如何通过 Excel import 的方式导入测试数据到 SAP Commerce Cloud 服务器
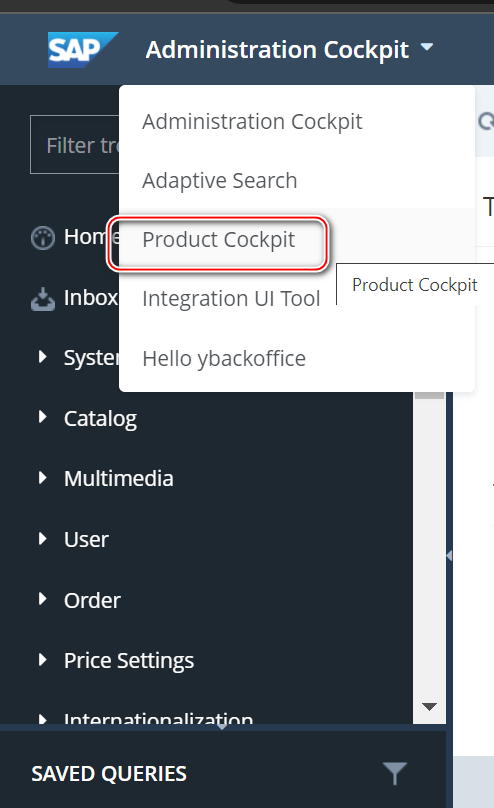
登录 SAP Commerce Cloud Administration Cockpit,从下拉菜单里选择 Product Cockpit:

点击这个箭头,打开 product 视图:

点击这个 excel import 按钮:

选择好 excel 和 media.zip 之后,点击 import:

点击这个按钮查看 import 进度:


进到 Backoffice 页面,根据 excel 里的 product id 查看一个 product,确保导入成功:

SAP Commerce 中的媒体项目不是物理文件,而是对该文件的引用。
SAP Commerce 中的媒体项是一个容器对象,其中包含对文件的引用。 也就是说,SAP Commerce 中的媒体项不是文件本身,而是对文件的引用。 实际文件可以存储在 SAP Commerce 中,也可以位于远程服务器或系统上。
媒体项目具有标识符并分配给 catalog version. 标识符用于逻辑引用,例如用于匹配产品标识符。 媒体项目可以与它们被分配到的目录版本一起同步。 这样,您可以确保产品图像与目录版本相匹配。
此外,媒体项目具有指向实际文件位置的 URL。 要在 SAP Commerce 应用程序中引用文件,您需要检索并使用媒体项目的 URL。

在图中,目录 Clothescatalog 包含一个目录版本 (Online),其中包含一种产品 (30124)。 本产品引用了两个媒体项目; 30124_medium 和 30124_thumbnail。 媒体项 30124_medium 引用文件 30124_medium.jpg,而媒体项 30124_thumbnail 引用文件 30124_thumbnail.jpg。

One File per Media, Several Media per File
media item 和物理文件是一一对应的。
在目录版本同步期间,源目录版本中的所有媒体项目都会被复制。 同步后,每个媒体项目都有两次可用:一次在源目录版本中,一次在目标目录版本中。
但是,媒体项所引用的文件不会被复制并且只能使用一次。 目标目录版本中的媒体项目保存对原始文件的引用,而不是在目标目录版本中创建媒体项引用文件的单独副本。 这个概念类似于符号链接。

url 字段前面添加 https://,就可以在浏览器里查看了:

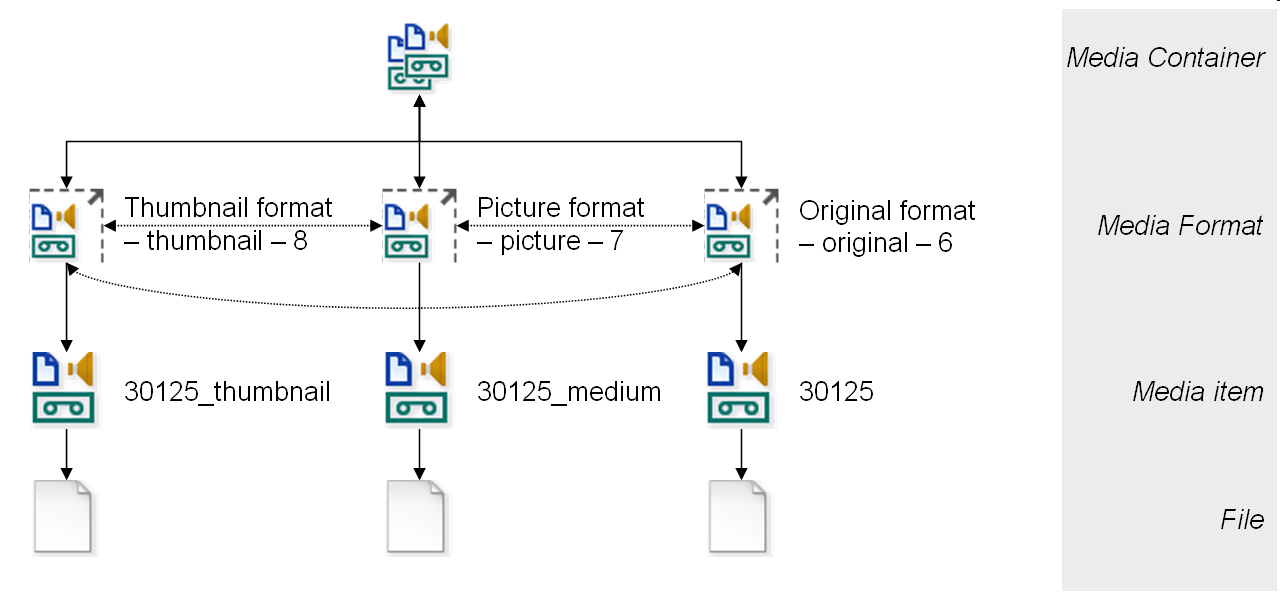
Grouping Media Using Media Containers
SAP Commerce 中的媒体项目可以分配给各个媒体容器以进行逻辑分组。 一个单独的媒体项目只能分配给一个媒体容器,该容器包含与某个媒体项目不同格式的所有媒体项目。 例如,一个媒体容器可以容纳某个产品的所有媒体项目,无论是什么文件类型或实际文件的度量。 本质上,媒体容器是针对哪种媒体格式使用哪些媒体项的规则。 如果媒体项具有媒体格式集,则只能将媒体项分配给媒体容器。

Media container 里包含的 media item:

Media format
每个媒体项目都可以分配一种媒体格式。 媒体格式只是分配给媒体项目的标签,称为逻辑标签。 它不调用任何功能,例如自动转换。 例如,如果媒体项目分配了“50x50px”媒体格式,这并不意味着文件的大小一定是 50 x 50 像素,也不是自动转换或缩放到 50x50 像素。 这仅表示媒体分配了“50x50px”标签。 您必须使用媒体资产管理系统明确提供任何转换或重新缩放功能。
Media Format 在系统里的截图,只是起 tag 作用:


Grouping Media Formats Using Media Contexts
媒体上下文之于媒体格式就像媒体容器之于媒体项。 这是关于在任何给定上下文中使用哪种媒体格式而不是其他格式的规则。 本质上,媒体上下文告诉用户,如果您遇到这种媒体格式的媒体项,请将它们替换为另一种媒体格式的媒体项。
因此,媒体上下文定义了媒体格式的映射。 一个条目保存要替换的媒体格式,另一个条目保存要用作替换的媒体格式。
屏幕截图中的 Media Context high-res 定义了这些替换规则:

把 media item 分配到 product 的截图:

- 点赞
- 收藏
- 关注作者


评论(0)