SAP Commerce Cloud SmartEdit 概述
SmartEdit 是一个可插拔的 JavaScript 框架,附带一个 UI,使开发人员能够管理现有的网页。
SmartEdit 生态系统由共同提供 SmartEdit 产品的 modules 和 extensions 组成。
SmartEdit 是 SmartEdit 模块中一个前端驱动的可扩展应用程序。 CMS REST 调用的 SAP Commerce Cloud 实现是 WCMS 模块的一部分。 SmartEdit 的所有前端扩展 SmartEdit 都需要 npm-ancillary modules 用于其构建生命周期。
您必须安装 smarteditaddon AddOn 才能使用 SmartEdit 编辑 SAP Commerce Cloud Accelerator 店面。 smarteditaddon 插件在任何基于 coreaccelerator 的店面中实现 SmartEdit contract.
You must configure your storefront so that you can edit it using SmartEdit. SAP provides the SmartEdit Contract for this purpose. The SmartEdit framework is designed to work on any storefront, SAP Commerce Cloud Accelerator or third party, that implements the SmartEdit Contract. Once you have implemented this contract, the SmartEdit web application will provide you with the necessary hooks to enhance the customer experience.
If you use an SAP Accelerator storefront, the smarteditaddon AddOn implements the conditions of the contract so you don’t have to.
SmartEdit 是一个用于管理店面内容的 Web 应用程序。 如果店面遵守 SmartEdit 店面设计 contract,则该网站的店面可以由 SmartEdit 进行编辑。
对于使用 yacceleratorstorefront 或 yb2bacceleratorstorefront EXTENSION 创建的店面,您可以通过启用 smarteditaddon AddOn 使用 SmartEdit 编辑店面。 此插件确保可以使用 SmartEdit Web 应用程序编辑基于 coreaccelerator 的店面的内容。
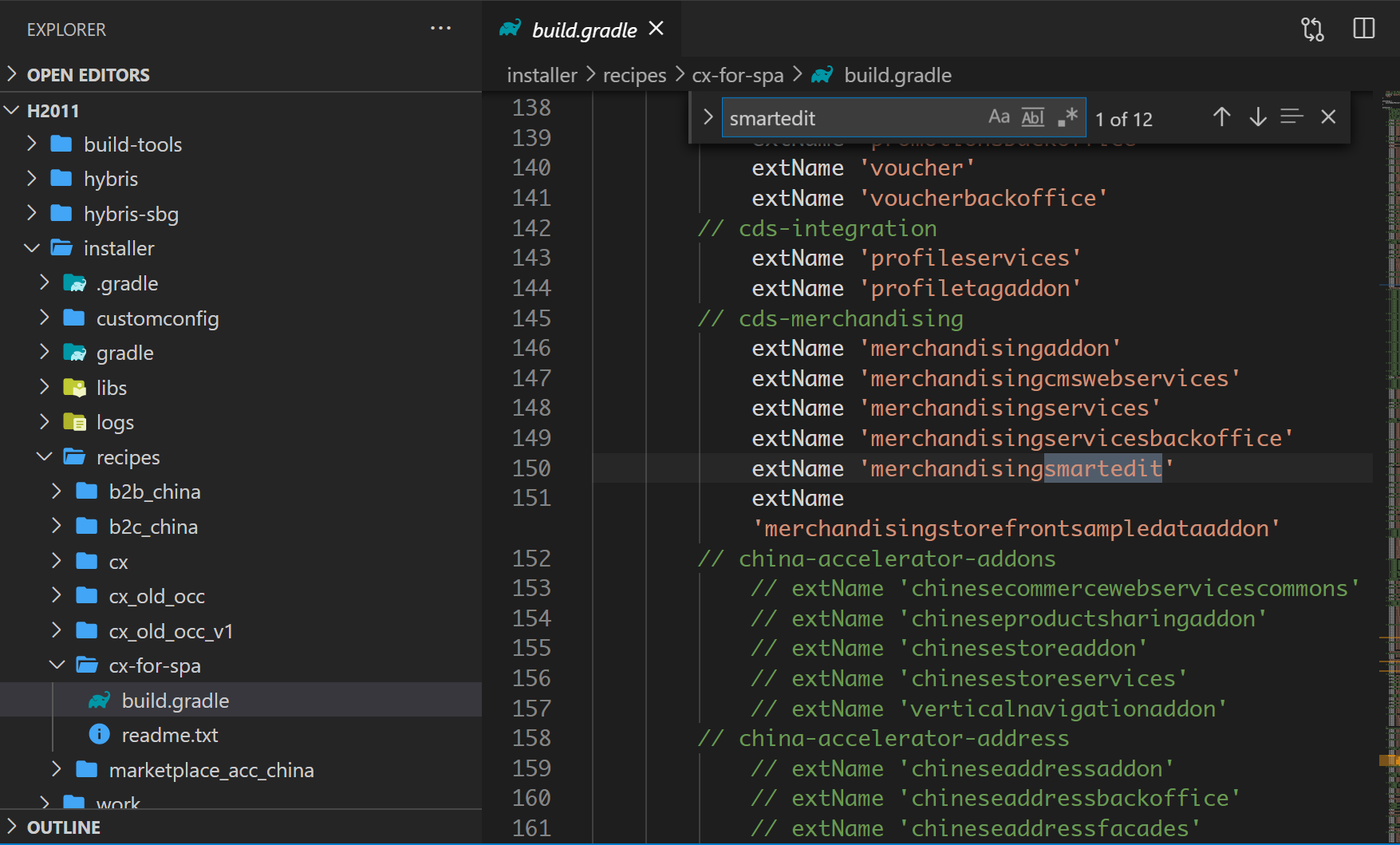
cx-for-spa recipe 里是包含了 SmartEdit:

当允许使用 SmartEdit Web 应用程序编辑店面时,各种菜单和操作将显示在店面页面内容的顶部。 页面内容可以根据多种条件而变化,例如站点、内容目录、内容目录版本、语言以及日期和时间。 这些变量中的每一个都构成了用户的体验上下文。 SmartEdit 使用 previewwebservices extension提供的 Preview API 将店面加载到指定的体验上下文中。

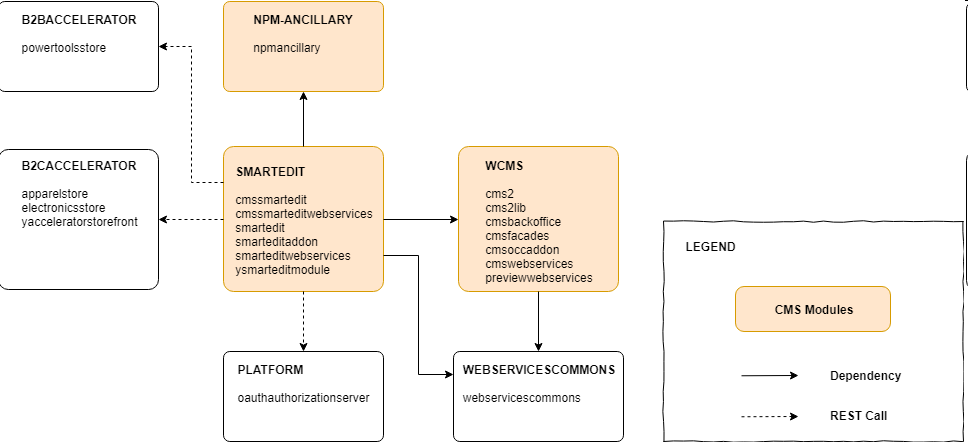
SmartEdit Architecture
SmartEdit 架构可以分为两个部分:前端和后端。如下:
-
前端:前端由 smartedit 和 cmssmartedit 扩展组成。这些扩展是使用 AngularJS 框架用 JavaScript 编写的。为了管理基于 JavaScript 的扩展的构建生命周期,即清理、构建、打包、缩小或美化代码,需要一些 SAP Commerce Cloud Platform 默认不提供的库。 SmartEdit 使用
npmancillary扩展来存储和组织所需的库。 -
后端:后端由 smarteditwebservices、cmswebservices、cmssmarteditwebservices、cmsfacades、cms2 和 cms2lib 扩展组成。这些扩展是使用 Spring 框架在 Java 中构建的。
前端使用 RESTful API 与后端通信。与 CMS 相关的 REST API 在 smarteditwebservices、cmssmarteditwebservices 和 cmswebservices 扩展中定义。 CMS API 使用的业务逻辑驻留在 cmsfacades 扩展中,该扩展使用 cms2 和 cms2lib 扩展中可用的 CMS 服务。
要使用 SmartEdit Web 应用程序,用户必须输入有效的用户名和密码才能登录。如果用户有效,则将用户凭据发送到授权服务器并返回 OAuth 令牌。 SAP Commerce Cloud Platform 支持此授权功能。 同样,所有 CMS API 都受到保护,并要求在请求标头中提供适当的授权令牌。
SmartEdit 框架是一个以 UI 为中心的业务工具框架,允许用户以视觉增强的方式编辑更改。 它是一个轻量级 AngularJS JavaScript 应用程序,基于 SAP Commerce Cloud 提供的 UI(例如网站)和一组定义附加功能的模块。
具体技术设计可以看这里。
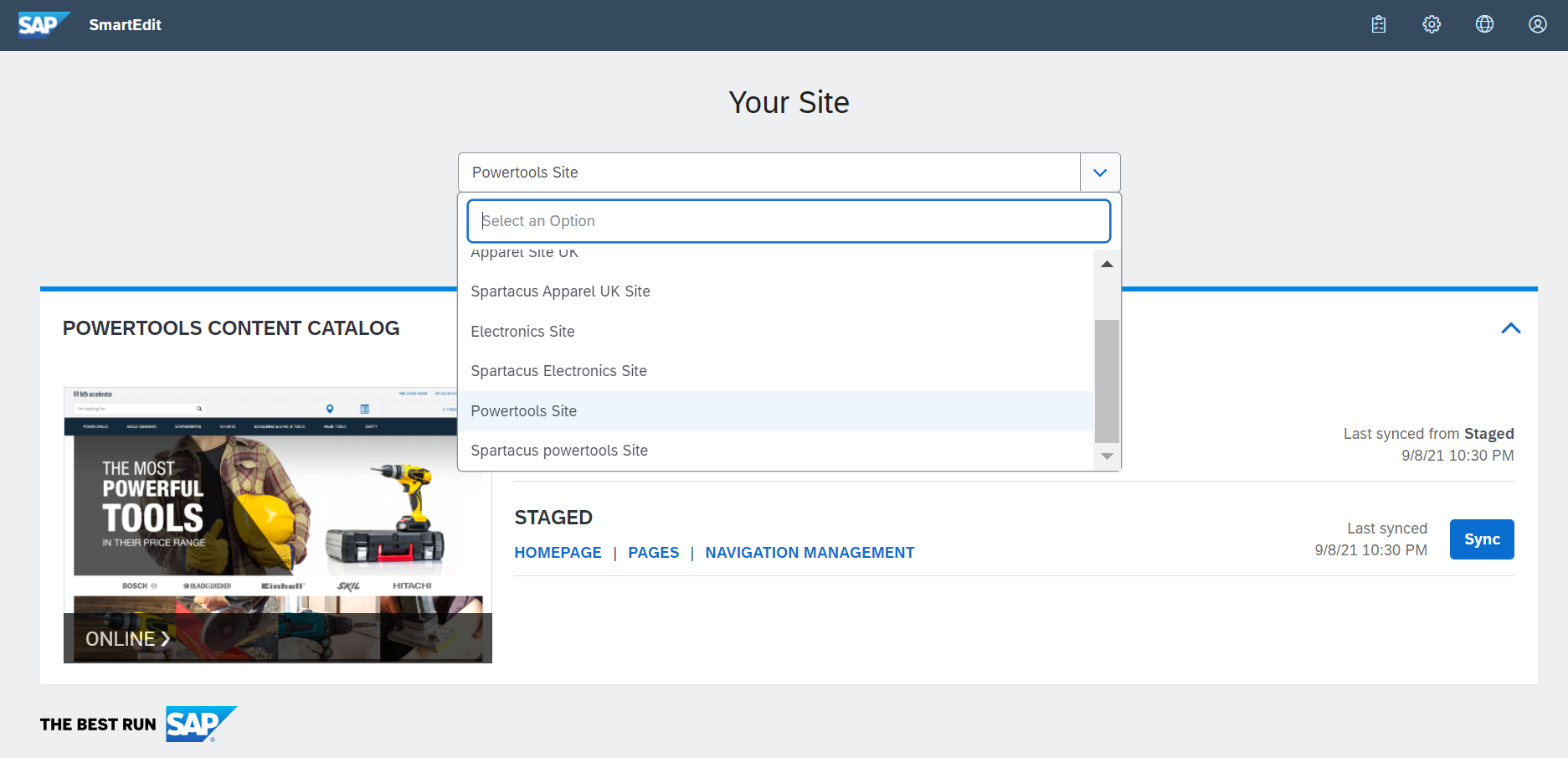
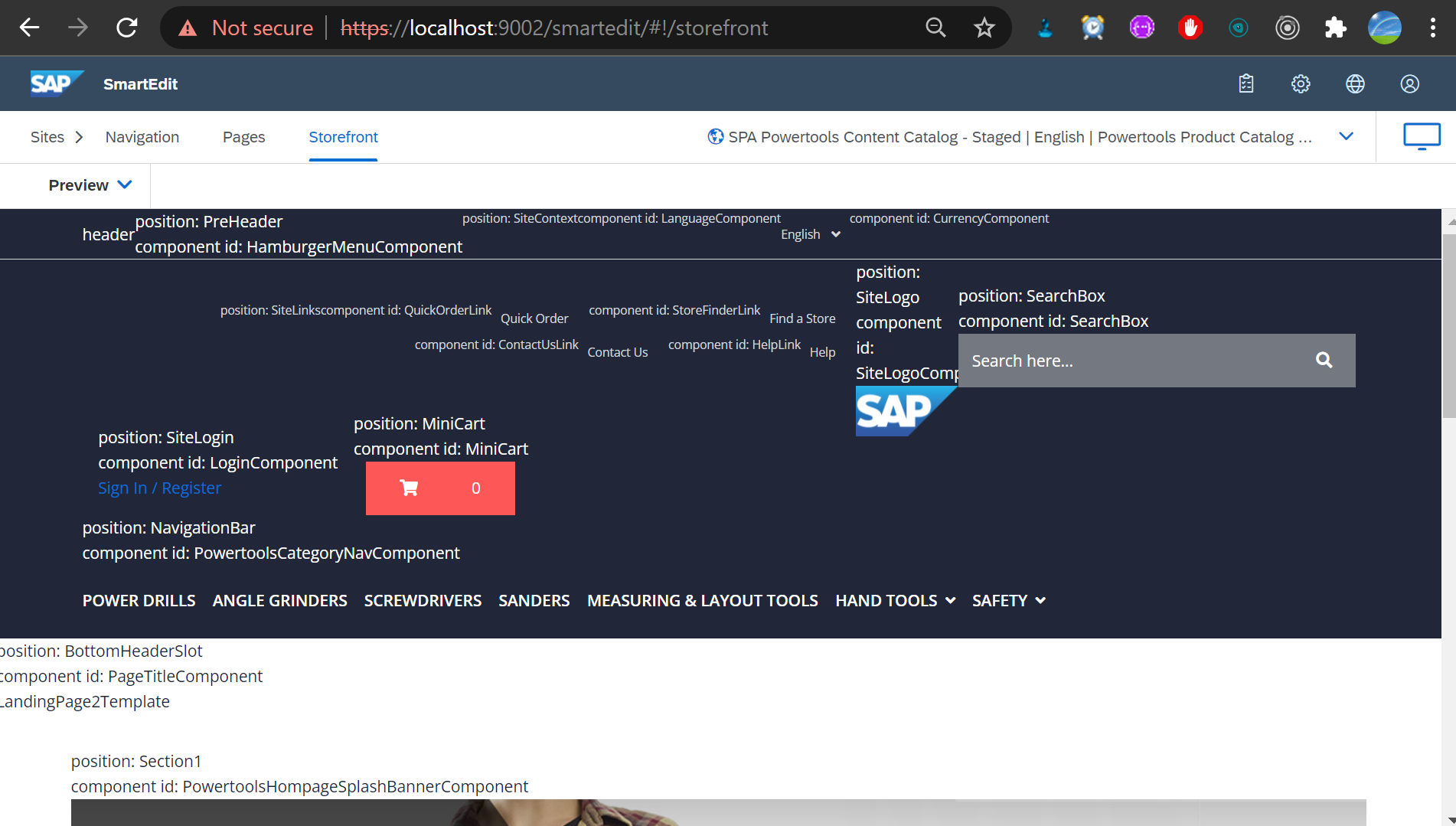
登录 smartedit,选择 site 和对应的 catalog:

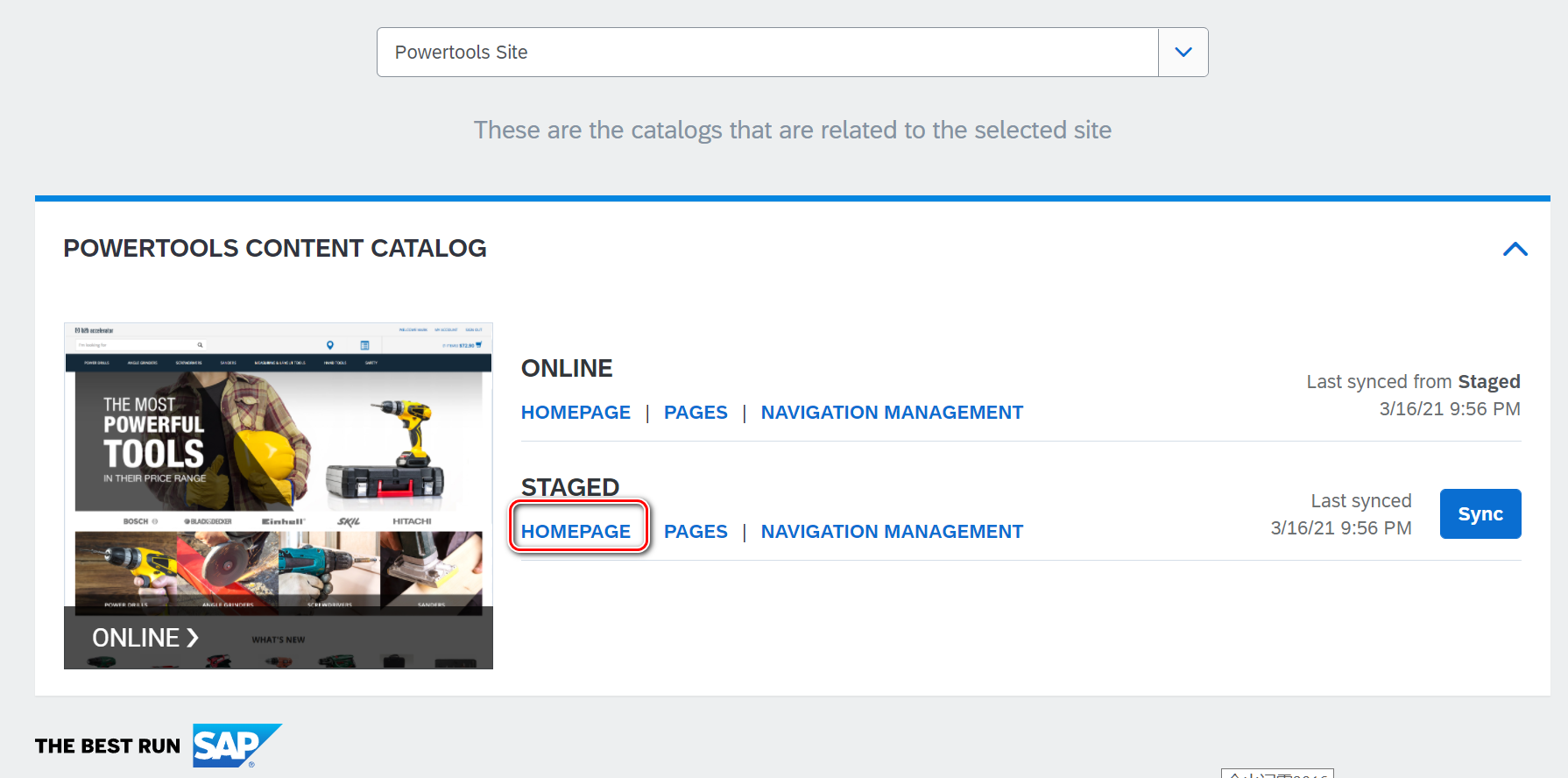
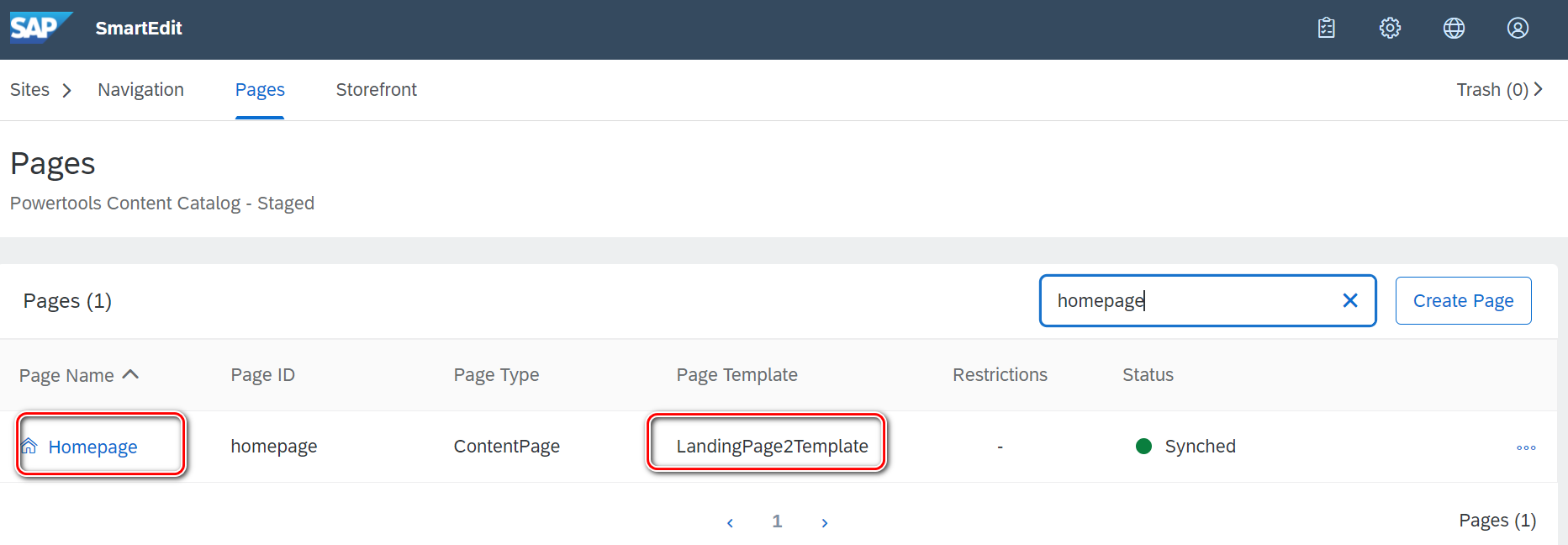
点 homepage:

找到这个 homepage:

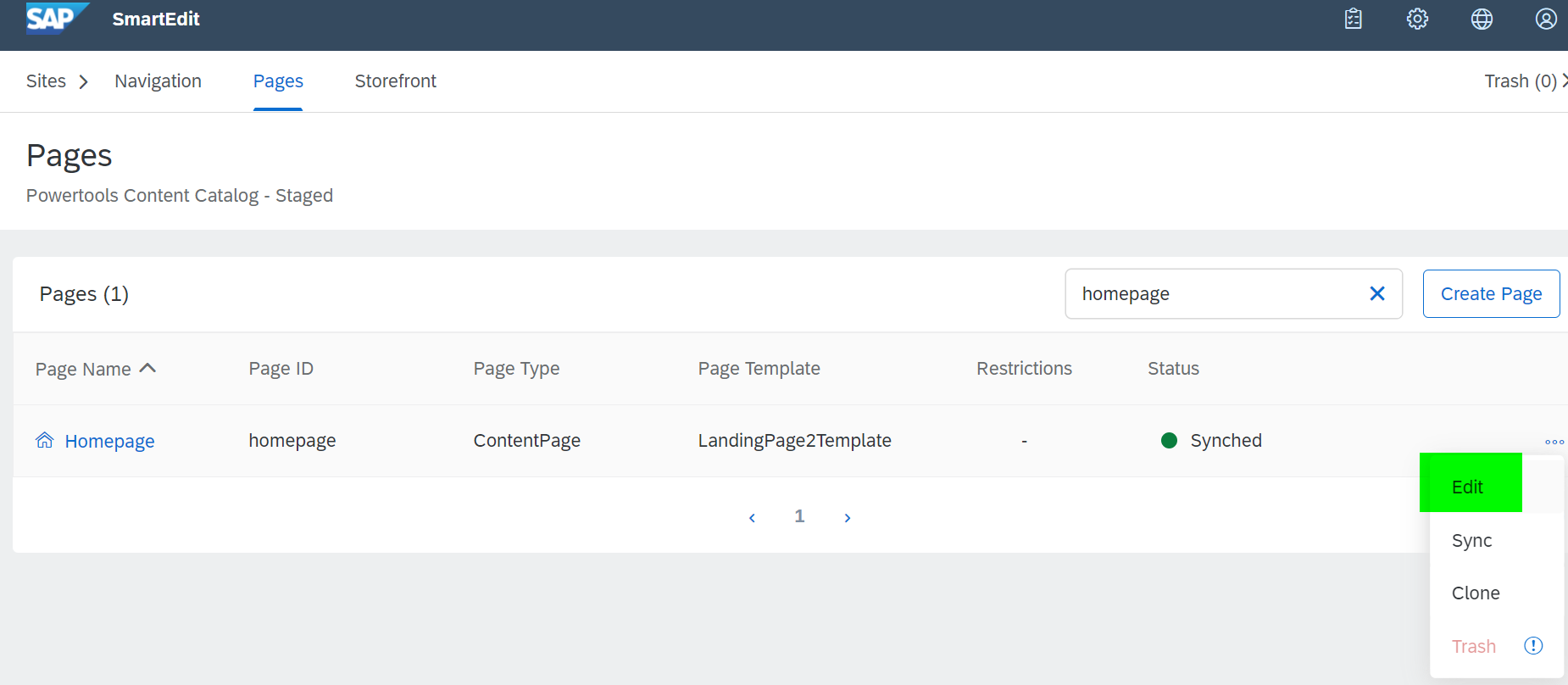
编辑:

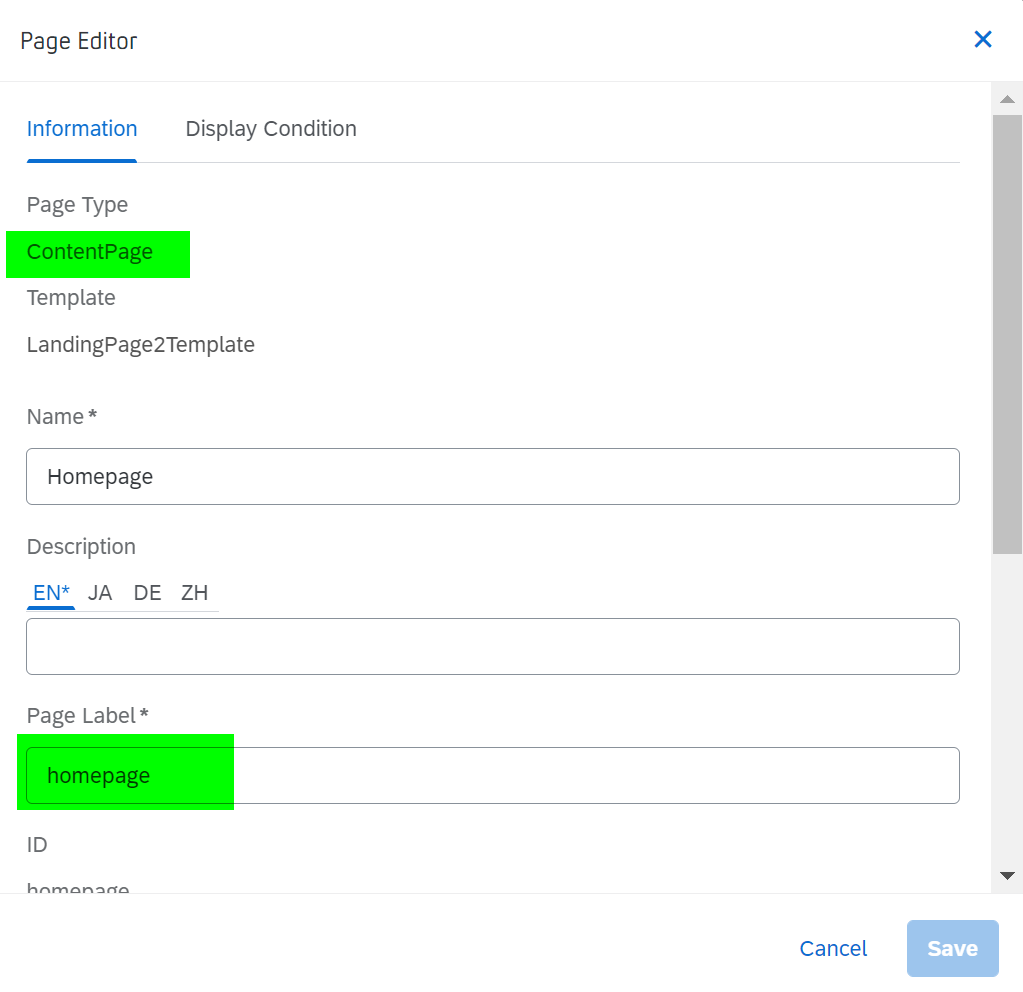
page label 就是 url:

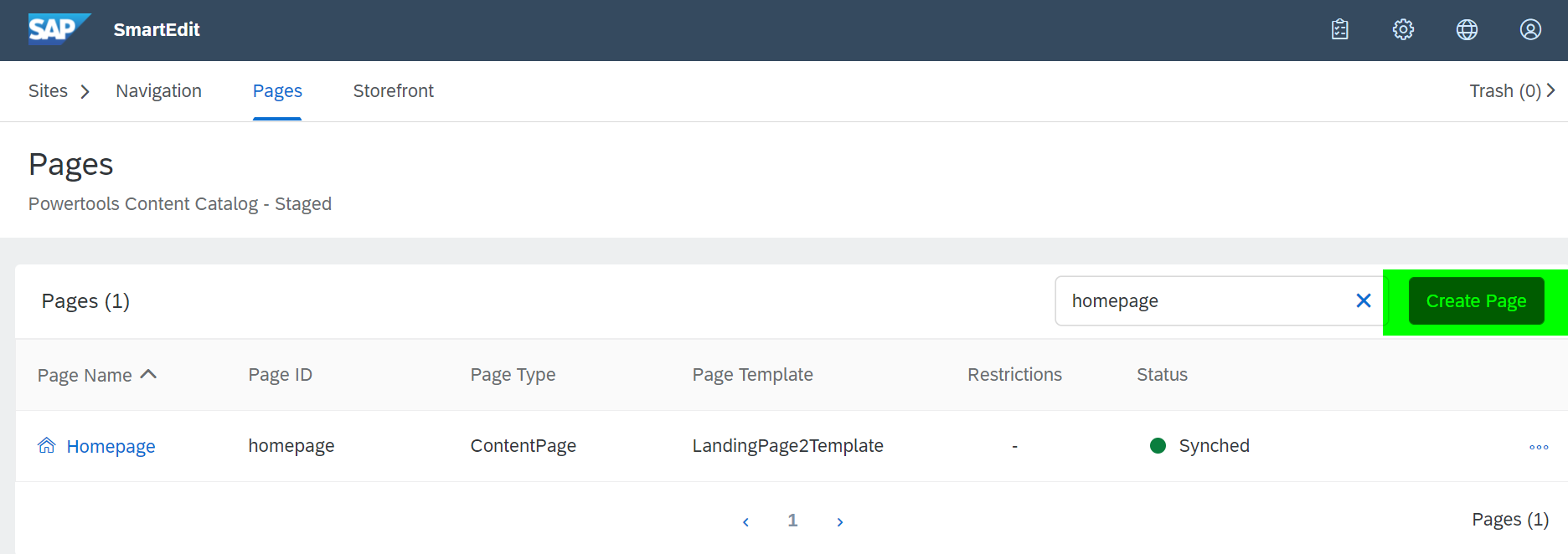
如何创建新的页面
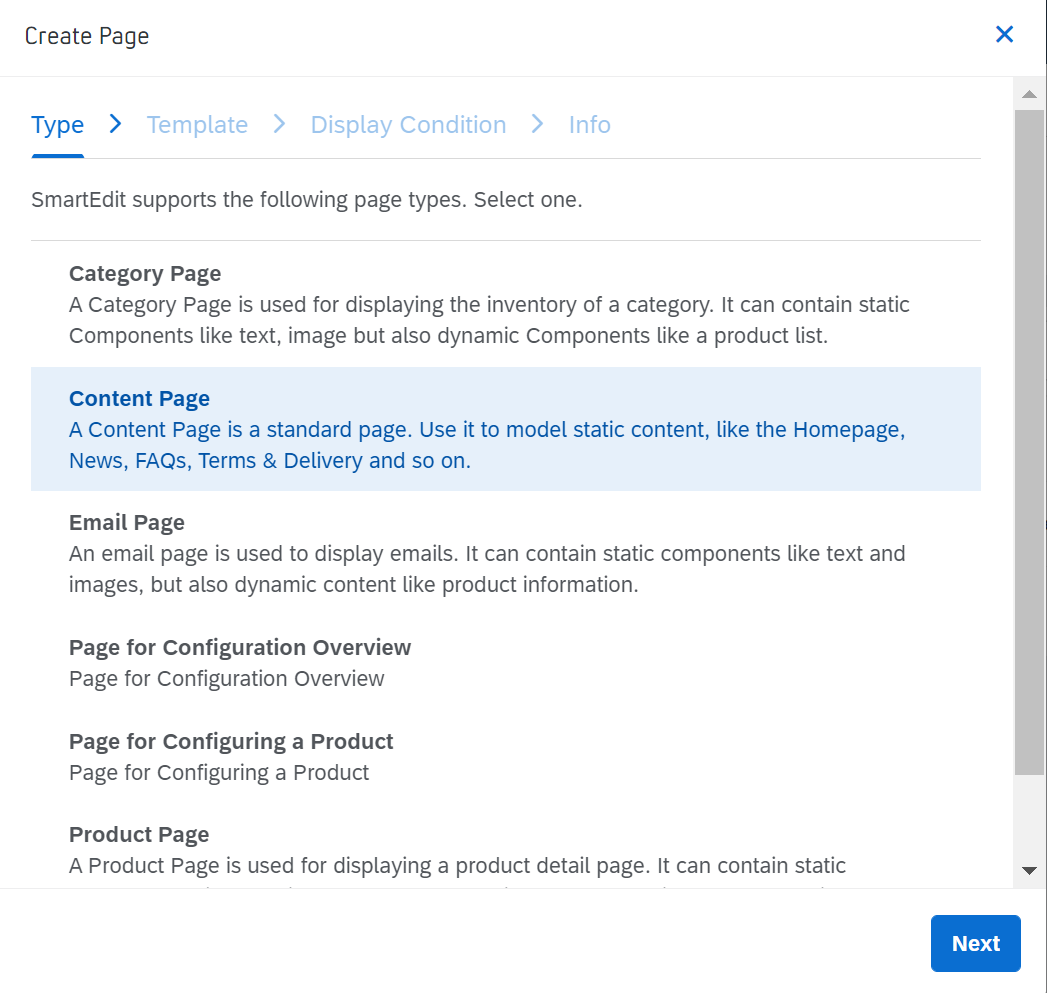
SmartEdit 提供了一个直观的向导,您可以使用它为内容目录创建类别、内容、电子邮件和产品页面。您还可以向页面添加限制,以指定在何种条件下向客户显示页面。
SmartEdit 提供了一个直观的向导来帮助您为内容目录创建页面。您可以创建类别、内容、电子邮件和产品页面。创建页面时,您可以选择创建主页面或变体页面。
primary page 是始终向所有用户显示的默认版本。您创建的所有变体页面都基于主页面。您无法为主页分配限制。当不存在变体页面或不存在与当前显示条件匹配的变体页面时,即显示条件不满足应用于现有的时间、用户组、类别等限制规则时,显示主页面变体页面。
变体页面基于主页面,但添加了限制。限制指定在何种条件下显示变体页面,例如当属于特定组的用户查看页面时,或者当用户在指定日期期间选择页面并且存在要在指定日期显示的变体页面时.您可以为变体页面添加类别、时间、用户组和其他限制。您可以添加到变体页面的限制类型取决于页面的类型。
创建页面时,您应该注意以下事项:
(1) 如果主页尚不存在,则您无法创建变体页面。变体页面必须基于主页面。
(2) 您只能为 category 和 product 页面类型创建一个主页。
(3) 您可以为 content page 类型创建多个主页面。
您只需要为内容页面指定一个页面标签,并且它在内容目录版本中必须是唯一的。您在主页上指定了一个页面标签,它被所有关联的变体页面继承。
您可以基于单个主页面创建多个变体页面。
您必须向变体页面添加至少一个限制。
SAP 建议您将页面添加到目录的暂存版本,以便您以后可以将更改与目录的在线版本同步。


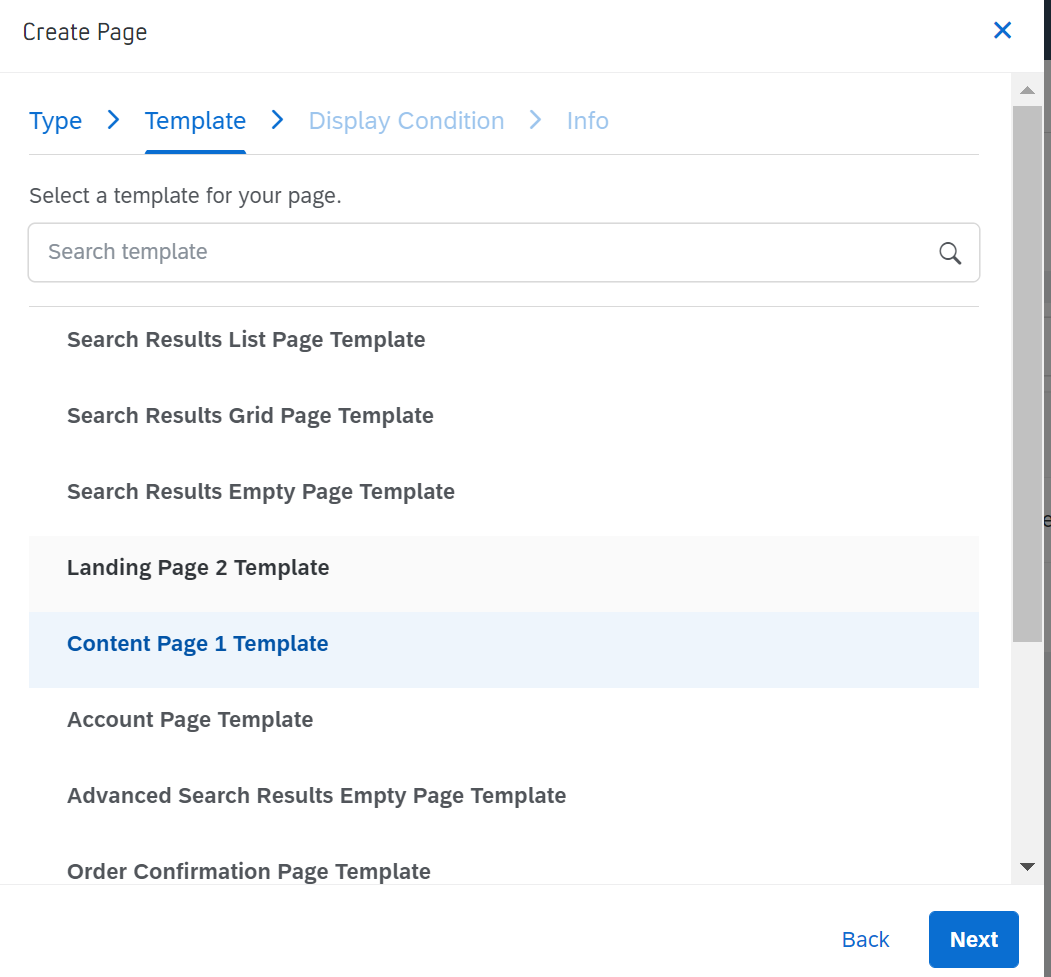
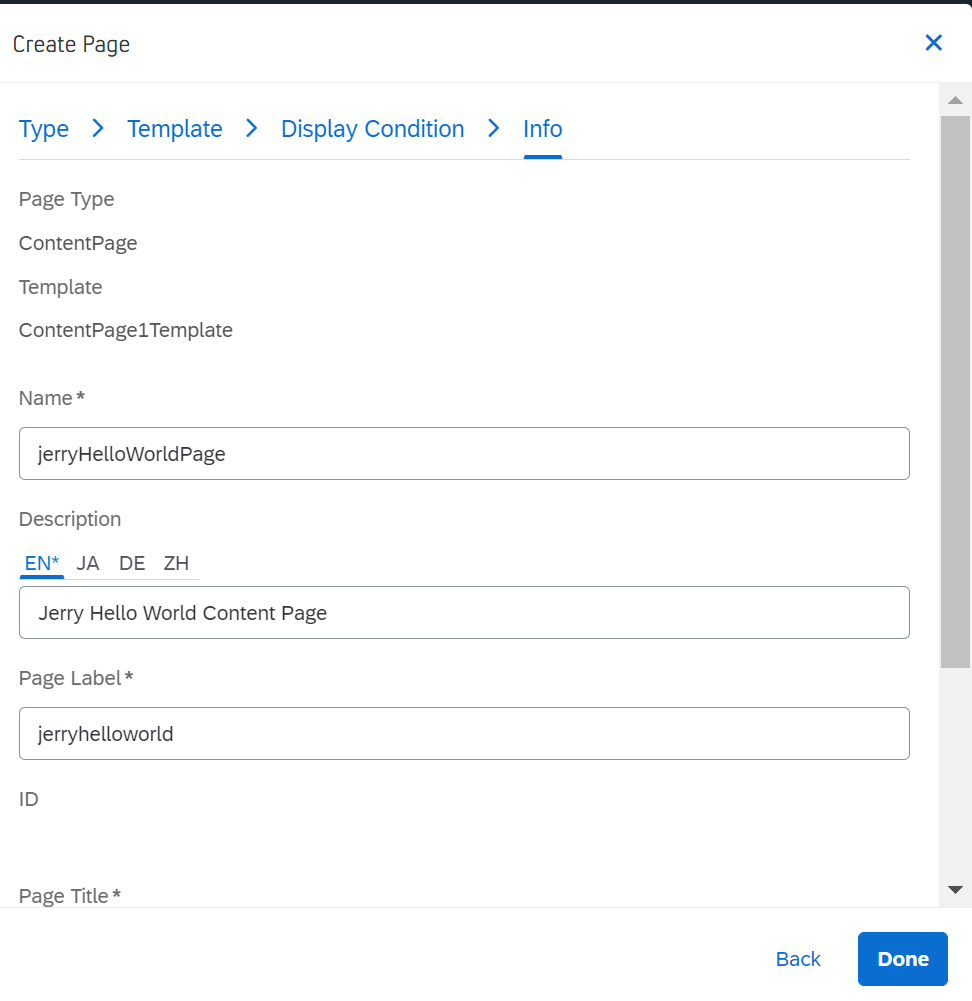
选择一个 template:

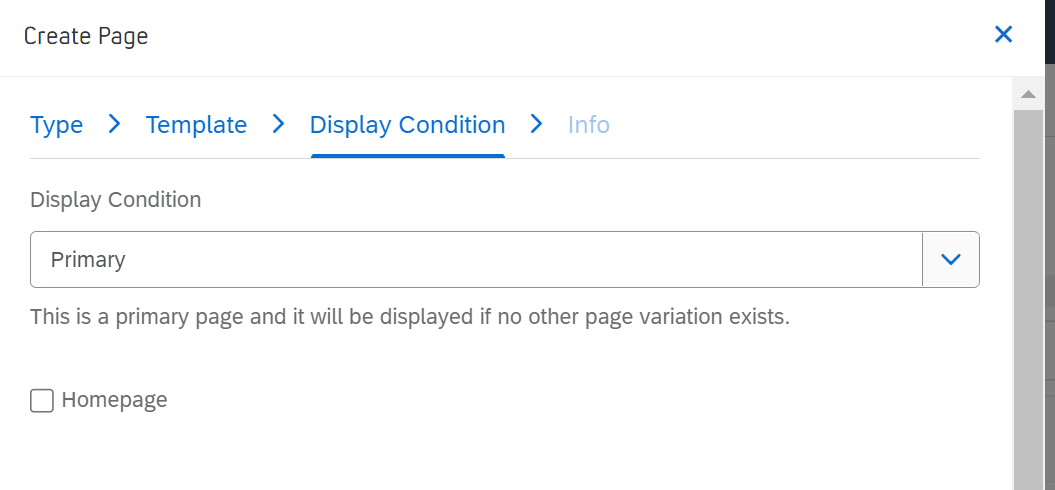
类型选择为 primary:

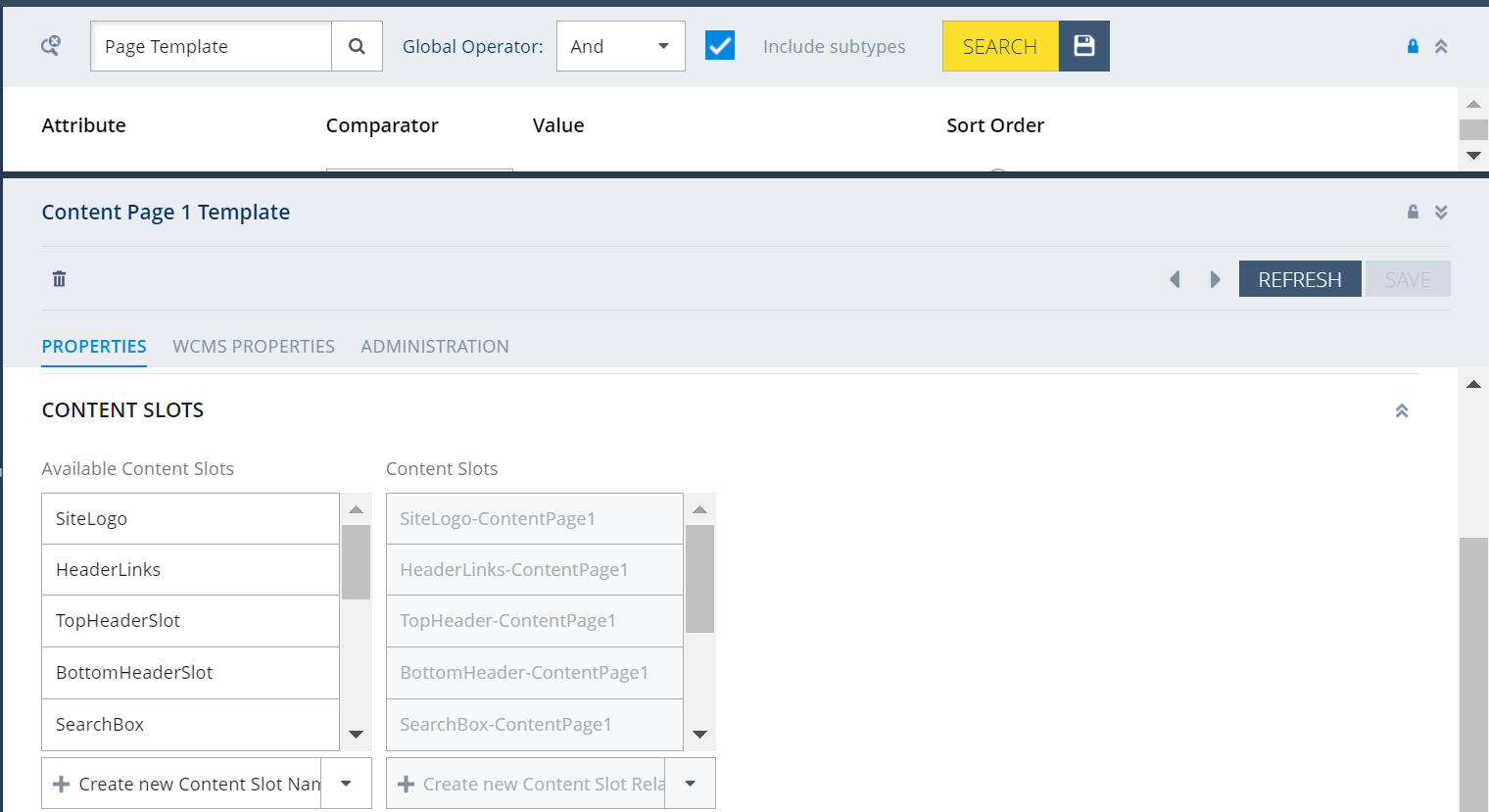
Content Page 1 Template 的 content slots 可以在 Backoffice 里查看:


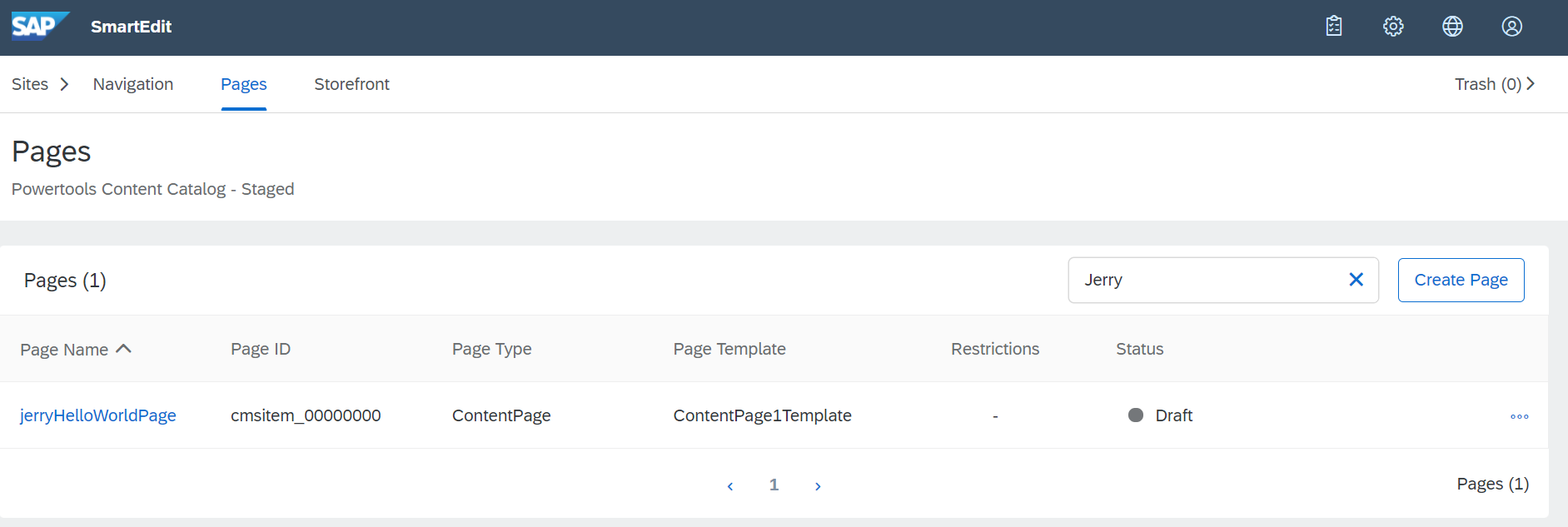
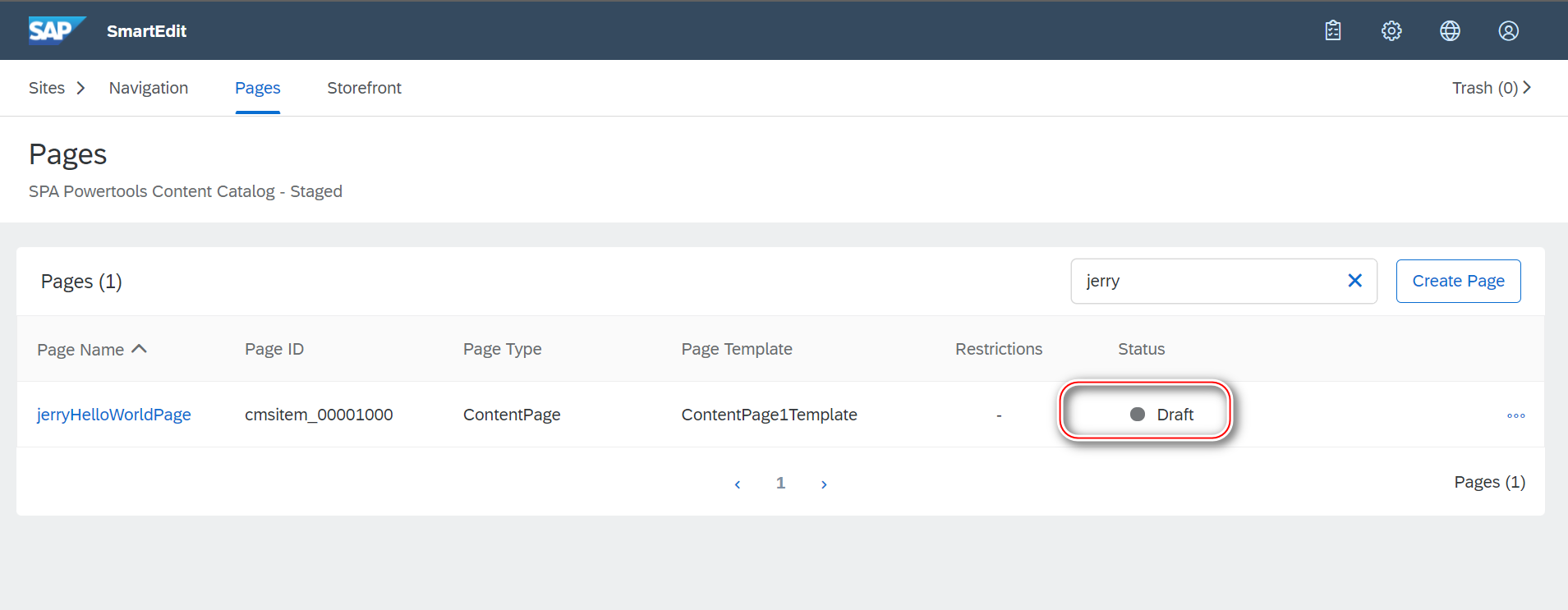
创建完毕后,状态为 draft:


点了 Sync 之后报错:
Items cannot be synched. One or more items haven’t been approved for publishing

创建完之后:

其实可以通过 impex 的方式,直接把 page 和 content slot 等定义,直接导入系统。
page draft status:

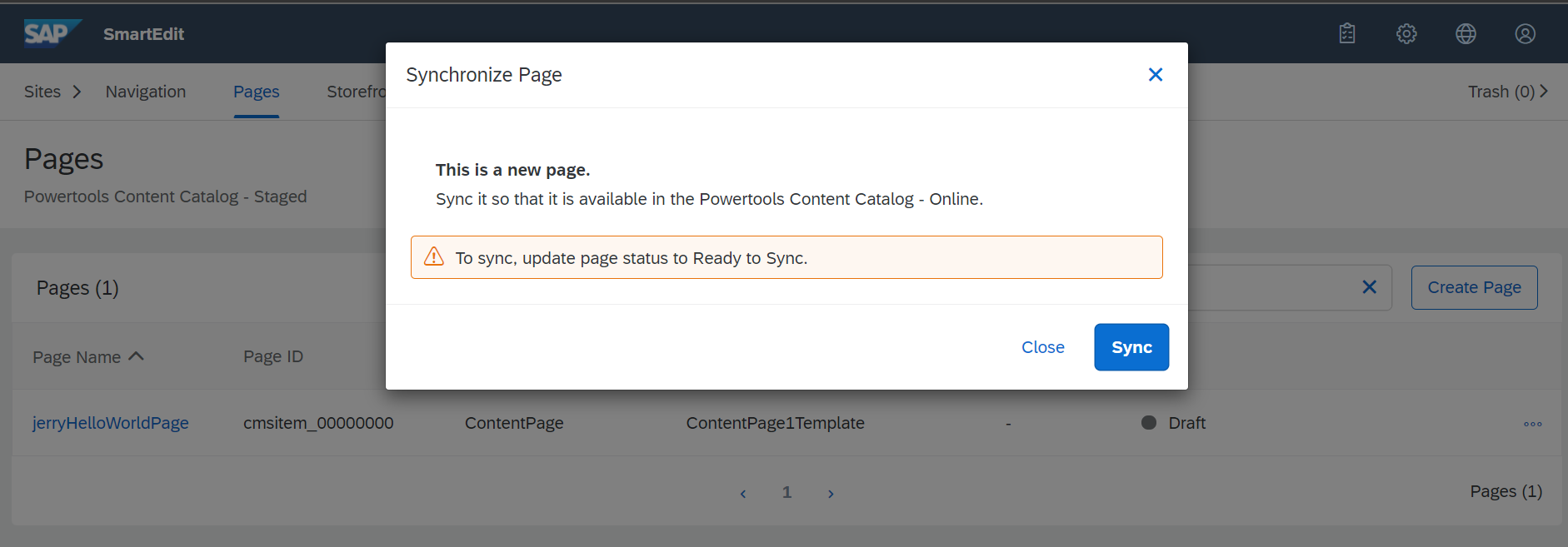
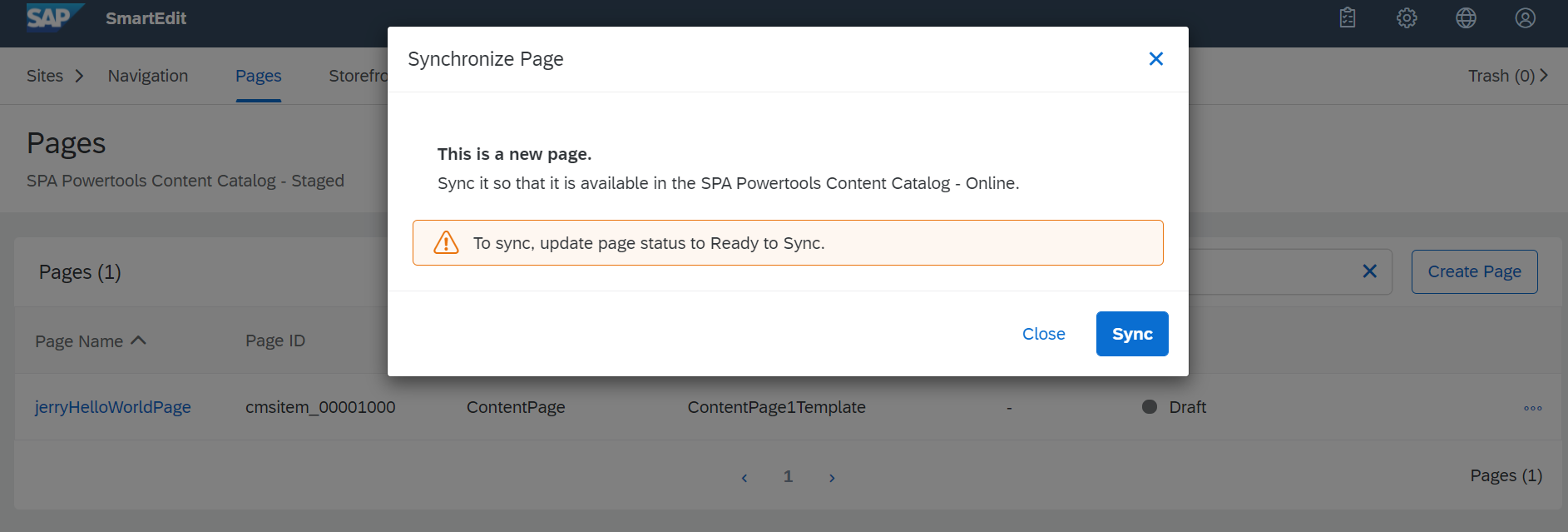
page 同步的前提条件是状态改为 Ready to Sync:

To sync, update page status to Ready to Sync
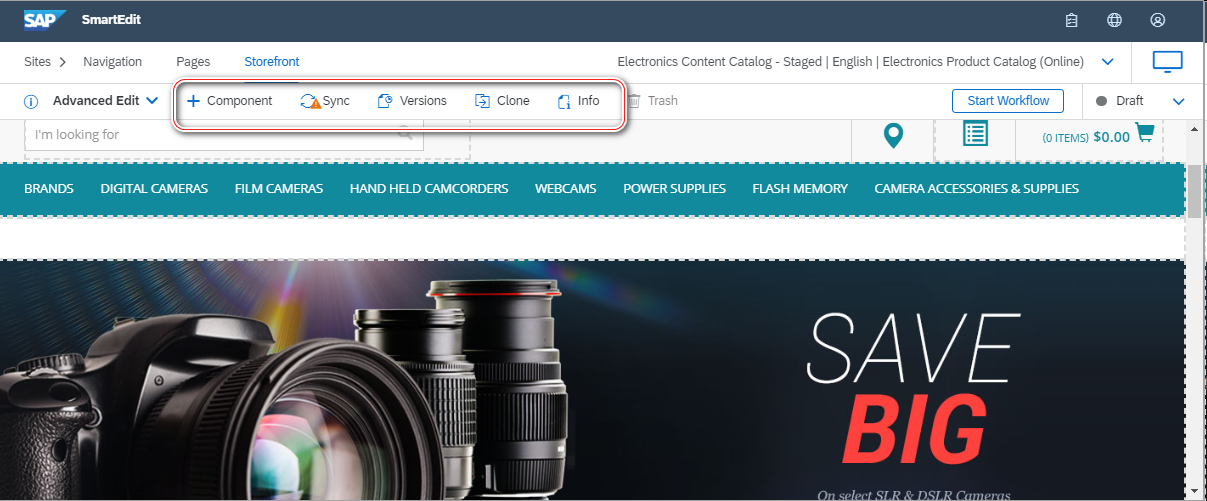
注意下图:我用 admin 登录进去时是看不见这些的:

这涉及到 smartEdit 里的权限管理。
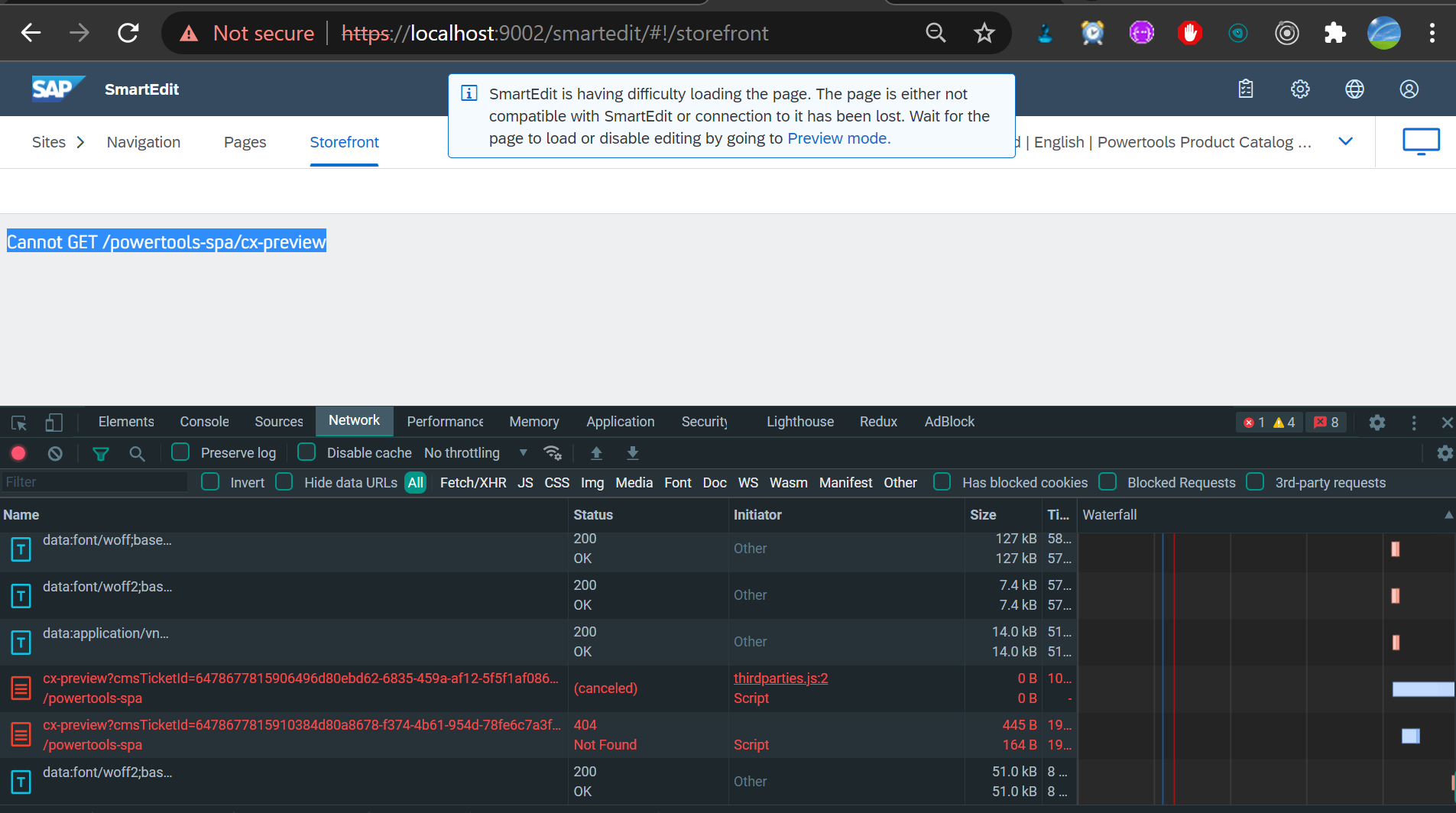
Smart Edit 通过 iframe 被嵌入的截图:

- 点赞
- 收藏
- 关注作者


评论(0)