各种 SAP 产品的自定义 UI 创建和集成方法一览
Jerry 之前通过下列两篇文章,介绍了构成 SAP 产品 UI 的逻辑单元:UI 组件和 UI 容器组件。
对于合作伙伴来说,当 SAP 产品标准 UI 即使通过下面两篇文章介绍的增强技术,也无法满足客户特殊的业务需要时,就可以考虑创建自定义的 SAP UI 了。
创建 SAP 自定义 UI,当然需要开发前文描述的 UI 组件,通过这些组件呈现视觉效果给最终用户,并响应用户操作,实现业务逻辑。然而很多 SAP 产品,除了 UI 组件和 UI 容器组件之外,还存在一个额外的 Frame 层,用来统一管理配置于其中的 UI 组件和 UI 容器组件,完成会话管理,UI 组件初始化以及应用生命周期管理等基础设施层面的工作。UI Frame 最为人所知的典型代表,当然就是 SAP Fiori Launchpad.
本文以 SAP CRM,SAP Cloud for Customer,SAP Fiori 和 SAP 电商云 Spartacus UI 这四种 SAP 产品里用到的 UI 开发技术来举例说明,在这些 SAP 产品里,当合作伙伴完成自定义 UI 组件开发之后,如何将其配置到对应的 UI Frame 中去。
SAP CRM
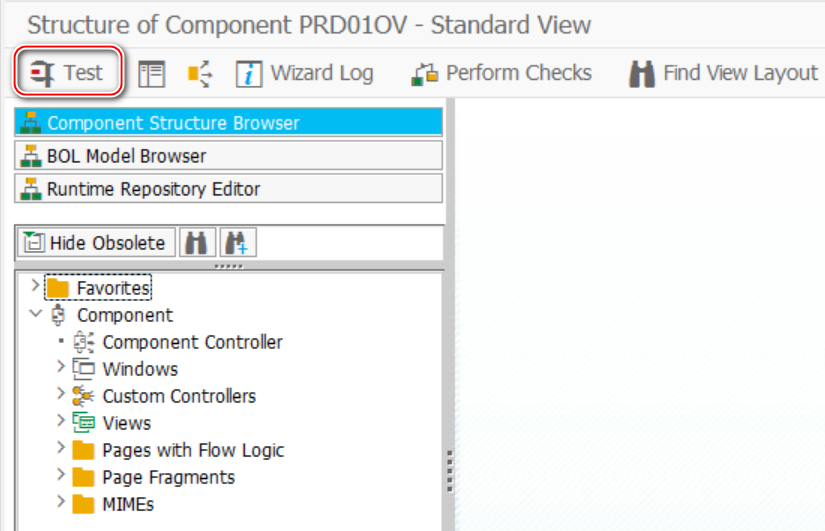
当我们使用 WebClient UI 完成一个 SAP CRM UI Component 开发后,可以在开发工具里点击 Test 按钮预览其外观:

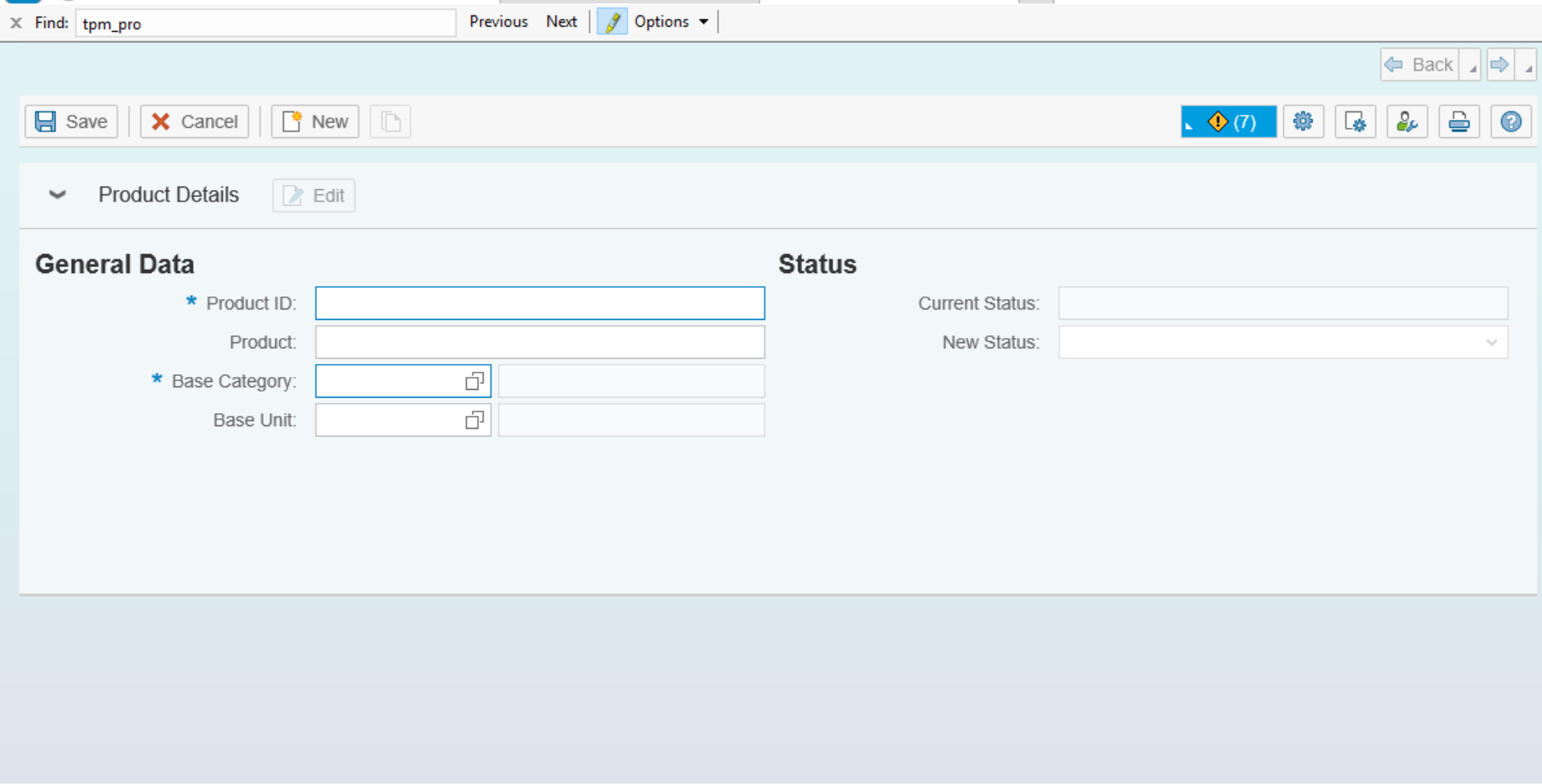
预览结果如下:

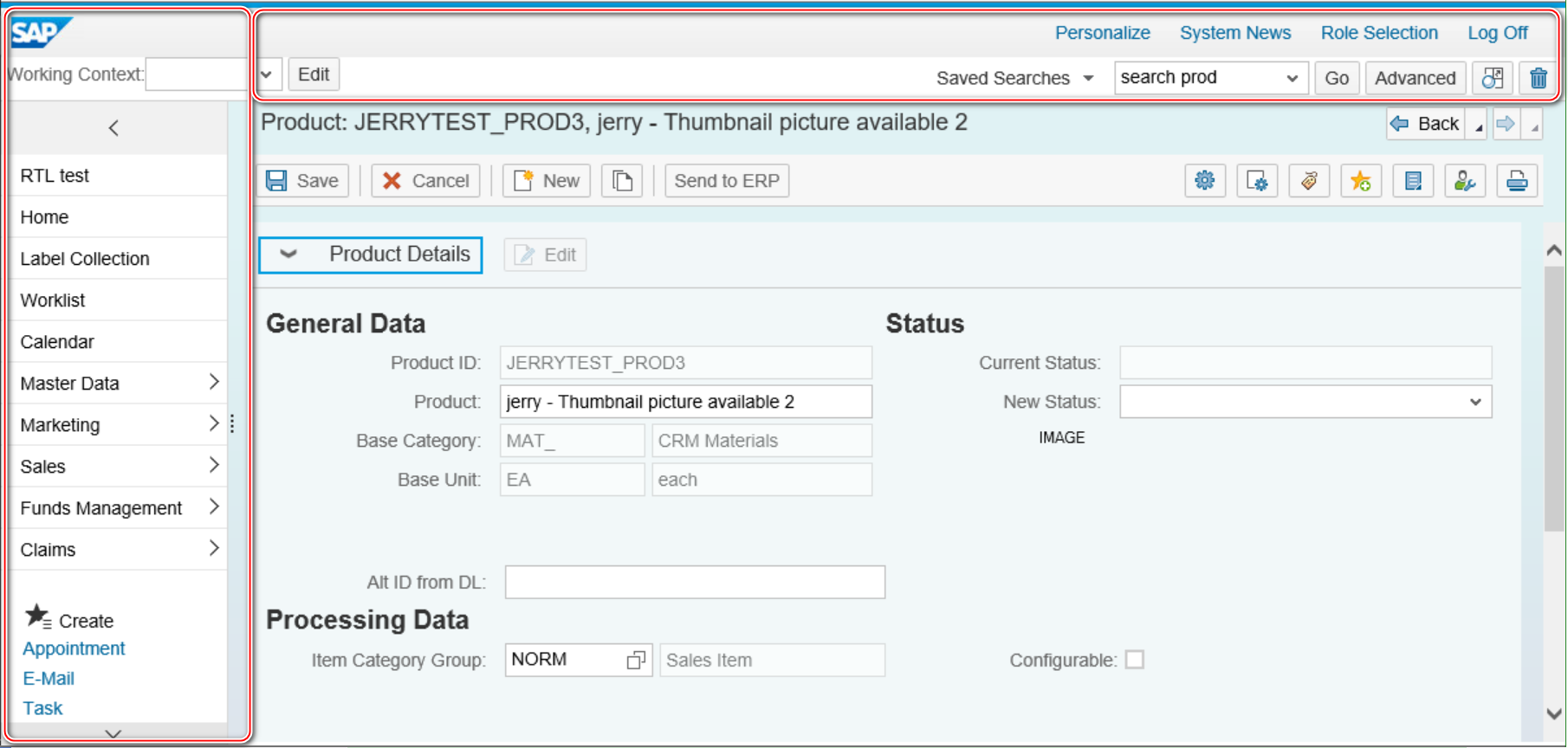
大家把上图和下图通过 SAP CRM 登录页面访问的产品明细页面进行比较,不难发现 SAP CRM UI Frame 的身影,即下图红色高亮区域,形如一个颠倒的大写字母 L.

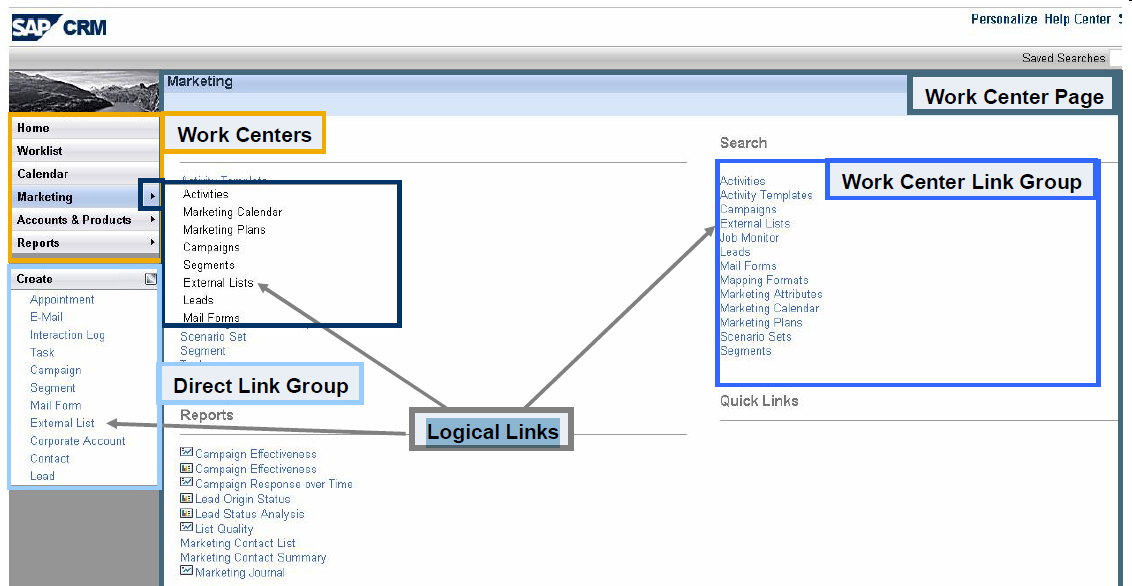
SAP CRM UI Frame 里,按照实现功能的不同,又分为不同的子区域,其中业务用户几乎每天都会访问到的是工作中心(Work Centers) 和工作中心视图(Work Center Views),二者是业务用户使用 SAP 系统的入口所在。

关于将 UI 组件配置到 SAP CRM UI Frame 的 Work Center 中去的详细步骤,请参考我在 SAP 社区上发布的 wiki 页面。
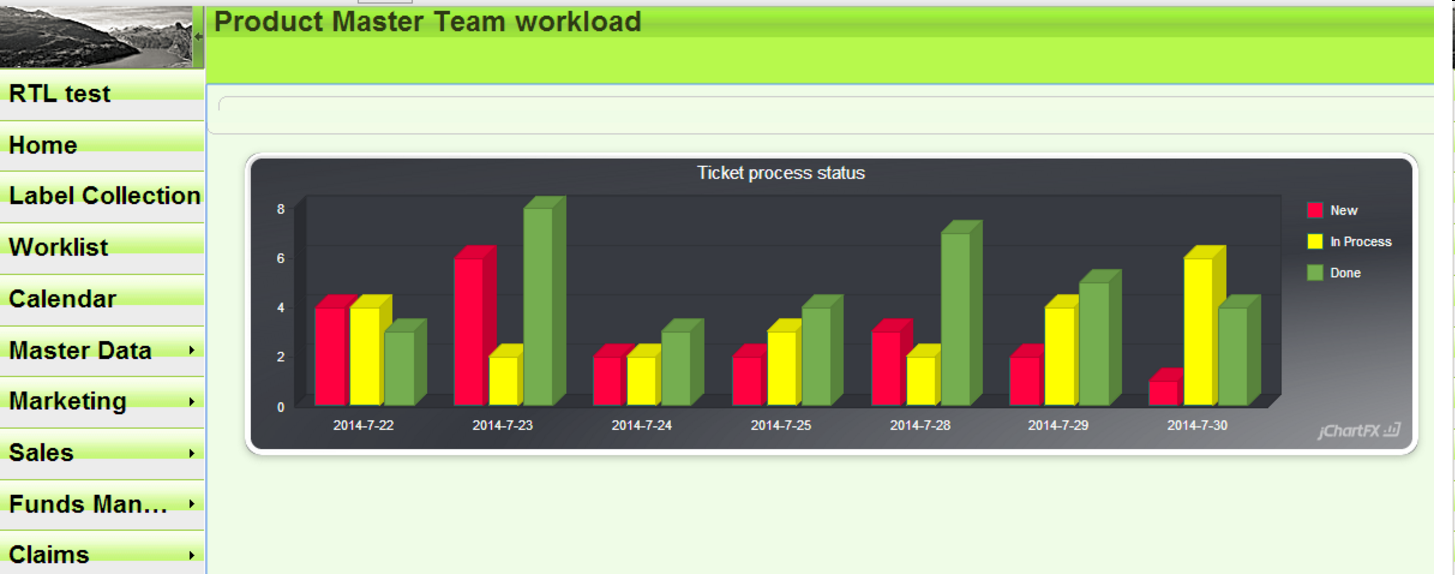
下面是一些自开发的 UI Component 配置到 SAP CRM UI Frame 之后的效果图:


SAP Cloud for Customer
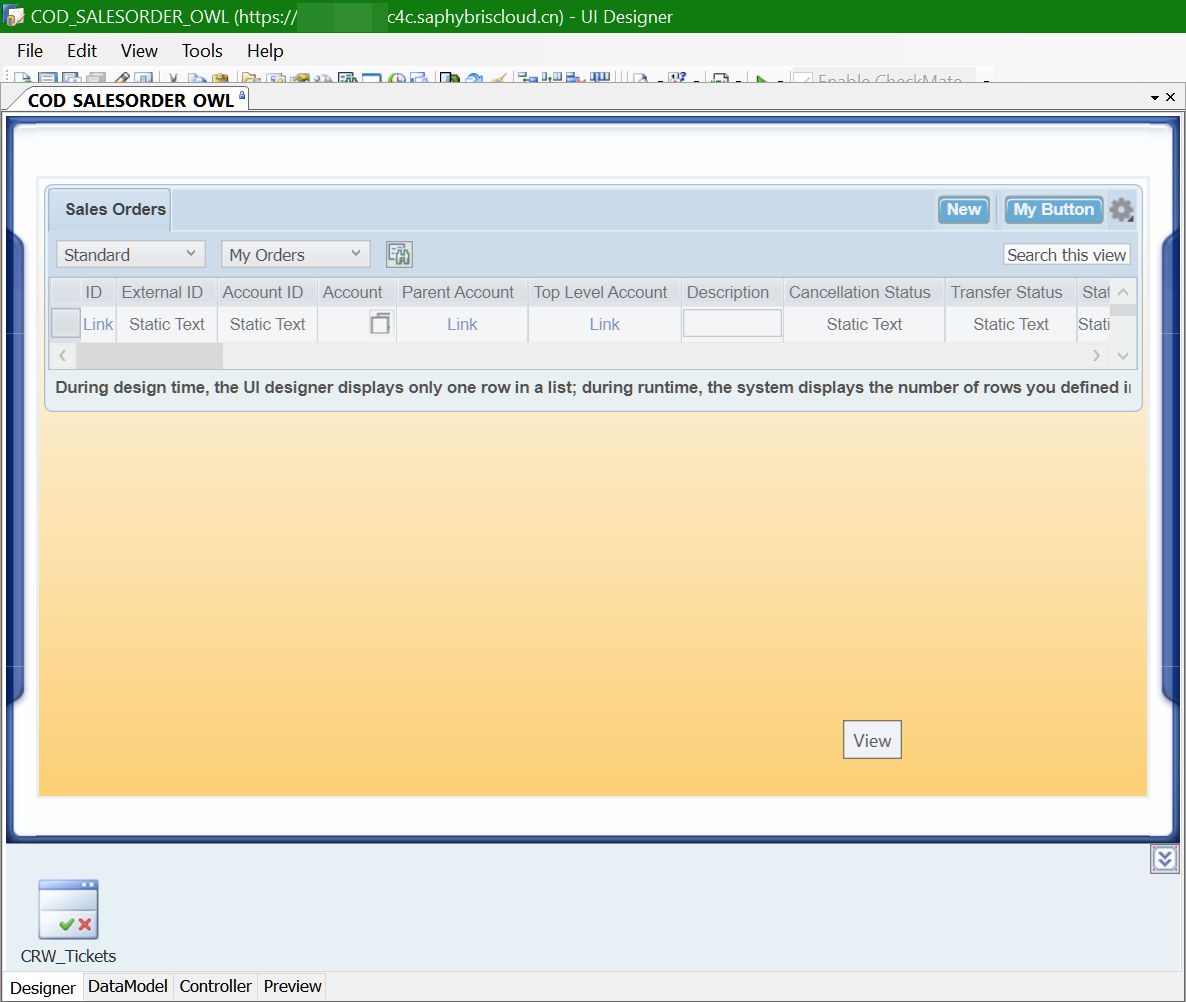
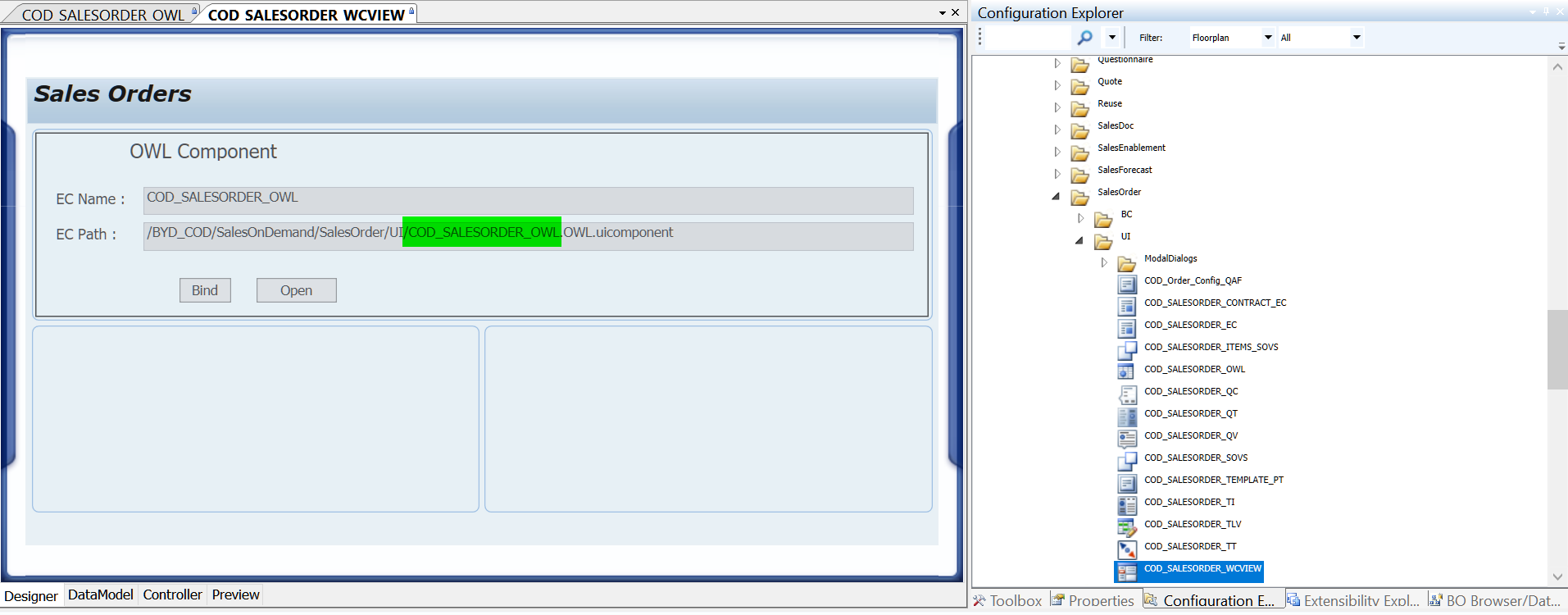
在 SAP C4C 里使用 Cloud Application Studio 和 UI Designer 以所见即所得的方式完成新的 UI 组件开发。下图是 SAP C4C Sales Order 搜索页面的实现组件,Sales Order OWL(Object Work List)的开发界面,其 ID 为 COD_SAKESORDER_OWL:

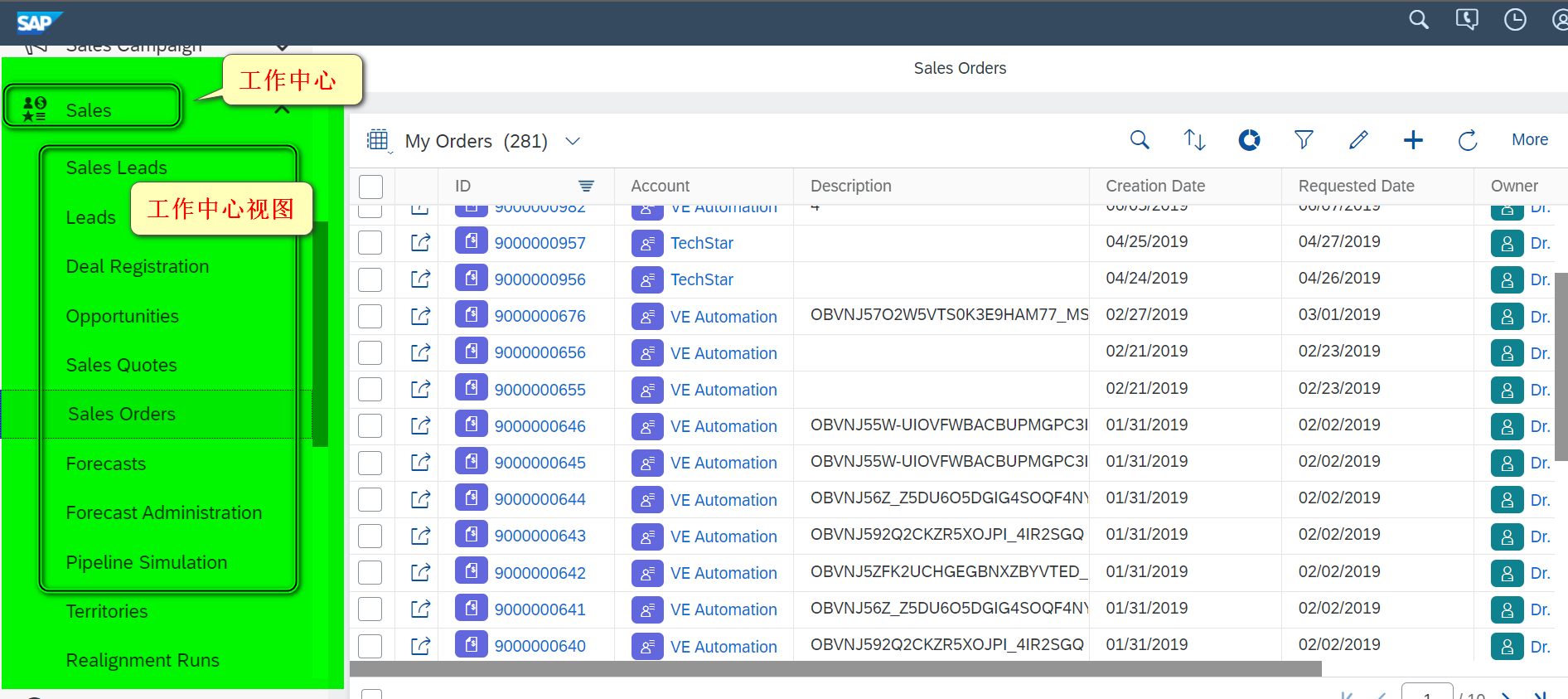
该 UI 组件运行时同样被嵌入到 SAP C4C UI Frame 之中,下图左边绿色区域为 SAP C4C UI Frame 的一部分,包含了工作中心和工作中心视图的入口。

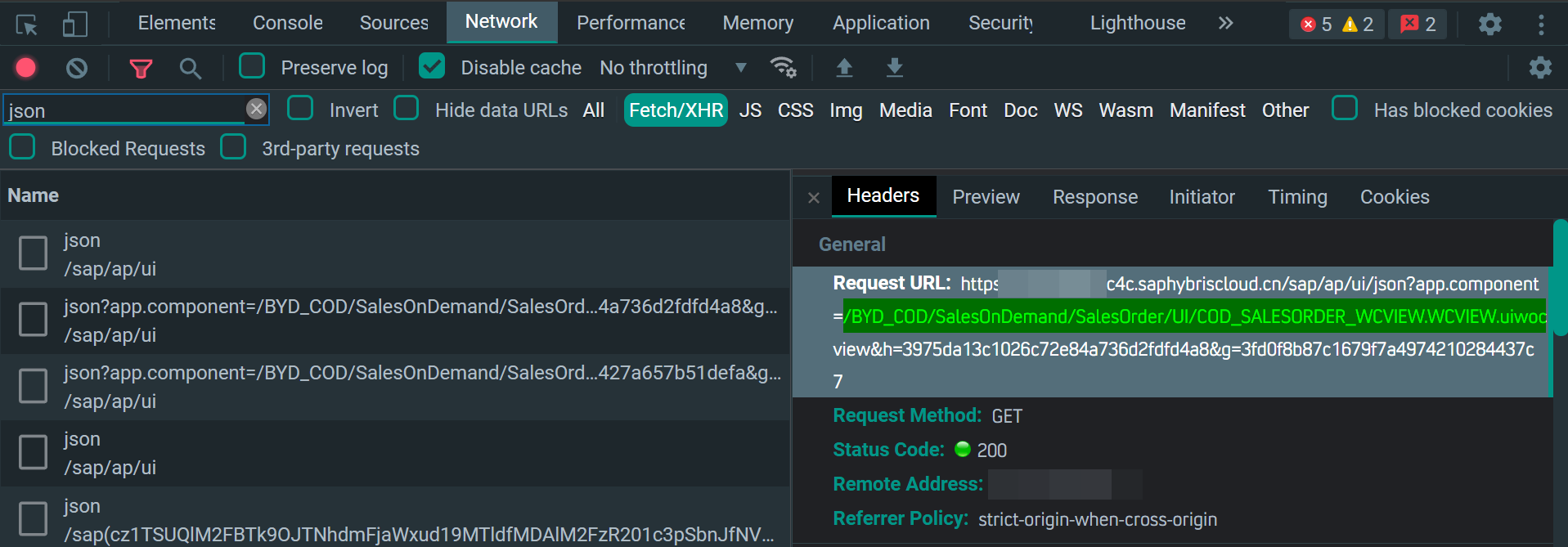
运行时我们浏览器里打开上图 Sales 工作中心,访问 Sales Order 工作中心视图,在 Chrome 开发者工具里能够观察到该容器组件的路径:
/BYD_COD/SalesOnDemand/SalesOrder/UI/COD_SALESORDER_WCVIEW.WCVIEW.uiwocview

按照该路径到 UI Designer 里查看,果然发现该工作中心视图里包含了 COD_SAKESORDER_OWL 这个 UI 组件。

因此,在 SAP C4C 里,要将一个组件纳入 UI Frame 的最直接办法,就是将其分配给一个工作中心视图。
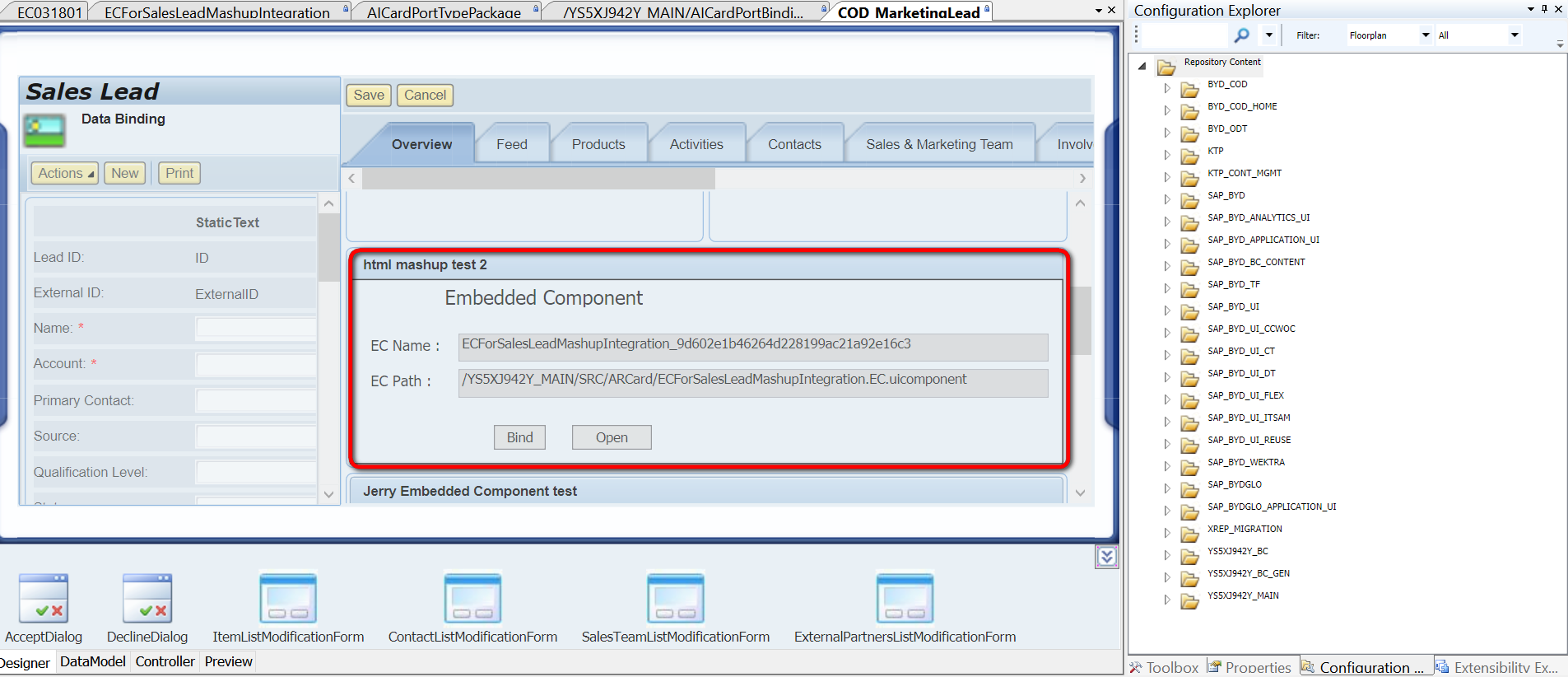
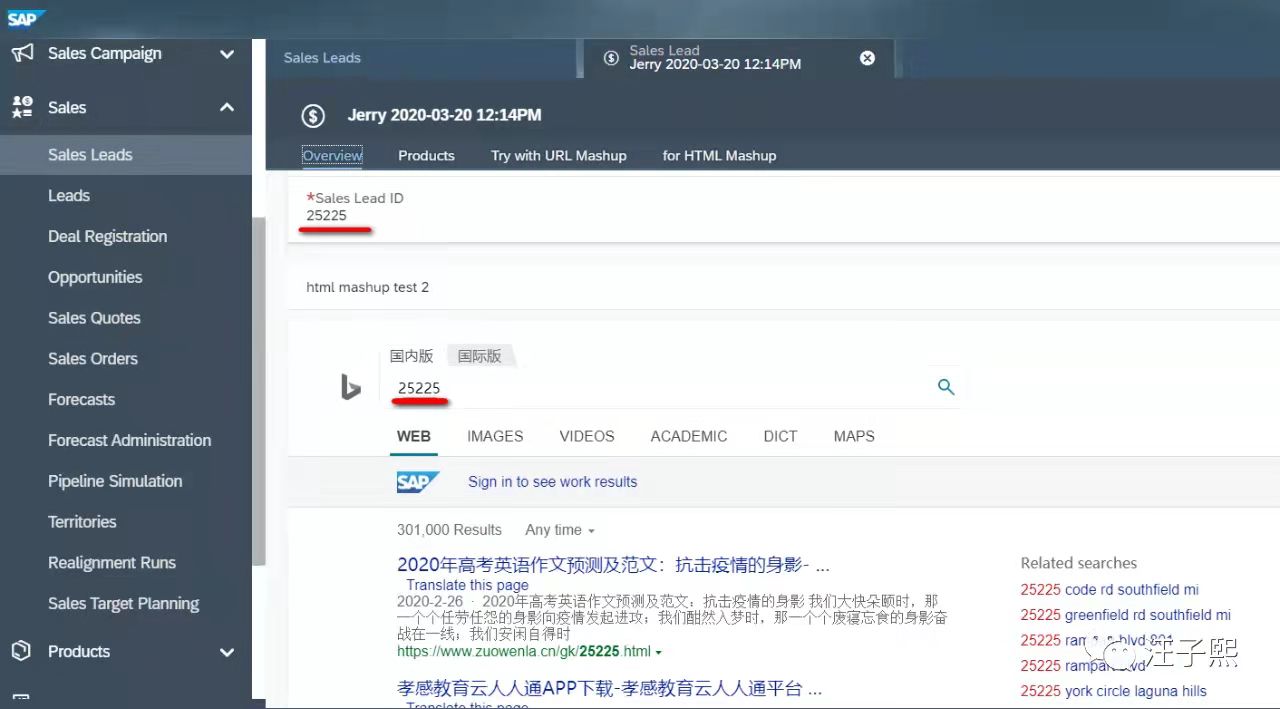
除此之外,将自定义 UI 组件添加到 Embedded Component,再使用 UI 增强方式,将后者嵌入到 SAP C4C 其他标准 UI 组件里,也能达到同样的目的。

关于更多将自定义 UI 纳入 SAP C4C UI 运行体系的具体操作步骤,请参考我这篇文章:如何在SAP Cloud for Customer页面嵌入自定义UI

SAP Fiori
SAP Fiori UI 并没有采用工作中心和工作中心视图的概念,来作为用户访问 SAP UI5 应用的入口。
开发人员使用 Business Application Studio 或者 Visual Studio Code 等开发工具完成 SAP UI5 应用开发之后,需要将其配置到 Fiori Launchpad 上,最终用户才能通过点击 Tile 的方式访问到这些组件。Tile 和 SAP UI5 应用具有一一对应的关系。
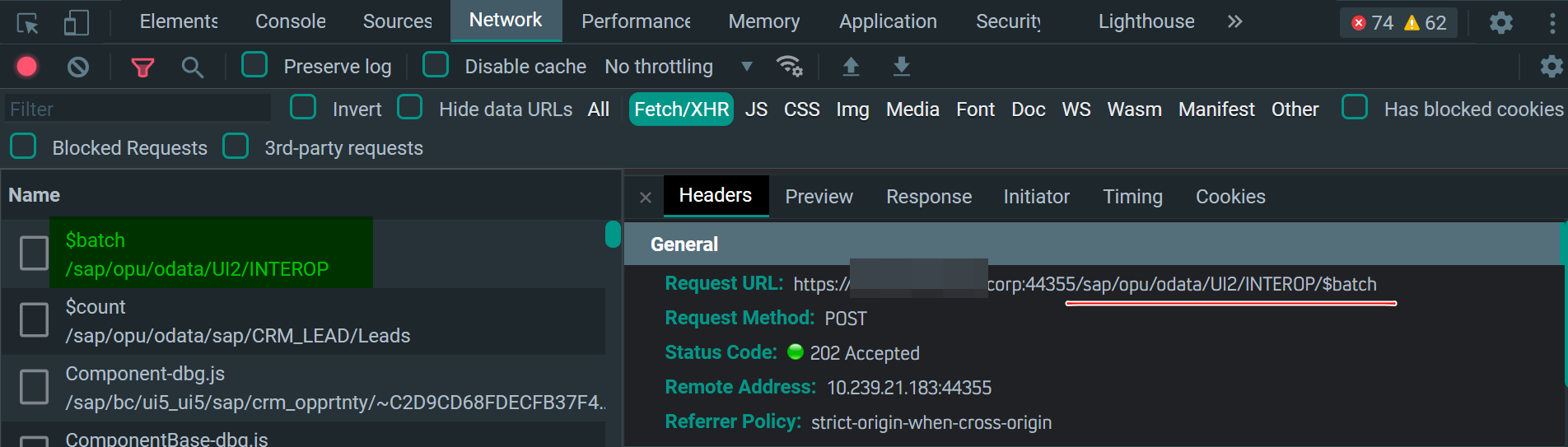
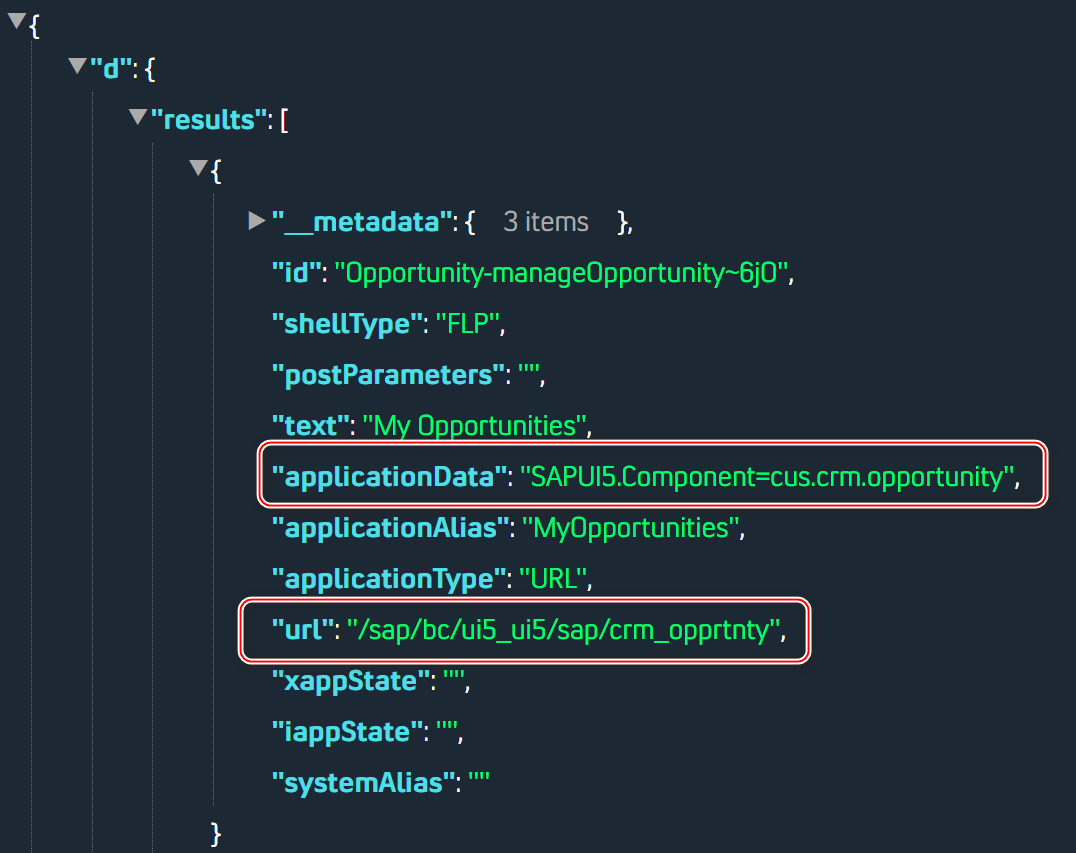
以 SAP CRM Fiori 为例,点击 Launchpad 某个 Tile 比如 My Opportunities 时,SAP UI5 框架向后台 Gateway 系统发起的第一个 INTEROP 请求,就是询问该 Tile 对应的 SAP UI5 应用信息:

该请求的响应数据里,包含了此 SAP UI5 应用在 Gateway 系统中的存储路径,如下图所示:

在 SAP S/4HANA Fiori Launchpad 里,这个请求返回的响应,包含了被点击的 Tile 对应的 SAP UI5 应用更多的明细。
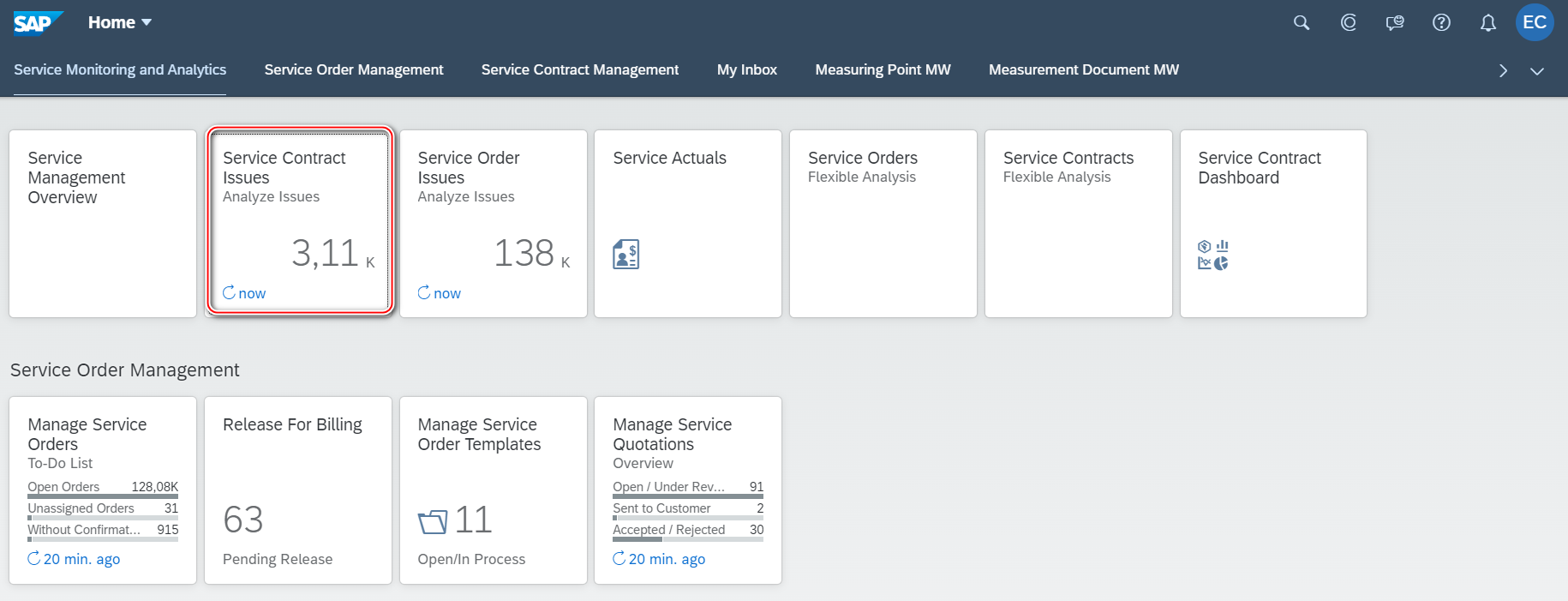
比如我们点击 Service Contract Issues 这个 Tile:

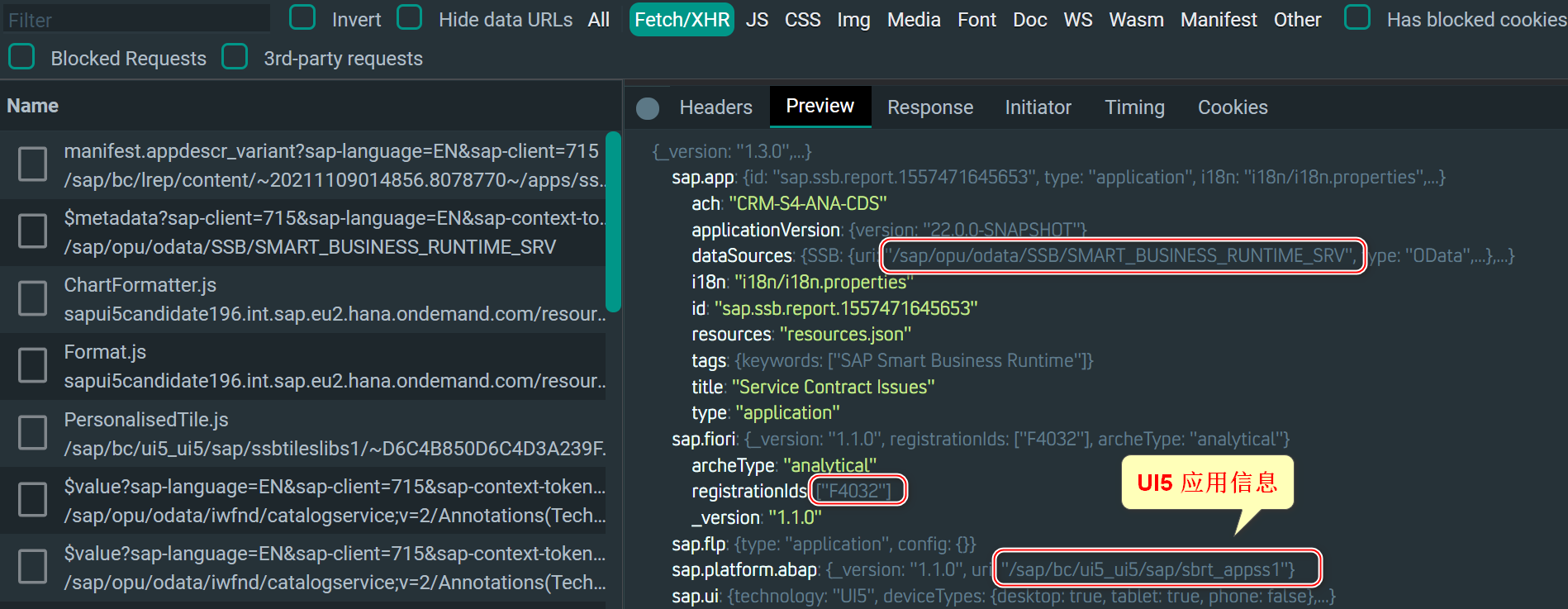
在响应数据里,能查看该 SAP UI5 应用基于的 OData 服务名称,以及 SAP UI5 应用的 ID:F4032

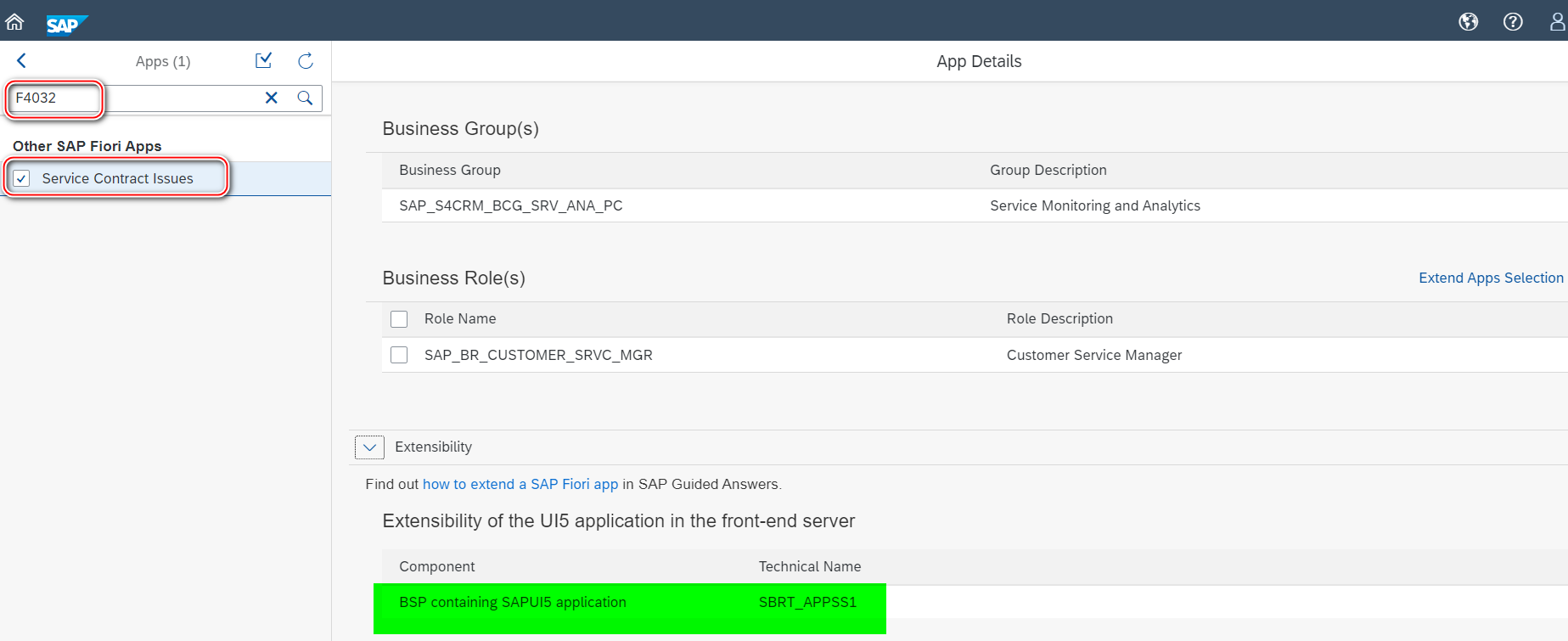
根据此 ID 到 Jerry 这篇文章 SAP Fiori应用索引大全 提到的网站上进行查询,能得到该 SAP UI5 应用的更多技术和配置细节:

关于如何将 SAP UI5 应用配置到 Fiori Launchpad,请参考我这篇文章:SAP Fiori Launchpad Tile,UI5 应用,和 PFCG Role 的对应关系。
SAP 电商云 Spartacus UI
SAP 电商云 Spartacus UI 基于 Angular 开发,在 Angular Route 框架的基础上做了一层路由封装,该封装层即本文一直讨论的 UI Frame.
如果我们绕过该 UI Frame,直接将一个自定义的 Angular Component,通过 Angular RouterModule 将该组件纳入到 Spartacus 路由体系中去,然后通过配置好的路由路径访问该组件,结果会如何呢?
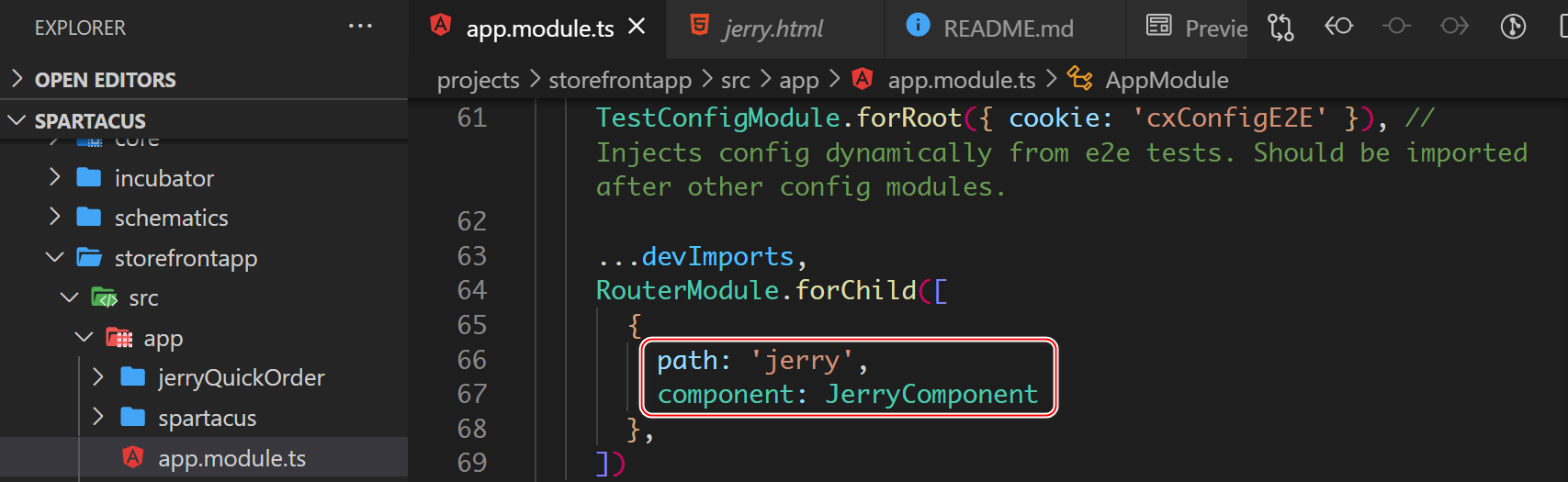
我们在 Spartacus 应用里配置一条新的路由路径:当路由路径更改为 jerry 时,会触发到 JerryComponent 的路由。

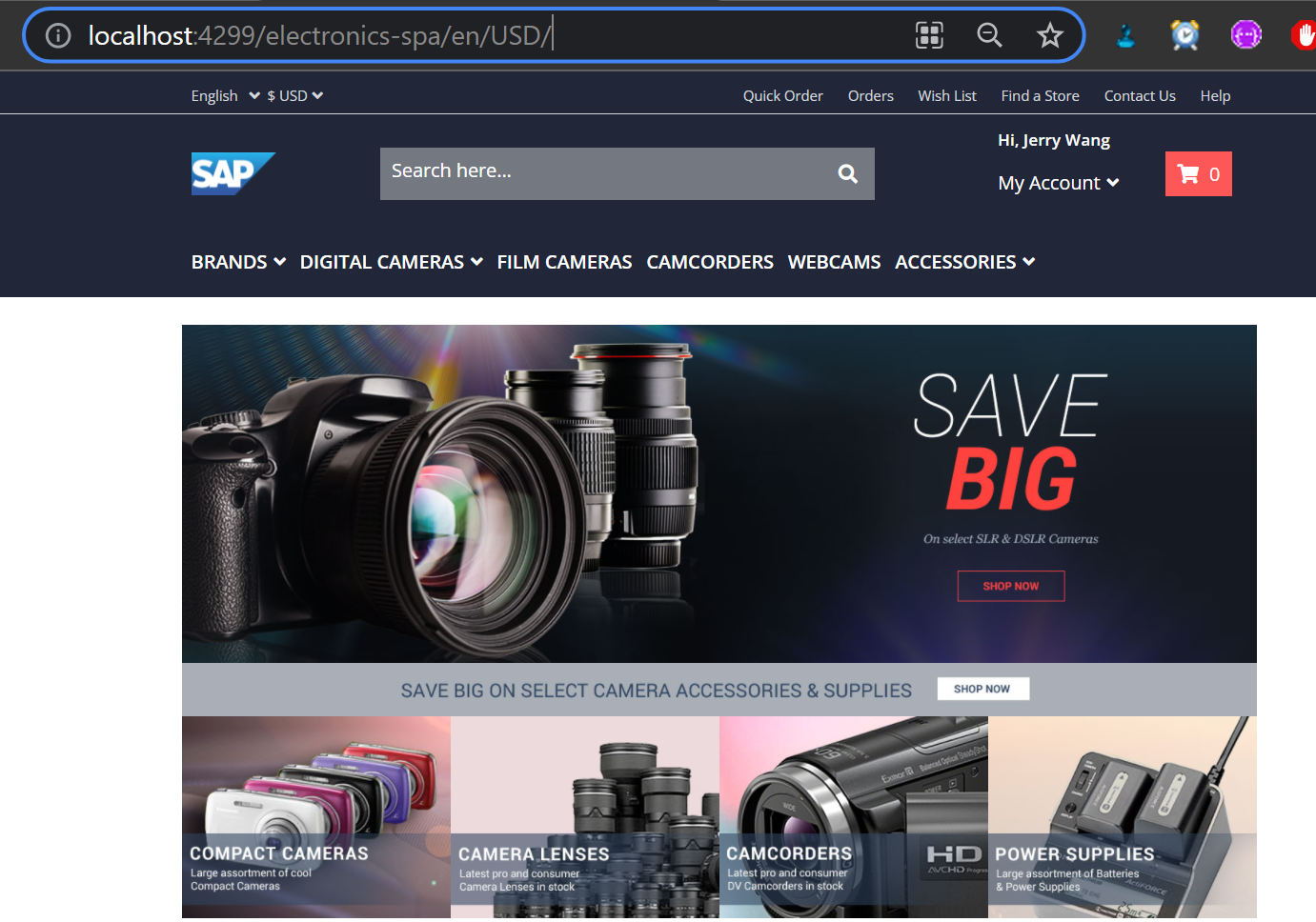
下图是 SAP 电商云 Spartacus UI 默认的 homepage:

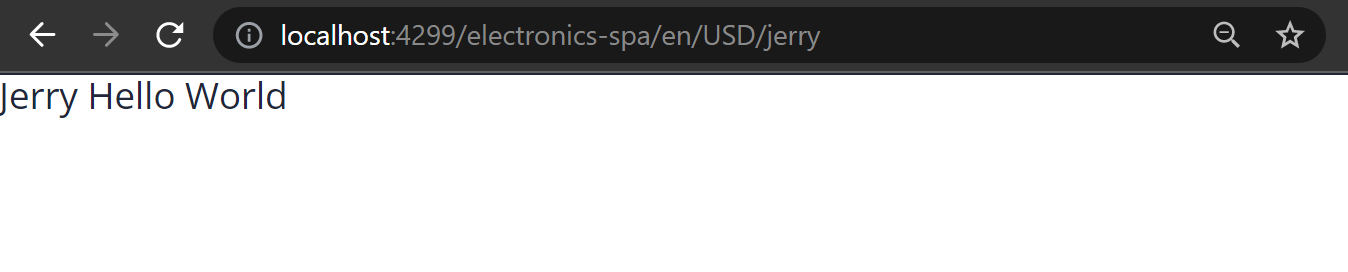
在地址栏 URL 尾部输入 jerry,回车,会看到一个很丑陋的页面。上图 homepage 里包含的语言和国家下拉列表,购物车图标,登录用户名,SAP Logo 等元素统统消失了。

究其原因,是因为该 Angular 组件 JerryComponent 并没有被纳入到 SAP 电商云的 Spartacus UI Frame 中去。
Jerry 之前已经介绍过,SAP 电商云 UI 采取 CMS 驱动的方式设计,因此我们要想新建一个自定义页面,需要先在 Commerce Cloud 后台系统里创建一个 CMS Content Page,然后为该 CMS 页面创建一个对应的 Angular 组件。
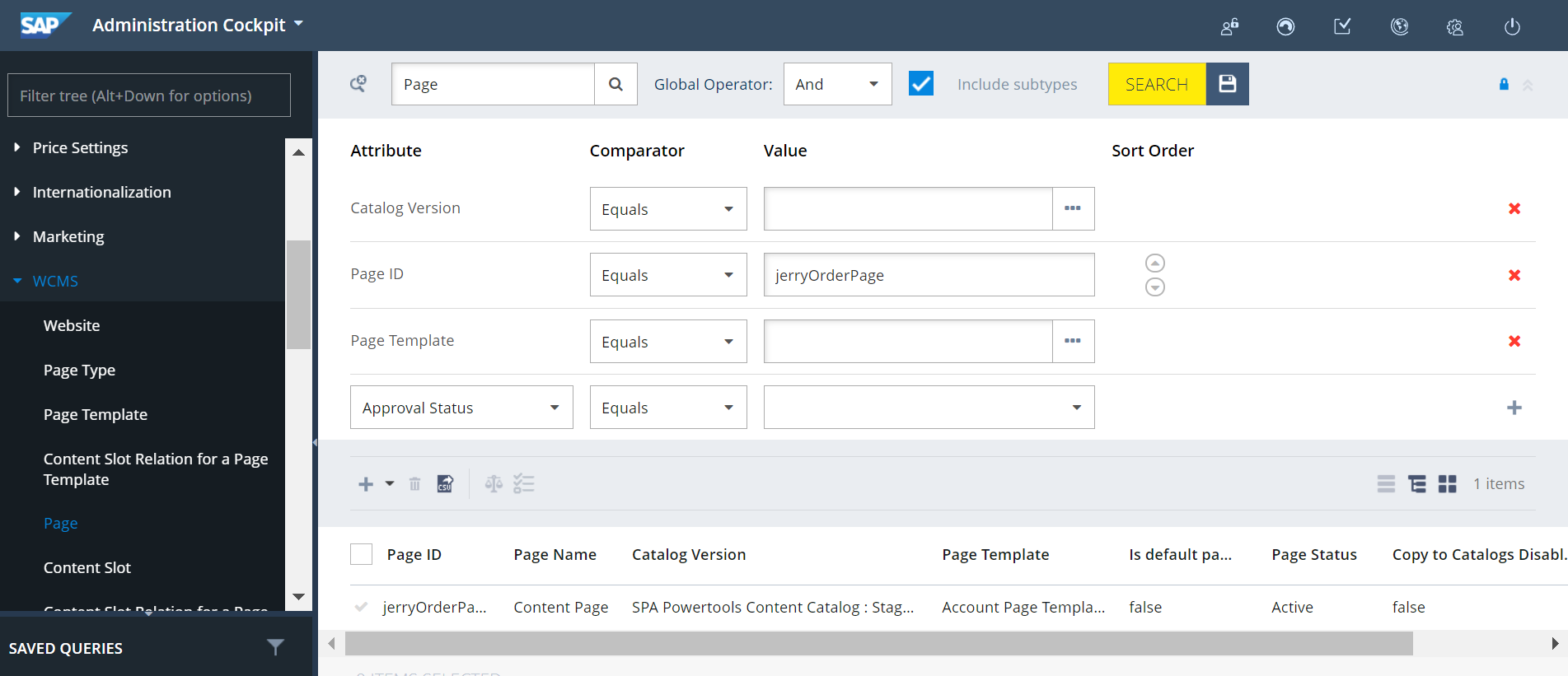
我们可以在 SAP Commerce Cloud Backoffice 里,或者在 SmartEdit 里,或者通过在 HAC 里导入 Impex 的方式,创建新的 Content Page:

上图的 Impex 内容为,创建一个 Content Page,id 为 jerryOrderPage, 分配给页面模板 AccountPageTemplate,页面 label 为 /my-account/jerry-order. 后者会作为 Spartacus UI 路由路径使用。

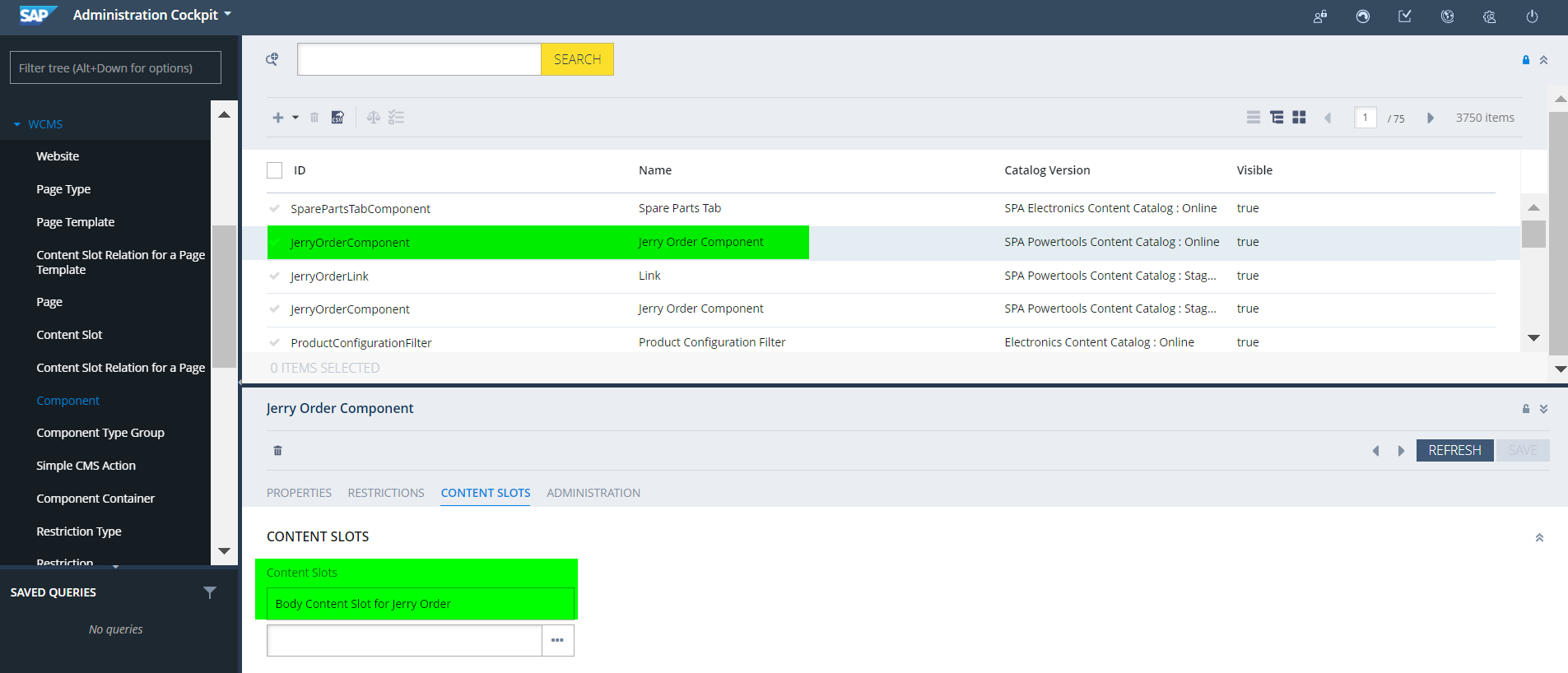
继续为该页面创建 ContentSlot 和 JerryOrderComponent,并将后者分配给新建的 ContentSlot 去。二者都是 SAP Commerce Cloud CMS 特有的概念,细节请参考 Jerry 之前的文章:SAP 产品 UI 里的容器组件的概念和开发概述。

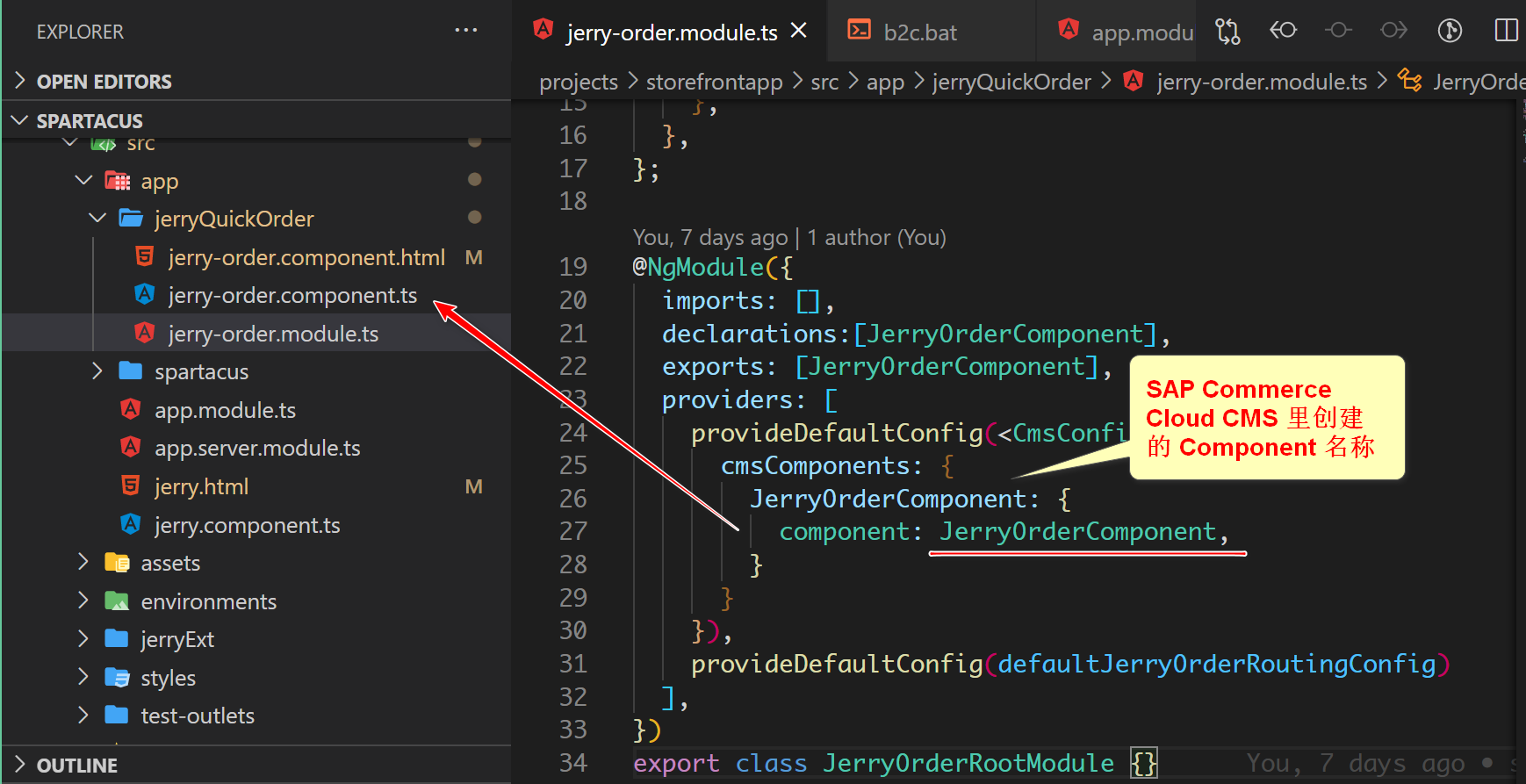
最后,在 Spartacus 中新建 Angular Component,并映射到上述刚刚在 SAP Commerce Cloud 后台创建的 CMS Component,即完成了自定义 UI 创建的完整步骤。

这个自定义 UI 在 SAP 电商云 Spartacus UI 中显示效果如下,可以观察到期望的 UI Frame 又回来了。

至此 SAP UI 开发中的 UI 组件,UI 容器组件和 UI Frame 三大要素全部介绍完毕,感谢阅读。
- 点赞
- 收藏
- 关注作者


评论(0)