关于 SAP Spartacus feature library 里的 _index.scss 文件
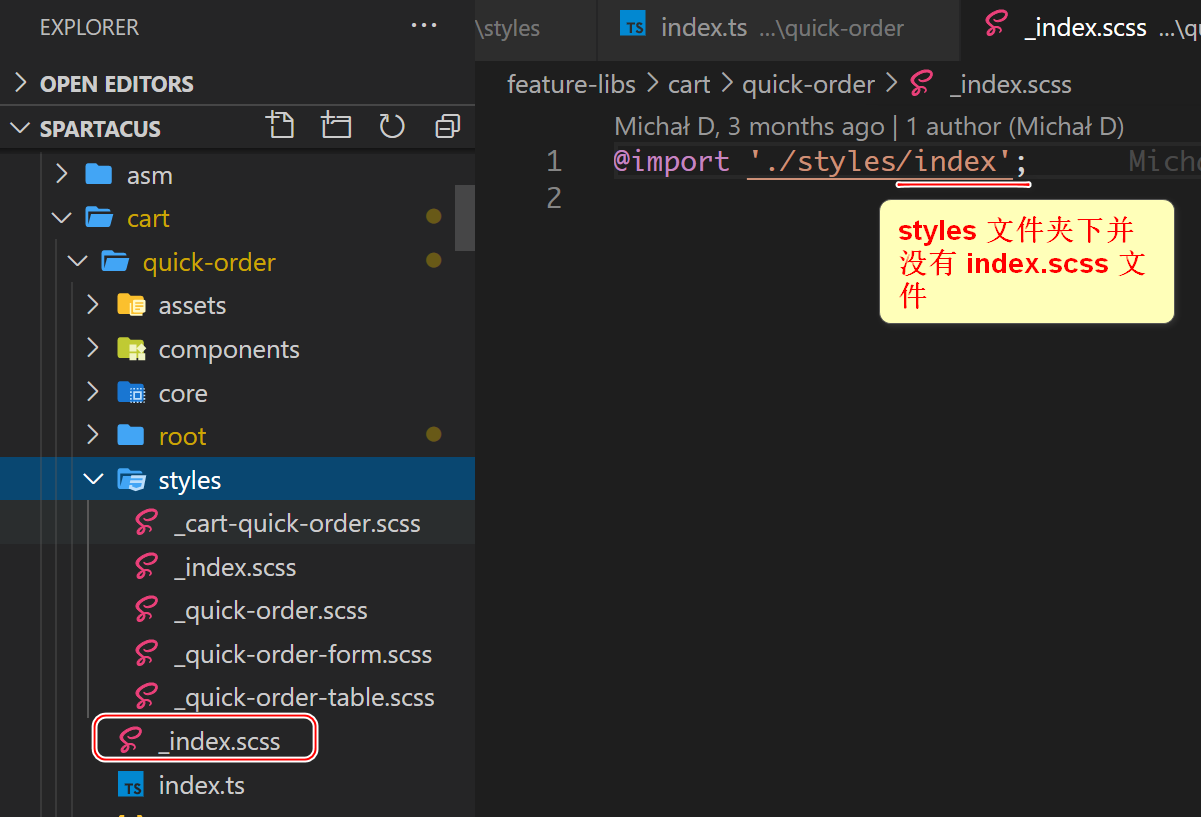
如下图所示:quick order 文件夹下存在一个 _index.scss 文件,其导入了 styles 文件夹下的 index:

然而,styles 文件夹下并没有 index.scss 文件,只有一个 _index.scss. 但是,ctrl + click 点击上图第一行代码后,会自动跳转到 styles 文件夹下的 _index.scss 文件:

查看这个 @import 的语法:
Sass 扩展了 CSS 的 @import 规则,能够导入 Sass 和 CSS 样式表,提供对 mixin、函数和变量的访问,并将多个样式表的 CSS 组合在一起。 与需要浏览器在呈现页面时发出多个 HTTP 请求的普通 CSS 导入不同,Sass 导入完全在编译期间处理。
Sass 导入的语法与 CSS 导入相同,只是它们允许多个导入用逗号分隔,而不是要求每个导入都有自己的 @import。 此外,在缩进语法中,导入的 URL 不需要引号。
考虑下列两个文件:
// foundation/_code.scss
code {
padding: .25em;
line-height: 0;
}
// foundation/_lists.scss
ul, ol {
text-align: left;
& & {
padding: {
bottom: 0;
left: 0;
}
}
}
在我的 style.scss 文件里如何导入二者?
@import 'foundation/code', 'foundation/lists';
注意语法,slash 后面,下划线和扩展名 .scss 自动消失。也就是说,不需要显式把下划线 即 _ 写到 @import 后面。
当 Sass 导入一个文件时,该文件被评估,就好像它的内容直接出现在 @import 的位置。 导入文件中的任何混入、函数和变量都可用,并且其所有 CSS 都包含在编写 @import 的确切位置。 更重要的是,在@import 之前定义的任何mixin、函数或变量(包括来自其他@imports)都可以在导入的样式表中使用。
注意,需要小心重复导入问题:
如果多次导入相同的样式表,则每次都会重新评估。 如果它只是定义了函数和 mixin,这通常没什么大不了的,但是如果它包含样式规则,它们将被多次编译为 CSS。
被导入 scss 文件的定位问题
为了确保样式表适用于每个操作系统,Sass 通过 URL 而不是文件路径导入文件。 这意味着您需要使用正斜杠,而不是反斜杠,即使您使用的是 Windows。
注意:如下图所示:Windows10 使用的是反斜杠:

Load paths
所有 Sass 实现都允许用户提供加载路径:Sass 在解析导入时将查找的文件系统上的路径。 例如,如果你通过 node_modules/susy/sass 作为加载路径,你可以使用@import “susy” 来加载 node_modules/susy/sass/susy.scss。
但是,导入将始终首先相对于当前文件进行解析。 仅当不存在与导入匹配的相关文件时才会使用加载路径。这可确保您在添加新库时不会意外弄乱相对导入。
与其他一些语言不同,Sass 不要求您使用 ./ 进行相对导入。相对导入始终可用。
Partials
按照惯例,仅用于导入而非自行编译的 Sass 文件以 _ 开头(如在 _code.scss 中)。 这些被称为部分,它们告诉 Sass 工具不要尝试自己编译这些文件。 您可以在导入部分时省略 _。
如果您在文件夹中写入 _index.scss 或 _index.sass,则在导入文件夹本身时,该文件将被加载到其位置。
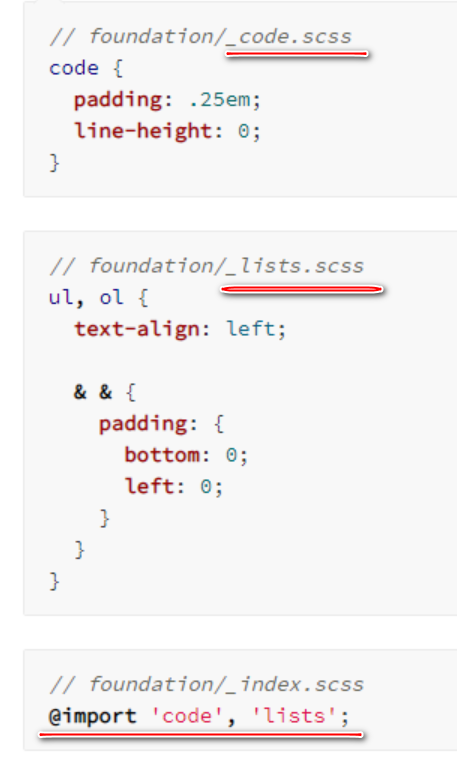
下列是一个例子:
_code.scss 和 _lists.scss 被同一文件夹下的 _index.scss 导入:

导入时不需要使用相对路径,或者补全扩展名 .scss.
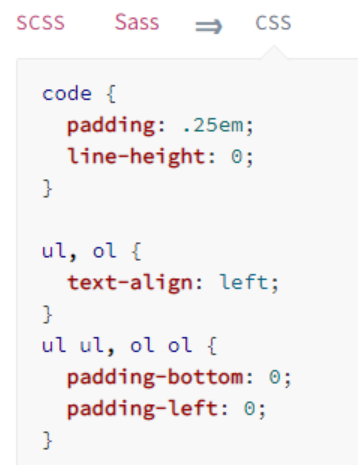
最后生成的 css:

- 点赞
- 收藏
- 关注作者


评论(0)