SAP 电商云 Spartacus UI 里如何捕捉语言设置的更改
【摘要】 我们知道在 SAP 电商云 Spartacus UI 里,用户可以通过下拉菜单更改当前访问 site 的语言:监控语言变化的代码:this.subscription.add( this.languageService .getActive() .subscribe((isoCode: string) => this.setDirecti...
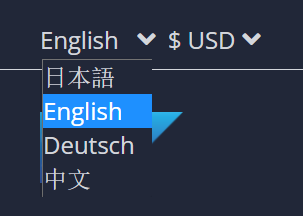
我们知道在 SAP 电商云 Spartacus UI 里,用户可以通过下拉菜单更改当前访问 site 的语言:

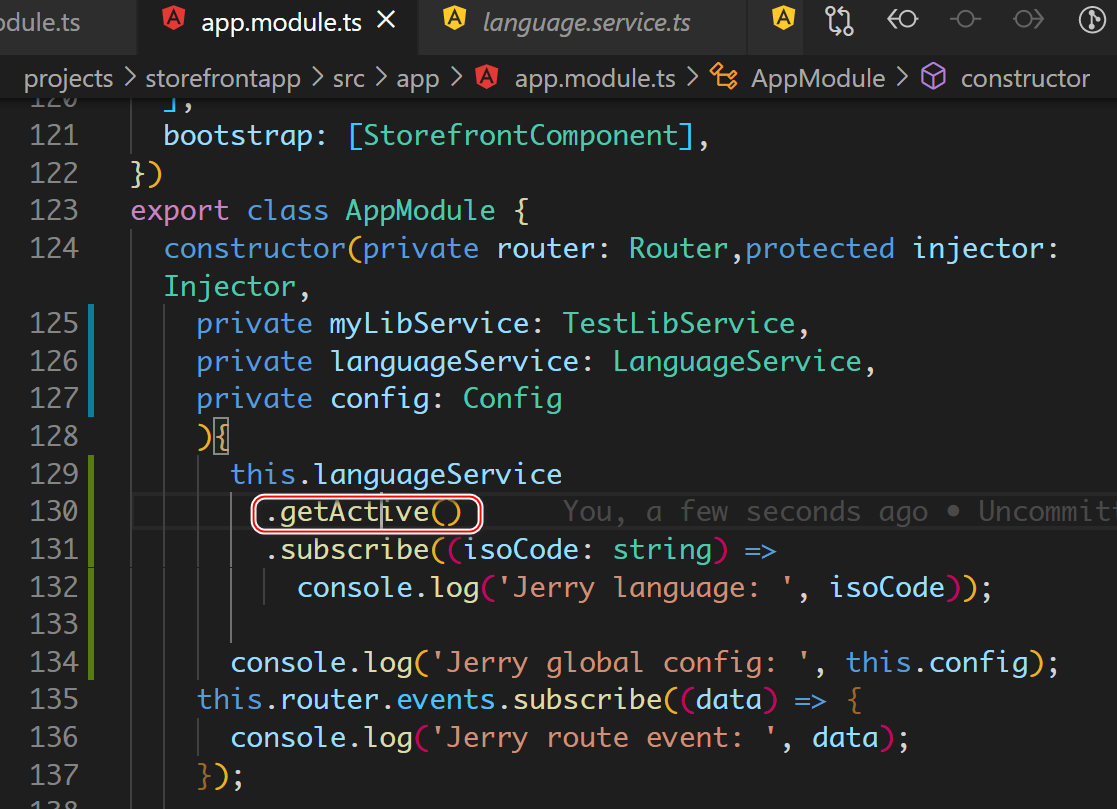
监控语言变化的代码:
this.subscription.add(
this.languageService
.getActive()
.subscribe((isoCode: string) =>
this.setDirection(
this.winRef.document.documentElement,
this.getDirection(isoCode)
)
)
);
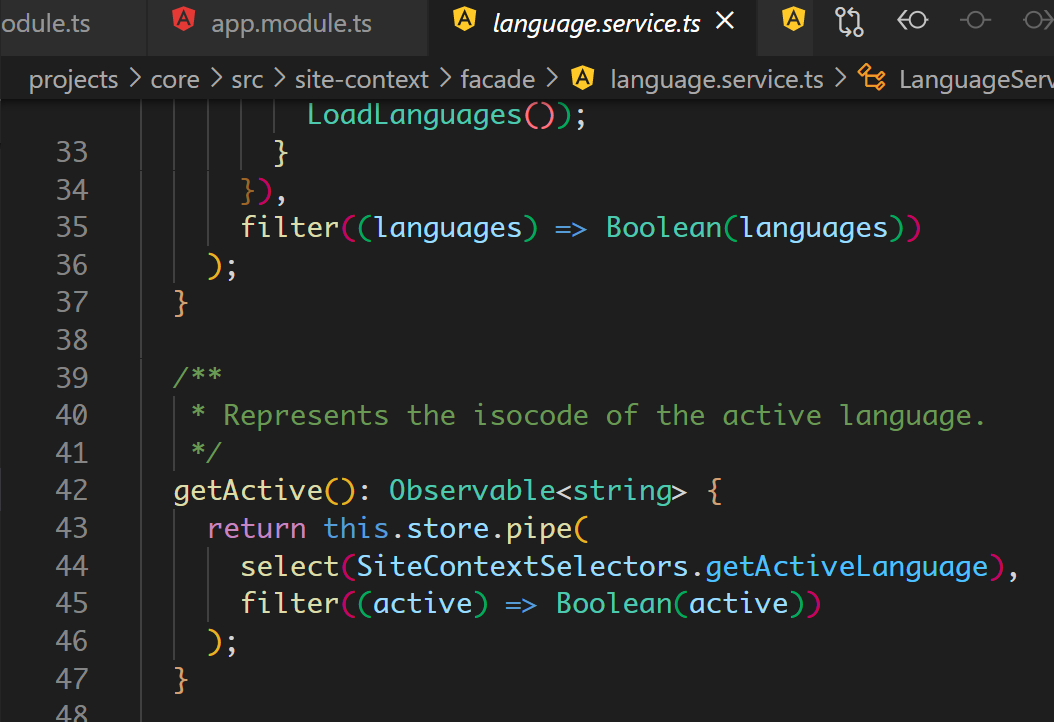
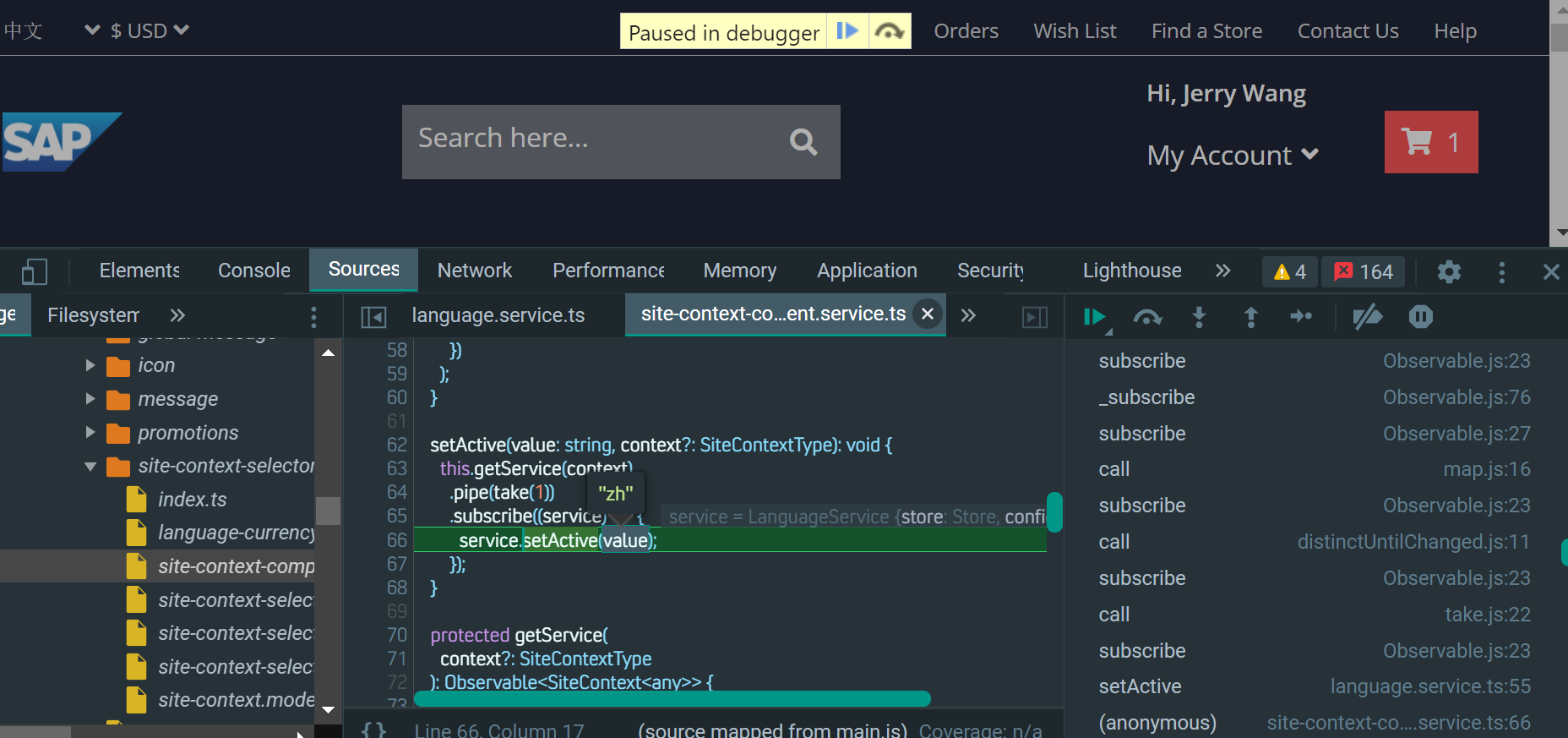
这里的 get active,拿的其实是 active language:

从 ngrx store 里读取语言:

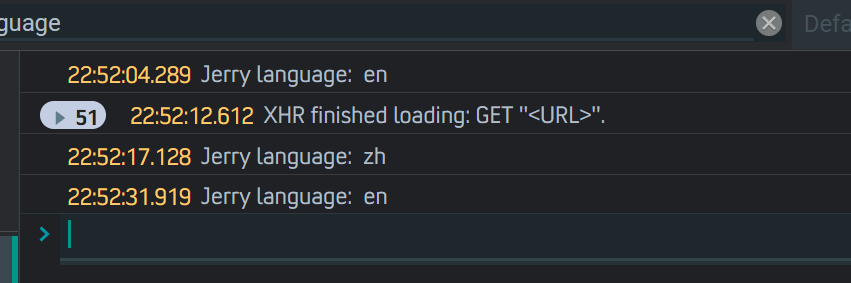
切换语言时发生了什么事情?

找到触发源:

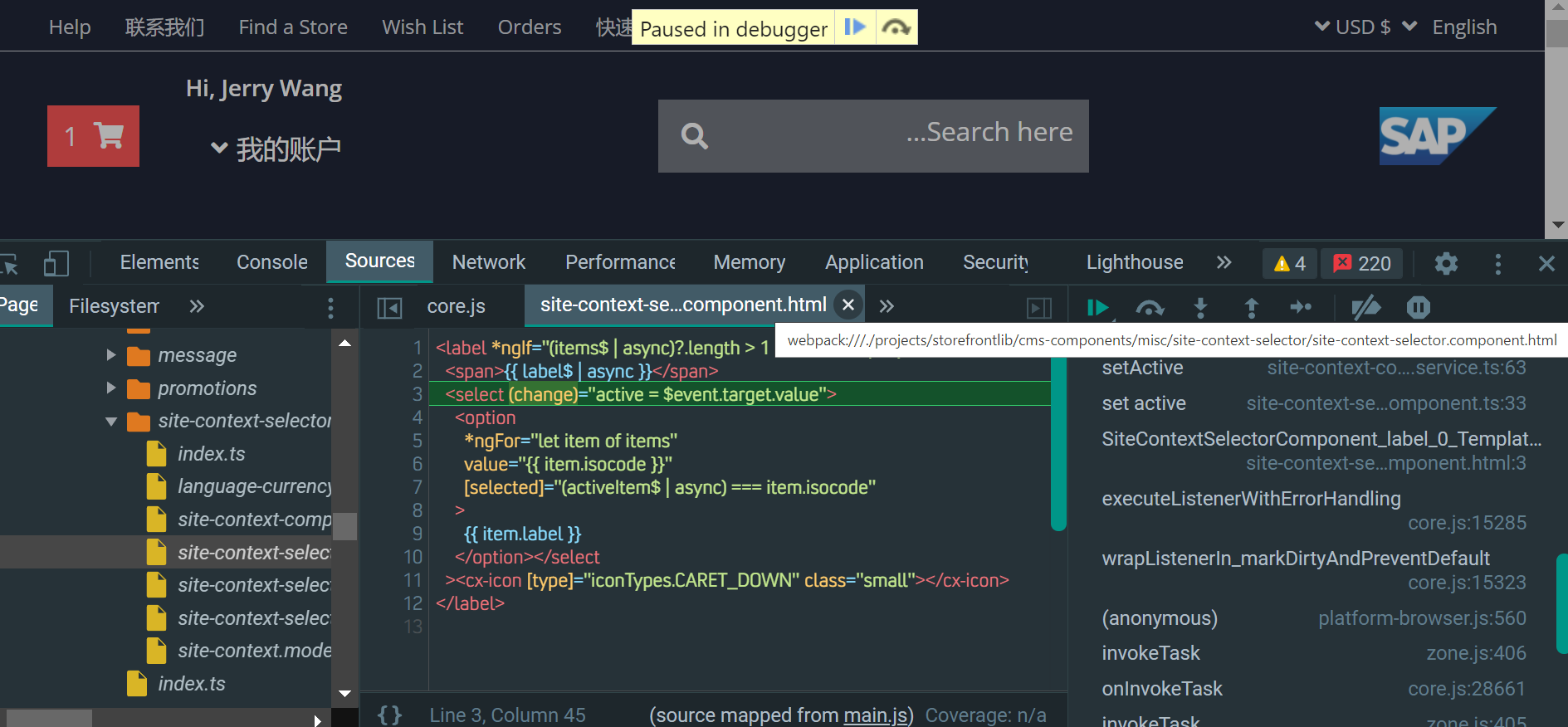
在 Angular UI 里找到了 select 控件的 change 事件的响应处理逻辑:
等号右边是一个表达式:active = $event.target.value;
active 就是 Component 的属性,将 $event 的 target 的 value 字段值(即用户当前选中的语言)赋给 Component active 属性。

active 是 Component 的属性。
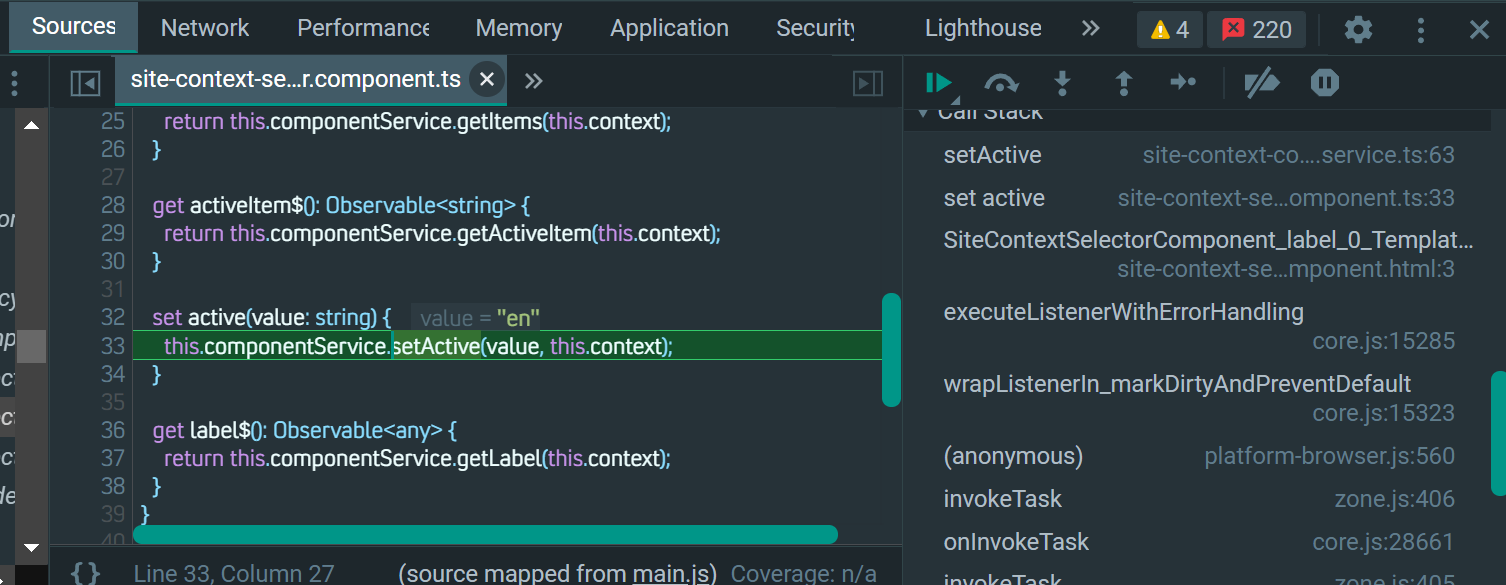
Component 将控制权交给 service:

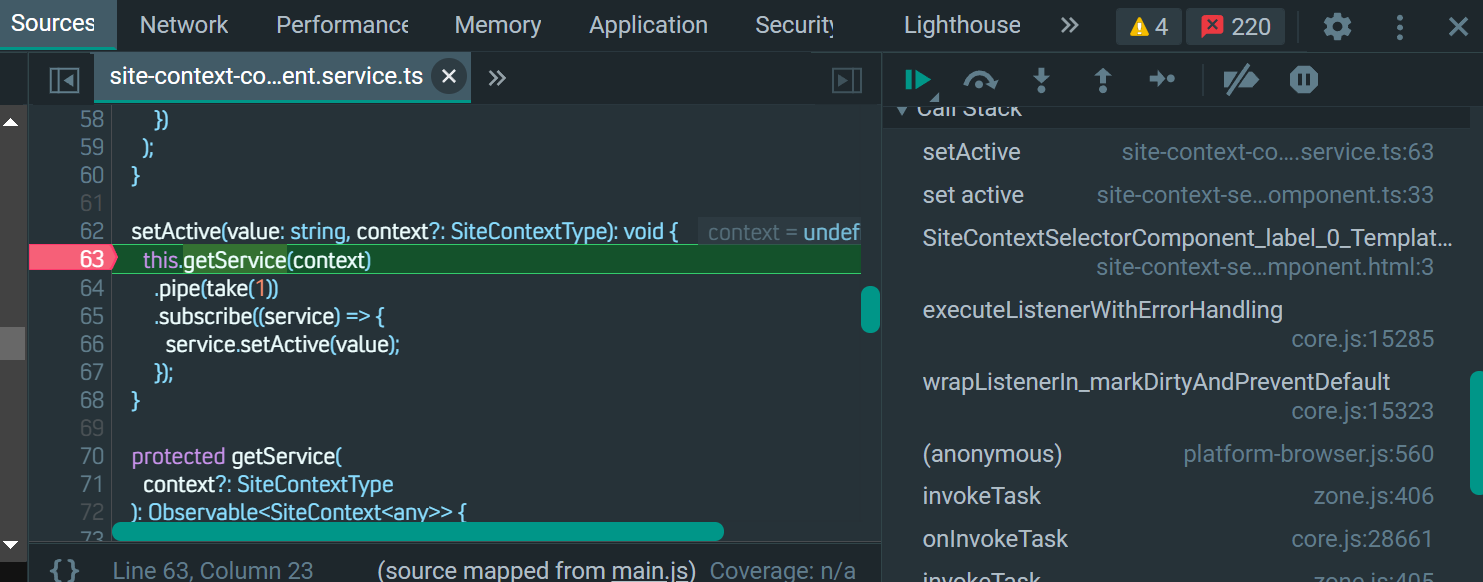
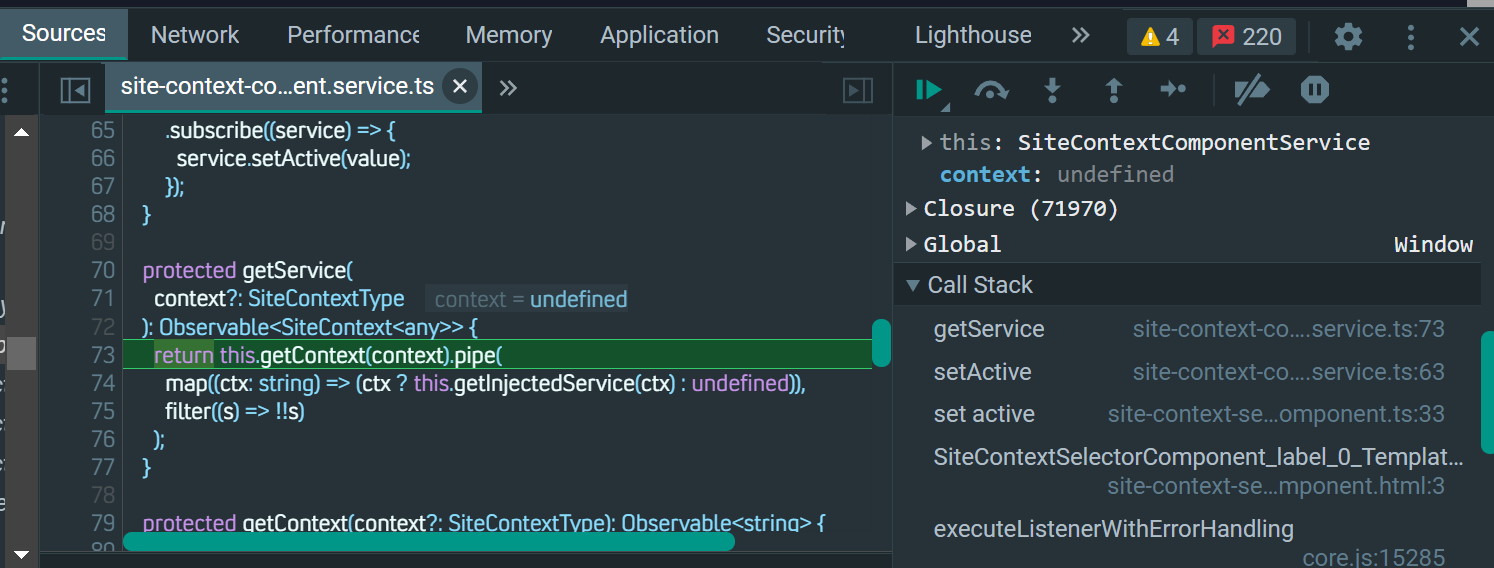
根据不同的 context 拿到 service:


精髓在于,返回的是 Observable 对象:

等到 subscribe 调用时才触发:


SAP Commerce Cloud中的CMS包括以下特殊页面类型:产品、类别和目录。还有一种通用的Content页面类型,用于所有其他类型的页面,比如登录、订单历史记录和FAQ页面。
内容页面在CMS中有一个可配置的URL,称为页面标签。但是,产品、类别和品牌页面的url只能在Spartacus中配置。
【声明】本内容来自华为云开发者社区博主,不代表华为云及华为云开发者社区的观点和立场。转载时必须标注文章的来源(华为云社区)、文章链接、文章作者等基本信息,否则作者和本社区有权追究责任。如果您发现本社区中有涉嫌抄袭的内容,欢迎发送邮件进行举报,并提供相关证据,一经查实,本社区将立刻删除涉嫌侵权内容,举报邮箱:
cloudbbs@huaweicloud.com
- 点赞
- 收藏
- 关注作者


评论(0)