SAP 电商云 UI State persistence 状态持久化设计的入口 - initSync
在 Spartacus 2.0 版之前,实现状态持久性的唯一方法是使用一种称为 storageSync 的简单的声明性机制,它允许您提供属性键以在存储中持久化。 当您启动您的应用程序时,这些持久化的键用于设置存储中的初始状态。 使用 Spartacus 2.0 或更高版本,您可以通过使用 StatePersistenceService,特别是它的 syncWithStorage 方法来保持店面应用程序的状态。 它不像 storageSync 那样简单,但它使用上下文和专用的 onRead 回调提供了更多控制。
您可以将以下选项传递给 syncWithStorage 函数:key、state 、storageType 和 onRead。
这些选项的工作方式如下:
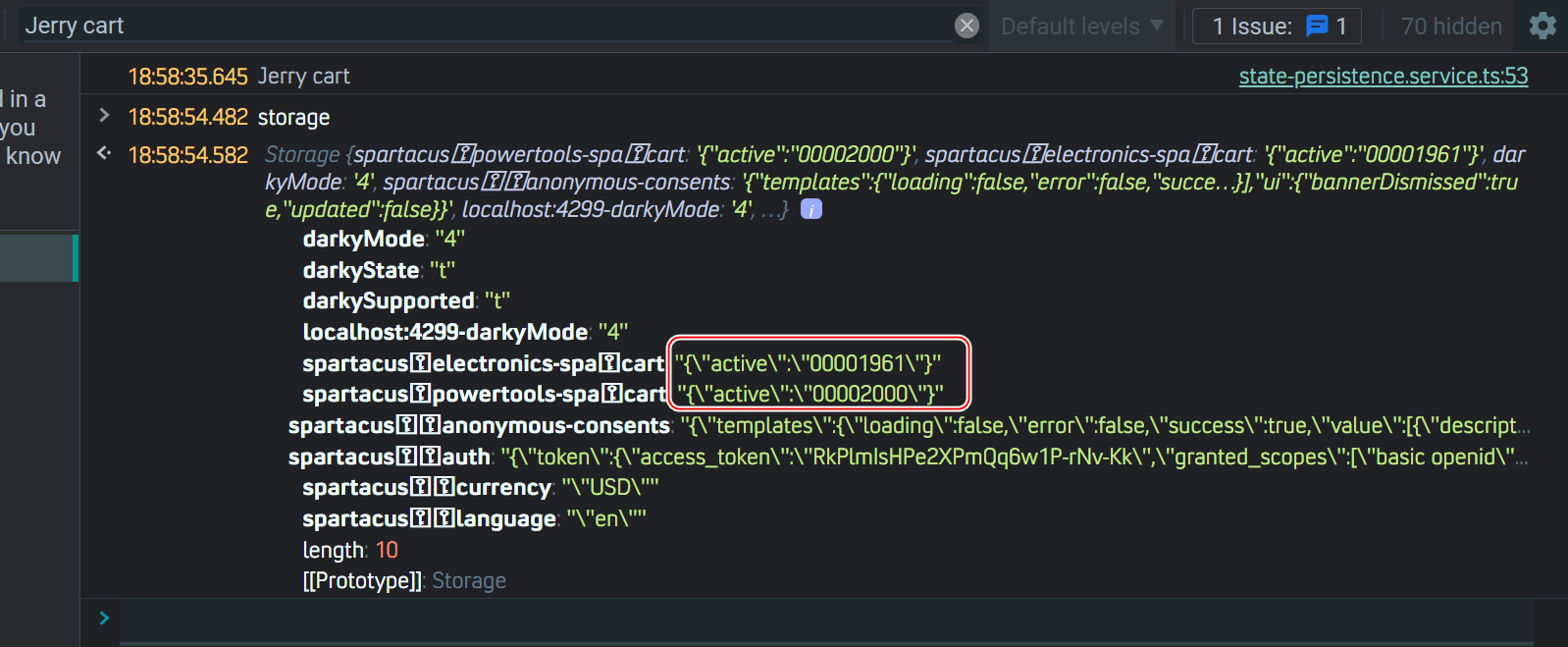
(1) 键用于区分存储中的一个特征和另一个特征。例如,要存储活动的购物车 id,您可以使用购物车密钥,而对于用户会话数据,您可以使用会话密钥。
(2) state$ 是一个可观察的对象,每次您想将新值保存到持久存储时,它都会发出一个值。例如,为了在每次活动购物车 id 更改时保留活动购物车 id,此 observable 会发出一个新值。
(3) context$ 是一个 observable,它描述了特定状态的有效上下文。例如,活动购物车 ID 仅对一个 base site 有效。在不同的基础站点上,您希望使用不同的购物车。在这种情况下,使用 context$,您将使用每次更改时发出基本站点的 observable。
storageType 指定使用的存储类型。默认情况下,存储类型为本地存储,但您可以将其更改为会话存储等。
onRead 是每次上下文更改时调用的回调。以购物车为例,每次更改基本站点时,都会使用从存储中读取的值调用该特定上下文的回调。如果存储中没有保存任何内容,它将调度 undefined 值。
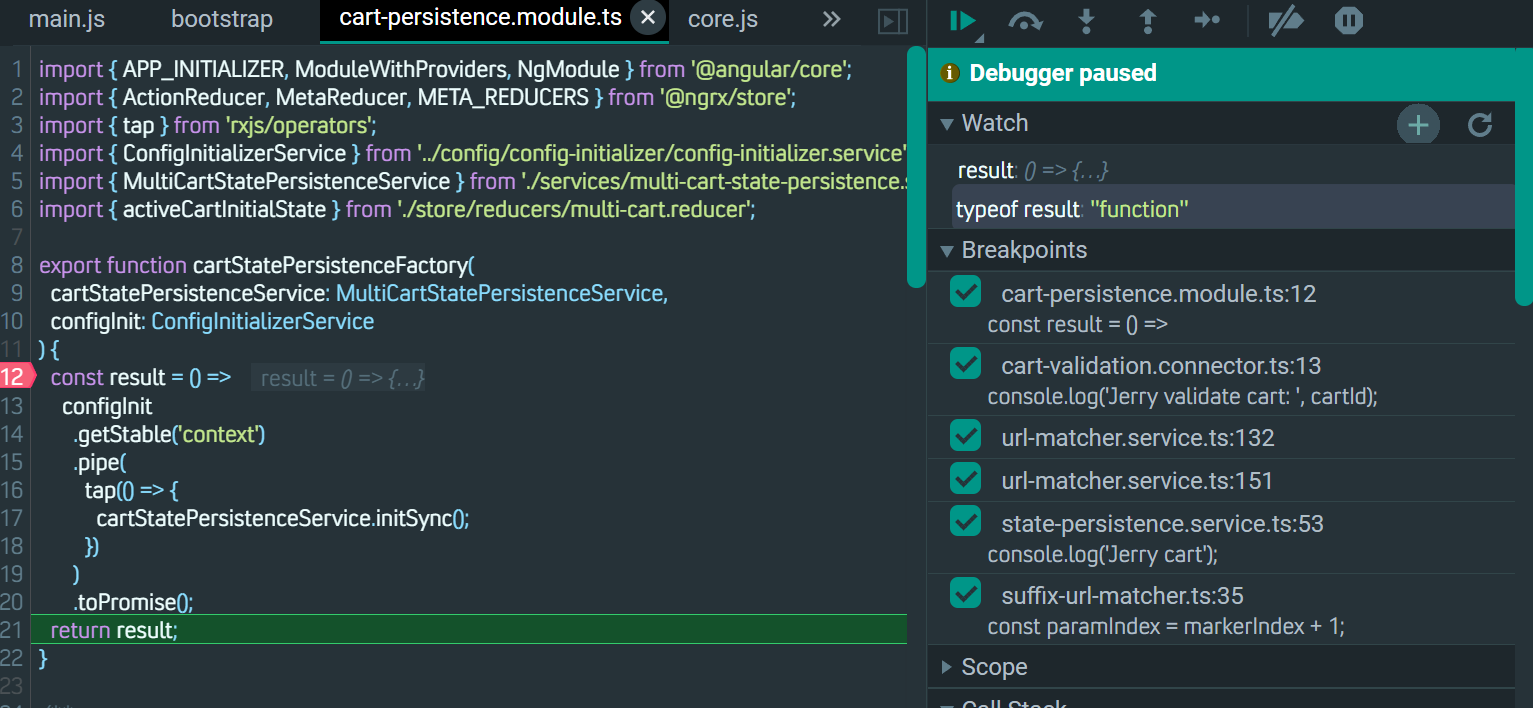
运行时,该逻辑通过 APP_INITIALIZER 初始化:

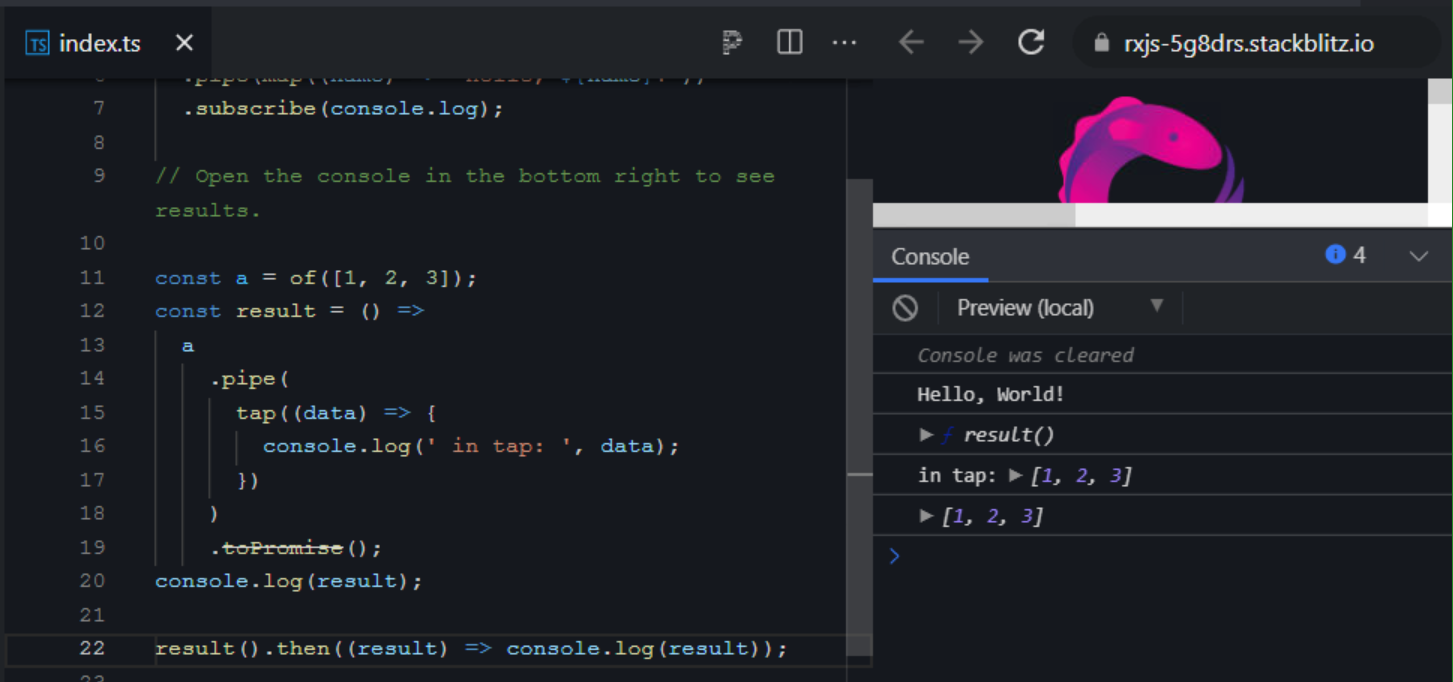
返回的 result 是一个 function:

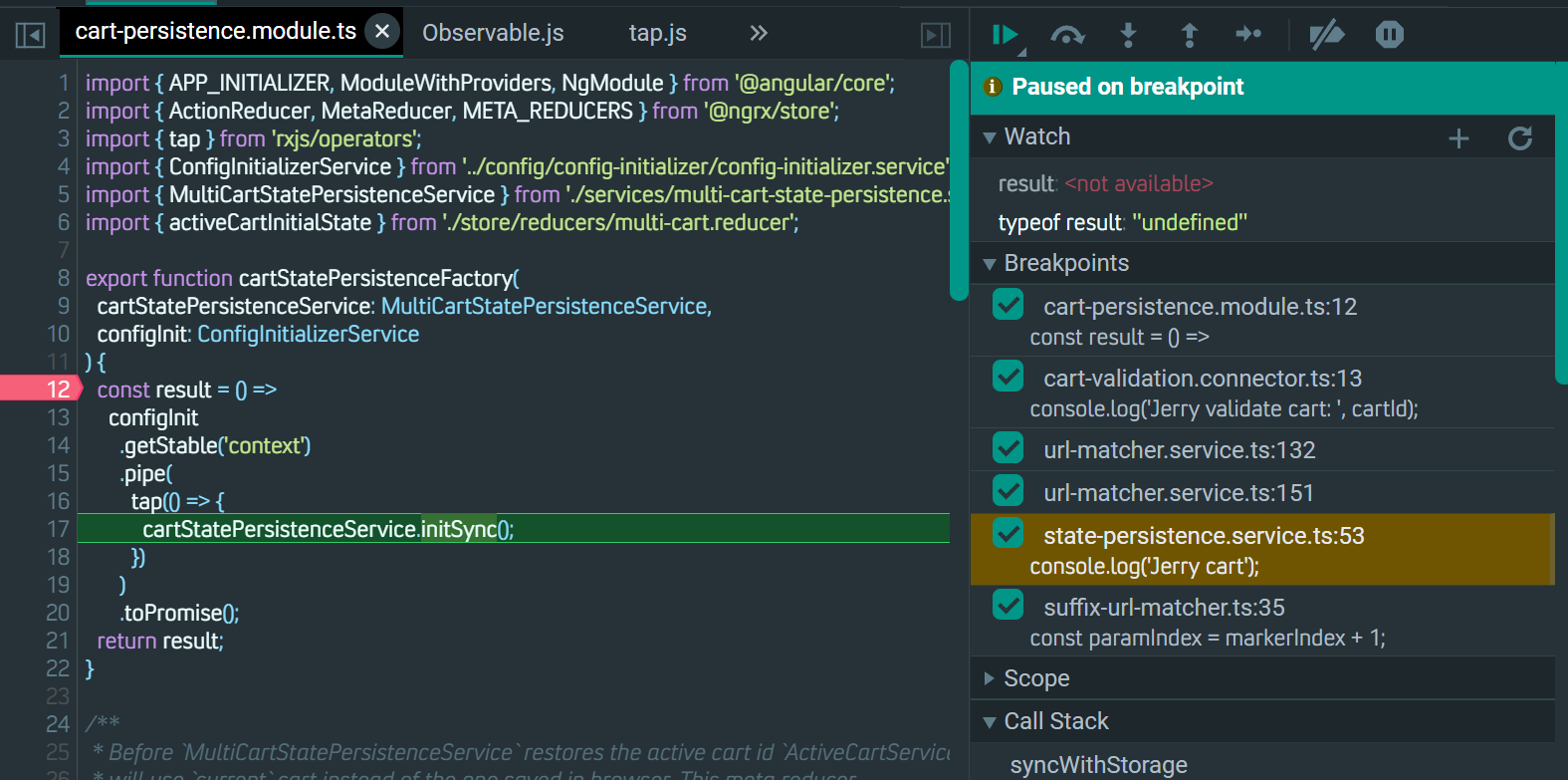
toPromise 最后会触发 subscribe:



- 点赞
- 收藏
- 关注作者


评论(0)