在 SAP 电商云 Spartacus UI 里使用自定义配置控制 UI 调试的开关
在 page-slot.module.ts 里,定义一个配置对象 ConfigUIDebug.

这个配置对象定义在 cms-component-data.ts 的 ConfigUIDebug 对象里,包含一个 boolean 类型字段:switchOn

通过:
providers: [provideDefaultConfigFactory(jerryConfigFactory)],

注入到 injection token 里:

给 DefaultConfigChunk 提供了运行时实现。
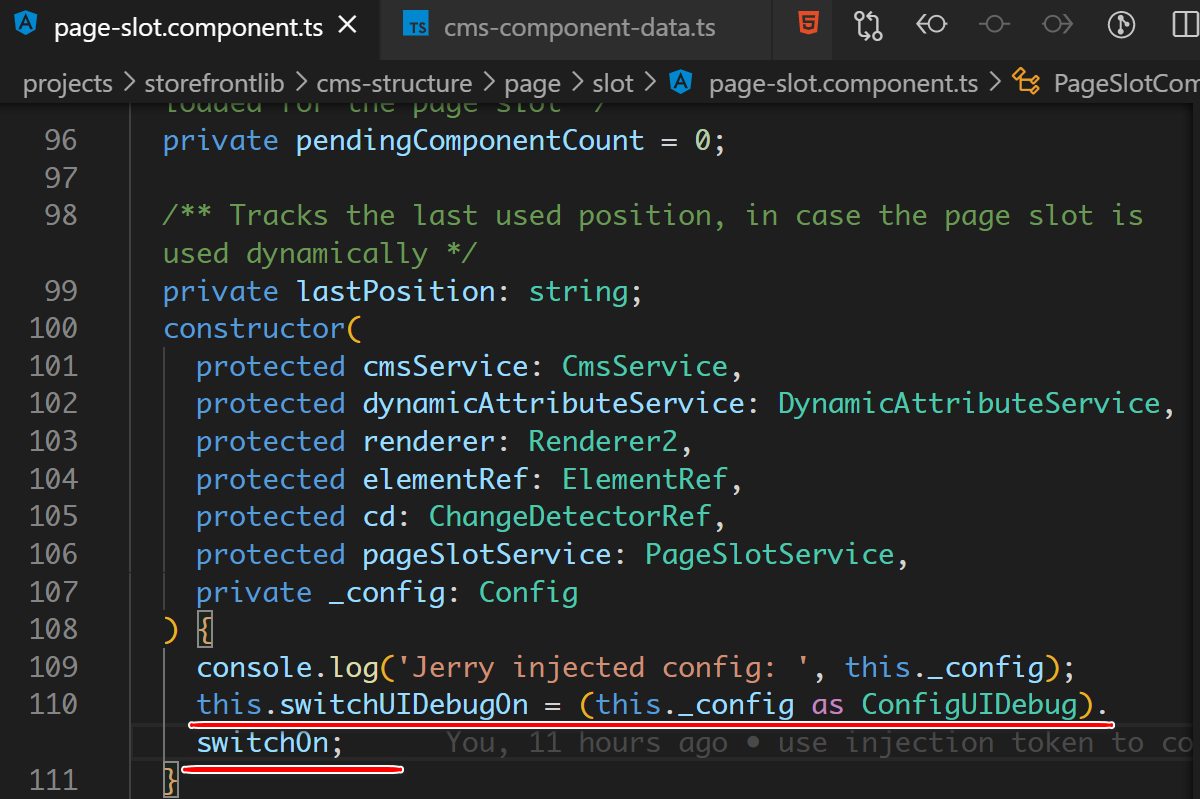
这样,在运行时,PageSlotComponent 就可以在构造函数里注入全局 Config 对象,进而访问到字段 switchOn 的值。

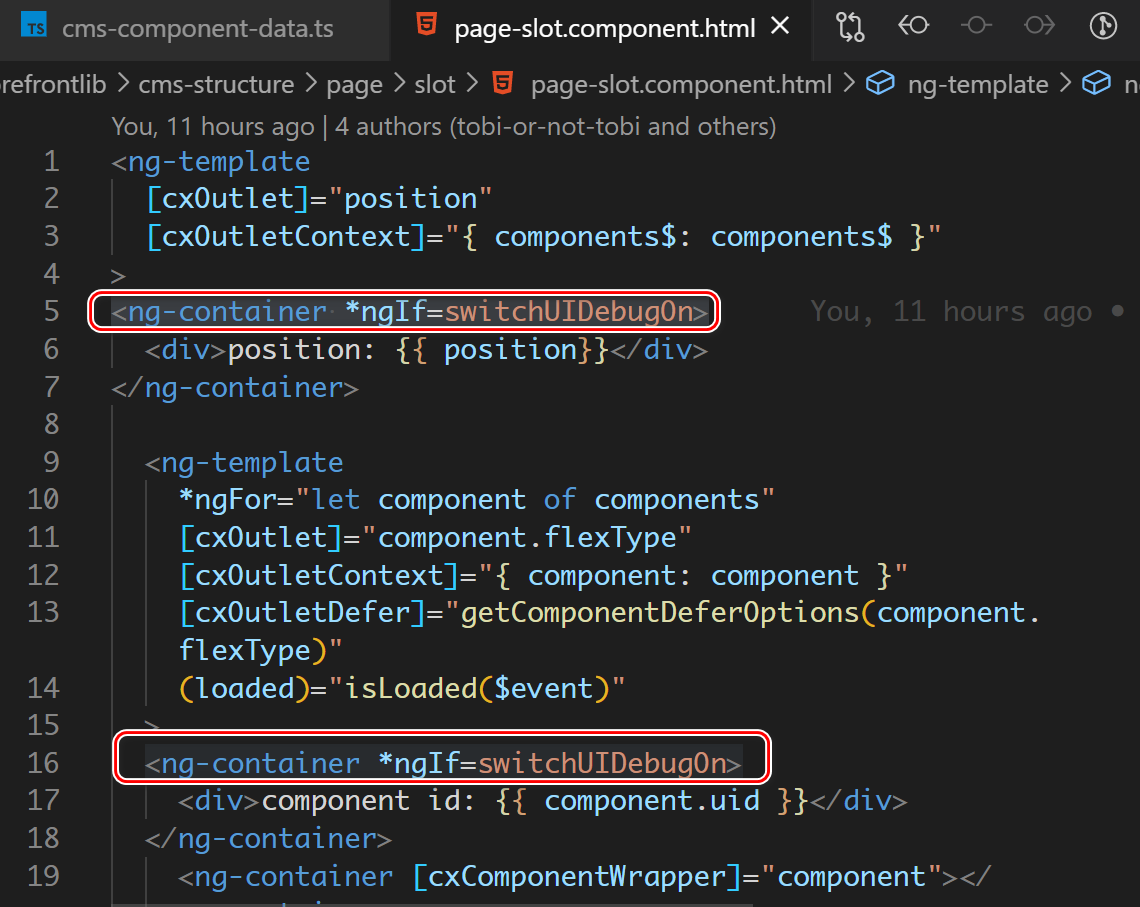
最后在 PageSlotComponent html 页面实现里,使用这个开关:

关闭这个开关的 UI:

打开之后的 UI:

标准的 Spartacus repo:https://github.com/SAP/spartacus
我 fork 了一个自己的仓库:
https://github.com/wangzixi-diablo/spartacus/
当远端仓库有新的提交后,我在我自己的仓库里,使用如下命令,抓取最新的提交:
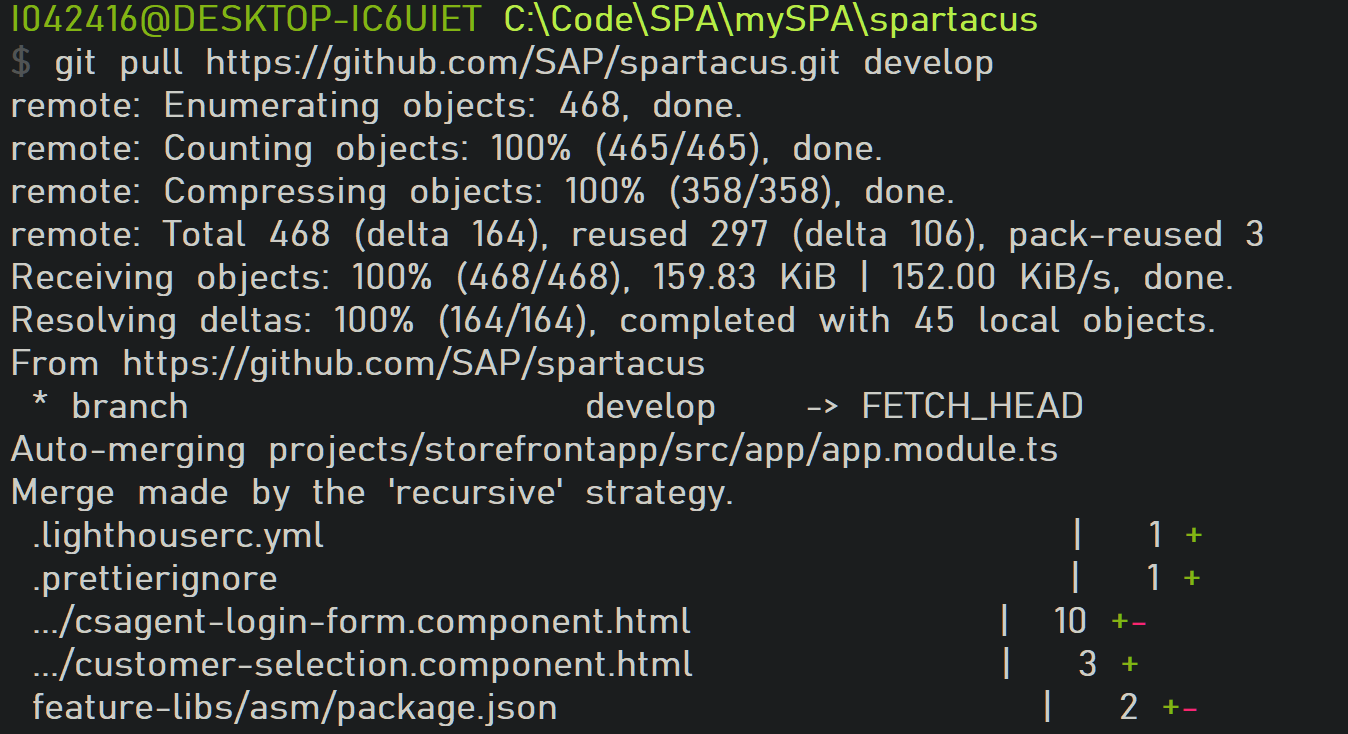
git pull https://github.com/SAP/spartacus.git develop
输出:

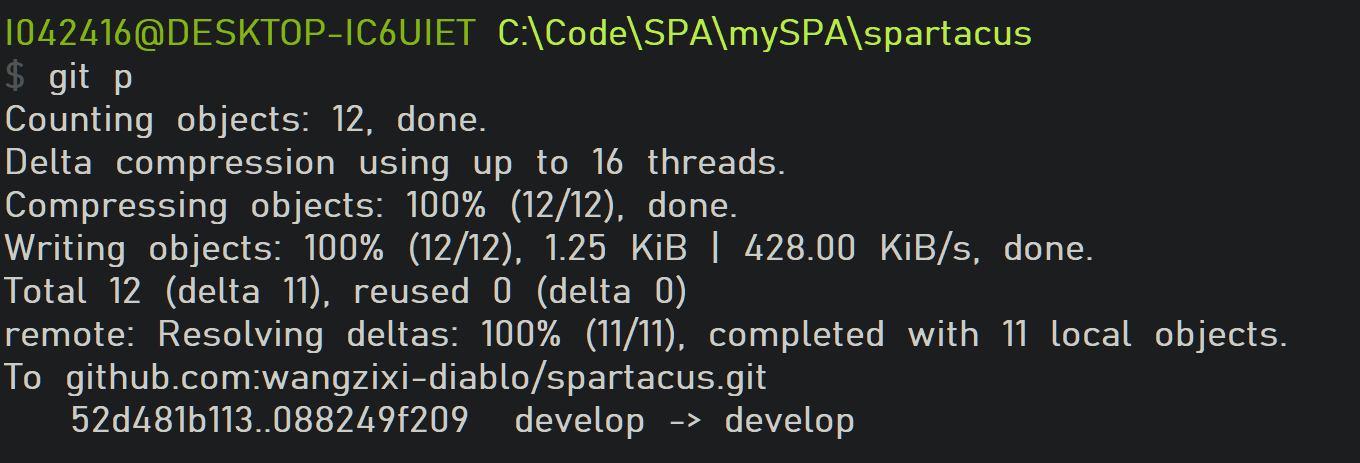
然后 git p 即可:

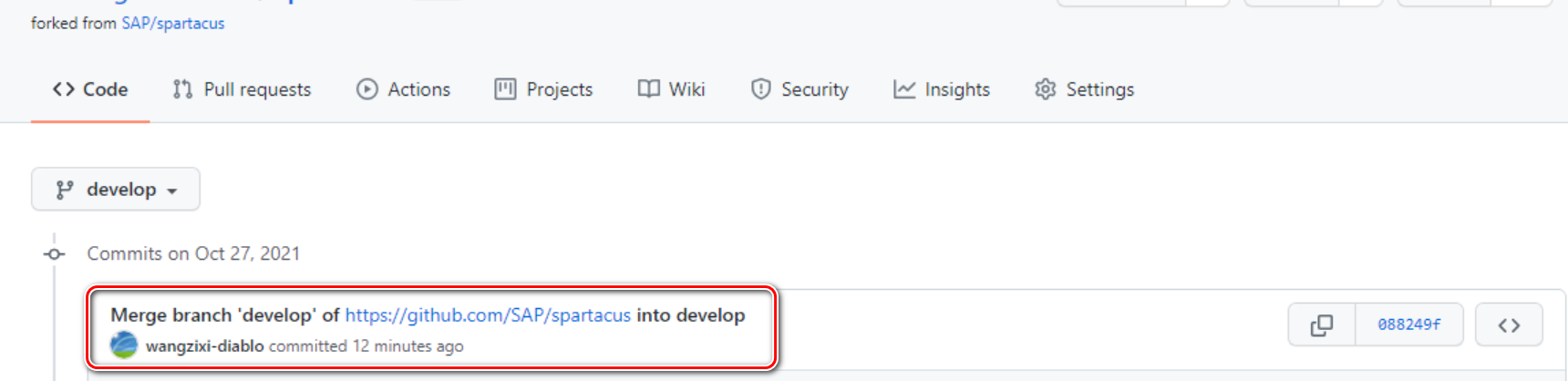
最后看到的提交记录:

2021-11-22
如果遇到下图 schannel: failed to receive handshake, SSL/TLS connection failed 错误,把 https 更换成 git 协议再试。

- git pull git@github.com:SAP/spartacus.git develop
- git p
之后才能生效。
Spartacus为店面的每个部分提供了一个带有有状态地址的URL。这使得用户更容易导航店面,也允许网络爬虫索引每一个页面。因此,更多的页面可以通过社交媒体、机器人和搜索索引共享。
为了为所有内容提供有状态的url, Spartacus允许深度链接指向任何页面。URL路由配置还可以考虑多站点上下文,这样就可以启动和缓存用于特殊店面变体的有状态URL。
- 点赞
- 收藏
- 关注作者


评论(0)