Rxjs 里 Subject 和 BehaviorSubject 的区别
【摘要】 通过一个实际的例子来理解。下面的代码,创建了一个新的 subject,然后调用 next 方法,多播给其所有的监听者。import { Subject } from 'rxjs';const jerry = new Subject();const subscription = jerry.subscribe((data) => console.log(data));console.log('...
通过一个实际的例子来理解。
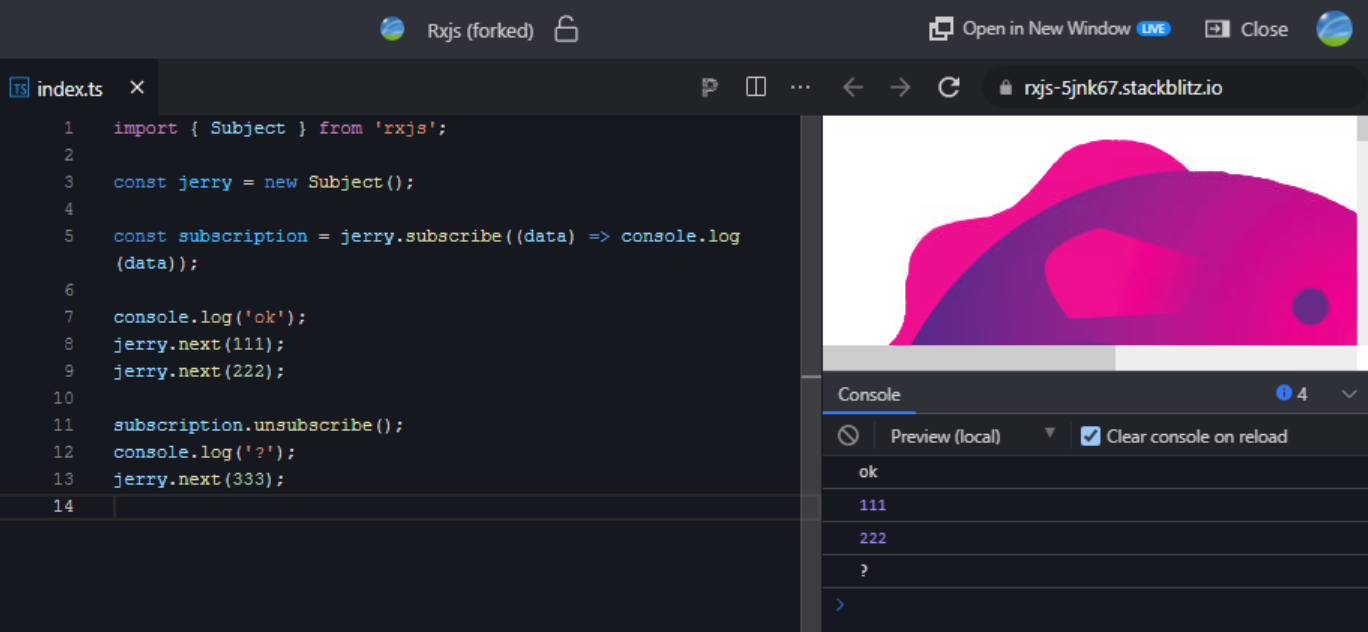
下面的代码,创建了一个新的 subject,然后调用 next 方法,多播给其所有的监听者。
import { Subject } from 'rxjs';
const jerry = new Subject();
const subscription = jerry.subscribe((data) => console.log(data));
console.log('ok');
jerry.next(111);
jerry.next(222);
subscription.unsubscribe();
console.log('?');
jerry.next(333);
上文的例子,会打印 111,222

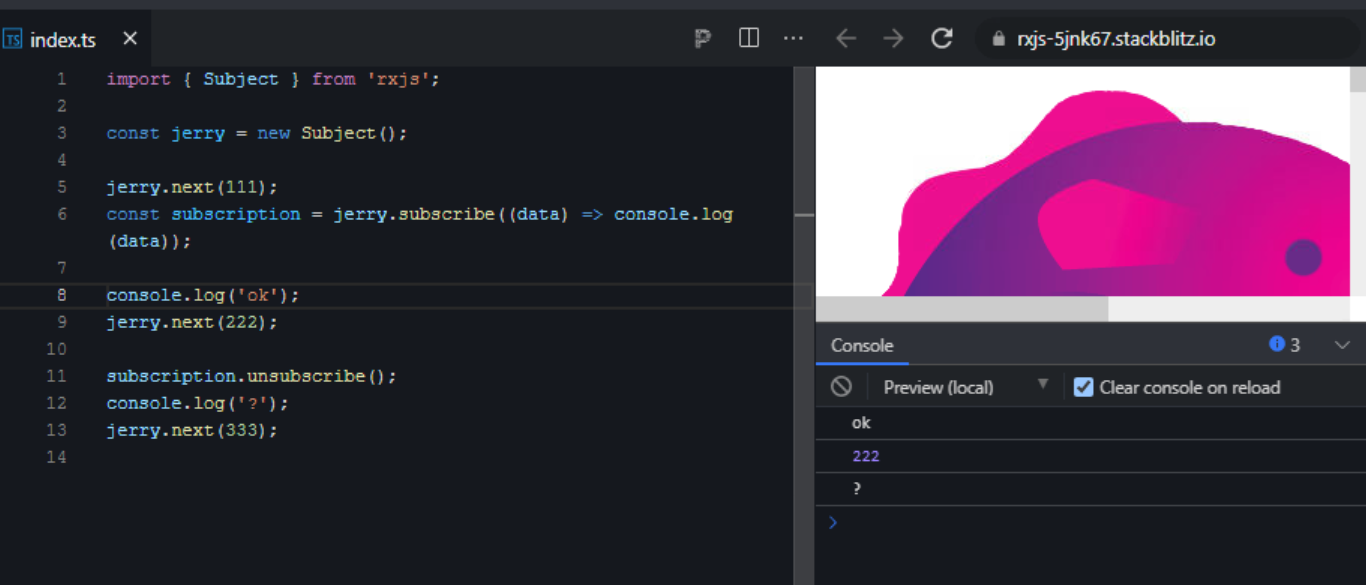
如果 Subject 在被订阅之前就开始多播(即下图第5行的 111),那么这些多播值,不会被开始多播之后的订阅者收到。如下图所示:订阅者只会打印其订阅 subject 之后收到的多播值 222:

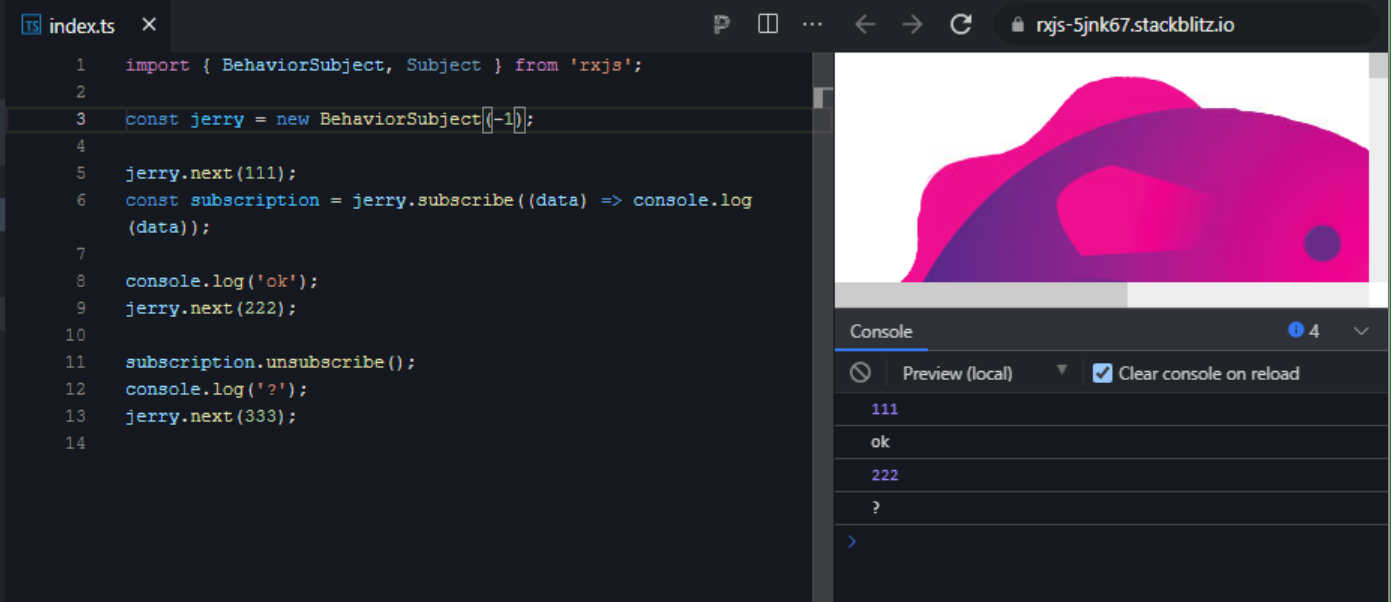
使用 BehaviorSubject,就可以避免这个问题:即使订阅者订阅该 subject 之前,后者就开始调用 next 进行多播,这些多播值同样能够被订阅者接收到:

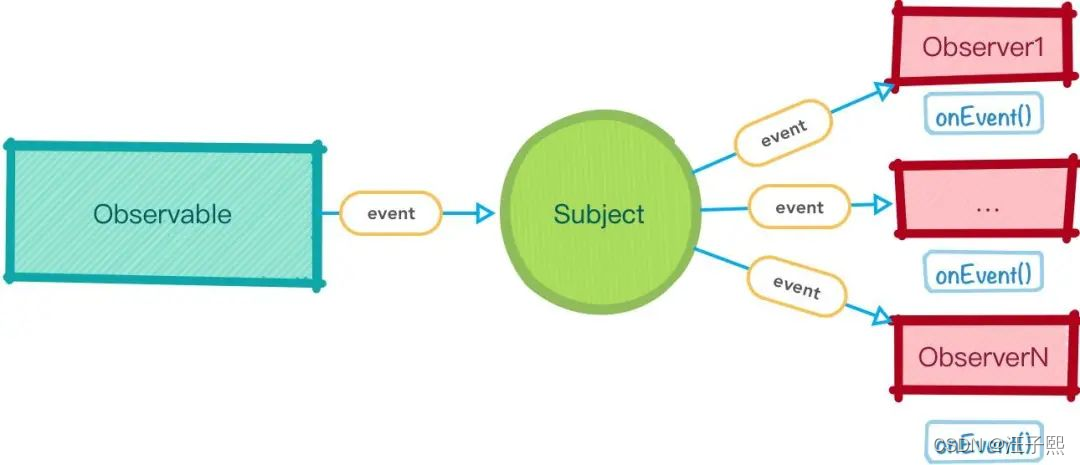
简而言之,Subject 是一个代理对象,具有双重身份,既是一个 Observable,又是一个 Observer,它可以同时接受 Observable 发射出的数据,也可以向订阅了它的 observer 通过 next 发射数据。同时,Subject 会对内部的 observers 清单进行多播(multicast).

import { BehaviorSubject } from 'rxjs';
const subject = new BehaviorSubject(123);
// two new subscribers will get initial value => output: 123, 123
subject.subscribe(console.log);
subject.subscribe(console.log);
// two subscribers will get new value => output: 456, 456
subject.next(456);
// new subscriber will get latest value (456) => output: 456
subject.subscribe(console.log);
// all three subscribers will get new value => output: 789, 789, 789
subject.next(789);
// output: 123, 123, 456, 456, 456, 789, 789, 789
【声明】本内容来自华为云开发者社区博主,不代表华为云及华为云开发者社区的观点和立场。转载时必须标注文章的来源(华为云社区)、文章链接、文章作者等基本信息,否则作者和本社区有权追究责任。如果您发现本社区中有涉嫌抄袭的内容,欢迎发送邮件进行举报,并提供相关证据,一经查实,本社区将立刻删除涉嫌侵权内容,举报邮箱:
cloudbbs@huaweicloud.com
- 点赞
- 收藏
- 关注作者


评论(0)