iframe 在 SAP 三款产品中的三个应用场景
iframe 是一项历史悠久的前端技术,能够将另一个 HTML 页面嵌入到当前的宿主页面。每个通过 iframe 被嵌入的 HTML 页面都拥有自己独立的浏览上下文,会话历史记录和 DOM 树。虽然 iframe 如果使用不当,可能会引发性能问题和安全隐患,但是它也有其应用场合,即复用第三方应用页面。因此,即便在 SAP 这种企业级应用软件的前端开发领域,iframe 仍然有其一席之地。
本文介绍 Jerry 曾经工作过的三款 SAP 产品中 iframe 的使用场景。
SAP CRM WebClient UI - SAP BSP 页面中嵌入 SAP UI5 应用
SAP CRM WebClient UI 诞生于本世纪初,底层基于 SAP ABAP BSP(Business Server Page).由于历史原因,WebClient UI 缺乏对 Chart 类控件的支持。因此,在 SAP CRM WebClient UI 需要实现表现力丰富的图表展示需求时,使用了 Iframe 嵌入 SAP UI5 图表应用的解决方案。毕竟,利用多种类型的图表呈现业务分析类数据,也是 SAP UI5 应用的强项之一。

使用 SAP CRM 业务角色 Analytics Professional 登录系统,可以创建 SAP HANA Live Report 这种类型的分析报表:



SAP HANA Live Report,使用了来自 SAP 发布的位于命名空间 sap.hba.crm 下的 HANA 模型。这些模型定义了报表支持的所有查询参数,在报表创建向导里可以选择使用哪些参数,以及维护默认值。


最后创建出的报表显示如下图所示。有经验的 WebClient UI 开发人员,可以一眼看出,这个界面的开发技术应该并非 WebClient UI.

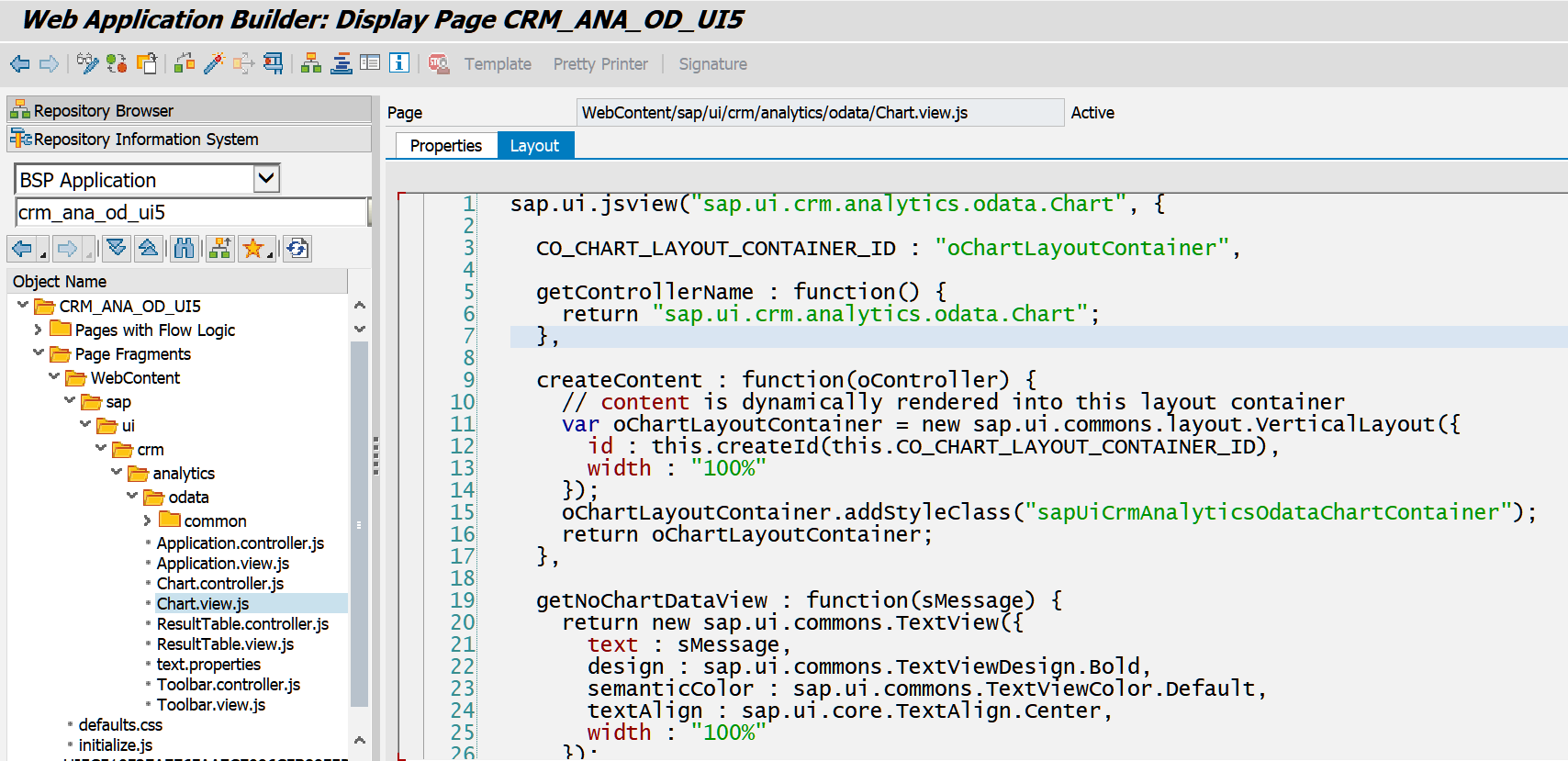
我们在 SAP CRM 里找到上图页面的 WebClient UI 应用名称为 CRM_ANA_OD_RTC, 后缀 RTC 即 Run Time Container,运行时容器。打开这个应用页面的 HTML 源代码,发现该页面只是一个壳(Wrapper),通过第 18 行的 iframe 元素,嵌入了另一个 SAP UI5 应用,其名称在第 19 行的 src 属性里能够找到:crm_ana_od_ui5.


关于 SAP UI 开发技术的演进历史,参考 Jerry 的文章:
关于 SAP UI 服务器端和客户端渲染的技术分类,参考 Jerry 的文章:
总结:在 SAP CRM 这个报表展示场景里,宿主 UI 的开发技术是 WebClient UI,通过 iframe 被嵌入的 UI 页面的开发技术是 SAP UI5.
SAP Cloud for Customer 通过 Mashup 显示第三方页面
SAP Cloud for Customer Mashup(混搭)体现了该产品 UI 强大的 Extensibility 特性,通过该技术能将第三方应用的界面嵌入到 C4C 标准页面里,并支持宿主页面和被嵌入的第三方应用界面之间的数据传递。
下图是我在 SAP Cloud for Customer Leads Overview 页面通过 Mashup 嵌入的 Bing 搜索页面。当该 Overview 页面打开时,Lead ID 通过 C4C 定义的 Mashup 模型,自动被传递到 Bing 搜索页面,执行并显示搜索结果。当然,开发人员可以选择 Lead BO 上除了 ID 之外的其他字段,传递到 Bing 搜索页面中去。

SAP Cloud for Customer Mashup 技术底层仍然采用了 iframe 元素来嵌入第三方网页。在 Chrome 开发者工具里找到 iframe,通过 src 属性能清楚地发现被嵌入的 Bing 引擎 的 url.

除了嵌入现成的第三方页面之外,SAP C4C Mashup 还可以通过 iframe 嵌入网页的半成品,从而给合作伙伴提供了更多通过二次开发对 SAP C4C 标准页面进行增强的可能性。
我们在 SAP C4C Mashup 编辑页面里选择 Mashup Category,这个下拉菜单里的选择,决定了我们可以将 C4C 哪些标准 Business Objects 的哪些字段,传递给最终会被嵌入到 C4C 标准页面的自开发 HTML 页面里。

比如上图我选择的 Mashup Category 为 Business & Finance, 这意味着我可以在我自定义的 HTML 页面里,访问该 Category 暴露出的和当前登录的 Employee 相关的字段值。
下图是我编辑的一个简单的 HTML 页面的源代码,其中第 6 行变量 sap.byd.ui.mashup.context.system.EmployeeName, 运行时会被该 BO 字段的实际值,Dr. Wang Jerry 所替换。

运行时被嵌入的自定义 HTML 字段以及对应的 iframe 元素如下图所示:

总结:在 SAP Cloud for Customer 通过 Mashup 对标准 UI 进行增强的使用场景里,被增强的 C4C UI 的开发技术是 SAP UI5,而被嵌入的第三方界面,可以采取任何前端技术开发,这些技术栈对于 C4C 宿主 UI 来说完全透明。
关于 Mashup 在 SAP Cloud for Customer 中的更多使用场景,请参考 Jerry 之前的文章:
SAP 电商云 Smart Edit 和 SAP Spartacus UI 的集成
SAP Smart Edit 是一个能以所见即所得方式管理 SAP 电商云店面内容的 Web 应用程序。
关于 SAP Smart Edit 的更多介绍,请参考 Jerry 这个视频。
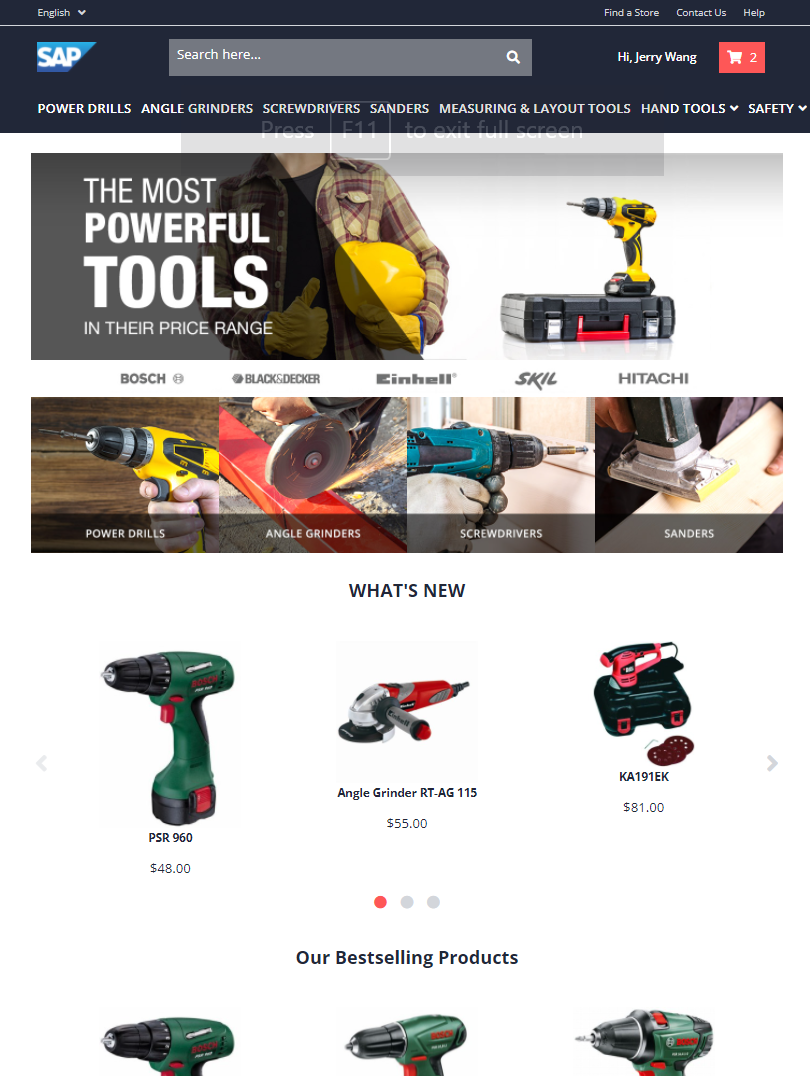
下图是 Spartacus 电商云 Spartacus UI 首页,在本地运行时,打开的店铺为 sample 数据里自带的 Powertools Site:

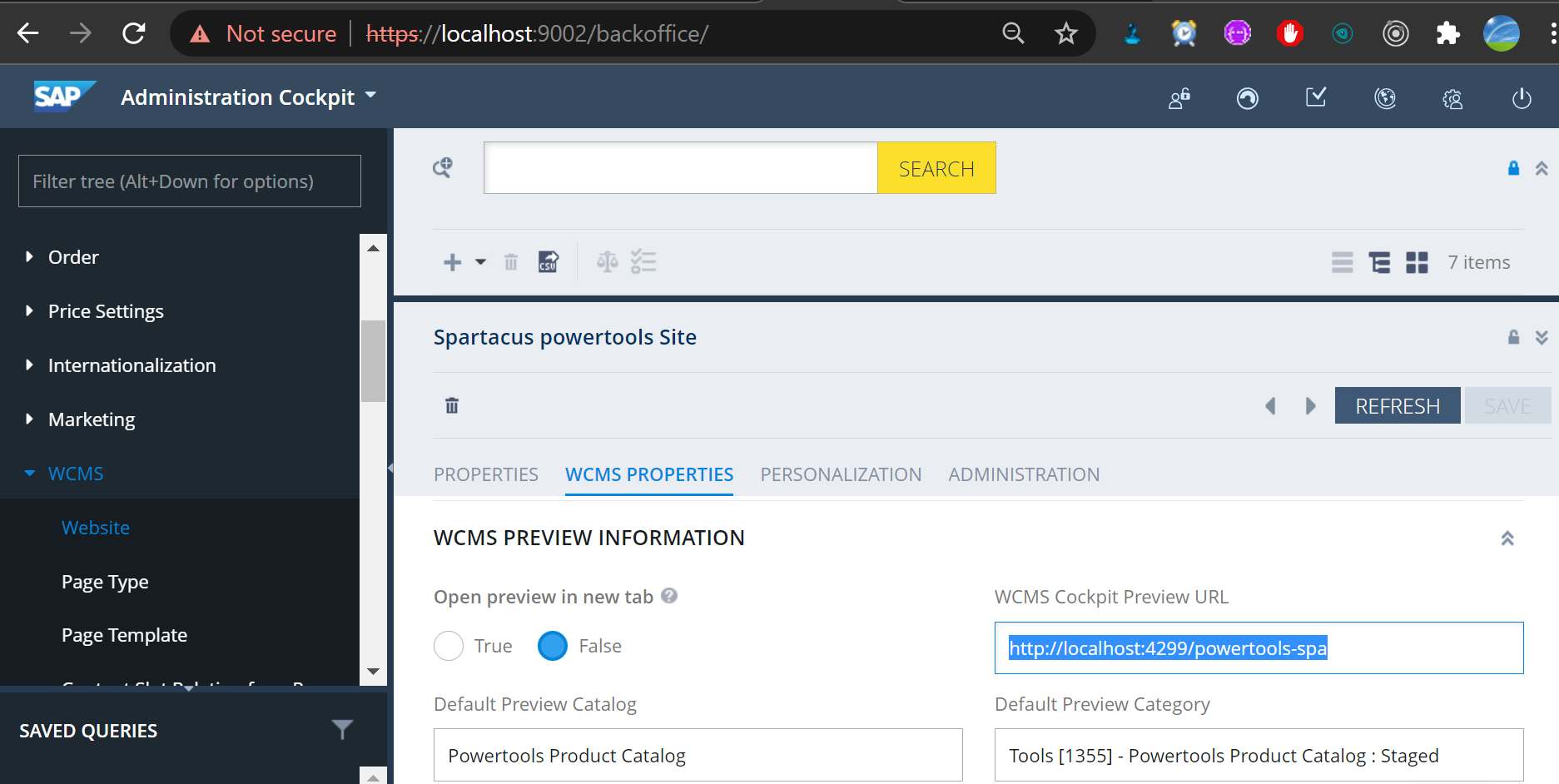
在 Backoffice Website 配置界面里,将其 WCMS Cockpit Preview URL 设置成 http://localhost:4299/powertools-spa:

然后访问 SAP Smart Edit url:
https://localhost:9002/smartedit/#!/storefront
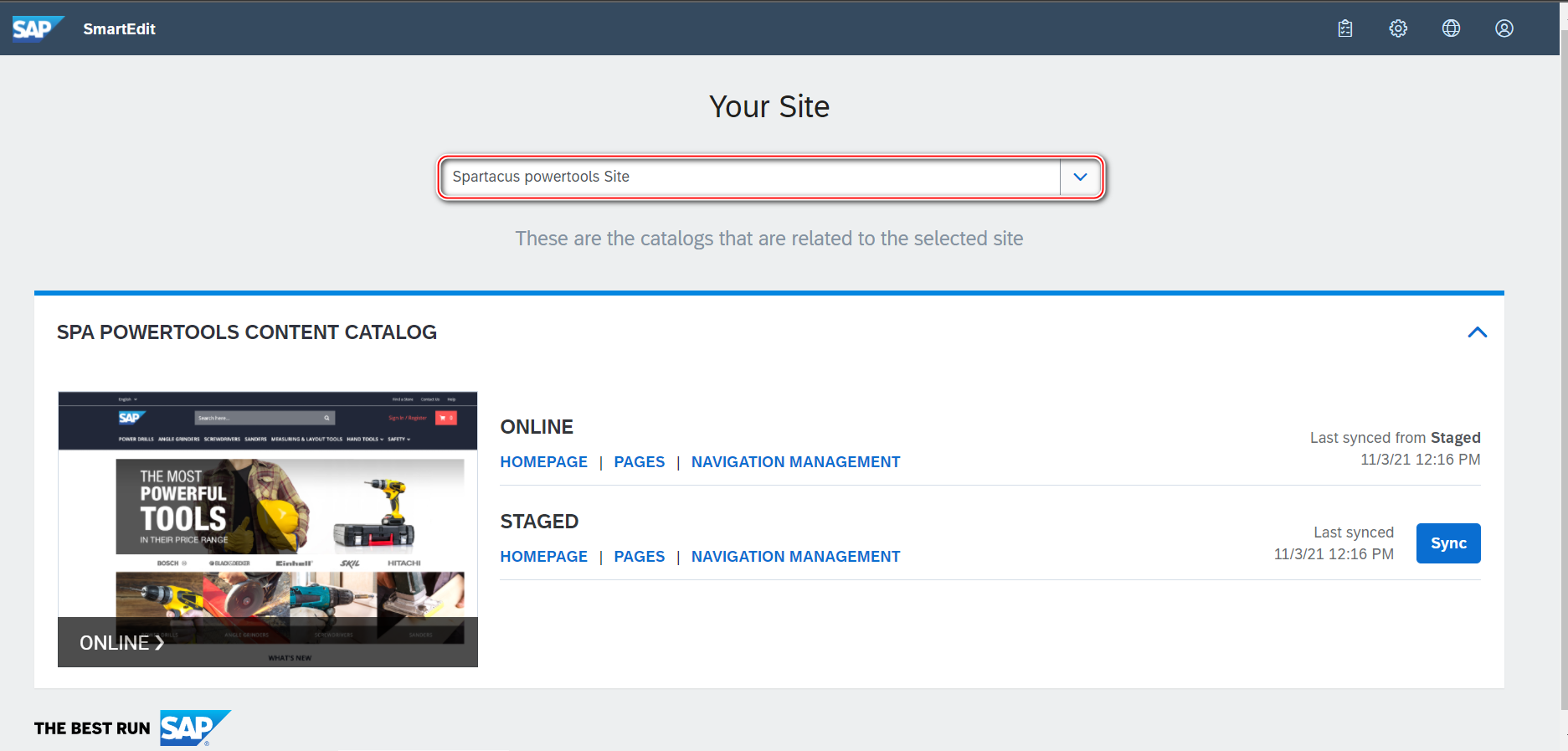
从下拉菜单里选择我们想使用 SAP Smart Edit 进行编辑的 SAP 电商云店面:


等到 SAP Spartacus 页面在 SAP Smart Edit Preview 面板下渲染完毕后,就可以在此直观地对当前打开的店面进行修改了:

比如添加一个新的 CMS Flex Component,然后到 Spartacus 应用里为该 CMS Component 创建并实现对应的 Angular Component,以实现创建 SAP 电商云自定义 UI 的需求。

当我们在 Chrome 开发者工具里打开 SAP Smart Edit 时,发现同本文介绍的前两个使用场景类似,SAP Spartacus UI 也是通过 iframe 的方式,被嵌入到 SAP Smart Edit Preview 面板内部。

iframe 元素的 src 由两部分组成:
上图红色高亮的前半部分,在之前介绍的 SAP Commerce Cloud Backoffice WCMS Website 配置界面里维护。后半部分包含了 SAP Commerce Cloud 后台动态生成的 cmsTicketId 字段,作为 SAP Smart Edit 和 SAP Spartacus 集成的一个 Contract,通知 Spartacus 当前应该工作在 Preview 模式。
总结
水能载舟,亦能覆舟。任何一门技术之所以诞生在世上,必定有其适用场合以及能够解决的业务痛点。因此,抛开使用场合而断言“IRAME IS EVIL”,我认为太过绝对。

本文介绍的三个使用场景,如果选择 iframe 之外的其他技术,能否实现同样的需求呢?我个人觉得比较困难。即使能实现,付出的工作量和代价,同使用 iframe 方法相比又如何呢?
希望本文能帮助大家对于 iframe 在 SAP 产品前端开发中的使用场景有一个最基本的了解,感谢阅读。
- 点赞
- 收藏
- 关注作者


评论(0)