在 SAP 电商云 Spartacus UI 里手动注入 module 的几种排列组合
【摘要】 先把所有的排列组合罗列如下:(1) 通过构造函数注入 QuickOrderFacade,但不调用其方法(2) 通过构造函数注入 QuickOrderFacade,调用其方法(3) 手动通过 injector 注入 QuickOrderFacade(4) 手动通过 injector 注入 QuickOrderFacade,调用其方法 通过构造函数注入 QuickOrderFacade,但不调用...
先把所有的排列组合罗列如下:
(1) 通过构造函数注入 QuickOrderFacade,但不调用其方法
(2) 通过构造函数注入 QuickOrderFacade,调用其方法
(3) 手动通过 injector 注入 QuickOrderFacade
(4) 手动通过 injector 注入 QuickOrderFacade,调用其方法
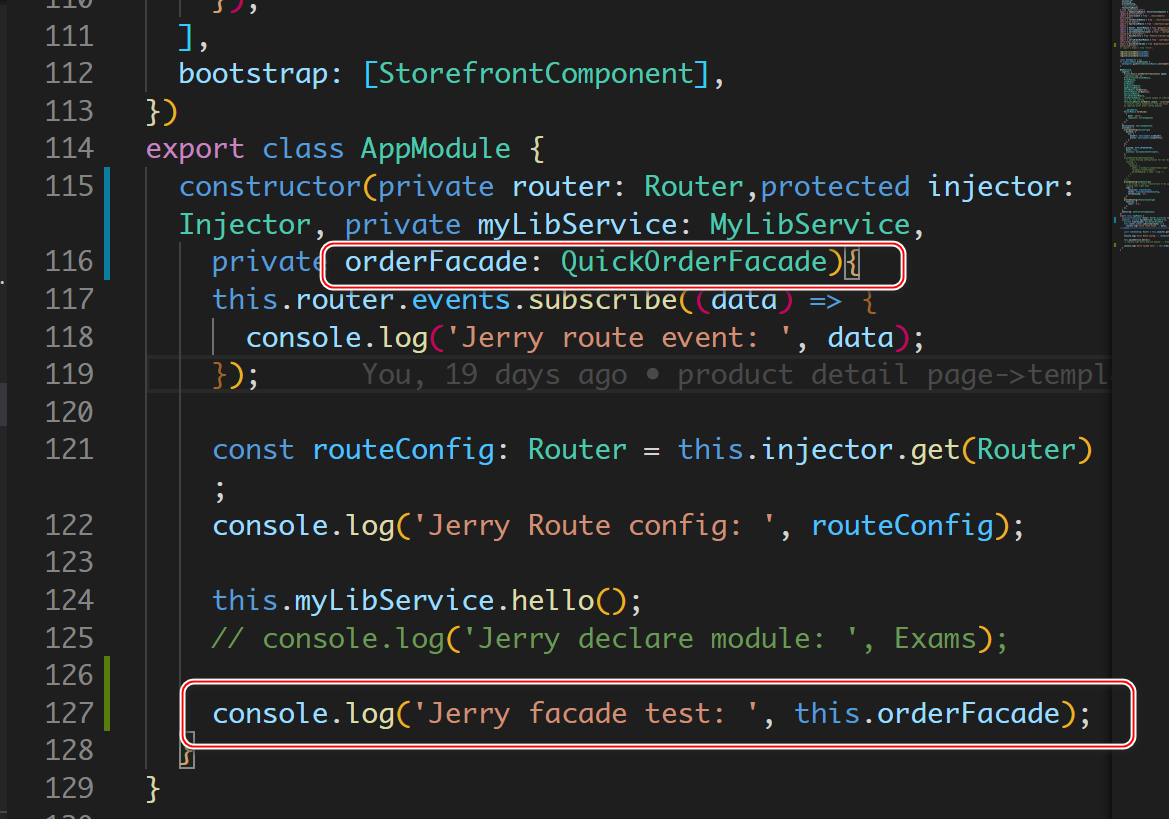
通过构造函数注入 QuickOrderFacade,但不调用其方法

结果:没有触发 core module 的加载:

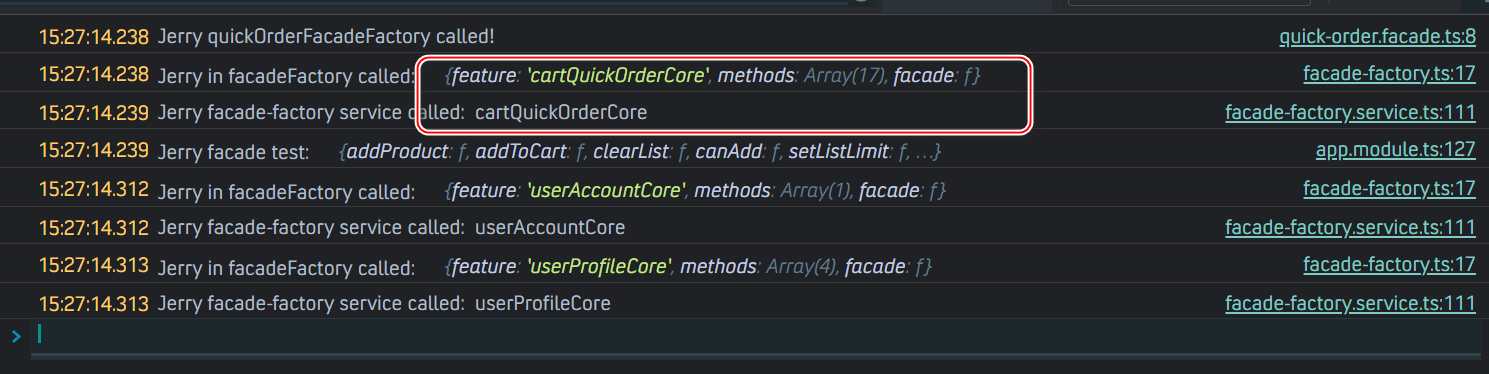
控制台输出:

通过构造函数注入 QuickOrderFacade,调用其方法
已经在我之前的文章SAP 电商云 Spartacus UI Proxy Facade 的一个实际例子讨论过了,会触发 core module 的延迟加载。

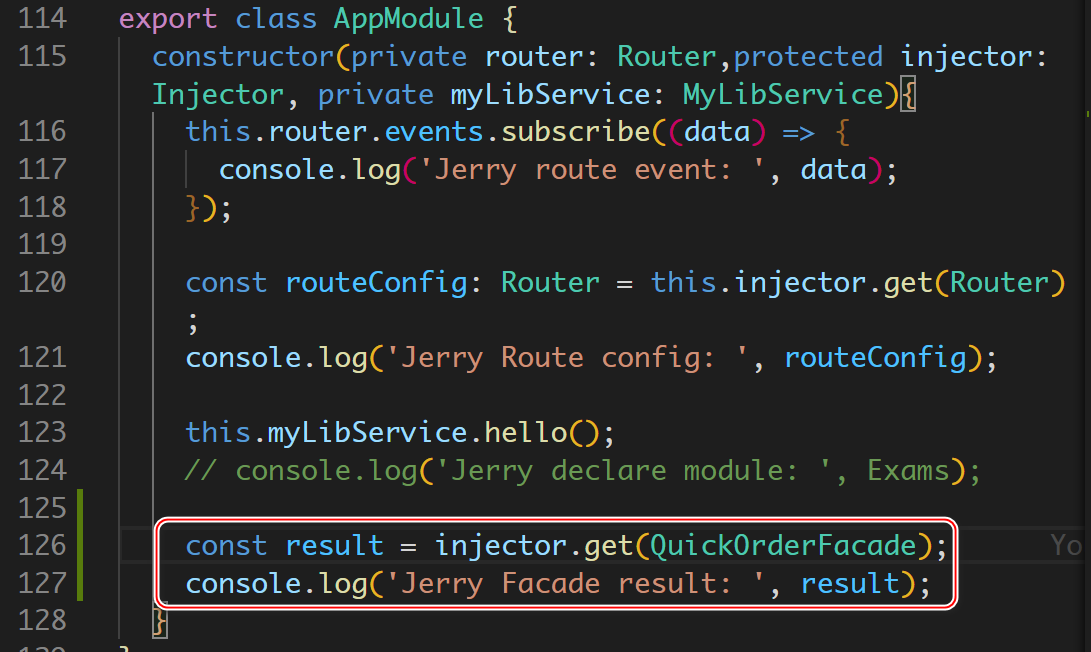
手动通过 injector 注入 QuickOrderFacade

结果:不会触发 core module 的执行。
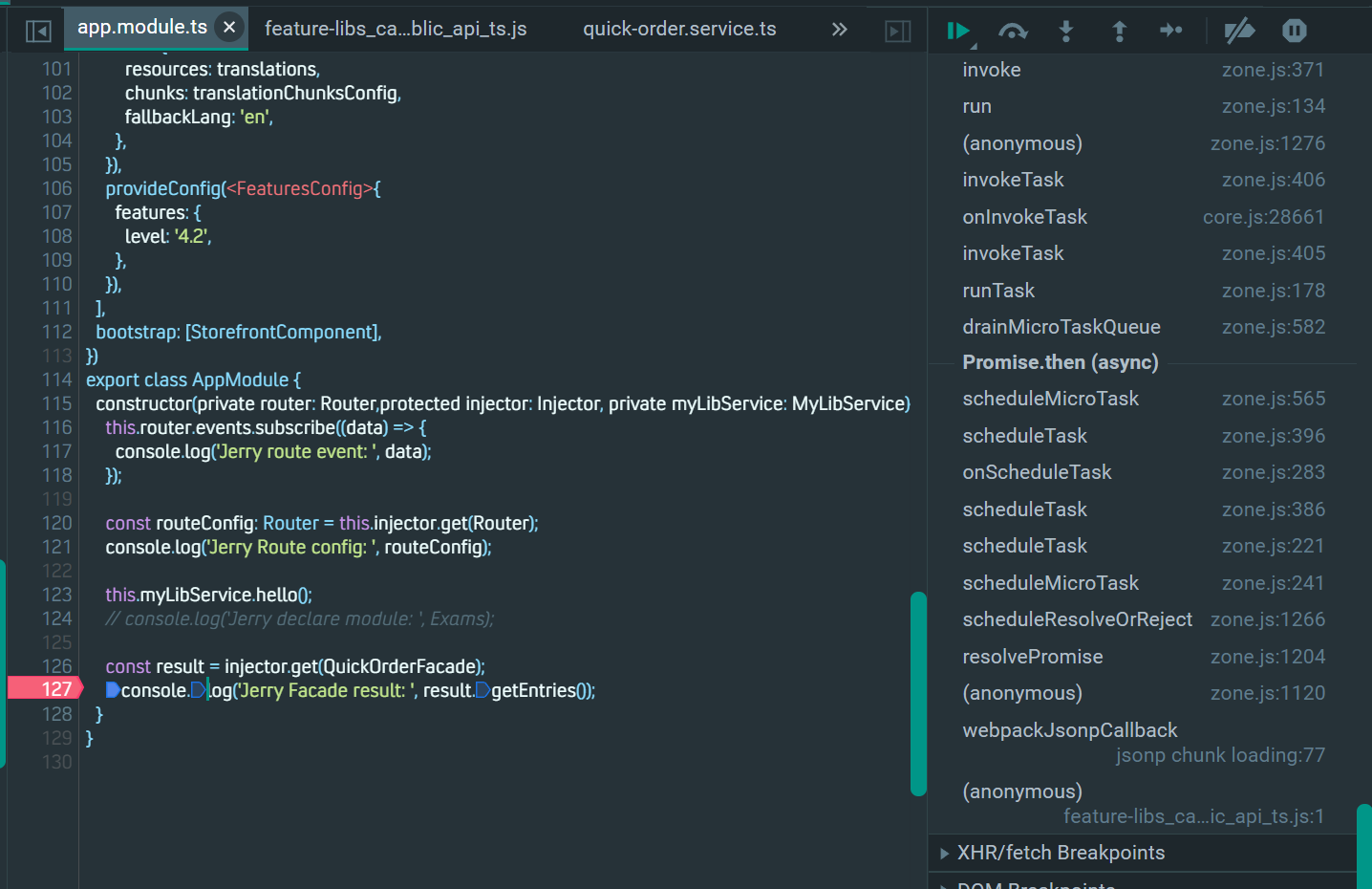
手动通过 injector 注入 QuickOrderFacade,调用其方法

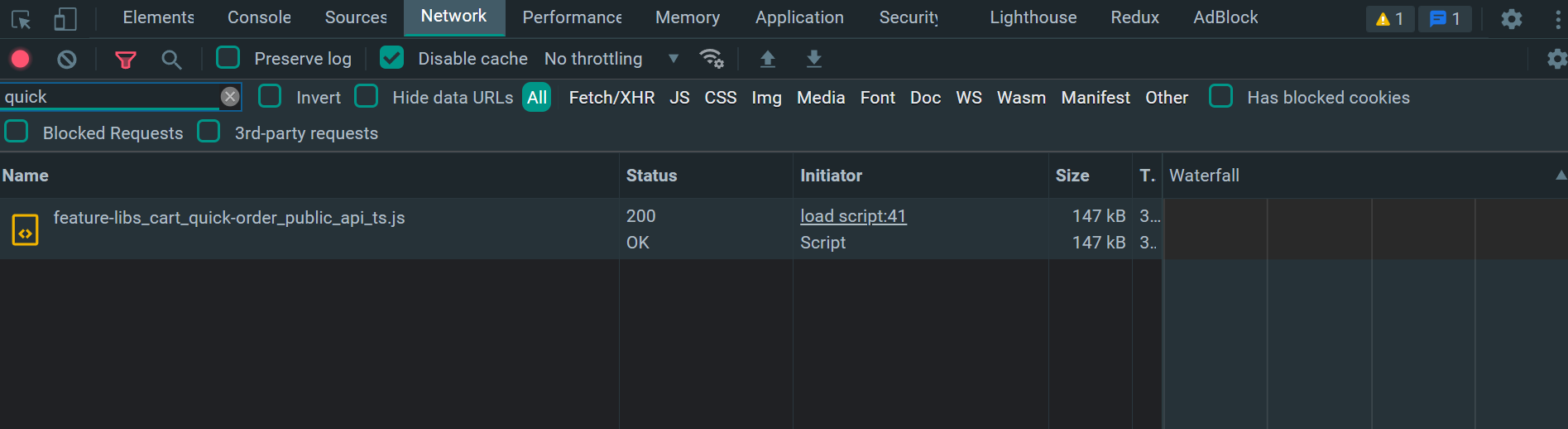
结果,会触发 core module 的延迟加载:

可以从 SAP 电商云 Spartacus UI 的实现中找到一个例子。
return this.resolveModuleFactory(moduleFunc).pipe(
map(([moduleFactory]) => moduleFactory.create(parentInjector)),
concatMap((moduleRef) => this.runModuleInitializersForModule(moduleRef)),
tap((moduleRef) =>
this.events.dispatch(
createFrom(ModuleInitializedEvent, {
feature,
moduleRef,
})
)
)
);
}
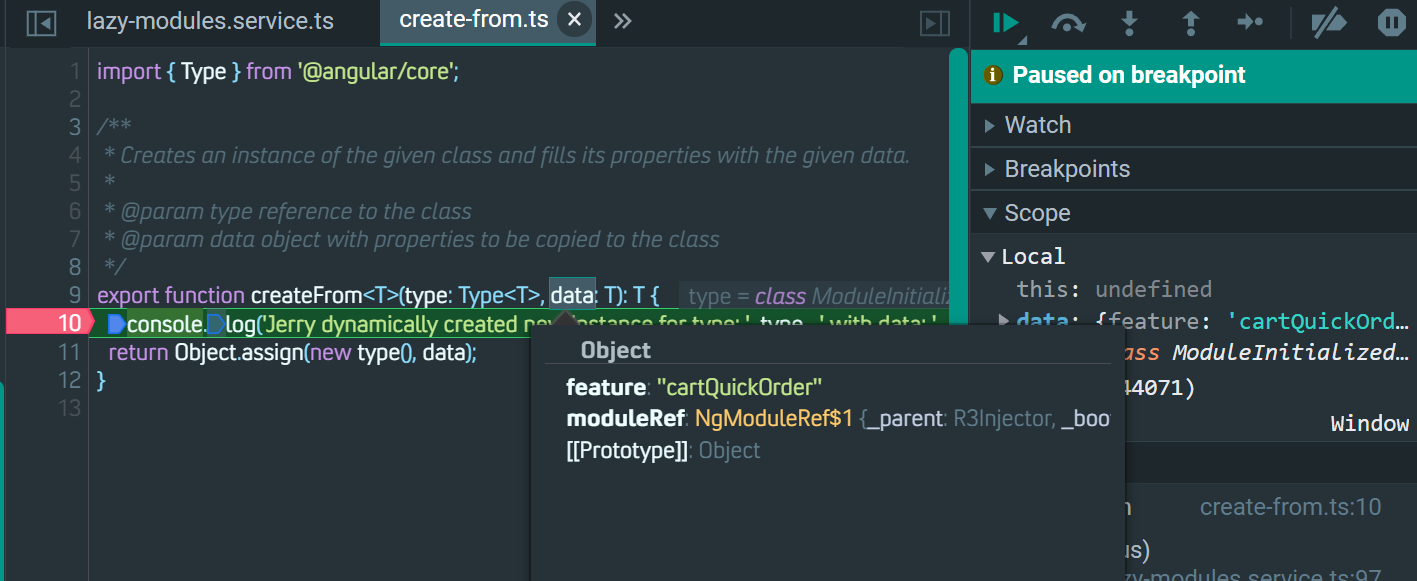
下图这段代码,createFrom 方法的输入参数 ModuleInitializedEvent,是我们在另一个 TypeScript 文件里定义的一个 class,而 feature 和 moduleRef,是实例数据:

createFrom 的实现:

/**
* Creates an instance of the given class and fills its properties with the given data.
*
* @param type reference to the class
* @param data object with properties to be copied to the class
*/
export function createFrom<T>(type: Type<T>, data: T): T {
console.log('Jerry dynamically created new instance for type: ', type , ' with data: ' , data);
return Object.assign(new type(), data);
}
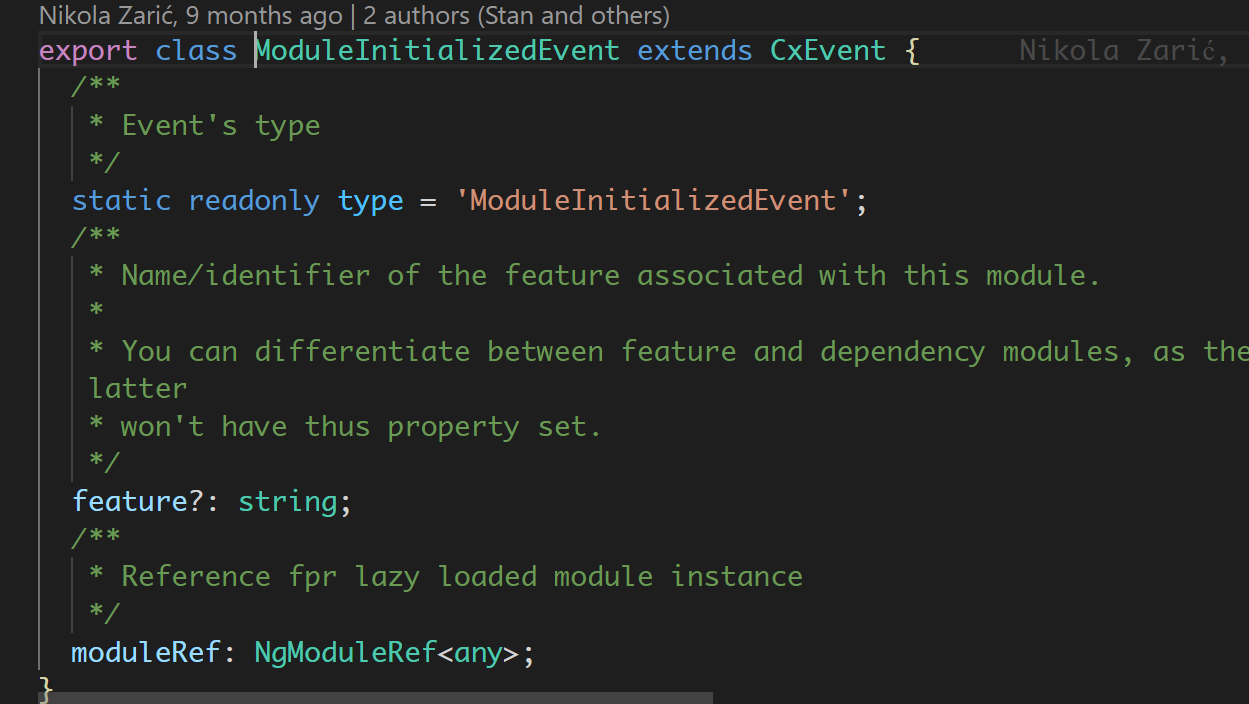
这里传入的 class 定义,和传入的实例数据,必须严格匹配:

例如 ModuleInitializedEvent 的字段 feature 和 moduleRef,在我们传入 createFrom 函数的实例数据里是一一对应的。
【声明】本内容来自华为云开发者社区博主,不代表华为云及华为云开发者社区的观点和立场。转载时必须标注文章的来源(华为云社区)、文章链接、文章作者等基本信息,否则作者和本社区有权追究责任。如果您发现本社区中有涉嫌抄袭的内容,欢迎发送邮件进行举报,并提供相关证据,一经查实,本社区将立刻删除涉嫌侵权内容,举报邮箱:
cloudbbs@huaweicloud.com
- 点赞
- 收藏
- 关注作者


评论(0)