SAP UI5 CSS 类 sapUiSmallMarginEnd 的工作和添加原理
我做 SAP UI5 开发时遇到一个问题:

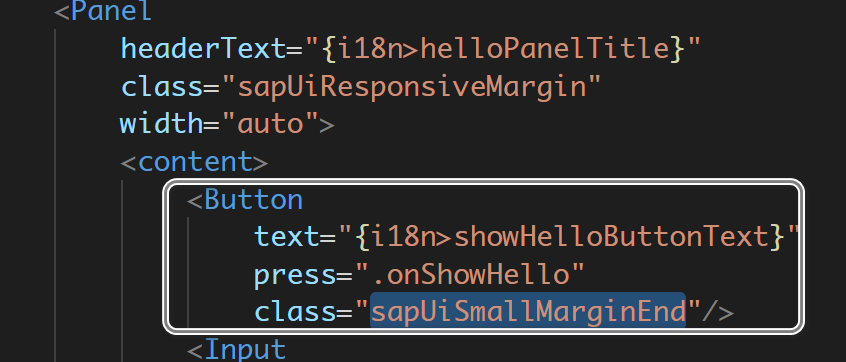
我在 XML 视图里,给 Button 控件分配了一个 CSS class:
sapUiSmallMarginEnd
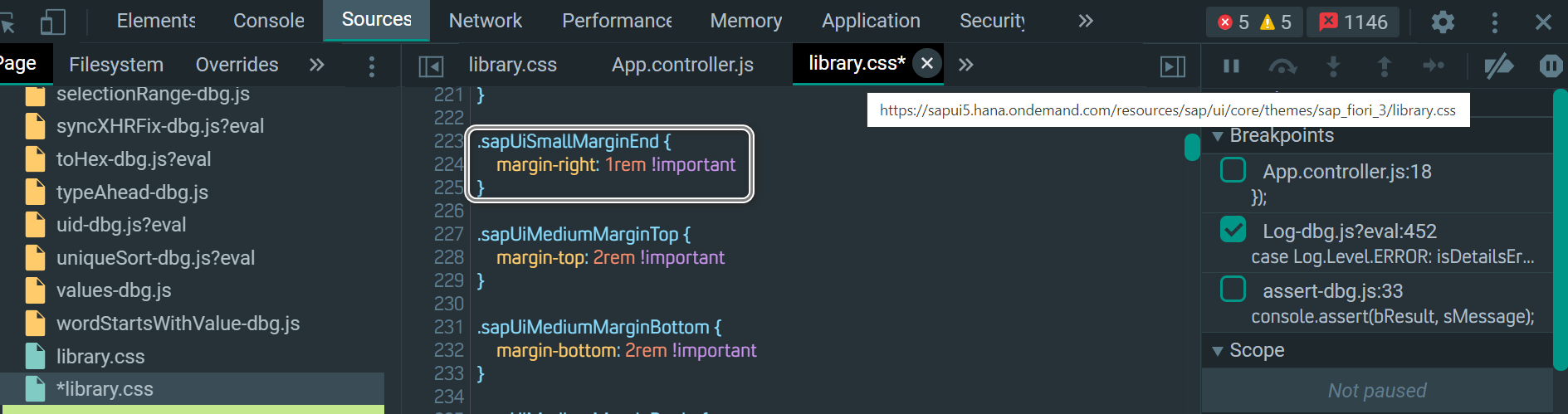
期望运行时,该 CSS 类能够产生 1 rem 的 margin 效果:

上图来自 SAP UI5 官网的例子。
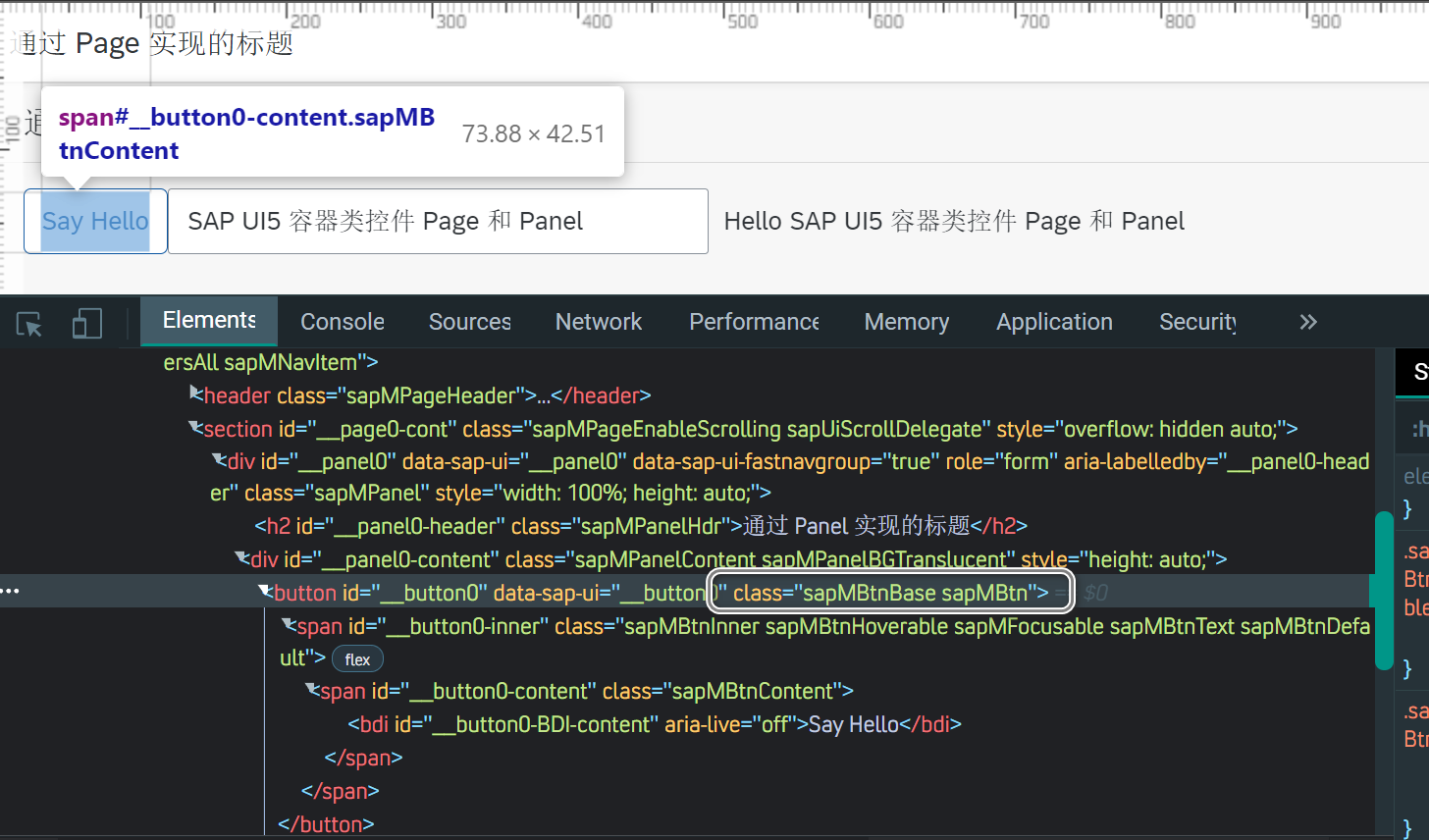
然而,我的例子运行出来失败了,我的 button 控件渲染出的 HTML 原生代码,并没有出现这个 CSS 类,我期望的 margin 效果并没有实现:


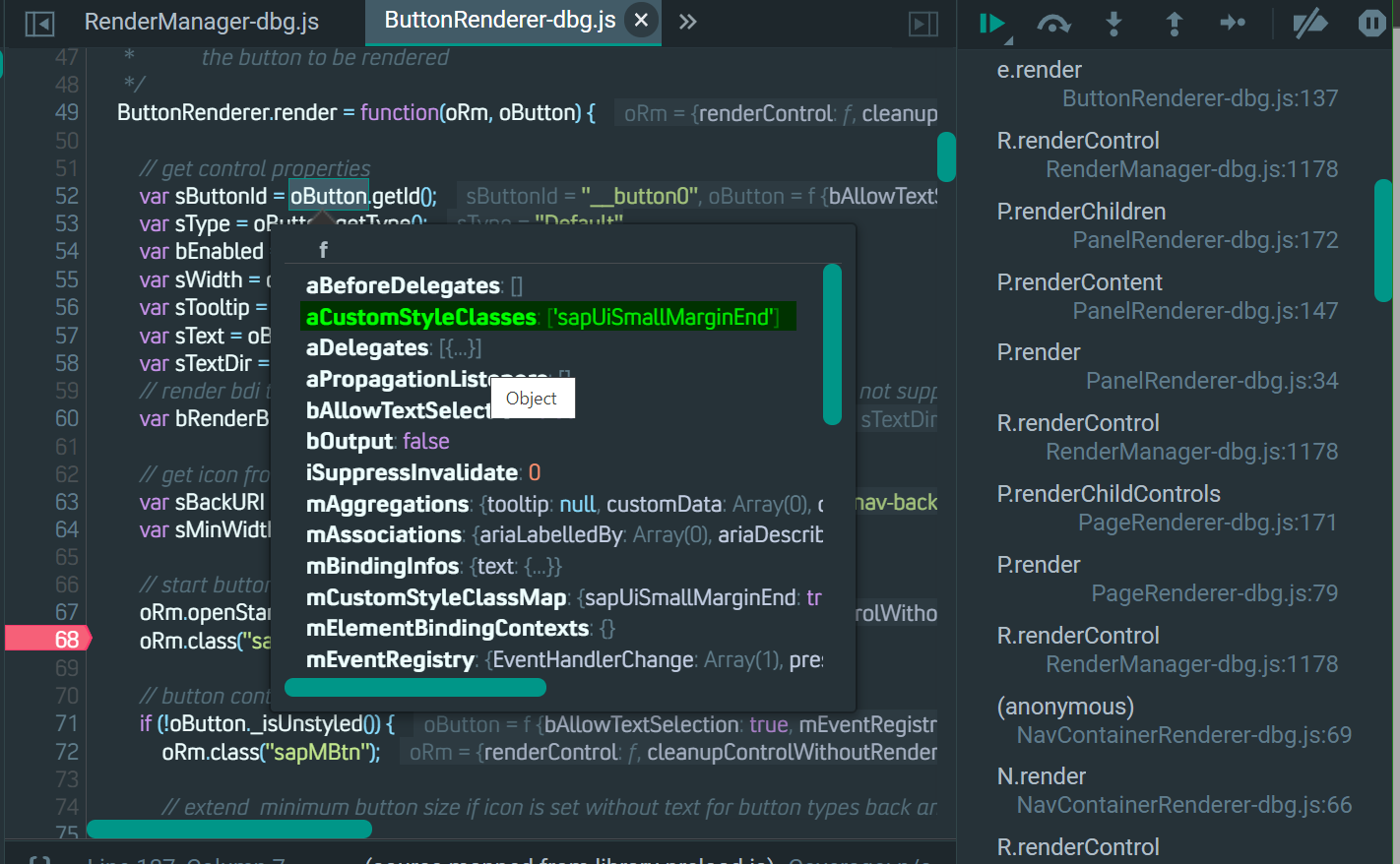
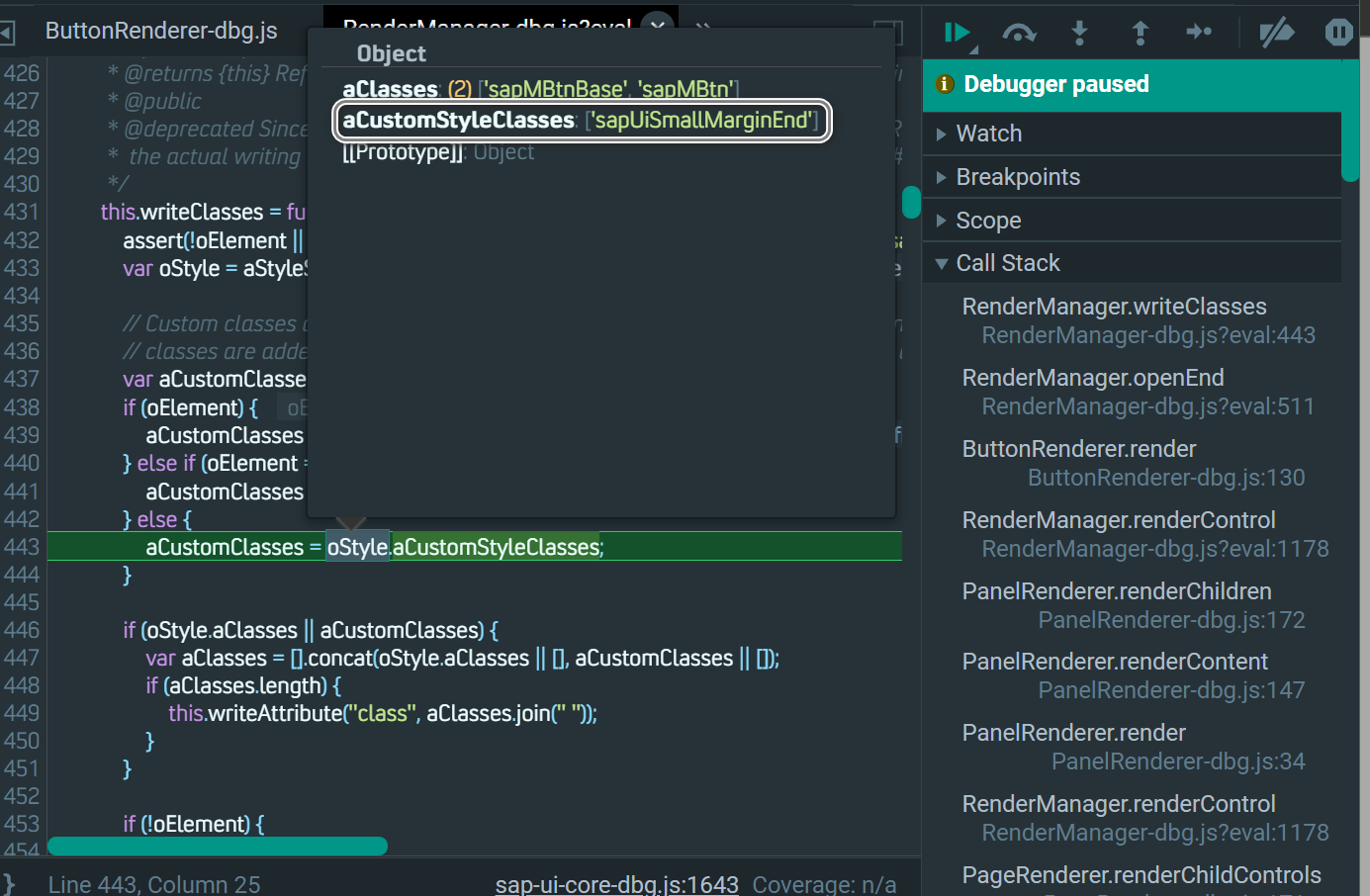
这个 class 存储在 aCustomStyleClasses 数组里:

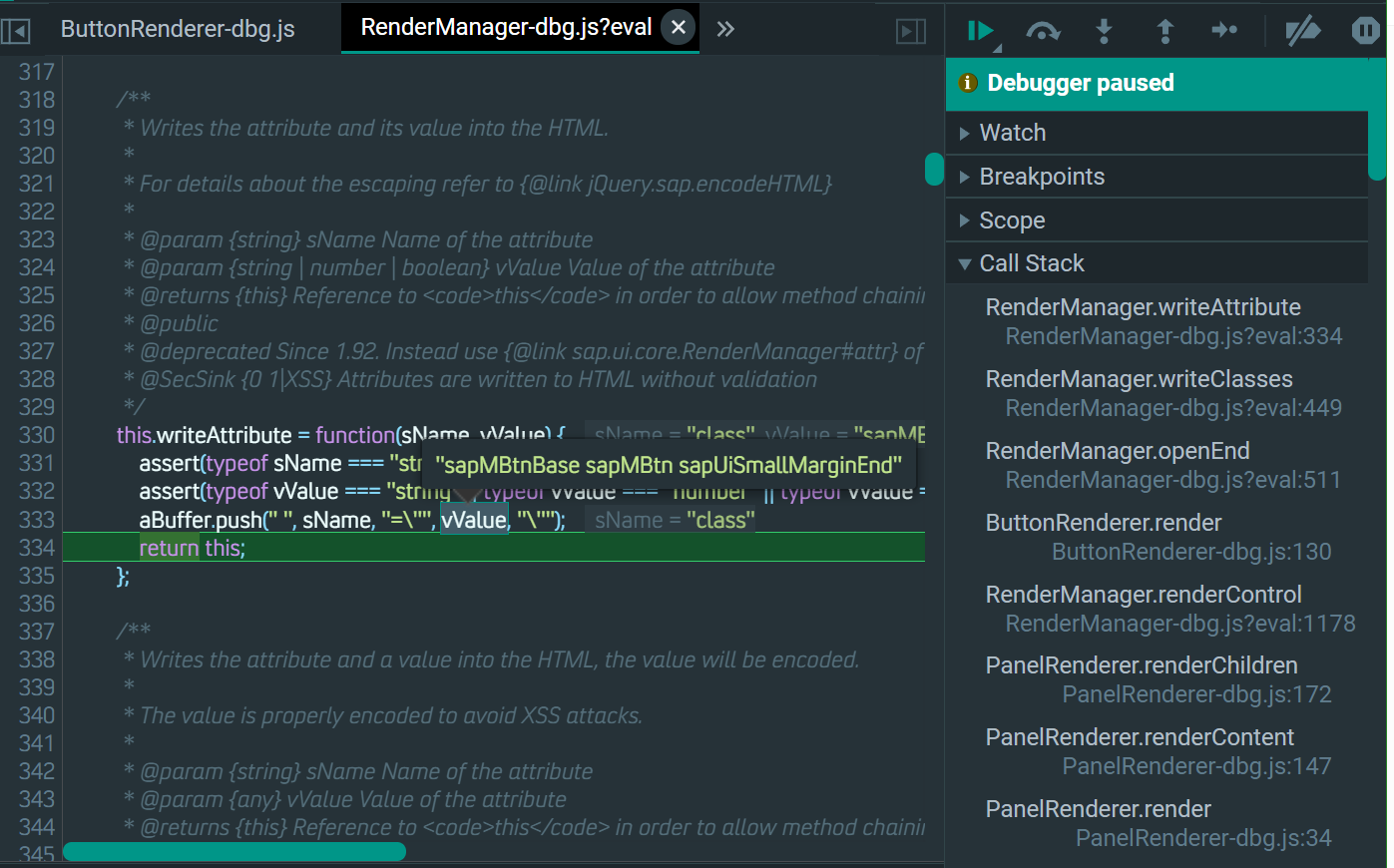
在 XMLTemplateProcessor 里处理自定义 CSS:


自定义 class 在此处被写入:334 行

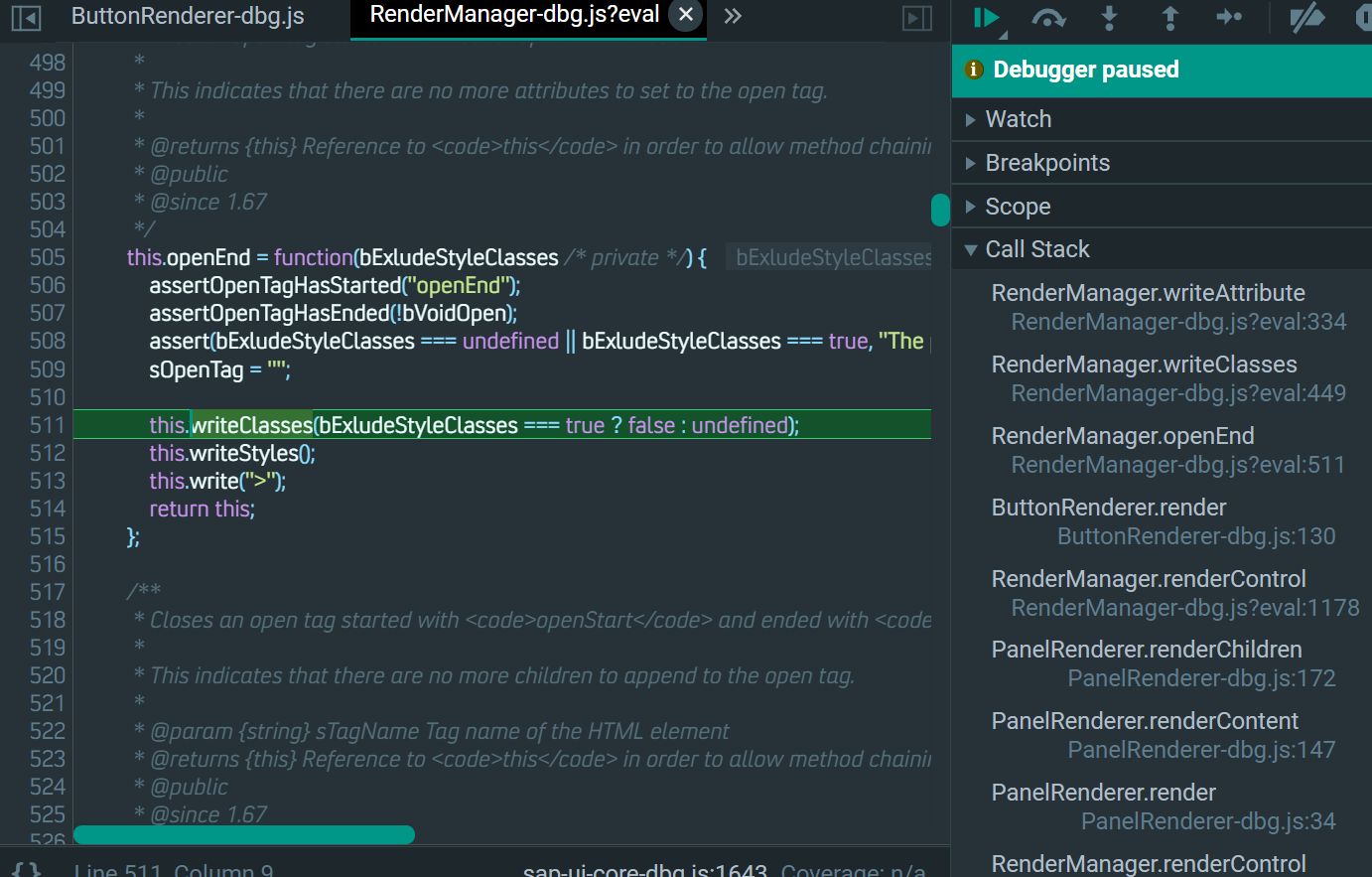
511行:

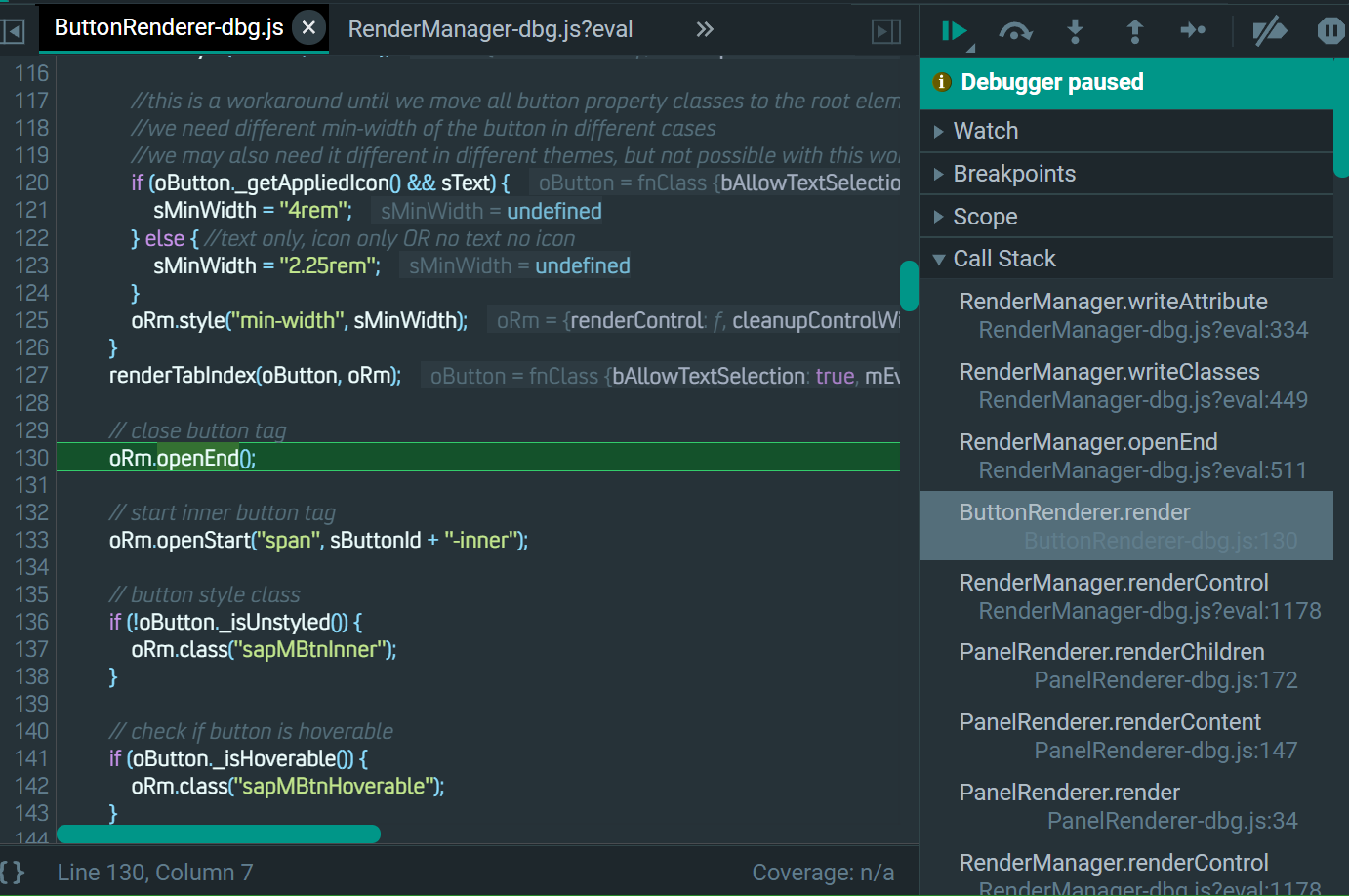
buttonRender.js 的第 130 行:

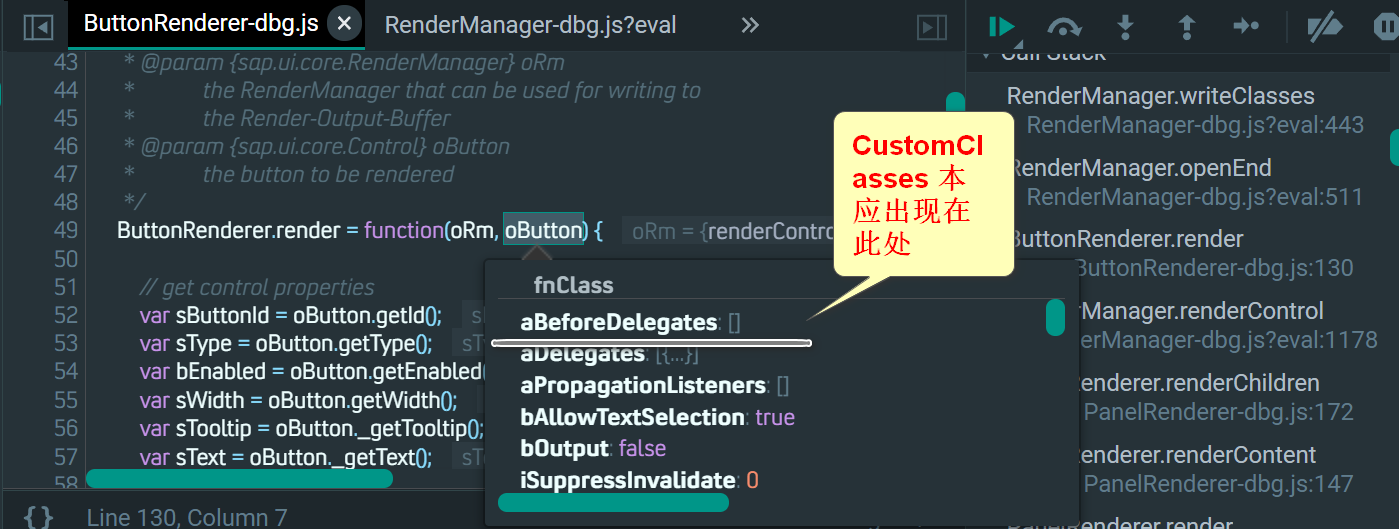
我的例子里,并没有解析出 aCustomClasses


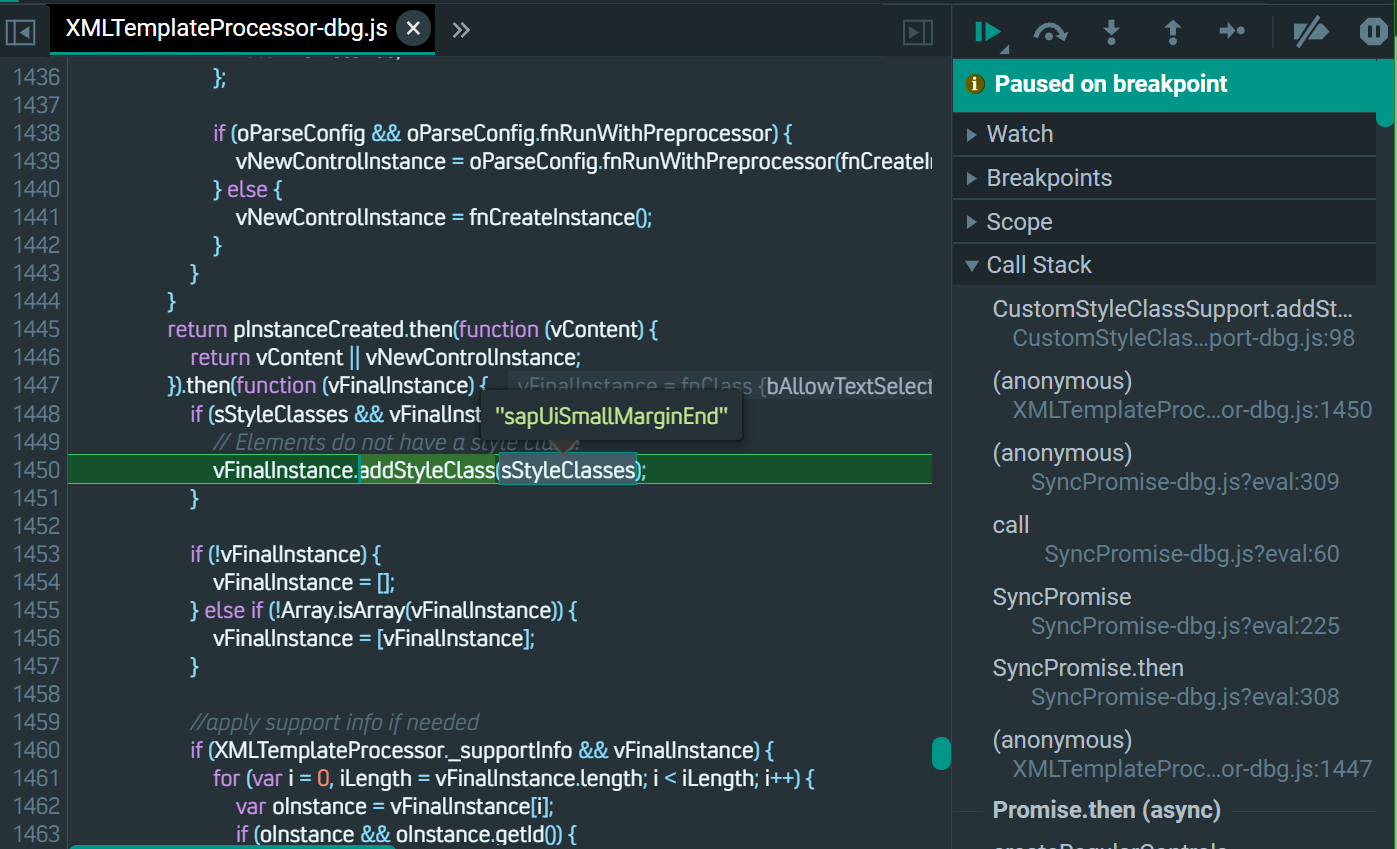
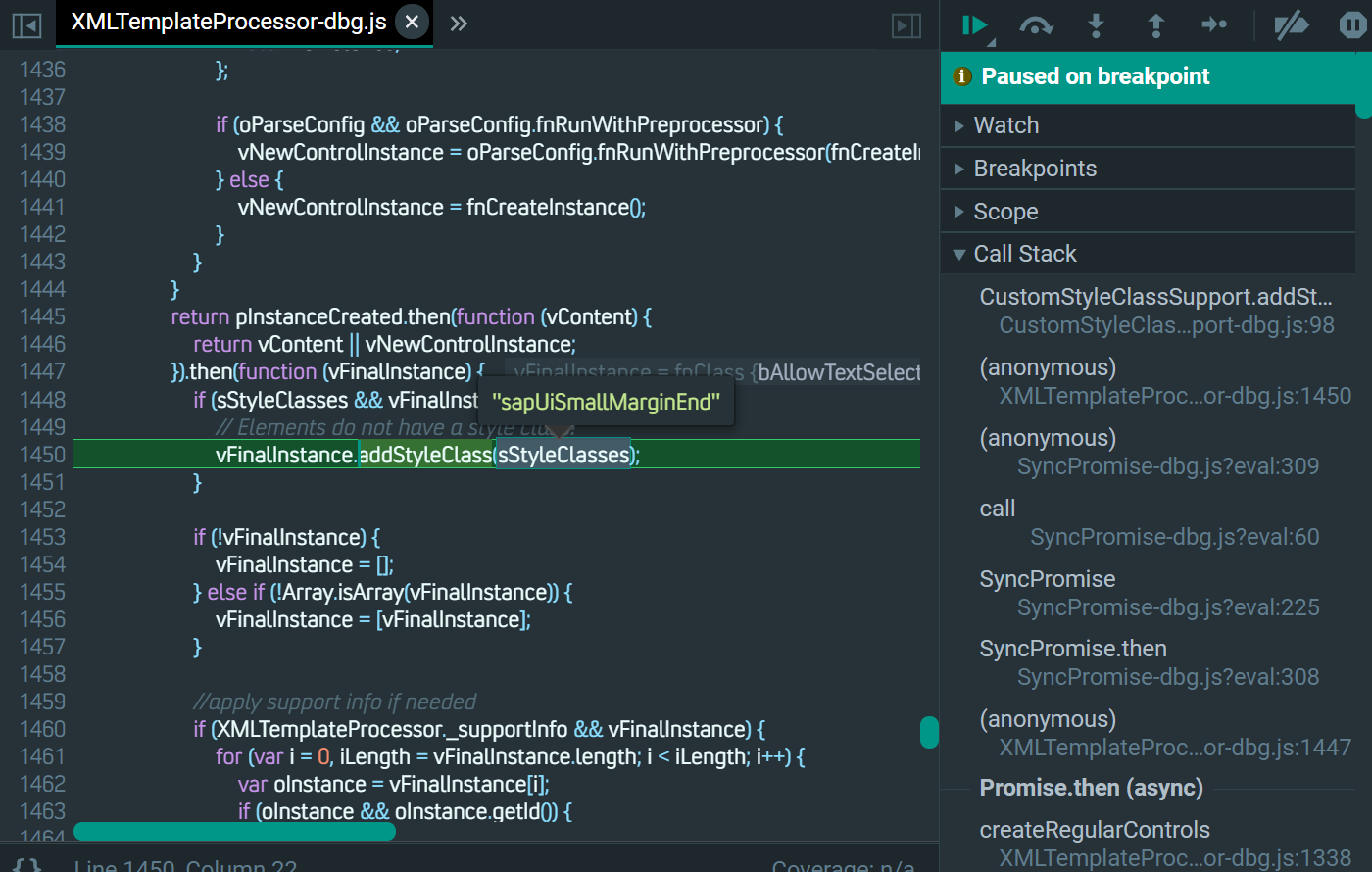
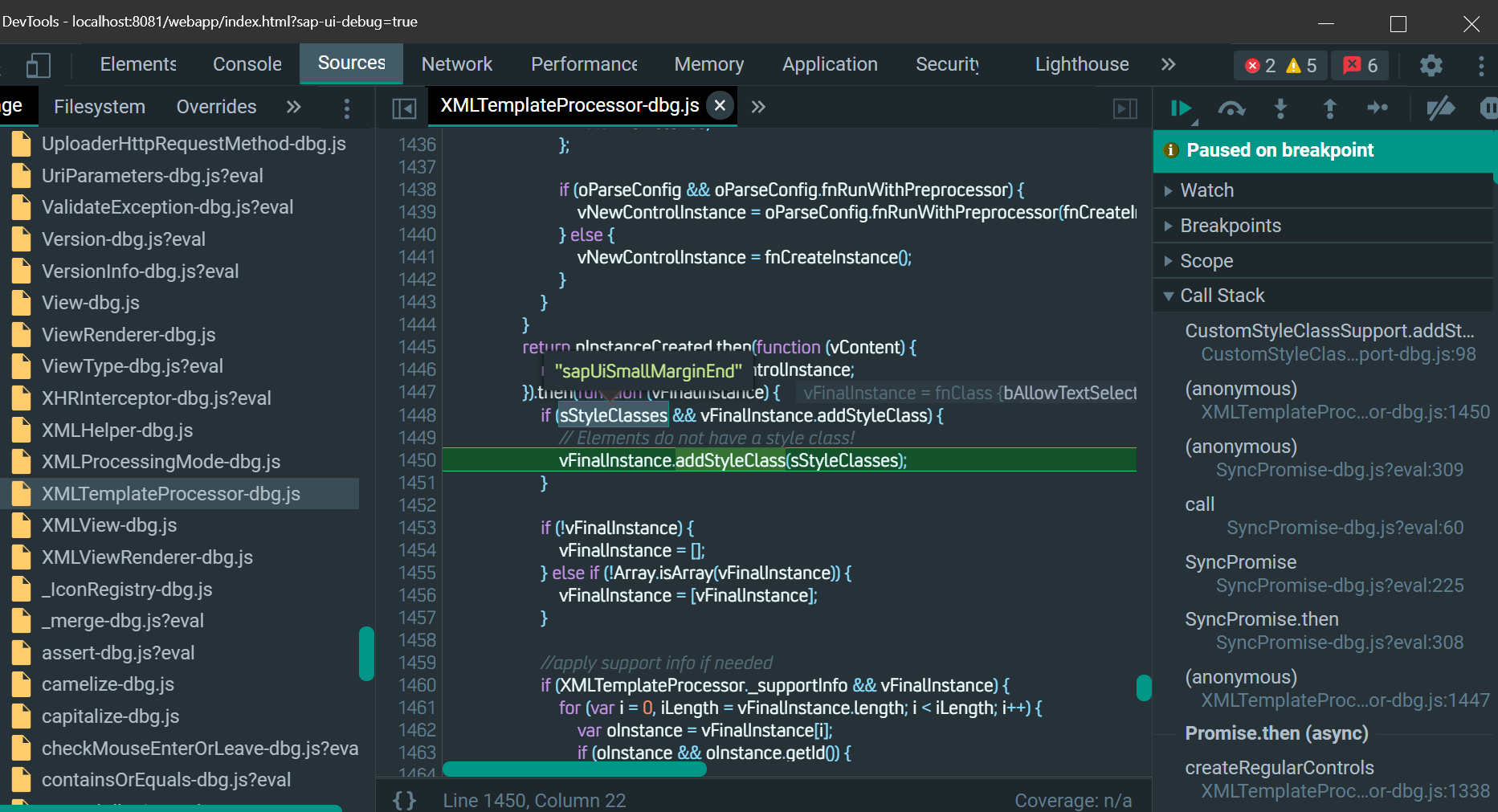
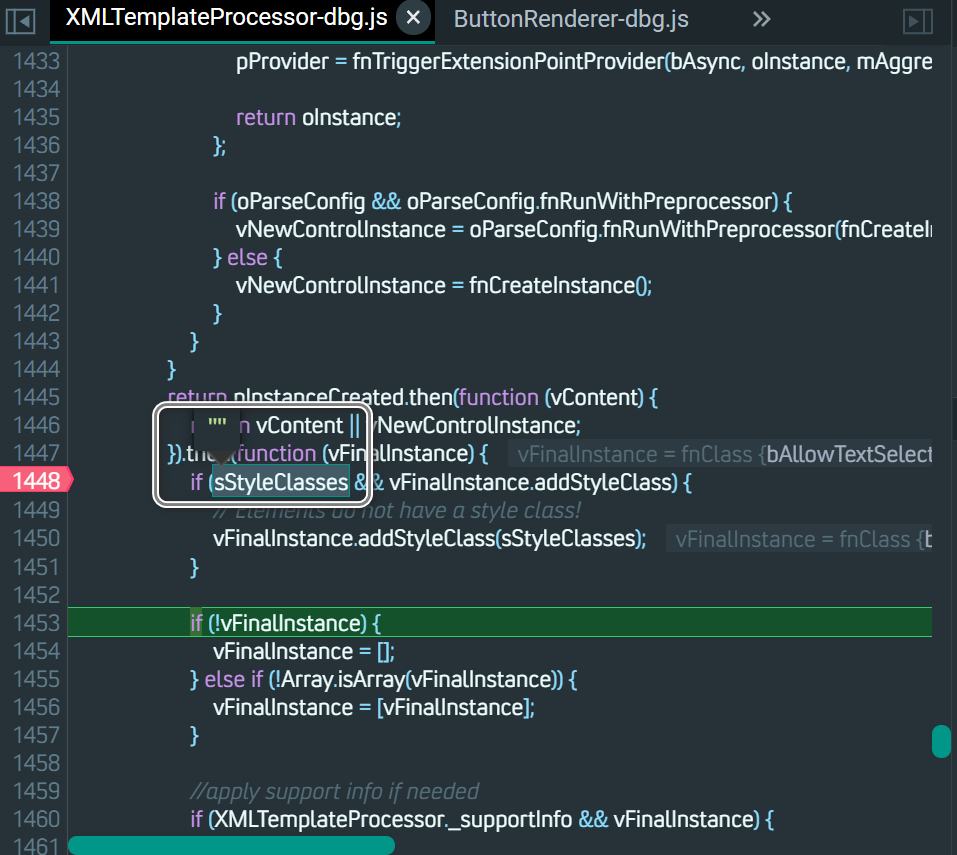
回到我的代码,调试 1450行,为什么 CSSStyle 没有添加到 button 里:

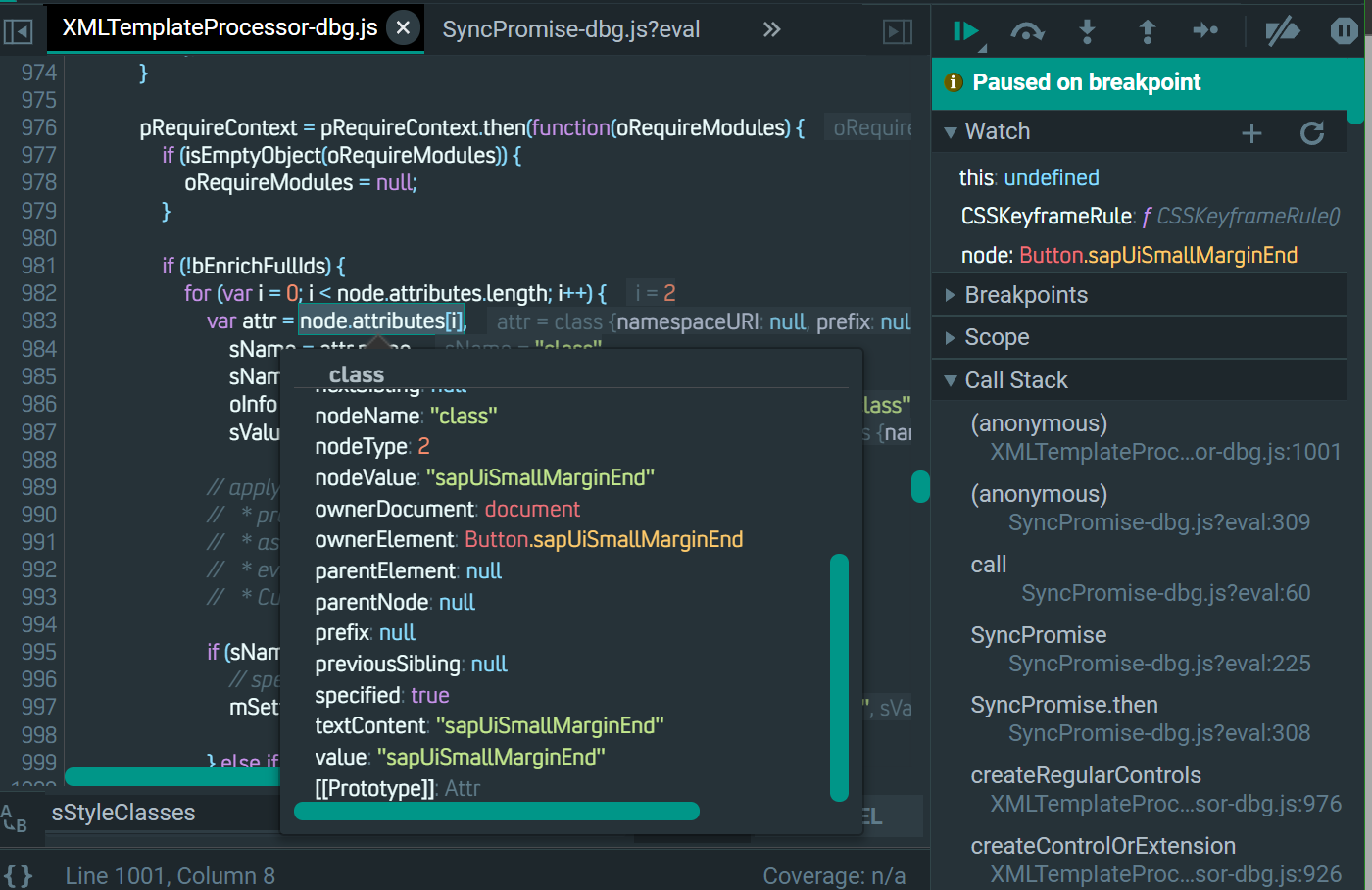
8081 即 SAP 例子里,sStyleClasses 能够成功被解析出来:

但我的不行:

解析 CSS:

我写了一套适合 SAP UI5 初学者使用的教程,链接在此。
该教程里的每一步骤,使用的都是 SAP public host 的 SAP UI5 资源服务器:
https://sapui5.hana.ondemand.com/resources/sap-ui-core.js

当然,我们可以用运行在本地的 SAP UI5 资源服务器替代。
本文介绍详细步骤。
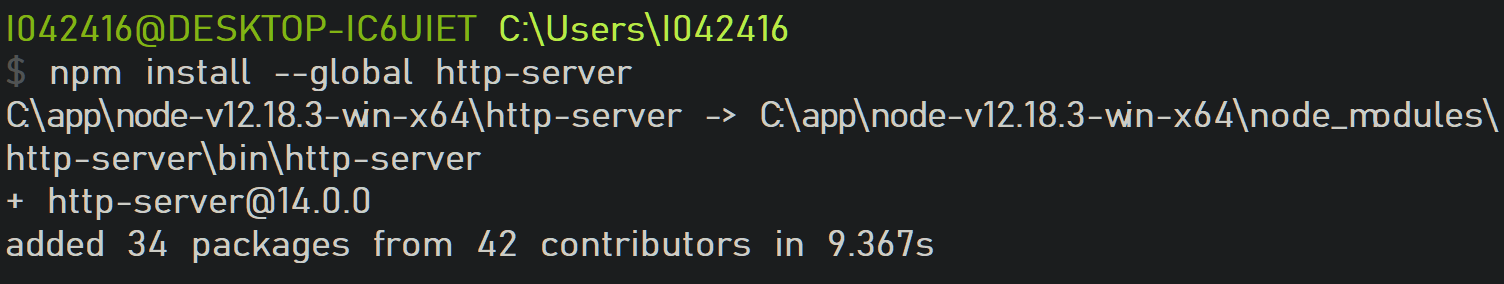
首先安装 http-server. 我们会使用这个 http-server 来提供 SAP UI5 资源服务。

命令行:npm install --global http-server
进到 SAP UI5 资源文件的文件夹根目录:

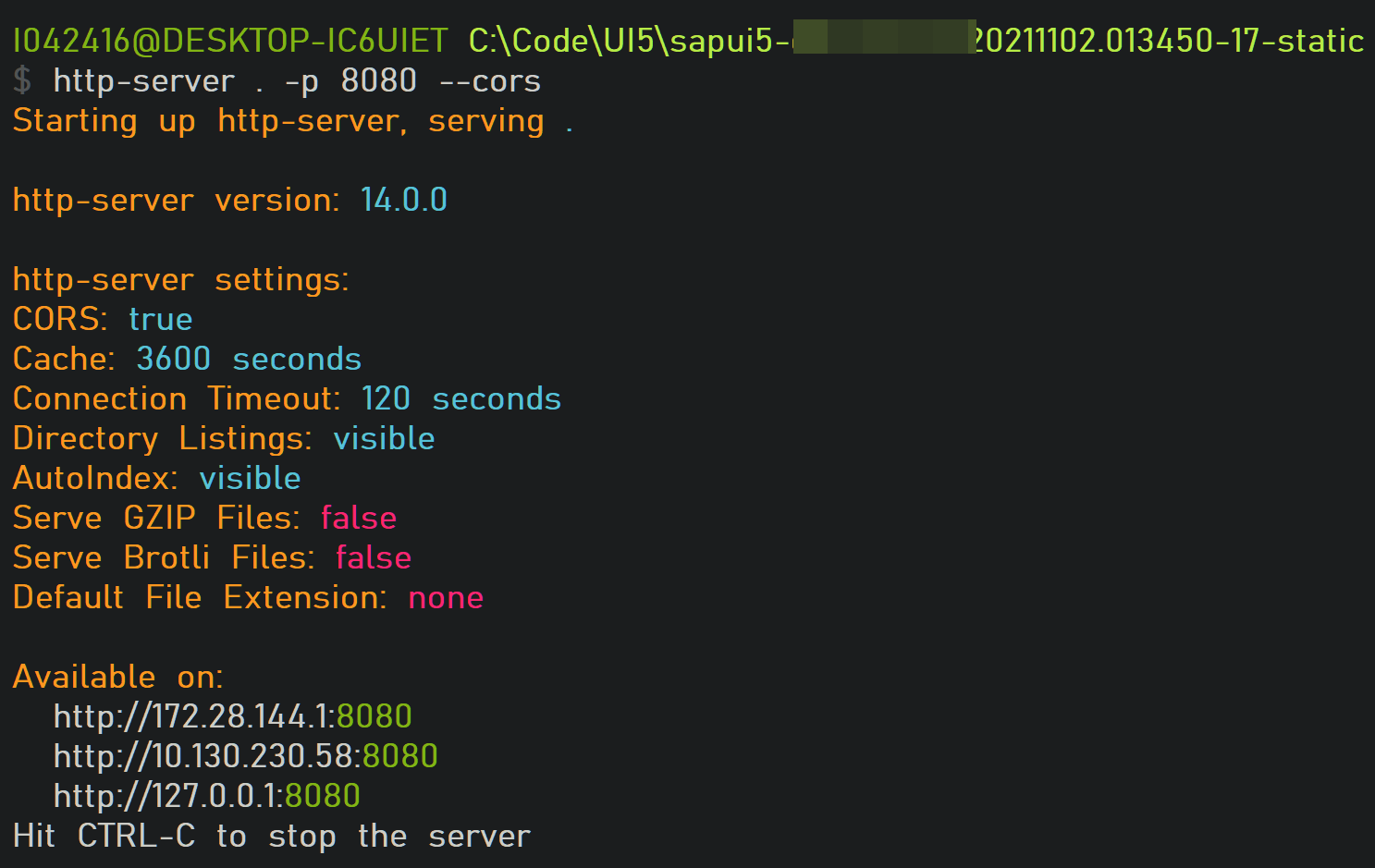
执行命令行 http-server . -p 8080 --cors

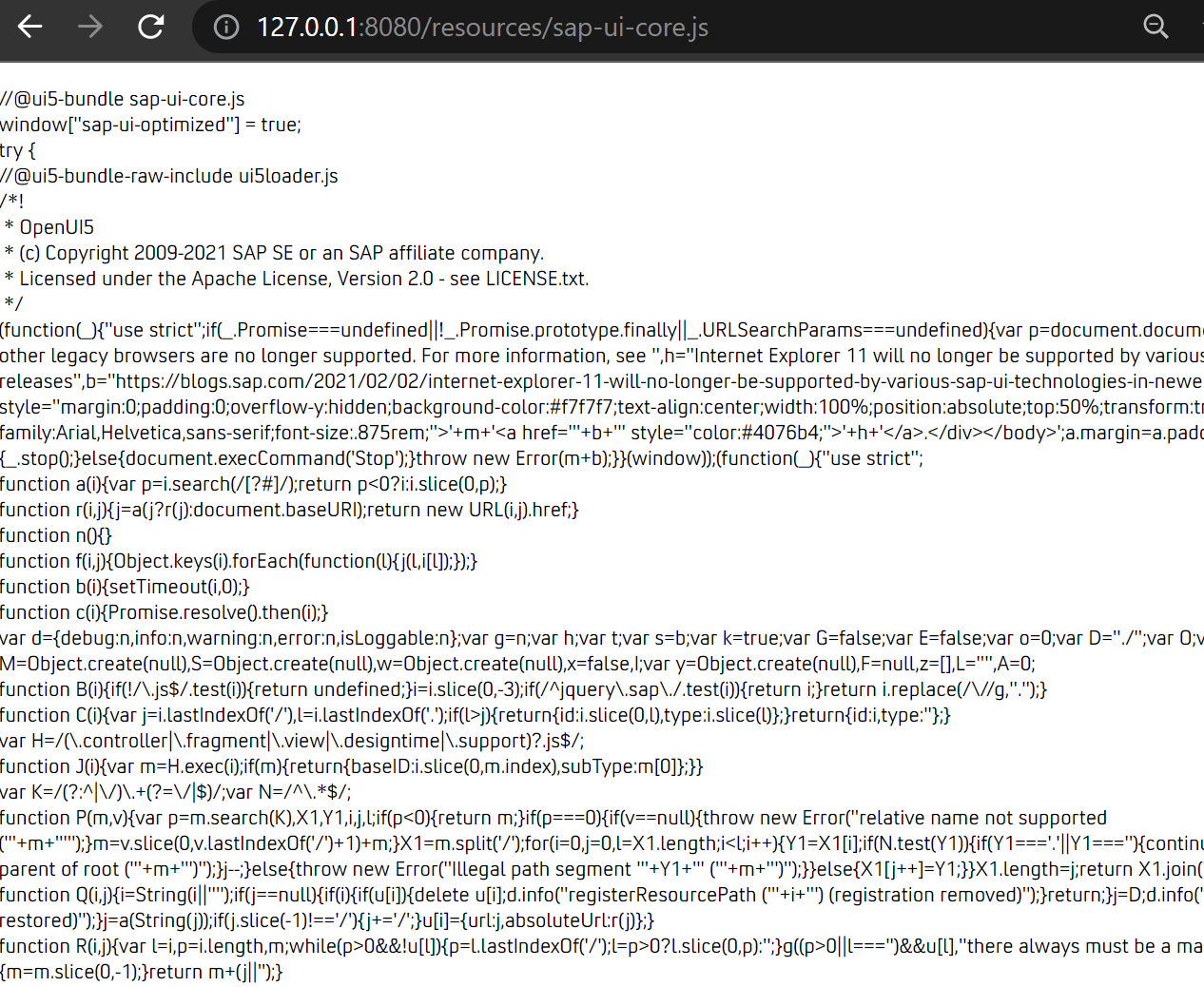
之后,我们就可以用 127.0.0.1 来访问 SAP UI5 资源文件了:
http://127.0.0.1:8080/resources/sap-ui-core.js

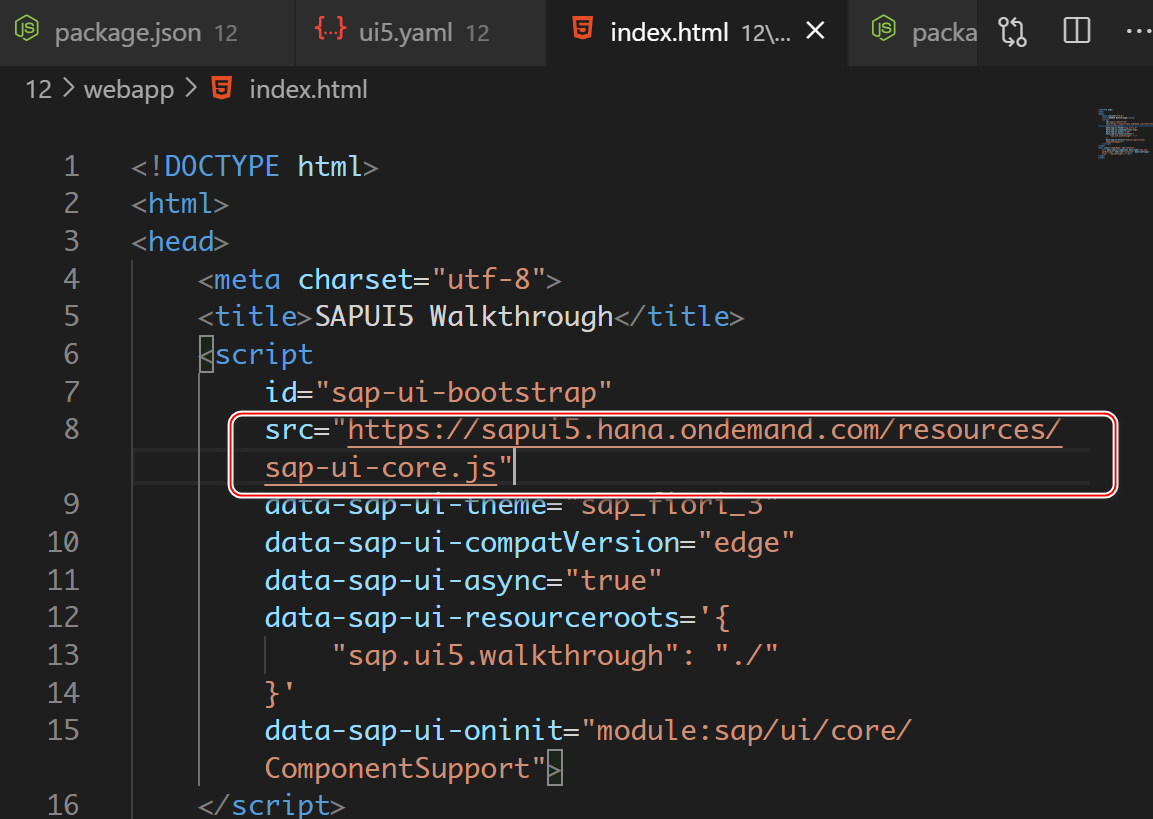
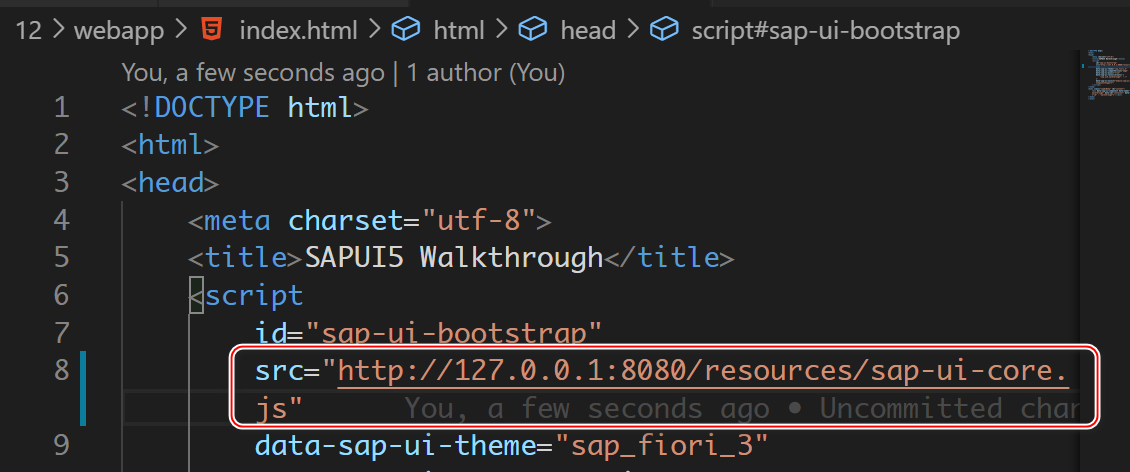
我们在 index.html 里,填入本地的 sap-ui-core.js 文件即可:

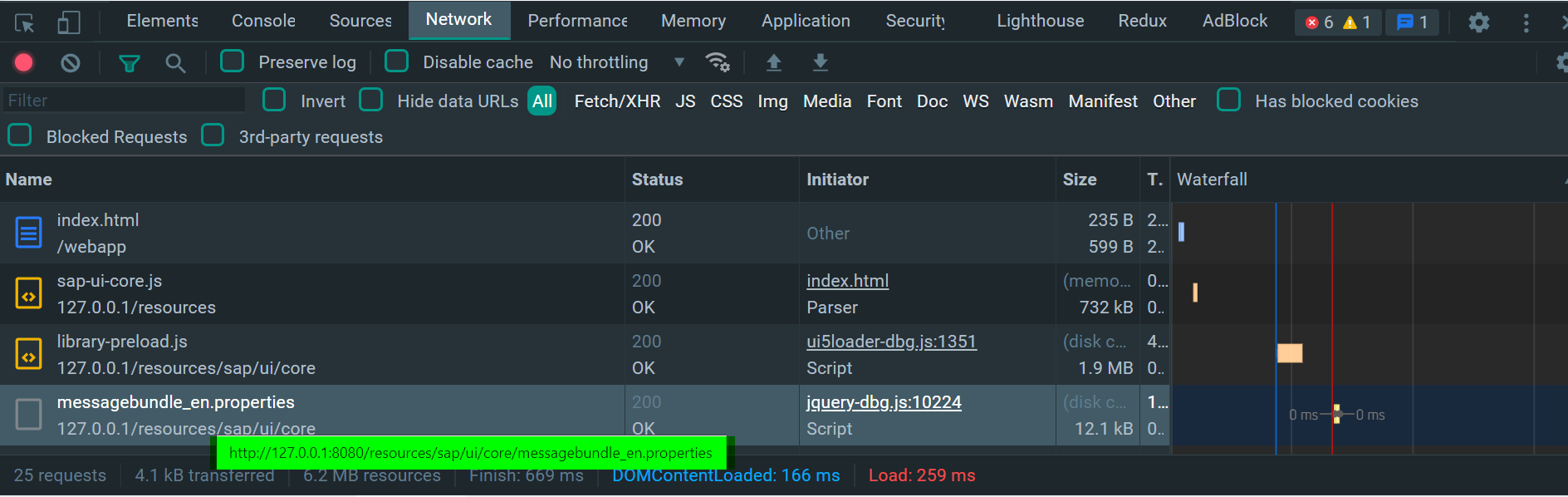
运行我们编写的 SAP UI5 应用,此时就能发现,所有 SAP UI5 库的资源文件,都由本地 127.0.0.1 的 HTTP 服务器提供了:

- 点赞
- 收藏
- 关注作者


评论(0)