SAP 电商云 Spartacus UI 支持延迟加载的新功能的入口设计
假设我们要为 Spartacus UI 开发一个新功能,首先,这个新功能,应该放到 feature library 文件夹里:

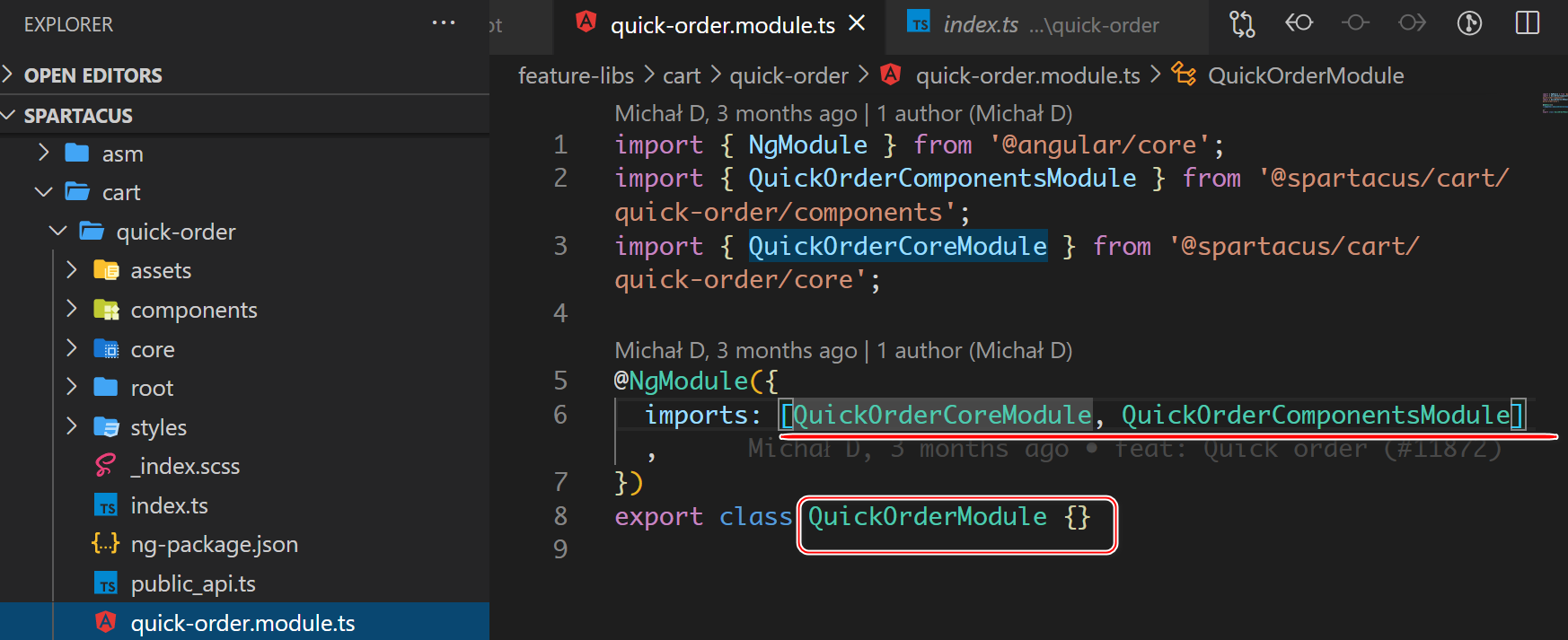
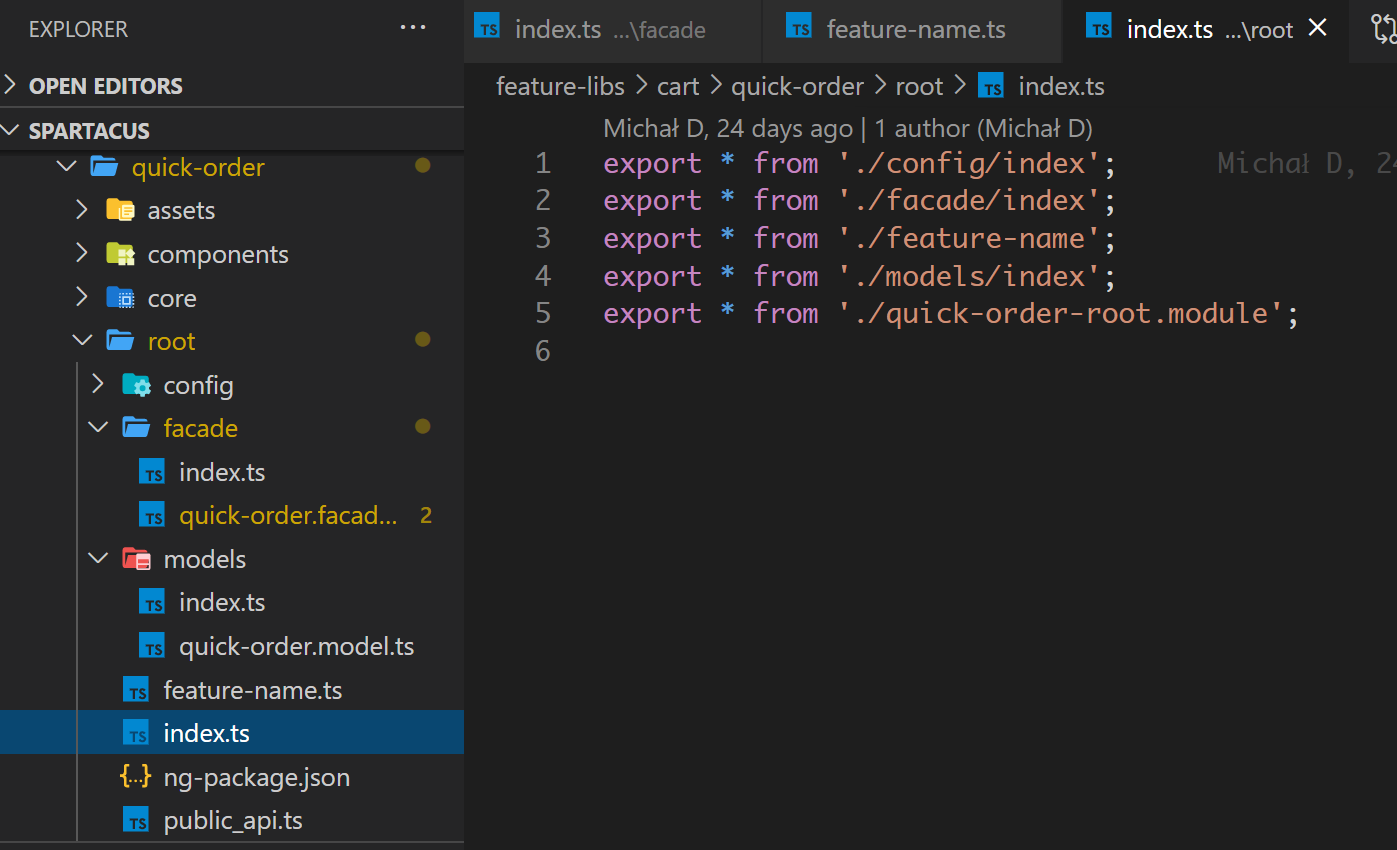
这个新功能的入口,放置到 Feature Module 中。
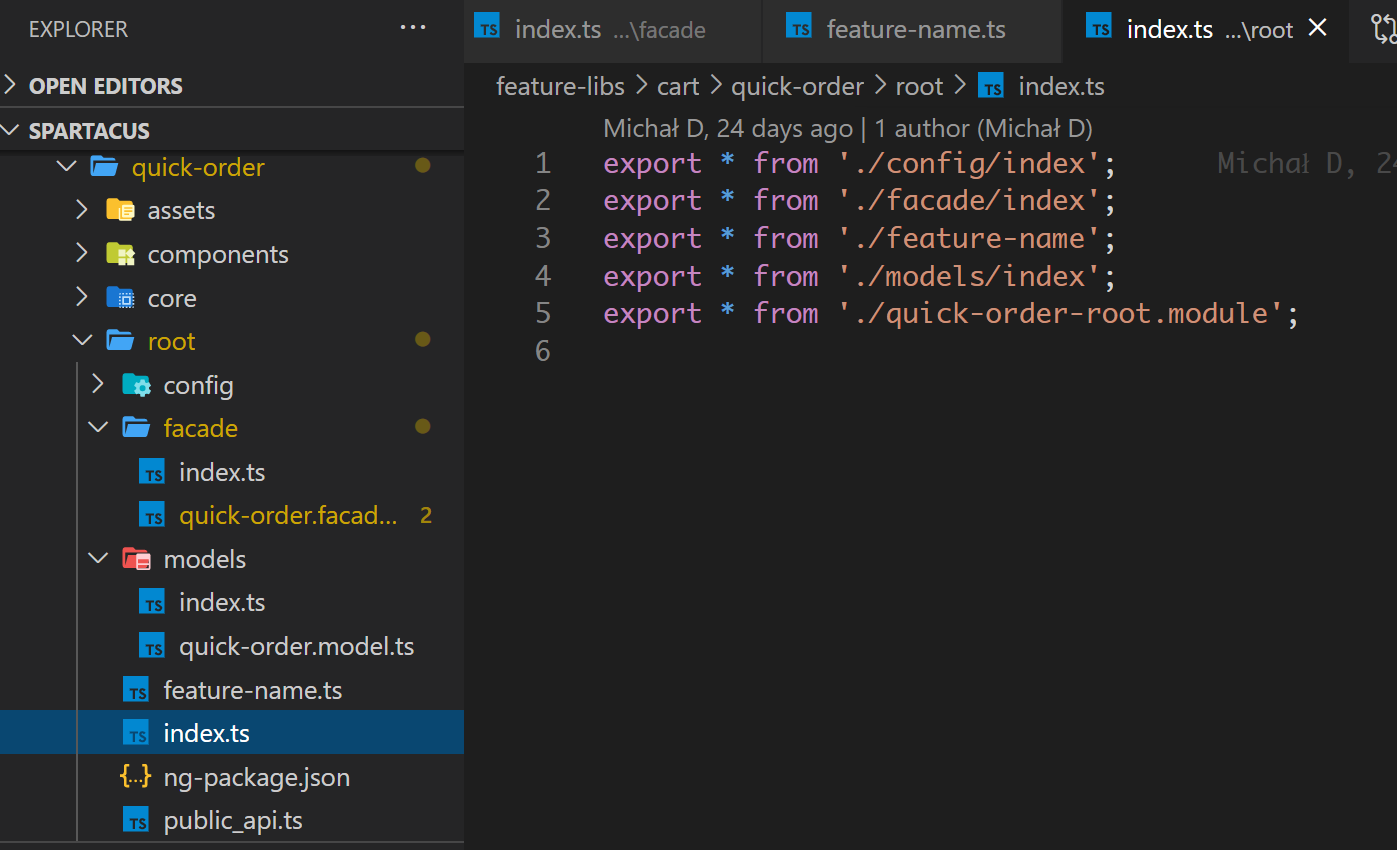
新功能通过 public_api.ts 将公有功能暴露给外部消费者。后者从 index.ts 里导入,而 index.ts 又导入 quick-order.module.ts 中的内容。

QuickOrderModule 导入 CoreModule 和 ComponentsModule,二者都是重量级 module,需要支持延迟加载。

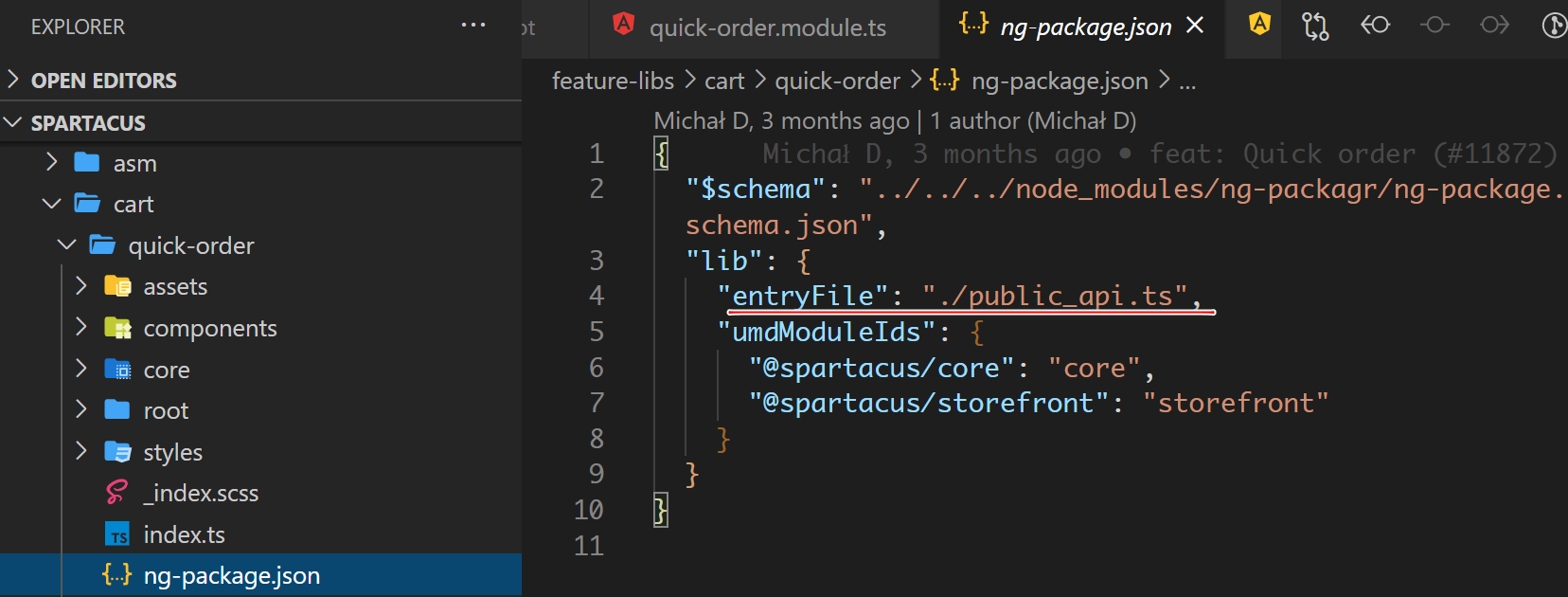
ng-package.json 文件里,定义了该新功能的入口文件 entryFile 为 public_api.ts:

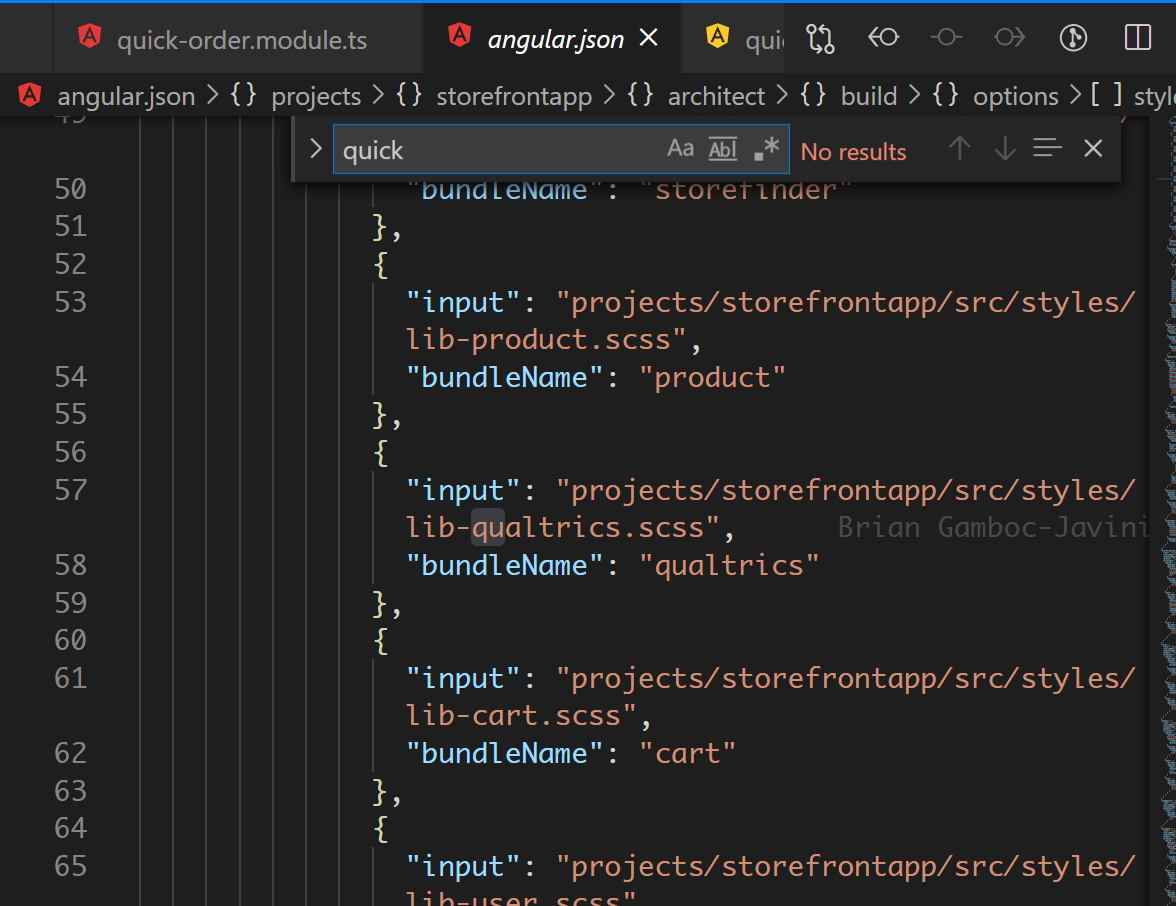
注意,在根目录 angular.json 里,我们找不到和 quick order 相关的实现,这说明 Quick Order 并不是一个独立的 library?

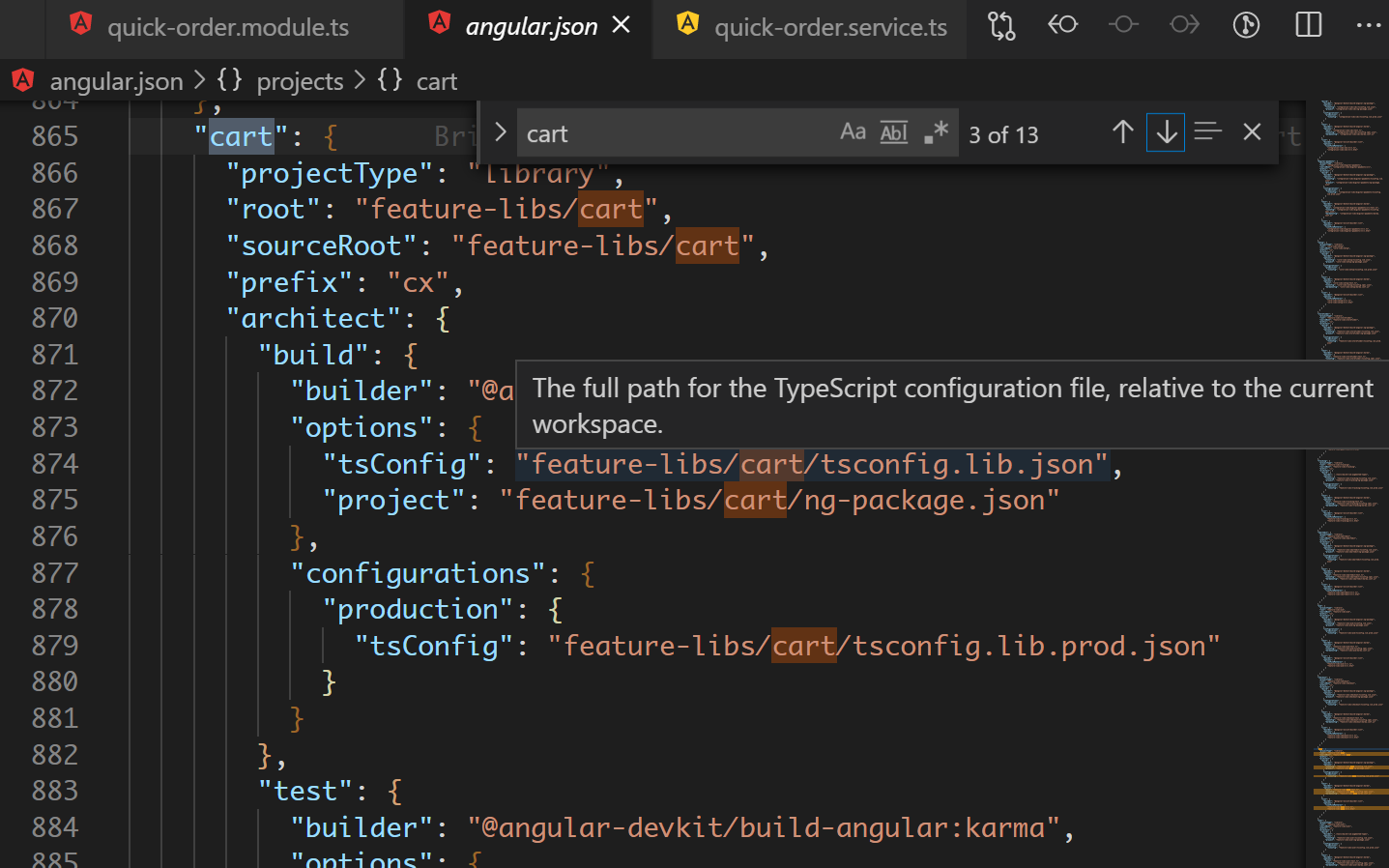
这里说明 quick order 是 cart library 的一部分:

从这里的文件夹层级结构也能说的通:

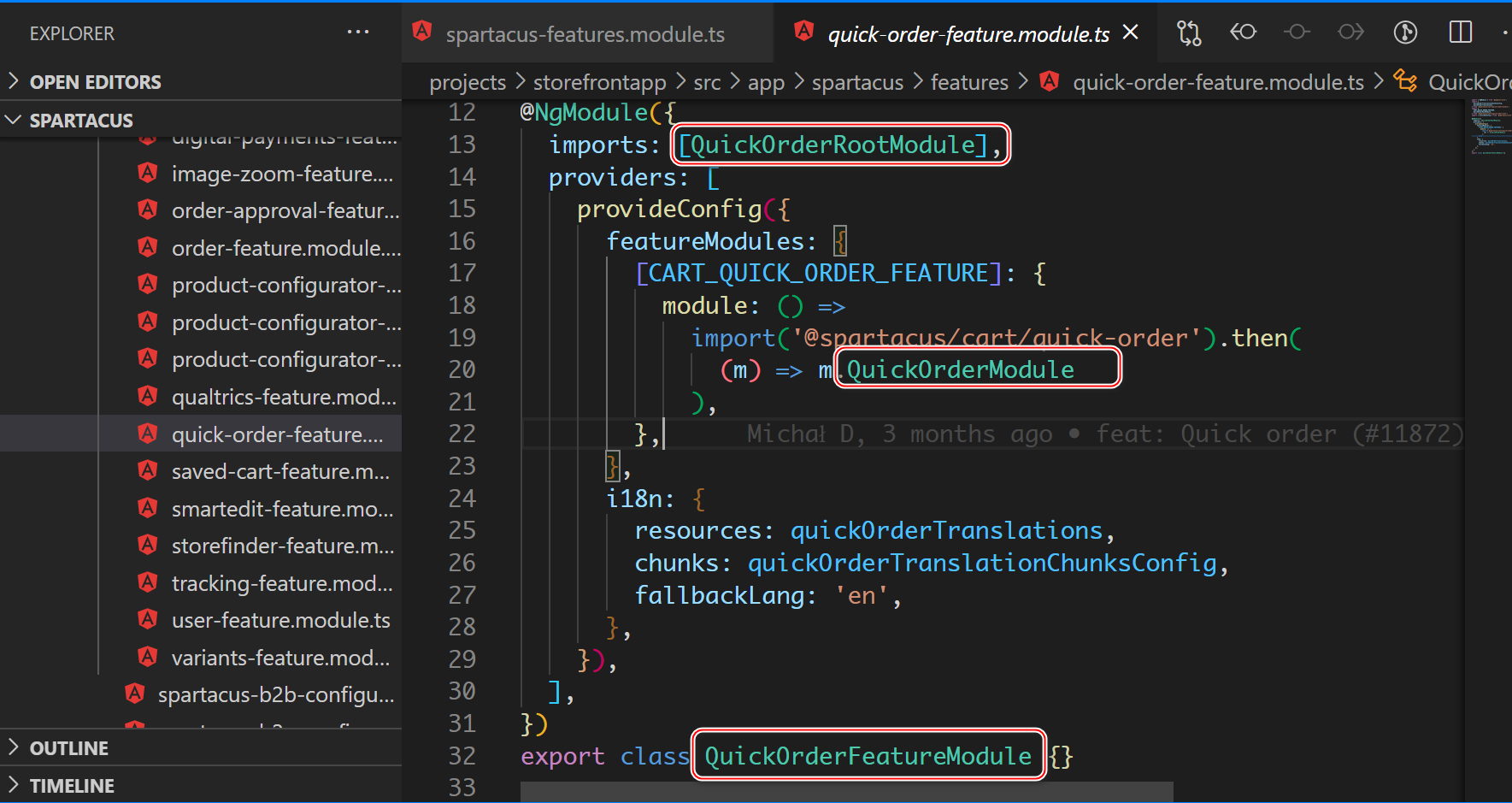
对于 QuickOrder 这个新功能来说,其入口并不是我们上图看到的 QuickOrderModule,而是下图所示的 QuickOrderFeatureModule,后者包含了一个轻量级的 QuickOrderRootModule 实现,而上图看到的重量级实现 QuickOrderModule,通过延迟加载的方式,在下图代码第20行导入系统。

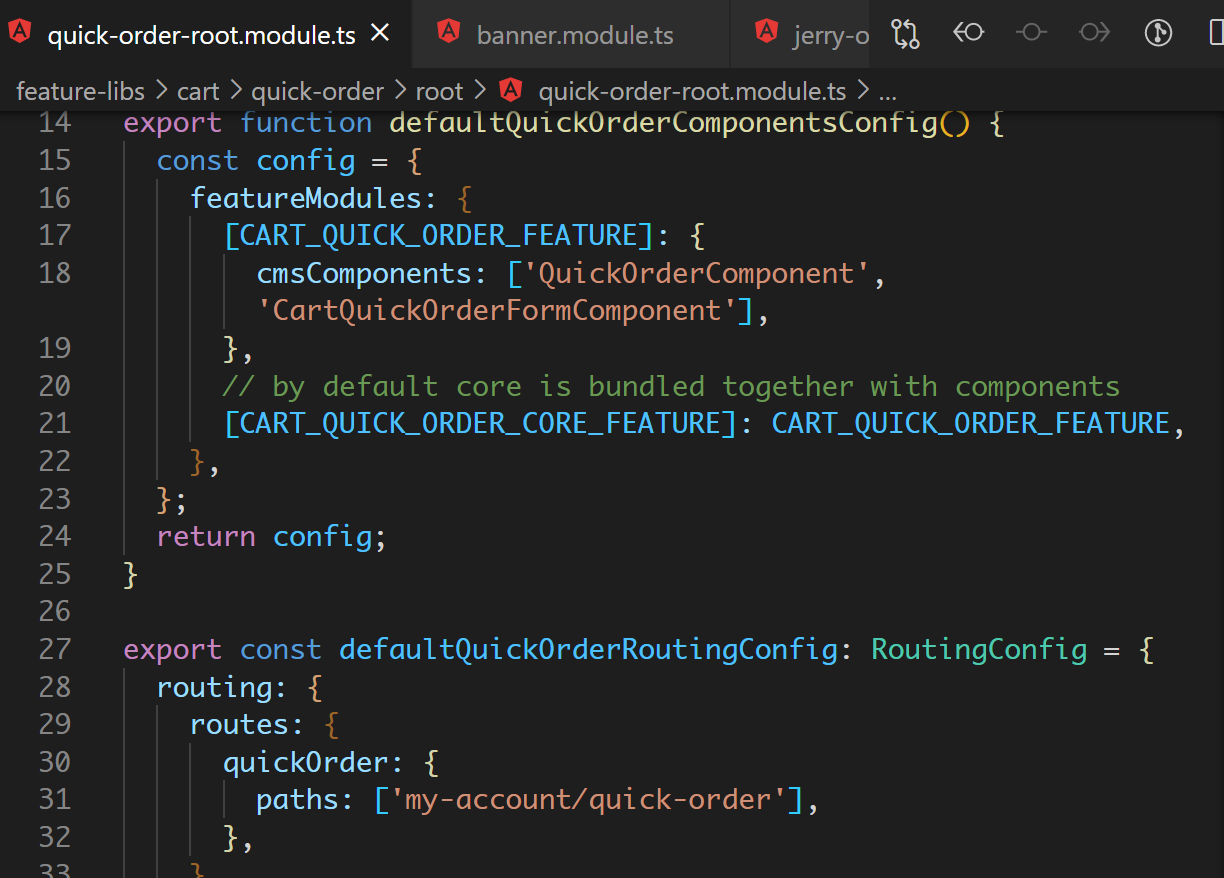
Root 文件夹里的 QuickOrderRootModule 是一个非常轻量级的实现:

仅仅包含了路由设置和 CMS Component 映射关系的维护。
Facade 层通过 index.ts 导出:

然后 public_api.ts 导出 index.ts 的全部内容:

为什么要设计这个 public_api.ts 呢?为了让语义更加清楚。这个最佳实践定义在此处。
- public_api.ts 旨在枚举和公开特定功能以供外部使用。 * index.ts 旨在作为默认导出机制来弃用绝对路径导入。
更详细的讨论:
(1) 消歧:鉴于缺少“内部”修饰符和内部模块增加的复杂性,需要多个 index.ts 桶文件来提供不同的内部/外部 API 表面。
(2) Angular CLI 面向用户的工具:为了提供省力的工具默认值,需要一个公共 API 文件标准。 NG 编译器所做的不仅仅是将所有 TypeScript 构建为 JavaScript;值得注意的是,它还会根据选择的入口点进行摇树。出于其他原因, index.ts 是默认的糟糕选择。
(3) Angular 内部代码质量:public-api 是与 Angular 消费者的契约,必须严格控制,伴随着文档变化、新测试、兼容性评估和公告的变化。为此,项目设置会自动拒绝导致 public-api 更改的代码更改。
(4) 意识/清晰度/意图:我认为这通常是其他评论所暗示的。历史上,人们一直在使用 index.ts 来处理内部和外部的所有事情。当然,一个项目只能将 index.ts 用于公共 API 签名,但这并不明显。
- 点赞
- 收藏
- 关注作者


评论(0)