SAP 电商云 Spartacus UI 的 feature module 设计原理
url:http://localhost:4299/electronics-spa/en/USD/jerryproduct/300938/Photosmart E317 Digital Camera
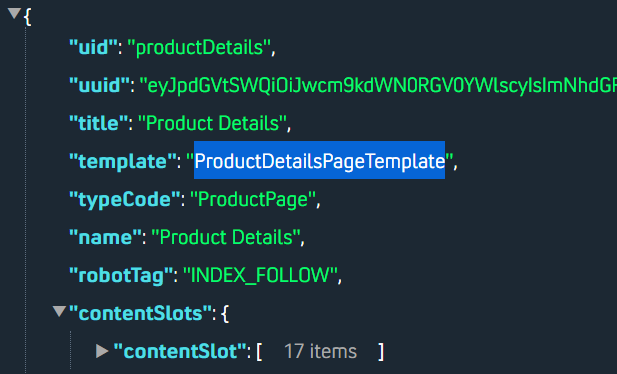
template:ProductDetailsPageTemplate
17个 content slot:

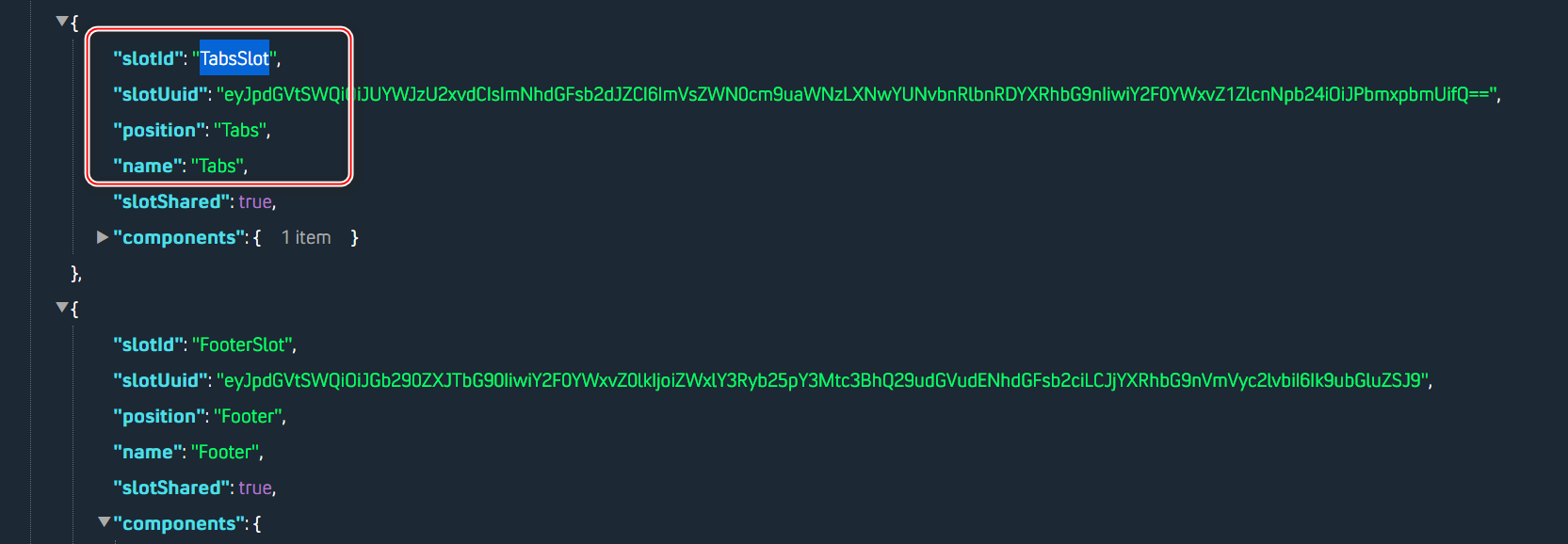
我关心的是这个 slot:TabsSlot

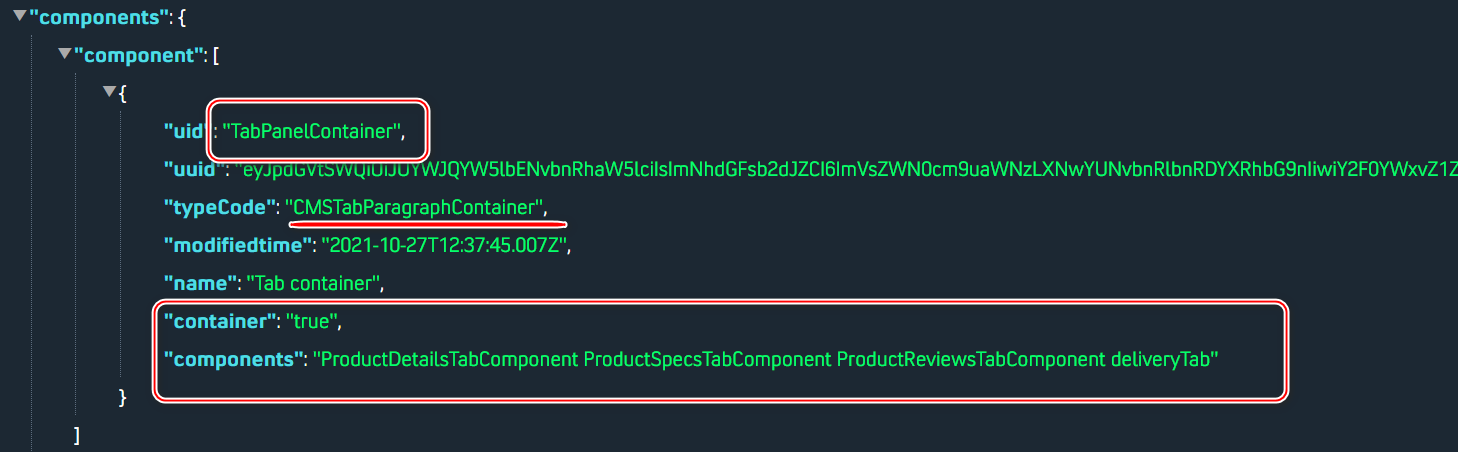
CMSTabParagraphContainer
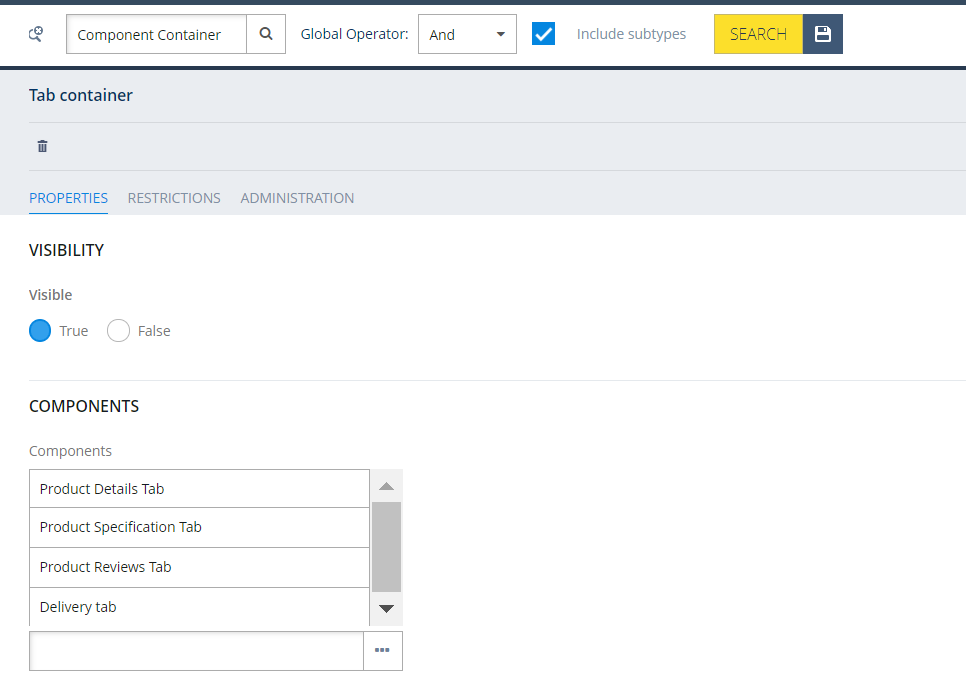
这是一个 container,里面包含的 Component:
ProductDetailsTabComponent ProductSpecsTabComponent ProductReviewsTabComponent deliveryTab

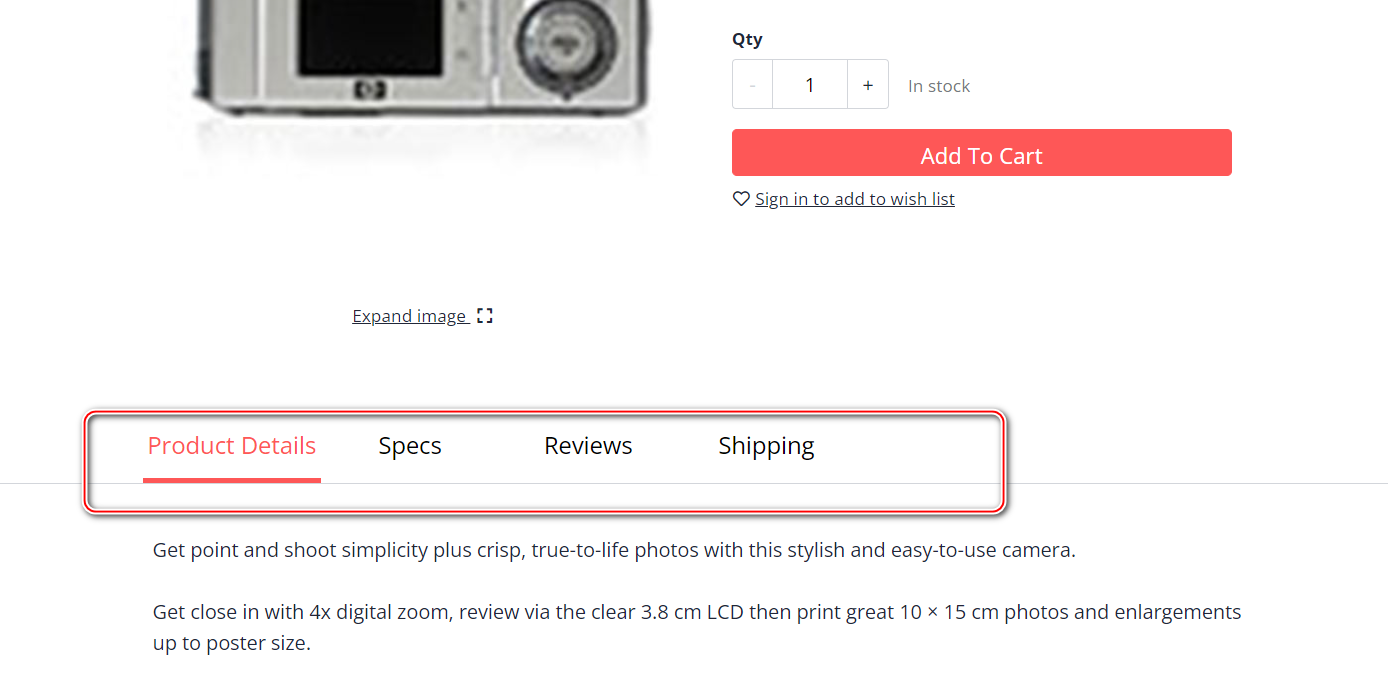
这四个 Component,依次对应下面四个 tab:

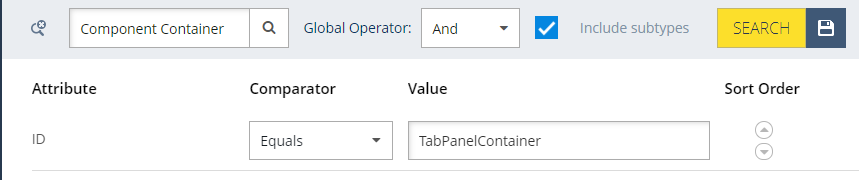
以 uid 作为 id 搜索条件,到 Backoffice 里搜索:


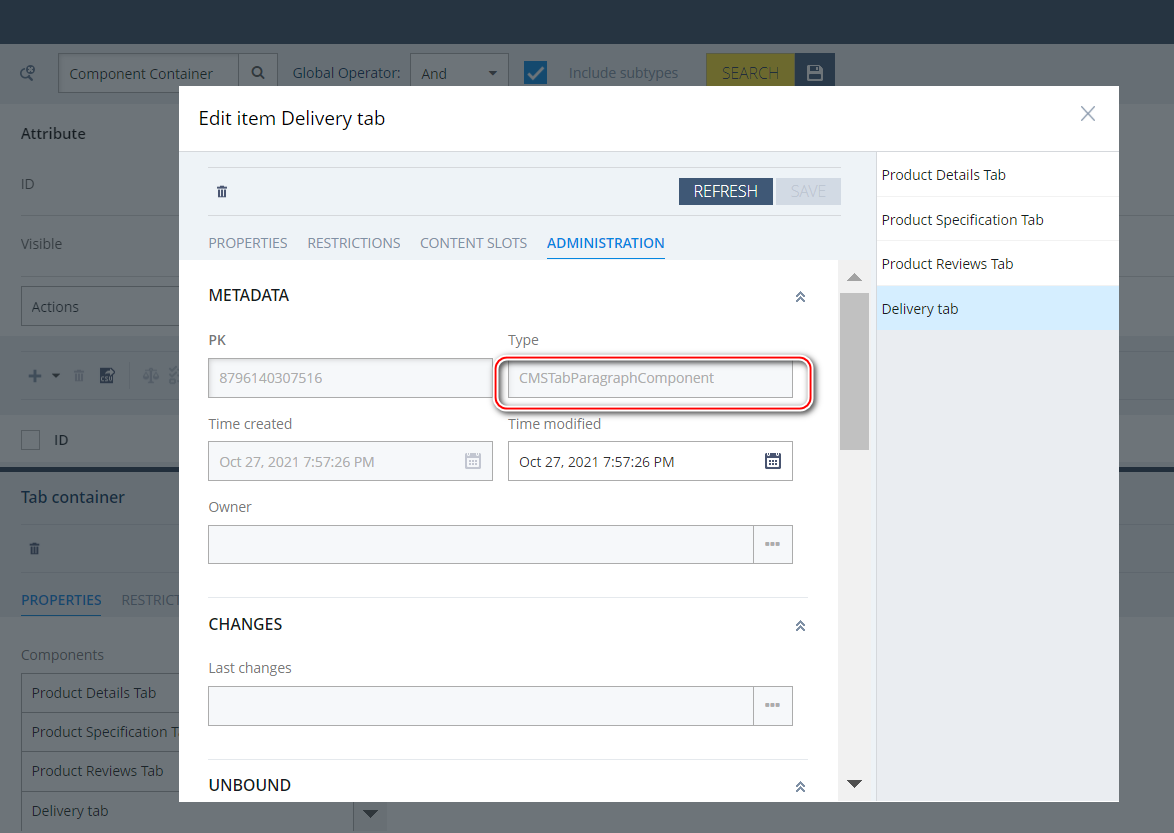
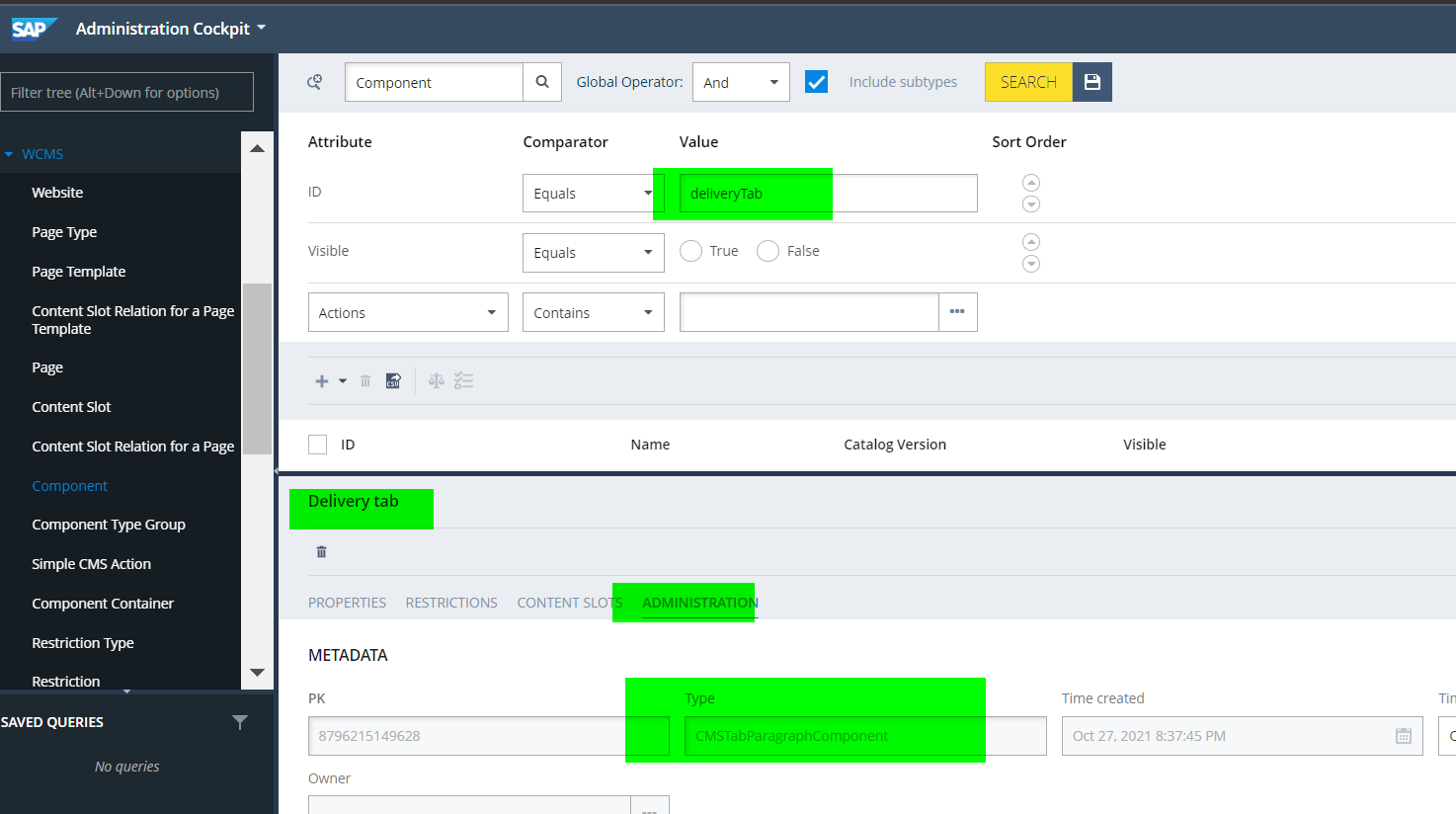
OCC 里看到的 type code,反映在 Backoffice 里这个字段:

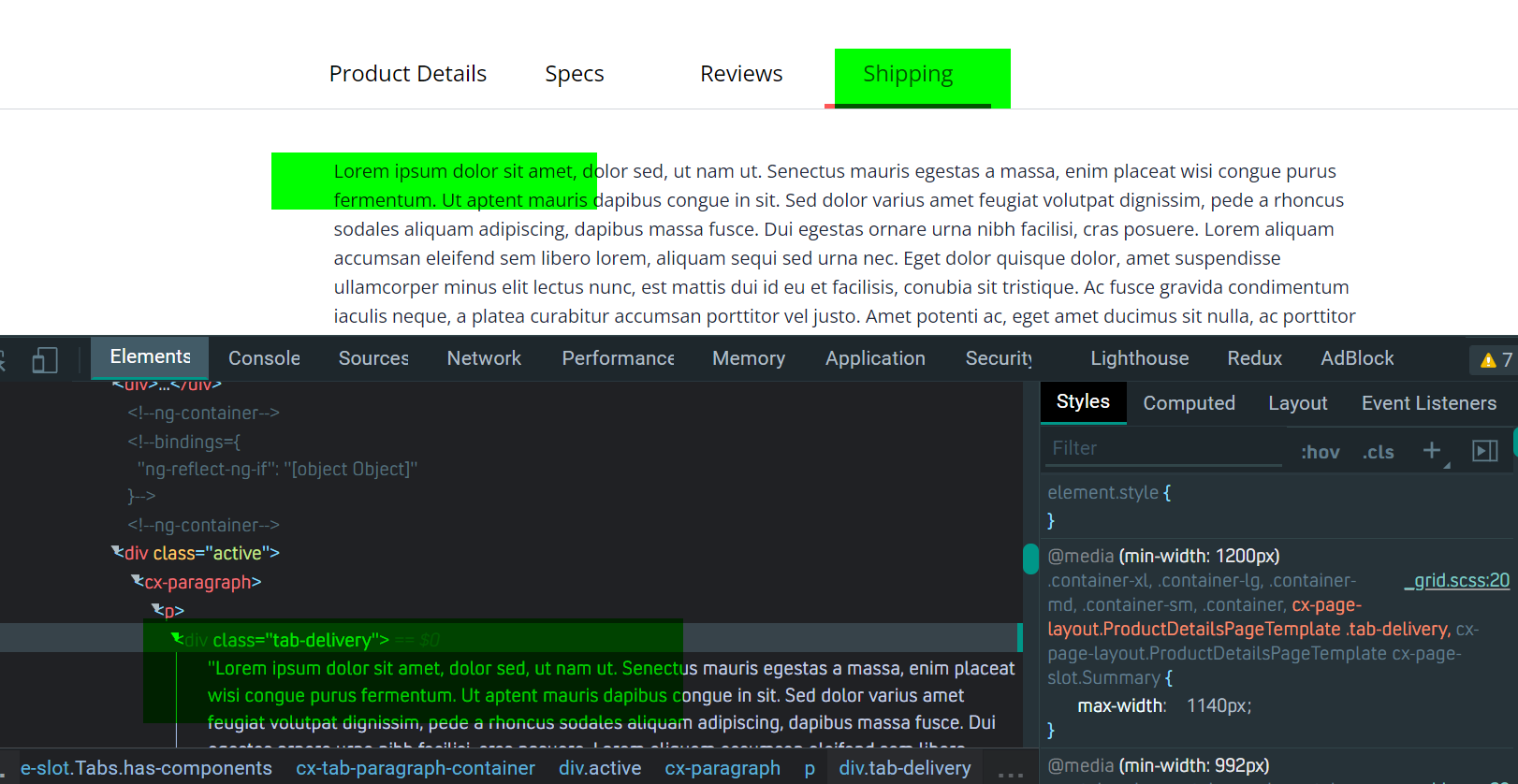
那 deliveryTab 在 Backoffice 里什么地方能够找到?

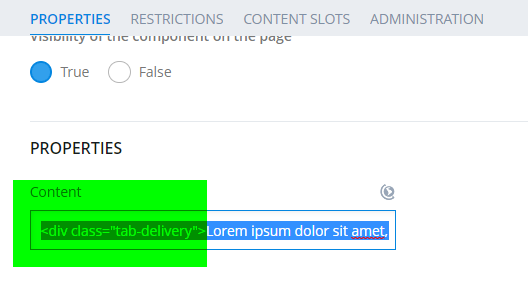
content:

CMS 里维护的这段文字,在这里能够看到:

我们以一个具体的例子来说明该原理。
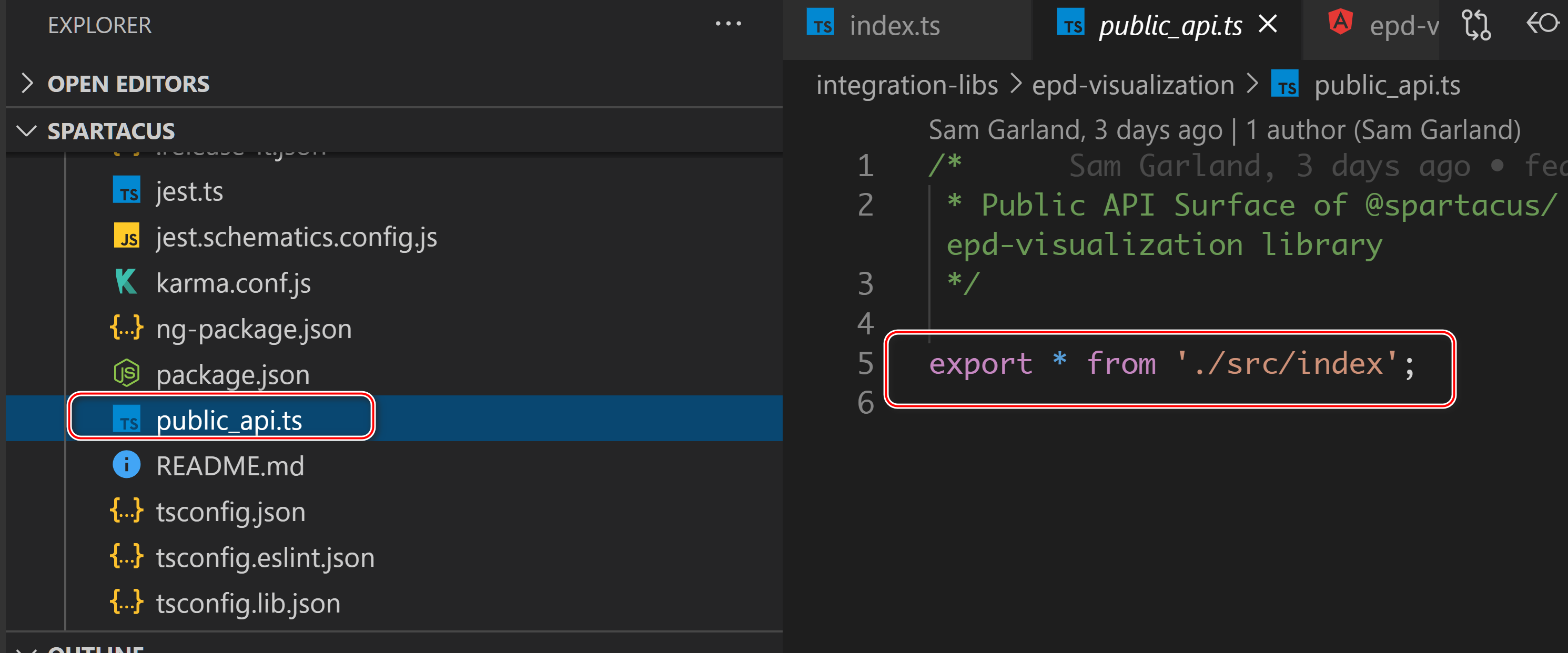
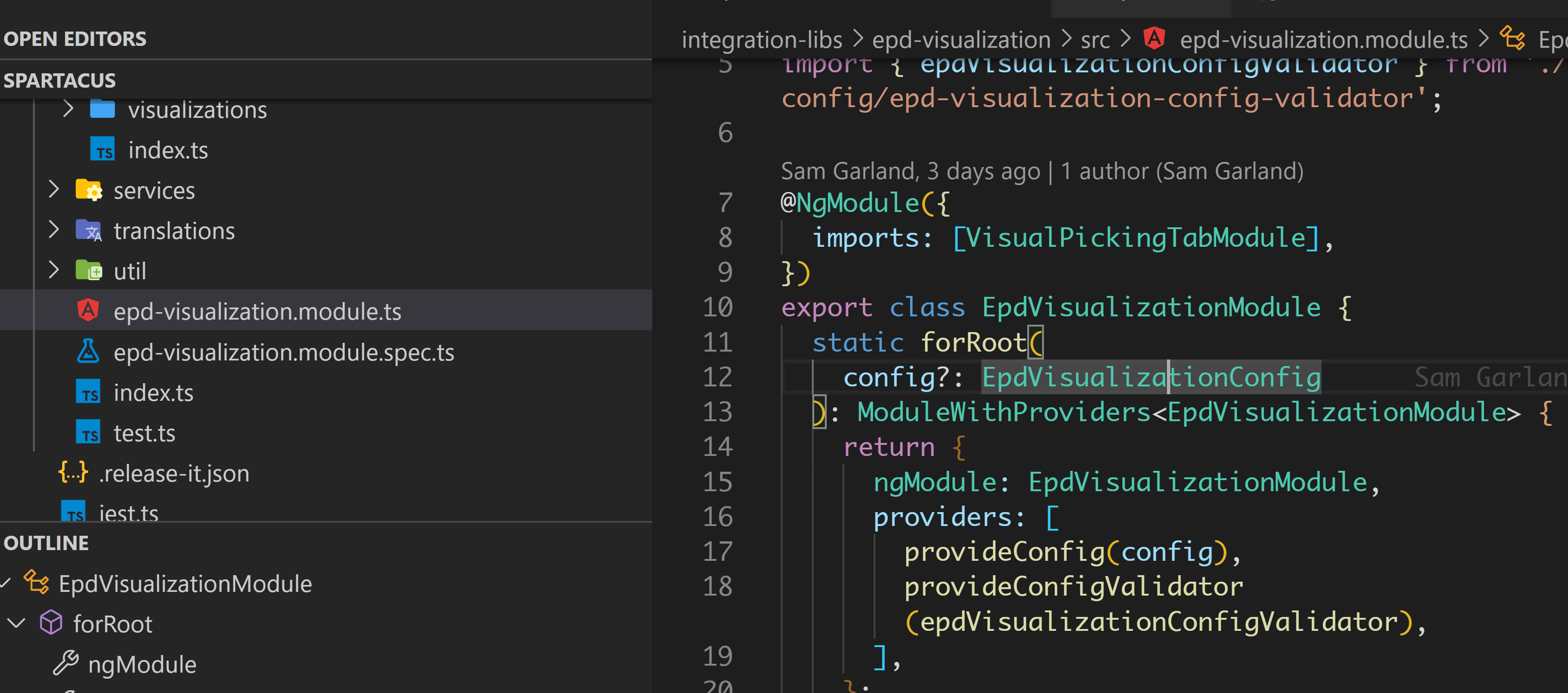
我们查看某 integration library 目录下的 public_api.ts:

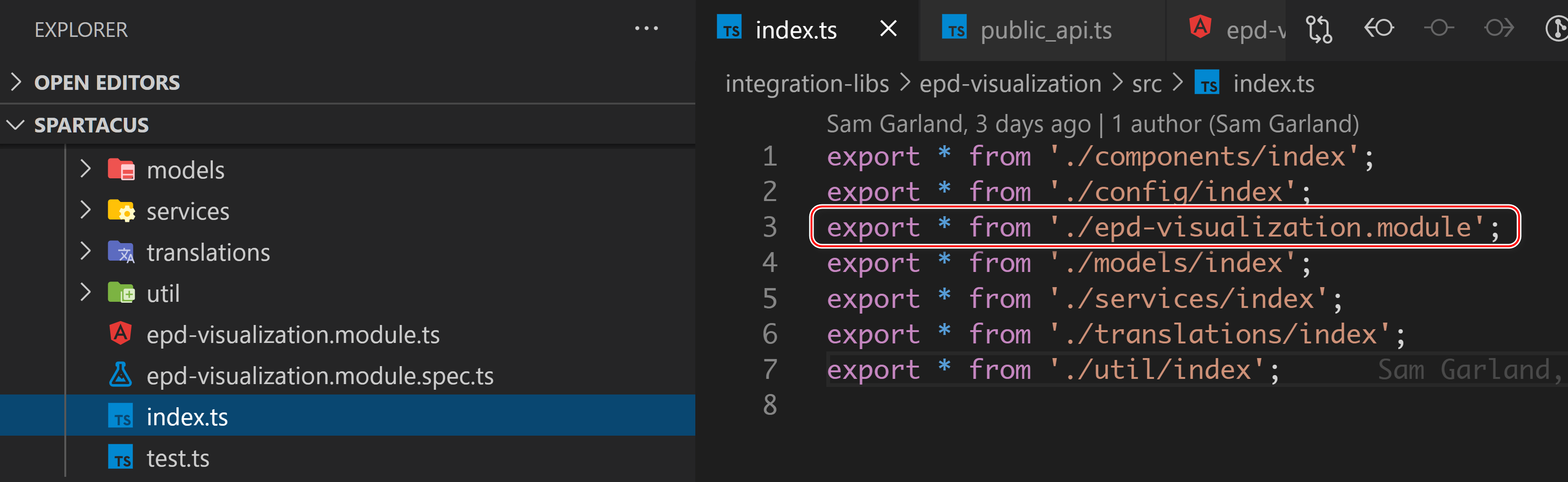
关注 module:

这个 lib 包含的 module 为 EpdVisualizationModule 以及对应的配置:EpdVisualizationConfig

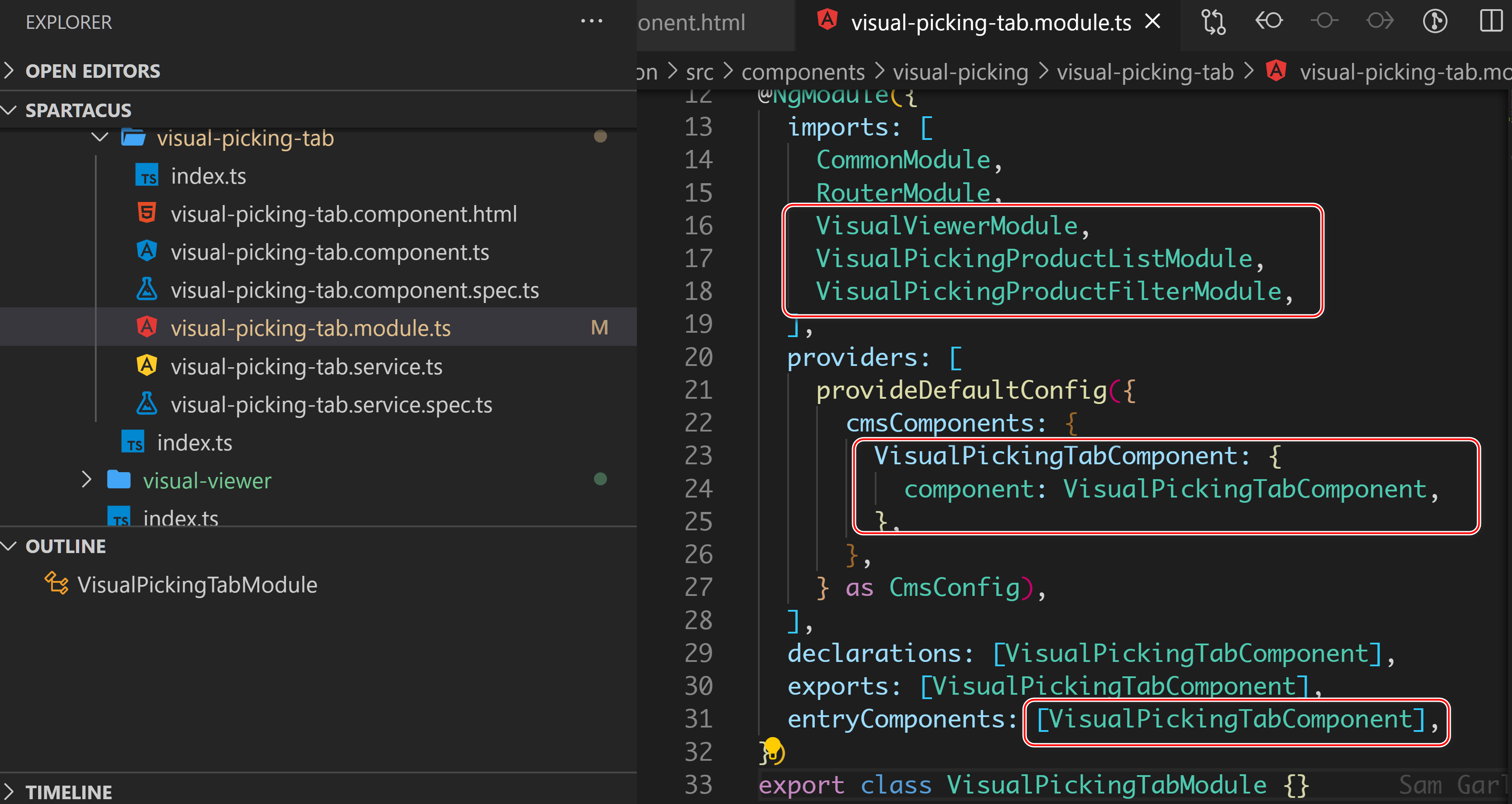
注意第八行 import 的 VisualPickingTabModule,这个才是包含了 Angular Component 的 module.
入口是 VisualPickingTabComponent:

对于 Spartacus 来说,它只关心最顶层的 EpdVisualizationModule.
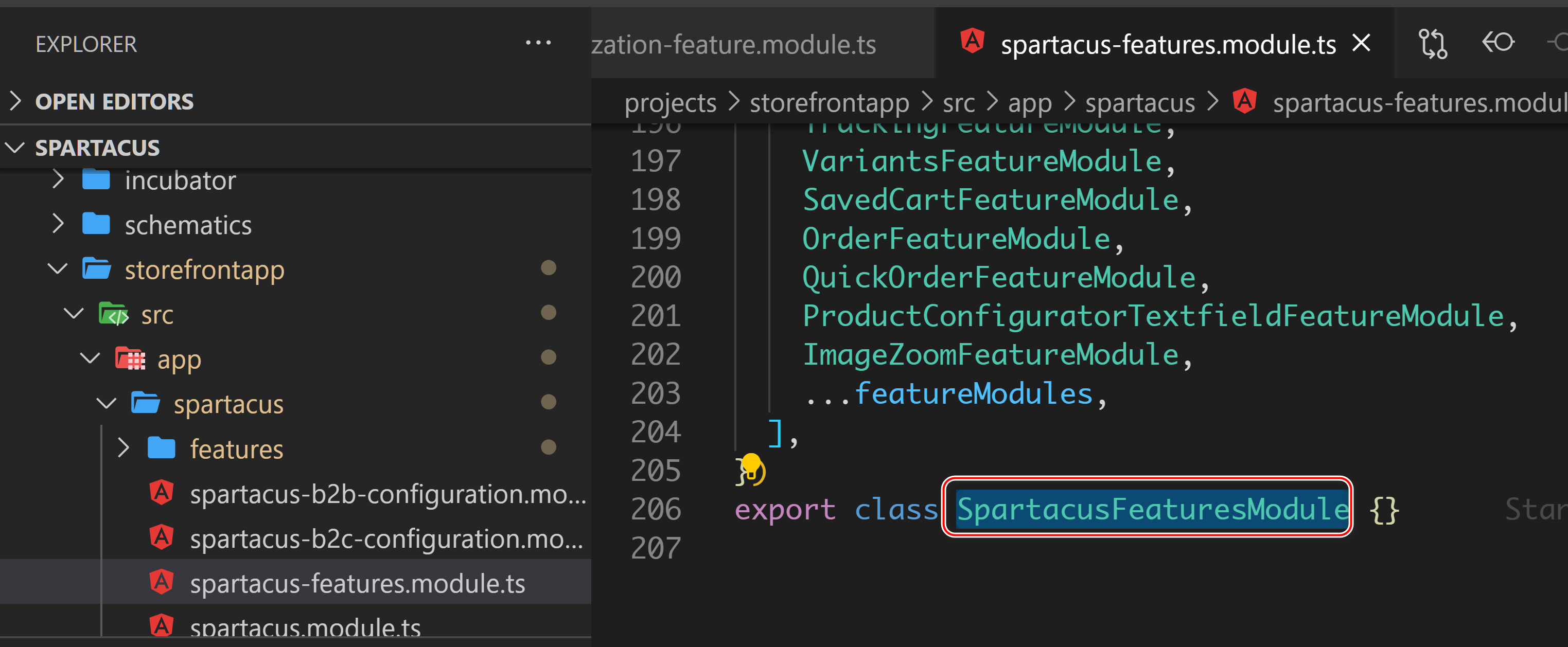
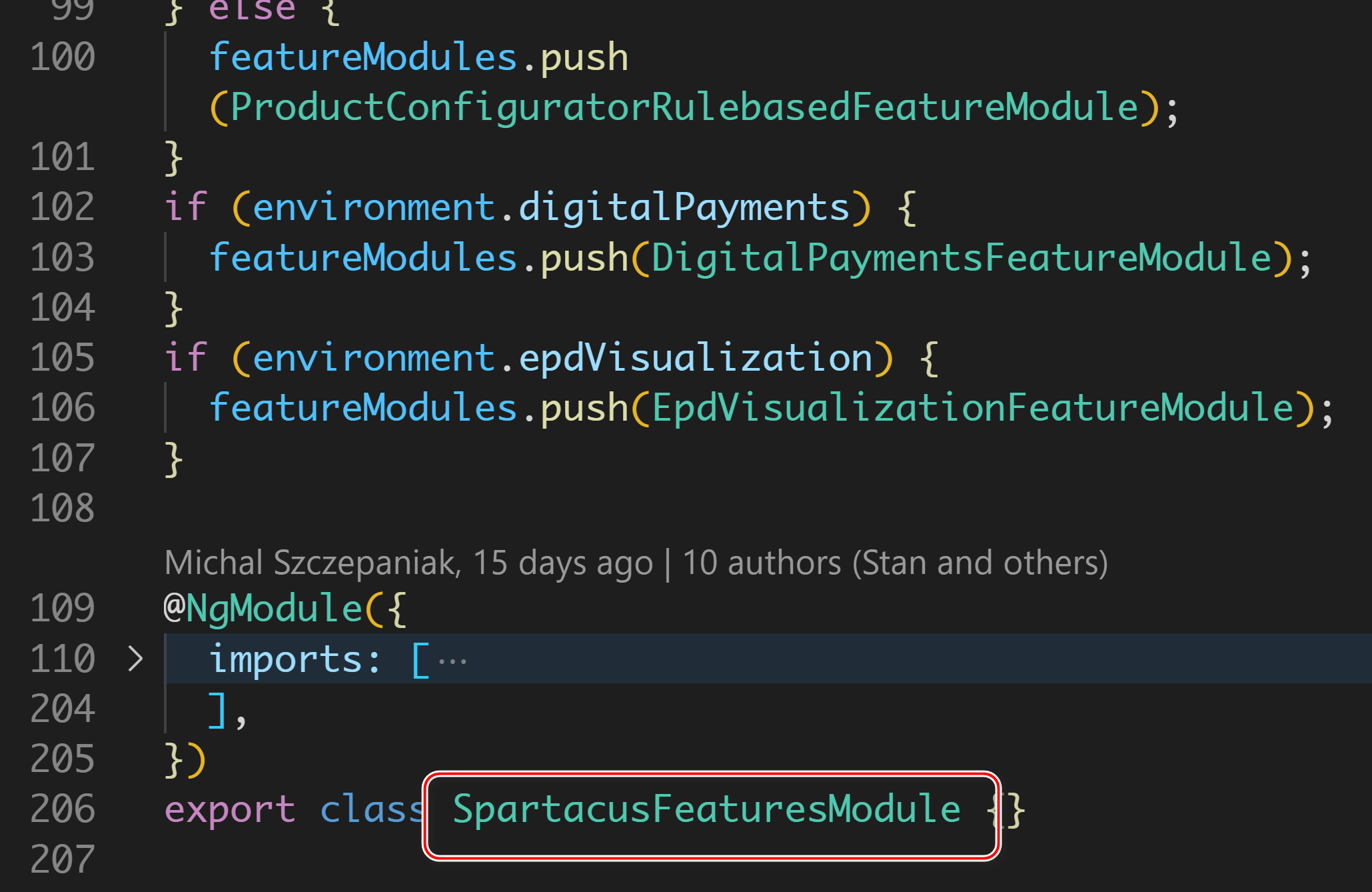
SpartacusFeaturesModule

SpartacusFeaturesModule 旨在轻松管理所有非核心 Spartacus 功能,包括静态加载和延迟加载。 它充当所有功能的入口点,理想情况下,这些功能被包装到自己的独立功能模块中。
在早期的 3.x 次要版本中,SpartacusFeaturesModule 可能看起来臃肿而忙碌,但随着每个连续的发布,它应该变得更加简洁,因为努力将大部分功能移到单独的库中。
理想情况下,可以将一个完整的功能封装到一个特定的功能模块中。 该模块可以包含与功能相关的配置以及自定义。

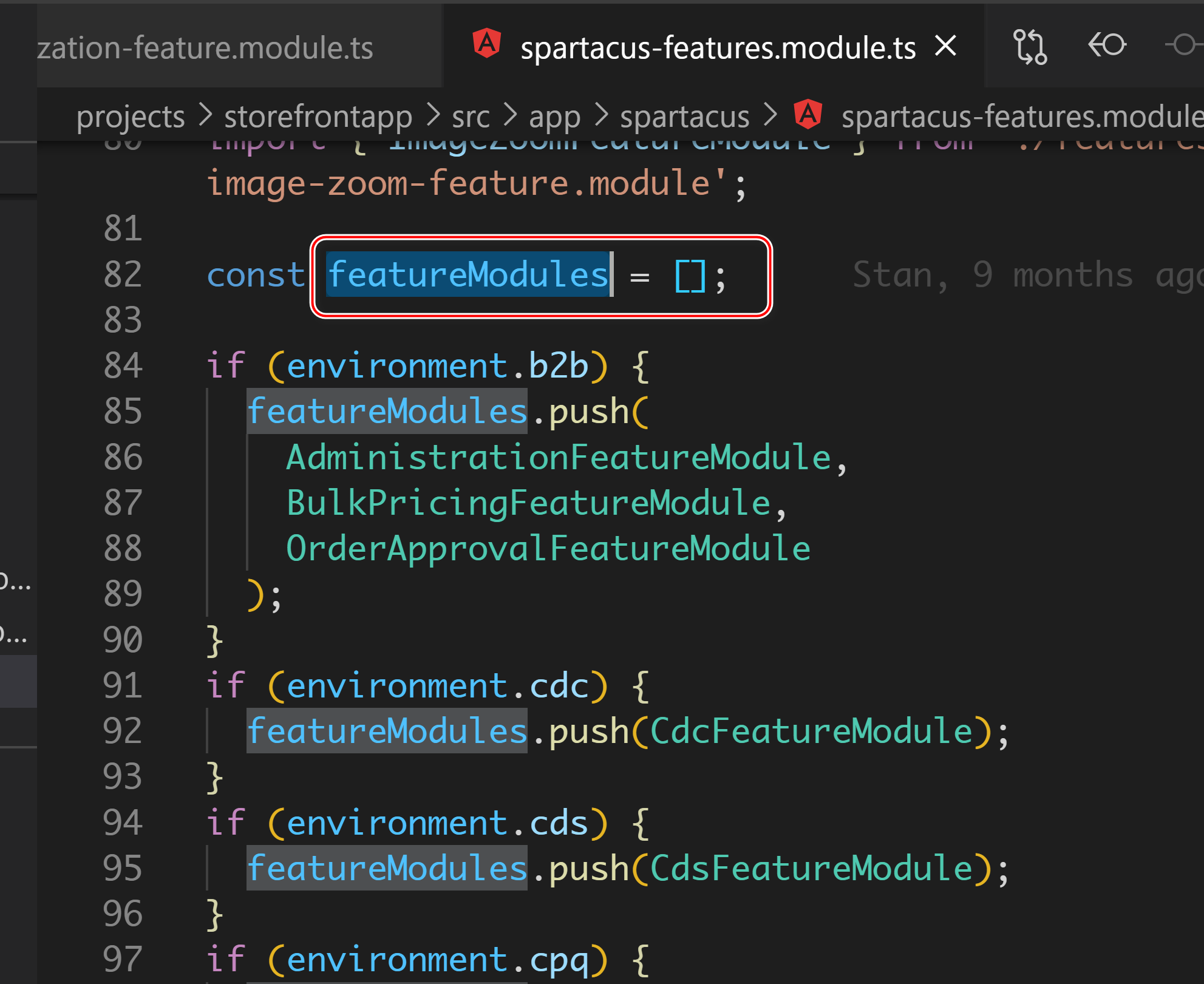
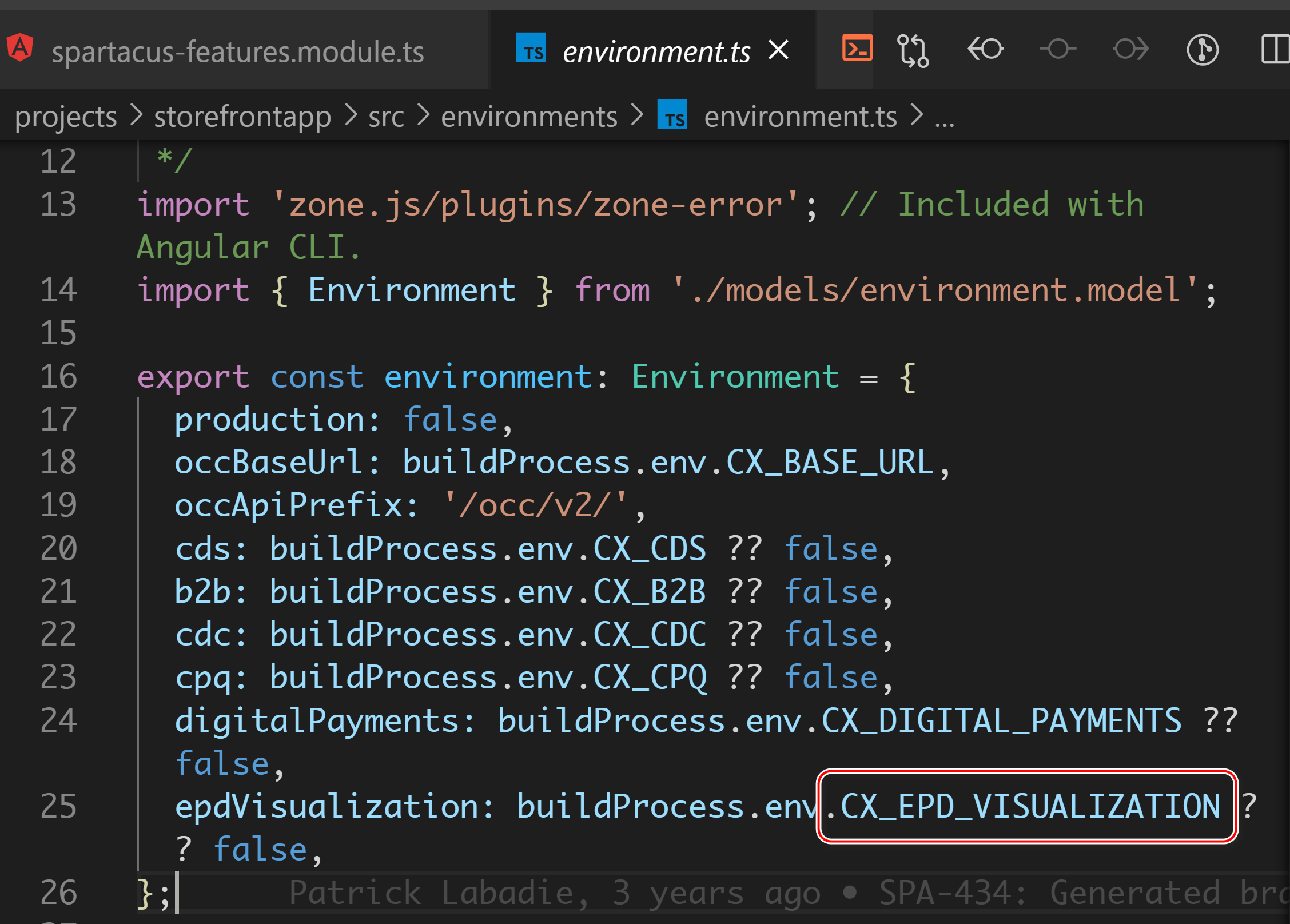
根据环境变量 environment 对应的值来决定插入哪些 feature module 到数组 featureModules 里。
最后

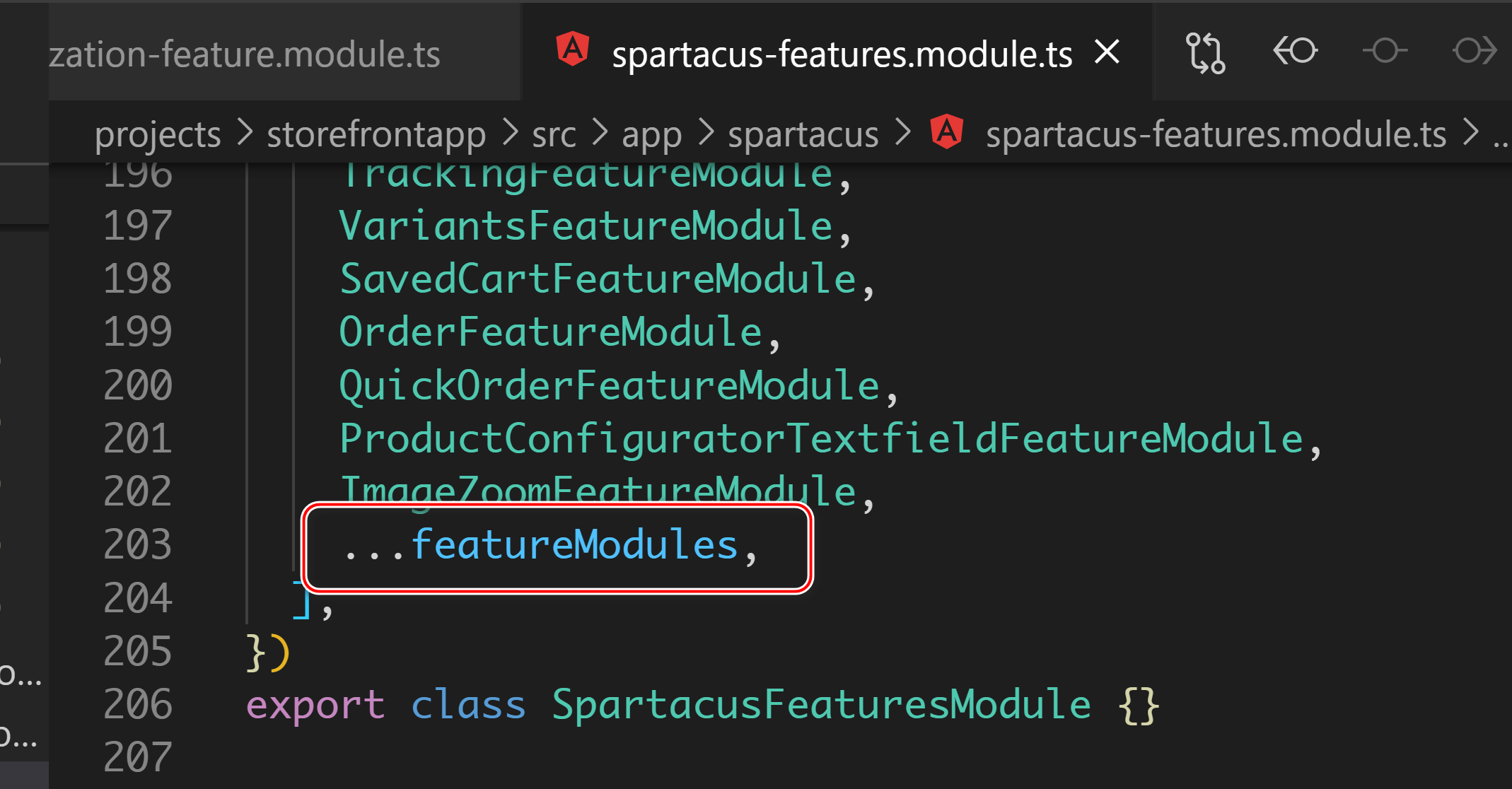
SpartacusFeatureModule import 的 module 包含两部分,mandatory 的 core module(硬编码),以及上文描述的 featureModules 数组里的 module 两部分。

linux 系统:
export SPA_ENV=epd-visualization

windows 系统:
set CX_EPD_VISUALIZATION=true&& yarn start:local
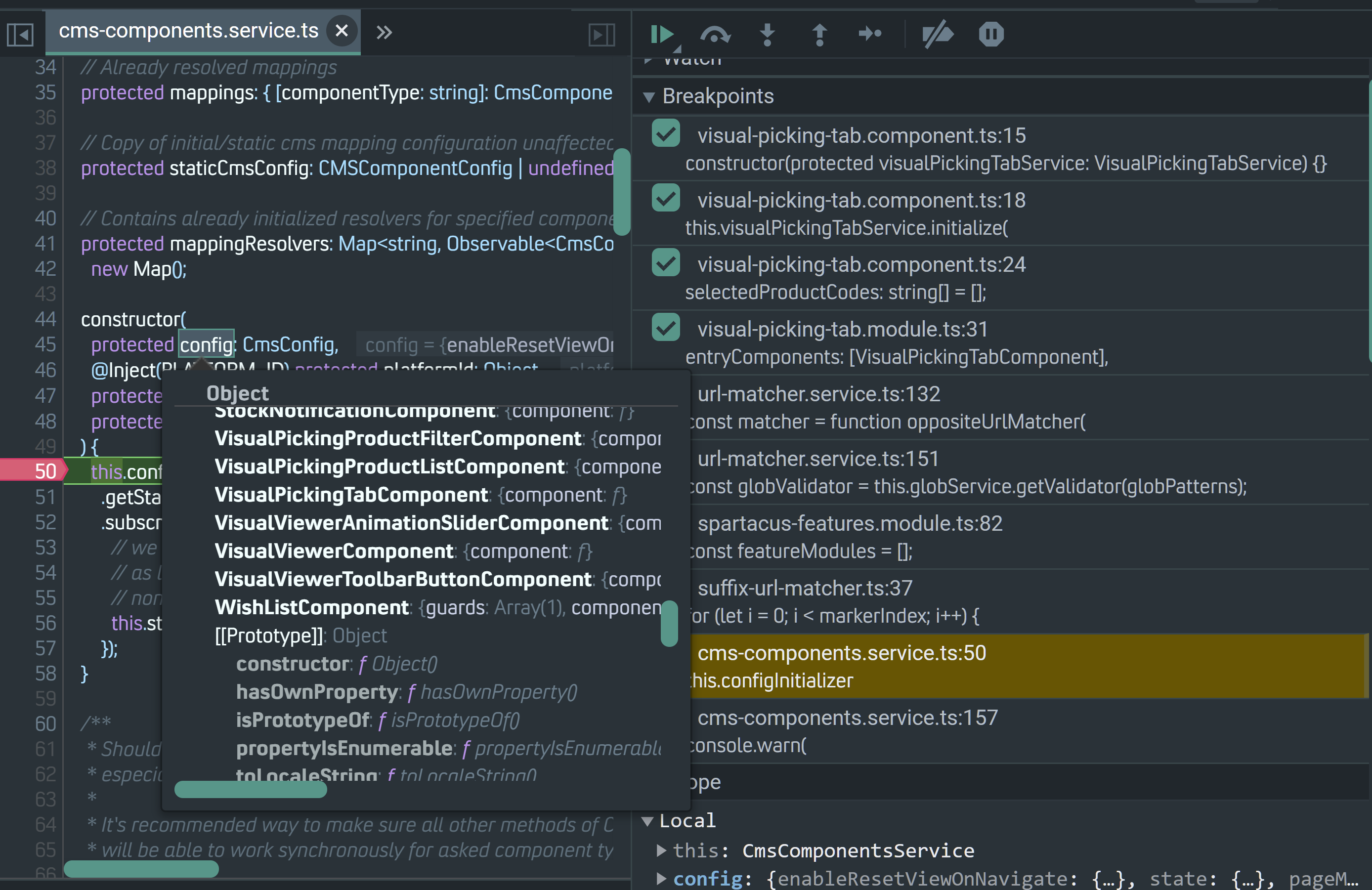
开启 CX_EPD_VISUALIZATION 之后,就能看到对应的 CMS mapping 了:

- 点赞
- 收藏
- 关注作者


评论(0)