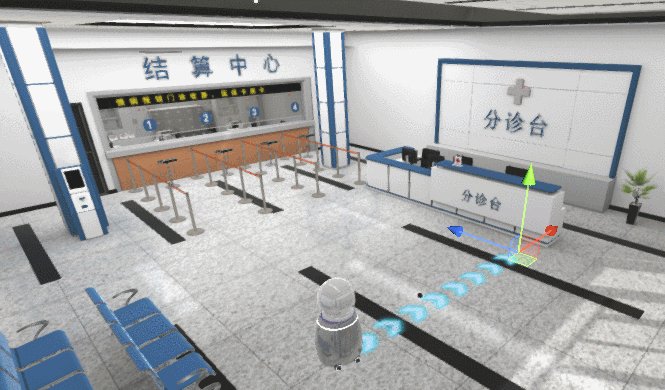
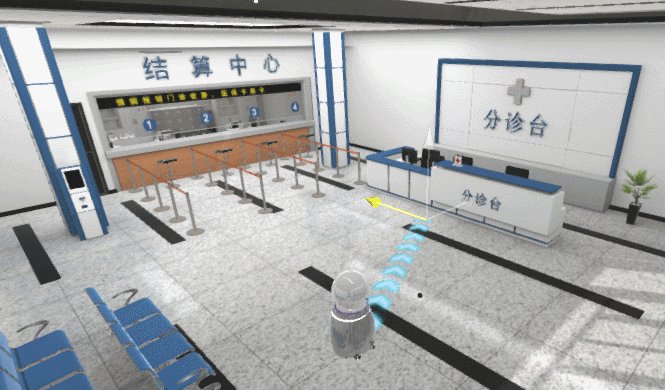
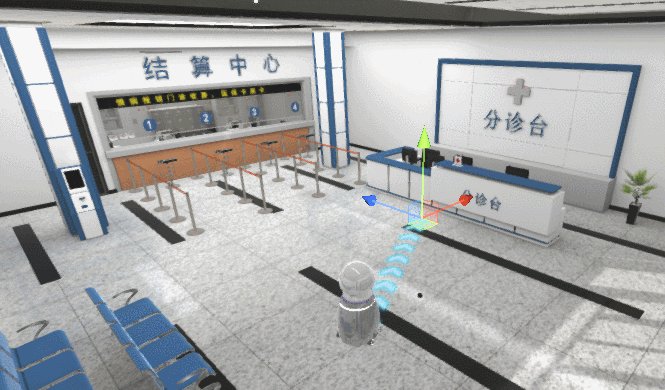
最终效果:
【声明】本内容来自华为云开发者社区博主,不代表华为云及华为云开发者社区的观点和立场。转载时必须标注文章的来源(华为云社区)、文章链接、文章作者等基本信息,否则作者和本社区有权追究责任。如果您发现本社区中有涉嫌抄袭的内容,欢迎发送邮件进行举报,并提供相关证据,一经查实,本社区将立刻删除涉嫌侵权内容,举报邮箱:
cloudbbs@huaweicloud.com
- 点赞
- 收藏
- 关注作者














评论(0)