Unity 【Content Size Fitter】- 聊天气泡自动适配Text文本框大小
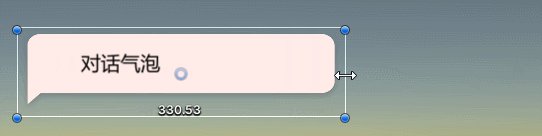
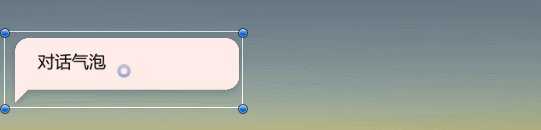
通常在展示人物对话的时候文本的长度是不定的,因此会需要动态的调整对话内容文本框的背景图片的大小,这里以如下这种气泡框的对话为例:
实现该需求涉及到的内容包括Content Size Fitter组件的使用、2D Sprite工具包的使用。
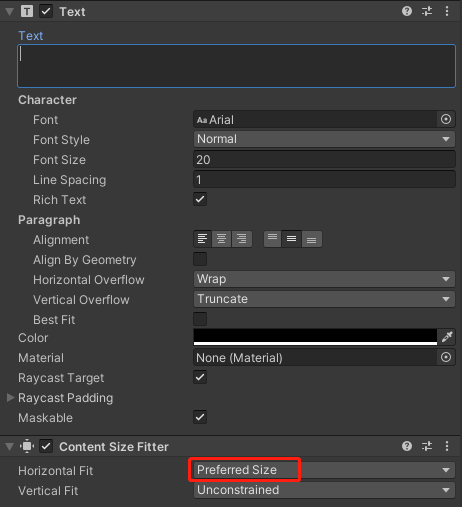
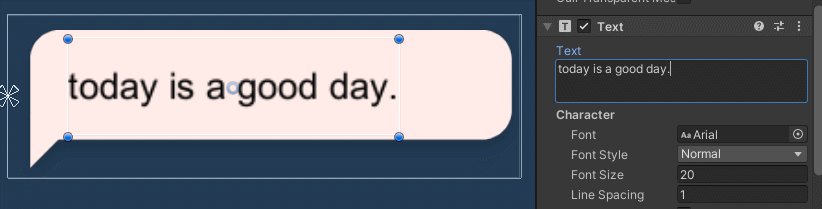
Content Size Fitter组件用于Text文本框,如图所示,我们将Horzontal Fit设为Preferred Size,当我们调整Text文本框中的内容时,其大小会自动进行调整。
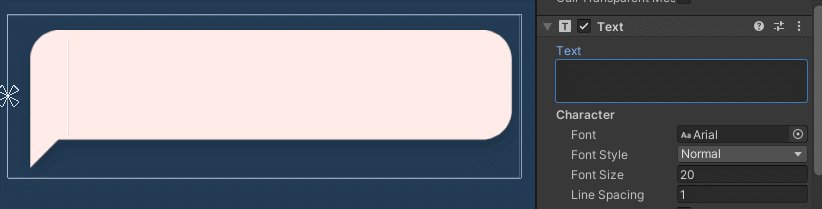
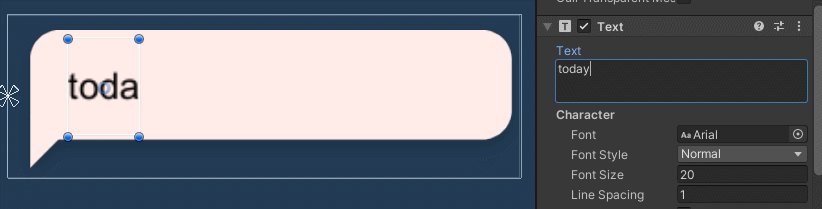
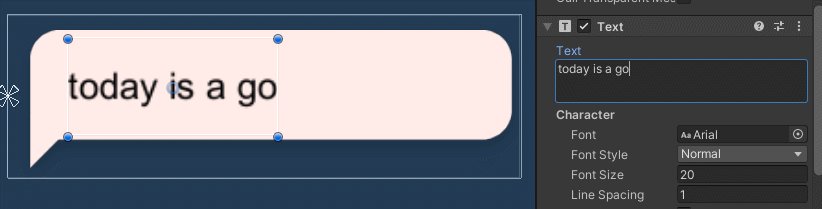
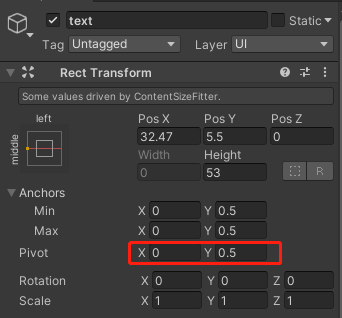
注意Rect Transform中Pivot轴心点的设置,例如上例中我们希望文本框内容增加时,其大小从左到右进行扩展,那么我们需要将Pivot设为(0,0.5):
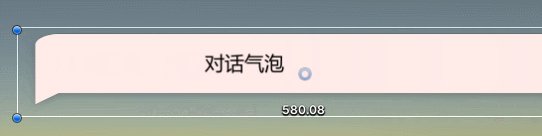
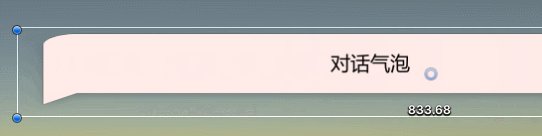
下例中,文本框内容增加时,其大小从右到左进行拉伸,则其Pivot设置的是(1,0.5):
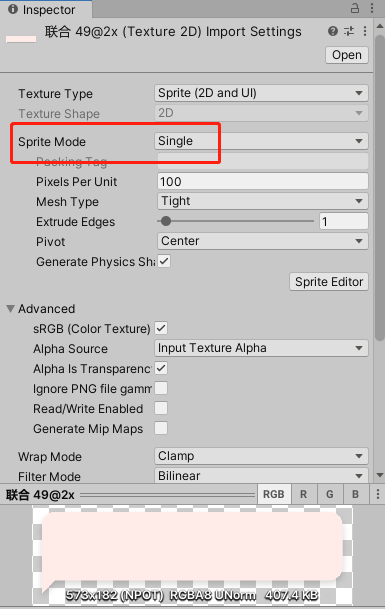
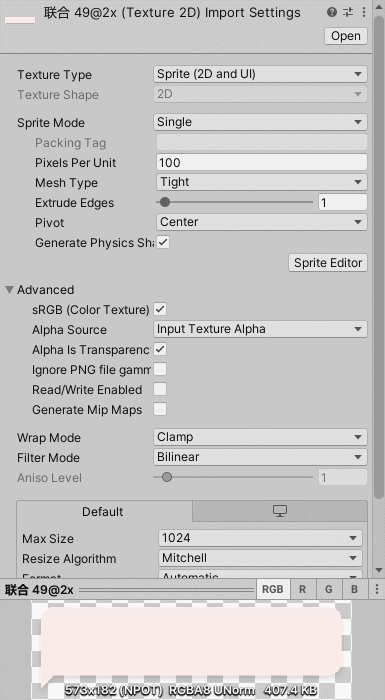
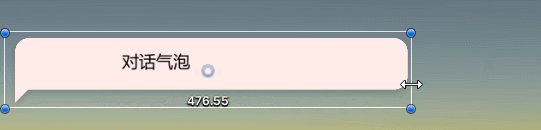
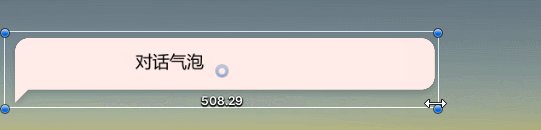
当我们Sprite切图的Sprite Mode为Single模式,我们拉伸切图时会发生变形:
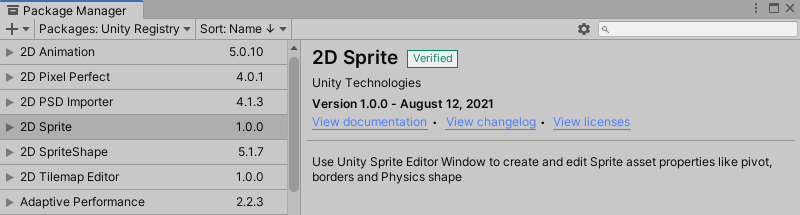
2D Sprite工具则可以帮我们实现拉伸气泡框的切图大小时,不会发生变形,即所谓的九宫格切图。首先需要在Package Manager中下载安装2D Sprite工具包:
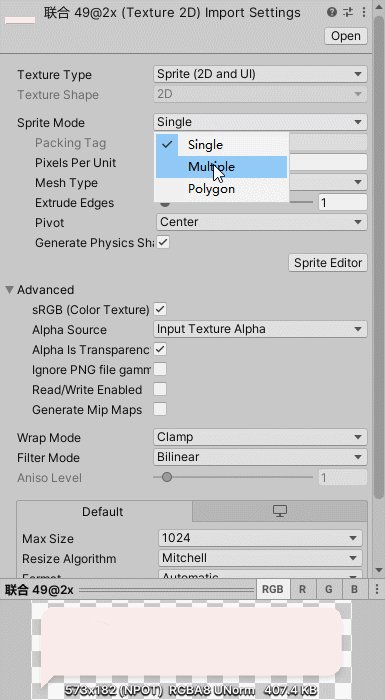
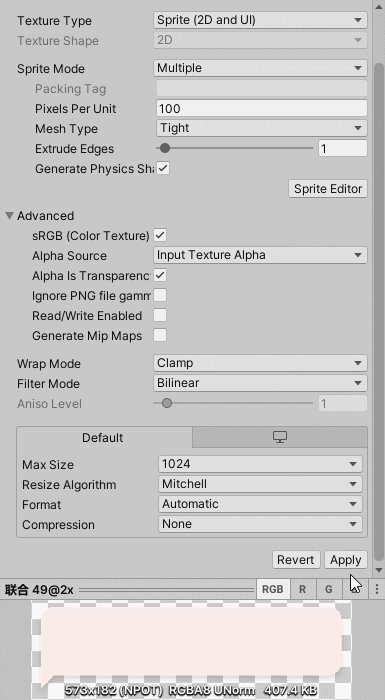
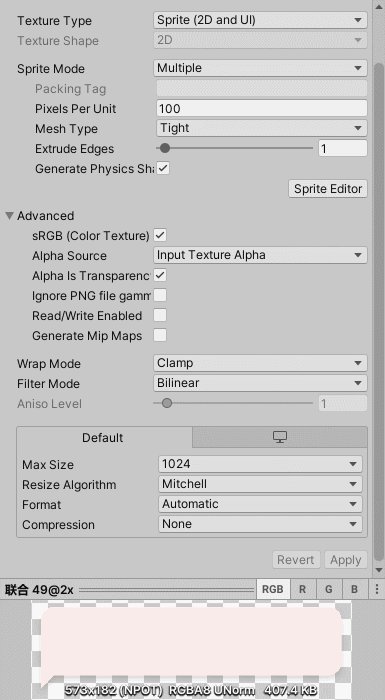
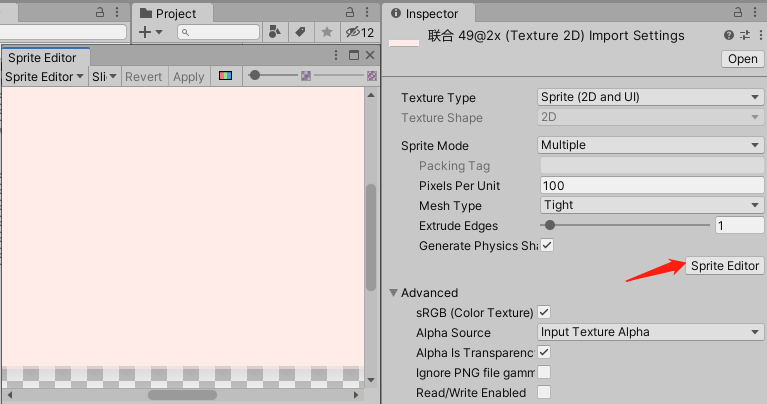
有了2D Sprite工具包后,将Sprite Mode改为Multiple模式,并打开Sprite Editor进行编辑:
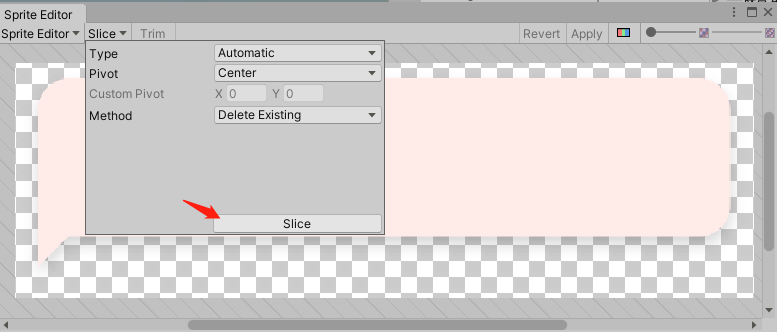
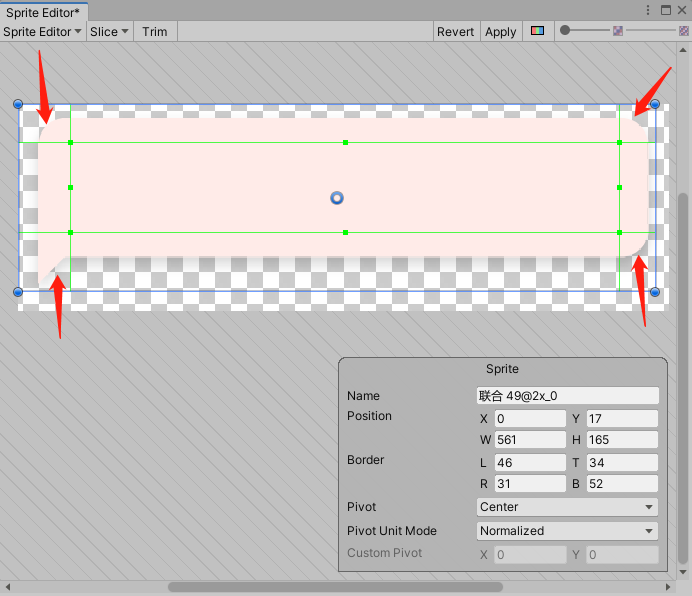
点击Slice切割,如图所示将绿色的实线,即剪裁线,调整到适当位置。剪裁线代表的是当我们拉伸纹理时,剪裁线构成的中间的矩形之外的区域不会被拉伸。
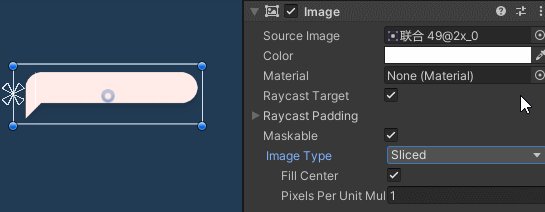
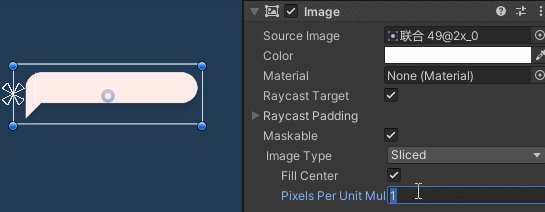
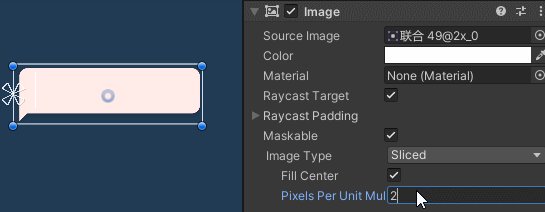
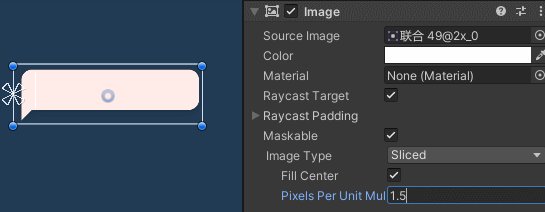
为Image设置裁剪好的Sprite切图,并将Image Type设为Sliced类型,调整Pixel Per Unit Multiplier为适当数值:
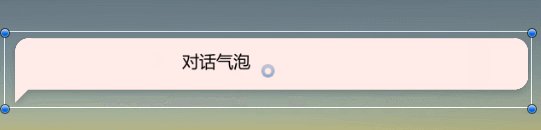
如图所示,这时我们再拉伸气泡框时,切图不会发生变形:
代码部分只需要根据text文本框的大小设置气泡的大小:
- 点赞
- 收藏
- 关注作者
















评论(0)