SAP 电商云 Spartacus UI 的 proxy facade 是如何调用实际实现类
下列代码第 126 行,通过来自 Angular/core 的 Injector,手动注入一个 QuickOrderFacade 的实例:

调用这个 facade 的 get 方法,在执行实际被代理类的业务逻辑之前,需要先延迟加载包含该业务类实现的 core module:

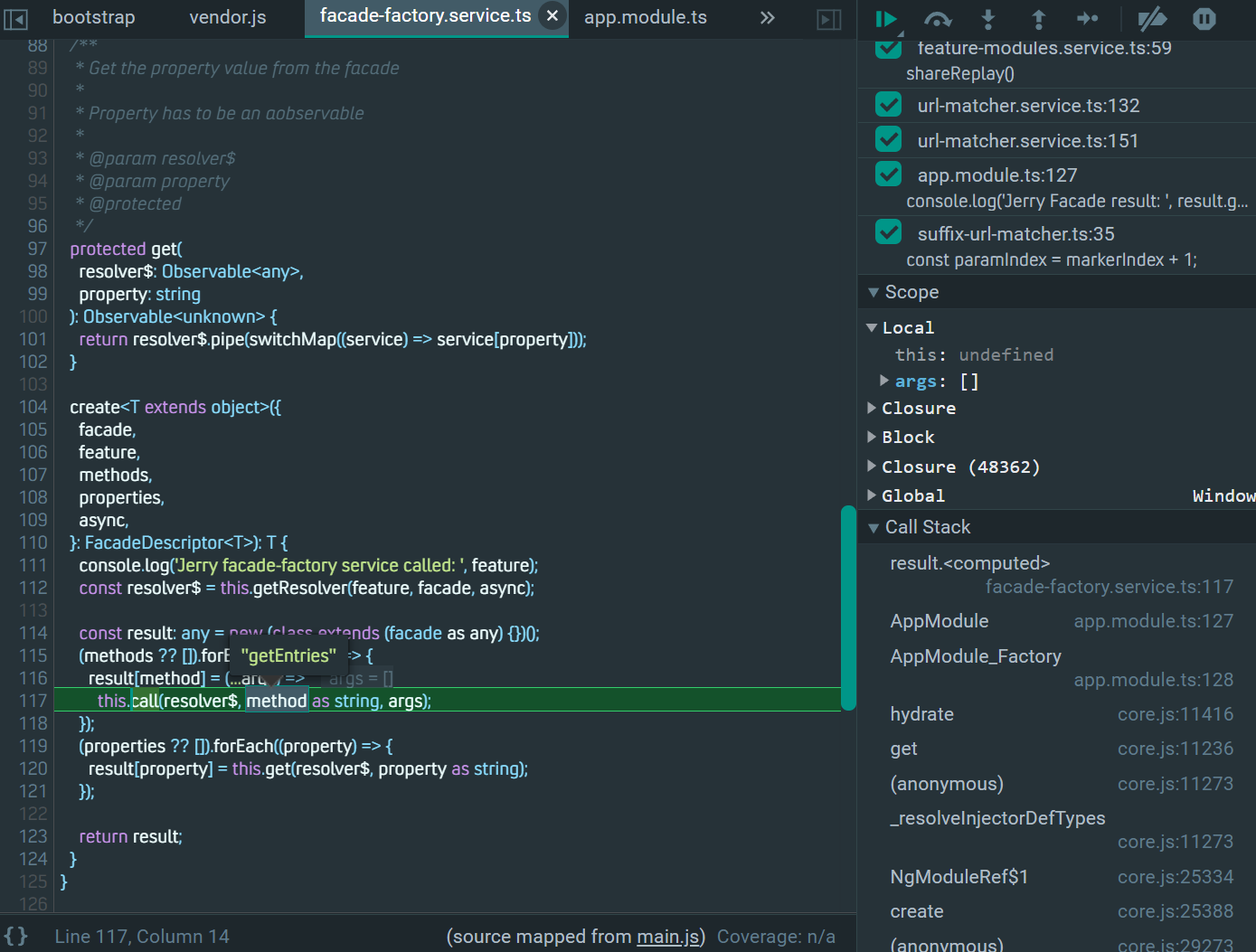
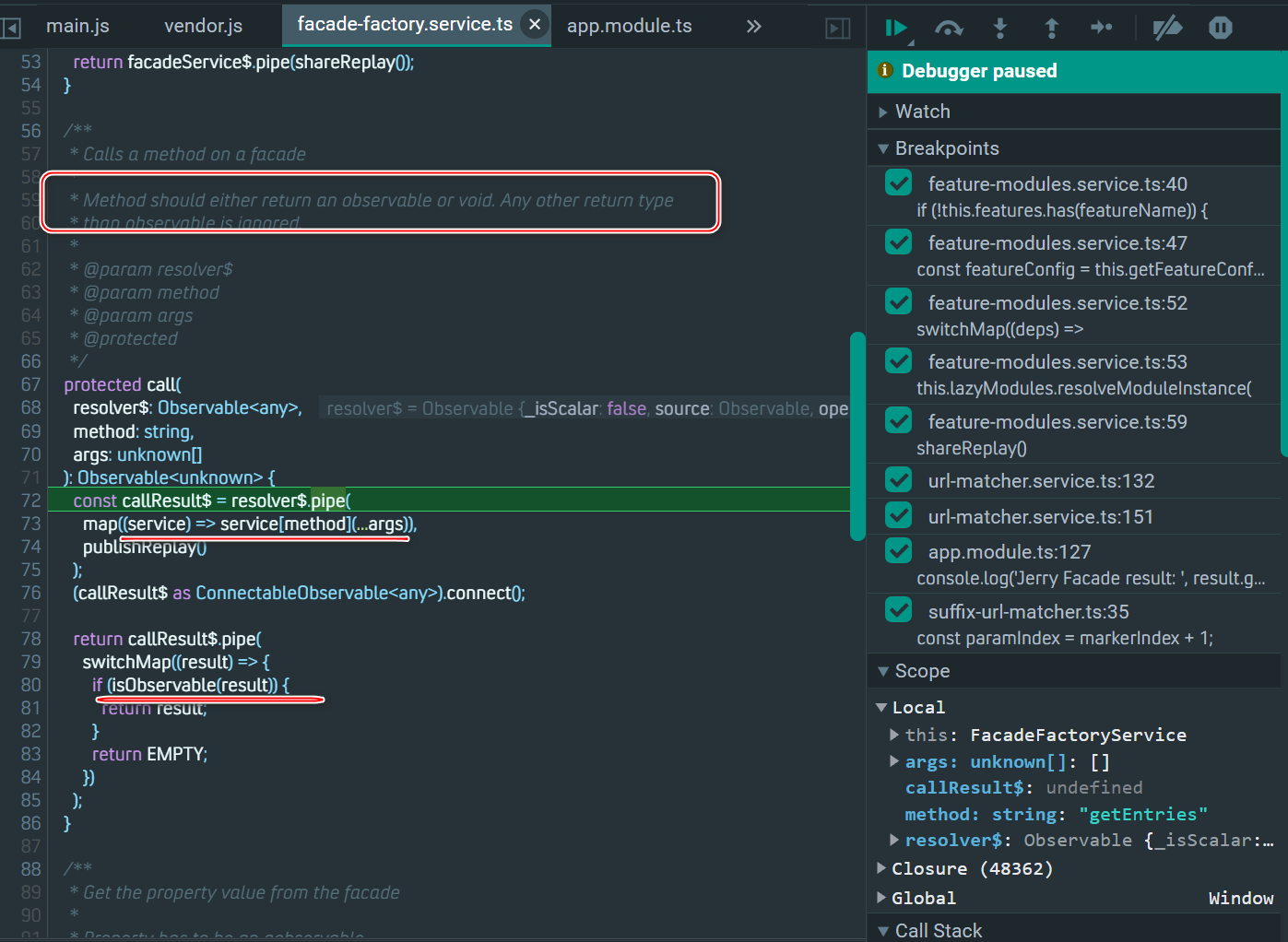
只有当类型为 Observable 的方法才会被处理:

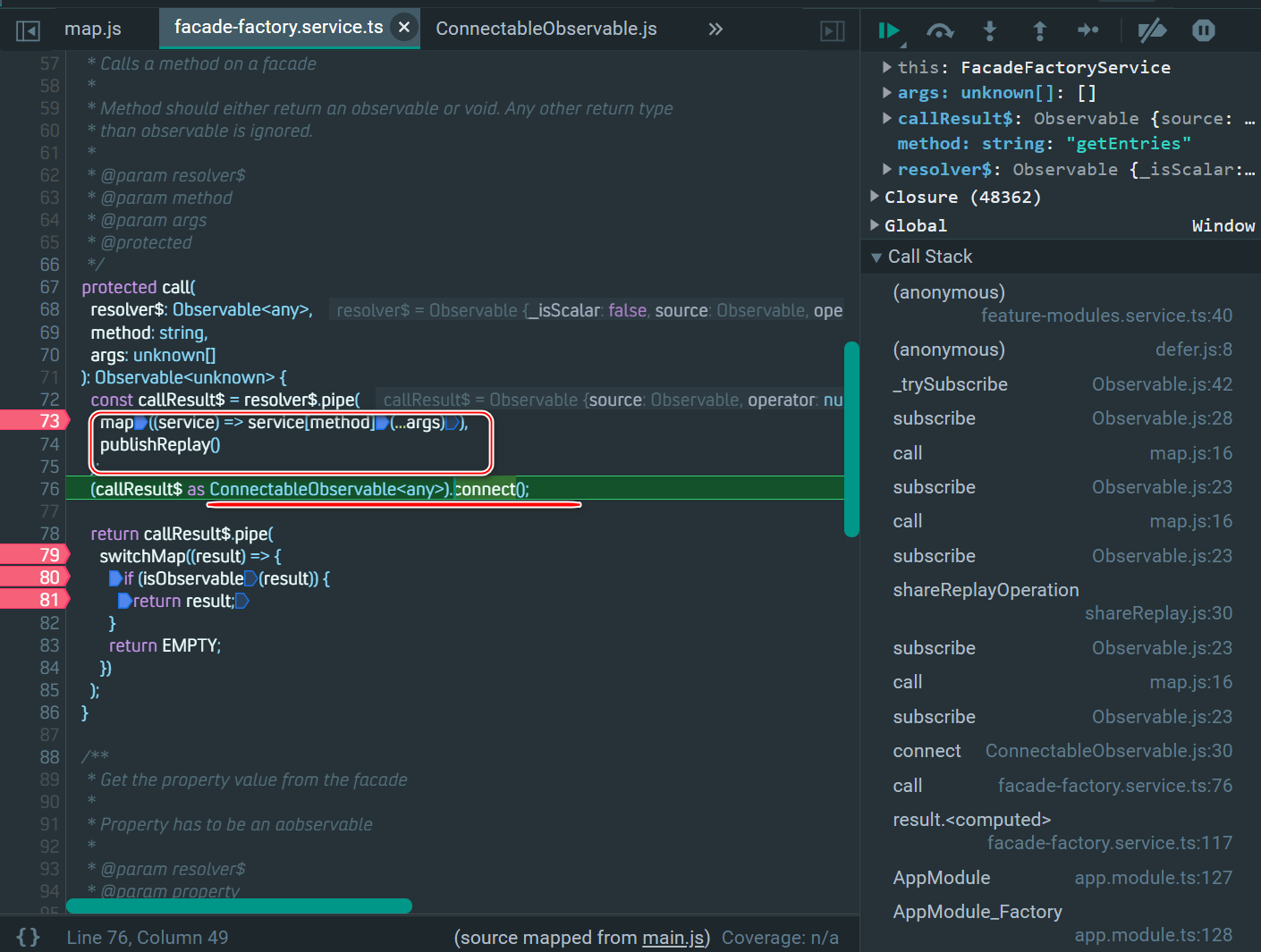
这里我们调用 Rxjs 标准的 ConnectableObservable 的 connect 方法,触发第 73 行 pipe 传递进去的 Operator 的执行:

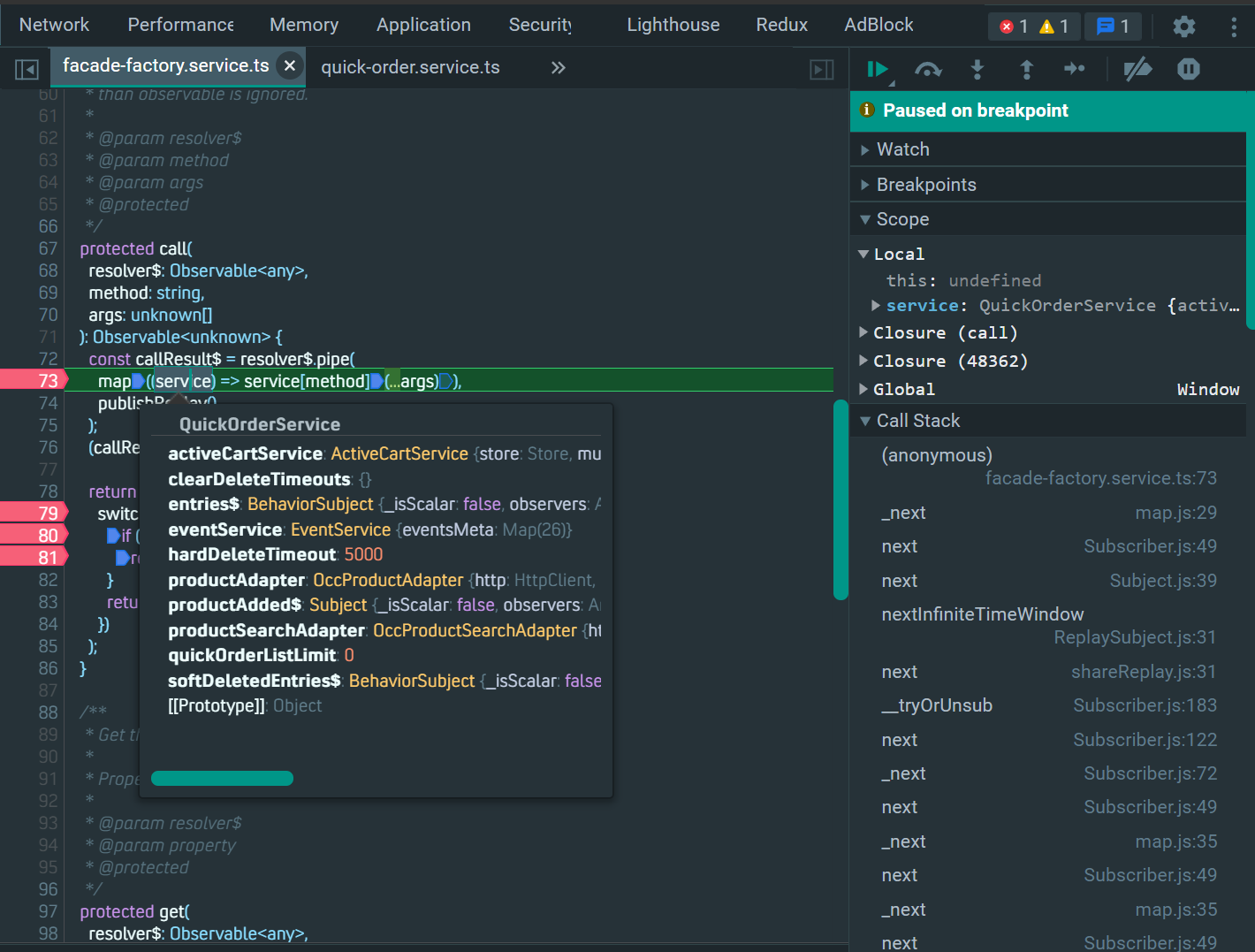
这里就开始调用具体的实现类 QuickOrderService 的 getEntries 方法了:

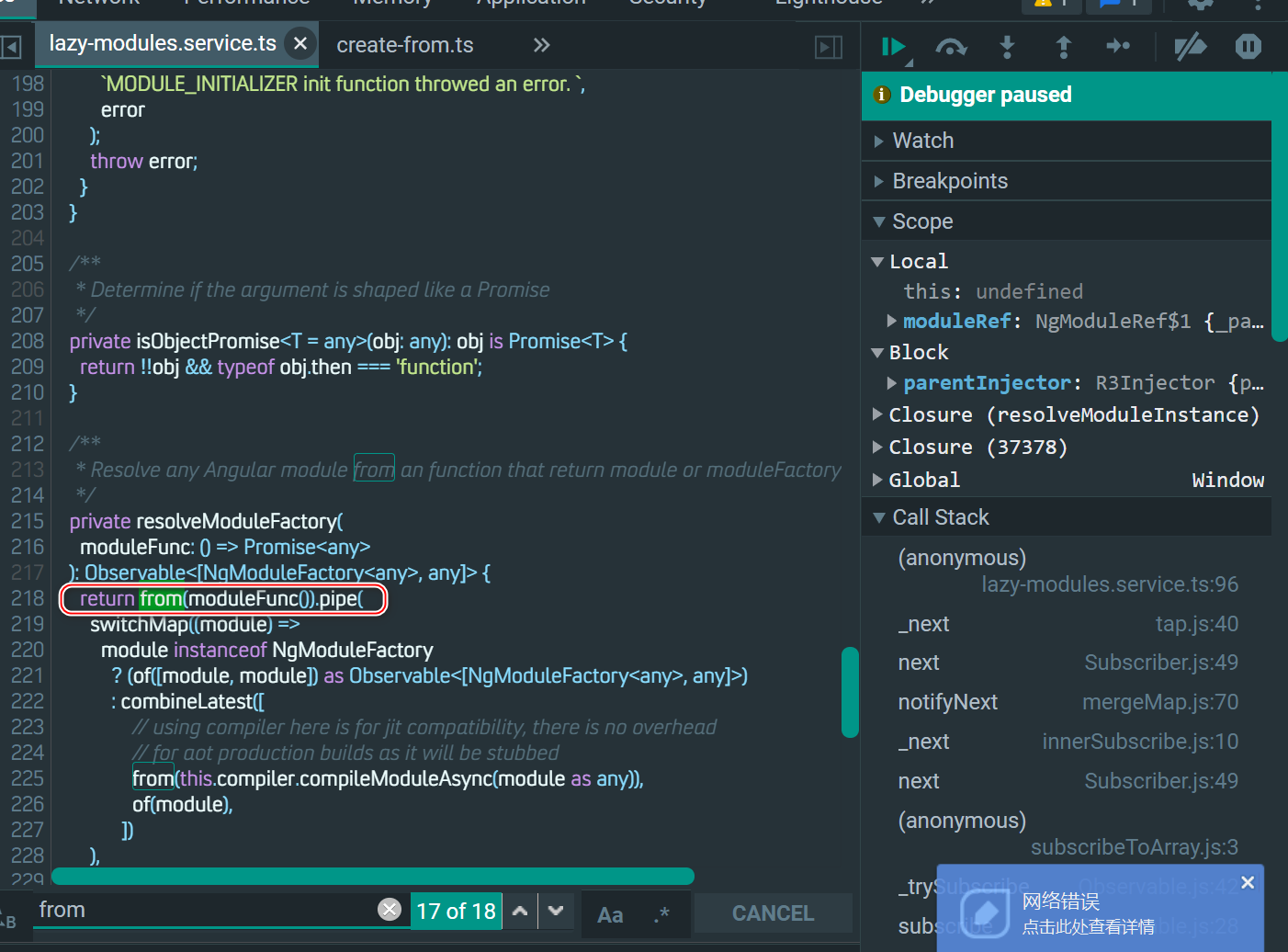
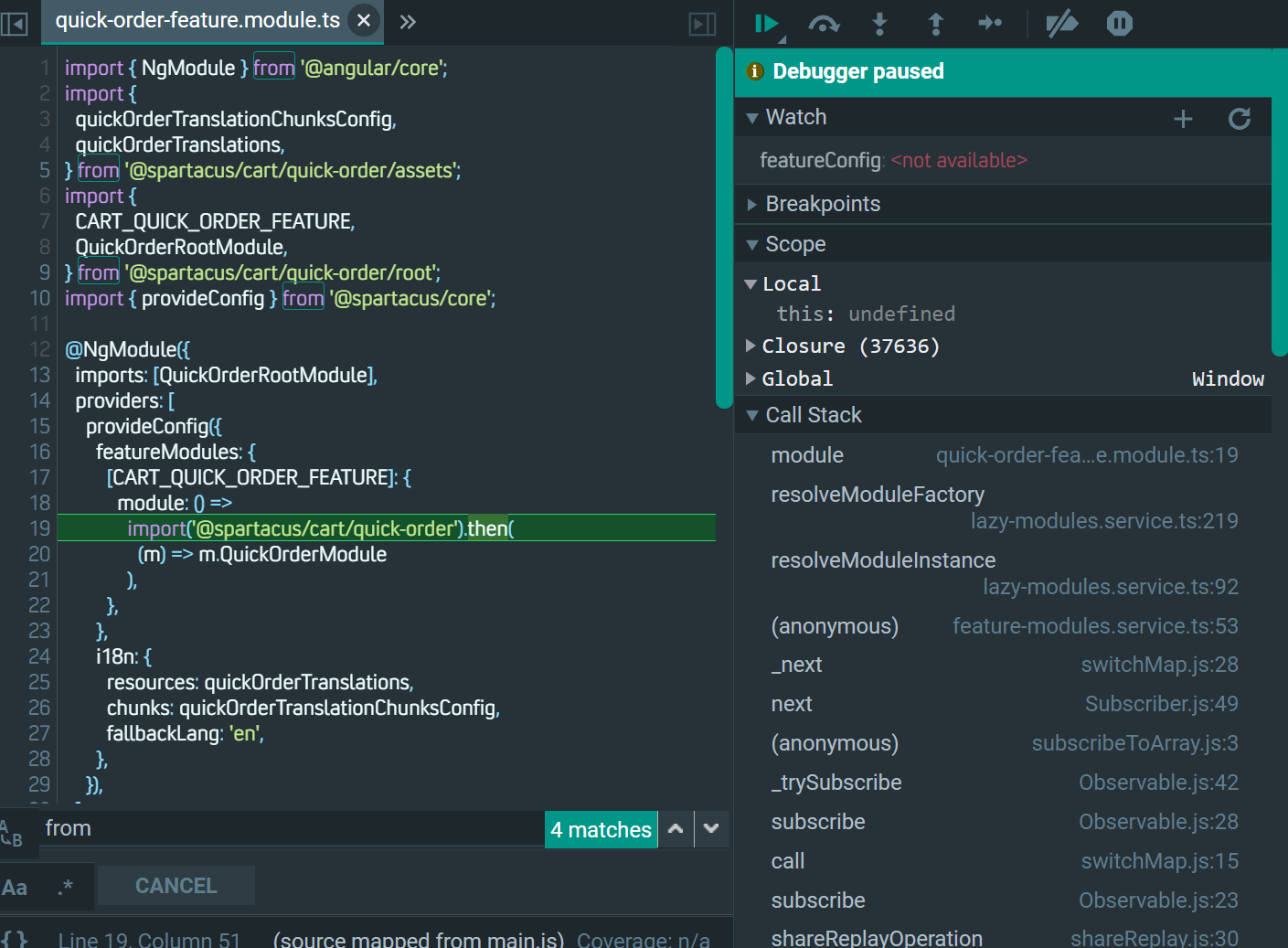
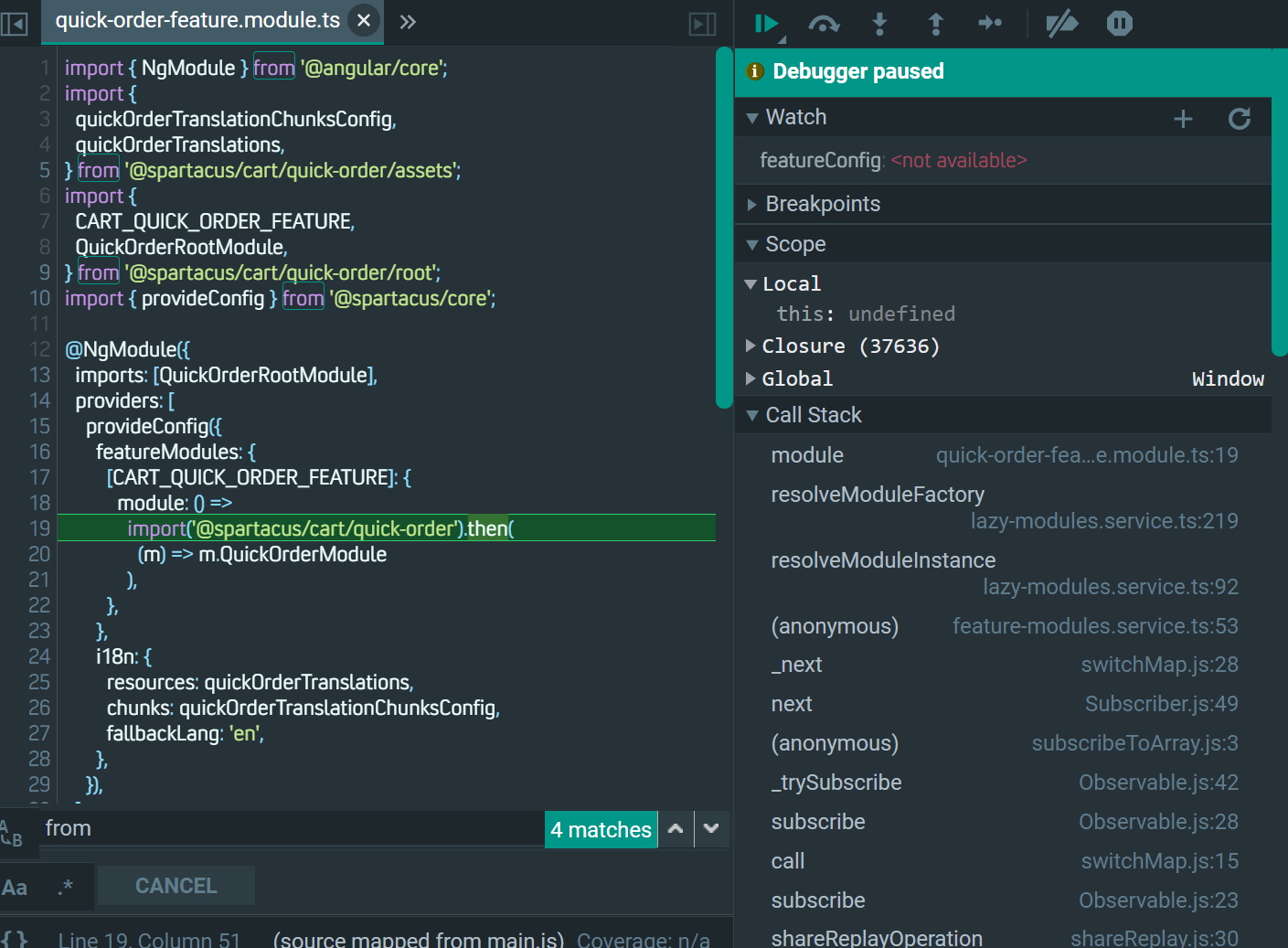
该入口位于下图第 218 行的 rxjs from Operator 调用:

这里我们将一个函数传入 from:

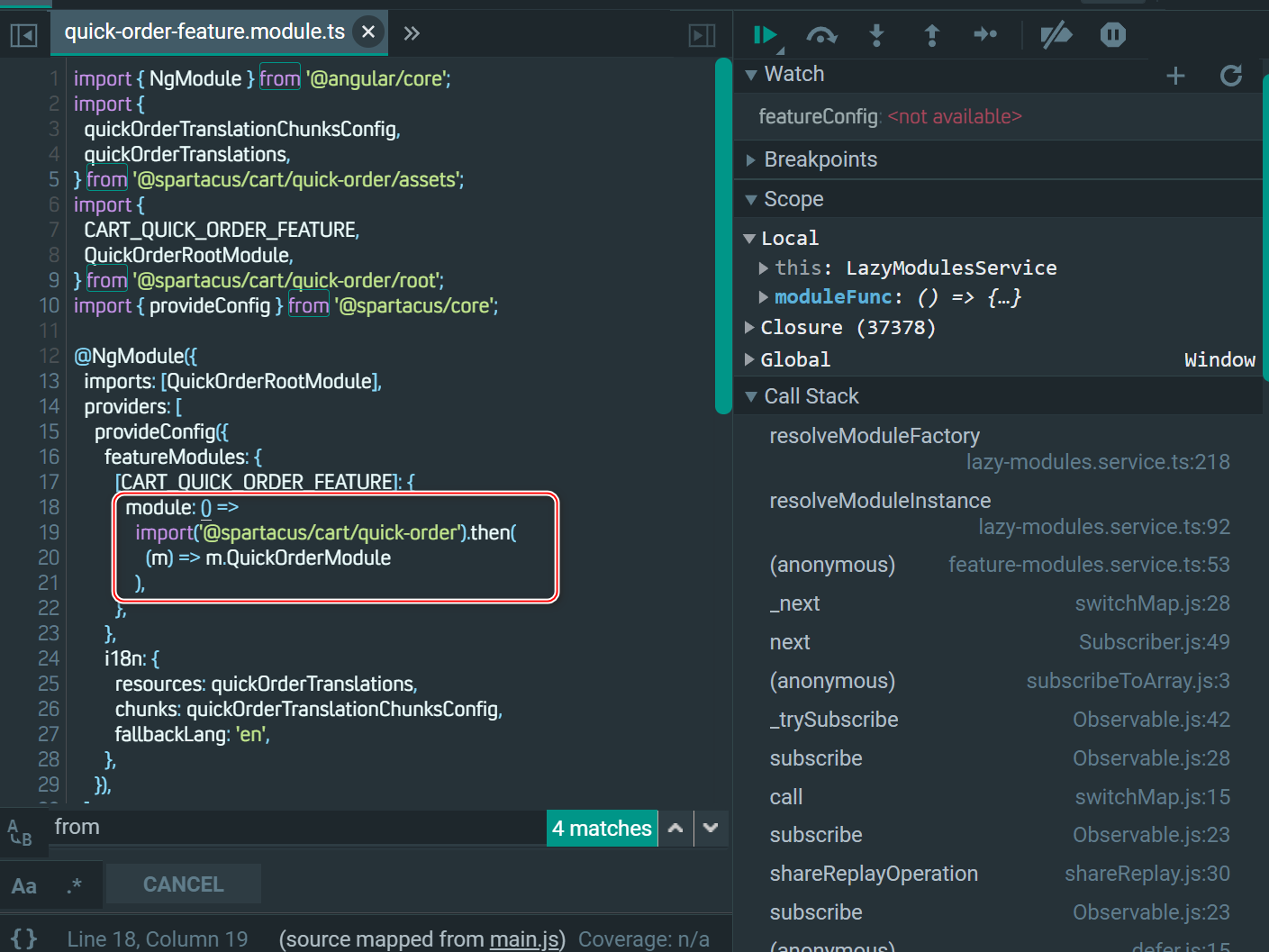
传入的具体函数如下:

这个函数返回一个 promise,该类型作为 from 操作符的输入类型。这个函数维护在 featureConfig json 对象的 module 字段里:

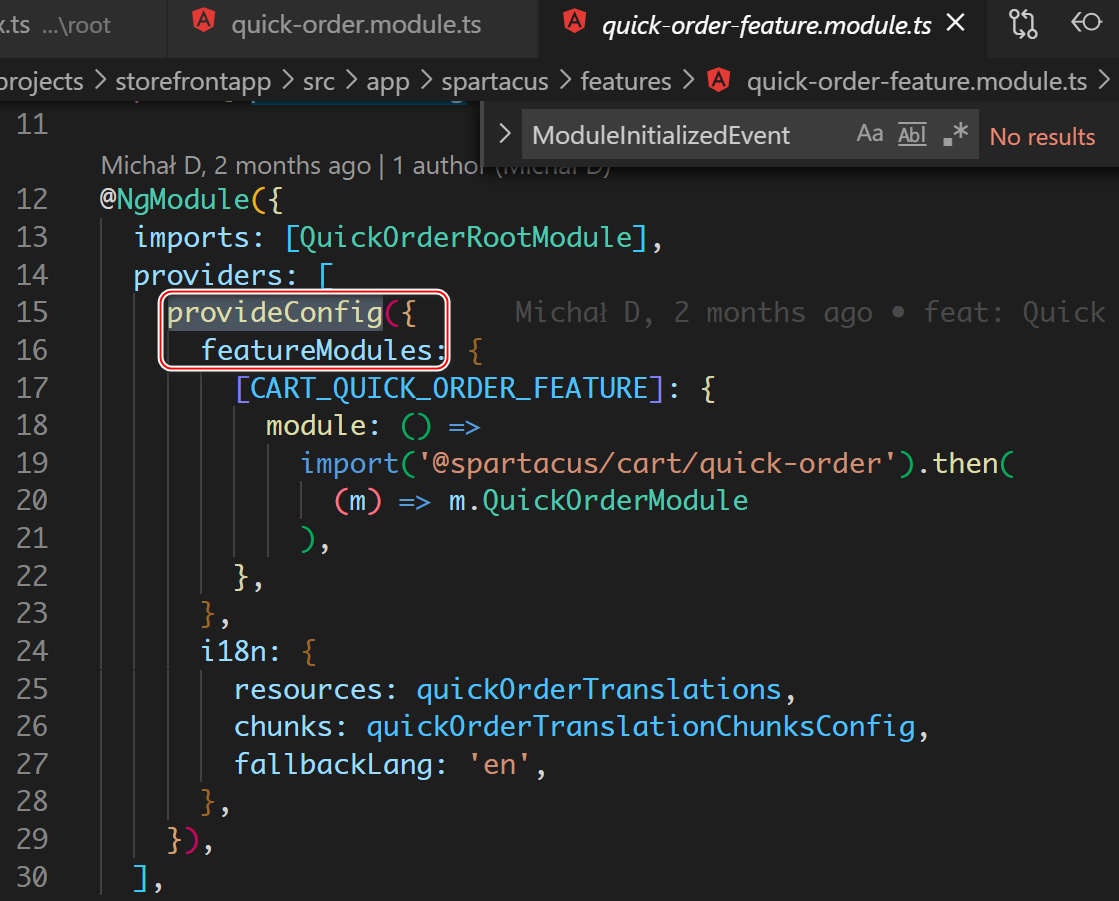
这个 json 对象是 Spartacus 代码里通过 provideConfig 注入到配置对象 config 中的,字段名称为 featureModules:

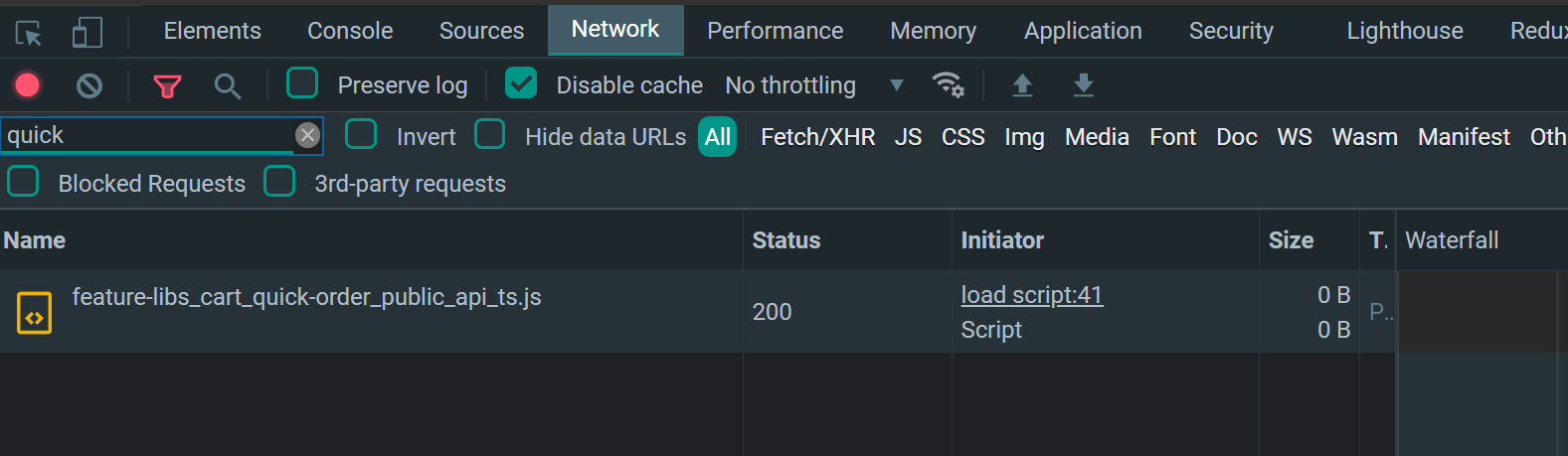
这里会触发 chunk 加载?

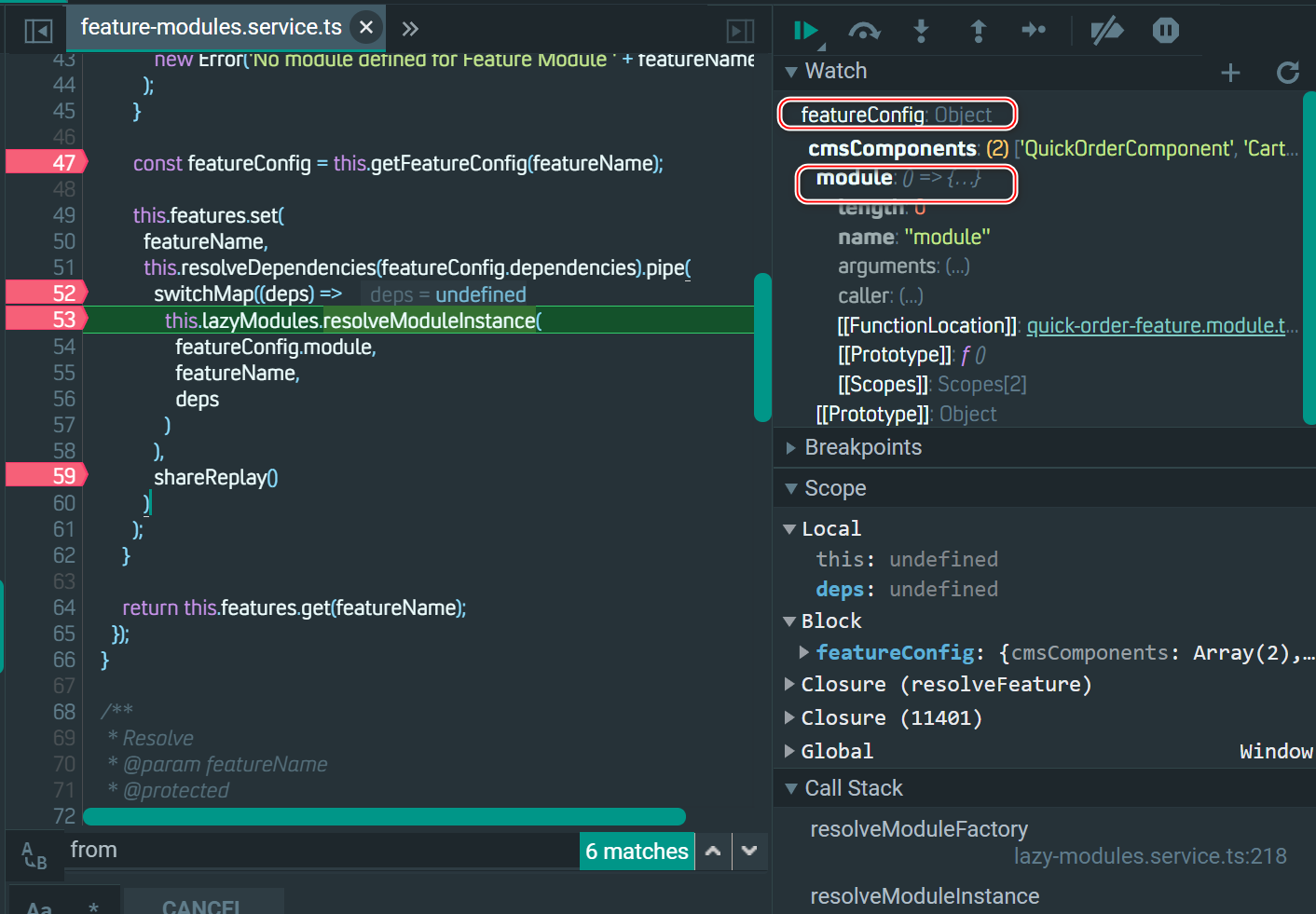
从下图可以确认,确实上图19行 import 指令,会触发 spartacus/cart/quick/order chunk 的加载:

第19行 import 语句执行完之后,使用 then 返回加载成功的 QuickOrderModule 定义,这体现了 Promise 的语义。

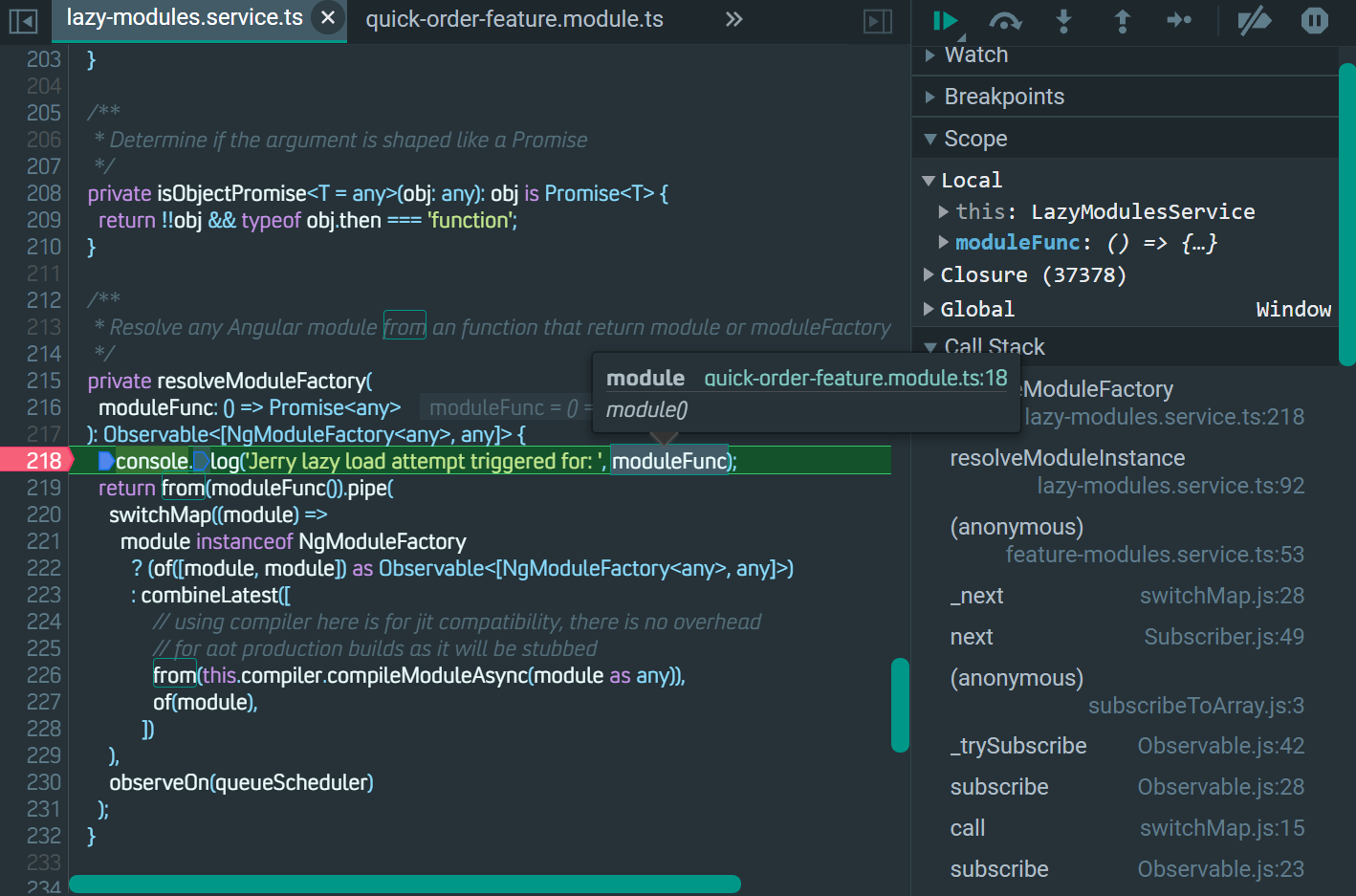
所以当代码执行到下图第 220 行 switchMap 时,传入的 module 就是加载成功的 QuickOrderModule 类:

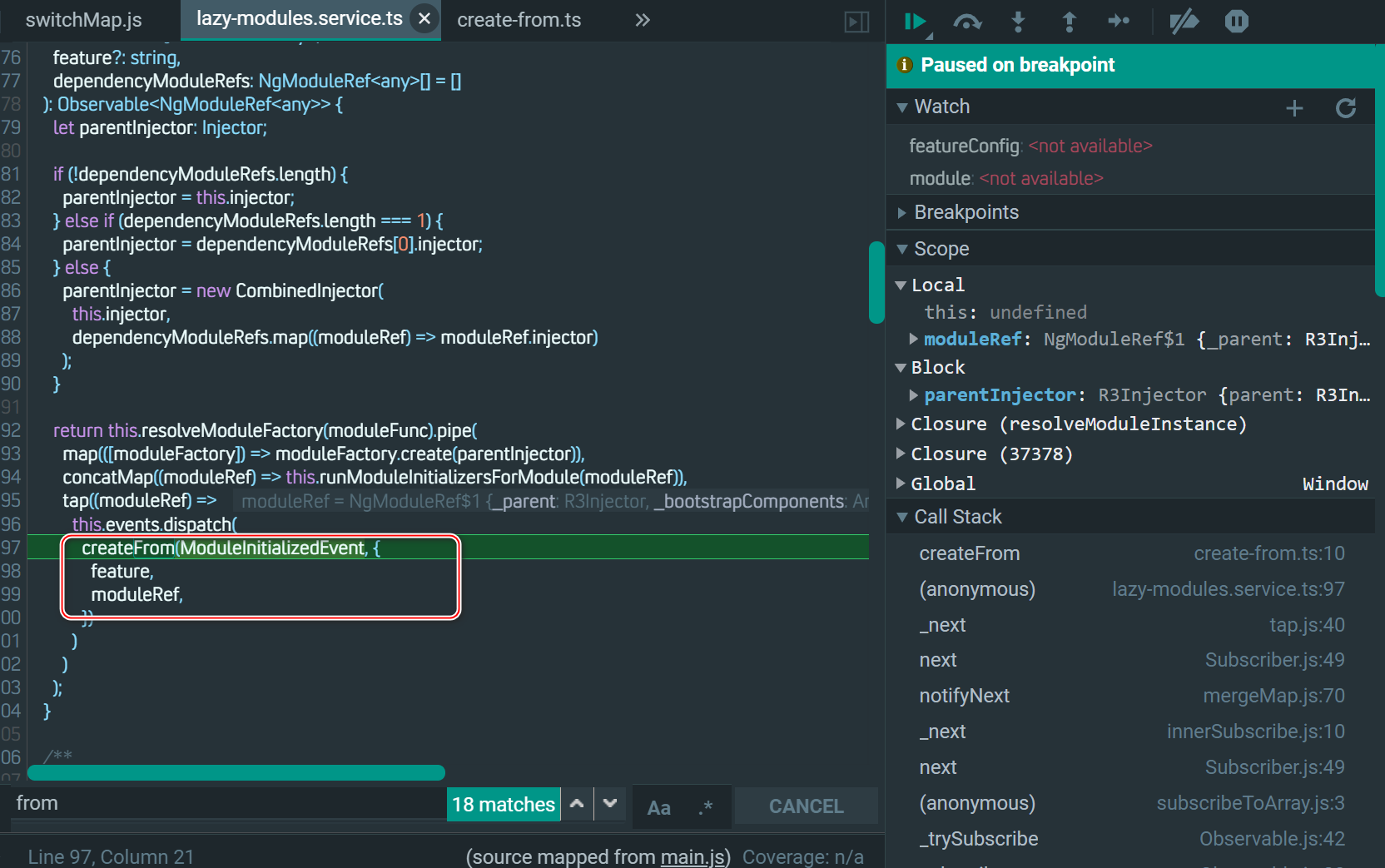
这里还使用了 EventService 来抛出延迟加载 chunk 成功加载的事件:ModuleInitializedEvent

- 点赞
- 收藏
- 关注作者


评论(0)