Angular tsconfig.json 文件里的 paths 用法和 scoped module 定义
执行命令行: ng run storefrontapp:server:production
报错:
Error: projects/storefrontapp/src/app/app.module.ts:33:30 - error TS2307: Cannot find module ‘feature-libs/my-lib/src/public-api’ or its corresponding type declarations.
33 import { MyLibService } from ‘feature-libs/my-lib/src/public-api’;

如果把错误消息里提到的第 33 行代码注释掉:

build 就没有任何问题:

说明这个错误是 33 行代码引起的。
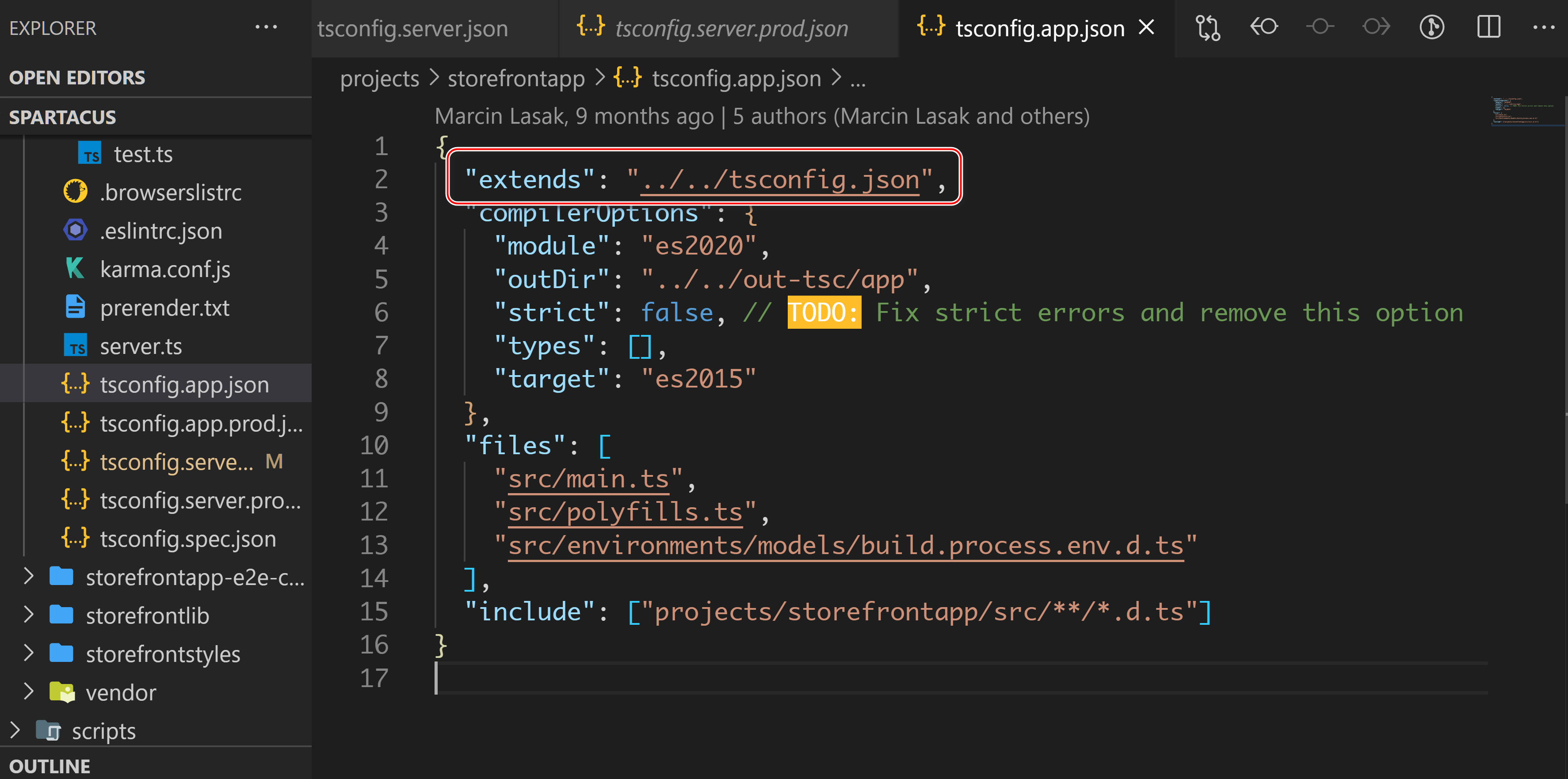
本地 storefrontapp Angular 应用,使用的配置文件是 tsconfig.app.json,这个文件扩展了工作区根目录下的 tsconfig.json 文件:

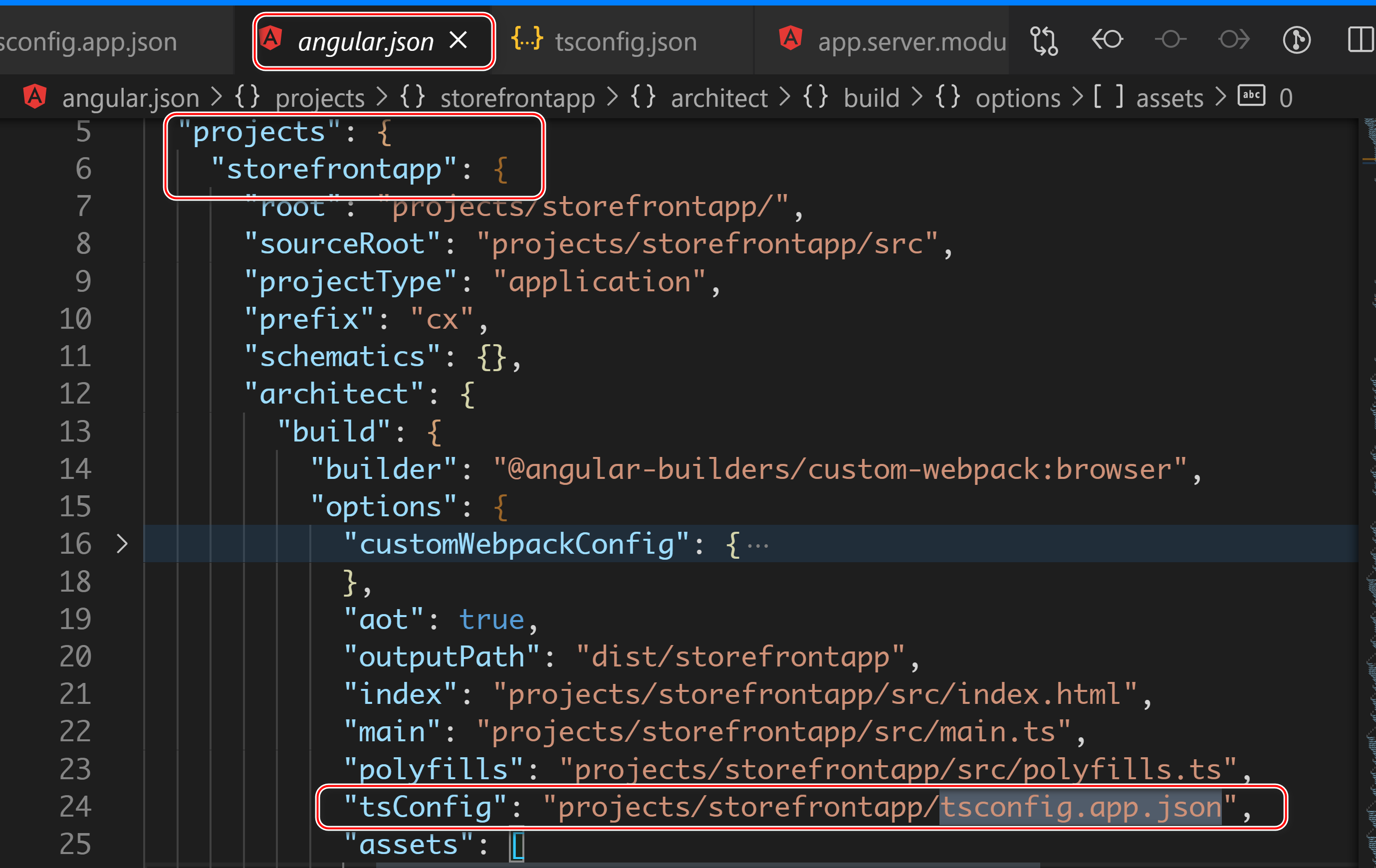
在 angular.json 里,tsconfig.app.json 作为 storefrontapp 的 tsConfig 的配置文件:

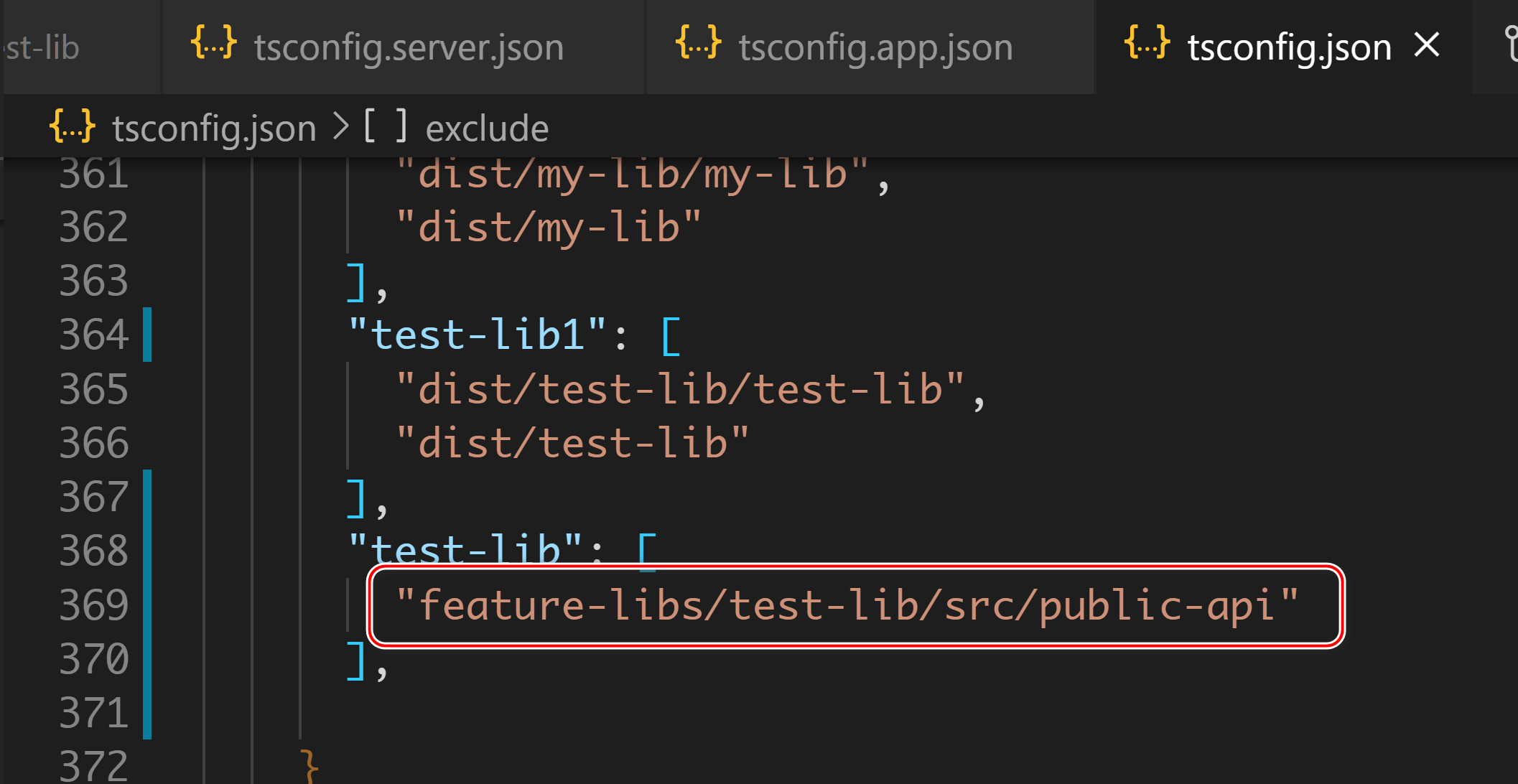
每当使用 Angular CLI 新建一个 library 时,该 library 的名称,都会自动写入 tsconfig.json 的 paths 节点里:

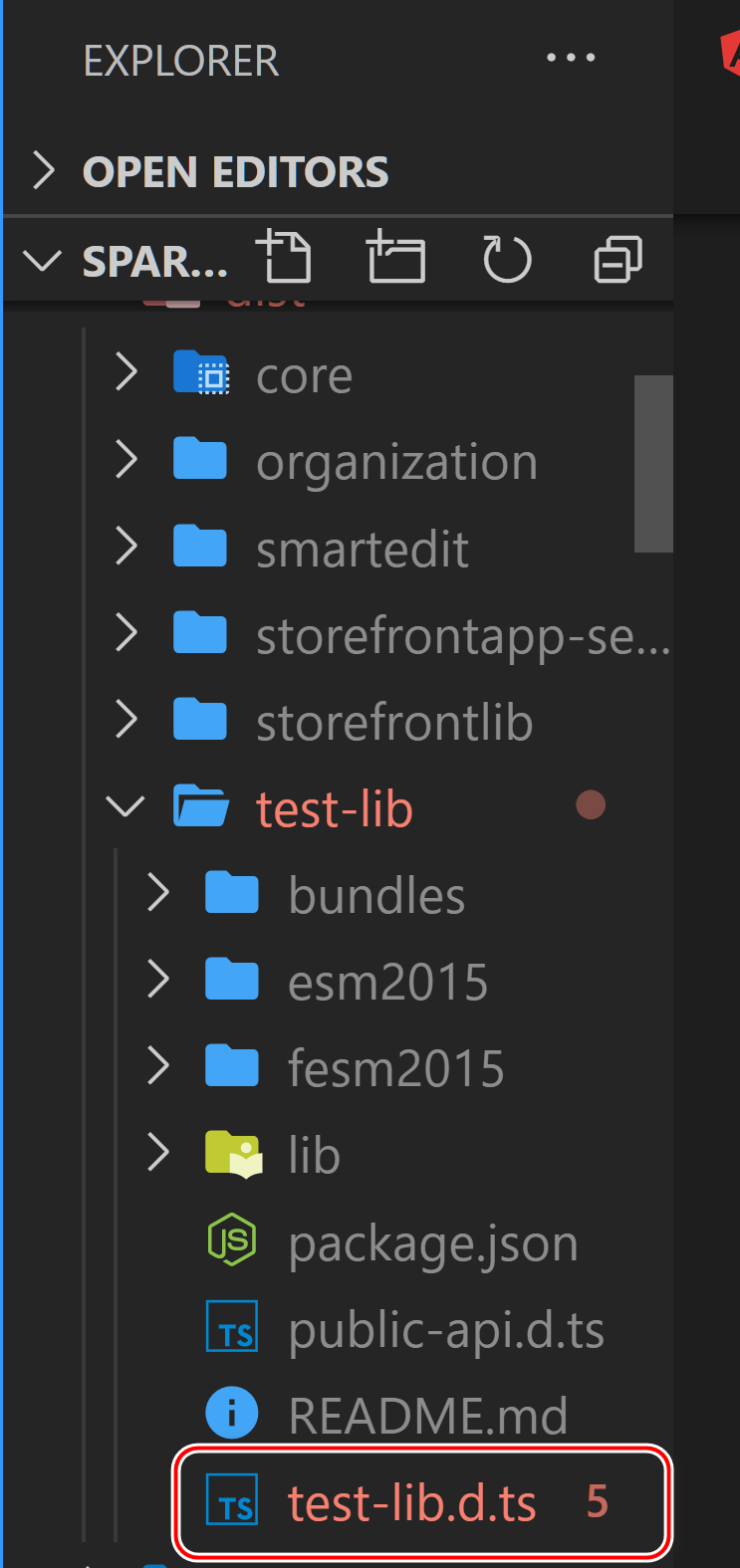
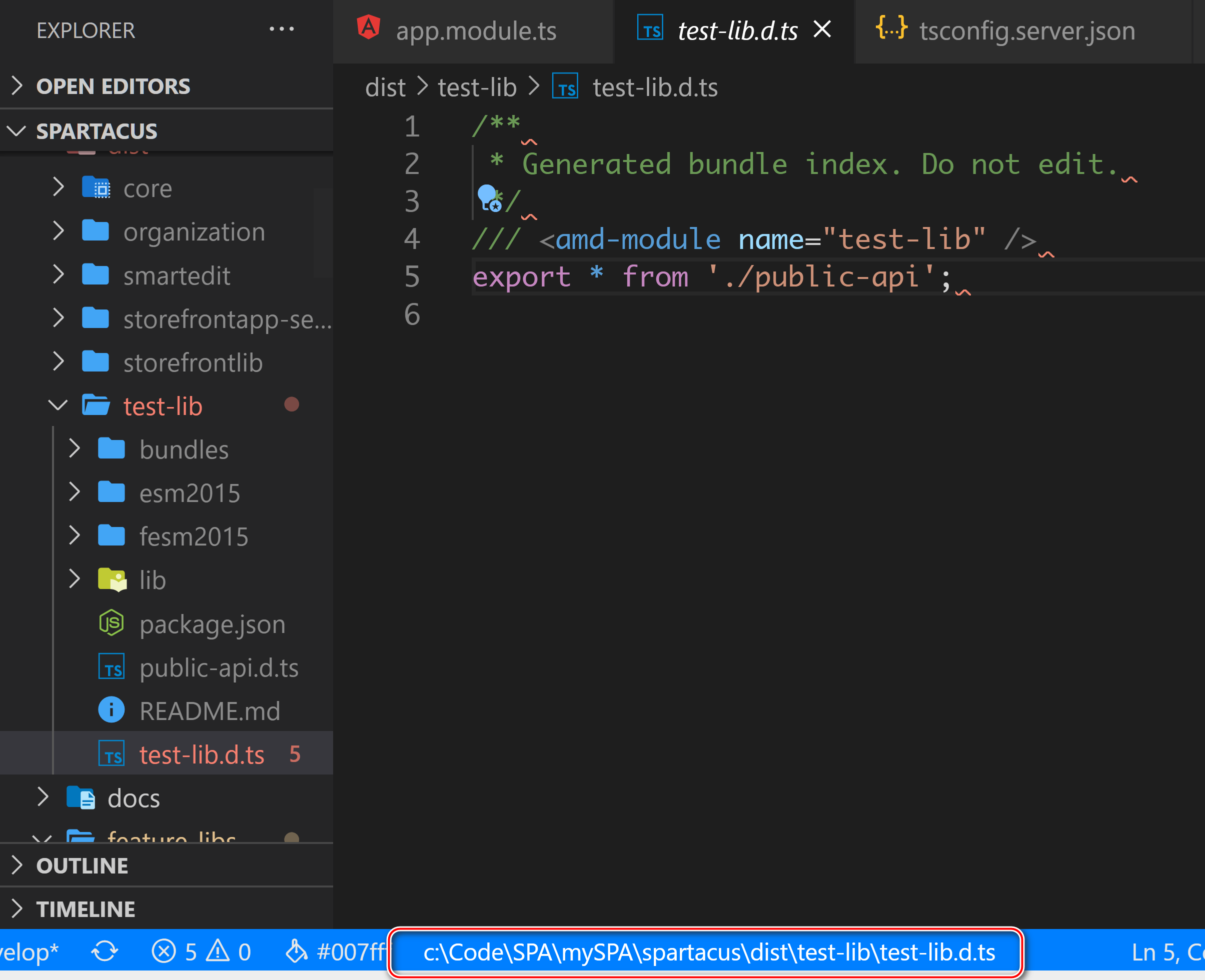
我们执行完 npm build test-lib 之后,dist 文件夹里生成对应的资源文件:

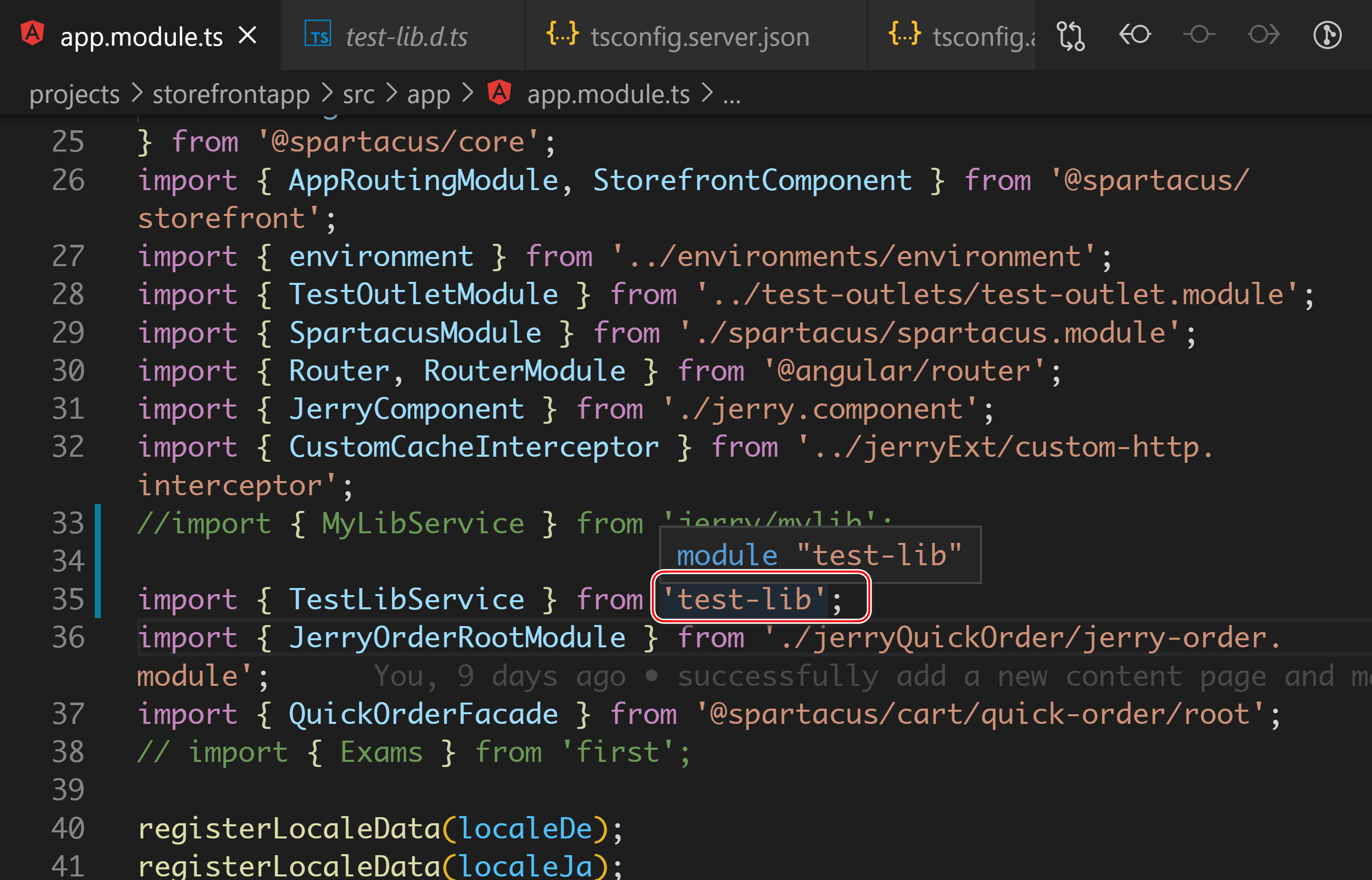
然后我们按住 ctrl 之后再单击,就能看到 test-lib 位于 dist 文件夹中的准确实现位置:


同理,我们也能按照 Spartacus 其他的 feature library 设计一样,将 test-lib 的 paths 值,指定成feature-libs 内的资源文件,而非 dist 文件夹。

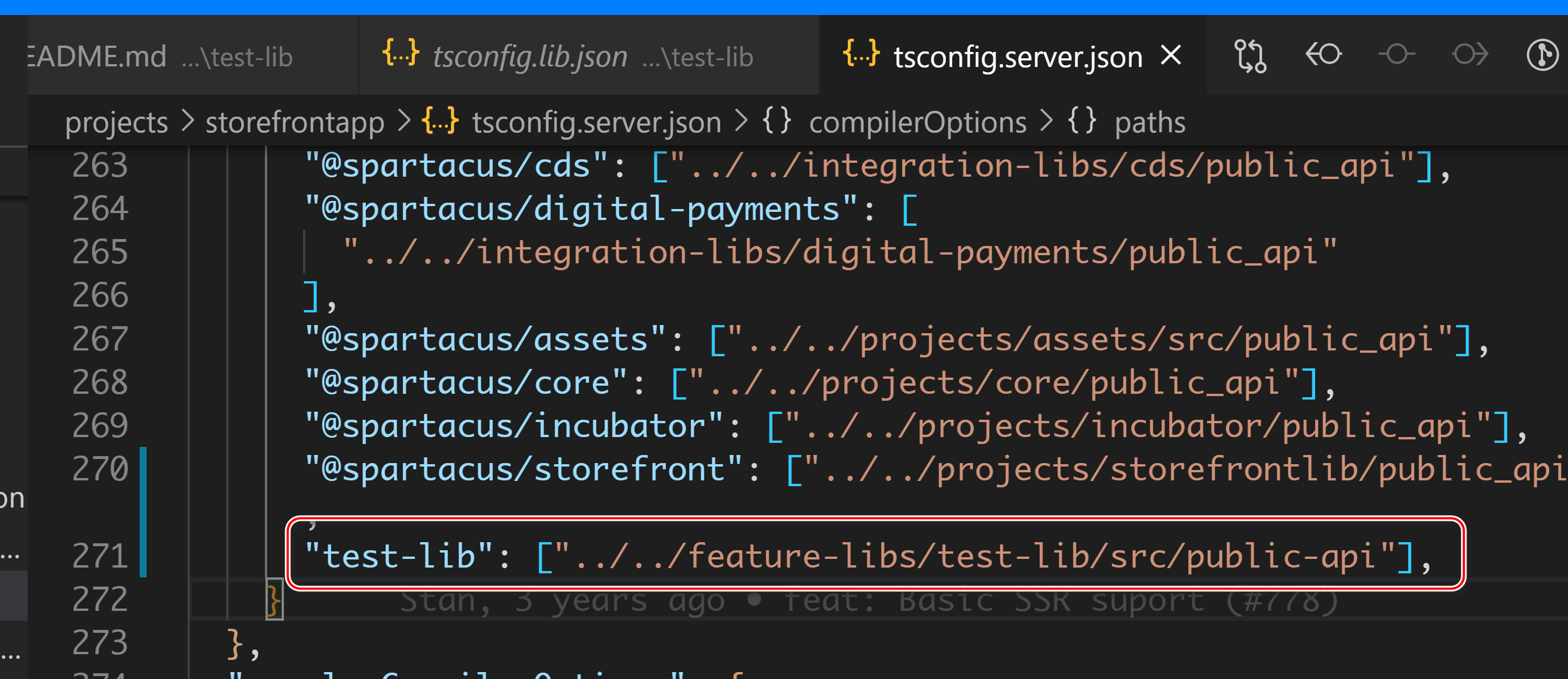
如果要让应用在服务器端渲染即 Server Side Rendering 模式下工作,需要将 library 地址添加到 tsconfig.server.json 中:

CSR:ng build storefrontapp
Server Side Rendering : ng run storefrontapp:server
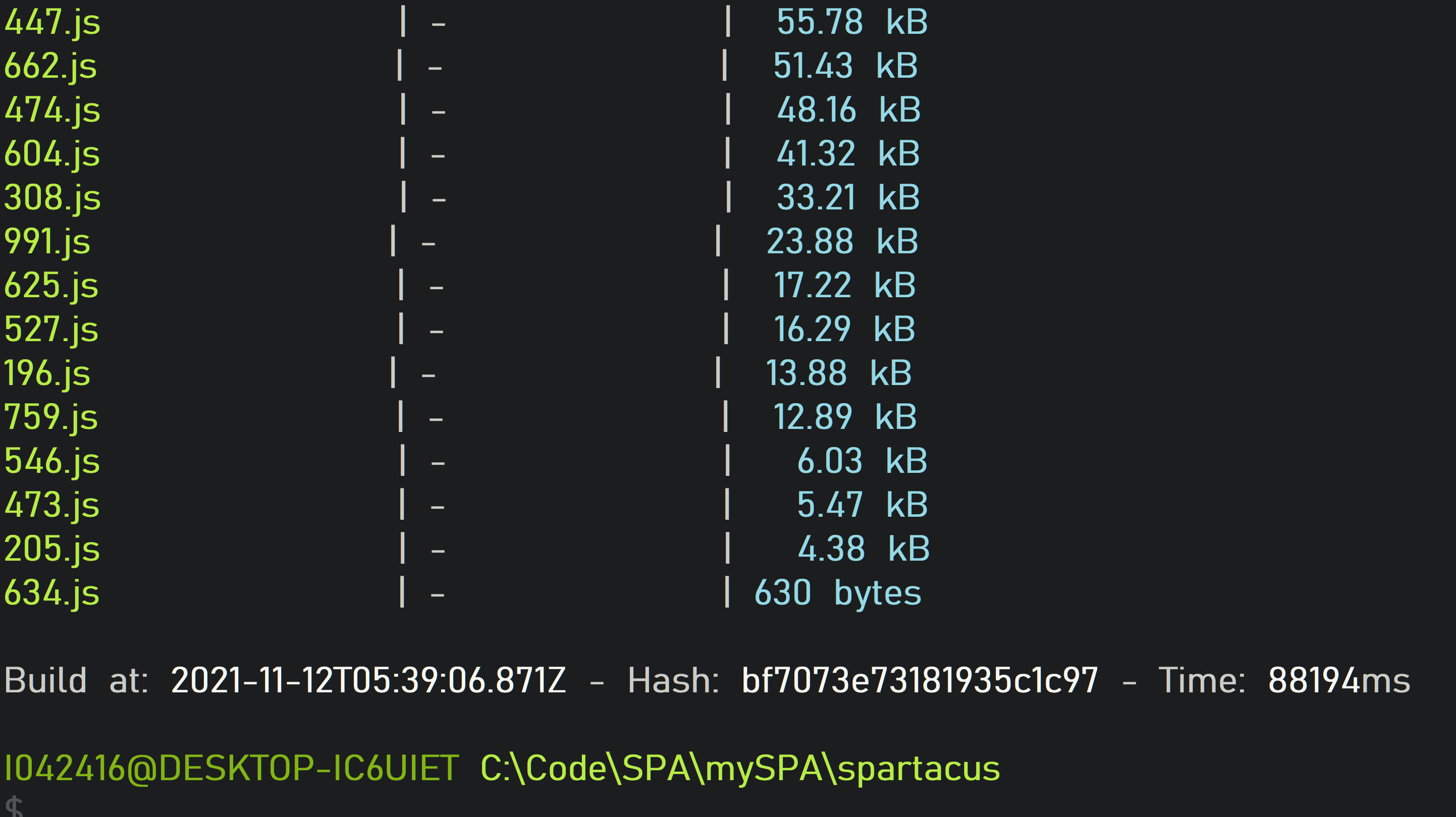
成功构建:

Angular independent feature sub libraries
不知道大家是否注意到了,Angular (@angular) 以某种方式分成不同的“部分”,例如:
- @angular/common
- @angular/core
- @angular/forms
等等。
而 每一个部分,例如 @angular/common 又有不同的子目录可供导入:
- @angular/common/http
- @angular/common/locale
- @angular/common/testing
Angular 支持多个开箱即用的子库。
默认的项目结构包含一个“app”应用程序,它是一个常规的 Angular 项目,然后你添加额外的子库,即 Angular 库项目。有放置在库子文件夹中。
一个 Angular 项目可以包含多个子库项目。
每个子库项目都可以作为单独的 npm 包发布,因为它们有自己的 package.json 文件。
npm 支持称为作用域包名称的东西。这允许您将包命名为 @angular/core,其中 @angular 是包的范围。
您可以像这样将作用域库添加到当前的 Angular 项目中。
ng generate library @my-scope/my-library
从范围项目导入时,它必须以 scope 为前缀。
例如;
import { CommonService } from '@cool-lib/common';
import { FeatAComponent, FeatAService } from '@cool-lib/feature-a';
import { FeatBModule } from '@cool-lib/feature-b';
在上面,名称 @cool-lib 是作用域,common 是 npm 包的名称。
使用 scoped module 的两个优点:
- 防止与其他包的名称冲突,例如 @cool-lib/animations 不会与 @angular/animations 冲突
- 将包组织成 node_modules/@cool-lib
- 点赞
- 收藏
- 关注作者


评论(0)